Criar um modelo de página personalizado para compor um feed RSS
Neste exemplo, criamos um modelo de página personalizado para compor um feed RSS de artigos utilizando a Liquid num esquema de página personalizado. Mais informações: Modelos Web
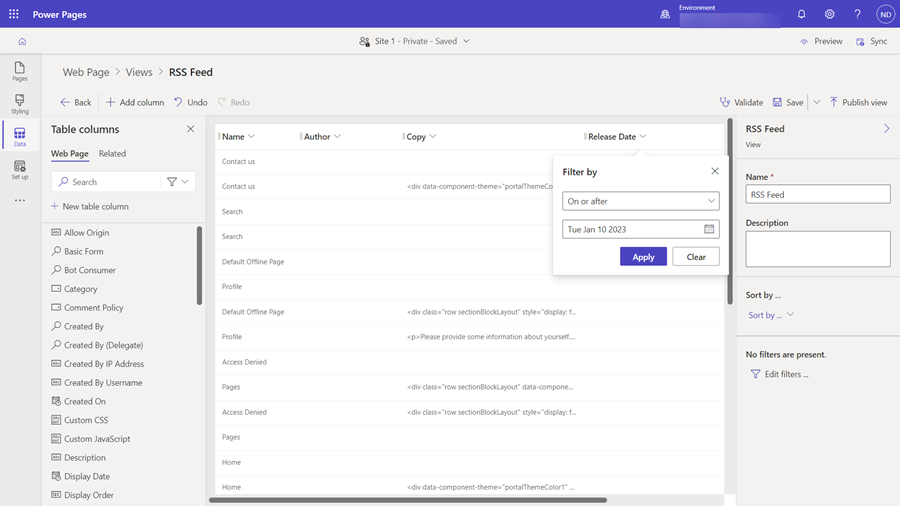
Passo 1: Criar uma nova vista
Primeiro, vamos criar uma nova vista que será utilizada para carregar os dados para o nosso feed. Neste exemplo, é uma vista em Páginas Web e vamos utilizar esta tabela para armazenar os nossos artigos. Podemos utilizar esta vista para configurar ordenação e a filtragem de resultados, e incluir sob a forma de colunas os atributos da tabela que pretendemos que estejam disponíveis no modelo Liquid.

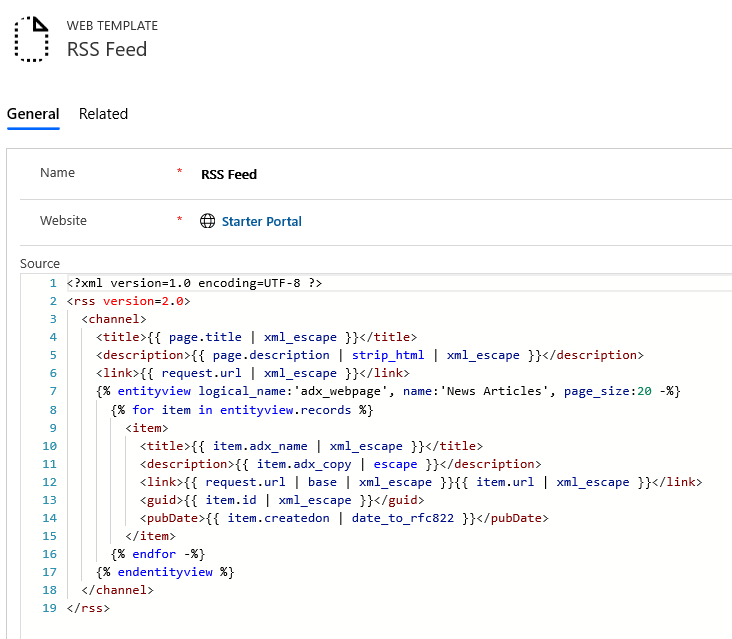
Passo 2: Criar um modelo Web para feed RSS
Neste passo, criamos um modelo Web para o nosso feed RSS. Este modelo é aplicado a uma página Web específica no nosso site, pelo que utilizamos o título e o resumo da página como o título e a descrição do feed. Para carregar a vista Artigos de Notícias recém-criada, usamos a etiqueta entityview. Mais informações: Etiquetas de entidade do Dataverse. Também definimos o campo Tipo de MIME do modelo Web como aplicação/rss+xml. Isto indica o que pode ser o tipo de conteúdo de resposta quando o modelo for composto.

Feed RSS (Modelo Web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
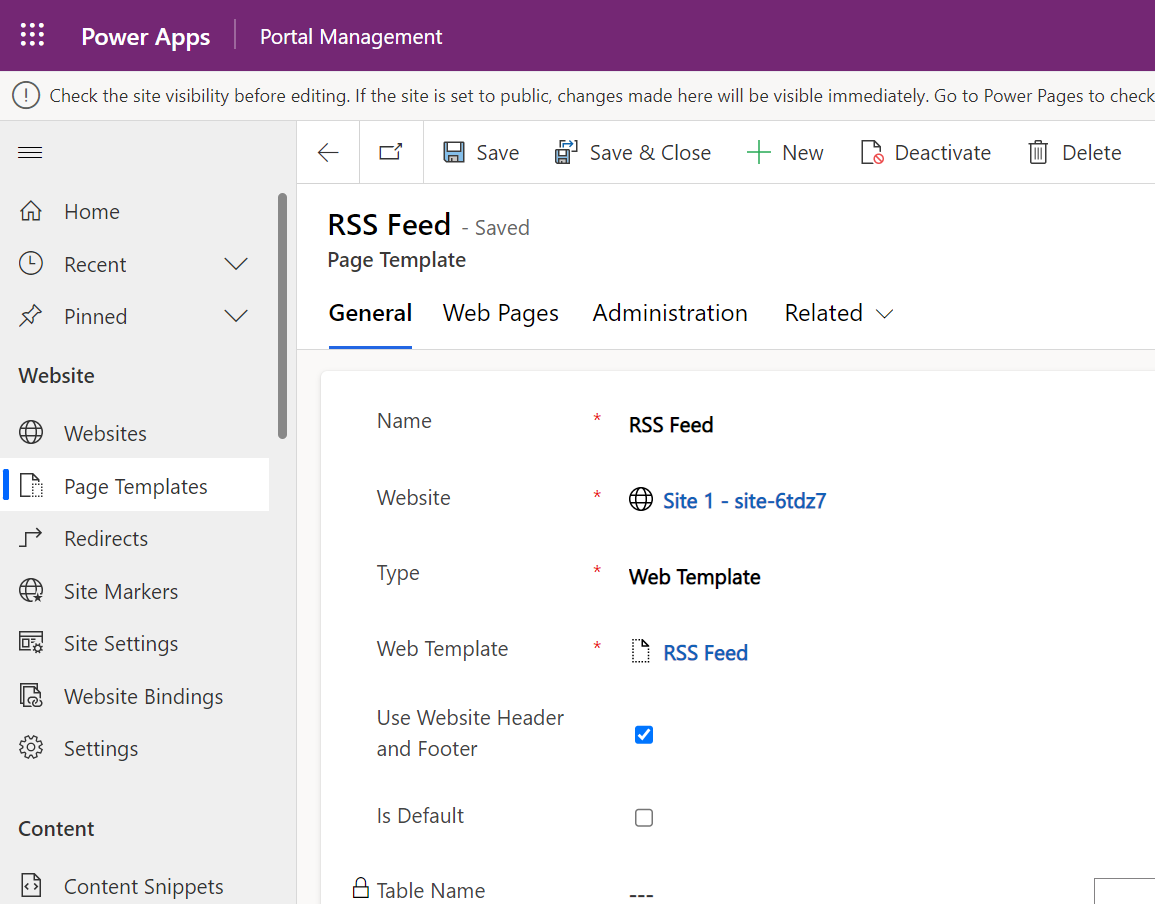
Passo 3: Criar um modelo de página para atribuir o modelo feed RSS
Agora, criamos um novo modelo de página, que nos permite atribuir o nosso modelo de feed RSS a qualquer página Web no nosso Web site. Desmarcamos Utilizar Cabeçalho e Rodapé de Web Site, porque queremos assumir o controlo da composição da resposta da página completa para o nosso feed.

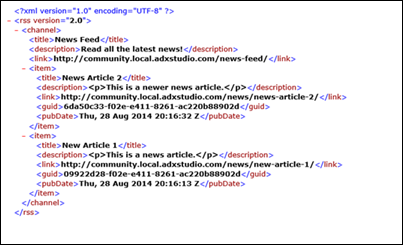
Passo 4: Criar uma página Web para alojar o feed RSS
Agora, tudo o que resta é criar uma nova página Web utilizando o esquema de página de Feed RSS para alojar o nosso feed. Quando pedirmos esta nova página Web, recebemos o XML do nosso feed RSS:

Neste exemplo, ficou a saber como podemos combinar as caraterística de gestão de conteúdos do Liquid, dos modelos Web, das vistas do Dataverse e de site para criar um feed RSS personalizado. A combinação destas caraterísticas vem acrescentar poderosas capacidades de personalização a qualquer aplicação do Power Pages.
Consulte também
Criar um modelo de página personalizado utilizando o Liquid e um modelo de página de modelo Web
Compor a lista associada à página atual
Compor um cabeçalho de Web site e barra de navegação primária
Compor até três níveis da hierarquia da página utilizando a navegação híbrida