Usando o Xamarin.Android Designer
Este artigo é um passo a passo do Xamarin.Android Designer. Ele demonstra como criar uma interface de usuário para um aplicativo de navegador de cores pequenas; essa interface de usuário é criada inteiramente no Designer.
Visão geral
As interfaces de usuário do Android podem ser criadas declarativamente usando arquivos XML ou programaticamente escrevendo código. O Xamarin.Android Designer permite que os desenvolvedores criem e modifiquem layouts declarativos visualmente, sem exigir edição manual de arquivos XML. O Designer também fornece feedback em tempo real que permite ao desenvolvedor avaliar as alterações da interface do usuário sem precisar reimplantar o aplicativo em um dispositivo ou em um emulador. Esses recursos do Designer podem acelerar tremendamente o desenvolvimento da interface do usuário do Android. Este artigo demonstra como usar o Xamarin.Android Designer para criar visualmente uma interface do usuário.
Dica
As versões mais recentes do Visual Studio dão suporte à abertura de arquivos .xml dentro do Android Designer.
Tanto arquivos .axml quanto .xml são compatíveis com o Android Designer.
Passo a passo
O objetivo deste passo a passo é usar o Android Designer para criar uma interface de usuário para um aplicativo de navegador de cores de exemplo. O aplicativo navegador de cores apresenta uma lista de cores, seus nomes e seus valores RGB. Você aprenderá como adicionar widgets ao Design Surface, bem como dispor esses widgets visualmente. Depois disso, você aprenderá a modificar widgets interativamente na Superfície de Design ou usando o painel Propriedades do Designer. Finalmente, você verá como o design fica quando o aplicativo é executado em um dispositivo ou emulador.
Crie um novo projeto
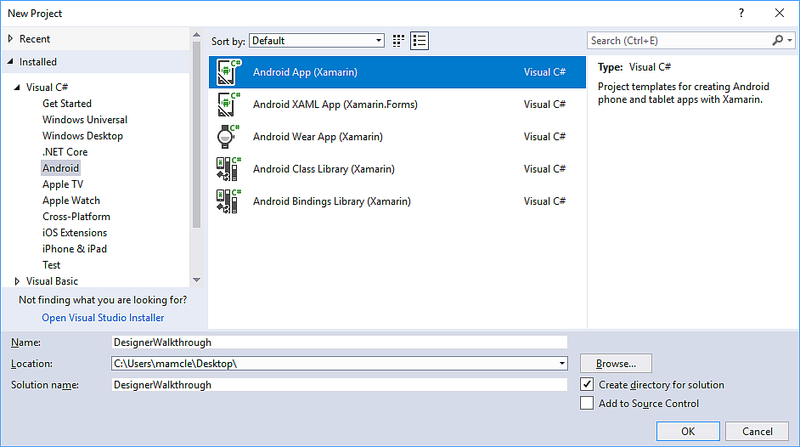
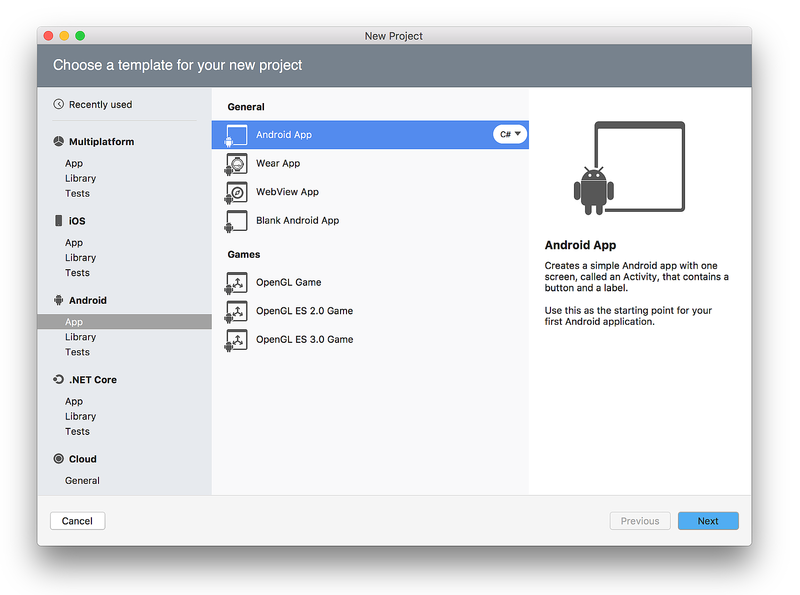
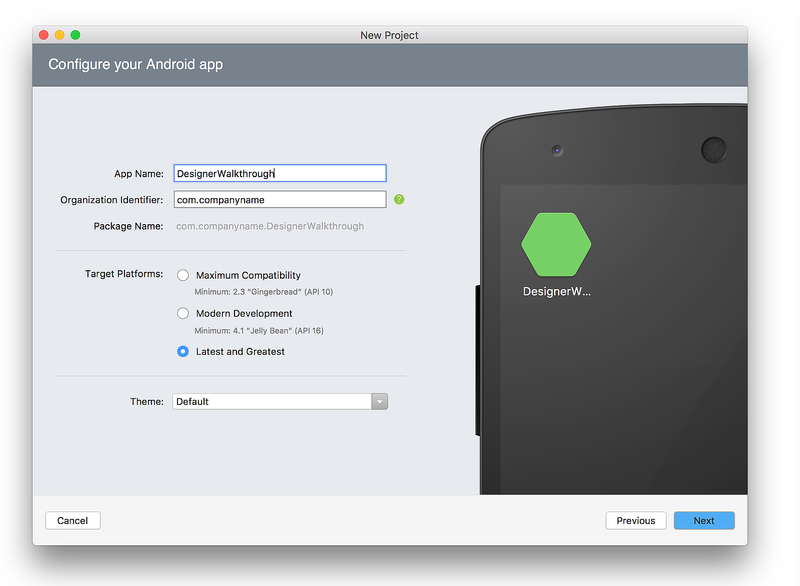
O primeiro passo é criar um novo projeto Xamarin.Android. Inicie o Visual Studio, clique em Novo Projeto ..., e escolha o modelo Visual C# > Android > Android App (Xamarin). Nomeie o novo aplicativo como DesignerPasso a passo e clique em OK.
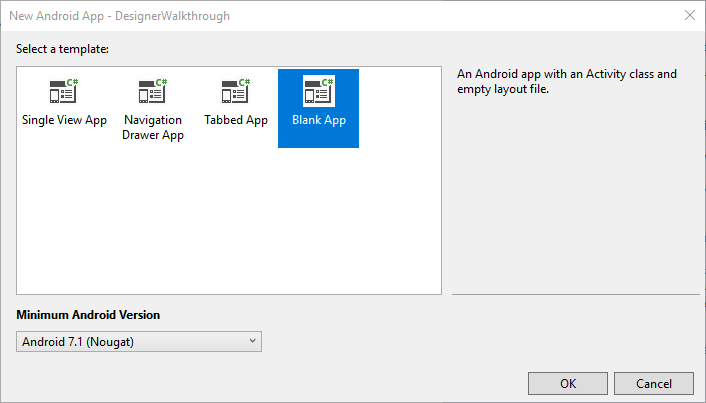
Na caixa de diálogo Novo aplicativo Android, escolha Aplicativo em branco e clique em OK:
Adicionando um layout
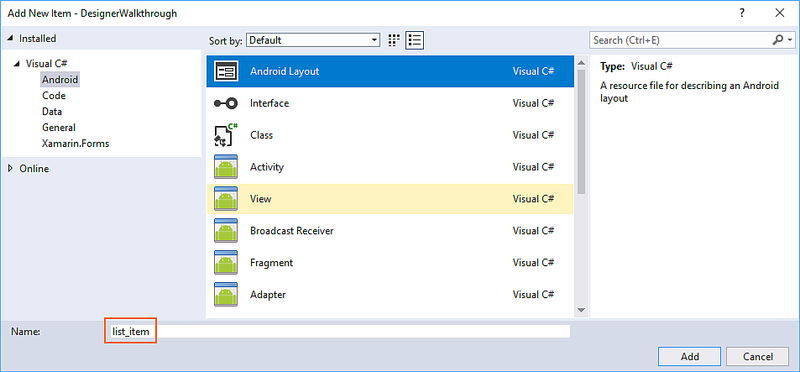
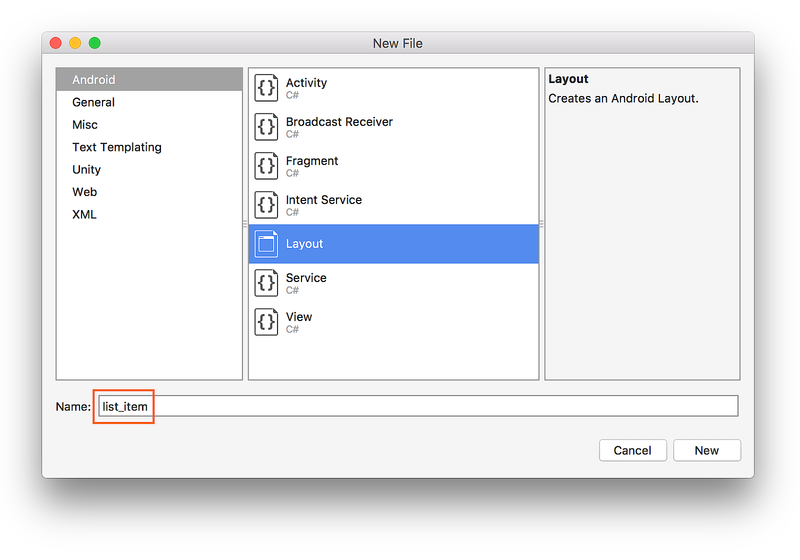
A próxima etapa é criar um LinearLayout que manterá os elementos da interface do usuário. Clique com o botão direito do mouse em Recursos/layout no Gerenciador de Soluções e selecione Adicionar > Novo Item.... Na caixa de diálogo Adicionar Novo Item, selecione Layout do Android. Nomeie o arquivo list_item e clique em Adicionar:
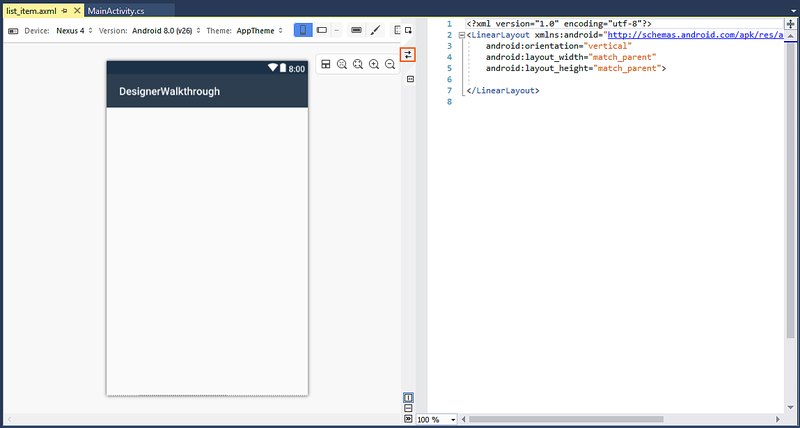
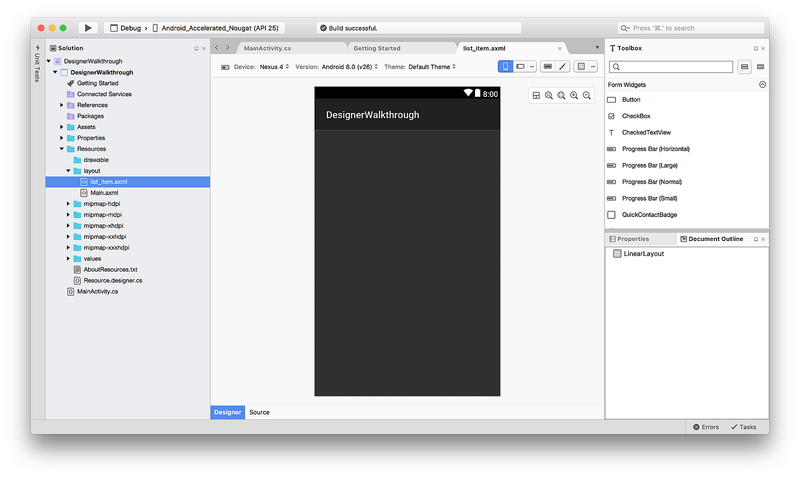
O novo layout list_item é exibido no Designer. Observe que dois painéis são exibidos – a Superfície de Design do list_item fica visível no painel esquerdo, enquanto sua origem XML é mostrada no painel direito. Você pode trocar as posições dos painéis Superfície de Design e Origem clicando no ícone Painéis de Permuta localizado entre os dois painéis:
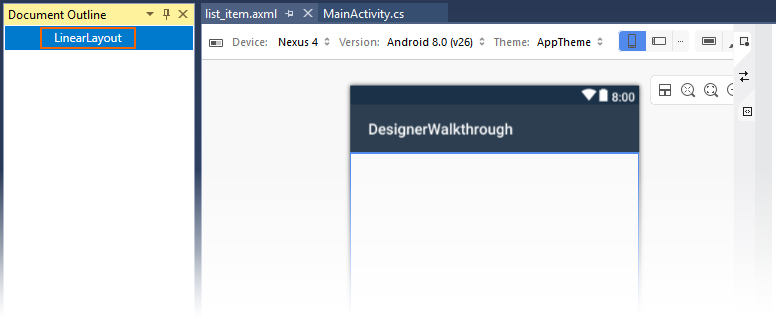
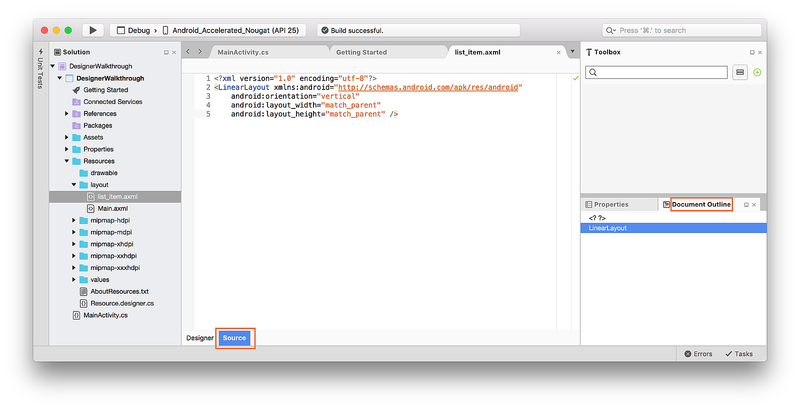
No menu Exibir, clique em Outra Estrutura de Tópicos do Documento do Windows > para abrir a Estrutura de Tópicos do Documento. A Estrutura de Tópicos do Documento mostra que o layout atualmente contém um único widget LinearLayout :
A próxima etapa é criar a interface do usuário para o aplicativo de navegador de cores dentro deste LinearLayout.
Criando a interface do usuário do Item de Lista
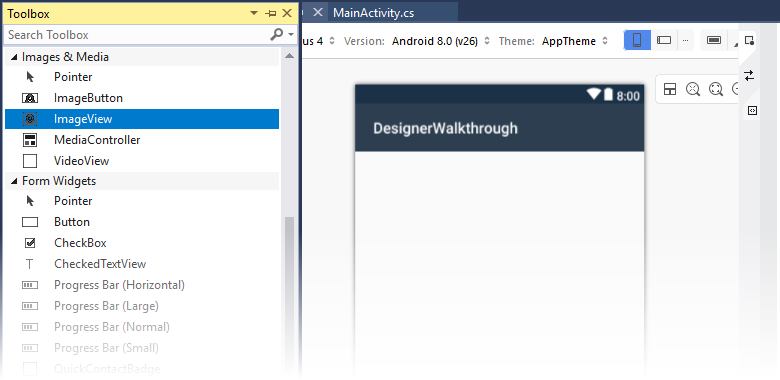
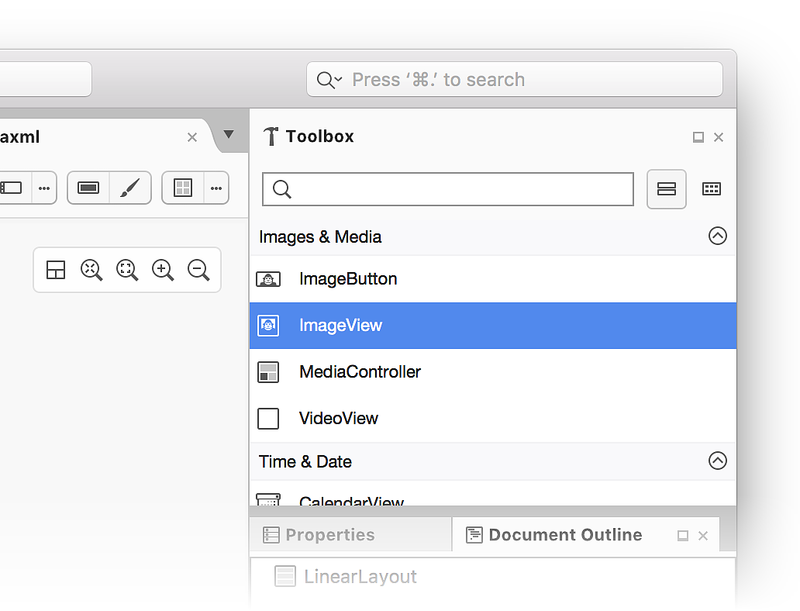
Se o painel Caixa de Ferramentas não estiver sendo exibido, clique na guia Caixa de Ferramentas à esquerda. Na Caixa de Ferramentas, role para baixo até a seção Imagens & Mídia e role para baixo até localizar um ImageView:
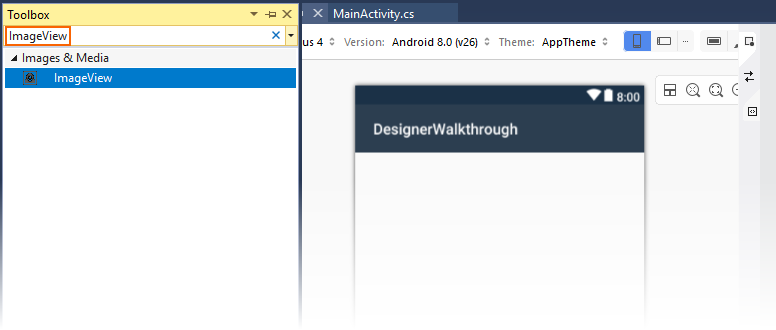
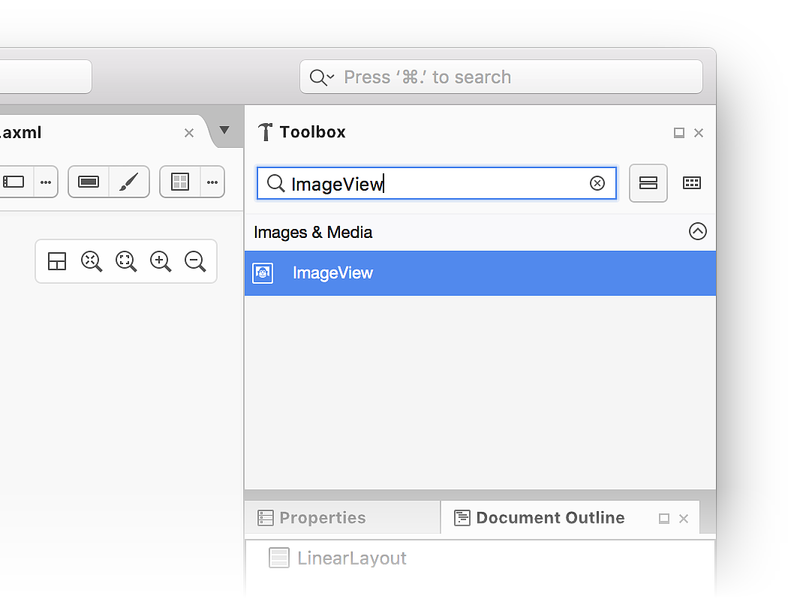
Como alternativa, você pode inserir ImageView na barra de pesquisa para localizar o ImageView:
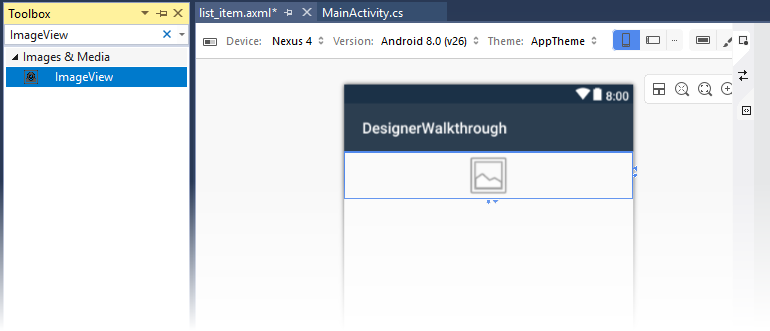
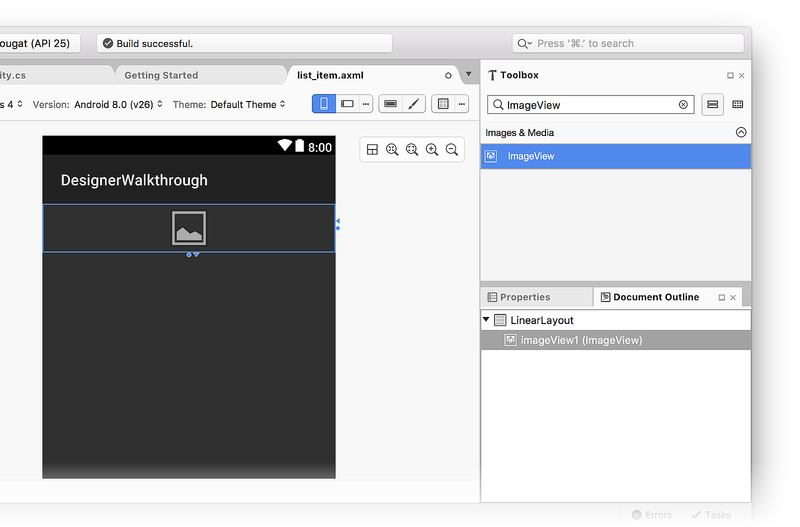
Arraste-o ImageView para a Superfície de Design (isso ImageView será usado para exibir uma amostra de cores no aplicativo do navegador de cores):
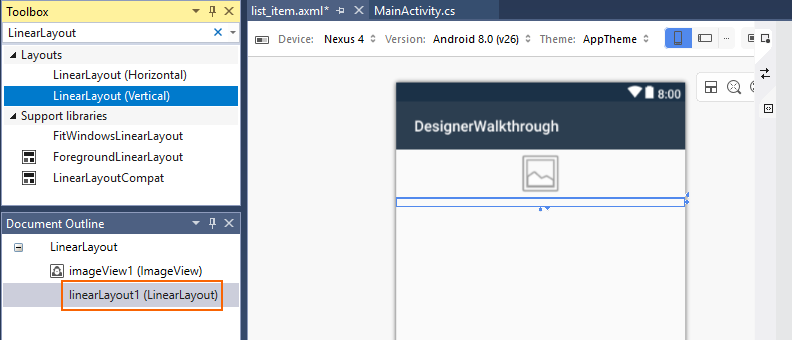
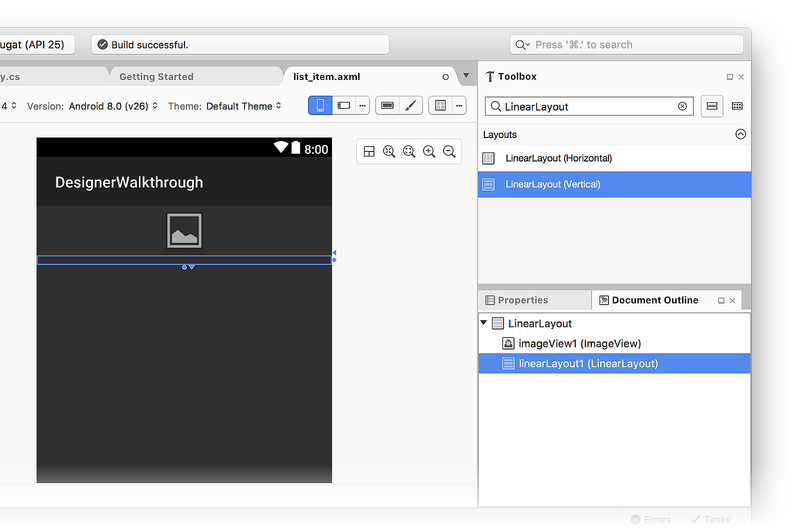
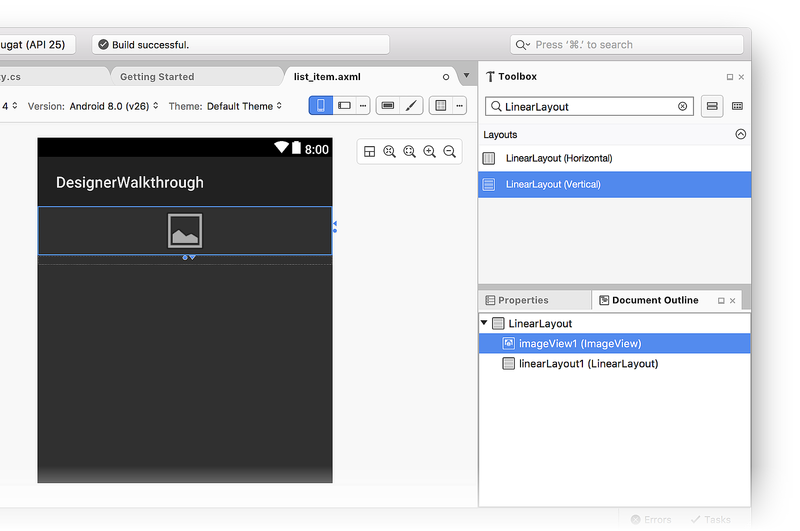
Em seguida, arraste um LinearLayout (Vertical) widget da Caixa de Ferramentas para o Designer. Observe que um contorno LinearLayoutazul indica os limites do arquivo . A estrutura de tópicos do documento mostra que ele é um filho de LinearLayout, localizado em imageView1 (ImageView):
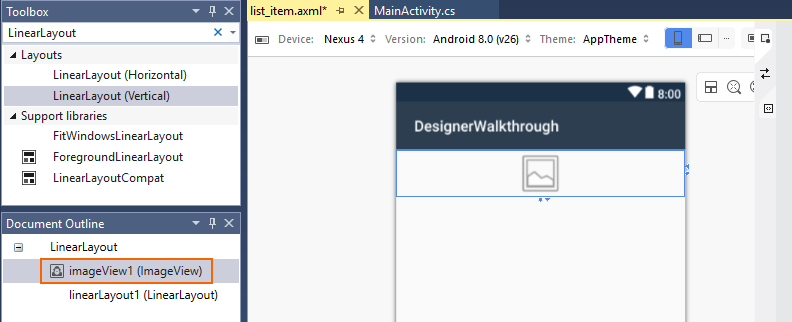
Quando você seleciona o ImageView no Designer, o contorno azul se move para cercar o ImageView. Além disso, a seleção é movida para imageView1 (ImageView) na Estrutura de Tópicos do Documento:
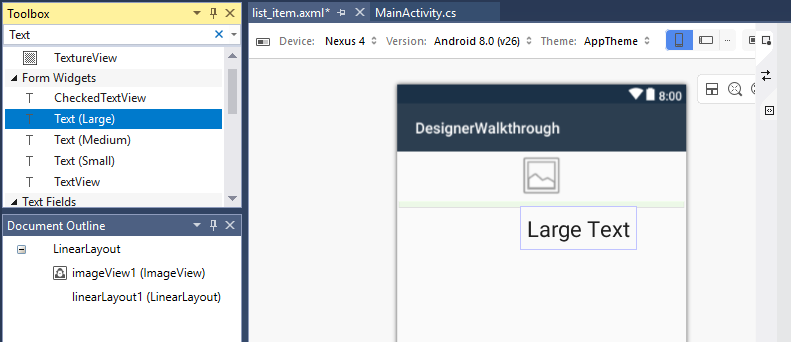
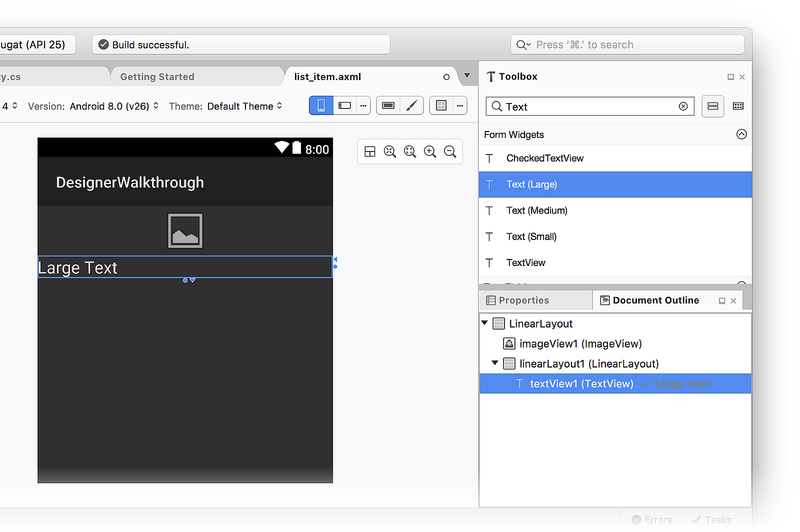
Em seguida, arraste um Text (Large) widget da Caixa de Ferramentas para o LinearLayoutarquivo . Observe que o Designer usa realces verdes para indicar onde o novo widget será inserido:
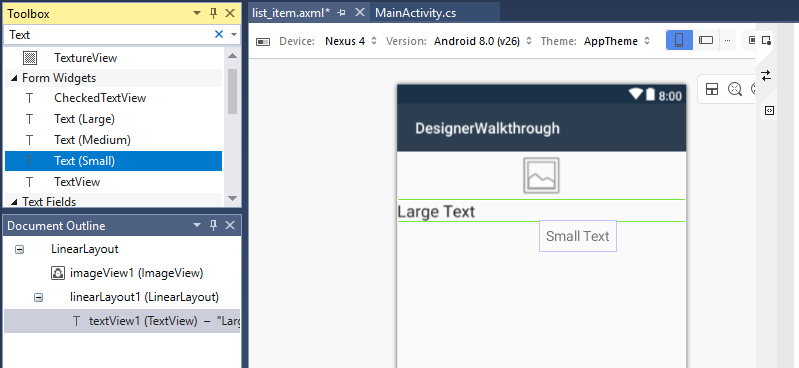
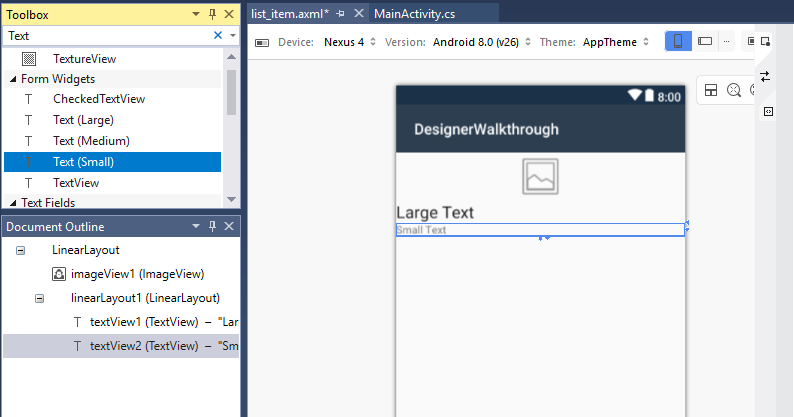
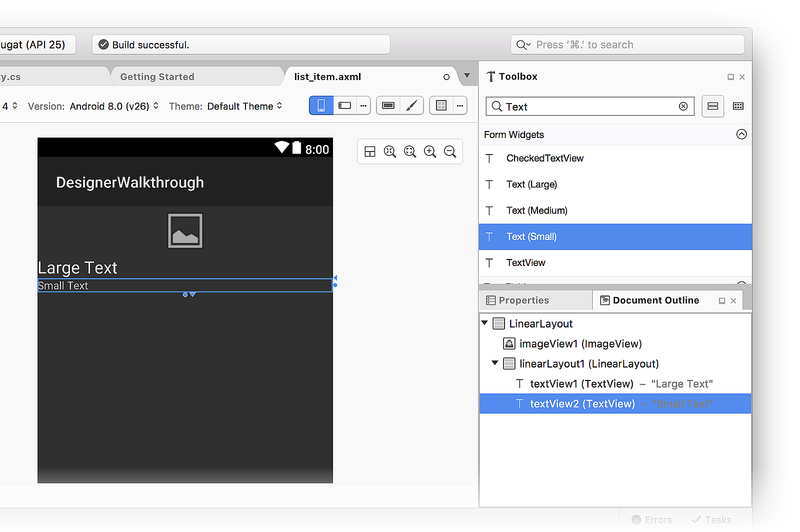
Em seguida, adicione um Text (Small) widget abaixo do Text (Large) widget:
Neste ponto, a superfície do Designer deve ser semelhante à seguinte captura de tela:
Se os dois textView widgets não estiverem dentro linearLayout1do , você poderá arrastá-los para linearLayout1 dentro da Estrutura de Tópicos do Documento e posicioná-los para que apareçam conforme mostrado na captura de tela anterior (recuada em linearLayout1).
Organizando a interface do usuário
A próxima etapa é modificar a interface do usuário para exibir o ImageView à esquerda, com os dois TextView widgets empilhados à direita do ImageView.
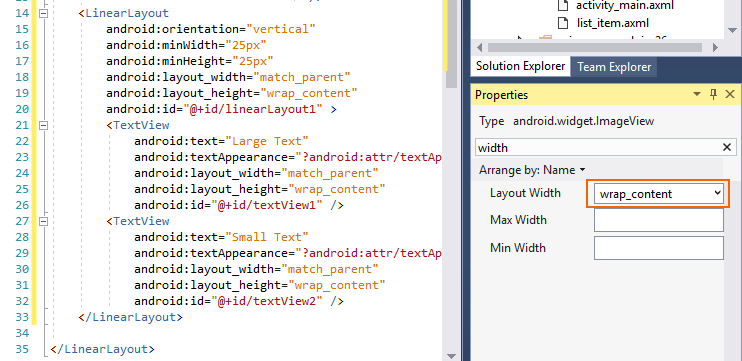
Selecione o
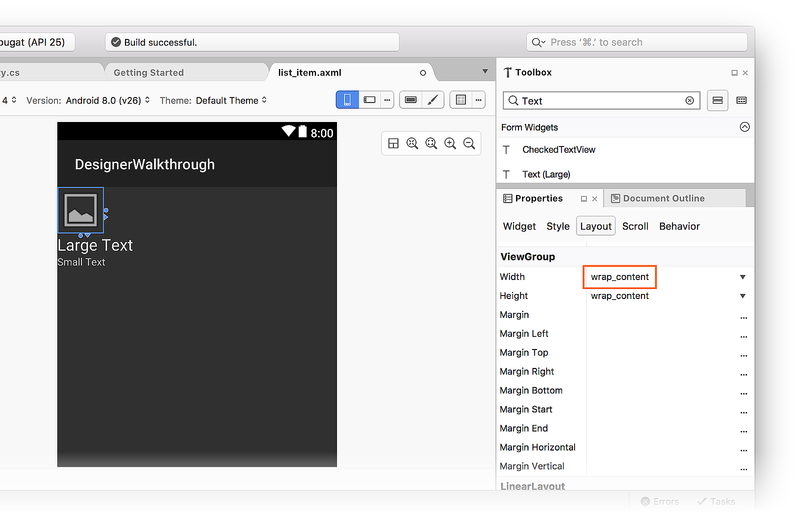
ImageView.Na janela Propriedades, digite largura na caixa de pesquisa e localize Largura do layout.
Altere a configuração Largura do layout para
wrap_content:

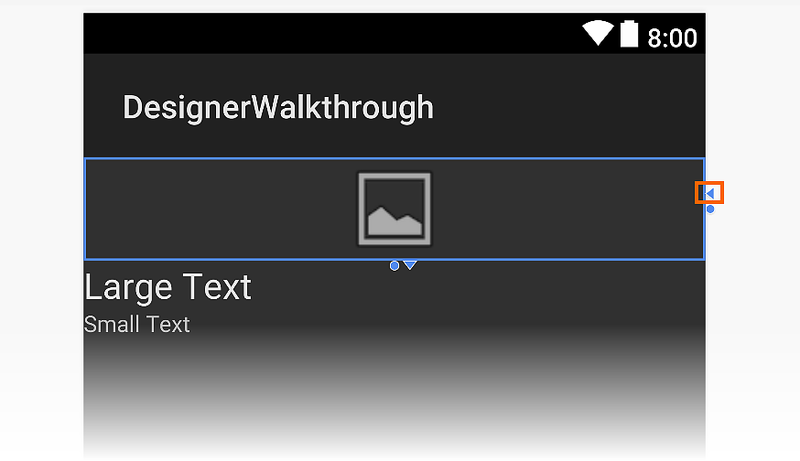
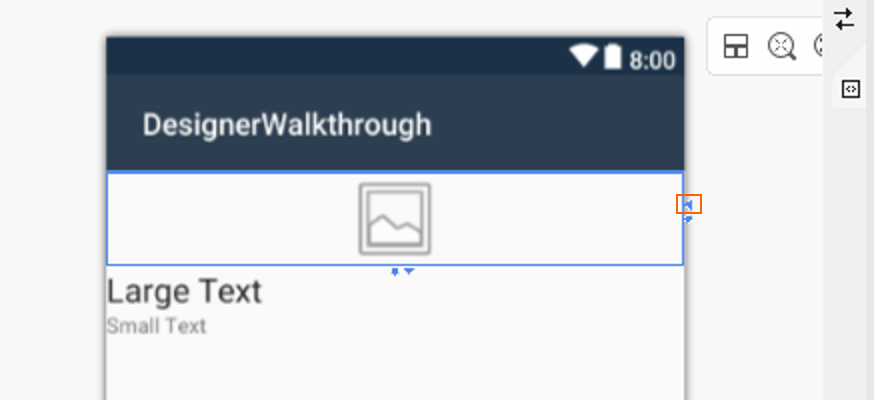
Outra maneira de alterar a Width configuração é clicar no triângulo no lado direito do widget para alternar sua configuração de largura para wrap_content:

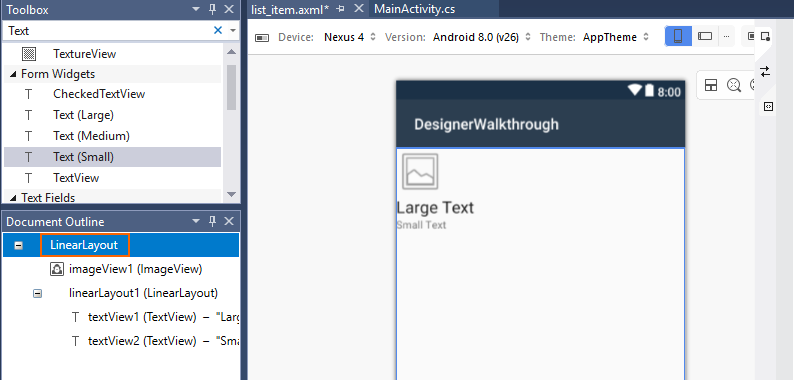
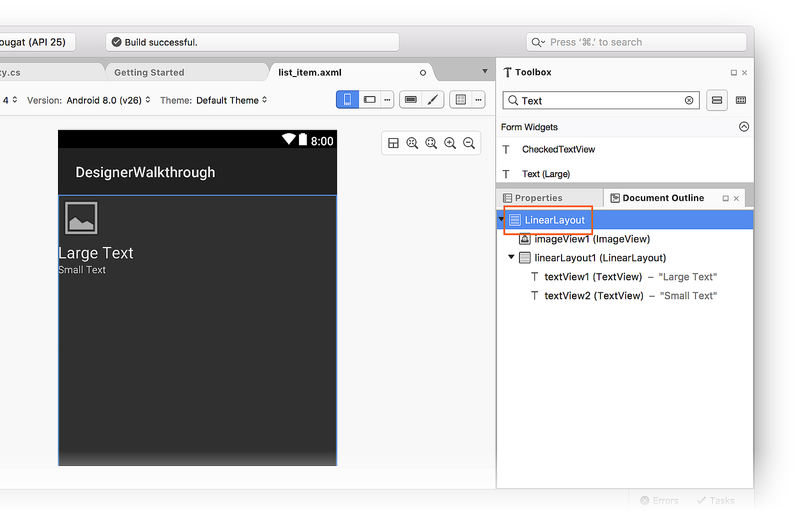
Clicar no triângulo novamente retorna a Width configuração para match_parent. Em seguida, vá para o painel Estrutura de Tópicos do Documento e selecione a raiz LinearLayout:
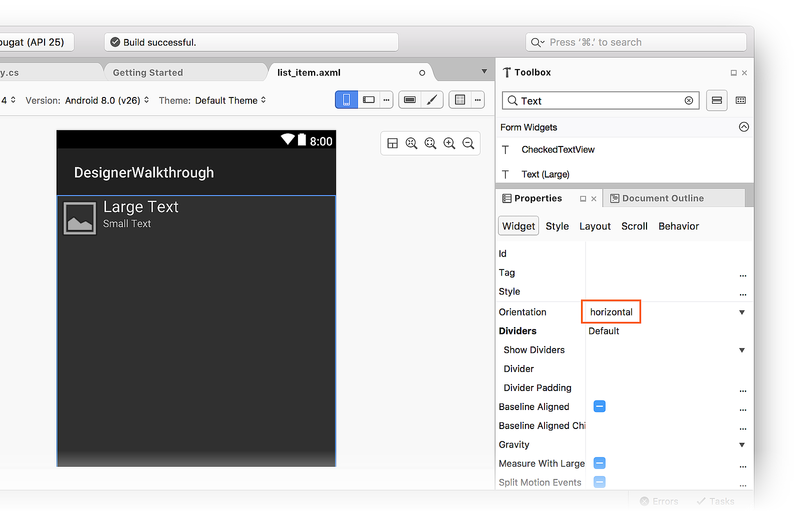
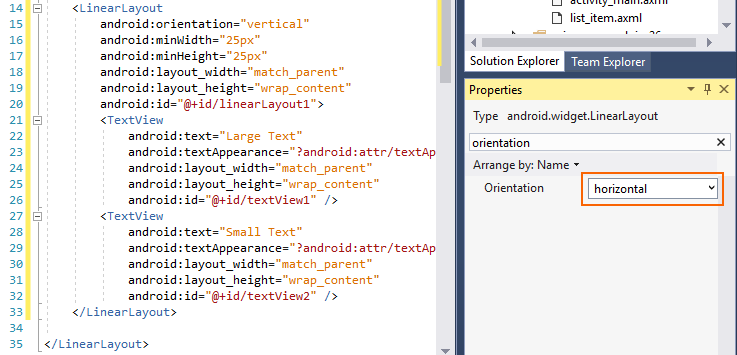
Com a raiz LinearLayout selecionada, retorne ao painel Propriedades , insira a orientação na caixa de pesquisa e localize a configuração Orientação . Altere a orientação para horizontal:

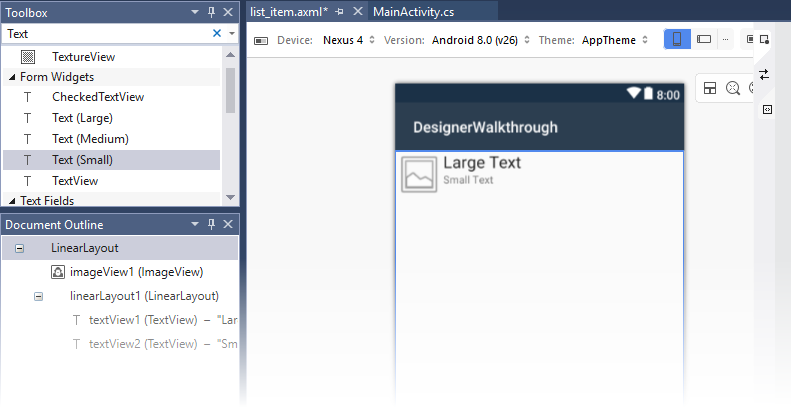
Neste ponto, a superfície do Designer deve ser semelhante à captura de tela a seguir.
Observe que os TextView widgets foram movidos para a direita do ImageView:
Modificando o espaçamento
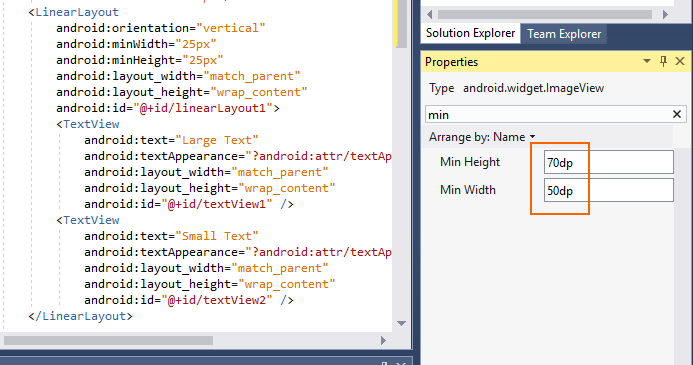
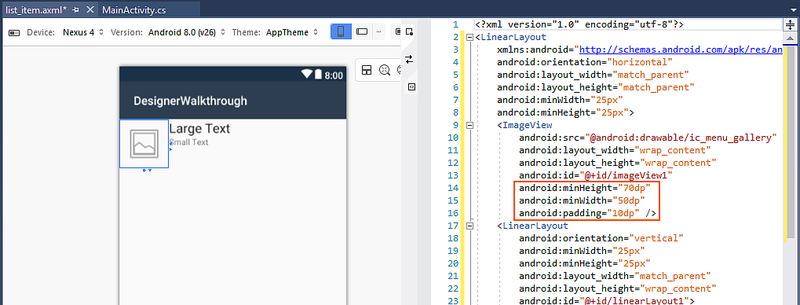
A próxima etapa é modificar as configurações de preenchimento e margem na interface do usuário para fornecer mais espaço entre os widgets. Selecione o ImageView na superfície Design. No painel Propriedades, digite min na caixa de pesquisa. Digite 70dp para Altura mínima e 50dp Largura mínima:
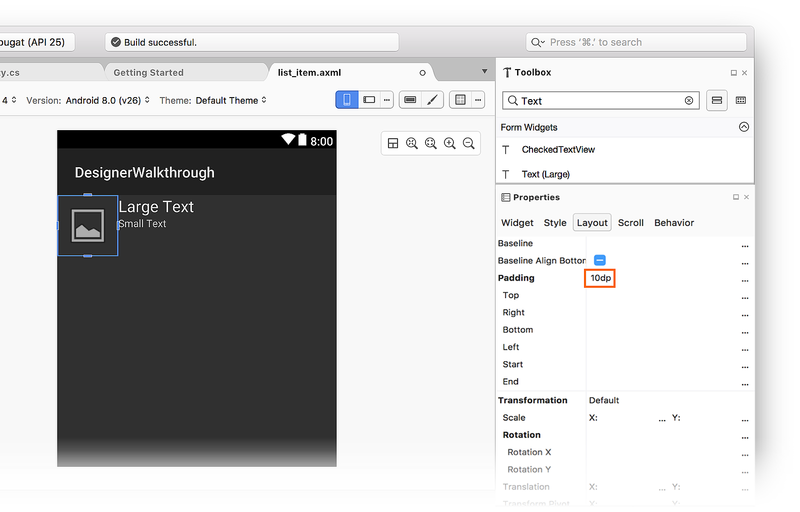
No painel Propriedades, digite na caixa de pesquisa e digite padding 10dp para Preenchimento. Essas minHeighte padding configurações adicionam preenchimento em todos os lados e ImageView o alongam minWidth verticalmente. Observe que o XML do layout é alterado à medida que você insere estes valores:
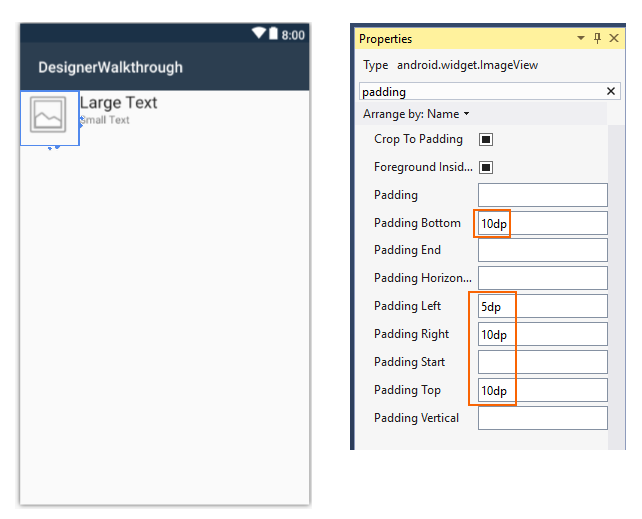
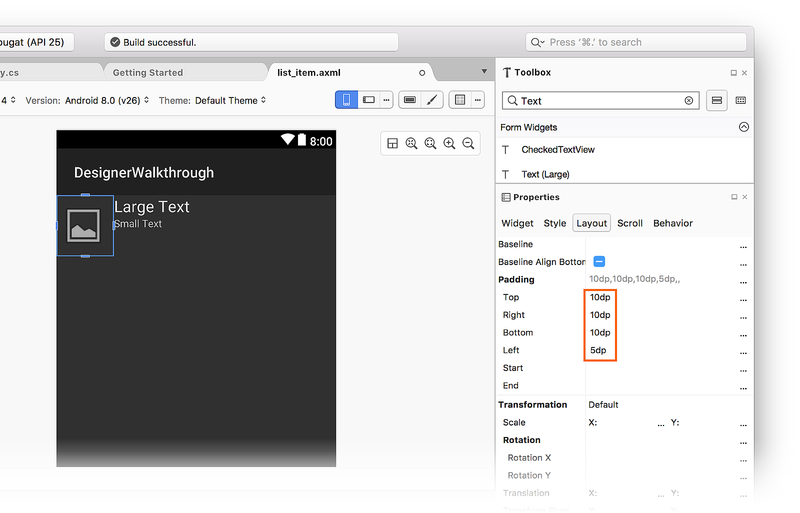
As configurações de preenchimento inferior, esquerda, direita e superior podem ser definidas independentemente inserindo valores nos campos Preenchimento Inferior, Preenchimento Esquerdo, Preenchimento Direita e Preenchimento Superior, respectivamente.
Por exemplo, defina o campo Preenchimento Esquerdo como 5dp e os campos Preenchimento Inferior, Preenchimento Direita e Preenchimento Superior como 10dp:
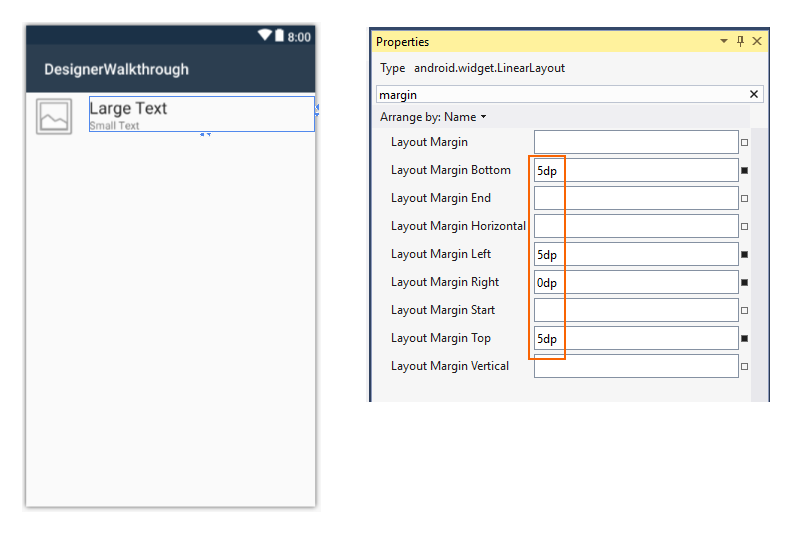
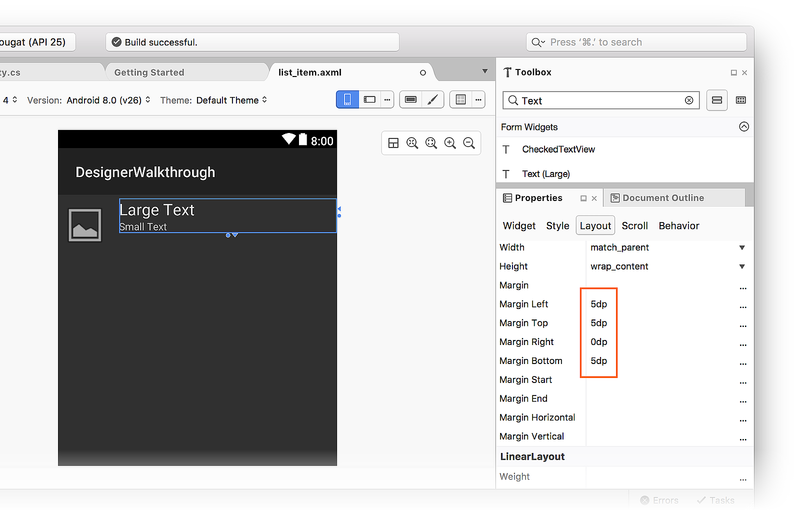
Em seguida, ajuste a LinearLayout posição do widget que contém os dois TextView widgets. Na Estrutura de Tópicos do Documento, selecione linearLayout1. Na janela Propriedades, digite margin na caixa de pesquisa. Defina Margem de layout inferior, Margem de layout esquerda e Margem de layout superior como 5dp. Defina a margem do layout à direita como 0dp:
Removendo a imagem padrão
Como o ImageView está sendo usado para exibir cores (em vez de imagens), a próxima etapa é remover a fonte de imagem padrão adicionada pelo modelo.
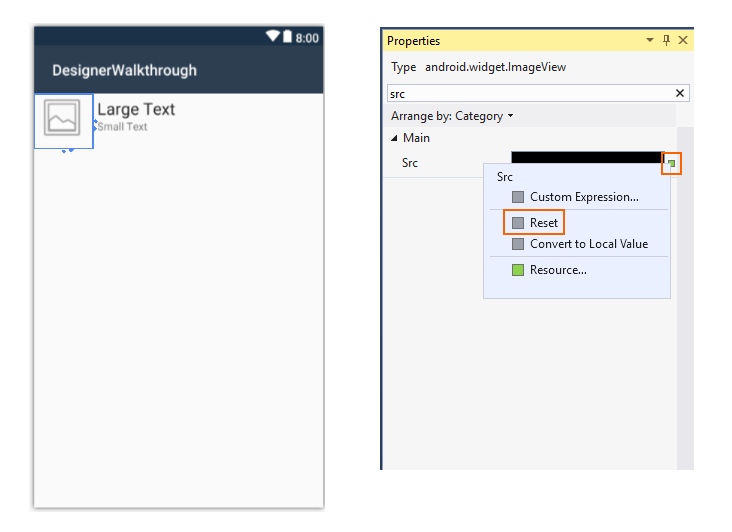
Selecione o
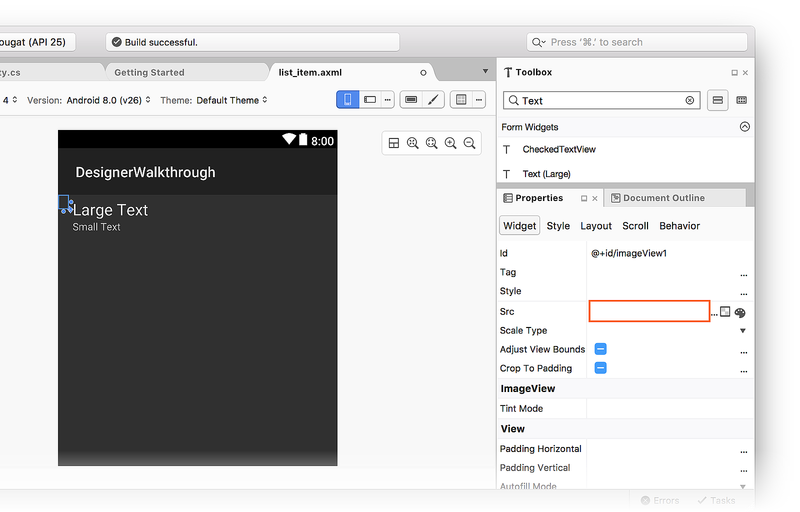
ImageViewna superfície do Designer.Em Propriedades, digite src na caixa de pesquisa.
Clique no pequeno quadrado à direita da configuração da propriedade Src e selecione Redefinir:
Isso remove android:src="@android:drawable/ic_menu_gallery" do XML de origem para esse ImageView.
Adicionando um contêiner ListView
Agora que o layout list_item está definido, a próxima etapa é adicionar um ListView ao layout principal. Ele ListView conterá uma lista de list_item.
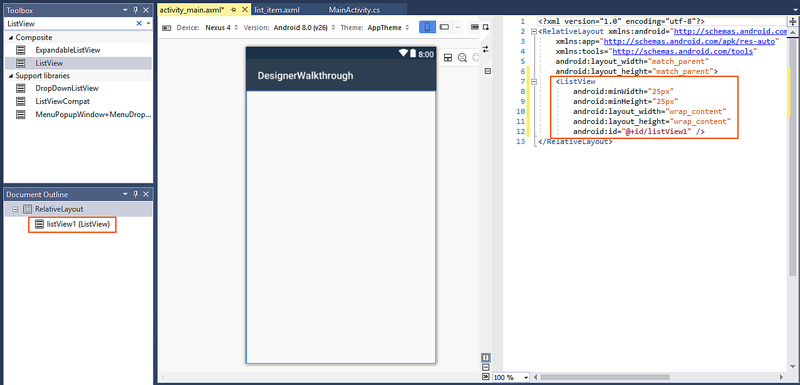
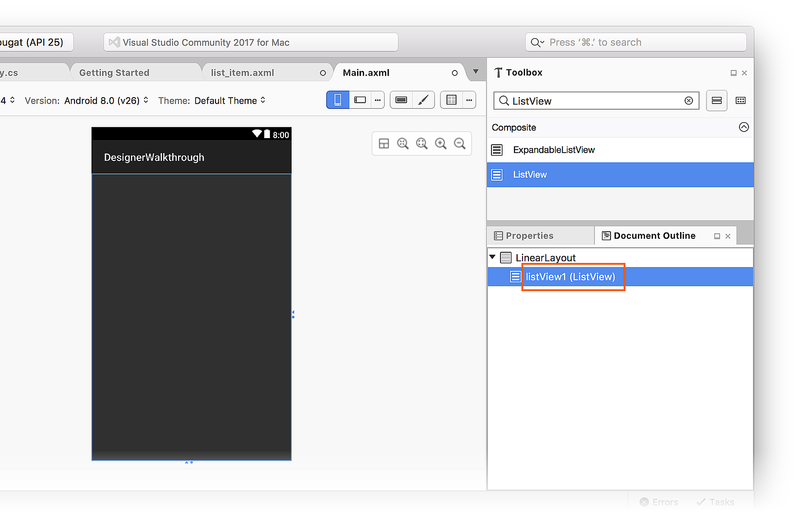
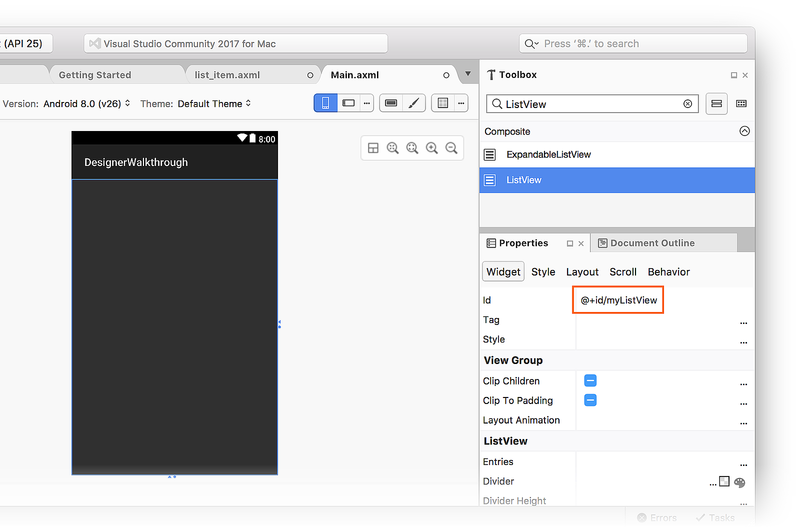
No Gerenciador de Soluções, abra Recursos/layout/activity_main.axml. Na Caixa de Ferramentas, localize o widget e arraste-o ListView para a Superfície de Design. O ListView no Designer ficará em branco, exceto para linhas azuis que delineiam sua borda quando ele é selecionado. Você pode exibir a estrutura de tópicos do documento para verificar se o ListView foi adicionado corretamente:
Por padrão, o ListView recebe um Id valor de @+id/listView1.
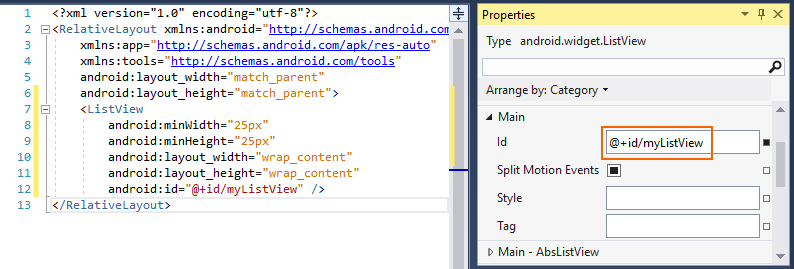
Enquanto listView1 ainda estiver selecionado na Estrutura de Tópicos do Documento, abra o painel Propriedades, clique em Organizar por e selecione Categoria.
Abra Main, localize a propriedade Id e altere seu valor para @+id/myListView:
Neste ponto, a interface do usuário está pronta para uso.
Executando o aplicativo
Abra MainActivity.cs e substitua seu código pelo seguinte:
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
Esse código usa um adaptador personalizado ListView para carregar informações de cor e exibir esses dados na interface do usuário que acabou de ser criada. Para manter este exemplo curto, as informações de cor são codificadas em uma lista, mas o adaptador pode ser modificado para extrair informações de cor de uma fonte de dados ou calculá-las em tempo real. Para obter mais informações sobre ListView adaptadores, consulte ListView.
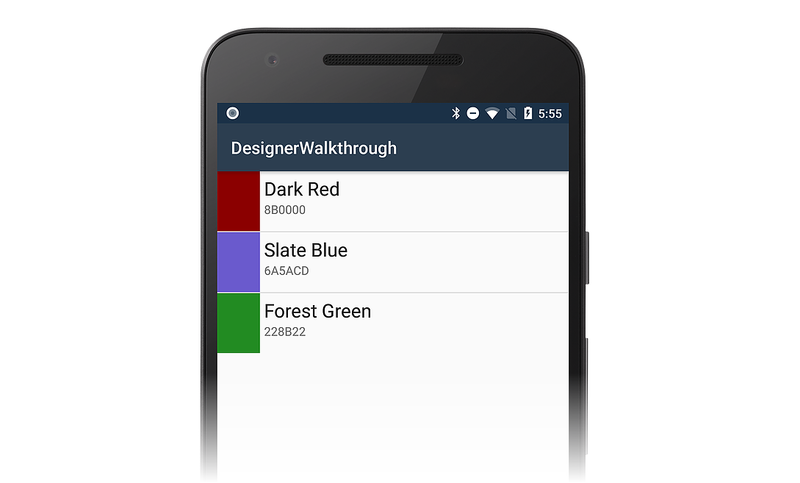
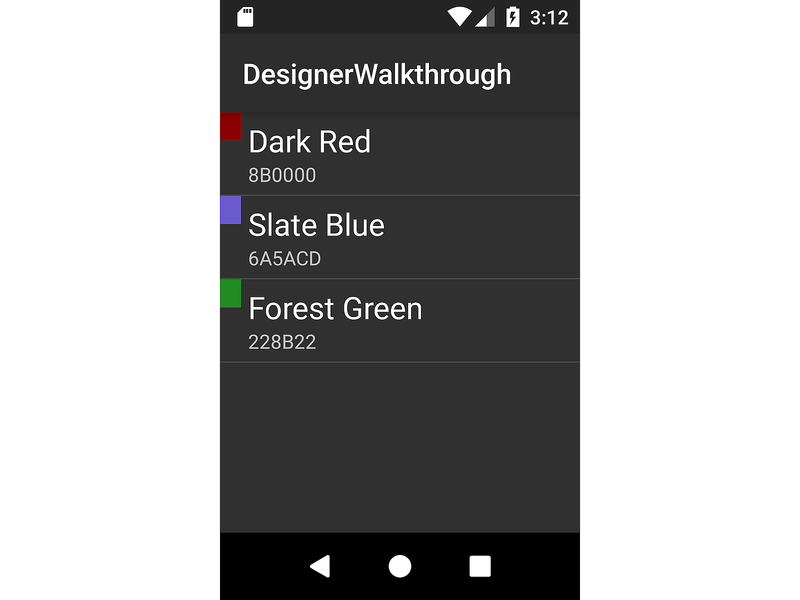
Compile e execute o aplicativo. A captura de tela a seguir é um exemplo de como o aplicativo aparece ao ser executado em um dispositivo:
Resumo
Este artigo percorreu o processo de usar o Xamarin.Android Designer no Visual Studio para criar uma interface de usuário para um aplicativo básico. Ele demonstrou como criar a interface para um único item em uma lista e ilustrou como adicionar widgets e esquematizá-los visualmente. Ele também explicou como atribuir recursos e, em seguida, definir várias propriedades nesses widgets.