Xamarin.Android GridLayout
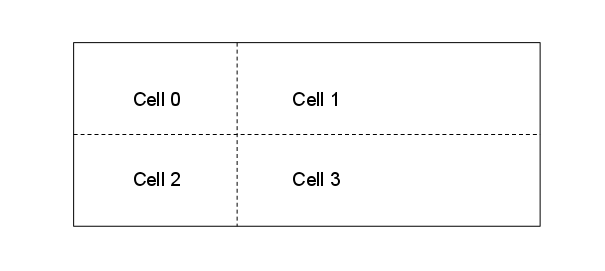
O GridLayout é uma nova ViewGroup subclasse que oferece suporte ao layout de exibições em uma grade 2D, semelhante a uma tabela HTML, conforme mostrado abaixo:
GridLayout funciona com uma hierarquia de modo de exibição simples, em que os modos de exibição filho definem seus locais na grade, especificando as linhas e colunas em que devem estar. Dessa forma, o GridLayout é capaz de posicionar modos de exibição na grade sem exigir que qualquer modo de exibição intermediário forneça uma estrutura de tabela, como visto nas linhas da tabela usadas no TableLayout. Ao manter uma hierarquia simples, o GridLayout é capaz de esquematizar mais rapidamente suas exibições filhas. Vamos dar uma olhada em um exemplo para ilustrar o que esse conceito realmente significa em código.
Criando um layout de grade
O XML a seguir adiciona vários TextView controles a um GridLayout.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip" />
<TextView
android:text="Cell 1"
android:textSize="14dip" />
<TextView
android:text="Cell 2"
android:textSize="14dip" />
<TextView
android:text="Cell 3"
android:textSize="14dip" />
</GridLayout>
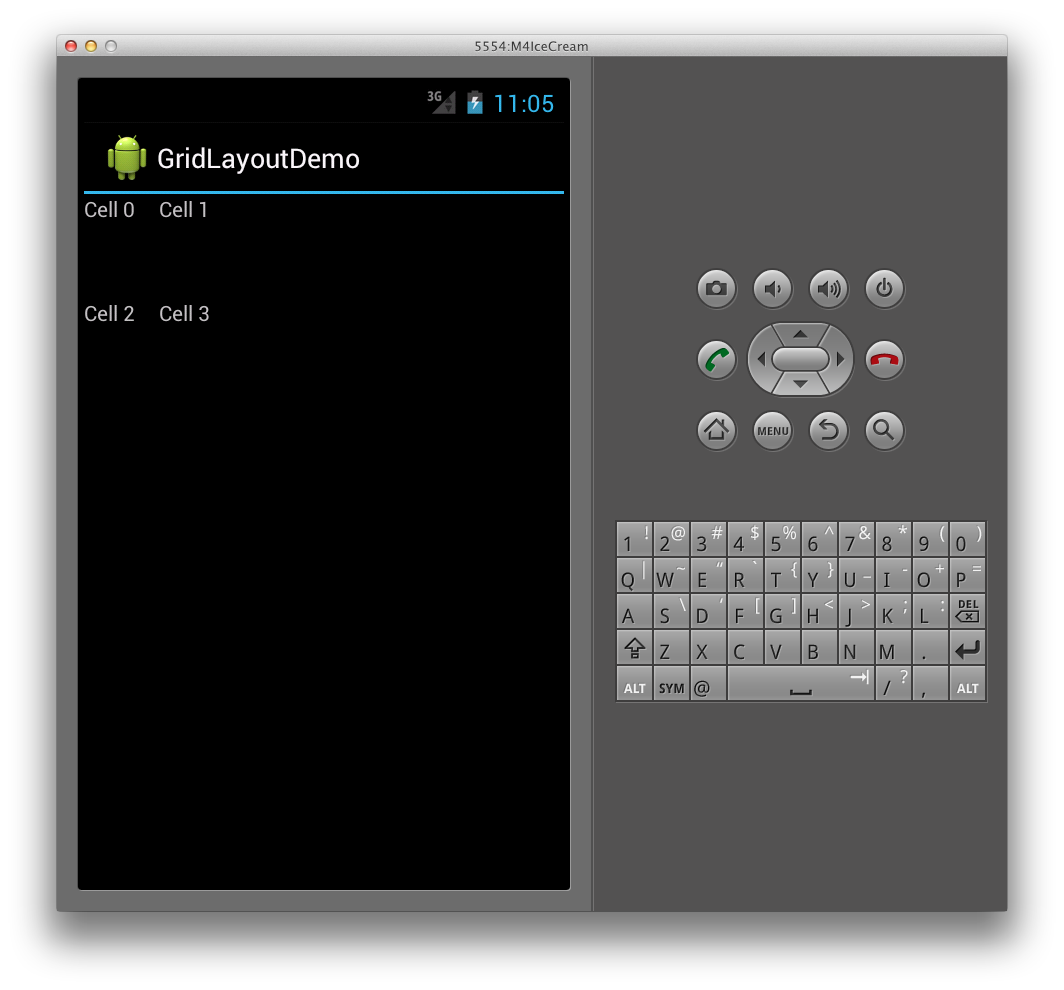
O layout ajustará os tamanhos de linha e coluna para que as células possam ajustar seu conteúdo, conforme ilustrado pelo diagrama a seguir:
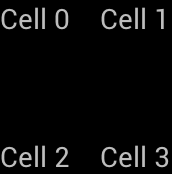
Isso resulta na seguinte interface do usuário quando executado em um aplicativo:
Especificando a orientação
Observe que no XML acima, cada TextView um não especifica uma linha ou coluna. Quando estes não são especificados, o GridLayout atribui a cada modo de exibição filho em ordem, com base na orientação. Por exemplo, vamos alterar a orientação do GridLayout do padrão, que é horizontal, para vertical assim:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2"
android:orientation="vertical">
</GridLayout>
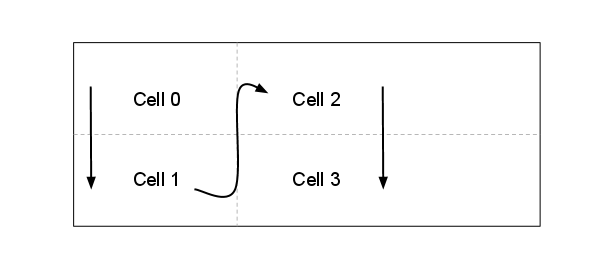
Agora, o GridLayout posicionará as células de cima para baixo em cada coluna, em vez de da esquerda para a direita, como mostrado abaixo:
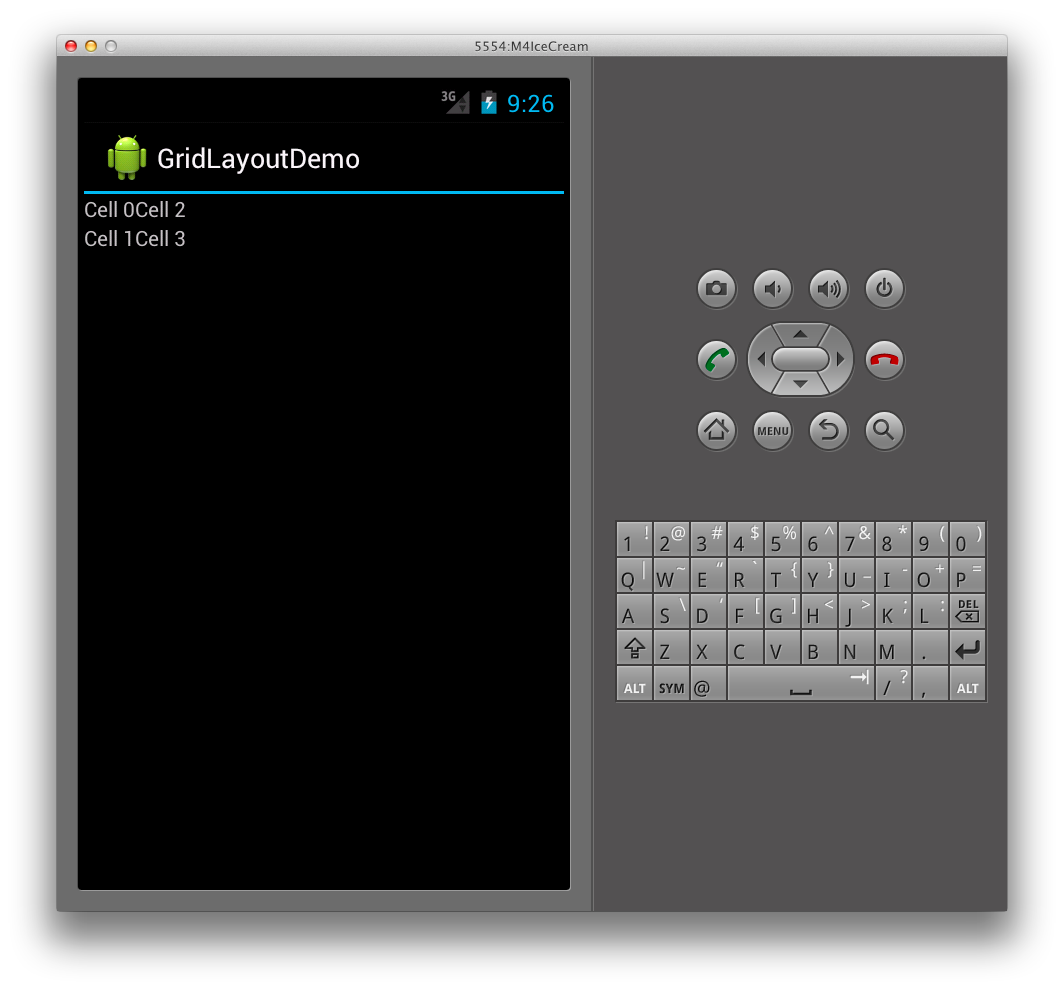
Isso resulta na seguinte interface do usuário em tempo de execução:
Especificando posição explícita
Se quisermos controlar explicitamente as posições das exibições filho no GridLayout, podemos definir seus layout_row e layout_column atributos. Por exemplo, o XML a seguir resultará no layout mostrado na primeira captura de tela (mostrada acima), independentemente da orientação.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="1" />
</GridLayout>
Especificando o espaçamento
Temos algumas opções que fornecerão espaçamento entre as visualizações infantis do GridLayout. Podemos usar o layout_margin atributo para definir a margem em cada exibição filho diretamente, como mostrado abaixo
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0"
android:layout_margin="10dp" />
Além disso, no Android 4, uma nova exibição de espaçamento de uso geral chamada Space já está disponível. Para usá-lo, basta adicioná-lo como uma exibição filho.
Por exemplo, o XML abaixo adiciona uma linha adicional ao GridLayout definindo como rowcount 3 e adiciona um Space modo de exibição que fornece espaçamento entre o TextViews.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
</GridLayout>
Esse XML cria espaçamento conforme GridLayout mostrado abaixo:
A vantagem de usar o novo Space modo de exibição é que ele permite o espaçamento e não exige que definamos atributos em cada modo de exibição filho.
Abrangência de colunas e linhas
O GridLayout também oferece suporte a células que abrangem várias colunas e linhas. Por exemplo, digamos que adicionamos outra linha contendo um botão ao GridLayout como mostrado abaixo:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="4"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0" />
</GridLayout>
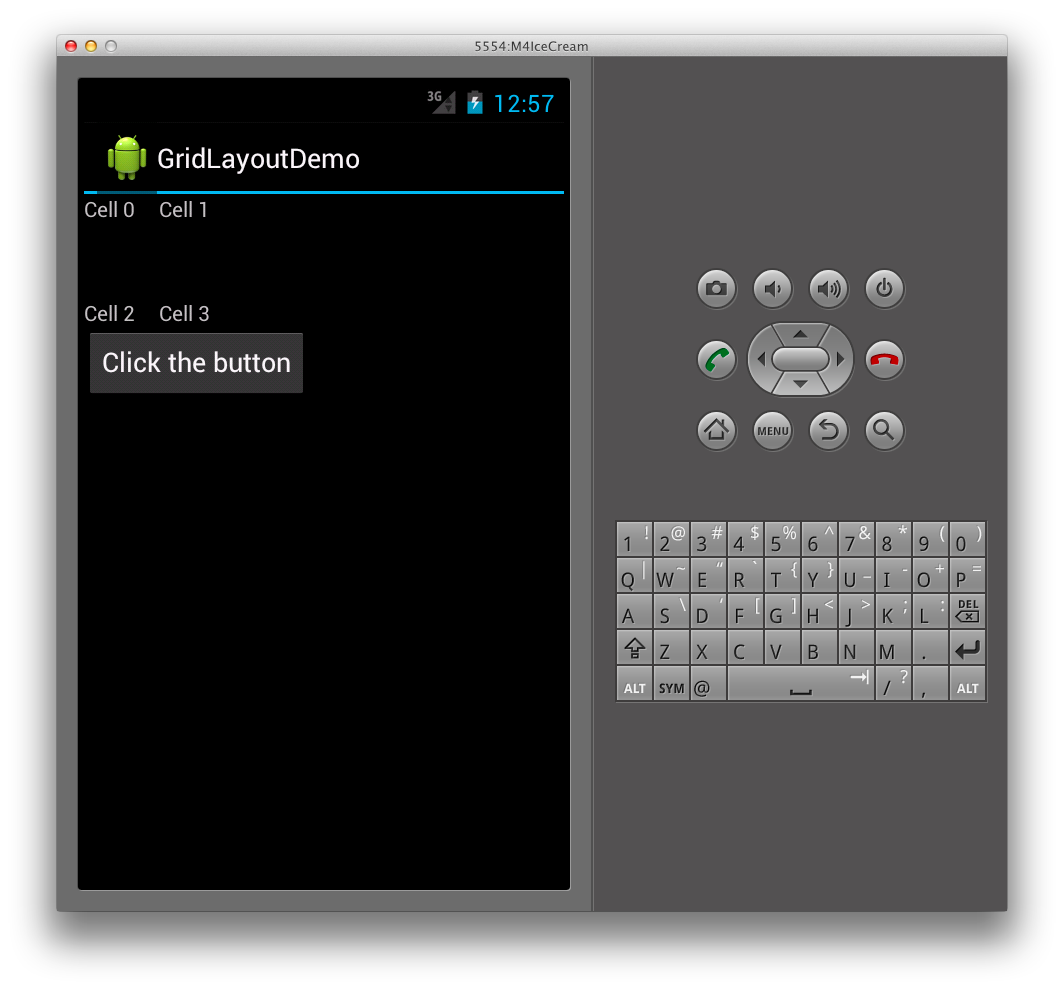
Isso resultará na primeira coluna do GridLayout ser esticada para acomodar o tamanho do botão, como vemos aqui:
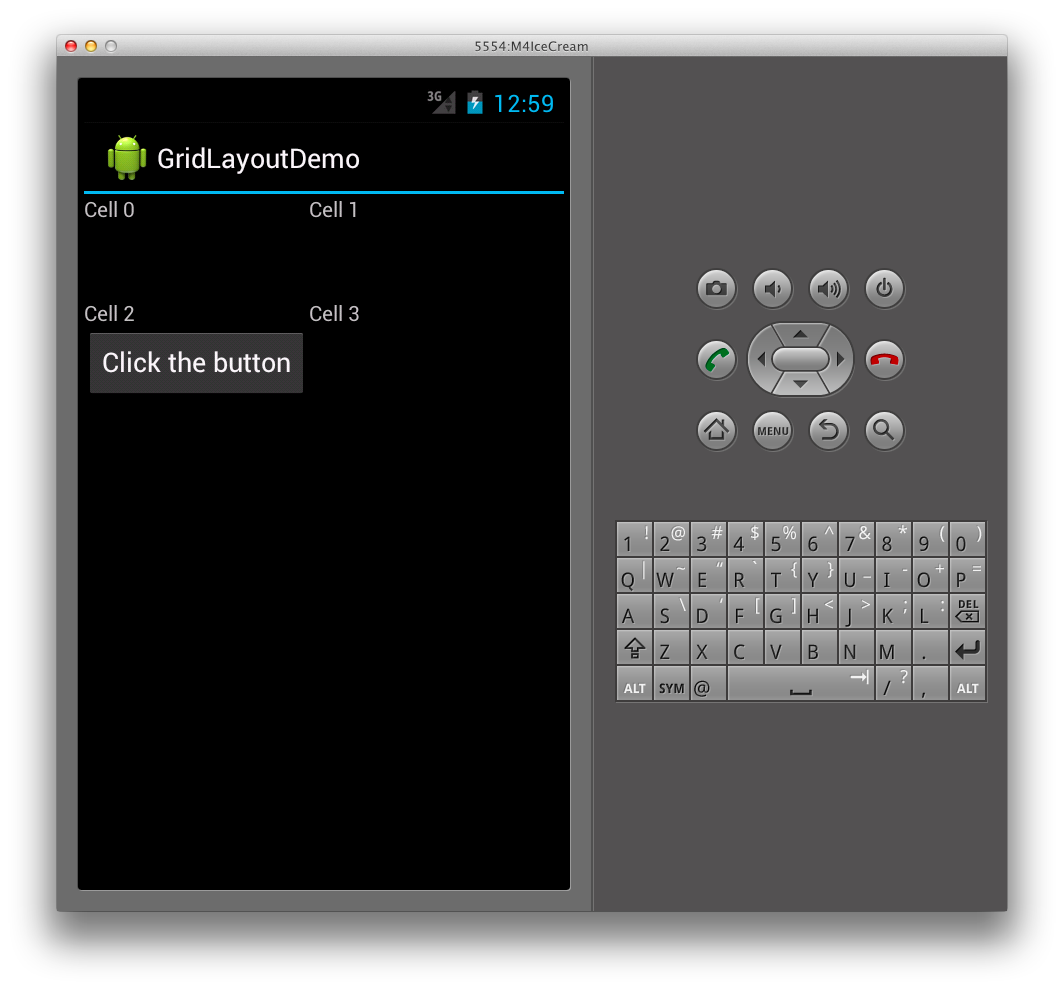
Para evitar que a primeira coluna se estique, podemos definir o botão para abranger duas colunas definindo sua extensão de coluna da seguinte forma:
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0"
android:layout_columnSpan="2" />
Fazer isso resulta em um layout para o TextViews que é semelhante ao layout que tínhamos anteriormente, com o botão adicionado à parte inferior do GridLayout como mostrado abaixo: