Implementar um componente de API Web do portal de exemplo
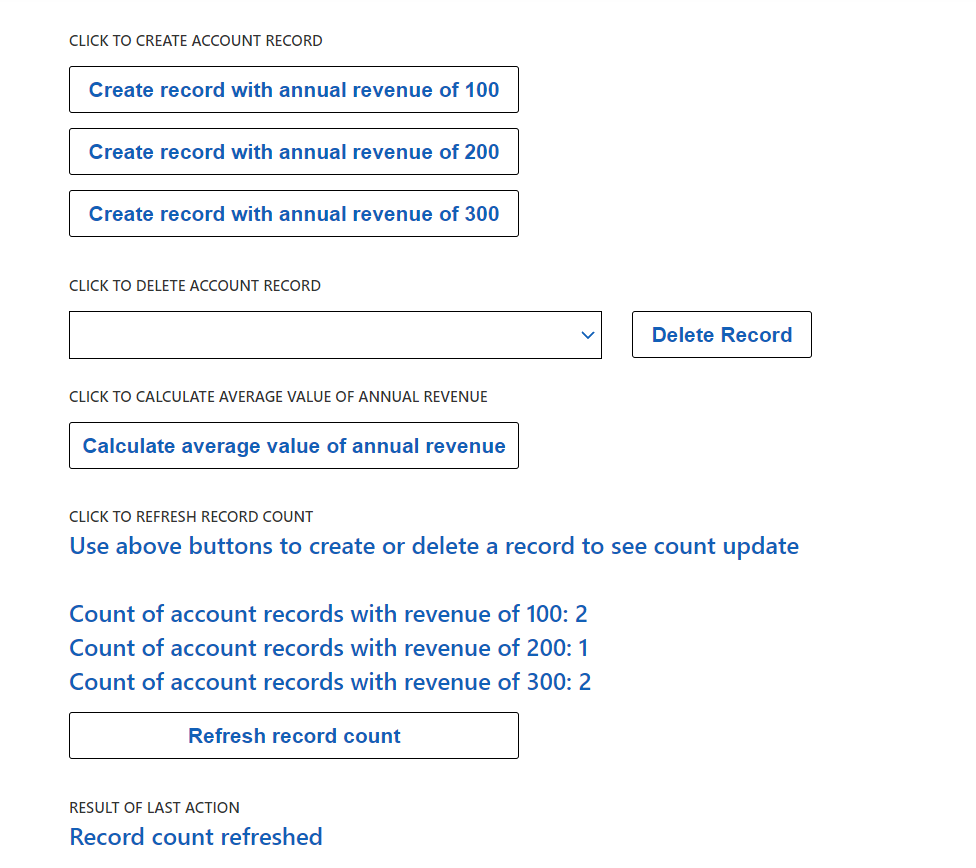
Segue-se um exemplo da implementação de um componente de código que utiliza a API Web para portais para executar ações de criação, obtenção, atualização e eliminação. O componente compõe quatro botões, que podem ser clicados para invocar diferentes ações da API Web. O resultado da chamada à API Web é injetado num elemento div de HTML na parte inferior do componente de código.

Pré-requisitos
- A sua versão do portal tem de ser 9.3.10.x ou superior.
- O seu pacote de introdução a portais tem de ser 9.2.2103.x ou posterior.
- É necessário ativar a definição do site para ativar a API Web de portais para o seu portal. Configurações do site para a API Web
- Configure a segurança da tabela com as permissões de tabela. Permissões de tabela
Código
Pode transferir o componente de amostra completo a partir daqui.
Por predefinição, na amostra, o componente é configurado para executar os campos de criação, obtenção, definição de nomes e receitas nos exemplos da API Web.
Para alterar a configuração predefinida para qualquer tabela ou coluna, atualize os valores de configuração abaixo, conforme mostrado
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
O método createRecord compõe três botões, o que lhe permite criar um registo de conta com o campo de receitas definido para valores diferentes (100, 200, 300).
Quando seleciona um dos botões de criação, o processador de eventos onClick do botão verifica o valor do botão selecionado e utiliza a ação da API Web para criar um registo de conta com o campo de receitas definido para o valor do botão. O campo de nome do registo de conta será definido como o componente de código da API Web (Amostra) com um int aleatório acrescentado ao fim da cadeia. O método de chamada de retorno a partir da chamada à API Web injeta o resultado da chamada (êxito ou falha) no resultado do controlo personalizado div.
O método deleteRecord compõe um botão que elimina o registo selecionado no menu pendente. O controlo de menu pendente permite-lhe selecionar o registo de conta que pretende eliminar. Depois de selecionado um registo de conta a partir do menu pendente e de selecionado o botão Eliminar Registo, o registo é selecionado. O método de chamada de retorno a partir da chamada à API Web injeta o resultado da chamada (êxito ou falha) no resultado do controlo personalizado div.
O FetchXMLretrieveMultiple método renderiza um botão no componente de código. Quando o onClick método deste botão é chamado, FetchXML é gerado e passado para a retrieveMultiple função para calcular o valor médio do campo de receita para todos os registros de contas. O método de chamada de retorno a partir da chamada à API Web injeta o resultado da chamada (êxito ou falha) no resultado do controlo personalizado div.
O método retrieveMultiple de OData compõe um botão no componente de código. Quando o método onClick deste botão é chamado, é gerada uma cadeia OData, que é transmitida para a função retrieveMultiple para obter todos os registos de conta com um campo de nomes que é como API Web do componente de código (Amostra), que é verdadeiro para todos os registos de conta criados por este componente de código.
Ao obter com êxito os registos, o componente de código tem lógica para contar quantos registos da conta têm o campo de receitas definido como 100, 200 ou 300, e apresentar esta contagem num div de contentor de estado OData no componente de código. O método de chamada de retorno a partir da chamada à API Web injeta o resultado da chamada (êxito ou falha) no resultado do controlo personalizado div.
Consulte também
- Power Apps Visão geral da estrutura de componentes
- Baixar componentes de exemplo
- Como usar os componentes de exemplo
- Crie o seu primeiro componente
- Adicionar componentes de código a um campo ou tabela em aplicativos controlados por modelo
- Etiqueta de modelo líquido para componentes de código
- API Web de portais