Xamarin.Android TextureView
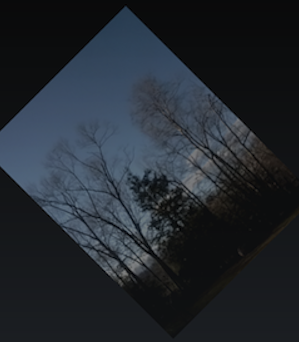
A TextureView classe é uma exibição que usa renderização 2D acelerada por hardware para permitir que um fluxo de conteúdo de vídeo ou OpenGL seja exibido. Por exemplo, a captura de tela a seguir mostra a TextureView exibição de um feed ao vivo da câmera do dispositivo:
Ao contrário da SurfaceView classe, que também pode ser usada para exibir OpenGL ou conteúdo de vídeo, o TextureView não é renderizado em uma janela separada.
Portanto, TextureView é capaz de suportar transformações de exibição como qualquer outra exibição. Por exemplo, a rotação de um TextureView pode ser realizada simplesmente definindo sua Rotation propriedade, sua transparência definindo sua Alpha propriedade e assim por diante.
Portanto, com o TextureView agora podemos fazer coisas como exibir uma transmissão ao vivo da câmera e transformá-la, como mostrado no código a seguir:
public class TextureViewActivity : Activity,
TextureView.ISurfaceTextureListener
{
Camera _camera;
TextureView _textureView;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
_textureView = new TextureView (this);
_textureView.SurfaceTextureListener = this;
SetContentView (_textureView);
}
public void OnSurfaceTextureAvailable (
Android.Graphics.SurfaceTexture surface,
int width, int height)
{
_camera = Camera.Open ();
var previewSize = _camera.GetParameters ().PreviewSize;
_textureView.LayoutParameters =
new FrameLayout.LayoutParams (previewSize.Width,
previewSize.Height, (int)GravityFlags.Center);
try {
_camera.SetPreviewTexture (surface);
_camera.StartPreview ();
} catch (Java.IO.IOException ex) {
Console.WriteLine (ex.Message);
}
// this is the sort of thing TextureView enables
_textureView.Rotation = 45.0f;
_textureView.Alpha = 0.5f;
}
…
}
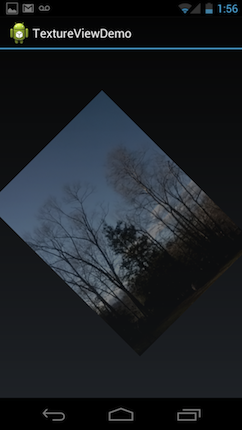
O código acima cria uma TextureView instância no método Activity OnCreate e define a Activity como o TextureView.SurfaceTextureListener Para ser o SurfaceTextureListener, a Atividade implementa a TextureView.ISurfaceTextureListener interface. O sistema chamará o OnSurfaceTextAvailable método quando o SurfaceTexture estiver pronto para uso. Neste método, pegamos o SurfaceTexture que é passado e o definimos para a textura de visualização da câmera. Em seguida, somos livres para executar operações normais baseadas em visualização, como definir o Rotation e Alpha, como no exemplo acima. O aplicativo resultante, em execução em um dispositivo, é mostrado abaixo:
Para usar o , a TextureViewaceleração de hardware deve estar habilitada, o que será por padrão a partir do Nível 14 da API. Além disso, como este exemplo usa a câmera, a android.permission.CAMERA permissão e o android.hardware.camera recurso devem ser definidos no AndroidManifest.xml.