Passo a passo - Usando notificações locais no Xamarin.Android
Este passo a passo demonstra como usar notificações locais em aplicativos Xamarin.Android. Ele demonstra os conceitos básicos de criação e publicação de uma notificação local. Quando o usuário clica na notificação na área de notificação, ele inicia uma segunda Atividade.
Visão geral
Neste passo a passo, criaremos um aplicativo Android que gera uma notificação quando o usuário clica em um botão em uma Atividade. Quando o usuário clica na notificação, ele inicia uma segunda Atividade que exibe o número de vezes que o usuário clicou no botão na primeira Atividade.
As capturas de tela a seguir ilustram alguns exemplos deste aplicativo:
Observação
Este guia se concentra nas APIs NotificationCompat da biblioteca de suporte do Android. Essas APIs garantirão a compatibilidade máxima com versões anteriores do Android 4.0 (API nível 14).
Criação do projeto
Para começar, vamos criar um novo projeto Android usando o modelo de aplicativo Android. Vamos chamar esse projeto de LocalNotifications. (Se você não estiver familiarizado com a criação de projetos Xamarin.Android, consulte Olá, Android.)
Edite os valores/Strings.xml do arquivo de recurso para que ele contenha dois recursos de cadeia de caracteres extras que serão usados na hora de criar o canal de notificação:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="Hello">Hello World, Click Me!</string>
<string name="ApplicationName">Notifications</string>
<string name="channel_name">Local Notifications</string>
<string name="channel_description">The count from MainActivity.</string>
</resources>
Adicionar o pacote NuGet Android.Support.V4
Neste passo a passo, estamos usando NotificationCompat.Builder para criar nossa notificação local. Conforme explicado em Notificações locais, devemos incluir a Biblioteca de Suporte do Android v4 NuGet em nosso projeto para usar NotificationCompat.Buildero .
Em seguida, vamos editar MainActivity.cs e adicionar a seguinte using instrução para que os tipos em Android.Support.V4.App estejam disponíveis para o nosso código:
using Android.Support.V4.App;
Além disso, devemos deixar claro para o compilador que estamos usando a Android.Support.V4.App versão de em vez da TaskStackBuilder Android.App versão. Adicione a seguinte using instrução para resolver qualquer ambiguidade:
using TaskStackBuilder = Android.Support.V4.App.TaskStackBuilder;
Criar o canal de notificação
Em seguida, adicione um método que criará um canal de MainActivity notificação (se necessário):
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var name = Resources.GetString(Resource.String.channel_name);
var description = GetString(Resource.String.channel_description);
var channel = new NotificationChannel(CHANNEL_ID, name, NotificationImportance.Default)
{
Description = description
};
var notificationManager = (NotificationManager) GetSystemService(NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Atualize o OnCreate método para chamar esse novo método:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
CreateNotificationChannel();
}
Definir o ID de notificação
Precisaremos de um ID exclusivo para o nosso canal de notificação e notificação. Vamos editar MainActivity.cs e adicionar a seguinte variável de instância estática à MainActivity classe:
static readonly int NOTIFICATION_ID = 1000;
static readonly string CHANNEL_ID = "location_notification";
internal static readonly string COUNT_KEY = "count";
Adicionar código para gerar a notificação
Em seguida, precisamos criar um novo manipulador de eventos para o evento button Click . Adicione o seguinte método a MainActivity:
void ButtonOnClick(object sender, EventArgs eventArgs)
{
// Pass the current button press count value to the next activity:
var valuesForActivity = new Bundle();
valuesForActivity.PutInt(COUNT_KEY, count);
// When the user clicks the notification, SecondActivity will start up.
var resultIntent = new Intent(this, typeof(SecondActivity));
// Pass some values to SecondActivity:
resultIntent.PutExtras(valuesForActivity);
// Construct a back stack for cross-task navigation:
var stackBuilder = TaskStackBuilder.Create(this);
stackBuilder.AddParentStack(Class.FromType(typeof(SecondActivity)));
stackBuilder.AddNextIntent(resultIntent);
// Create the PendingIntent with the back stack:
var resultPendingIntent = stackBuilder.GetPendingIntent(0, (int) PendingIntentFlags.UpdateCurrent);
// Build the notification:
var builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetAutoCancel(true) // Dismiss the notification from the notification area when the user clicks on it
.SetContentIntent(resultPendingIntent) // Start up this activity when the user clicks the intent.
.SetContentTitle("Button Clicked") // Set the title
.SetNumber(count) // Display the count in the Content Info
.SetSmallIcon(Resource.Drawable.ic_stat_button_click) // This is the icon to display
.SetContentText($"The button has been clicked {count} times."); // the message to display.
// Finally, publish the notification:
var notificationManager = NotificationManagerCompat.From(this);
notificationManager.Notify(NOTIFICATION_ID, builder.Build());
// Increment the button press count:
count++;
}
O OnCreate método de MainActivity deve fazer a chamada para criar o canal de notificação e atribuir o ButtonOnClick método ao Click evento do botão (substitua o manipulador de eventos delegado fornecido pelo modelo):
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
CreateNotificationChannel();
// Display the "Hello World, Click Me!" button and register its event handler:
var button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += ButtonOnClick;
}
Criar uma segunda atividade
Agora precisamos criar outra atividade que o Android exibirá quando o usuário clicar em nossa notificação. Adicione outra atividade do Android ao seu projeto chamada SecondActivity. Abra SecondActivity.cs e substitua seu conteúdo por este código:
using System;
using Android.App;
using Android.OS;
using Android.Widget;
namespace LocalNotifications
{
[Activity(Label = "Second Activity")]
public class SecondActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Get the count value passed to us from MainActivity:
var count = Intent.Extras.GetInt(MainActivity.COUNT_KEY, -1);
// No count was passed? Then just return.
if (count <= 0)
{
return;
}
// Display the count sent from the first activity:
SetContentView(Resource.Layout.Second);
var txtView = FindViewById<TextView>(Resource.Id.textView1);
txtView.Text = $"You clicked the button {count} times in the previous activity.";
}
}
}
Também devemos criar um layout de recurso para SecondActivity. Adicione um novo arquivo de layout do Android ao seu projeto chamado Second.axml. Edite Second.axml e cole no seguinte código de layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<TextView
android:text=""
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
</LinearLayout>
Adicionar um ícone de notificação
Finalmente, adicione um pequeno ícone que aparecerá na área de notificação quando a notificação for iniciada. Você pode copiar esse ícone para seu projeto ou criar seu próprio ícone personalizado. Nomeie o arquivo de ícone ic_stat_button_click.png e copie-o para a pasta Recursos/desenhável . Lembre-se de usar Adicionar > Item Existente ... para incluir esse arquivo de ícone em seu projeto.
Executar o aplicativo
Compile e execute o aplicativo. Você deve ser apresentado com a primeira atividade, semelhante à seguinte captura de tela:
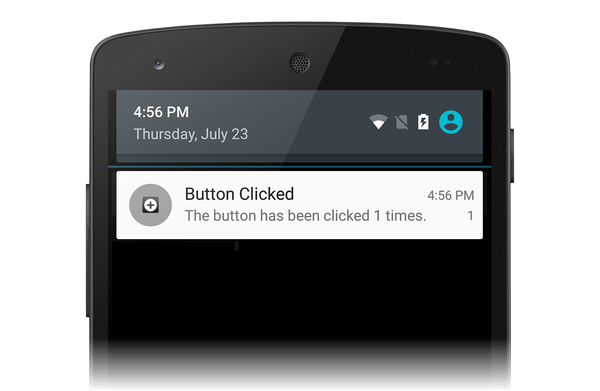
Ao clicar no botão, você deve notar que o pequeno ícone para a notificação aparece na área de notificação:
Se você deslizar para baixo e expor a gaveta de notificações, verá a notificação:
Quando você clica na notificação, ela deve desaparecer, e nossa outra atividade deve ser iniciada – parecendo um pouco com a seguinte captura de tela:
Parabéns! Neste ponto, você concluiu o passo a passo de notificação local do Android e tem um exemplo de trabalho que você pode consultar. Há muito mais em notificações do que mostramos aqui, portanto, se você quiser mais informações, dê uma olhada na documentação do Google sobre notificações.
Resumo
Este passo a passo é usado NotificationCompat.Builder para criar e exibir notificações. Ele mostrou um exemplo básico de como iniciar uma segunda Atividade como forma de responder à interação do usuário com a notificação, e demonstrou a transferência de dados da primeira Atividade para a segunda Atividade.