Exibição da Web do Xamarin.Android
WebView permite que você crie sua própria janela para exibir páginas da Web (ou até mesmo desenvolver um navegador completo). Neste tutorial, você criará um simples
Activity que pode exibir e navegar por páginas da Web.
Crie um novo projeto chamado HelloWebView.
Abra Resources/Layout/Main.axml e insira o seguinte:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
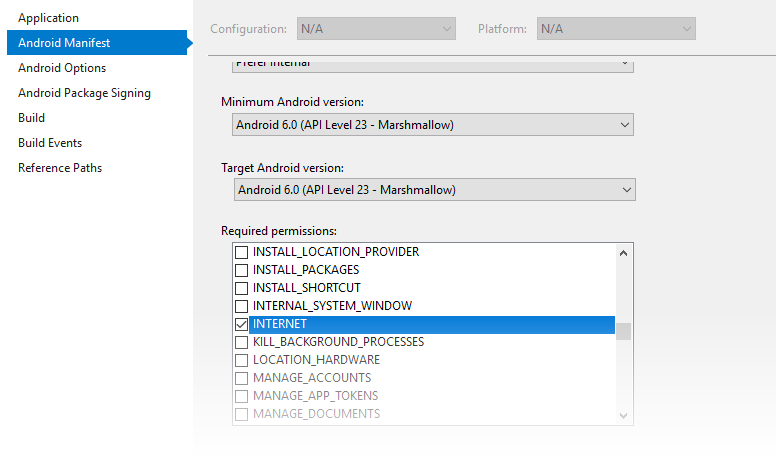
Como esse aplicativo acessará a Internet, você deve adicionar as permissões apropriadas ao arquivo de manifesto do Android. Abra as propriedades do projeto para especificar quais permissões seu aplicativo precisa para operar. Habilite a INTERNET permissão conforme mostrado abaixo:

Agora abra MainActivity.cs e adicione uma diretiva using para Webkit:
using Android.Webkit;
Na parte superior da MainActivity classe, declare um WebView objeto:
WebView web_view;
Quando o WebView for solicitado a carregar uma URL, ele delegará por padrão a solicitação ao navegador padrão. Para que o WebView carregue a URL (em vez do navegador padrão), você deve subclasse Android.Webkit.WebViewClient e substituir o ShouldOverriderUrlLoading método . Uma instância desse personalizado WebViewClient é fornecida ao WebView. Para fazer isso, adicione a seguinte classe aninhada HelloWebViewClient dentro MainActivityde :
public class HelloWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl(url);
return false;
}
}
Quando ShouldOverrideUrlLoading retorna false, ele sinaliza para o Android que a instância atual WebView lidou com a solicitação e que nenhuma ação adicional é necessária.
Se você estiver direcionando o nível de API 24 ou posterior, use a sobrecarga de ShouldOverrideUrlLoading que usa um IWebResourceRequest para o segundo argumento em vez de um string:
public class HelloWebViewClient : WebViewClient
{
// For API level 24 and later
public override bool ShouldOverrideUrlLoading (WebView view, IWebResourceRequest request)
{
view.LoadUrl(request.Url.ToString());
return false;
}
}
Em seguida, use o seguinte código para o OnCreate()método ) :
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
web_view = FindViewById<WebView> (Resource.Id.webview);
web_view.Settings.JavaScriptEnabled = true;
web_view.SetWebViewClient(new HelloWebViewClient());
web_view.LoadUrl ("https://www.xamarin.com/university");
}
Isso inicializa o membro WebView com o do layout e habilita o Activity JavaScript para o WebView com JavaScriptEnabled= true (consulte a receita Chamar C# do JavaScript para obter informações sobre como chamar funções C# do JavaScript). Por fim, uma página inicial da Web é carregada com LoadUrl(String).
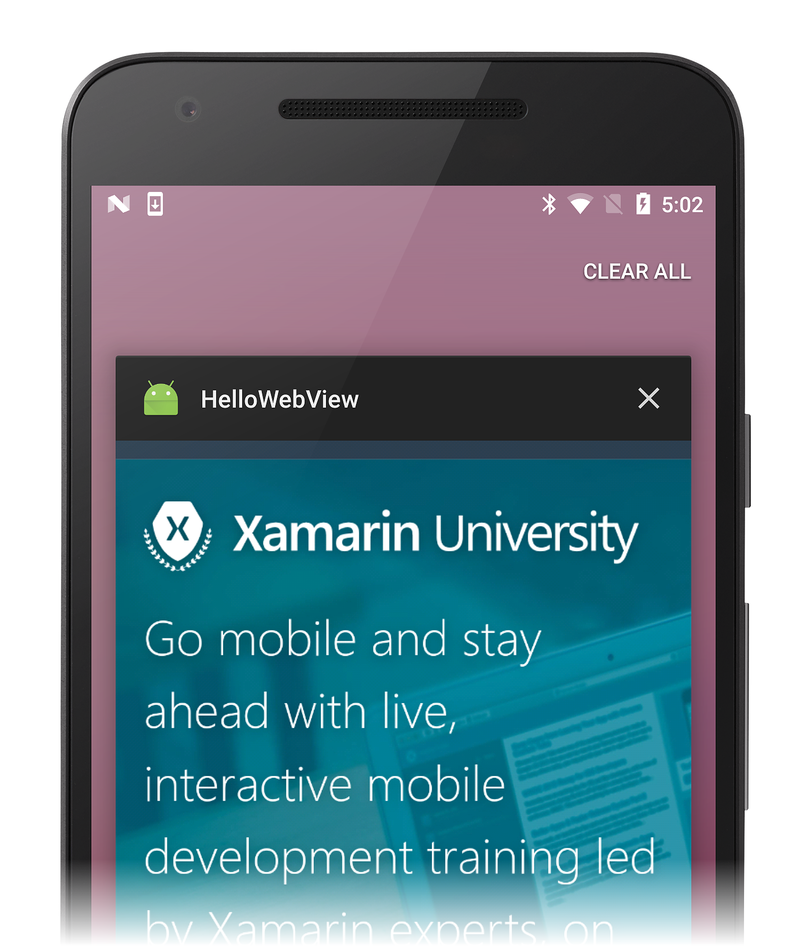
Compile e execute o aplicativo. Você deve ver um aplicativo visualizador de página da Web simples como o visto na captura de tela a seguir:
Para manipular a tecla de botão VOLTAR , adicione a seguinte instrução using:
using Android.Views;
Em seguida, adicione o seguinte método dentro da HelloWebView Atividade:
public override bool OnKeyDown (Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && web_view.CanGoBack ())
{
web_view.GoBack ();
return true;
}
return base.OnKeyDown (keyCode, e);
}
Esse
OnKeyDown(int, KeyEvent) O método de retorno de chamada será chamado sempre que um botão for pressionado enquanto a Atividade estiver em execução. A condição dentro usa o KeyEvent para marcar se a tecla pressionada é o botão VOLTAR e se o WebView é realmente capaz de navegar de volta (se ele tem um histórico). Se ambos forem verdadeiros, o GoBack() método será chamado, que navegará de volta uma etapa no WebView histórico.
true Retornar indica que o evento foi tratado. Se essa condição não for atendida, o evento será enviado de volta ao sistema.
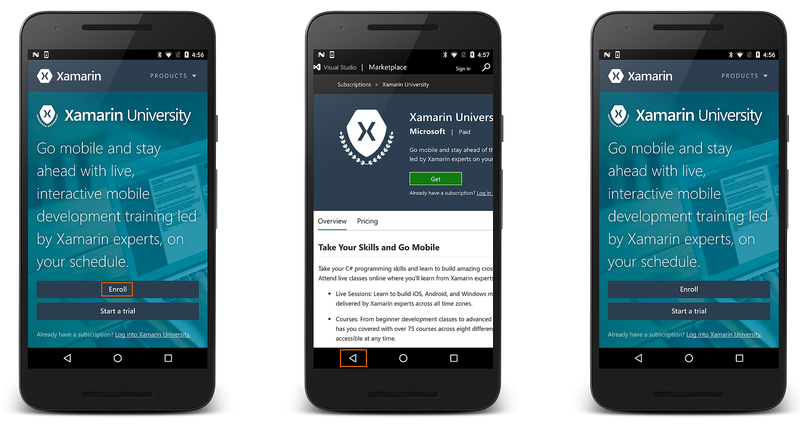
Execute o aplicativo novamente. Agora você deve ser capaz de seguir links e navegar de volta pelo histórico de páginas:
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Projeto de Software Livre do Android e usadas de acordo com os termos descritos naLicença de Atribuição do Creative Commons 2.5.