Xamarin.Android LinearLayout
LinearLayout é umViewGroup que exibe filhoView elementos em uma direção linear, vertical ou horizontalmente.
Você deve ter cuidado com o uso excessivo do LinearLayout.
Se você começar a aninhar vários LinearLayouts, convém considerar o uso de umRelativeLayout Ao invés.
Inicie um novo projeto chamado HelloLinearLayout.
Abra Resources/Layout/Main.axml e insira o seguinte:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent" >
<LinearLayout
android:orientation= "horizontal"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "red"
android:gravity= "center_horizontal"
android:background= "#aa0000"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "green"
android:gravity= "center_horizontal"
android:background= "#00aa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "blue"
android:gravity= "center_horizontal"
android:background= "#0000aa"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "yellow"
android:gravity= "center_horizontal"
android:background= "#aaaa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
</LinearLayout>
<LinearLayout
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "row one"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row two"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row three"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row four"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
</LinearLayout>
</LinearLayout>
Inspecione cuidadosamente este XML. Há uma raizLinearLayout que define sua orientação para ser vertical – todos os filhos View(dos quais ele tem dois) serão empilhados verticalmente. O primeiro filho é outroLinearLayout que usa uma orientação horizontal e o segundo filho é umLinearLayout que usa uma orientação vertical. Cada um desses s aninhados LinearLayoutcontém váriosTextView elementos, que são orientados uns com os outros da maneira definida por seu pai LinearLayout.
Agora, abra HelloLinearLayout.cs e certifique-se de que ele carrega o layout Resources/Layout/Main.axml noOnCreate() Método:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
O SetContentView(int)método ) carrega o arquivo de layout para o Activity, especificado pela ID do recurso – Resources.Layout.Main refere-se ao arquivo de layout Resources/Layout/Main.axml .
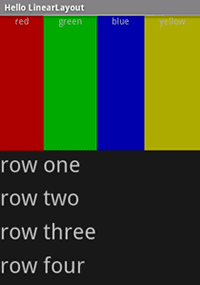
Execute o aplicativo. Você deve ver o seguinte:
Observe como os atributos XML definem o comportamento de cada Exibição. Tente experimentar valores diferentes para android:layout_weight ver como o imóvel da tela é distribuído com base no peso de cada elemento. Consulte o documento Objetos de Layout Comuns para saber mais sobre comoLinearLayout manipula o android:layout_weight atributo .
Referências
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Projeto de Software Livre do Android e usadas de acordo com os termos descritos na Licença de Atribuição creative commons 2.5.