Como: Utilizar a API Web de portais
Neste guia, irá configurar uma página Web e um modelo Web personalizado que utilizará a API Web para ler, escrever, atualizar e eliminar registos da tabela de contactos.
Nota
Poderá alterar os nomes de coluna ou utilizar uma tabela diferente, ao mesmo tempo que segue os passos neste exemplo.
Passo 1. Criar definições do site
Antes de poder utilizar os portais API Web, tem de ativar as definições de site necessárias com a aplicação Gestão do Portal. As definições do site dependem da tabela que pretende utilizar quando interage com a API Web.
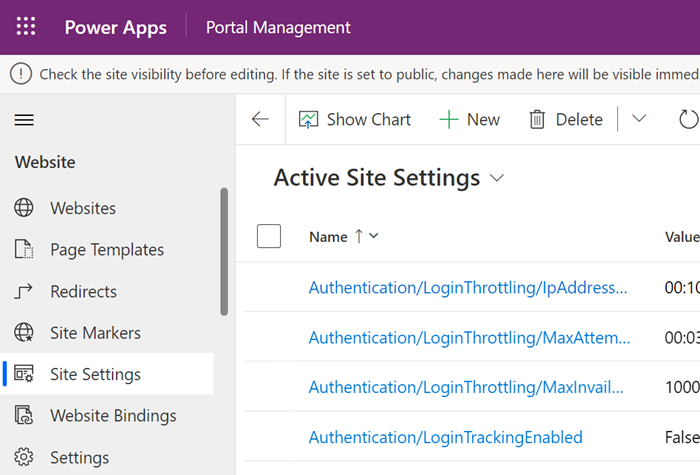
Inicie a aplicação Gestão do Portal.
No painel esquerdo da aplicação Gestão do Portal, selecione Definições do Site.

Selecione Novo.
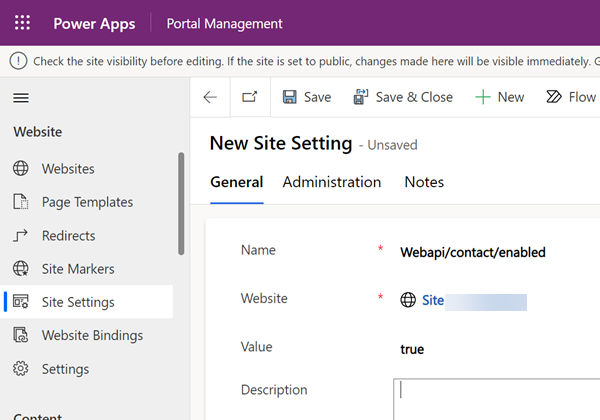
Na caixa Nome, insira Webapi/contact/enabled.
Na lista do Site, selecione o seu registo do site.
Na caixa Valor, insira verdadeiro.

Selecione Guardar e Fechar.
Selecione Novo.
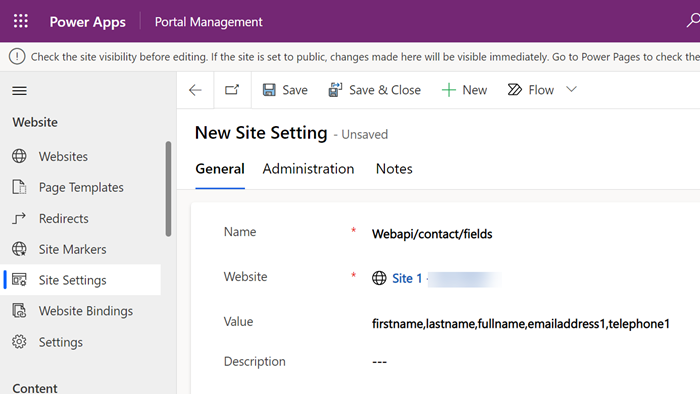
Na caixa Nome, insira Webapi/contact/fields.
Na lista do Site, selecione o seu registo do site.
Na caixa Valor, introduza
nome,apelido,nome completo,endereço de e-mail 1,telefone 1
Selecione Guardar e Fechar.
Selecione Novo.
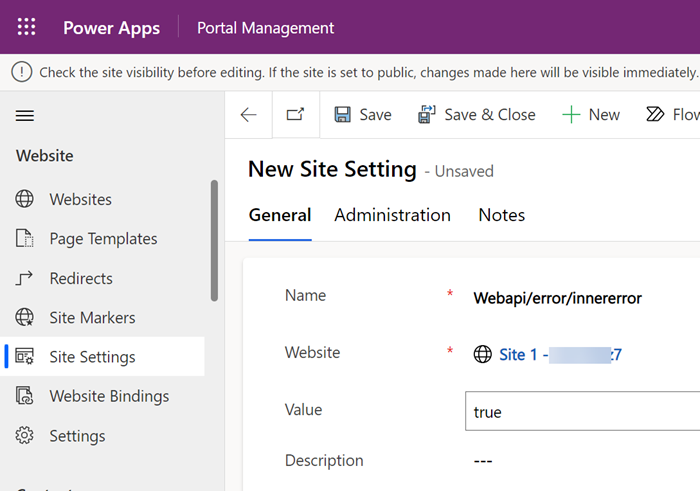
Na caixa Nome, insira Webapi/error/innererror.

Na lista do Site, selecione o seu registo do site.
Na caixa Valor, insira verdadeiro.
Selecione Guardar e Fechar.
Verifique as definições do site para a API Web.
Passo 2. Configurar permissões
Terá de configurar permissões para que os utilizadores possam utilizar a funcionalidade API web. Neste exemplo, terá de configurar ou criar uma nova função Web que utilizará a API Web, em seguida, adicionará as permissões de tabela para a tabela Contacto e associar a permissão de tabela à função da Web e, por fim, atribuir a função da Web aos utilizadores para lhes permitir utilizar a API Web.
Nota
A API web segue as permissões de tabela provenientes do contexto função da web do utilizador autenticado ou da função web anónima. Considere se os seus utilizadores já têm uma função da web que tem acesso às tabelas específicas do seu site necessárias pela API Web. Não necessita de criar funções da web adicionais apenas para utilizar a API Web.
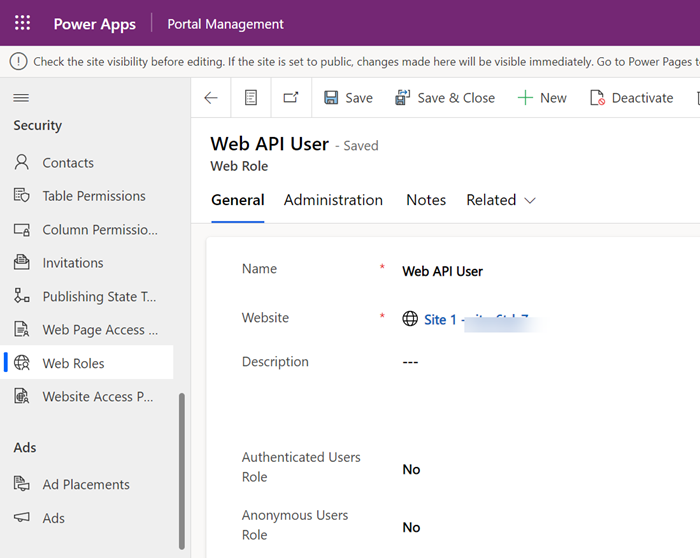
Criar uma função da Web
Se, atualmente, não tiver uma função web com permissões para a tabela a que está a aceder através da API Web ou requerer contexto diferente de acesso aos dados, os seguintes passos ajudam-no a criar uma nova função da web e a atribuir permissões de tabela.
Inicie a aplicação Gestão do Portal.
No painel esquerdo, na secção Segurança, selecione Funções da Web.
Selecione Novo.
Na caixa Nome, introduza o Utilizador da API Web (ou qualquer nome que melhor reflita a função do utilizador a aceder a esta funcionalidade).
Na lista do Site, selecione o seu registo do site.

Selecione Guardar.
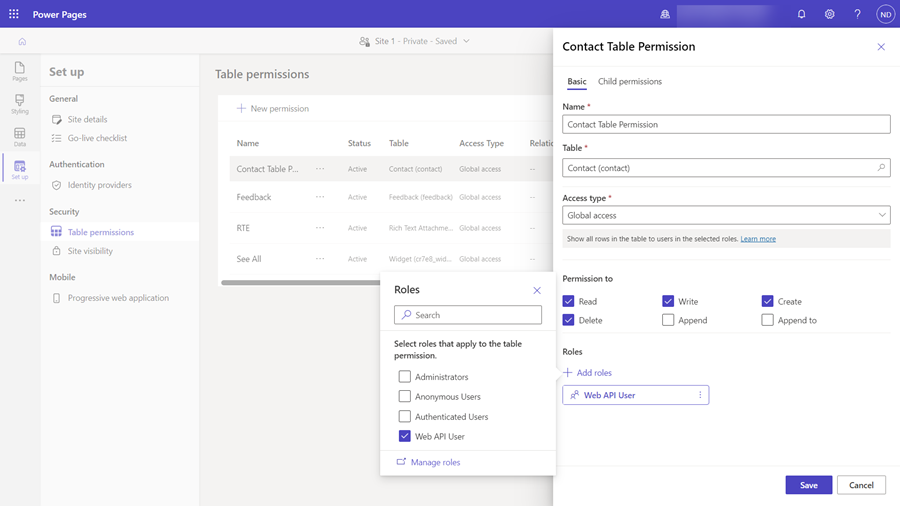
Criar permissões de tabela
Inicie o estúdio de design do Power Pages.
Selecione a área de trabalho Segurança.
Na secção Proteger, selecione Permissões de tabela.
Selecione Nova permissão
Na caixa Nome, introduza Permissão de Tabela de Contactos.
Na lista Nome da Tabela, selecione Contacto (contacto).
Na lista Tipo de Acesso, selecione Global.
Selecione os privilégios Ler, Escrever, Criar e Eliminar.
Selecione + Adicionar funções e selecione a função da Web que selecionou ou criou anteriormente.
Selecione Guardar e Fechar.

Adicionar contactos à função da Web
Inicie a aplicação Gestão do Portal.
No painel esquerdo, na secção Segurança, selecione Contactos.
Selecione um contacto que pretenda utilizar neste exemplo para a API Web.
Nota
Este contacto é a conta de utilizador utilizada neste exemplo para testar a API Web. Certifique-se de que seleciona o contacto correto no seu portal.
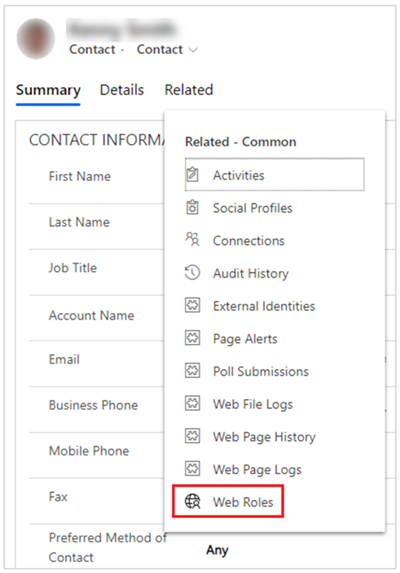
Selecione Relacionadas>Funções Web.

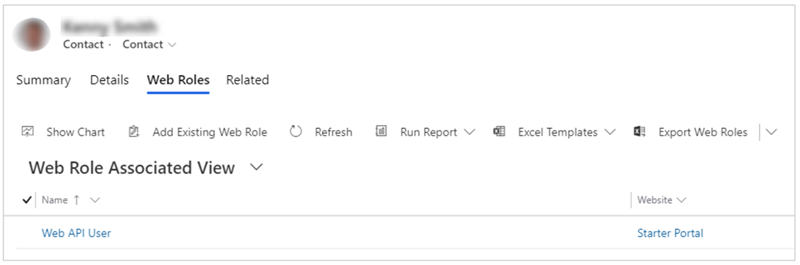
Selecione Adicionar função Web existente.
Selecione a função de Utilizador da API Web, criada anteriormente.
Selecione Adicionar.

Selecione Guardar e Fechar.
Passo 3. Criar uma página Web
Agora que ativou a API Web e configura as permissões do utilizador, crie uma página web com código de amostra para visualizar, editar, criar e eliminar registos.
Inicie o estúdio de design do Power Pages.
Na área de trabalho Páginas, selecione + Página.
Na caixa de diálogo Adicionar uma página,
Na caixa Nome, introduza WebAPI e selecione o esquema Iniciar a partir de modelo em branco.
Selecione Adicionar.
Selecione a opção Editar Código no canto superior direito.
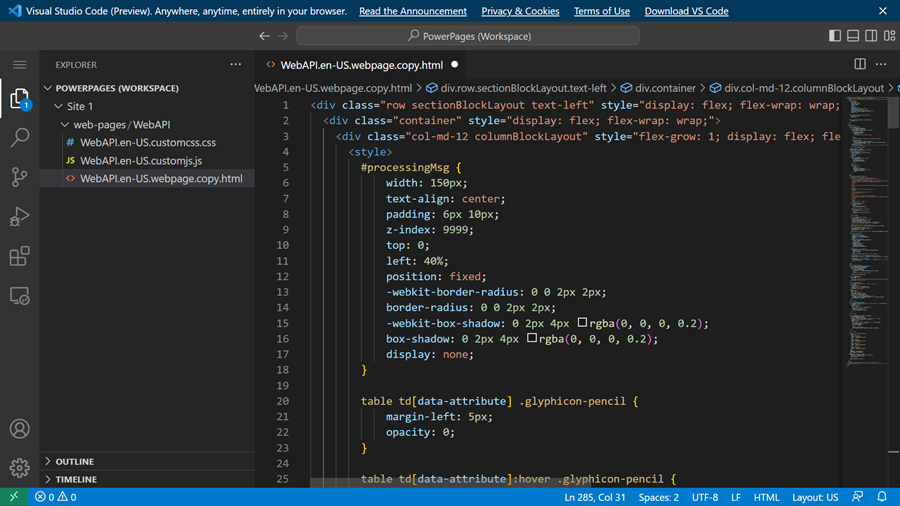
Selecione Abrir o Visual Studio Code.
Copie o seguinte fragmento de código de amostra e cole-o entre as etiquetas
<div></div>da secção de página.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Selecione CTRL-S para guardar o código.
No estúdio de design, selecione Sincronizar para atualizar o site com as edições de código.
Passo 4. Utilizar a API Web para ler, ver, editar, criar e eliminar
Para testar a funcionalidade API Web:
Selecione Pré-visualizar e, em seguida, escolha Ambiente de Trabalho.
Inicie sessão no seu site com a conta de utilizador que foi atribuída à função Utilizador da API Web que criou anteriormente.
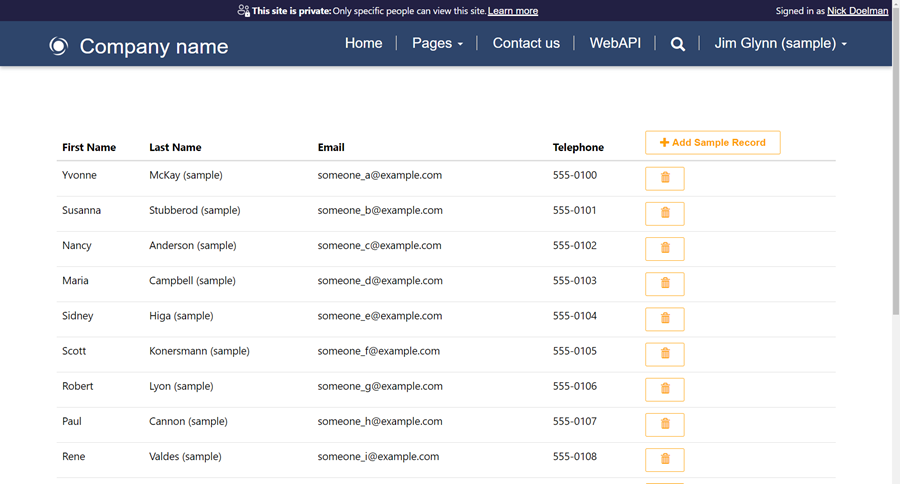
Aceda à página Web WebApi criada anteriormente.

Selecione Adicionar Registo de Exemplo para adicionar o registo de exemplo do script.
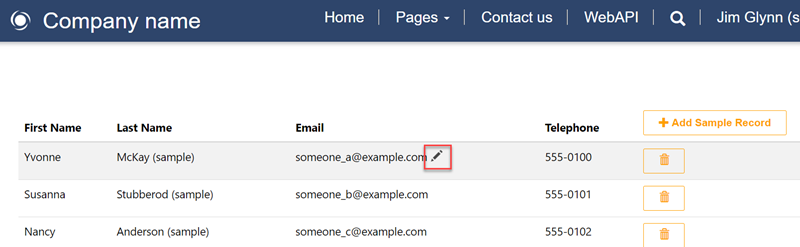
Selecionar um campo. Neste exemplo, selecionámos E-mail para alterar o endereço de e-mail de um contacto.

Selecione o ícone de Eliminar para eliminar um registo.
Agora que criou uma página Web com uma amostra para ler, editar, criar e eliminar registos, poderá personalizar os formulários e o esquema.
Passo seguinte
Compor pedidos HTTP e processar erros