SpinButton controlo (pré-visualização)
[Este artigo inclui documentação pré-versão e está sujeito a alterações.]
Um controlo utilizado para aceitar entradas de utilizador.
Nota
A documentação completa e o código de origem encontram-se no repositório de componentes de código do GitHub.

Importante
- Esta é uma caraterística de pré-visualização.
- As caraterísticas de pré-visualização não se destinam à produção e poderão ter caraterísticas restritas. Estas caraterísticas estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.
Description
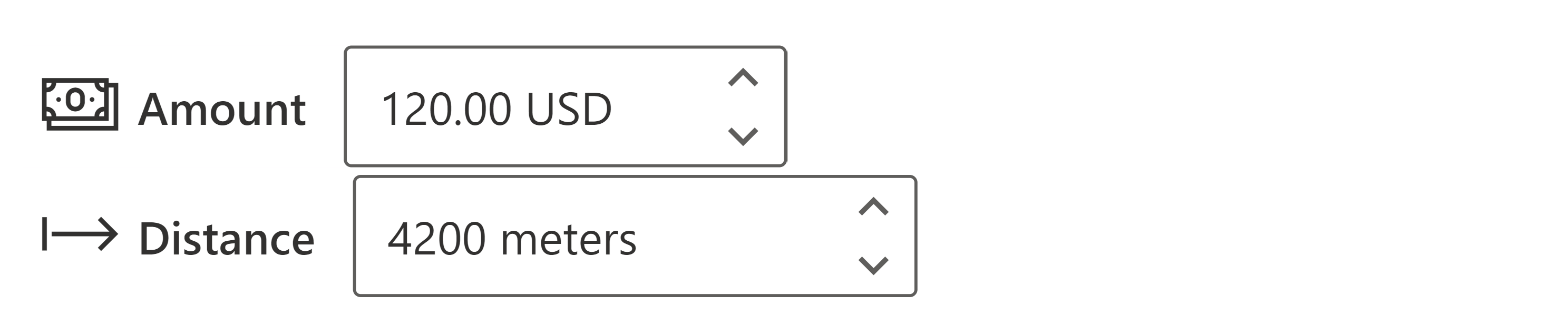
Um botão giratório (SpinButton) permite que alguém ajuste incrementalmente um valor em passos pequenos. É utilizado principalmente para valores numéricos, mas outros valores também são suportados.
Este componente de código fornece um wrapper em torno do controlo Fluent UI SpinButton para utilização em telas e páginas personalizadas.
Propriedades chave
| Name | Description |
|---|---|
Label |
Etiqueta descritiva para o controlo. |
IconName |
Nome do ícone da Fluent UI (consulte Ícones da Fluent UI). |
Min |
Valor máximo do controlo. Se não for fornecido, o controlo não tem valor máximo. |
Max |
Valor mínimo do controlo. Se não for fornecido, o controlo não tem valor mínimo. |
Step |
Diferença entre dois valores adjacentes do controlo. Este valor é utilizado para calcular a precisão da entrada, se não for fornecida qualquer precisão. A precisão calculada desta forma será sempre >= 0. |
Value |
Valor atual do controlo. |
DefaultValue |
Valor inicial do controlo quando foi composto pela primeira vez. |
Suffix |
Sufixo para definir qualquer unidade (por ex.: cm, kg, ml) |
Propriedades adicionais
| Name | Description |
|---|---|
AccessibilityLabel |
Etiqueta aria de leitor de ecrã |
InputEvent |
Um evento a enviar ao controlo. Por exemplo, SetFocus. Ver abaixo. |
Theme |
Aceita uma cadeia JSON que é gerada através do Estruturador de Teams da Fluent UI (windows.net). Deixar isto em branco irá utilizar o tema predefinido estabelecido pelo Power Apps. |
Comportamento
- Suporta SetFocus como um
InputEvent.
Exemplo
Ligar o SpinButton a um cartão de dados de Editar Formulário
- Desbloquear os cartões de dados
- Ocultar o controlo predefinido do campo
- Adicionar o SpinButton ao cartão de dados
- Atualizar a propriedade
Updatedo cartão de dados para referenciar a propriedade de saídaSpinButton.Value
Limitações
Este componente de código só pode ser utilizado em aplicações de tela e páginas personalizadas.