Personalizar conteúdo utilizando fragmentos de conteúdo
Os fragmentos de conteúdo são pequenos pedaços de conteúdo editável que podem ser colocados por um programador num cabeçalho, rodapé, página Web ou modelo Web, permitindo que o conteúdo personalizável povoe facilmente qualquer parte do esquema de uma página Web.
Um programador pode colocar um fragmento utilizando Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} ou {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Editar fragmentos
Os fragmentos podem ser criados e editados através da aplicação de Gestão do Portal. A principal capacidade dos fragmentos é o facto de poder extrair uma porção do conteúdo (sem ser a cópia da página) e editá-la separadamente, para essencialmente permitir a gestão de conteúdo integral de qualquer conteúdo estático no seu site.
Abra a aplicação Gestão do Portal.
Aceda a Conteúdo>Fragmentos de Conteúdo.
Para criar um novo fragmento, selecione Novo.
Para editar um fragmento existente, faça duplo clique para selecionar um Fragmento de Conteúdo na grelha.
Introduza valores para os campos seguintes:
| Nome | Descrição |
|---|---|
| Nome | O nome pode ser utilizado por um programador para colocar o valor do fragmento num código do site. |
| Site | O Web site associado ao fragmento. |
| Nome a Apres. | Nome a apresentar para o fragmento de conteúdo. |
| Tipo | Tipo de fragmento de conteúdo, Texto ou HTML. |
| Idioma do Fragmento de Conteúdo | Selecione um idioma para o fragmento de conteúdo. Para adicionar mais idiomas, vá para ativar o suporte para vários idiomas. |
| valor | O conteúdo do fragmento a apresentar no site. Pode introduzir texto simples ou marcação HTML. Também pode utilizar objetos Liquid com valores de marcação de texto ou HTML. |
Utilizar fragmento
Pode utilizar fragmentos para mostrar texto ou HTML. Os fragmentos de conteúdo também podem utilizar objetos Liquid e referenciar outros conteúdos, tais como entidades.
Por exemplo, pode utilizar os passos explicados anteriormente neste artigo para criar/editar um fragmento de conteúdo. Ao editar o fragmento, pode incluir o código de exemplo para um registo. Certifique-se de que substitui o ID do registo da tabela Conta pelo ID correto do seu ambiente. Também pode utilizar outra tabela em vez de Conta.
Depois de criar uma fragmento com texto, HTML ou objetos Liquid mostrados no exemplo acima, pode utilizá-lo numa página Web.
Para fazer adicionar um fragmento numa página Web:
Crie um modelo Web e utilize o objeto Liquid de fragmentos para chamar o fragmento que criou.
Crie um modelo de página com o modelo Web criado anteriormente.
Utilize o estúdio de design para criar uma nova página com o esquema de página criado anteriormente.
Exemplo
O exemplo seguinte utiliza uma base de dados Microsoft Dataverse com dados de exemplo.
Nota
Terá de configurar as permissões de tabela para a tabela Conta (ou qualquer que seja a tabela que utilizará).
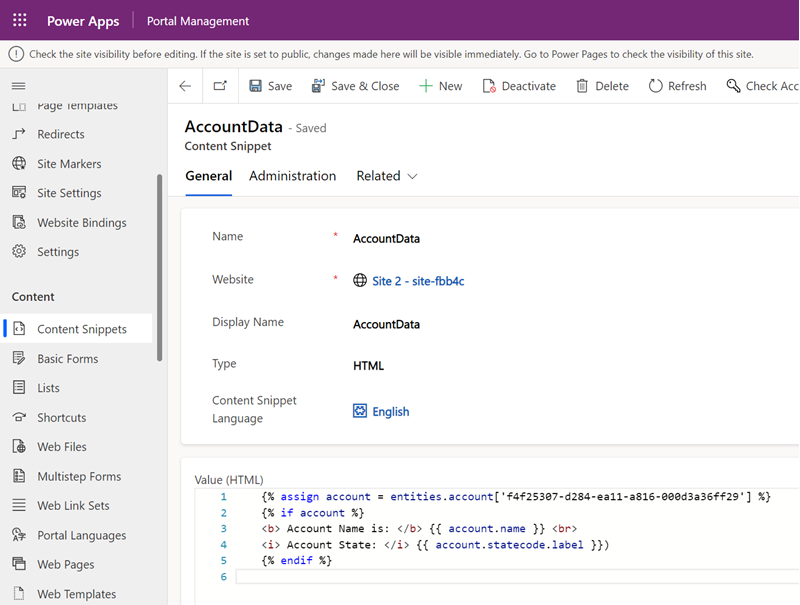
Abra a aplicação Gestão do Portal.
Aceda a Conteúdo>Fragmentos de Conteúdo.
Para criar um novo fragmento, selecione Novo.
Introduza o nome. Por exemplo, AccountData.
Selecione o seu site.
Introduza o Nome a Apresentar. Por exemplo, AccountData.
Selecione o tipo HTML para este exemplo. Também pode selecionar texto.
Selecione um idioma.
Copie e cole o valor de exemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Substitua o GUID do registo por um registo de tabela da conta da sua base de dados do Dataverse.

Guarde o fragmento de conteúdo.
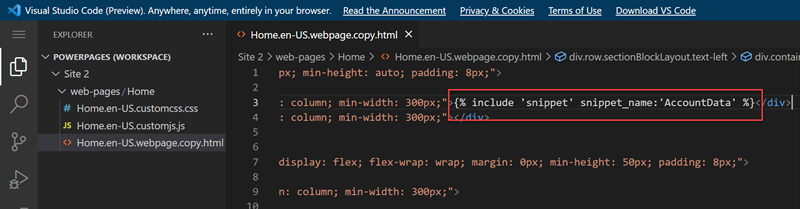
No estúdio de design do Power Pages, crie uma nova página Web ou escolha uma página Web existente.
Selecione Editar código.
Entre as etiquetas
<div></div>existentes, copie e colar o seguinte valor de origem:{% include 'snippet' snippet_name:'AccountData' %}Se for diferente, atualize o valor para snippet_name com o respetivo nome de fragmento.

Selecione CTRL-S.
No estúdio de design, selecione Sincronizar
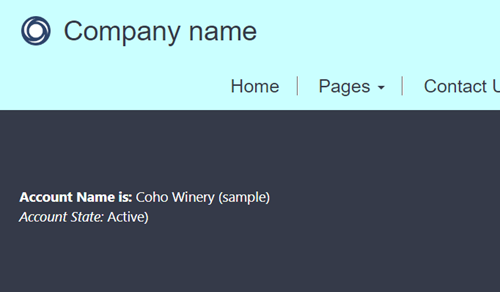
Selecione Pré-visualizar.
Verá as informações da conta compostas como parte do fragmento:

Pode seguir os mesmos passos com o fragmento de conteúdo do tipo Texto em vez de HTML, por exemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Substitua o GUID do registo por um registo de tabela da conta da sua base de dados do Dataverse.
Quando navega na página com este fragmento de conteúdo, as informações da tabela são apresentadas utilizando objetos líquidos juntamente com texto em vez de HTML. Da mesma forma, também pode utilizar apenas HTML para apresentar conteúdo sem utilizar objetos Liquid.