Utilizar marcadores de decoração para realçar texto
Aviso
A 30 de outubro de 2020, as APIs de Pesquisa do Bing passaram dos serviços de IA do Azure para os Serviços Pesquisa do Bing. Esta documentação é fornecida apenas para referência. Para obter documentação atualizada, veja a documentação da API de pesquisa do Bing. Para obter instruções sobre como criar novos recursos do Azure para a pesquisa do Bing, veja Criar um recurso de Pesquisa do Bing através do Azure Marketplace.
O Bing suporta o realce de resultados, que marca termos de consulta (ou outros termos que o Bing considera relevantes) nas cadeias de apresentação de algumas respostas. Por exemplo, os campos , displayUrle snippet de um resultado de namepágina Web podem conter termos de consulta marcados.
Por predefinição, o Bing não inclui marcadores de realce nas cadeias de apresentação. Para ativar os marcadores, inclua o textDecorations parâmetro de consulta no pedido e defina-o como true.
Exemplo de realce de resultados
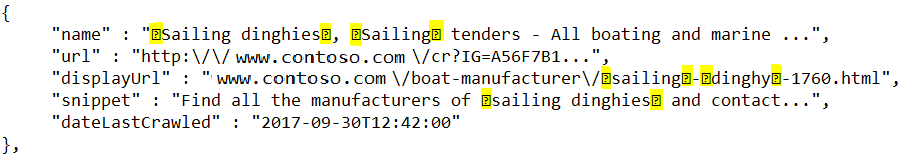
O exemplo seguinte mostra um resultado Web para Sailing Dinghy. O Bing marcou o início e o fim do termo de consulta com os carateres E000 e E001 Unicode.

Antes de apresentar o resultado na interface de utilizador, substitua os carateres Unicode pelos carateres adequados ao seu formato de apresentação.
Formatação do marcador
O Bing fornece a opção de utilizar carateres Unicode ou etiquetas HTML como marcadores. Para especificar os marcadores a utilizar, inclua o parâmetro de consulta textFormat :
| Valor | Marcador |
|---|---|
textFormat=Raw |
Carateres Unicode (predefinição) |
textFormat=HTML |
Carateres HTML |
Decorações de texto adicionais
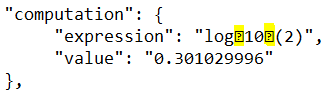
O Bing pode devolver várias decorações de texto diferentes. Por exemplo, uma Computation resposta pode conter marcadores inferior à linha para o termo log(2) de consulta no expression campo.

Se o pedido não especificar decorações, o expression campo conterá log10(2).
Se textDecorations for true, o Bing pode incluir os seguintes marcadores nas cadeias de apresentação de respostas. Se não existir uma etiqueta HTML equivalente, a célula da tabela estará vazia.
| Unicode | HTML | Description |
|---|---|---|
| U+E000 | <b> | Marca o início do termo da consulta (realce de resultados) |
| U+E001 | </b> | Marca o fim do termo de consulta |
| U+E002 | <i> | Marca o início do conteúdo em itálico |
| U+E003 | </i> | Marca o fim do conteúdo em itálico |
| U+E004 | <br/> | Marca uma quebra de linha |
| U+E005 | Marca o início de um número de telefone | |
| U+E006 | Marca o fim de um número de telefone | |
| U+E007 | Marca o início de um endereço | |
| U+E008 | Marca o fim de um endereço | |
| U+E009 | Marca um espaço sem interrupções | |
| U+E00C | <forte> | Marca o início do conteúdo a negrito |
| U+E00D | </strong> | Marca o fim do conteúdo a negrito |
| U+E00E | Marca o início do conteúdo cujo fundo deve ser mais leve do que o fundo adjacente | |
| U+E00F | Marca o fim do conteúdo cujo fundo deve ser mais leve do que o fundo adjacente | |
| U+E010 | Marca o início do conteúdo cujo fundo deve ser mais escuro do que o fundo adjacente | |
| U+E011 | Marca o fim do conteúdo cujo fundo deve ser mais escuro do que o fundo adjacente | |
| U+E012 | <del> | Marca o início do conteúdo que deve ser atingido |
| U+E013 | </del> | Marca o fim do conteúdo que deve ser atingido |
| U+E016 | <sub> | Marca o início do conteúdo inferior à linha |
| U+E017 | </sub> | Marca o fim do conteúdo inferior à linha |
| U+E018 | <sup> | Marca o início do conteúdo superior à linha |
| U+E019 | </sup> | Marca o fim do conteúdo superior à linha |