Função JSON
Aplica-se a: Aplicativos
de tela Aplicativos controlados por modelo
Power Pages
Gera uma cadeia de texto JSON para uma tabela, registo ou valor.
Descrição
A função JSON devolve a representação JavaScript Object Notation (JSON) de uma estrutura de dados como texto, para que seja adequado para armazenar ou transmitir através de uma rede. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf e IETF RFC 8259 descrevem o formato, que é amplamente utilizado por JavaScript e outras linguagens de programação.
As aplicações de tela suportam os tipos de dados que esta tabela lista com os detalhes sobre a respetiva representação de texto:
| Tipo de dados | Descrição | Exemplo de resultado |
|---|---|---|
| booleano | verdadeiro ou falso. | true |
| Cor | Cadeia que contém a representação hexadecimal de 8 dígitos para a cor. Esta representação utiliza o formato #rrggbbaa, em que rr é o componente vermelho, gg é verde, bb é azul e aa é o canal alfa. Para o canal alfa, 00 é totalmente transparente e ff é totalmente opaco. Pode passar a cadeia para a função ColorValue. | "#102030ff" |
| Moeda | Número que utiliza o separador decimal adequado para o idioma do utilizador. Se for necessário, é utilizada a notação científica. | 1.345 |
| Data | Cadeia que contém a data no formato ISO 8601 aaa-mm-dd. | "2019-03-31" |
| Data/Hora | Cadeia que contém uma data/hora ISO 8601. Os valores de data/hora estão em UTC, como o "Z" final indica. | "2019-03-31T22:32:06.822Z" |
| GUID | Cadeia que contém o valor GUID. As letras estão em minúsculas. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Imagem, Media | Se for especificado JSONFormat.IncludeBinaryData, os ficheiros multimédia são codificados numa cadeia. As referências Web que utilizam o esquema http: ou https: URL não são modificadas. As referências aos dados binários na memória são codificadas com o formato "data:mimetype;base64,...". Os dados na memória incluem as imagens que os utilizadores capturam através do controlo Camera e quaisquer outras referências com os esquemas appres: e blob: URL. | "data:image/jpeg;base64,/9j/4AA..." |
| Número | Número que utiliza o separador decimal adequado para o idioma do utilizador. Se for necessário, é utilizada a notação científica. | 1.345 |
| conjunto de opções | Valor numérico da escolha, não a etiqueta que é usada para exibição. O valor numérico é utilizado porque é independente da linguagem. | 1001 |
| Hora | Cadeia que contém um formato hh:mm:ss.fff ISO 8601. | "23:12:49.000" |
| Recorde | Lista delimitada por vírgulas, entre { e }, dos campos e dos respetivos valores. Esta notação é semelhante à dos registos nas aplicações de tela, mas o nome está sempre entre aspas. Este formato não suporta registos baseados em relações de muitos para um. | { "First Name": "Fred", "Age": 21 } |
| Tabela | Lista delimitada por vírgulas, entre [ e ], de registos. Este formato não suporta tabelas baseados em relações de um para muitos. Utilize a opção JSONFormat.FlattenValueTables para remover o registo de tabelas de coluna única com a coluna denominada Valor. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Duas opções | Valor booleano da opção dois, true ou false, não a etiqueta que é utilizada para apresentação. O valor Booleano é utilizado porque é independente da linguagem. | false |
| Hiperligação, Texto | Cadeia entre aspas. A função coloca um carácter de escape nas as aspas incorporadas com uma barra invertida, substitui as novas linhas por "\n" e faz outras substituições de JavaScript padrão. | "This is a string." |
Especifique o argumento opcional Formato para controlar a legibilidade do resultado e como são tratados os tipos de dados não suportados e binários. Por predefinição, a saída é o mais compacta possível sem novas linhas ou espaços desnecessários, e não são permitidos dados binários e tipos de dados não suportados. Pode combinar vários formatos se especificar o operador &.
| Enumeração JSONFormat | Descrição |
|---|---|
| JSONFormat.Compact | Predefinição. A saída é o mais compacta possível sem novas linhas ou espaços adicionados. |
| JSONFormat.FlattenValueTables | Como uma tabela Valor, a notação [1,2,3] resulta numa tabela que contém registos em que cada registo tem uma única coluna Valor . No JSON, esta mesma notação representa uma matriz de três números. Para facilitar a interoperabilidade entre os dois, esta opção nivela uma tabela Valor do Power Fx para uma matriz compatível com JSON em vez de uma matriz de registos. |
| JSONFormat.IndentFour | Para melhorar a legibilidade, a saída contém uma nova linha para cada coluna e nível de encadeamento, e utiliza quatro espaços para cada nível de avanço. |
| JSONFormat.IncludeBinaryData | O resultado inclui colunas de imagem, vídeo e clip de áudio. Este formato pode aumentar drasticamente o tamanho do resultado e degradar o desempenho da sua aplicação. |
| JSONFormat.IgnoreBinaryData | O resultado não inclui colunas de imagem, vídeo ou clip de áudio. Se não especificar JSONFormat.IncludeBinaryData nem JSONFormat.IgnoreBinaryData, a função produz um erro se encontrar dados binários. |
| JSONFormat.IgnoreUnsupportedTypes | São permitidos tipos de dados não suportados, mas o resultado não os incluirá. Por predefinição, os tipos de dados não suportados produzem um erro. |
Utilize as funções ShowColumns e DropColumns para controlar que dados o resultado inclui e para remover tipos de dados não suportados.
Como JSON pode fazer uma utilização intensiva da memória e da computação, só pode utilizar esta função em funções de comportamento. Pode capturar o resultado de JSON numa variável, que pode depois utilizar no fluxo de dados.
Se uma coluna tiver um nome a apresentar e um nome lógico, o resultado contém o nome lógico. Os nomes a apresentar refletem a linguagem do utilizador da aplicação e, consequentemente, são inadequados para a transferência de dados para um serviço comum.
Sintaxe
JSON ( DataStructure [, Formato ] )
- DataStructure – Obrigatório. A estrutura de dados a converter para JSON. São suportados registos, tabelas e valores primitivos, encadeados arbitrariamente.
- Formato - Opcional. JSONFormat enumeração valor. O valor predefinido é JSONFormat.Compact, que não adiciona novas linhas ou espaços e bloqueia os dados binários e as colunas não suportadas.
Exemplos
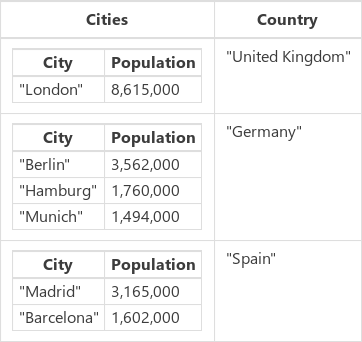
Dados hierárquicos
Insira um controlo Button e defina a respetiva propriedade OnSelect para esta fórmula.
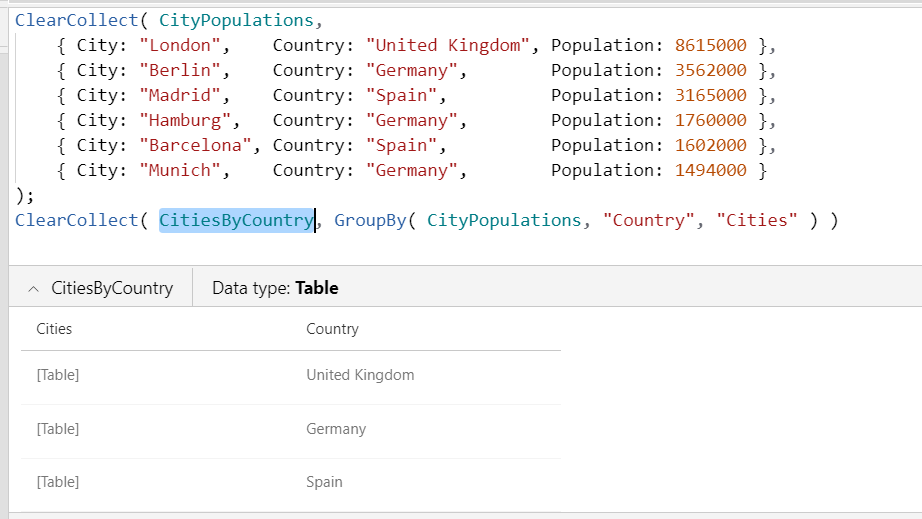
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Selecione o botão enquanto mantém premida a tecla Alt.
A coleção CitiesByCountry é criada com esta estrutura de dados, que pode mostrar ao selecionar Coleções no menu Ficheiro e, em seguida, selecionar o nome da coleção.

Também pode mostrar esta coleção selecionando Definições>Funcionalidades futuras>Ativar vista do resultado da barra de fórmulas, selecionando o nome da coleção na barra de fórmulas e, em seguida, selecionando a seta para baixo junto do nome da coleção sob a barra de fórmulas.

Insira outro botão e defina a respetiva propriedade OnSelect para esta fórmula:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Esta fórmula define a variável global CitiesByCountryJSON para a representação JSON para CitiesByCountry.
Selecione o botão enquanto mantém premida a tecla Alt.
Insira um controlo Label e defina a respetiva propriedade Text para esta variável:
CitiesByCountryJSONA etiqueta mostra este resultado, tudo isto numa única linha sem espaços, adequada para transmissão através de uma rede:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Altere a fórmula do segundo botão para tornar a saída mais legível.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Selecione o segundo botão enquanto mantém premida a tecla Alt.
A etiqueta mostra o resultado mais legível.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Imagens e multimédia base64
Adicionar um controlo de Image.
Este controlo traz SampleImage consigo.
Adicione um controlo Button e defina a respetiva propriedade OnSelect para esta fórmula.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Selecione o botão enquanto mantém premida a tecla Alt.
Adicione uma etiqueta e defina a respetiva propriedade Text para esta variável.
ImageJSONRedimensione o controlo e reduza o tamanho do tipo de letra conforme for necessário para mostrar a maior parte do resultado.
A etiqueta mostra a cadeia de texto que a função JSON capturou.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Tabelas Valor
Esta fórmula:
JSON( [1,2,3] )
produz a cadeia de texto [{"Value":1},{"Value":2},{"Value":3}].
A mesma fórmula com a opção JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
produz a cadeia de texto [1,2,3].
Observe que a opção FlattenValueTables não tem impacto ao utilizar o JSON com as coleções CityPopulations ou CitiesByCountry, pois estas tabelas não são tabelas Valor. Uma tabela Valor tem uma única coluna e tem de ter o nome "Valor".