Como replicar a experiência do ISE no Visual Studio Code
Embora a extensão do PowerShell para VS Code não busque paridade completa de recursos com o ISE do PowerShell, há recursos em vigor para tornar a experiência do VS Code mais natural para os usuários do ISE.
Este documento tenta listar as configurações que você pode configurar no VS Code para tornar a experiência do usuário um pouco mais familiar em comparação com o ISE.
Modo ISE
Nota
Esse recurso está disponível na extensão PowerShell Preview desde a versão 2019.12.0 e na extensão PowerShell desde a versão 2020.3.0.
A maneira mais fácil de replicar a experiência ISE no Visual Studio Code é ativando o "Modo ISE". Para fazer isso, abra a paleta de comandos (F1 OU Ctrl+Shift+P OU Cmd+Shift+P no macOS) e digite "ISE Mode". Selecione "PowerShell: Ativar Modo ISE" na lista.
Este comando aplica automaticamente as configurações descritas abaixo O resultado tem esta aparência:

Definições de configuração do modo ISE
O Modo ISE faz as seguintes alterações nas configurações do VS Code.
Ligações de chave
Function Vinculação ISE Vinculação de código VS Interromper e quebrar o depurador +Ctrl B F6 Executar linha atual/texto realçado F8 F8 Listar trechos disponíveis +Ctrl J +Ctrl Alt J+ Nota
Você também pode configurar suas próprias ligações de chave no VS Code.
Interface do usuário simplificada semelhante ao ISE
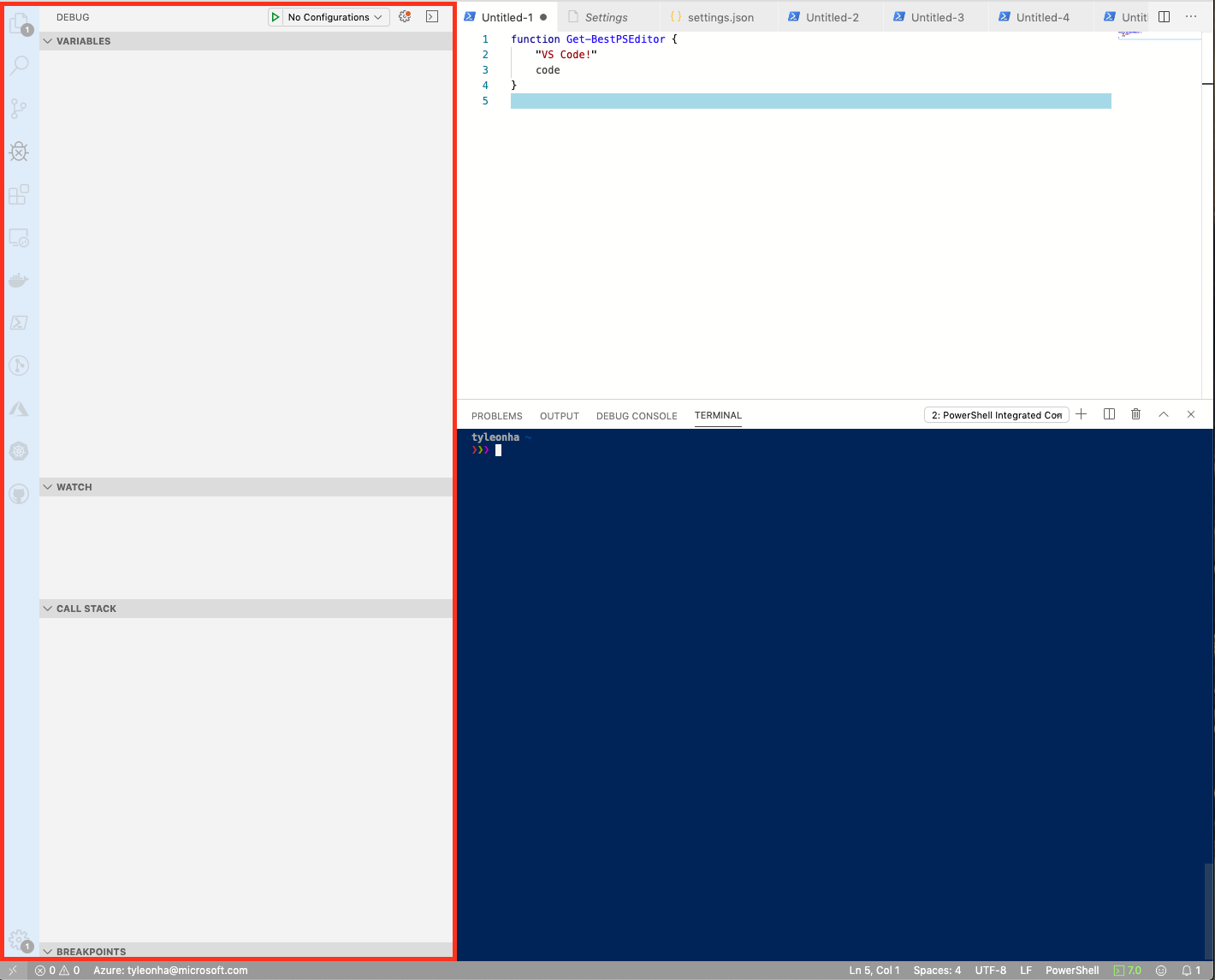
Se você estiver procurando simplificar a interface do usuário do Visual Studio Code para examinar mais de perto a interface do usuário do ISE, aplique estas duas configurações:
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",Essas configurações ocultam as seções "Barra de atividades" e "Barra lateral de depuração" mostradas dentro da caixa vermelha abaixo:

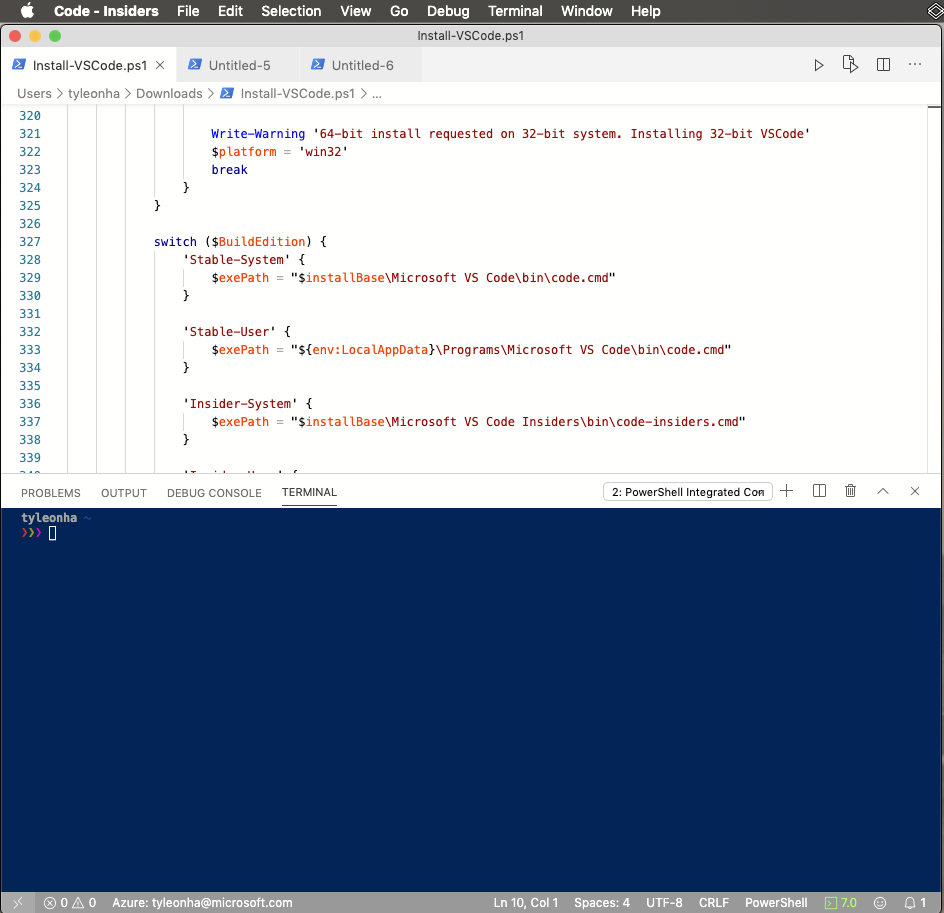
O resultado final é assim:

Preenchimento de tabulação
Para habilitar mais preenchimento de guia semelhante ao ISE, adicione esta configuração:
"editor.tabCompletion": "on",Sem foco no console durante a execução
Para manter o foco no editor quando você executa com F8:
"powershell.integratedConsole.focusConsoleOnExecute": falseO padrão é
truepara fins de acessibilidade.Não inicie o console integrado na inicialização
Para parar o console integrado na inicialização, defina:
"powershell.integratedConsole.showOnStartup": falseNota
O processo PowerShell em segundo plano ainda começa a fornecer IntelliSense, análise de script, navegação de símbolos, etc., mas o console não será mostrado.
Suponha que os arquivos são PowerShell por padrão
Para criar arquivos novos/sem título, registre-se como PowerShell por padrão:
"files.defaultLanguage": "powershell",Esquema de cores
Há uma série de temas ISE disponíveis para o VS Code para fazer com que o editor se pareça muito mais com o ISE.
Na Paleta de comandos, digite
themepara obterPreferences: Color Themee pressione Enter. Na lista suspensa, selecionePowerShell ISE.Pode definir este tema nas definições com:
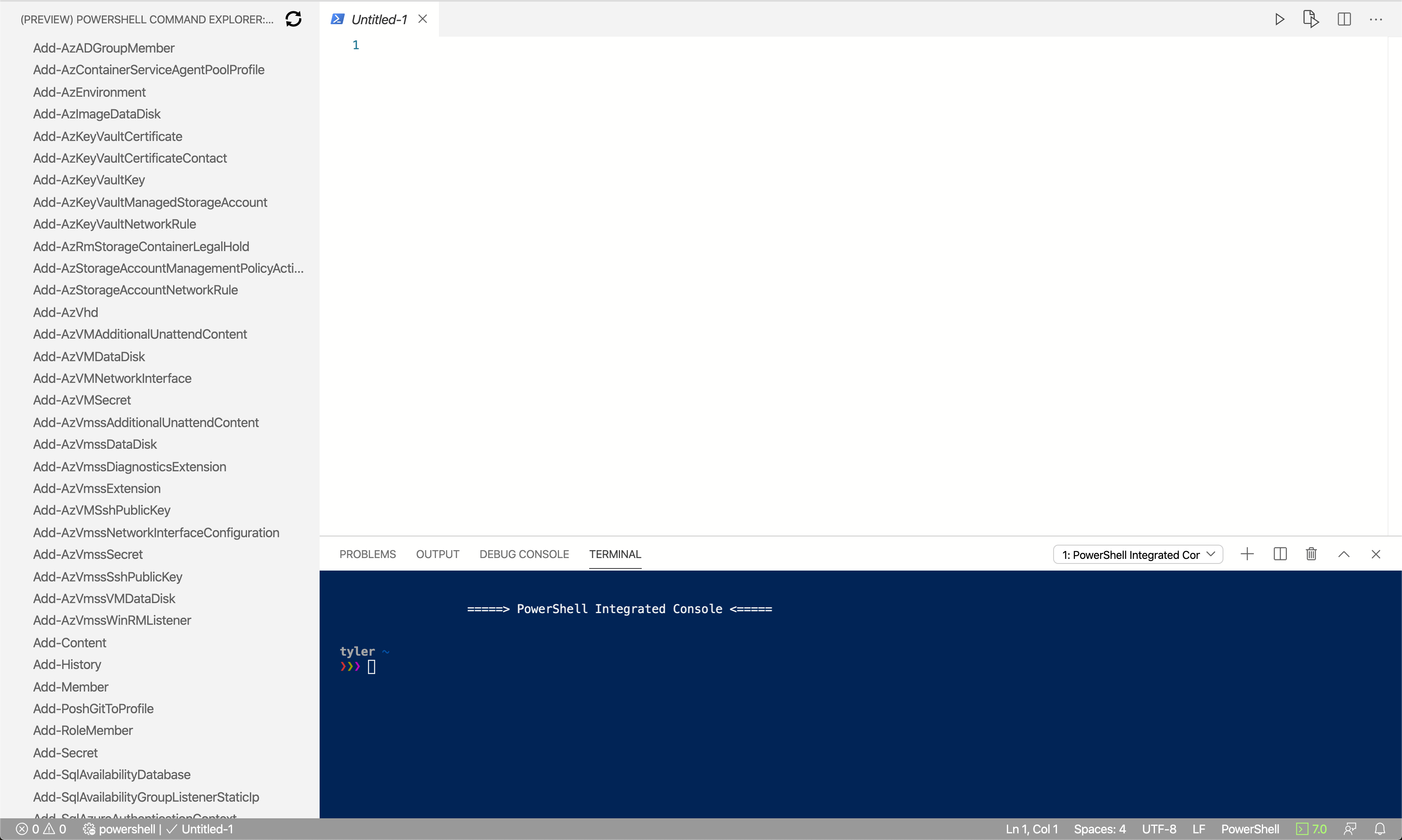
"workbench.colorTheme": "PowerShell ISE",Explorador de Comandos do PowerShell
Graças ao trabalho do @corbob, a extensão do PowerShell tem o início de seu próprio explorador de comandos.
Na Paleta de comandos, digite
PowerShell Command Explorere pressione Enter.Aberto no ISE
Se você quiser abrir um arquivo no ISE do Windows PowerShell de qualquer maneira, abra a Paleta de comandos, procure por "abrir no ise" e selecione PowerShell: Abrir arquivo atual no ISE do PowerShell.
Outros recursos
- 4sysops tem um ótimo artigo sobre como configurar o VS Code para ser mais parecido com o ISE.
- Mike F Robbins tem um ótimo post sobre como configurar o VS Code.
Dicas de código VS
Paleta de comandos
A Paleta de Comandos é uma forma prática de executar comandos no VS Code. Abra a paleta de comandos usando F1 OU Ctrl+Shift+P OU Cmd+Shift+P no macOS.
Para obter mais informações, consulte a documentação do VS Code.
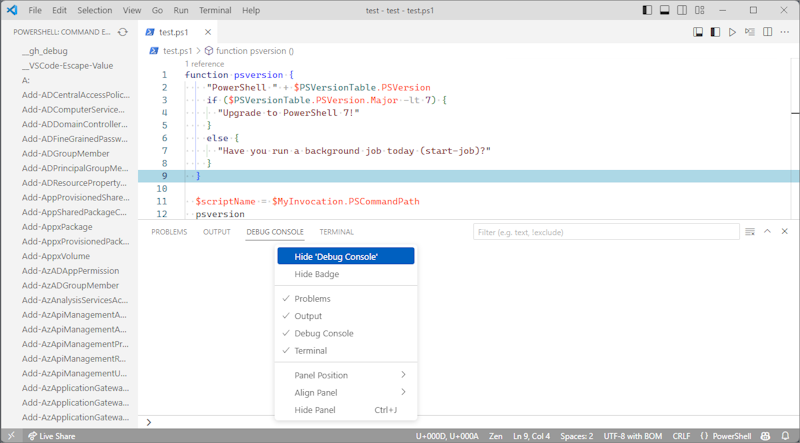
Ocultar o painel Debug Console
A extensão do PowerShell usa a interface de depuração interna do VS Code para permitir a depuração de scripts e módulos do PowerShell. No entanto, a extensão não usa o painel Debug Console. Para ocultar o Console de Depuração, clique com o botão direito do mouse em Console de Depuração e selecione Ocultar 'Console de Depuração'.

Para obter mais informações sobre como depurar o PowerShell com o Visual Studio Code, consulte Usando o VS Code.
Mais definições
Se você souber de mais maneiras de tornar o VS Code mais familiar para os usuários do ISE, contribua para este documento. Se há uma configuração de compatibilidade que você está procurando, mas não consegue encontrar nenhuma maneira de ativá-la, abra um problema e pergunte!
Estamos sempre felizes em aceitar RPs e contribuições também!
