SubwayNav controlo (pré-visualização)
[Este artigo inclui documentação pré-versão e está sujeito a alterações.]
Um controlo utilizado para guiar os utilizadores através de um processo.
Nota
A documentação completa e o código de origem encontram-se no repositório de componentes de código do GitHub.

Importante
- Esta é uma caraterística de pré-visualização.
- As caraterísticas de pré-visualização não se destinam à produção e poderão ter caraterísticas restritas. Estas caraterísticas estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.
Description
O controlo SubwayNav permite-lhe visualizar os passos necessários para um determinado assistente. O Assistente é um componente que guia os utilizadores para concluírem passos predefinidos para realizarem uma tarefa de configuração ou de criação.
Este componente de código fornece um encapsulamento em torno de uma versão derivada do Controlo de Admin SubwayNav do Office 365.
Importante
Não abra bugs com a equipa de Controles de Administração - sempre envie problemas para o Repositório Github do Kit de Criação em aka.ms/creatorkit/bug.
Propriedades chave
| Name | Description |
|---|---|
Items |
A tabela de Itens (passos) a compor (consulte o esquema da tabela Items abaixo). |
WizardCompleteorError |
Mostrado como "Estado SubwayNav" |
Items Propriedades da tabela
Cada objeto na tabela de entrada Items tem de utilizar as seguintes propriedades para compor corretamente:
| Name | Description |
|---|---|
ItemLabel |
Etiqueta para o passo |
ItemKey |
A chave a utilizar para indicar que item/passo está selecionado. As chaves têm de ser exclusivas. |
ParentItemKey |
Opcional. ItemKey do principal, utilizado para compor subpassos. |
ItemState |
Especificar o estado do passo. Estão disponíveis os seguintes estados suportados:Current, NotStarted, Completed, Unsaved, ViewedNotCompleted, Error,, CurrentWithSubSteps, Skipped WizardComplete |
ItemDisabled |
Opcional. Se o passo está desativado. |
ItemVisuallyDisabled |
Opcional. Se o passo está visualmente desativado. |
Propriedades adicionais
| Name | Description |
|---|---|
AccessibilityLabel |
Etiqueta aria de leitor de ecrã. |
InputEvent |
Um evento a enviar ao controlo. Por exemplo, SetFocus. Ver abaixo. |
Theme |
Aceita uma cadeia JSON que é gerada através do Estruturador de Teams da Fluent UI (windows.net). Deixar isto em branco irá utilizar o tema predefinido estabelecido pelo Power Apps. |
Exemplo
- Suporta SetFocus como um
InputEvent.
Exemplo de valor de coleção de entrada para a propriedade Items:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Para obter o passo selecionado pelo utilizador, utilize a propriedade OnSelect ou OnChange do controlo SubwayNav.
Código de exemplo:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
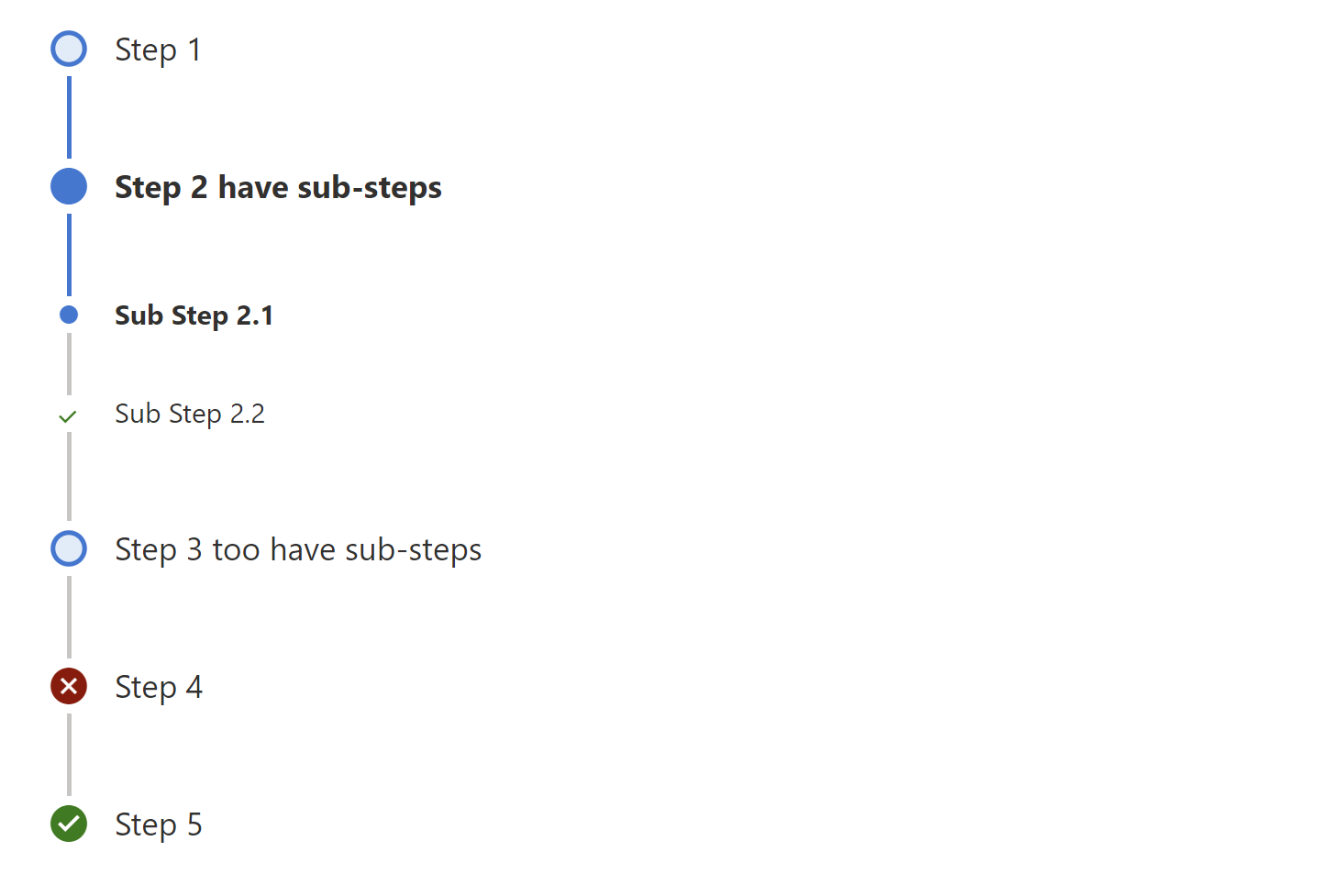
Exemplo de cenários de Subpassos
Abaixo, poderá ver um exemplo de coleção de itens de amostra que define como os subpassos precisam de ser ligados ao passo primário/principal utilizando ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Esquema de Saída
O estado de cada item (passo) muda à medida que selecionamos ou nos movemos para outro passo e ocorre internamente, especialmente o Current & CurrentWithSubStep. O estado atual pode ser determinado utilizando a propriedade Output denominada Steps.
Código de exemplo (referenciado do controlo SubwayNav):
Self.Steps
Código de exemplo (que referencia os passos de outro controlo):
SubwayNav1.Steps
Limitações
Este componente de código só pode ser utilizado em aplicações de tela e páginas personalizadas.