Partilhar uma vista personalizada utilizando um URL parametrizado
Observação
O serviço Time Series Insights será desativado em 7 de julho de 2024. Considere migrar os ambientes existentes para soluções alternativas o mais rápido possível. Para obter mais informações sobre a descontinuação e a migração, visite nossa documentação .
Para partilhar uma vista personalizada no Azure Time Series Insights Explorer, pode criar programaticamente um URL parametrizado da vista personalizada.
O Azure Time Series Insights Explorer dá suporte a parâmetros de consulta de URL para especificar exibições na experiência diretamente da URL. Por exemplo, usando apenas a URL, você pode especificar um ambiente de destino, um predicado de pesquisa e o período de tempo desejado. Quando um usuário seleciona a URL personalizada, a interface fornece um link diretamente para esse ativo no portal Azure Time Series Insights. Aplicam-se políticas de acesso a dados.
ID do Ambiente
O parâmetro environmentId=<guid> especifica a ID do ambiente de destino. É um componente do FQDN de acesso a dados e você pode encontrá-lo no canto superior direito da visão geral do ambiente no portal do Azure. É tudo o que precede env.timeseries.azure.com.
Um exemplo de parâmetro de ID de ambiente é ?environmentId=10000000-0000-0000-0000-100000000108.
Hora
Você pode especificar valores de tempo absolutos ou relativos com uma URL parametrizada.
Valores de tempo absolutos
Para valores de tempo absolutos, use os parâmetros from=<integer> e to=<integer>.
-
from=<integer>é um valor em milissegundos em JavaScript do tempo de início do intervalo de pesquisa. -
to=<integer>é um valor em milissegundos no formato JavaScript que representa a hora de término para o intervalo de pesquisa.
Dica
Para traduzir facilmente datas em milissegundos JavaScript, tente o Epoch & Unix Timestamp Converter.
Valores de tempo relativos
Para obter um valor de tempo relativo, use relativeMillis=<value>, onde o valor está em milissegundos em JavaScript do timestamp mais recente recebido da API.
Por exemplo, &relativeMillis=3600000 exibe os 60 minutos de dados mais recentes.
Os valores aceites correspondem ao menu de tempo rápido do Azure Time Series Insights Explorer ,, e incluem:
-
1800000(últimos 30 minutos) -
3600000(últimos 60 minutos) -
10800000(últimas 3 horas) -
21600000(últimas 6 horas) -
43200000(últimas 12 horas) -
86400000(últimas 24 horas) -
604800000(últimos 7 dias) -
2592000000(últimas 30 horas)
Parâmetros opcionais
O parâmetro timeSeriesDefinitions=<collection of term objects> especifica termos de predicado que aparecerão numa vista do Azure Time Series Insights.
| Parâmetro | URL Item | Descrição |
|---|---|---|
| nome | \<string> |
O nome do termo . |
| dividido por | \<string> |
O nome da coluna a dividido por. |
| measureName | \<string> |
O nome da coluna de medida. |
| predicado | \<string> |
O onde cláusula para filtragem do lado do servidor. |
| utilizarSoma | true |
Um parâmetro opcional que especifica o uso da soma para sua medida. |
Observação
Se Events é a medida useSum selecionada, a contagem é selecionada por padrão.
Se Events não estiver selecionado, a média será selecionada por padrão. |
- O par chave-valor
multiChartStack=<true/false>permite o empilhamento de dados no gráfico. - O par chave-valor
multiChartSameScale=<true/false>permite a mesma escala do eixo Y entre termos dentro de um parâmetro opcional. - O
timeBucketUnit=<Unit>&timeBucketSize=<integer>permite ajustar o controle deslizante de intervalo para fornecer uma visão mais granular ou mais suave e agregada do gráfico. - O parâmetro
timezoneOffset=<integer>permite definir o fuso horário para o gráfico ser visualizado como um deslocamento em relação ao UTC.
| Par(es) | Descrição |
|---|---|
multiChartStack=false |
true está habilitado por padrão, então passe false para empilhar. |
multiChartStack=false&multiChartSameScale=true |
O empilhamento deve ser habilitado para usar a mesma escala do eixo Y entre termos. É false por padrão, portanto, passar true permite essa funcionalidade. |
timeBucketUnit=<Unit>&timeBucketSize=<integer> |
Unidades = days, hours, minutes, seconds, milliseconds. Use sempre maiúscula na unidade.
Defina o número de unidades passando o inteiro desejado para timeBucketSize. |
timezoneOffset=-<integer> |
O número inteiro é sempre em milissegundos. |
Observação
Os valores de
Exemplos
Para adicionar definições de séries temporais a um ambiente do Azure Time Series Insights como um parâmetro de URL, acrescente:
&timeSeriesDefinitions=[{"name":"F1PressureId","splitBy":"Id","measureName":"Pressure","predicate":"'Factory1'"},{"name":"F2TempStation","splitBy":"Station","measureName":"Temperature","predicate":"'Factory2'"},
{"name":"F3VibrationPL","splitBy":"ProductionLine","measureName":"Vibration","predicate":"'Factory3'"}]
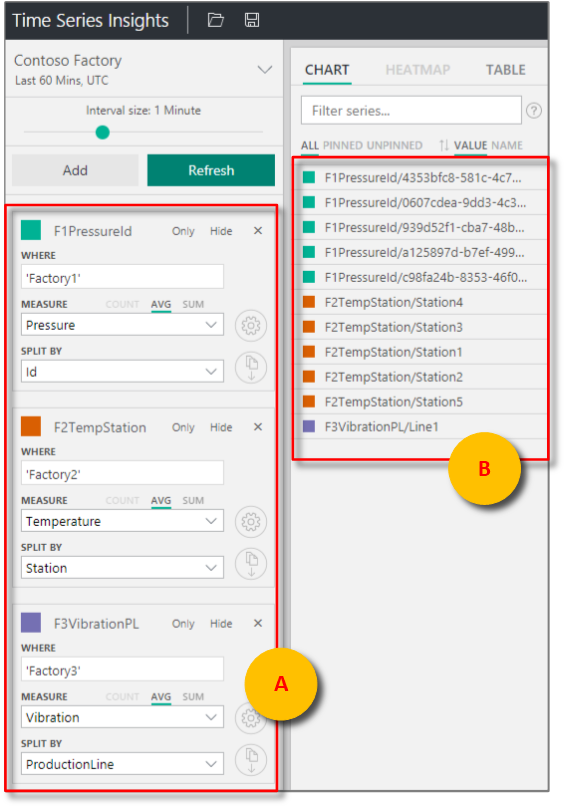
Use o exemplo de definições de séries temporais para:
- O ID do ambiente
- Os últimos 60 minutos de dados
- Os termos (F1PressureID, F2TempStatione F3VibrationPL) que compõem os parâmetros opcionais
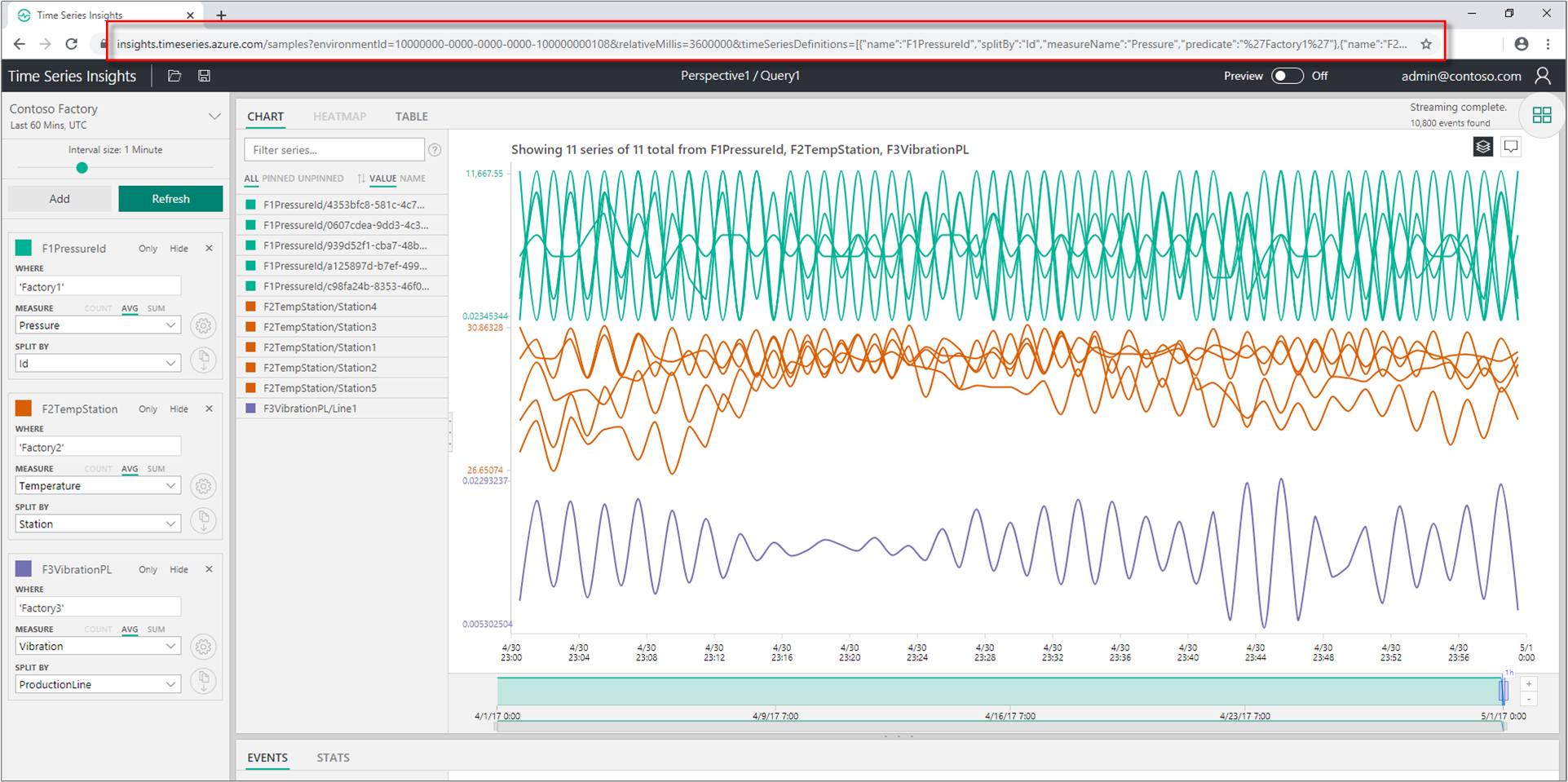
Você pode construir a seguinte URL parametrizada para uma exibição:
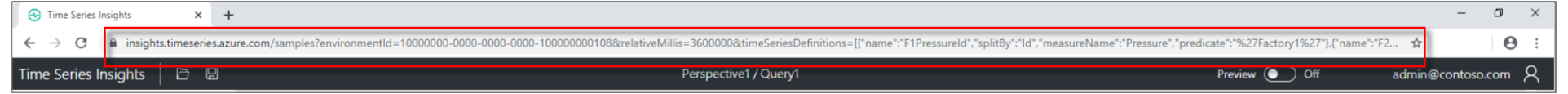
https://insights.timeseries.azure.com/classic/samples?environmentId=10000000-0000-0000-0000-100000000108&relativeMillis=3600000&timeSeriesDefinitions=[{"name":"F1PressureId","splitBy":"Id","measureName":"Pressure","predicate":"'Factory1'"},{"name":"F2TempStation","splitBy":"Station","measureName":"Temperature","predicate":"'Factory2'"},{"name":"F3VibrationPL","splitBy":"ProductionLine","measureName":"Vibration","predicate":"'Factory3'"}]
A URL acima descreve e exibe o modo de exibição parametrizado do Azure Time Series Insights Explorer.
Próximos passos
Saiba como consultar dados usando C#.
Saiba mais sobre o Azure Time Series Insights Explorer.