Controle da Galeria do Xamarin.Android
Gallery é um widget de layout usado para exibir itens em uma lista de rolagem horizontal e posiciona a seleção atual no centro da exibição.
Importante
Esse widget foi preterido no Android 4.1 (nível de API 16).
Neste tutorial, você criará uma galeria de fotos e exibirá uma mensagem do sistema sempre que um item da galeria for selecionado.
Depois que o Main.axml layout é definido para o modo de exibição de conteúdo, o Gallery é capturado do layout com FindViewById.
O
Adapter em seguida, a propriedade é usada para definir um adaptador personalizado ( ImageAdapter) como a origem para todos os itens a serem exibidos na dallery. O ImageAdapter é criado na próxima etapa.
Para fazer algo quando um item na galeria é clicado, um delegado anônimo é inscrito no
ItemClick . Ele mostra um
Toast que exibe a posição do índice (baseada em zero) do item selecionado (em um cenário do mundo real, a posição pode ser usada para obter a imagem de tamanho completo para alguma outra tarefa).
Primeiro, há algumas variáveis de membro, incluindo uma matriz de IDs que fazem referência às imagens salvas no diretório de recursos desenháveis (Recursos/desenháveis).
Em seguida, é o construtor de classe, em que o
Context para uma ImageAdapter instância é definido e salvo em um campo local.
Em seguida, isso implementa alguns métodos necessários herdados de BaseAdapter.
O construtor e o
Count são autoexplicativos. Normalmente
GetItem(int) deve retornar o objeto real na posição especificada no adaptador, mas é ignorado para este exemplo. Da mesma forma
GetItemId(int) deve retornar a ID da linha do item, mas ela não é necessária aqui.
O método faz o trabalho para aplicar uma imagem a um
ImageView que será inserido no
Gallery Nesse método, o membro
Context é usado para criar um novo ImageView.
O
ImageView é preparado aplicando uma imagem da matriz local de recursos desenháveis, definindo o
Gallery.LayoutParams altura e largura da imagem, definindo a escala para se ajustar ao
ImageView dimensões e, finalmente, definindo a tela de fundo para usar o atributo styleable adquirido no construtor.
Consulte ImageView.ScaleType para obter outras opções de dimensionamento de imagens.
Passo a passo
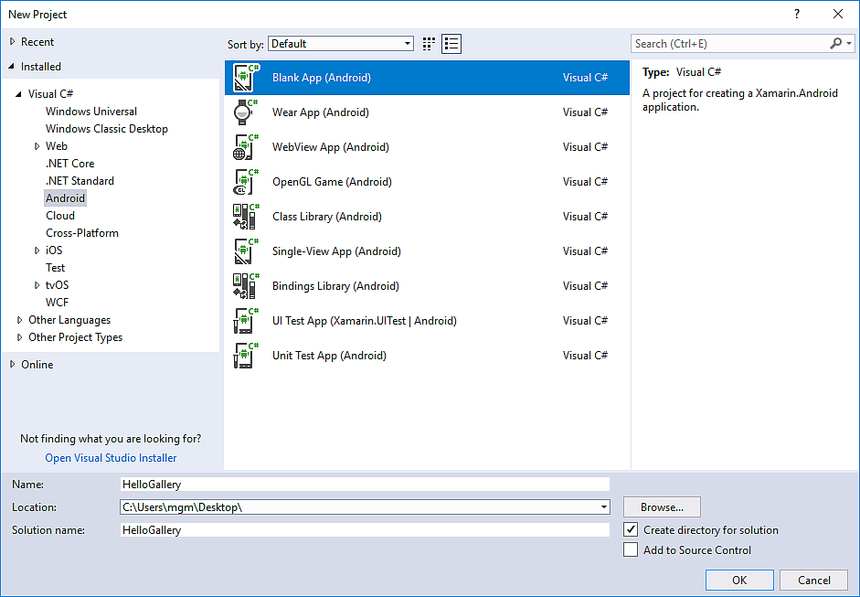
Inicie um novo projeto chamado HelloGallery.
Encontre algumas fotos que você gostaria de usar ou baixe essas imagens de exemplo. Adicione os arquivos de imagem ao diretório Recursos/Desenháveis do projeto. Na janela Propriedades , defina a Ação de Build para cada um como AndroidResource.
Abra Resources/Layout/Main.axml e insira o seguinte:
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
Abra MainActivity.cs e insira o código a seguir para o
OnCreate() Método:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
Gallery gallery = (Gallery) FindViewById<Gallery>(Resource.Id.gallery);
gallery.Adapter = new ImageAdapter (this);
gallery.ItemClick += delegate (object sender, Android.Widget.AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Crie uma nova classe chamada ImageAdapter que subclasse BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count { get { return thumbIds.Length; } }
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView i = new ImageView (context);
i.SetImageResource (thumbIds[position]);
i.LayoutParameters = new Gallery.LayoutParams (150, 100);
i.SetScaleType (ImageView.ScaleType.FitXy);
return i;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_1,
Resource.Drawable.sample_2,
Resource.Drawable.sample_3,
Resource.Drawable.sample_4,
Resource.Drawable.sample_5,
Resource.Drawable.sample_6,
Resource.Drawable.sample_7
};
}
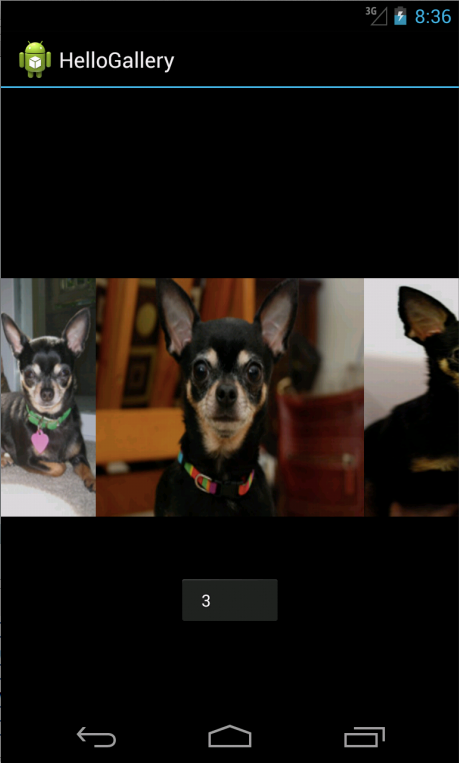
Execute o aplicativo. Ele deve se parecer com a captura de tela abaixo:

Referências
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Projeto de Software Livre do Android e usadas de acordo com os termos descritos na Licença de Atribuição creative commons 2.5.