Xamarin.Android RelativeLayout
RelativeLayout é um ViewGroup que exibe filhoView elementos em posições relativas. A posição de um View pode ser especificada como em relação a elementos irmãos (como à esquerda ou abaixo de um determinado elemento) ou em posições relativas aoRelativeLayout área (como alinhado à parte inferior, à esquerda do centro).
Um RelativeLayout é um utilitário muito poderoso para criar uma interface do usuário porque pode eliminar aninhados ViewGroup. Se você se encontrar usando vários aninhadosLinearLayout grupos, você pode ser capaz de substituí-los por um único RelativeLayout.
Inicie um novo projeto chamado HelloRelativeLayout.
Abra o arquivo Resources/Layout/Main.axml e insira o seguinte:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel" />
</RelativeLayout>
Observe cada um dos android:layout_* atributos, como layout_below, layout_alignParentRighte layout_toLeftOf.
Ao usar um RelativeLayout, você pode usar esses atributos para descrever como deseja posicionar cada View. Cada um desses atributos define um tipo diferente de posição relativa. Alguns atributos usam a ID de recurso de um irmão View para definir sua própria posição relativa. Por exemplo, o último Button é definido como mente à esquerda de e alinhado-com-o-topo do View identificado pela ID ok (que é o anterior Button).
Todos os atributos de layout disponíveis são definidos em RelativeLayout.LayoutParams.
Certifique-se de carregar esse layout noOnCreate() Método:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
O SetContentView(int) método carrega o arquivo de layout para o Activity, especificado pela ID do recurso , Resource.Layout.Main refere-se ao arquivo de layout Resources/Layout/Main.axml .
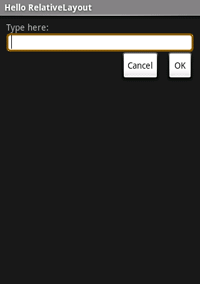
Execute o aplicativo. Você deverá ver o seguinte layout:
Recursos
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Projeto de Software Livre do Android e usadas de acordo com os termos descritos na Licença de Atribuição do Creative Commons 2.5.