KitKat Destaques
Android 4.4 (KitKat) vem carregado com uma cornucópia de recursos para usuários e desenvolvedores. Este guia destaca vários desses recursos e fornece exemplos de código e detalhes de implementação para ajudá-lo a aproveitar ao máximo o KitKat.
Visão geral
O Android 4.4 (API Nível 19), também conhecido como "KitKat", foi lançado no final de 2013. KitKat oferece uma variedade de novos recursos e melhorias, incluindo:
Experiência do usuário – Animações fáceis com estrutura de transição, status translúcido e barras de navegação e modo imersivo em tela cheia ajudam a criar uma experiência melhor para o usuário.
Conteúdo do usuário – O gerenciamento de arquivos do usuário é simplificado com a estrutura de acesso ao armazenamento, a impressão de imagens, sites e outros conteúdos é mais fácil com APIs de impressão aprimoradas.
Hardware – Transforme qualquer aplicativo em um cartão NFC com emulação de cartão baseado em host NFC;
SensorManagerFerramentas para desenvolvedores – Aplicativos de screencast em ação com o cliente Android Debug Bridge, disponível como parte do SDK do Android.
Este guia fornece orientação para migrar um aplicativo Xamarin.Android existente para o KitKat, bem como uma visão geral de alto nível do KitKat para desenvolvedores Xamarin.Android.
Requisitos
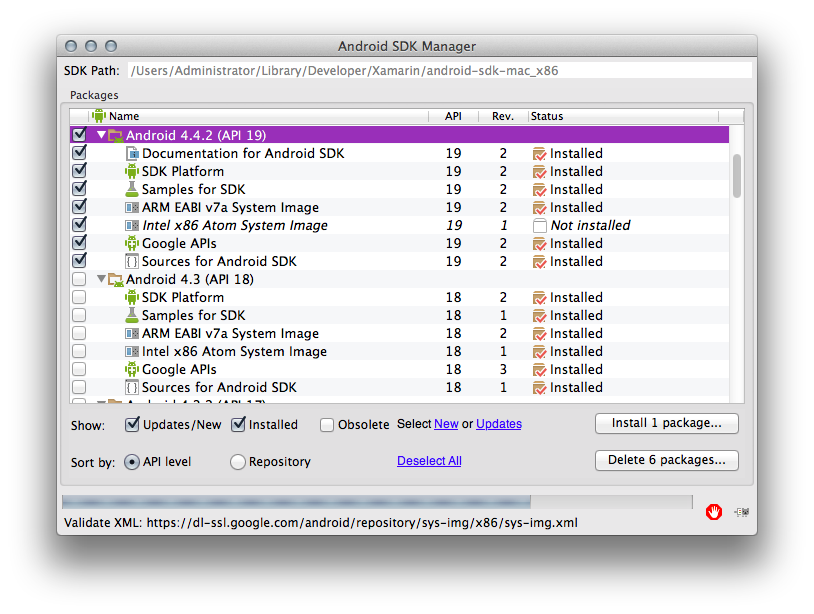
Para desenvolver aplicativos Xamarin.Android usando KitKat, você precisa Xamarin.Android 4.11.0 ou superior e Android 4.4 (API Nível 19) instalado através do Android SDK Manager, como ilustrado pela seguinte captura de tela:
Migrando seu aplicativo para o KitKat
Esta seção fornece alguns itens de primeira resposta para ajudar na transição de aplicativos existentes para o Android 4.4.
Verificar versão do sistema
Se um aplicativo precisar ser compatível com versões mais antigas do Android, certifique-se de encapsular qualquer código específico do KitKat em uma verificação de versão do sistema, conforme ilustrado pelo exemplo de código abaixo:
if (Build.VERSION.SdkInt >= BuildVersionCodes.Kitkat) {
//KitKat only code here
}
Alarme em lote
O Android usa serviços de alarme para ativar um aplicativo em segundo plano em um horário especificado. KitKat leva isso um passo adiante, colocando alarmes em lote para preservar a energia. Isso significa que, em vez de acordar cada aplicativo em um horário exato, o KitKat prefere agrupar vários aplicativos que são registrados para despertar durante o mesmo intervalo de tempo e acordá-los ao mesmo tempo.
Para dizer ao Android para ativar um aplicativo durante um intervalo de tempo especificado, ligue SetWindow para o AlarmManager, passando o tempo mínimo e máximo, em milissegundos, que pode transcorrer antes que o aplicativo seja acordado, e a operação seja executada no despertar.
O código a seguir fornece um exemplo de um aplicativo que precisa ser acordado entre meia hora e uma hora a partir do momento em que a janela é definida:
AlarmManager alarmManager = (AlarmManager)GetSystemService(AlarmService);
alarmManager.SetWindow (AlarmType.Rtc, AlarmManager.IntervalHalfHour, AlarmManager.IntervalHour, pendingIntent);
Para continuar ativando um aplicativo em um horário exato, use SetExact, passando na hora exata em que o aplicativo deve ser acordado e a operação a ser executada:
alarmManager.SetExact (AlarmType.Rtc, AlarmManager.IntervalDay, pendingIntent);
O KitKat não permite mais que você defina um alarme de repetição exato. Aplicativos que usam SetRepeating e exigir alarmes exatos para funcionar agora precisará acionar cada alarme manualmente.
Armazenamento externo
O armazenamento externo agora é dividido em dois tipos - armazenamento exclusivo para seu aplicativo e dados compartilhados por vários aplicativos. Ler e gravar no local específico do seu aplicativo no armazenamento externo não requer permissões especiais. A interação com dados no armazenamento compartilhado agora requer a READ_EXTERNAL_STORAGE permissão or WRITE_EXTERNAL_STORAGE . Os dois tipos podem ser classificados como tal:
Se você estiver obtendo um caminho de arquivo ou diretório chamando um método em
Context- por exemplo,GetExternalFilesDirouGetExternalCacheDirs- Seu aplicativo não requer permissões extras.
Se você estiver obtendo um caminho de arquivo ou diretório acessando uma propriedade ou chamando um método no
Environment, comoGetExternalStorageDirectoryouGetExternalStoragePublicDirectory, seu aplicativo requer aREAD_EXTERNAL_STORAGEpermissão orWRITE_EXTERNAL_STORAGE.
Observação
WRITE_EXTERNAL_STORAGE implica a READ_EXTERNAL_STORAGE permissão, então você só precisa definir uma permissão.
Consolidação de SMS
O KitKat simplifica as mensagens para o usuário, agregando todo o conteúdo do SMS em um aplicativo padrão selecionado pelo usuário. O desenvolvedor é responsável por tornar o aplicativo selecionável como o aplicativo de mensagens padrão e se comportar adequadamente no código e na vida se o aplicativo não estiver selecionado. Para obter mais informações sobre como fazer a transição de seu aplicativo SMS para o KitKat, consulte o guia Preparando seus aplicativos SMS para o KitKat do Google.
Aplicativos WebView
O WebView foi reformado no KitKat. A maior mudança é a segurança adicional para carregar conteúdo em um WebViewarquivo . Embora a maioria dos aplicativos destinados a versões mais antigas da API deva funcionar conforme o esperado, é altamente recomendável testar aplicativos que usam a WebView classe. Para obter mais informações sobre APIs WebView afetadas, consulte a documentação Migrando para WebView do Android no Android 4.4 .
Experiência de usuário
O KitKat vem com várias novas APIs para melhorar a experiência do usuário, incluindo a nova estrutura de transição para lidar com animações de propriedade e uma opção de interface do usuário translúcida para temas. Essas alterações são abordadas abaixo.
Quadro de transição
A estrutura de transição torna as animações mais fáceis de implementar. O KitKat permite executar uma animação de propriedade simples com apenas uma linha de código ou personalizar transições usando Cenas.
Animação de propriedade simples
A nova biblioteca de transições do Android simplifica o código por trás das animações de propriedade. A estrutura permite que você execute animações simples com código mínimo. Por exemplo, o exemplo de código a seguir usa TransitionManager.BeginDelayedTransition para animar mostrando e ocultando um TextView:
using Android.Transitions;
public class MainActivity : Activity
{
LinearLayout linear;
Button button;
TextView text;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
linear = FindViewById<LinearLayout> (Resource.Id.linearLayout);
button = FindViewById<Button> (Resource.Id.button);
text = FindViewById<TextView> (Resource.Id.textView);
button.Click += (o, e) => {
TransitionManager.BeginDelayedTransition (linear);
if(text.Visibility != ViewStates.Visible)
{
text.Visibility = ViewStates.Visible;
}
else
{
text.Visibility = ViewStates.Invisible;
}
};
}
}
O exemplo acima usa a estrutura de transição para criar uma transição automática e padrão entre os valores de propriedade em mudança. Como a animação é manipulada por uma única linha de código, você pode facilmente torná-la compatível com versões mais antigas do Android encapsulando a chamada em uma verificação de versão do BeginDelayedTransition sistema. Consulte a seção Migrando seu aplicativo para o KitKat para saber mais.
A captura de tela abaixo mostra o aplicativo antes da animação:
A captura de tela abaixo mostra o aplicativo após a animação:
Você pode obter mais controle sobre a transição com Cenas, que são abordadas na próxima seção.
Cenas do Android
As cenas foram introduzidas como parte da estrutura de transição para dar ao desenvolvedor mais controle sobre as animações. As cenas criam uma área dinâmica na interface do usuário: você especifica um contêiner e várias versões, ou "cenas", para o conteúdo XML dentro do contêiner, e o Android faz o restante do trabalho para animar as transições entre as cenas. O Android Scenes permite que você crie animações complexas com o mínimo de trabalho no lado do desenvolvimento.
O elemento estático da interface do usuário que abriga o conteúdo dinâmico é chamado de contêiner ou base de cena. O exemplo abaixo usa o Android Designer para criar um RelativeLayout chamado container:
O layout de exemplo também define um botão chamado sceneButton abaixo do container. Esse botão acionará a transição.
O conteúdo dinâmico dentro do contêiner requer dois novos layouts Android. Esses layouts especificam apenas o código dentro do contêiner. O código de exemplo abaixo define um layout chamado Scene1 que contém dois campos de texto que leem "Kit" e "Kat", respectivamente, e um segundo layout chamado Scene2 que contém os mesmos campos de texto invertidos. O XML é o seguinte:
Scene1.axml:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/textA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Kit"
android:textSize="35sp" />
<TextView
android:id="@+id/textB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textA"
android:text="Kat"
android:textSize="35sp" />
</merge>
Scene2.axml:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/textB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Kat"
android:textSize="35sp" />
<TextView
android:id="@+id/textA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textB"
android:text="Kit"
android:textSize="35sp" />
</merge>
O exemplo acima usa merge para tornar o código de exibição mais curto e simplificar a hierarquia de exibição. Você pode ler mais sobre merge layouts aqui.
Uma Cena é criada chamando Scene.GetSceneForLayout, passando o objeto de contêiner, a ID de Recurso do arquivo de layout da Cena e o atual Context, conforme ilustrado pelo exemplo de código abaixo:
RelativeLayout container = FindViewById<RelativeLayout> (Resource.Id.container);
Scene scene1 = Scene.GetSceneForLayout(container, Resource.Layout.Scene1, this);
Scene scene2 = Scene.GetSceneForLayout(container, Resource.Layout.Scene2, this);
scene1.Enter();
Clicar no botão alterna entre as duas cenas, que o Android anima com os valores de transição padrão:
sceneButton.Click += (o, e) => {
Scene temp = scene2;
scene2 = scene1;
scene1 = temp;
TransitionManager.Go (scene1);
};
A captura de tela abaixo ilustra a cena antes da animação:
A captura de tela abaixo ilustra a cena após a animação:
Observação
Há um bug conhecido na biblioteca de Transições do Android que faz com que as Cenas criadas com o uso GetSceneForLayout sejam interrompidas quando um usuário navega por uma Atividade pela segunda vez.
Transições personalizadas em cenas
Uma transição personalizada pode ser definida em um arquivo de recurso xml no transition diretório em Resources, conforme ilustrado pela captura de tela abaixo:
O exemplo de código a seguir define uma transição que é animada por 5 segundos. Veja mais informações sobre animação em.
<changeBounds
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="5000"
android:interpolator="@android:anim/overshoot_interpolator" />
A transição é criada na Atividade usando o TransitionInflater, conforme ilustrado pelo código abaixo:
Transition transition = TransitionInflater.From(this).InflateTransition(Resource.Transition.transition);
A nova transição é adicionada Go à chamada que inicia a animação:
TransitionManager.Go (scene1, transition);
Interface do usuário translúcida
O KitKat oferece mais controle sobre o tema do seu aplicativo com barras de navegação e status translúcidas opcionais. Você pode alterar a translucidez dos elementos da interface do usuário do sistema no mesmo arquivo XML usado para definir o tema do Android. KitKat apresenta as seguintes propriedades:
windowTranslucentStatus- Quando definido como true, torna a barra de status superior translúcida.windowTranslucentNavigation- Quando definido como true, torna a barra de navegação inferior translúcida.fitsSystemWindows- Definir a barra superior ou inferior para transclusão desloca o conteúdo sob os elementos transparentes da interface do usuário por padrão. Definir essa propriedade comotrueé uma maneira simples de impedir que o conteúdo se sobreponha aos elementos translúcidos da interface do usuário do sistema.
O código a seguir define um tema com status translúcido e barras de navegação:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<style name="KitKatTheme" parent="android:Theme.Holo.Light">
<item name="android:windowBackground">@color/xamgray</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:fitsSystemWindows">true</item>
<item name="android:actionBarStyle">@style/ActionBar.Solid.KitKat</item>
</style>
<style name="ActionBar.Solid.KitKat" parent="@android:style/Widget.Holo.Light.ActionBar.Solid">
<item name="android:background">@color/xampurple</item>
</style>
</resources>
A captura de tela abaixo mostra o tema acima com status translúcido e barras de navegação:
Conteúdo do Usuário
Estrutura de acesso ao armazenamento
O SAF (Storage Access Framework) é uma nova maneira de os usuários interagirem com o conteúdo armazenado, como imagens, vídeos e documentos. Em vez de apresentar aos usuários uma caixa de diálogo para escolher um aplicativo para manipular conteúdo, o KitKat abre uma nova interface do usuário que permite que os usuários acessem seus dados em um local agregado. Depois que o conteúdo for escolhido, o usuário retornará ao aplicativo que solicitou o conteúdo e a experiência do aplicativo continuará normalmente.
Essa mudança requer duas ações do lado do desenvolvedor: primeiro, os aplicativos que exigem conteúdo de provedores precisam ser atualizados para uma nova maneira de solicitar conteúdo. Em segundo lugar, os aplicativos que gravam dados em um ContentProvider precisam ser modificados para usar a nova estrutura. Ambos os cenários dependem do novo DocumentsProvider API.
DocumentsProvider
No KitKat, as interações com ContentProviders são abstraídas com a DocumentsProvider classe. Isso significa que o SAF não se importa onde os dados estão fisicamente, desde que estejam acessíveis por meio da DocumentsProvider API. Provedores locais, serviços de nuvem e dispositivos de armazenamento externos usam a mesma interface e são tratados da mesma maneira, fornecendo ao usuário e ao desenvolvedor um só lugar para interagir com o conteúdo do usuário.
Esta seção aborda como carregar e salvar conteúdo com o Storage Access Framework.
Solicitar conteúdo de um provedor
Podemos dizer ao KitKat que queremos escolher conteúdo usando a interface do usuário SAF com a Intent, o ActionOpenDocument que significa que queremos nos conectar a todos os provedores de conteúdo disponíveis para o dispositivo. Você pode adicionar alguma filtragem a essa Intenção especificando CategoryOpenable, o que significa que somente o conteúdo que pode ser aberto (ou seja, conteúdo acessível e utilizável) será retornado. KitKat também permite a filtragem de conteúdo com o MimeType. Por exemplo, o código abaixo filtra os resultados da imagem especificando a imagem MimeType:
Intent intent = new Intent (Intent.ActionOpenDocument);
intent.AddCategory (Intent.CategoryOpenable);
intent.SetType ("image/*");
StartActivityForResult (intent, save_request_code);
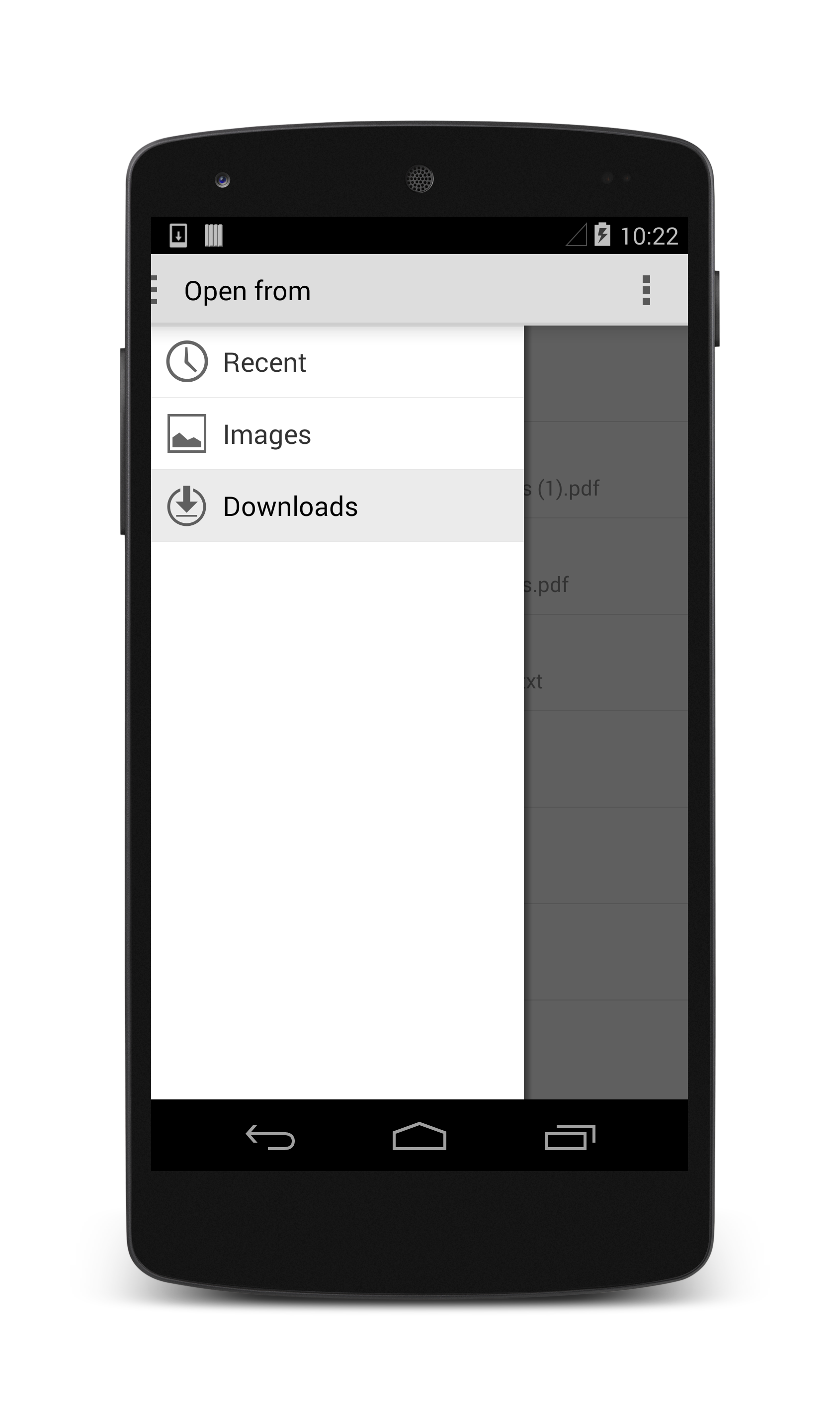
A chamada StartActivityForResult inicia a interface do usuário do SAF, que o usuário pode procurar para escolher uma imagem:
Depois que o usuário tiver escolhido uma imagem, OnActivityResult retornará o Android.Net.Uri arquivo escolhido. O exemplo de código abaixo exibe a seleção de imagem do usuário:
protected override void OnActivityResult(int requestCode, Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
if (resultCode == Result.Ok && data != null && requestCode == save_request_code) {
imageView = FindViewById<ImageView> (Resource.Id.imageView);
imageView.SetImageURI (data.Data);
}
}
Gravar conteúdo em um provedor
Além de carregar conteúdo da interface do usuário SAF, o KitKat também permite salvar o conteúdo em qualquer um ContentProvider que implemente a DocumentProvider API. Salvar conteúdo usa um Intent com ActionCreateDocument:
Intent intentCreate = new Intent (Intent.ActionCreateDocument);
intentCreate.AddCategory (Intent.CategoryOpenable);
intentCreate.SetType ("text/plain");
intentCreate.PutExtra (Intent.ExtraTitle, "NewDoc");
StartActivityForResult (intentCreate, write_request_code);
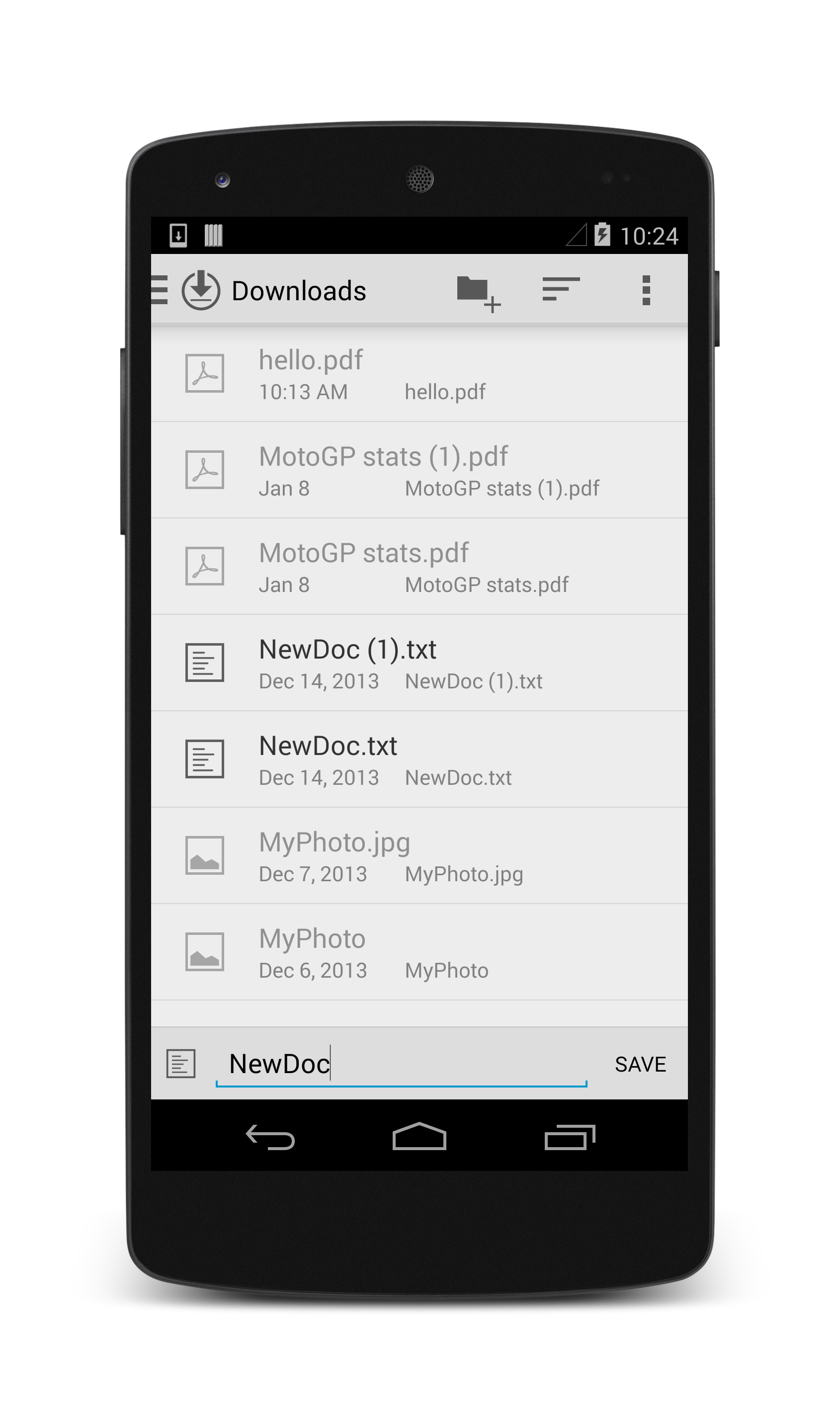
O exemplo de código acima carrega a interface do usuário SAF, permitindo que o usuário altere o nome do arquivo e selecione um diretório para abrigar o novo arquivo:
Quando o usuário pressiona Salvar, OnActivityResult é passado o Android.Net.Uri arquivo recém-criado, que pode ser acessado com data.Data. O uri pode ser usado para transmitir dados para o novo arquivo:
protected override void OnActivityResult(int requestCode, Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
if (resultCode == Result.Ok && data != null && requestCode == write_request_code) {
using (Stream stream = ContentResolver.OpenOutputStream(data.Data)) {
Encoding u8 = Encoding.UTF8;
string content = "Hello, world!";
stream.Write (u8.GetBytes(content), 0, content.Length);
}
}
}
Observe que ContentResolver.OpenOutputStream(Android.Net.Uri) retorna um System.IO.Stream, para que todo o processo de streaming possa ser gravado em .NET.
Para obter mais informações sobre como carregar, criar e editar conteúdo com o Storage Access Framework, consulte a documentação do Android para o Storage Access Framework.
Imprimindo
O conteúdo de impressão é simplificado no KitKat com a introdução dos Serviços de Impressão e PrintManagerdo . O KitKat também é a primeira versão da API a aproveitar totalmente as APIs do serviço Cloud Print do Google usando os aplicativos do Google Cloud Print.
A maioria dos dispositivos fornecidos com o KitKat transfere automaticamente a aplicação Google Cloud Print e o plug-inHP Print Service quando se ligam pela primeira vez ao Wi-Fi. Um usuário pode verificar as configurações de impressão de seu dispositivo navegando até Configurações de impressão do sistema >>:
Observação
Embora as APIs de impressão estejam configuradas para funcionar com o Google Cloud Print por padrão, o Android ainda permite que os desenvolvedores preparem o conteúdo de impressão usando as novas APIs e o enviem para outros aplicativos para lidar com a impressão.
Imprimindo conteúdo HTML
O KitKat cria automaticamente um PrintDocumentAdapter para uma visualização da Web com WebView.CreatePrintDocumentAdaptero . A impressão de conteúdo da Web é um esforço coordenado entre um WebViewClient que aguarda o carregamento do conteúdo HTML e permite que a Atividade saiba para disponibilizar a opção de impressão no menu de opções e a Atividade, que aguarda que o usuário selecione a opção Imprimir e chama Printo PrintManager. Esta seção aborda a configuração básica necessária para imprimir conteúdo HTML na tela.
Observe que carregar e imprimir conteúdo da Web requer a permissão da Internet:
Imprimir item de menu
A opção de impressão normalmente aparecerá no menu de opções da Atividade. O menu de opções permite que os usuários executem ações em uma Atividade. Ele está no canto superior direito da tela e tem a seguinte aparência:
Itens de menu adicionais podem ser definidos no diretório de menuem Recursos. O código abaixo define um item de menu de exemplo chamado Imprimir:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_print"
android:title="Print"
android:showAsAction="never" />
</menu>
A interação com o menu de opções na Atividade acontece através dos OnCreateOptionsMenu métodos e OnOptionsItemSelected .
OnCreateOptionsMenu é o local para adicionar novos itens de menu, como a opção Imprimir, a partir do diretório de recursos do menu .
OnOptionsItemSelected escuta o usuário selecionando a opção Imprimir no menu e começa a imprimir:
bool dataLoaded;
public override bool OnCreateOptionsMenu (IMenu menu)
{
base.OnCreateOptionsMenu (menu);
if (dataLoaded) {
MenuInflater.Inflate (Resource.Menu.print, menu);
}
return true;
}
public override bool OnOptionsItemSelected (IMenuItem item)
{
if (item.ItemId == Resource.Id.menu_print) {
PrintPage ();
return true;
}
return base.OnOptionsItemSelected (item);
}
O código acima também define uma variável chamada dataLoaded para acompanhar o status do conteúdo HTML. O WebViewClient definirá essa variável como true quando todo o conteúdo tiver sido carregado, para que a Atividade saiba adicionar o item de menu Imprimir ao menu de opções.
WebViewClient
O trabalho do é garantir que os WebView dados no sejam totalmente carregados antes que a opção de WebViewClient impressão apareça no menu, o que ele faz com o OnPageFinished método. OnPageFinished escuta o conteúdo da Web para concluir o carregamento e diz à Atividade para recriar seu menu de opções com InvalidateOptionsMenu:
class MyWebViewClient : WebViewClient
{
PrintHtmlActivity caller;
public MyWebViewClient (PrintHtmlActivity caller)
{
this.caller = caller;
}
public override void OnPageFinished (WebView view, string url)
{
caller.dataLoaded = true;
caller.InvalidateOptionsMenu ();
}
}
OnPageFinished também define o dataLoaded valor como true, para que OnCreateOptionsMenu possa recriar o menu com a opção Imprimir no lugar.
PrintManager
O exemplo de código a seguir imprime o conteúdo de um WebView:
void PrintPage ()
{
PrintManager printManager = (PrintManager)GetSystemService (Context.PrintService);
PrintDocumentAdapter printDocumentAdapter = myWebView.CreatePrintDocumentAdapter ();
printManager.Print ("MyWebPage", printDocumentAdapter, null);
}
Print toma como argumentos: um nome para o trabalho de impressão ("MyWebPage" neste exemplo), um PrintDocumentAdapter que gera o documento impresso a partir do conteúdo, e PrintAttributesnull( no exemplo acima). Você pode especificar PrintAttributes para ajudar a dispor o conteúdo na página impressa, embora os atributos padrão devam lidar com a maioria dos cenários.
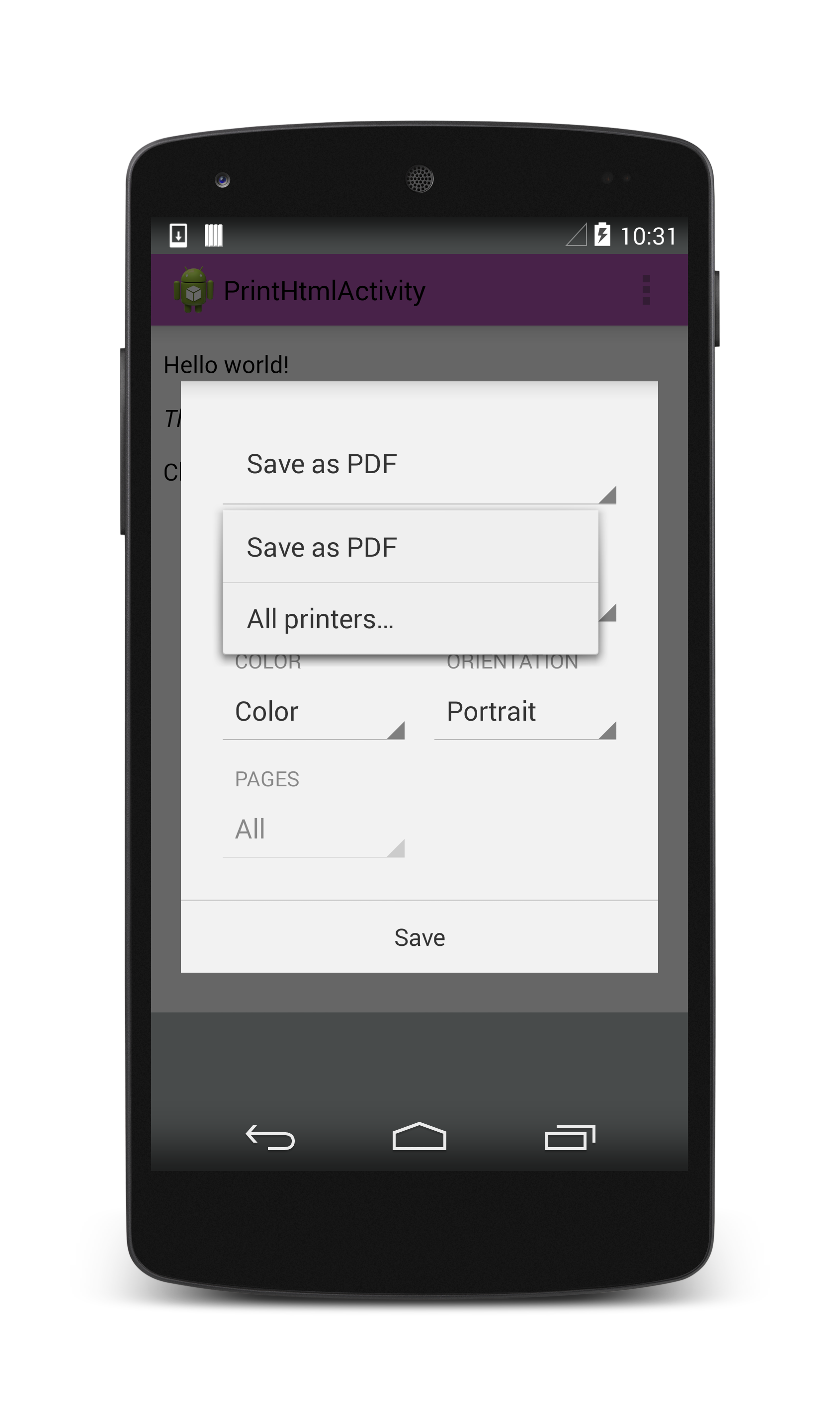
A chamada Print carrega a interface do usuário de impressão, que lista as opções para o trabalho de impressão. A interface do usuário oferece aos usuários a opção de imprimir ou salvar o conteúdo HTML em um PDF, conforme ilustrado pelas capturas de tela abaixo:
Hardware
O KitKat adiciona várias APIs para acomodar novos recursos do dispositivo. Os mais notáveis deles são Host-Based Card Emulation e o novo SensorManager.
Emulação de cartão baseada em host em NFC
A Emulação de Cartão Baseada em Host (HCE) permite que os aplicativos se comportem como cartões NFC ou leitores de cartões NFC sem depender do Secure Element proprietário da operadora. Antes de configurar o HCE, verifique se o HCE está disponível no dispositivo com PackageManager.HasSystemFeature:
bool hceSupport = PackageManager.HasSystemFeature(PackageManager.FeatureNfcHostCardEmulation);
A HCE requer que o recurso HCE e a Nfc permissão sejam registrados com o aplicativo AndroidManifest.xml:
<uses-feature android:name="android.hardware.nfc.hce" />
Para funcionar, o HCE tem que ser capaz de ser executado em segundo plano, e tem que iniciar quando o usuário faz uma transação NFC, mesmo que o aplicativo usando HCE não esteja em execução. Podemos fazer isso escrevendo o código HCE como um Servicearquivo . Um serviço HCE implementa a HostApduService interface, que implementa os seguintes métodos:
ProcessCommandApdu - Uma unidade de dados de protocolo de aplicativo (APDU) é o que é enviado entre o leitor NFC e o serviço HCE. Esse método consome um ADPU do leitor e retorna uma unidade de dados em resposta.
OnDeactivated - O
HostAdpuServiceé desativado quando o Serviço HCE não está mais se comunicando com o Leitor NFC.
Um Serviço HCE também precisa ser registrado com o manifesto do aplicativo e decorado com as permissões, filtro de intenção e metadados adequados. O código a seguir é um exemplo de um HostApduService registrado com o Manifesto do Android usando o atributo (para obter mais informações sobre atributos, consulte o guia Xamarin Trabalhando com o Manifesto Service do Android):
[Service(Exported=true, Permission="android.permissions.BIND_NFC_SERVICE"),
IntentFilter(new[] {"android.nfc.cardemulation.HOST_APDU_SERVICE"}),
MetaData("android.nfc.cardemulation.host.apdu_service",
Resource="@xml/hceservice")]
class HceService : HostApduService
{
public override byte[] ProcessCommandApdu(byte[] apdu, Bundle extras)
{
...
}
public override void OnDeactivated (DeactivationReason reason)
{
...
}
}
O Serviço acima fornece uma maneira para o leitor NFC interagir com o aplicativo, mas o leitor NFC ainda não tem como saber se esse Serviço está emulando o cartão NFC que precisa digitalizar. Para ajudar o leitor NFC a identificar o Serviço, podemos atribuir ao Serviço uma ID de Aplicativo (AID) exclusiva. Especificamos um AID, juntamente com outros metadados sobre o Serviço HCE, em um arquivo de recurso xml registrado com o atributo (consulte o exemplo de MetaData código acima). Este arquivo de recurso especifica um ou mais filtros AID - cadeias de caracteres de identificador exclusivo em formato hexadecimal que correspondem aos AIDs de um ou mais dispositivos leitores NFC:
<host-apdu-service xmlns:android="http://schemas.android.com/apk/res/android"
android:description="@string/hce_service_description"
android:requireDeviceUnlock="false"
android:apduServiceBanner="@drawable/service_banner">
<aid-group android:description="@string/aid_group_description"
android:category="payment">
<aid-filter android:name="1111111111111111"/>
<aid-filter android:name="0123456789012345"/>
</aid-group>
</host-apdu-service>
Além dos filtros AID, o arquivo de recurso xml também fornece uma descrição voltada para o usuário do Serviço HCE, especifica um grupo AID (aplicativo de pagamento versus "outro") e, no caso de um aplicativo de pagamento, um banner de 260x96 dp para exibir ao usuário.
A configuração descrita acima fornece os blocos de construção básicos para um aplicativo emulando um cartão NFC. O NFC em si requer várias outras etapas e testes adicionais para configurar. Para obter mais informações sobre emulação de cartão baseada em host, consulte o portal de documentação do Android. Para obter mais informações sobre como usar NFC com o Xamarin, confira os exemplos de NFC do Xamarin.
Sensores
O KitKat fornece acesso aos sensores do dispositivo através de um SensorManagerarquivo .
O SensorManager permite que o sistema operacional programe a entrega das informações do sensor para uma aplicação em lotes, preservando a vida útil da bateria.
O KitKat também vem com dois novos tipos de sensores para rastrear os passos do usuário. Estes são baseados no acelerômetro e incluem:
StepDetector - O aplicativo é notificado/acordado quando o usuário dá uma etapa, e o detector fornece um valor de tempo para quando a etapa ocorreu.
StepCounter - Mantém o controle do número de passos que o usuário deu desde que o sensor foi registrado até a próxima reinicialização do dispositivo.
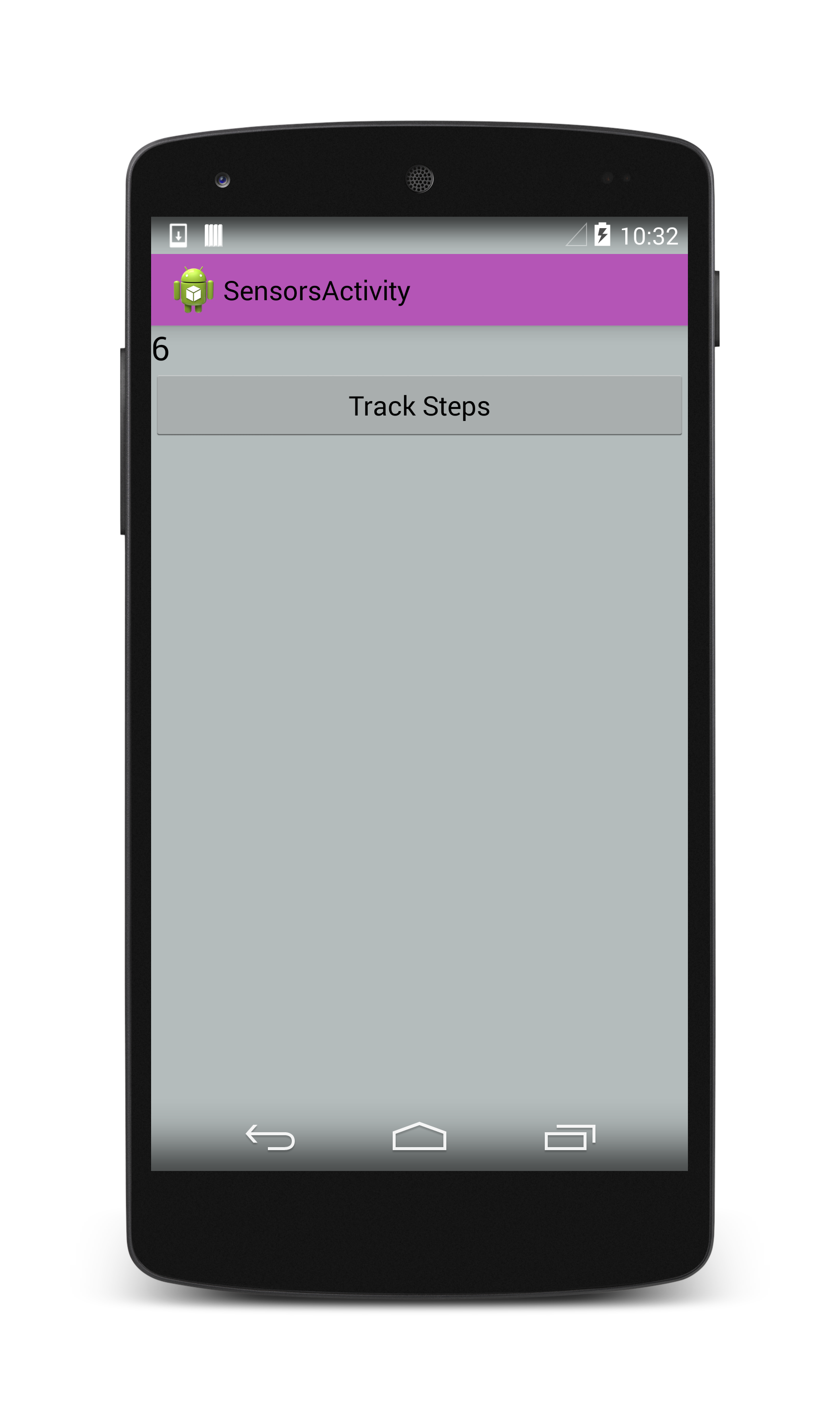
A captura de tela abaixo mostra o contador de passos em ação:
Você pode criar um SensorManager chamando GetSystemService(SensorService) e convertendo o resultado como um SensorManagerarquivo . Para usar o contador de passos, chame GetDefaultSensor o SensorManager. Você pode registrar o sensor e ouvir as mudanças na contagem de passos com a ajuda do ISensorEventListener interface, conforme ilustrado pelo exemplo de código abaixo:
public class MainActivity : Activity, ISensorEventListener
{
float count = 0;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
SensorManager senMgr = (SensorManager) GetSystemService (SensorService);
Sensor counter = senMgr.GetDefaultSensor (SensorType.StepCounter);
if (counter != null) {
senMgr.RegisterListener(this, counter, SensorDelay.Normal);
}
}
public void OnAccuracyChanged (Sensor sensor, SensorStatus accuracy)
{
Log.Info ("SensorManager", "Sensor accuracy changed");
}
public void OnSensorChanged (SensorEvent e)
{
count = e.Values [0];
}
}
OnSensorChanged é chamado se a contagem de etapas for atualizada enquanto o aplicativo estiver em primeiro plano. Se o aplicativo entrar em segundo plano, ou o dispositivo estiver em suspensão, não será chamado, OnSensorChanged no entanto, as etapas continuarão a ser contadas até UnregisterListener que seja chamado.
Lembre-se de que o valor de contagem de passos é cumulativo em todos os aplicativos que registram o sensor. Isso significa que, mesmo que você desinstale e reinstale seu aplicativo, e inicialize a count variável em 0 na inicialização do aplicativo, o valor informado pelo sensor permanecerá o número total de etapas realizadas enquanto o sensor foi registrado, seja pelo seu aplicativo ou outro. Você pode impedir que seu aplicativo seja adicionado ao contador de etapas chamando UnregisterListener o SensorManager, conforme ilustrado pelo código abaixo:
protected override void OnPause()
{
base.OnPause ();
senMgr.UnregisterListener(this);
}
A reinicialização do dispositivo redefine a contagem de etapas para 0. Seu aplicativo exigirá código extra para garantir que ele esteja relatando uma contagem precisa para o aplicativo, independentemente de outros aplicativos que usam o sensor ou o estado do dispositivo.
Observação
Embora a API para a detecção e contagem de passos seja fornecida com o KitKat, nem todos os telefones são equipados com o sensor. Você pode verificar se o sensor está disponível executando PackageManager.HasSystemFeature(PackageManager.FeatureSensorStepCounter);o , ou verificar se o valor retornado de GetDefaultSensor não nullé .
Ferramentas para Desenvolvedores
Gravação de tela
O KitKat inclui novos recursos de gravação de tela para que os desenvolvedores possam gravar aplicativos em ação. A gravação de tela está disponível através do cliente Android Debug Bridge (ADB), que pode ser baixado como parte do SDK do Android.
Para gravar sua tela, conecte seu dispositivo; em seguida, localize a instalação do SDK do Android, navegue até o diretório platform-tools e execute o cliente adb :
adb shell screenrecord /sdcard/screencast.mp4
O comando acima gravará um vídeo padrão de 3 minutos na resolução padrão de 4Mbps. Para editar o comprimento, adicione o sinalizador --time-limit . Para alterar a resolução, adicione o sinalizador --bit-rate . O comando a seguir gravará um vídeo de um minuto de duração a 8Mbps:
adb shell screenrecord --bit-rate 8000000 --time-limit 60 /sdcard/screencast.mp4
Você pode encontrar seu vídeo em seu dispositivo - ele aparecerá em sua Galeria quando a gravação for concluída.
Outras adições KitKat
Além das mudanças descritas acima, o KitKat permite:
Use a tela cheia - O KitKat apresenta um novo modo imersivo para navegar por conteúdo, jogar e executar outros aplicativos que podem se beneficiar de uma experiência de tela cheia.
Personalizar notificações - Obtenha detalhes adicionais sobre notificações do sistema com o
NotificationListenerService. Isso permite que você apresente as informações de uma maneira diferente dentro do seu aplicativo.Recursos Desenháveis Espelhados - Os recursos Desenháveis têm um novo
autoMirroredatributo que informa ao sistema criar uma versão espelhada para imagens que exigem inversão para layouts da esquerda para a direita.Pausar animações - Pausar e retomar animações criadas com o classe
Animator.Ler texto alterado dinamicamente - Denote partes da interface do usuário que são atualizadas dinamicamente com o novo texto como "regiões dinâmicas" com o novo
accessibilityLiveRegionpara que o novo texto seja lido automaticamente no modo de acessibilidade.Melhore a experiência de áudio - Torne as faixas mais altas com o
LoudnessEnhancer, localize o Pico e o RMS de um fluxo de áudio com oVisualizere obtenha informações de um carimbo de data/hora de áudio para ajudar na sincronização de áudio e vídeo.Sincronizar ContentResolver em Intervalo Personalizado - KitKat adiciona alguma variabilidade à hora em que uma solicitação de sincronização é executada. Sincronize um
ContentResolverem um horário ou intervalo personalizado chamandoContentResolver.RequestSynce passando umSyncRequestarquivo .Distinguir entre controladores - No KitKat, os controladores recebem identificadores inteiros exclusivos que podem ser acessados por meio da propriedade do
ControllerNumberdispositivo. Isso torna mais fácil distinguir os jogadores em um jogo.Controle remoto - Com algumas mudanças no lado de hardware e software, KitKat permite que você transforme um dispositivo equipado com um transmissor IR em um controle remoto usando o
ConsumerIrService, e interagir com dispositivos periféricos com o novoRemoteControllerApis.
Para obter mais informações sobre as alterações de API acima, consulte a Visão geral das APIs do Google Android 4.4.
Resumo
Este artigo apresentou algumas das novas APIs disponíveis no Android 4.4 (API Nível 19) e abordou as práticas recomendadas ao fazer a transição de um aplicativo para o KitKat. Ele descreveu as alterações nas APIs que afetam a experiência do usuário, incluindo a estrutura de transição e novas opções para temas. Em seguida, introduziu a estrutura e DocumentsProvider a classe Storage-Access, bem como as novas APIs de impressão. Ele explorou a emulação de cartão baseada em host NFC e como trabalhar com sensores de baixo consumo de energia, incluindo dois novos sensores para rastrear os passos do usuário. Finalmente, demonstrou a captura de demonstrações em tempo real de aplicativos com gravação de tela e forneceu uma lista detalhada de alterações e adições da API KitKat.