Exibindo uma imagem no Xamarin.iOS
Este artigo aborda a inclusão de um ativo de imagem em um aplicativo Xamarin.iOS e a exibição dessa imagem usando o código C# ou atribuindo-o a um controle no iOS Designer.
Adicionar e organizar imagens em um aplicativo Xamarin.iOS
Ao adicionar uma imagem para uso em um aplicativo Xamarin.iOS, o desenvolvedor usará um Catálogo de Ativos para oferecer suporte a todos os dispositivos iOS e à resolução exigida por um aplicativo.
Adicionados no iOS 7, os Conjuntos de Imagens de Catálogos de Ativos contêm todas as versões ou representações de uma imagem necessárias para oferecer suporte a vários dispositivos e fatores de escala para um aplicativo. Em vez de confiar no nome do arquivo dos ativos de imagem, os Conjuntos de Imagens usam um arquivo Json para especificar qual imagem pertence a qual dispositivo e/ou resolução. Esta é a maneira preferida de gerenciar e dar suporte a imagens no iOS (do iOS 9 ou superior).
Adicionando imagens a um conjunto de imagens do catálogo de ativos
Como dito acima, um Conjunto de Imagens de Catálogos de Ativos contém todas as versões ou representações de uma imagem que são necessárias para oferecer suporte a vários dispositivos e fatores de escala para um aplicativo. Em vez de confiar no nome do arquivo dos ativos de imagem, os Conjuntos de Imagens usam um arquivo Json para especificar qual imagem pertence a qual dispositivo e/ou resolução.
Para criar um novo conjunto de imagens e adicionar imagens a ele, faça o seguinte:
No Gerenciador de Soluções, clique duas vezes no
Assets.xcassetsarquivo para abri-lo para edição:
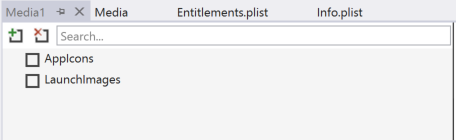
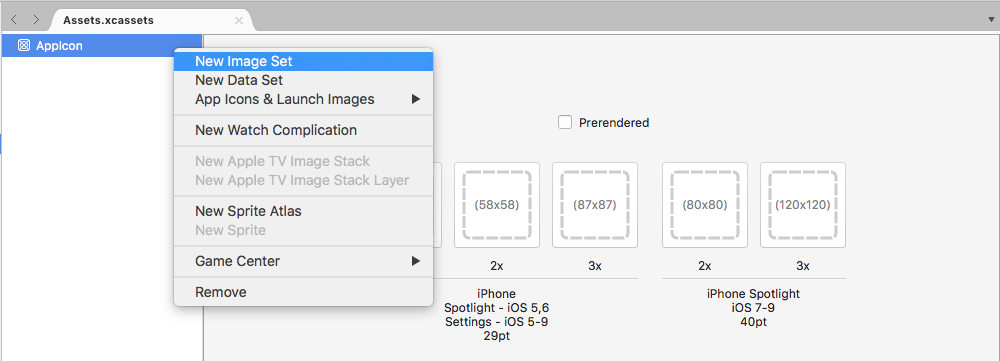
Clique com o botão direito do mouse na Lista de Ativos e selecione Novo Conjunto de Imagens:

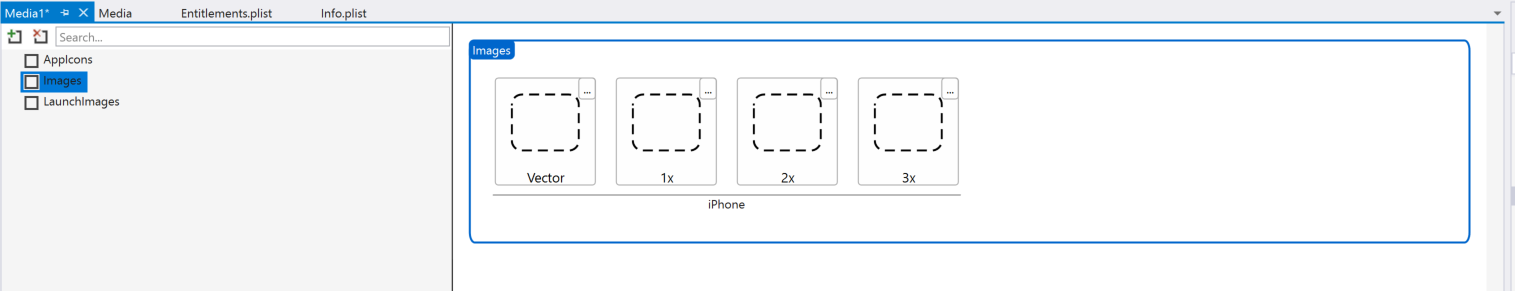
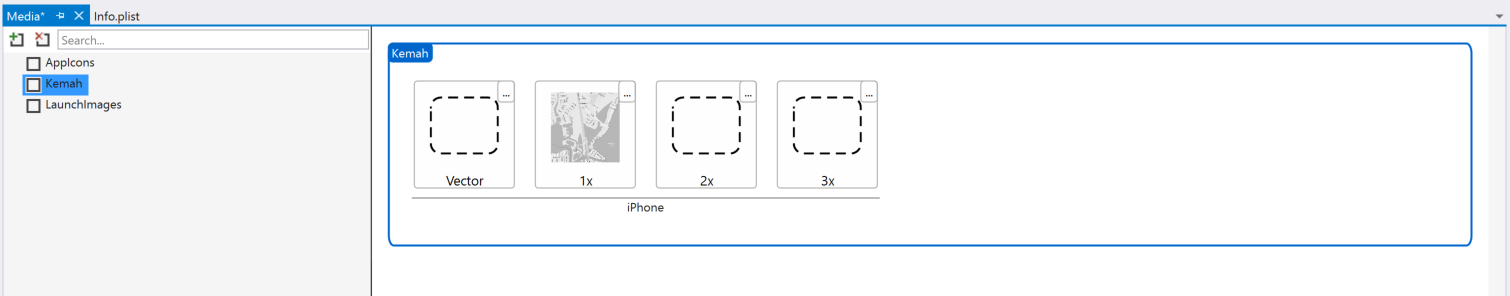
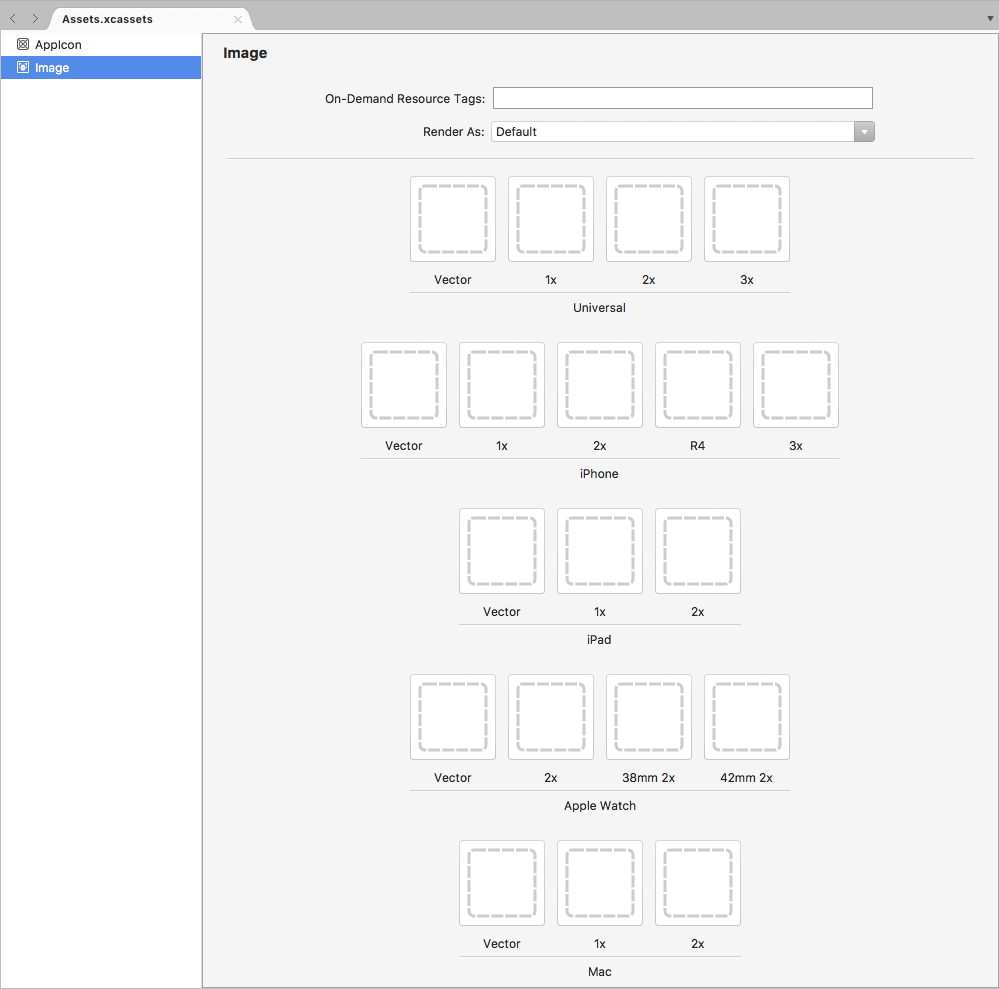
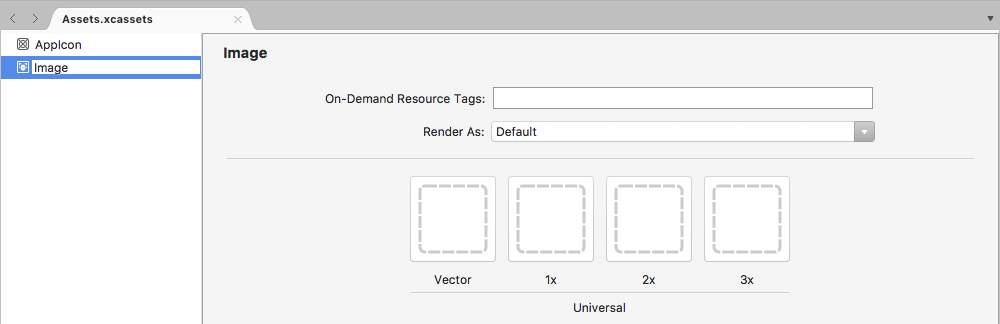
Selecione o novo conjunto de imagens e o editor será exibido:

A partir daqui, arraste as imagens para cada um dos diferentes dispositivos e resoluções necessários.
Clique duas vezes no Nome do novo conjunto de imagens na Lista de Ativos para editá-lo:

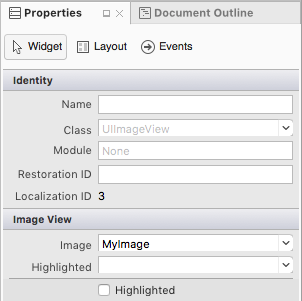
Ao usar um Conjunto de Imagens no iOS Designer, basta selecionar o nome do conjunto na lista suspensa no Editor de propriedades:

Ao usar um conjunto de imagens no código, faça referência a ele pelo nome chamando o UIImageFromBundle método da classe. Por exemplo:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Importante
Se as imagens atribuídas a um Conjunto de Imagens não estiverem aparecendo corretamente, verifique se o nome do arquivo correto está sendo usado com o FromBundle método (o Conjunto de Imagens e não o nome do Catálogo de Ativos pai). Para imagens PNG, a .png extensão pode ser omitida. Para outros formatos de imagem, a extensão é necessária (por exemplo. PurpleMonkey.jpg).
Usando imagens vetoriais em catálogos de ativos
A partir do iOS 8, a classe Vector especial foi adicionada aos Conjuntos de Imagens que permite ao desenvolvedor incluir uma imagem vetorial formatada em PDF no, em vez de incluir arquivos bitmap individuais nas diferentes resoluções. Usando esse método, forneça um único arquivo vetorial para a @1x resolução (formatado como um arquivo PDF vetorial) e as @2x@3x versões e versões do arquivo serão geradas em tempo de compilação e incluídas no pacote do aplicativo.
Por exemplo, se o desenvolvedor incluir um MonkeyIcon.pdf arquivo como vetor de um Catálogo de Ativos com resolução de 150px x 150px, os seguintes ativos de bitmap serão incluídos no pacote final do aplicativo quando ele for compilado:
MonkeyIcon@1x.png- Resolução de 150px x 150px.MonkeyIcon@2x.png- Resolução de 300px x 300px.MonkeyIcon@3x.png- Resolução de 450px x 450px.
O seguinte deve ser levado em consideração ao usar imagens vetoriais PDF em catálogos de ativos:
- Isso não é suporte vetorial completo, pois o PDF será rasterizado para um bitmap em tempo de compilação e os bitmaps enviados no aplicativo final.
- O tamanho da imagem não pode ser ajustado depois de definido no Catálogo de Ativos. Se o desenvolvedor tentar redimensionar a imagem (em código ou usando Auto Layout e Classes de Tamanho), a imagem será distorcida como qualquer outro bitmap.
- Os Catálogos de Ativos são compatíveis apenas com o iOS 7 e superior, se um aplicativo precisar oferecer suporte ao iOS 6 ou inferior, ele não poderá usar Catálogos de Ativos.
Trabalhando com imagens de modelo
Com base no design de um aplicativo iOS, pode haver momentos em que o desenvolvedor precise personalizar um ícone ou imagem dentro da Interface do Usuário para corresponder a uma alteração no esquema de cores (por exemplo, com base nas preferências do usuário).
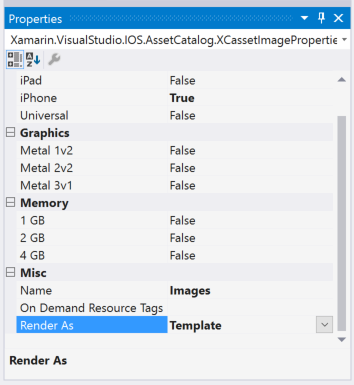
Para obter facilmente esse efeito, alterne o Modo de renderização do ativo de imagem para Imagem de modelo:
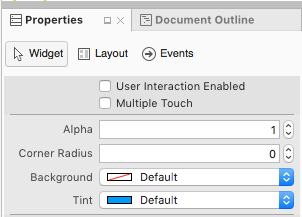
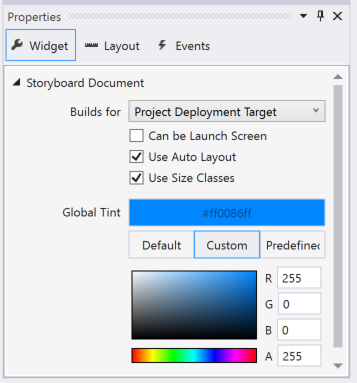
No iOS Designer, atribua o Ativo de Imagem a um controle de interface do usuário e defina a Tonalidade para colorir a imagem:
Opcionalmente, o Ativo de Imagem e a Tonalidade podem ser definidos diretamente no código:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Para usar uma imagem de modelo completamente a partir do código, faça o seguinte:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
Como a RenderMode propriedade de a UIImage é somente leitura, use o ImageWithRenderingMode método para criar uma nova instância da imagem com a configuração de Modo de Renderização desejada.
Há três configurações possíveis para UIImage.RenderMode via enum UIImageRenderingMode :
AlwaysOriginal- Força a imagem a ser renderizada como o arquivo de imagem de origem original sem alterações.AlwaysTemplate- Força a imagem a ser renderizada como uma imagem de modelo, colorindo os pixels com a cor especificadaTint.Automatic- Renderiza a imagem como um modelo ou original com base no ambiente em que ela é usada. Por exemplo, se a imagem for usada em umUIToolBar,UINavigationBarUITabBarouUISegmentControlserá tratada como um Modelo.
Adicionando novas coleções de ativos
Ao trabalhar com imagens em Catálogos de Ativos, pode haver momentos em que uma nova coleção será necessária, em vez de adicionar todas as imagens do aplicativo à Assets.xcassets coleção. Por exemplo, ao projetar recursos sob demanda.
Para adicionar um novo Catálogo de Ativos ao projeto:
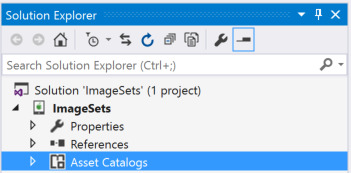
Clique com o botão direito do mouse no Nome do Projeto no Gerenciador de Soluções e selecione Adicionar>Novo Arquivo...
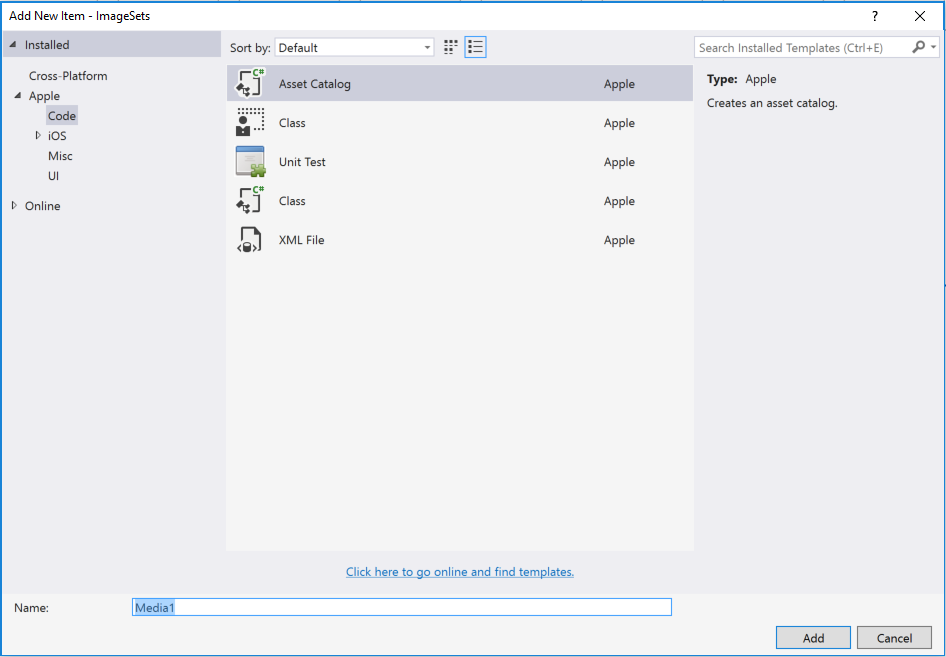
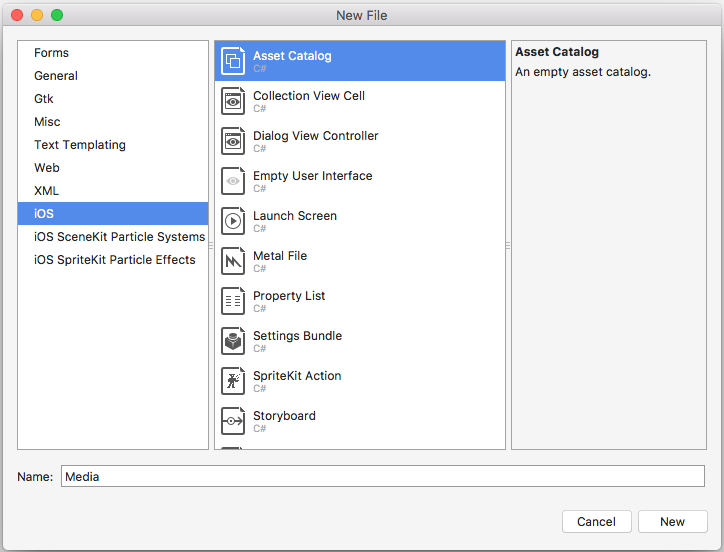
Selecione Catálogo de ativos do iOS>, insira um Nome para a coleção e clique no botão Novo:

A partir daqui, a coleção pode ser trabalhada da mesma forma que a coleção padrão Assets.xcassets incluída automaticamente no projeto.
Usando imagens com controles
Além de usar imagens para dar suporte a um aplicativo, o iOS também usa imagens com tipos de controle de aplicativo, como barras de guias, barras de ferramentas, barras de navegação, tabelas e botões. Uma maneira simples de fazer uma imagem aparecer em um controle é atribuir uma UIImage instância à propriedade do Image controle.
FromBundle
A FromBundle chamada de método é uma chamada síncrona (bloqueio) que tem vários recursos internos de carregamento e gerenciamento de imagens, como suporte a cache e manipulação automática de arquivos de imagem para várias resoluções.
O exemplo a seguir mostra como definir a imagem de um UITabBarItem em um UITabBar:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Supondo que esse MyImage seja o nome de um Ativo de Imagem adicionado a um Catálogo de Ativos acima. Ao trabalhar imagens do Catálogo de Ativos, basta especificar o nome do Conjunto de Imagens no FromBundle método para imagens formatadas PNG :
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Para qualquer outro formato de imagem, inclua a extensão com o nome. Por exemplo:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Para obter mais informações sobre ícones e imagens, consulte a documentação da Apple sobre Diretrizes de criação de ícones personalizados e imagens.
Exibindo uma imagem em um storyboard
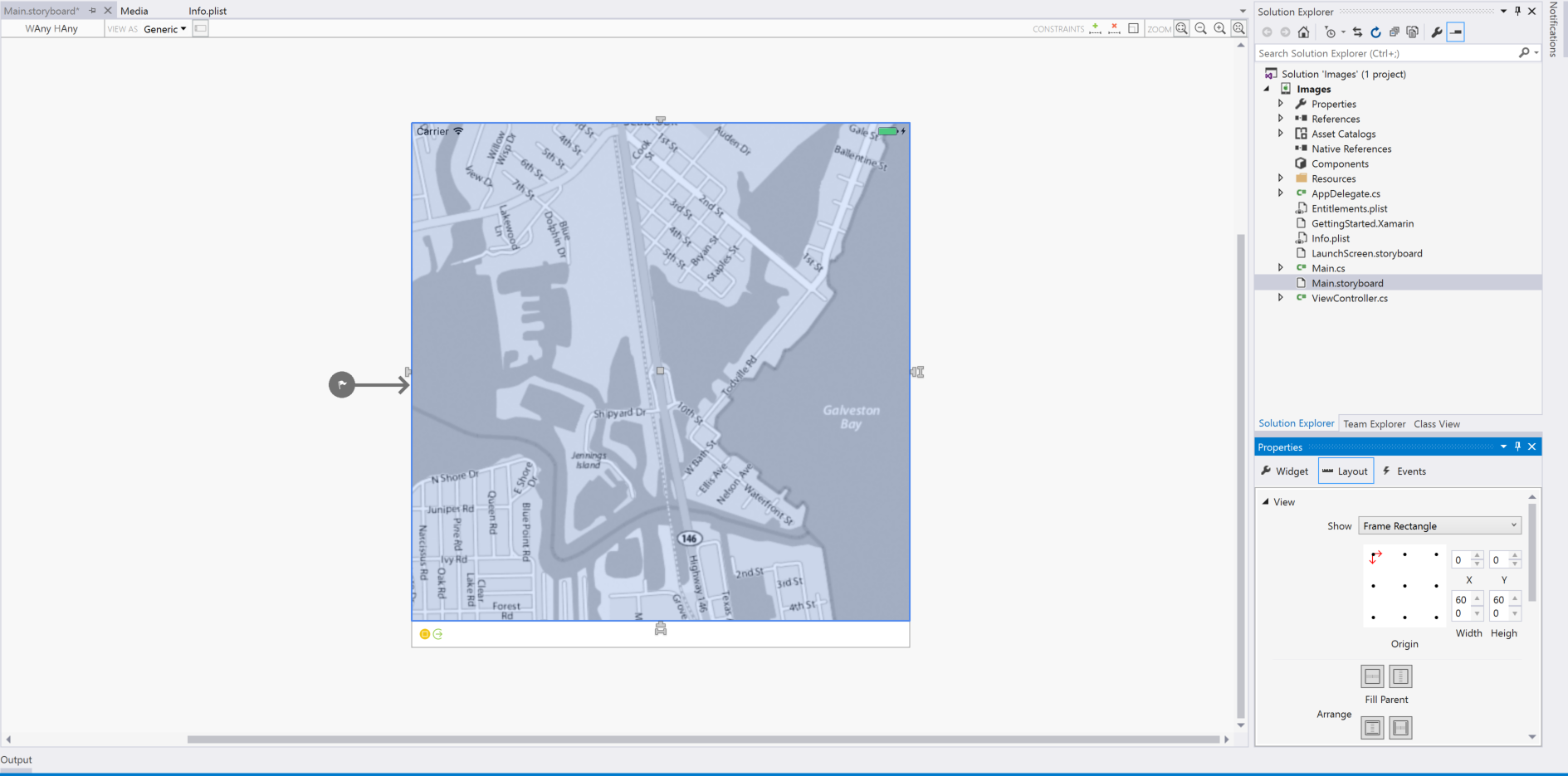
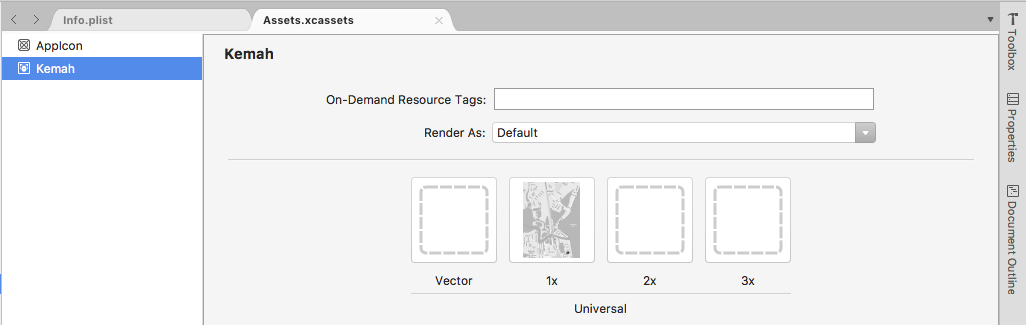
Depois que uma imagem é adicionada a um projeto Xamarin.iOS usando um Catálogo de Ativos, ela pode ser facilmente exibida em um Storyboard usando um UIImageView no iOS Designer. Por exemplo, se o seguinte Ativo de Imagem tiver sido adicionado:

Faça o seguinte para exibi-lo em um Storyboard:
Clique duas vezes no
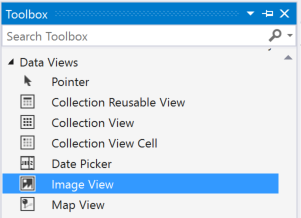
Main.storyboardarquivo no Gerenciador de Soluções para abri-lo para edição no Designer do iOS.Selecione uma Vista de Imagem na Caixa de Ferramentas:

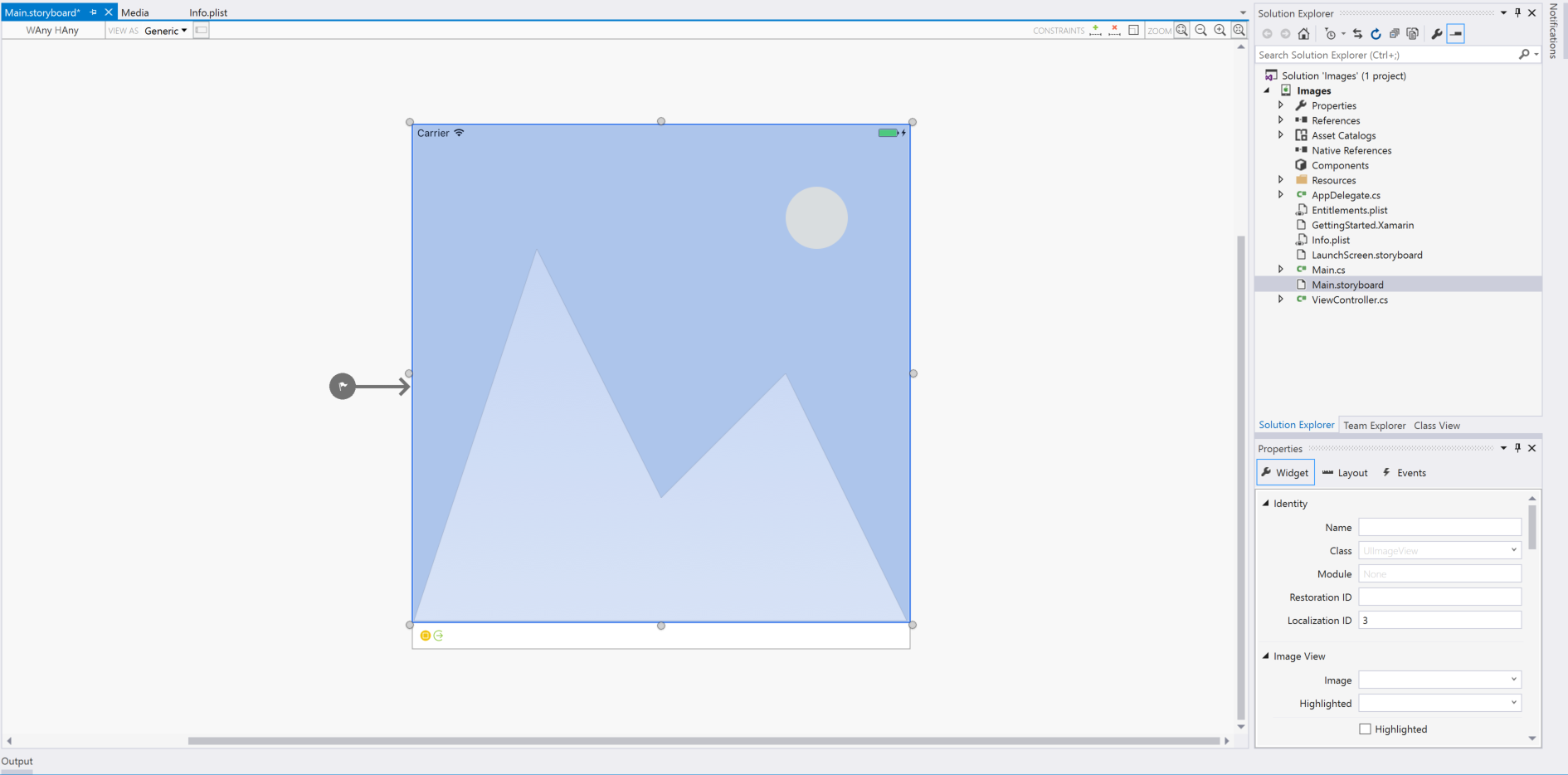
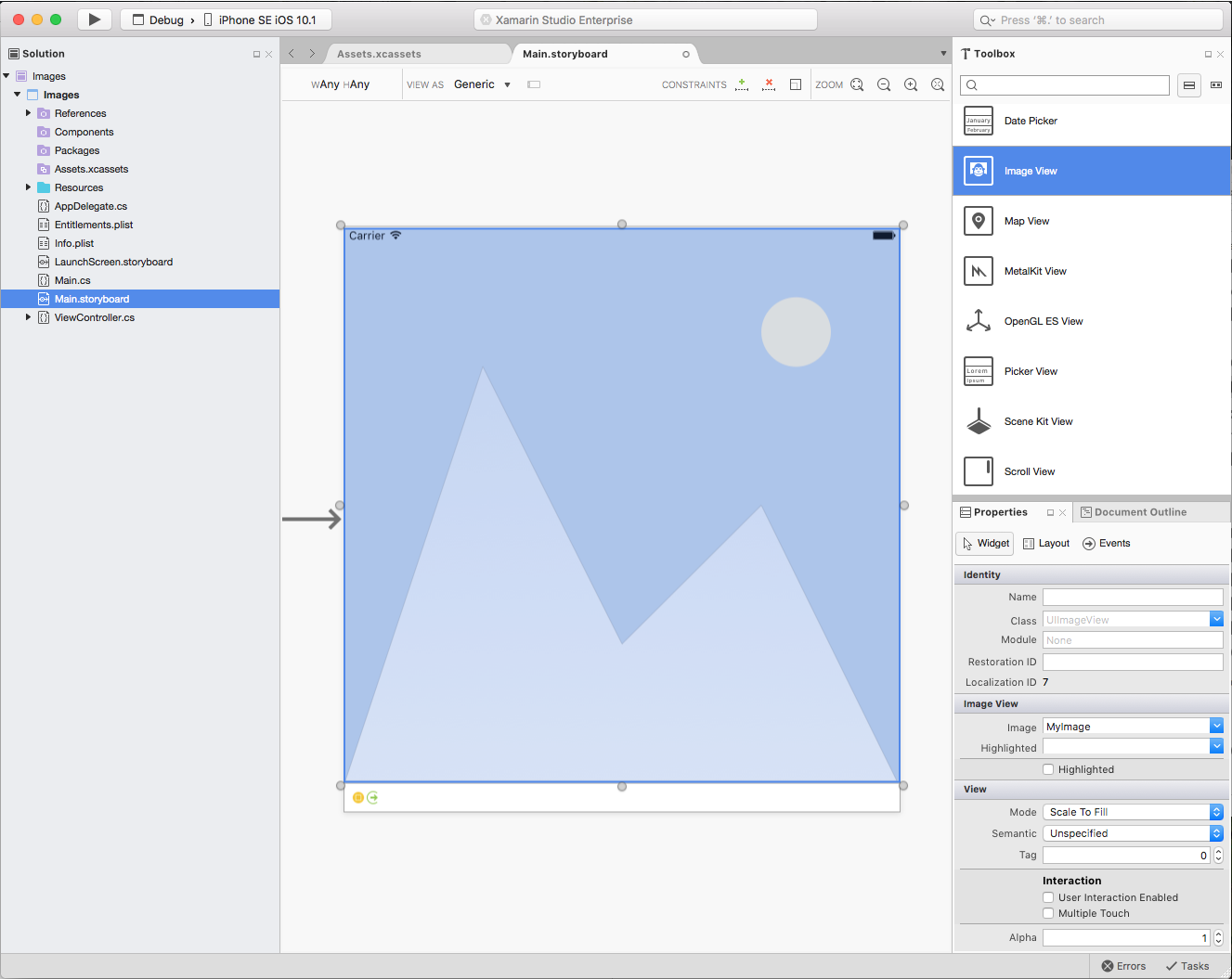
Arraste a Vista de Imagem para a superfície de design e posicione-a e dimensione-a conforme necessário:

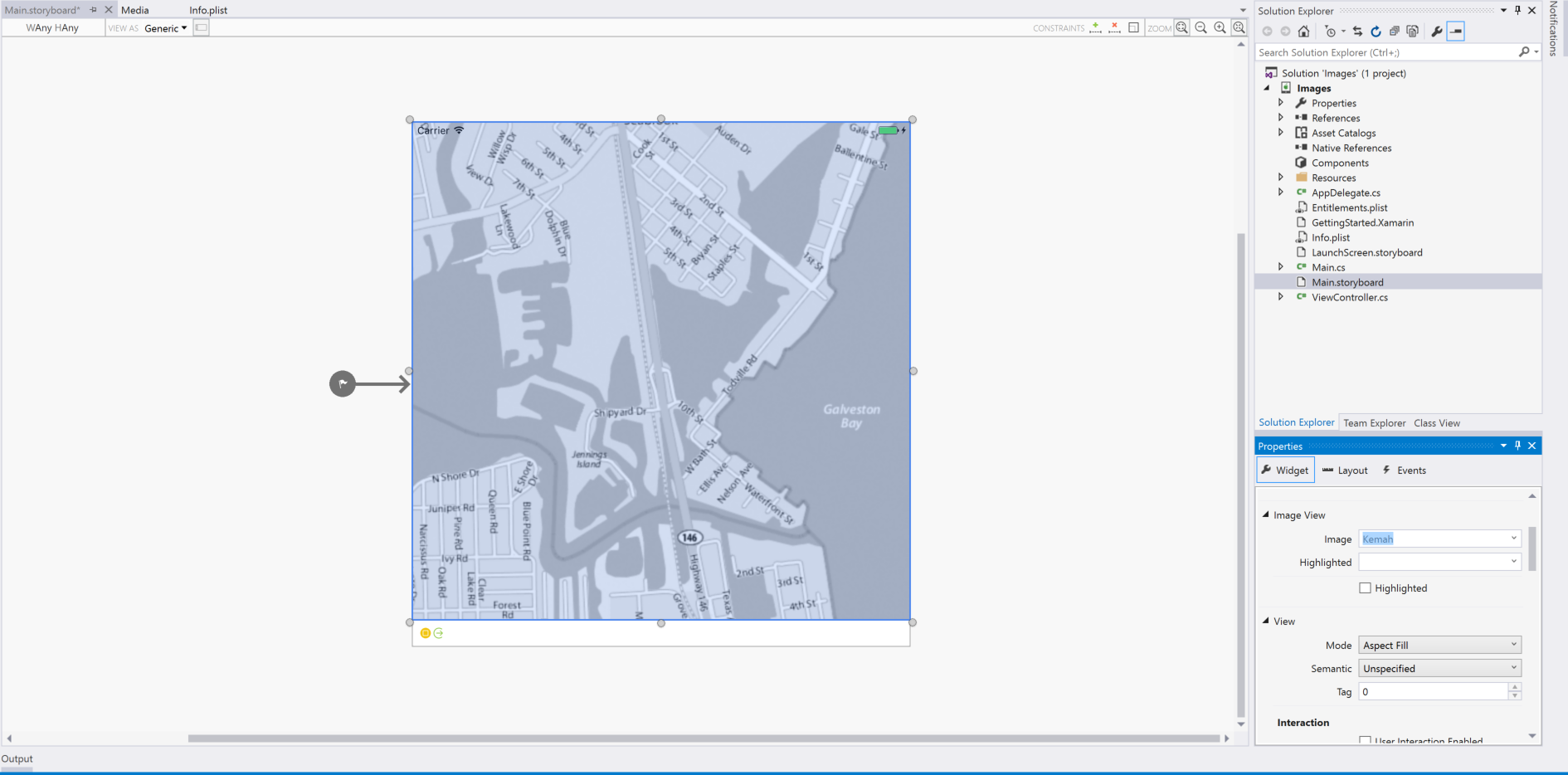
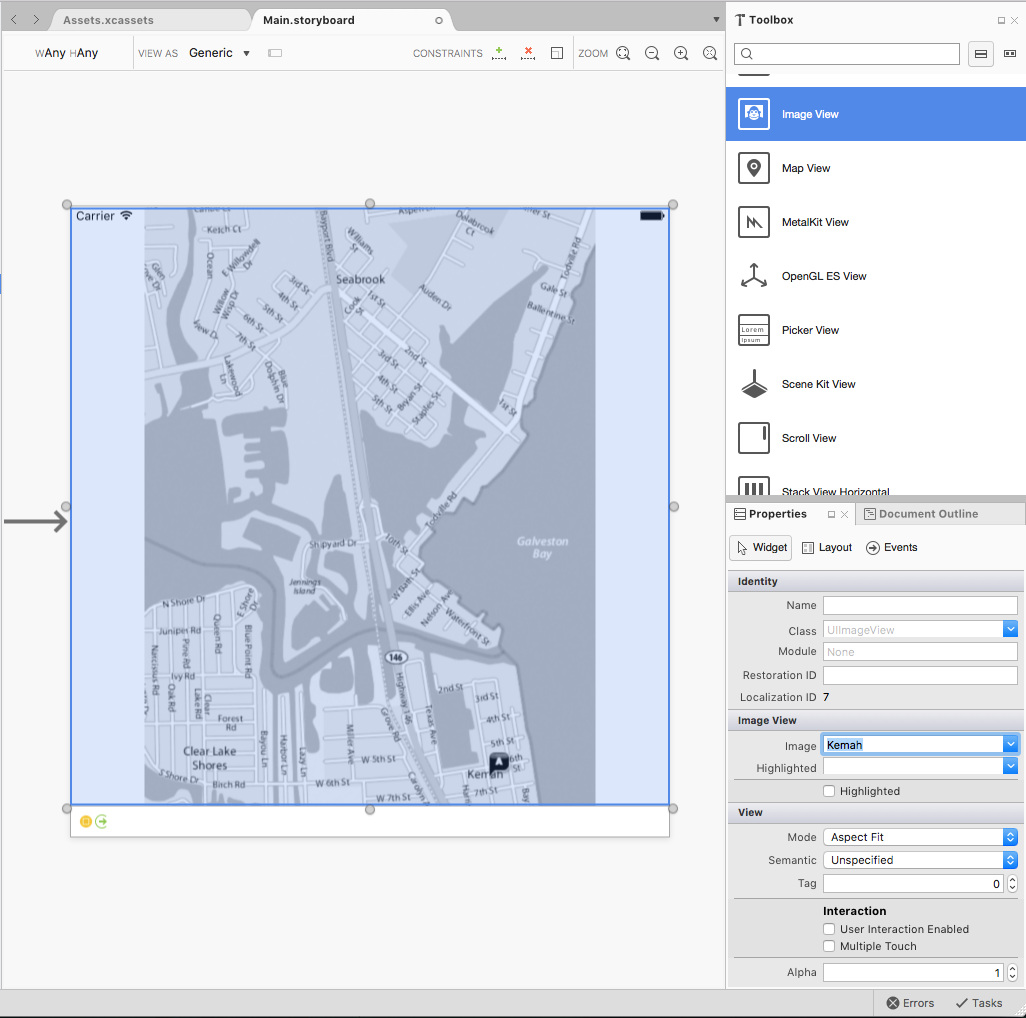
Na seção Widget do Gerenciador de propriedades, selecione o ativo Imagem desejado a ser exibido:

Na seção Exibir, use o Modo para controlar como a imagem será redimensionada quando o Modo de Exibição de Imagem for redimensionado.
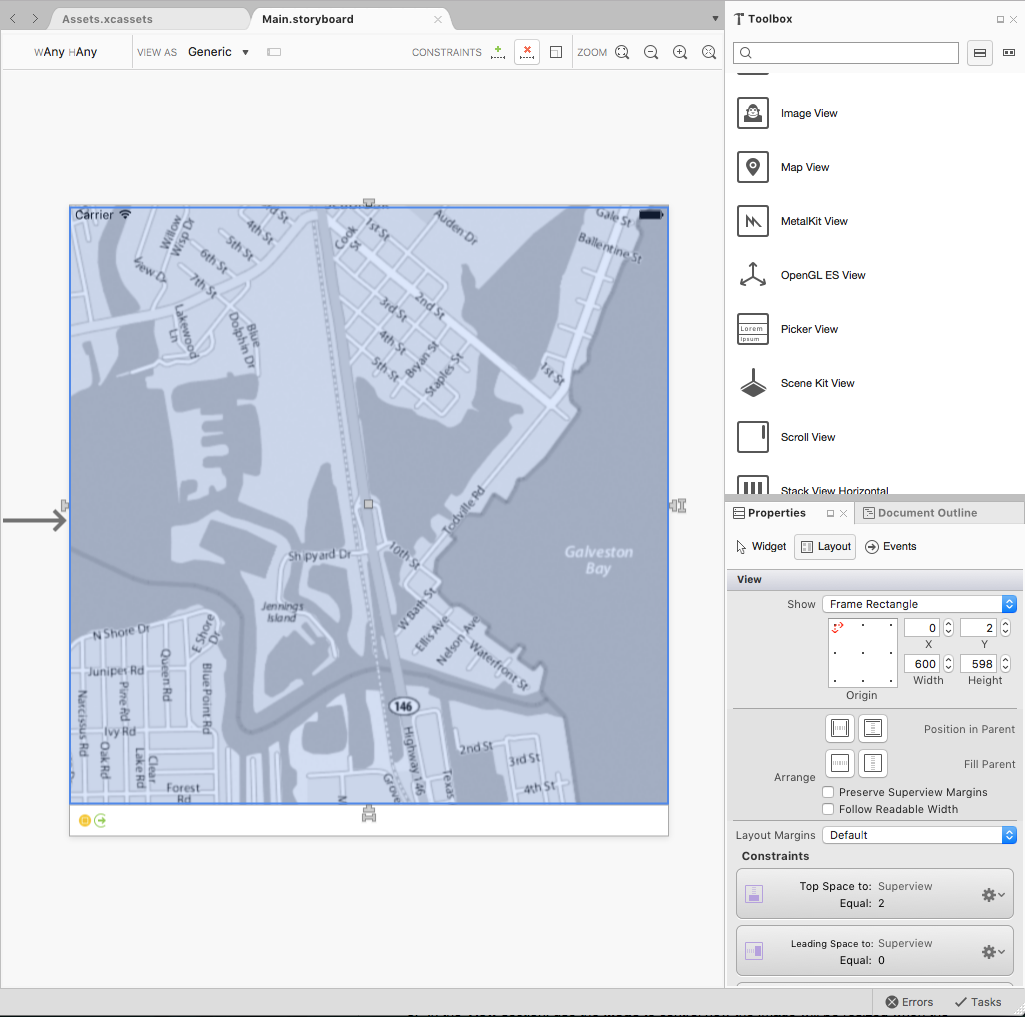
Com a Visualização de Imagem selecionada, clique nela novamente para adicionar Restrições:

Arraste a alça em forma de "T" em cada borda da Visualização de imagem para o lado correspondente da tela para "fixar" a imagem nas laterais. Dessa forma, a Visualização de Imagem diminuirá e crescerá à medida que a tela for redimensionada.
Salve as alterações no Storyboard.
Exibindo uma imagem no código
Assim como exibir uma imagem em um Storyboard, uma vez que uma imagem tenha sido adicionada a um projeto Xamarin.iOS usando um catálogo de ativos, ela poderá ser facilmente exibida usando código C#.
Veja o exemplo seguinte:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Esse código cria um novo UIImageView e lhe dá um tamanho e uma posição iniciais. Em seguida, ele carrega a imagem de um Ativo de Imagem adicionado ao projeto e adiciona o UIImageView ao pai UIView para exibi-lo.