Olá, Wear
Crie seu primeiro aplicativo Android Wear e execute-o em um emulador ou dispositivo Wear. Este passo a passo fornece instruções passo a passo para criar um pequeno projeto Android Wear que lida com cliques de botão e exibe um contador de cliques no dispositivo Wear. Ele explica como depurar o aplicativo usando um emulador Wear ou um dispositivo Wear conectado via Bluetooth a um telefone Android. Ele também fornece um conjunto de dicas de depuração para o Android Wear.

Seu primeiro aplicativo Wear
Siga estas etapas para criar seu primeiro aplicativo Xamarin.Android Wear:
1. Crie um novo projeto Android
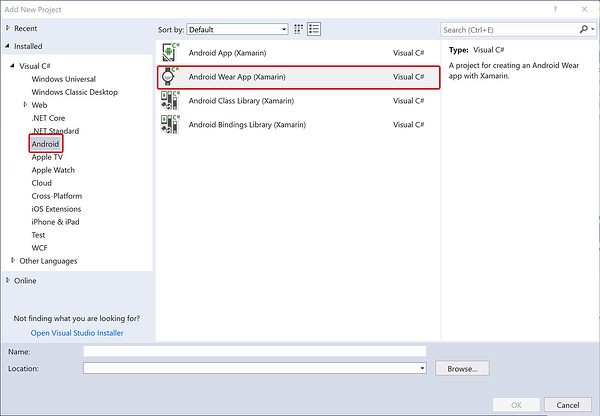
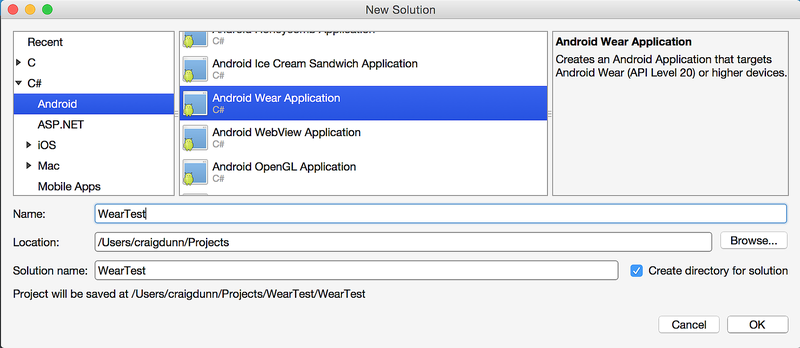
Crie um novo aplicativo Android Wear:
Este modelo inclui automaticamente o NuGet (e dependências) da Biblioteca Wearable do Xamarin Android para que você tenha acesso a widgets específicos do Wear. Se não vir o modelo Wear, consulte o guia de Instalação e Configuração para verificar se instalou um SDK Android suportado.
2. Escolha a estrutura de destino correta
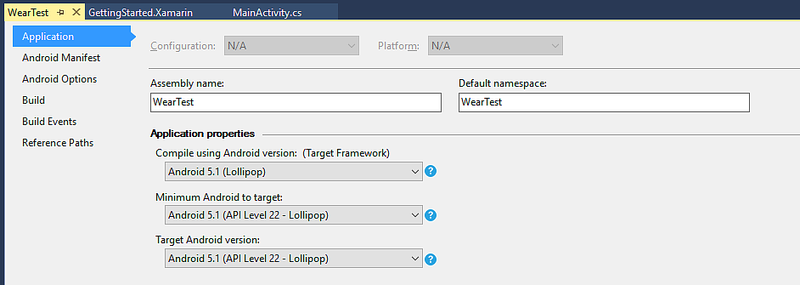
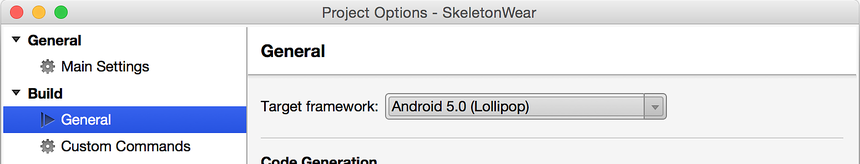
Certifique-se de que o Android mínimo para destino está definido como Android 5.0 (Lollipop) ou posterior:
Para obter mais informações sobre como definir a estrutura de destino, consulte Noções básicas sobre níveis de API do Android.
3. Edite o layout Main.axml
Configure o layout para conter a TextView e a Button para o exemplo:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@+id/scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:text="Main Activity"
android:textSize="36sp"
android:textColor="#006600" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:textColor="#cccccc"
android:id="@+id/result" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showNotification"
android:text="Click Me!"
android:id="@+id/click_button" />
</LinearLayout>
</ScrollView>
</FrameLayout>
4. Edite a fonte MainActivity.cs
Adicione o código para incrementar um contador e exibi-lo sempre que o botão for clicado:
[Activity (Label = "WearTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
Button button = FindViewById<Button> (Resource.Id.click_button);
TextView text = FindViewById<TextView> (Resource.Id.result);
button.Click += delegate {
text.Text = string.Format ("{0} clicks!", count++);
};
}
}
5. Configurar um emulador ou dispositivo
A próxima etapa é configurar um emulador ou dispositivo para implantar e executar o aplicativo. Se você ainda não estiver familiarizado com o processo de implantação e execução de aplicativos Xamarin.Android em geral, consulte o Guia de início rápido Olá, Android.
Se você não tiver um dispositivo Android Wear, como um Smartwatch Android Wear, você pode executar o aplicativo em um emulador. Para obter informações sobre como depurar aplicativos Wear em um emulador, consulte Depurar o Android Wear em um emulador.
Se você tiver um dispositivo Android Wear, como um Smartwatch Android Wear, poderá executar o aplicativo no dispositivo em vez de usar um emulador. Para obter mais informações sobre depuração em um dispositivo Wear, consulte Depurar em um dispositivo Wear.
6. Execute o aplicativo Android Wear
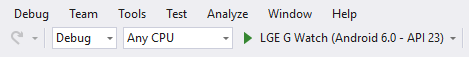
O dispositivo Android Wear deve aparecer no menu suspenso do dispositivo. Certifique-se de escolher o dispositivo Android Wear correto ou AVD antes de iniciar a depuração. Depois de selecionar o dispositivo, clique no botão Reproduzir para implantar o aplicativo no emulador ou dispositivo.
Você pode ver uma mensagem de apenas um minuto (ou alguma outra tela intersticial) no início:

Se você estiver usando um emulador de relógio, pode demorar um pouco para iniciar o aplicativo. Quando você está usando Bluetooth, leva mais tempo para implantar o aplicativo do que por USB. (Por exemplo, leva cerca de 5 minutos para implantar este aplicativo em um LG G Watch conectado por Bluetooth a um telefone Nexus 5.)
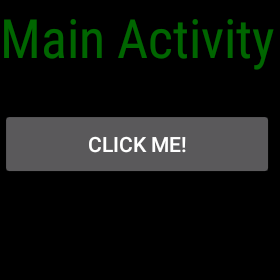
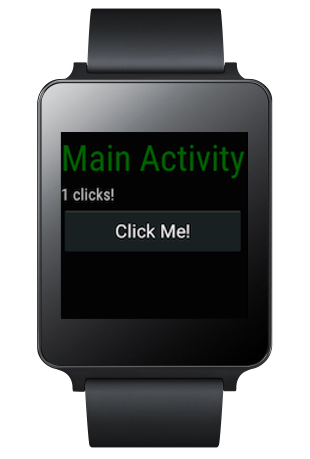
Depois que o aplicativo for implantado com êxito, a tela do dispositivo Wear deverá exibir uma tela como a seguinte:
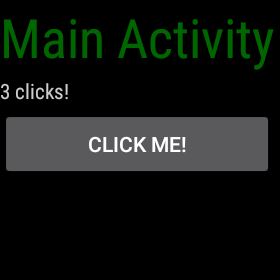
Toque no botão CLIQUE em MIM! na face do dispositivo Wear e veja o incremento de contagem a cada toque:
Próximas etapas
Quando estiver pronto para distribuir seu aplicativo, consulte Trabalhando com empacotamento.