Xamarin.Android GridView
GridView é umViewGroup que exibe itens em uma grade bidimensional e rolável. Os itens de grade são inseridos automaticamente no layout usando um ListAdapter.
Neste tutorial, você criará uma grade de miniaturas de imagem. Quando um item é selecionado, uma mensagem do sistema exibirá a posição da imagem.
Inicie um novo projeto chamado HelloGridView.
Encontre algumas fotos que você gostaria de usar ou baixe essas imagens de exemplo. Adicione os arquivos de imagem ao diretório Recursos/Desenháveis do projeto. Na janela Propriedades , defina a Ação de Build para cada um como AndroidResource.
Abra o arquivo Resources/Layout/Main.axml e insira o seguinte:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
Isso GridView preencherá a tela inteira. Os atributos são bastante autoexplicativos. Para obter mais informações sobre atributos válidos, consulte a GridView referência.
Abra HelloGridView.cs e insira o código a seguir para oOnCreate() Método:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
var gridview = FindViewById<GridView> (Resource.Id.gridview);
gridview.Adapter = new ImageAdapter (this);
gridview.ItemClick += delegate (object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Depois que o layout Main.axml é definido para o modo de exibição de conteúdo, o GridView é capturado do layout com FindViewById. OAdapter em seguida, a propriedade é usada para definir um adaptador personalizado (ImageAdapter) como a origem para todos os itens a serem exibidos na grade. O ImageAdapter é criado na próxima etapa.
Para fazer algo quando um item na grade é clicado, um delegado anônimo é inscrito no ItemClick evento.
Ele mostra um Toast que exibe a posição do índice (com base em zero) do item selecionado (em um cenário do mundo real, a posição pode ser usada para obter a imagem de tamanho completo para alguma outra tarefa). Observe que as classes de ouvinte no estilo Java podem ser usadas em vez de eventos .NET.
Crie uma nova classe chamada ImageAdapter que subclasse BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count {
get { return thumbIds.Length; }
}
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null) { // if it's not recycled, initialize some attributes
imageView = new ImageView (context);
imageView.LayoutParameters = new GridView.LayoutParams (85, 85);
imageView.SetScaleType (ImageView.ScaleType.CenterCrop);
imageView.SetPadding (8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource (thumbIds[position]);
return imageView;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7
};
}
Primeiro, isso implementa alguns métodos necessários herdados de BaseAdapter. O construtor e a Count propriedade são autoexplicativos. NormalmenteGetItem(int) deve retornar o objeto real na posição especificada no adaptador, mas é ignorado para este exemplo. Da mesma formaGetItemId(int) deve retornar a ID da linha do item, mas ela não é necessária aqui.
O primeiro método necessário é GetView().
Esse método cria um novoView para cada imagem adicionada ao ImageAdapter. Quando isso é chamado, umViewé passado, que normalmente é um objeto reciclado (pelo menos depois que isso é chamado uma vez), portanto, há um marcar para ver se o objeto é nulo. Se for nulo, umImageView é instanciado e configurado com as propriedades desejadas para a apresentação da imagem:
LayoutParamsdefine a altura e a largura do Modo de Exibição, o que garante que, independentemente do tamanho do desenhável, cada imagem seja redimensionada e cortada para caber nessas dimensões, conforme apropriado.SetScaleType()declara que as imagens devem ser cortadas em direção ao centro (se necessário).SetPadding(int, int, int, int)define o preenchimento para todos os lados. (Observe que, se as imagens tiverem taxas de proporção diferentes, menos preenchimento causará mais corte da imagem se ela não corresponder às dimensões fornecidas ao ImageView.)
Se o View passado para GetView()não for nulo, o localImageView é inicializado com o objeto reciclado View .
No final doGetView() método , o position inteiro passado para o método é usado para selecionar uma imagem da thumbIds matriz, que é definida como o recurso de imagem para o ImageView.
Tudo o que resta é definir a thumbIds matriz de recursos desenháveis.
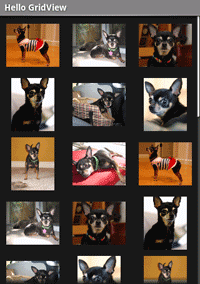
Execute o aplicativo. O layout da grade deve ter esta aparência:
Tente experimentar os comportamentos do GridView eImageView ajustando suas propriedades. Por exemplo, em vez de usar LayoutParams , tente usar SetAdjustViewBounds().
Referências
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Projeto de Software Livre do Android e usadas de acordo com os termos descritos na Licença de Atribuição creative commons 2.5.