Recursos do Android Pie
Como começar a desenvolver aplicativos para o Android 9 Pie usando o Xamarin.Android.
O Android 9 Pie já está disponível no Google. Vários novos recursos e APIs estão sendo disponibilizados nesta versão, e muitos deles são necessários para aproveitar os novos recursos de hardware nos dispositivos Android mais recentes.

Este artigo é estruturado para ajudá-lo a começar a desenvolver aplicativos Xamarin.Android para Android Pie. Ele explica como instalar as atualizações necessárias, configurar o SDK e preparar um emulador ou dispositivo para teste. Ele também fornece uma estrutura de tópicos dos novos recursos no Android Pie e fornece código-fonte de exemplo que ilustra como usar alguns dos principais recursos do Android Pie.
O Xamarin.Android 9.0 oferece suporte para o Android Pie. Para obter mais informações sobre o suporte do Xamarin.Android para Android Pie, consulte as notas de versão do Android P Developer Preview 3 .
Requisitos
A lista a seguir é necessária para usar recursos do Android Pie em aplicativos baseados em Xamarin:
Visual Studio – o Visual Studio 2019 é recomendado. Se você estiver usando o Visual Studio 2017, no Windows update para Visual Studio 2017 versão 15.8 ou posterior. No macOS, atualize para o Visual Studio 2017 para Mac versão 7.6 ou posterior.
Xamarin.Android – O Xamarin.Android 9.0.0.17 ou posterior deve ser instalado com o Visual Studio (o Xamarin.Android é instalado automaticamente como parte da carga de trabalho Desenvolvimento móvel com .NET ).
Java Developer Kit – O desenvolvimento do Xamarin Android 9.0 requer o JDK 8 (ou você pode experimentar a visualização da distribuição da Microsoft do OpenJDK). O JDK8 é instalado automaticamente como parte da carga de trabalho Desenvolvimento móvel com .NET .
SDK do Android – a API do SDK do Android 28 ou posterior deve ser instalada por meio do Gerenciador do SDK do Android.
Introdução
Para começar a desenvolver aplicativos Android Pie com o Xamarin.Android, você deve baixar e instalar as ferramentas mais recentes e os pacotes do SDK antes de criar seu primeiro projeto do Android Pie:
É recomendável o Visual Studio 2019. Se você estiver usando o Visual Studio 2017, atualize para o Visual Studio 2017 versão 15.8 ou posterior. Se você estiver usando Visual Studio para Mac, atualize para o Visual Studio 2017 para Mac versão 7.6 ou posterior.
Instale pacotes e ferramentas da API 28 (Android Pie) por meio do Gerenciador de SDK.
Crie um novo projeto Xamarin.Android direcionado ao Android 9.0.
Configure um emulador ou dispositivo para testar aplicativos Android Pie.
Cada uma dessas etapas é explicada nas seguintes seções:
Atualizar o Visual Studio
O Visual Studio 2019 é recomendado para criar aplicativos Android Pie usando o Xamarin.
Se você estiver usando o Visual Studio 2017, atualize para o Visual Studio 2017 versão 15.8 ou posterior (para obter instruções, consulte Atualizar o Visual Studio 2017 para a versão mais recente). No macOS, atualize para o Visual Studio 2017 para Mac 7.6 ou posterior (para obter instruções, consulte Instalação e instalação Visual Studio para Mac).
Instalar o SDK do Android
Para criar um projeto com o Xamarin.Android 9.0, primeiro você deve usar o Gerenciador de SDK do Android para instalar a plataforma SDK para Android Pie (nível de API 28) ou posterior.
Inicie o Gerenciador do SDK. No Visual Studio, clique em Ferramentas > Android > SDK Manager. Em Visual Studio para Mac, clique em Gerenciador de SDK de Ferramentas>.
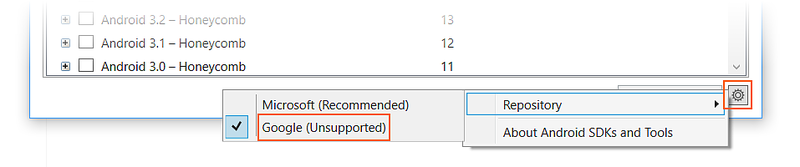
No canto inferior direito, clique no ícone de engrenagem e selecione Repositório > Google (sem suporte):
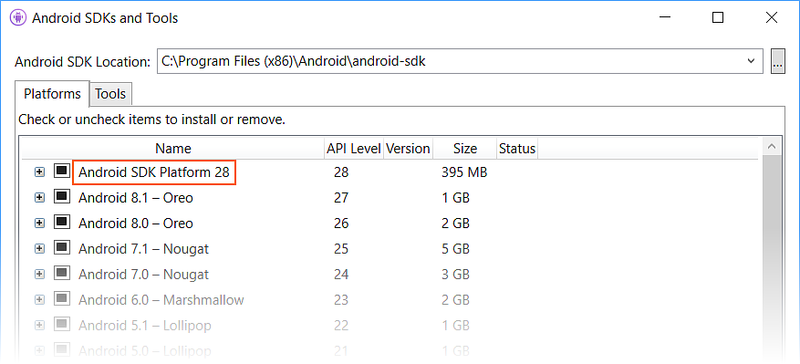
Instale os pacotes do SDK do Android Pie , listados como Android SDK Platform 28 na guia Plataformas (para obter mais informações sobre como usar o Gerenciador de SDK, consulte Instalação do SDK do Android):
Se você estiver usando um emulador, crie um dispositivo virtual que dê suporte ao Nível de API 28. Para obter mais informações sobre como criar dispositivos virtuais, consulte Gerenciando dispositivos virtuais com o android Gerenciador de Dispositivos.
Iniciar um projeto Xamarin.Android
Crie um novo projeto Xamarin.Android. Se você for novo no desenvolvimento do Android com o Xamarin, consulte Olá, Android para saber mais sobre como criar projetos do Xamarin.Android.
Ao criar um projeto android, você deve definir as configurações de versão para o Android 9.0 ou posterior. Por exemplo, para direcionar seu projeto para Android Pie, você deve configurar o nível de API do Android de destino do seu projeto para Android 9.0 (API 28). É recomendável que você também defina o nível da Estrutura de Destino como a API 28 ou posterior. Para obter mais informações sobre como configurar níveis de API do Android, consulte Noções básicas sobre níveis de API do Android.
Configurar um dispositivo ou emulador
Se você estiver usando um dispositivo físico, como um Nexus ou um Pixel, poderá atualizar seu dispositivo para o Android Pie seguindo as instruções em Imagens de Fábrica para Dispositivos Nexus e Pixel.
Se você estiver usando um emulador, crie um dispositivo virtual para o nível de API 28 e selecione uma imagem baseada em x86. Para obter informações sobre como usar o android Gerenciador de Dispositivos para criar e gerenciar dispositivos virtuais, consulte Gerenciando dispositivos virtuais com o android Gerenciador de Dispositivos. Para obter informações sobre como usar o emulador do Android para teste e depuração, consulte Depuração no Android Emulator.
Novos recursos
O Android Pie apresenta uma variedade de novos recursos. Alguns desses novos recursos destinam-se a aproveitar novos recursos de hardware oferecidos pelos dispositivos Android mais recentes, enquanto outros foram projetados para aprimorar ainda mais a experiência do usuário android:
Suporte a recorte de exibição – fornece APIs para localizar o local e a forma do recorte na parte superior da tela em dispositivos Android mais recentes.
Aprimoramentos de notificação – as mensagens de notificação agora podem exibir imagens e uma nova
Personclasse é usada para simplificar os participantes da conversa.Posicionamento Interno – suporte à plataforma para o protocolo WiFi Round-Trip-Time, o que possibilita que os aplicativos usem dispositivos WiFi para navegação em configurações internas.
Suporte a várias câmeras – oferece a capacidade de acessar fluxos simultaneamente de várias câmeras físicas (como câmeras de frente dupla e dual-back).
As seções a seguir realçam esses recursos e fornecem breves exemplos de código para ajudá-lo a começar a usá-los em seu aplicativo.
Exibir suporte a recortes
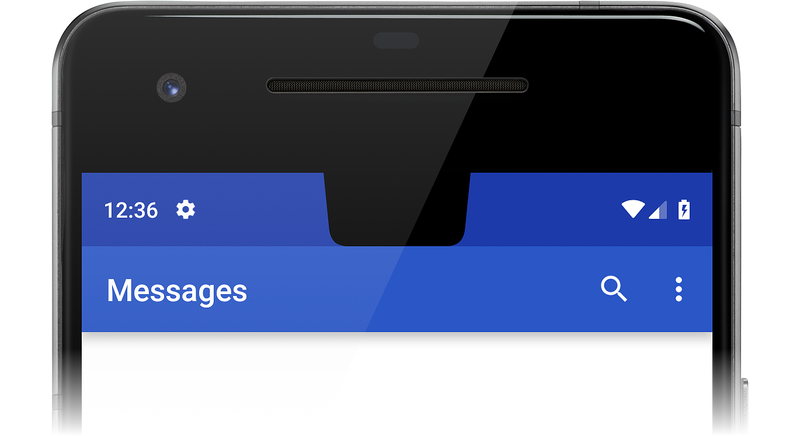
Muitos dispositivos Android mais recentes com telas de borda a borda têm um Recorte de Exibição (ou "entalhe") na parte superior da tela para câmera e alto-falante. A captura de tela a seguir fornece um exemplo de emulador de um recorte:
Para gerenciar como a janela do aplicativo exibe seu conteúdo em dispositivos com um recorte de exibição, o Android Pie adicionou um novo atributo de layout de janela LayoutInDisplayCutoutMode . Esse atributo pode ser definido como um dos seguintes valores:
LayoutInDisplayCutoutModeNever – a janela nunca tem permissão para se sobrepor à área de recorte.
LayoutInDisplayCutoutModeShortEdges – a janela tem permissão para se estender para a área de recorte, mas apenas nas bordas curtas da tela.
LayoutInDisplayCutoutModeDefault – a janela poderá ser estendida para a área de recorte se o recorte estiver contido em uma barra do sistema.
Por exemplo, para impedir que a janela do aplicativo se sobreponha à área de recorte, defina o modo de recorte de layout como nunca:
Window.Attributes.LayoutInDisplayCutoutMode =
Android.Views.LayoutInDisplayCutoutMode.Never;
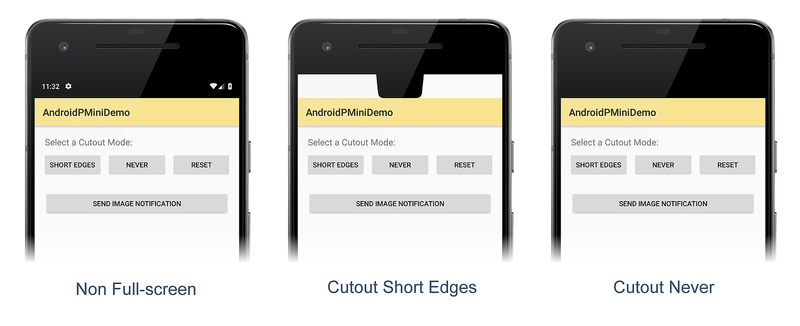
Os exemplos a seguir fornecem exemplos desses modos de recorte. A primeira captura de tela à esquerda é do aplicativo no modo não fullscreen. Na captura de tela central, o aplicativo fica em tela inteira com definido LayoutInDisplayCutoutModeShortEdgescomo LayoutInDisplayCutoutMode . Observe que a tela de fundo branca do aplicativo se estende para a área de recorte de exibição:
Na captura de tela final (acima à direita), LayoutInDisplayCutoutMode é definido como LayoutInDisplayCutoutModeShortNever antes de ir para a tela inteira.
Observe que a tela de fundo branca do aplicativo não tem permissão para se estender para a área de recorte de exibição.
Se você precisar de informações mais detalhadas sobre a área de recorte no dispositivo, poderá usar a nova classe DisplayCutout .
DisplayCutout representa a área da exibição que não pode ser usada para exibir conteúdo. Você pode usar essas informações para recuperar a localização e a forma do recorte para que seu aplicativo não tente exibir conteúdo nessa área não funcional.
Para obter mais informações sobre os novos recursos de recorte no Android P, consulte Suporte para recorte de exibição.
Aprimoramentos de notificações
O Android Pie apresenta os seguintes aprimoramentos para melhorar a experiência de mensagens:
Os canais de notificação (introduzidos no Android Oreo) agora dão suporte ao bloqueio de grupos de canais.
O sistema de notificação tem três novas categorias Do-Not-Disturb (priorizando alarmes, sons do sistema e fontes de mídia). Além disso, há sete novos modos Do-Not-Disturb que podem ser usados para suprimir interrupções visuais (como selos, luzes de notificação, status aparências de barra e lançamento de atividades de tela inteira).
Uma nova classe Person foi adicionada para representar o remetente de uma mensagem. O uso dessa classe ajuda a otimizar a renderização de cada notificação identificando as pessoas envolvidas em uma conversa (incluindo seus avatares e URIs).
As notificações agora podem exibir imagens.
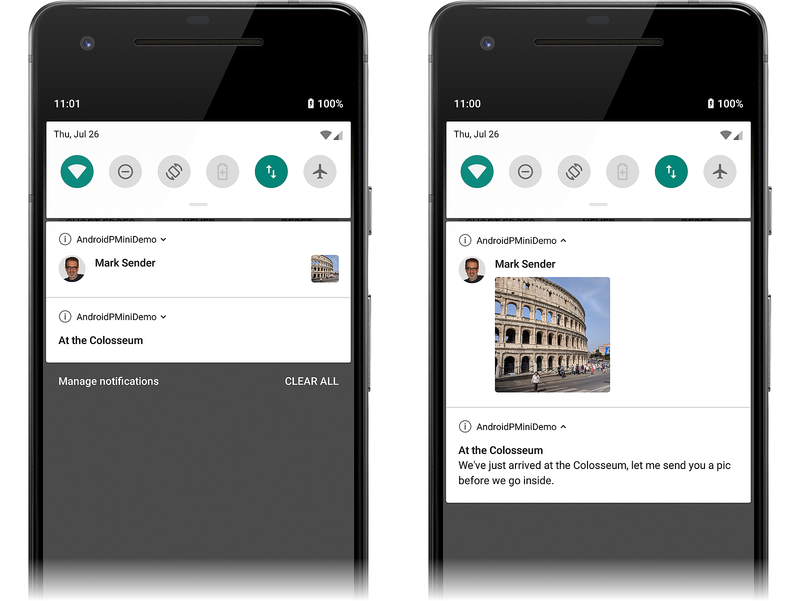
O exemplo a seguir ilustra como usar as novas APIs para gerar uma notificação que contém uma imagem. Nas capturas de tela a seguir, uma notificação de texto é postada e seguida por uma notificação com uma imagem inserida. Quando as notificações são expandidas (como visto à direita), o texto da primeira notificação é exibido e a imagem inserida na segunda notificação é ampliada:
O exemplo a seguir ilustra como incluir uma imagem em uma notificação do Android Pie e demonstra o uso da nova Person classe:
Crie um
Personobjeto que represente o remetente. Por exemplo, o nome e o ícone do remetente estão incluídos emfromPerson:Icon senderIcon = Icon.CreateWithResource(this, Resource.Drawable.sender_icon); Person fromPerson = new Person.Builder() .SetIcon(senderIcon) .SetName("Mark Sender") .Build();Crie um
Notification.MessagingStyle.Messageque contenha a imagem a ser enviada, passando a imagem para o novo método Notification.MessagingStyle.Message.SetData . Por exemplo:Uri imageUri = Uri.Parse("android.resource://com.xamarin.pminidemo/drawable/example_image"); Notification.MessagingStyle.Message message = new Notification.MessagingStyle .Message("Here's a picture of where I'm currently standing", 0, fromPerson) .SetData("image/", imageUri);Adicione a mensagem a um
Notification.MessagingStyleobjeto . Por exemplo:Notification.MessagingStyle style = new Notification.MessagingStyle(fromPerson) .AddMessage(message);Conecte esse estilo ao construtor de notificações. Por exemplo:
builder = new Notification.Builder(this, MY_CHANNEL) .SetContentTitle("Tour of the Colosseum") .SetContentText("I'm standing right here!") .SetSmallIcon(Resource.Mipmap.ic_notification) .SetStyle(style) .SetChannelId(MY_CHANNEL);Publique a notificação. Por exemplo:
const int notificationId = 1000; notificationManager.Notify(notificationId, builder.Build());
Para obter mais informações sobre como criar notificações, consulte Notificações locais.
Posicionamento interno
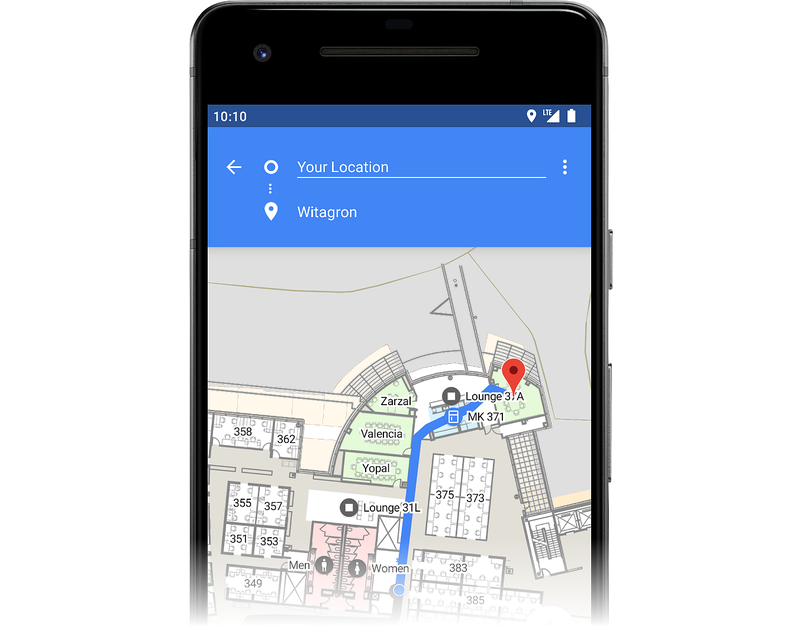
O Android Pie dá suporte ao IEEE 802.11mc (também conhecido como WiFi Round-Trip-Time ou WiFi RTT), o que possibilita que os aplicativos detectem a distância para um ou mais pontos de acesso Wi-Fi. Usando essas informações, é possível que seu aplicativo aproveite o posicionamento interno com uma precisão de um a dois metros. Em dispositivos Android que fornecem suporte de hardware para o IEEE 801.11mc, seu aplicativo pode oferecer recursos de navegação, como controle baseado em localização de dispositivos inteligentes ou instruções turn-by-turn por meio de uma loja:
A nova classe WifiRttManager e várias classes auxiliares fornecem os meios para medir a distância para Wi-Fi dispositivos. Para obter mais informações sobre as APIs de posicionamento interno introduzidas no Android P, consulte Android.Net.Wifi.Rtt.
Suporte para várias câmeras
Muitos dispositivos Android mais recentes têm câmeras dual-front e/ou dual-back que são úteis para recursos como visão estéreo, efeitos visuais aprimorados e funcionalidade de zoom aprimorada. O Android P apresenta uma nova API de várias câmeras que possibilita que seu aplicativo use uma câmera lógica (ou várias câmeras lógicas) com suporte de duas ou mais câmeras físicas. Para determinar se o dispositivo dá suporte a várias câmeras lógicas, você pode examinar os recursos de cada câmera no dispositivo para ver se ele dá suporte a RequestAvailableCapabilitiesLogicalMultiCamera.
O Android Pie também inclui uma nova classe SessionConfiguration que pode ser usada para ajudar a reduzir atrasos durante a captura inicial e eliminar a necessidade de iniciar e iniciar o fluxo da câmera.
Para obter mais informações sobre o suporte a várias câmeras no Android P, consulte Suporte a várias câmeras e atualizações de câmera.
Outros recursos
Além disso, o Android Pie dá suporte a vários outros novos recursos:
A nova classe AnimatedImageDrawable , que pode ser usada para desenhar e exibir imagens animadas.
Uma nova classe ImageDecoder que substitui
BitmapFactory.ImageDecoderpode ser usado para decodificar umAnimatedImageDrawable.Suporte para vídeo HDR (alto intervalo dinâmico) e imagens HEIF (formato de arquivo de imagem de alta eficiência).
O JobScheduler foi aprimorado para lidar com trabalhos relacionados à rede de forma mais inteligente. O novo método GetNetwork da classe JobParameters retorna a melhor rede para executar quaisquer solicitações de rede para um determinado trabalho.
Para obter mais informações sobre os recursos mais recentes do Android Pie, consulte Recursos e APIs do Android 9.
Alterações de comportamento
Quando a Versão de Destino do Android é definida como nível de API 28, há várias alterações de plataforma que podem afetar o comportamento do aplicativo, mesmo que você não esteja implementando os novos recursos descritos acima. A lista a seguir é um breve resumo dessas alterações:
Agora, os aplicativos devem solicitar a permissão em primeiro plano antes de usar os serviços em primeiro plano.
Se o aplicativo tiver mais de um processo, ele não poderá compartilhar um único diretório de dados WebView entre processos.
O acesso direto ao diretório de dados de outro aplicativo por caminho não é mais permitido.
Para obter mais informações sobre alterações de comportamento para aplicativos direcionados ao Android P, consulte Alterações de comportamento.
Código de exemplo
AndroidPMiniDemo é um aplicativo de exemplo do Xamarin.Android para Android Pie que demonstra como definir modos de recorte de exibição, como usar a nova Person classe e como enviar uma notificação que inclui uma imagem.
Resumo
Este artigo introduziu o Android Pie e explicou como instalar e configurar as ferramentas e pacotes mais recentes para o desenvolvimento do Xamarin.Android com o Android Pie. Ele forneceu uma visão geral dos principais recursos disponíveis no Android Pie, com código-fonte de exemplo para vários desses recursos. Ele incluiu links para a documentação da API e tópicos do Desenvolvedor do Android para ajudá-lo a começar a criar aplicativos para Android Pie. Ele também destacou as alterações de comportamento mais importantes do Android Pie que poderiam afetar os aplicativos existentes.