Xamarin.Android TableLayout
TableLayout é umViewGroup que exibe filhoView elementos em linhas e colunas.
Inicie um novo projeto chamado HelloTableLayout.
Abra o arquivo Resources/Layout/content_main.xml e insira o seguinte:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Open..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Save..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Save As..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Import..."
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Export..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Quit"
android:padding="3dip"/>
</TableRow>
</TableLayout>
Observe como isso se assemelha à estrutura de uma tabela HTML. OTableLayout o elemento é como o elemento HTML <table> ;TableRow é como um <tr> elemento; mas para as células, você pode usar qualquer tipo de View elemento. Neste exemplo, umTextView é usado para cada célula. Entre algumas das linhas, também há um básico View, que é usado para desenhar uma linha horizontal.
Verifique se a atividade HelloTableLayout carrega esse layout noOnCreate() Método:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
O SetContentView(int)método ) carrega o arquivo de layout para o Activity, especificado pela ID do recurso – Resource.Layout.Main refere-se ao arquivo de layout Resources/Layout/Main.axml .
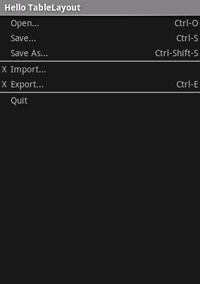
Execute o aplicativo. Você deve ver o seguinte:
Referências
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Projeto de Software Livre do Android e usadas de acordo com os termos descritos na Licença de Atribuição creative commons 2.5.