Tutorial: Configurar o controlo rich text editor no Power Pages
No tutorial, irá configurar o componente do editor de texto formatado num formulário do Microsoft Dataverse e permitir que o editor de texto formato esteja visível numa página Web.
Este tutorial utilizará a tabela Feedback e a página Web Contacte-nos, que está disponível nos modelos Esquema de iniciação.
Pré-requisitos
- A sua versão do portal tem de ser 9.4.3.x ou posterior.
- Um site que utiliza um dos modelos modelos de Esquema de iniciação.
Passo 1. Adicionar o componente de código a um campo num formulário
No estúdio de design, selecione a Área de trabalho Dados.
Selecione a tabela Feedback.
Selecione Formulários e, em seguida, escolha o formulário Contacte-nos simples.
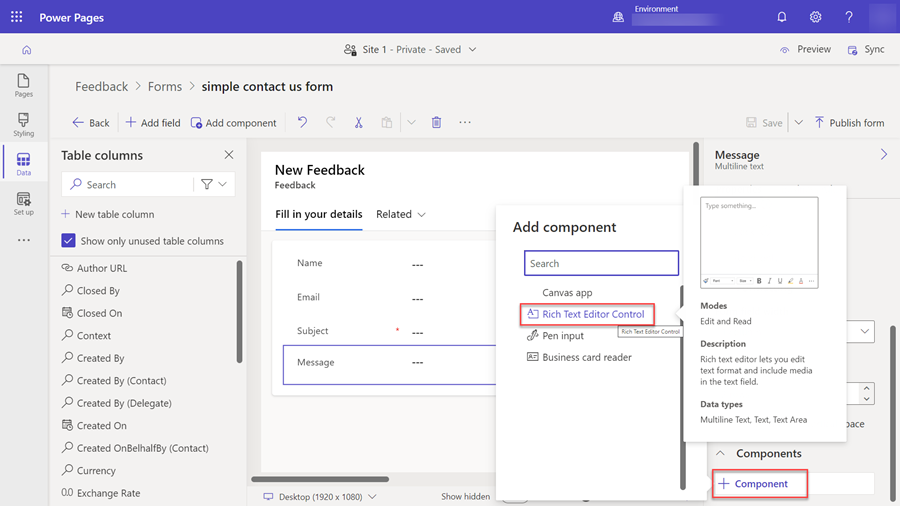
Selecione o campo Mensagem.
Escolha + Componente e selecione o componente de Entrada de número.

Selecione Concluído.
Selecione Guardar e Publicar formulário.
Passo 2. Configurar o componente de editor de texto formatado na página Web
Nos passos que se seguem iremos configurar a página de feedback existente, pode também criar a sua própria página e adicionar o seu próprio componente de formulário.
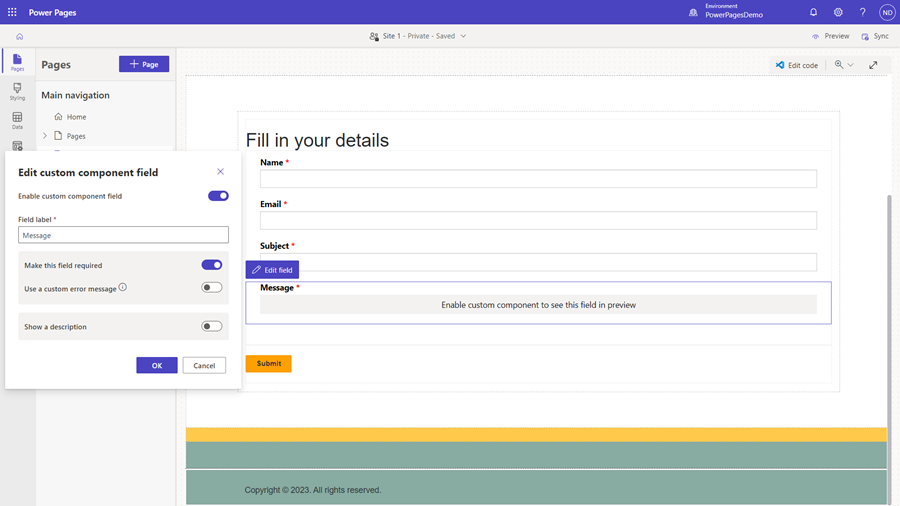
Na área de trabalho Páginas, selecione Contacte-nos.
O campo Mensagem deverá aparecer no formulário com a mensagem Ativar componente personalizado para ver este campo na pré-visualização.
Selecione o campo e escolha Editar campo.
Selecione o campo Ativar componente personalizado.

Selecione OK.
Selecione Sincronizar.
Nota
Para apresentar os dados como rich text, poderá ter de aumentar o tamanho dos carateres das colunas de texto para acomodar informação adicional.
Passo 3.1 Adicionar permissões de tabela para a tabela de anexos de texto formatado
Para utilizar e armazenar imagens no controlo rich text editor no portal, terá de adicionar permissões de tabela à tabela de anexos de rich text (msdyn_richtextfile).
Abra o estúdio de design e selecione a área de trabalho Configuração.
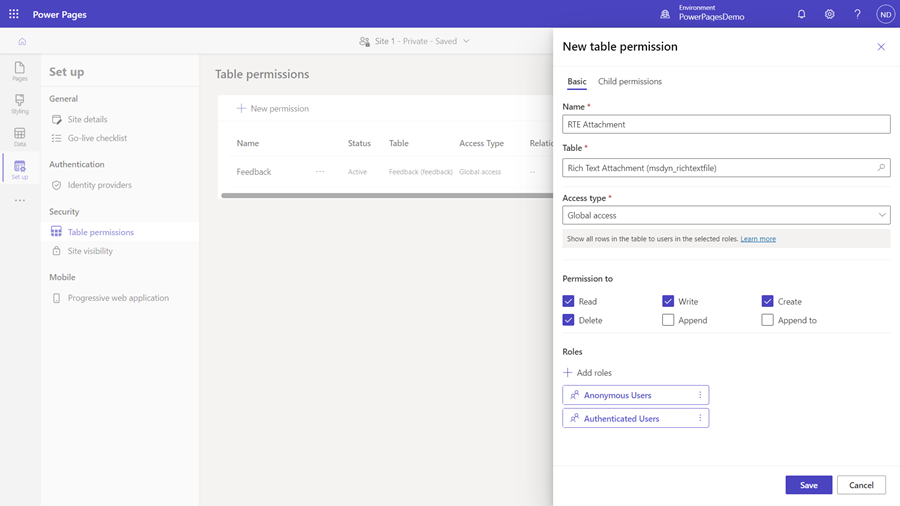
Selecione Permissões de tabela.
Selecione + Nova permissão para criar uma nova permissão de tabela para a tabela de anexos de texto formatado. O nome pode ser qualquer coisa que escolha; neste por exemplo utilizamos Anexo RTE.
Para Tipo de acesso, selecione Acesso global.
Nota
O tipo Acesso global é escolhido porque não existe uma relação entre a tabela configurada para utilizar o controlo rich text editor e a tabela de anexos de rich text.
Em Permissão para, selecione as caixas de verificação Ler, Escrever, Criar e Eliminar.
Atribua uma função Web adequada à permissão de tabela.

Importante
Se pretende armazenar imagens como cadeias base 64 diretamente na coluna que configurou para utilizar o controlo rich text editor, tem de configurar o controlo ao utilizar um ficheiro de configuração JSON. Defina disableImages e disableDefaultImageProcessing como true para permitir a composição consistente de imagens em todos os clientes. A utilização deste método não requer a permissão de tabela global na tabela de anexos de rich text (msdyn_richtextfile).
Passo 3.2. Adicionar a definição do site da API Web
Para guardar imagens no controlo rich text editor, terá de adicionar algumas definições de site.
Abra a aplicação Gestão de Portais.
Aceda a Definições do Site.
Crie as seguintes definições de site: introduza o nome, o seu site e o valor de true e, em seguida, selecione Guardar e Fechar.
Nome de definição do site Valor Webapi/msdyn_richtextfile/enabled verdadeiro Webapi/msdyn_richtextfile/fields *
Passo 4. Pré-visualizar o site.
No estúdio de design, selecione Sincronizar.
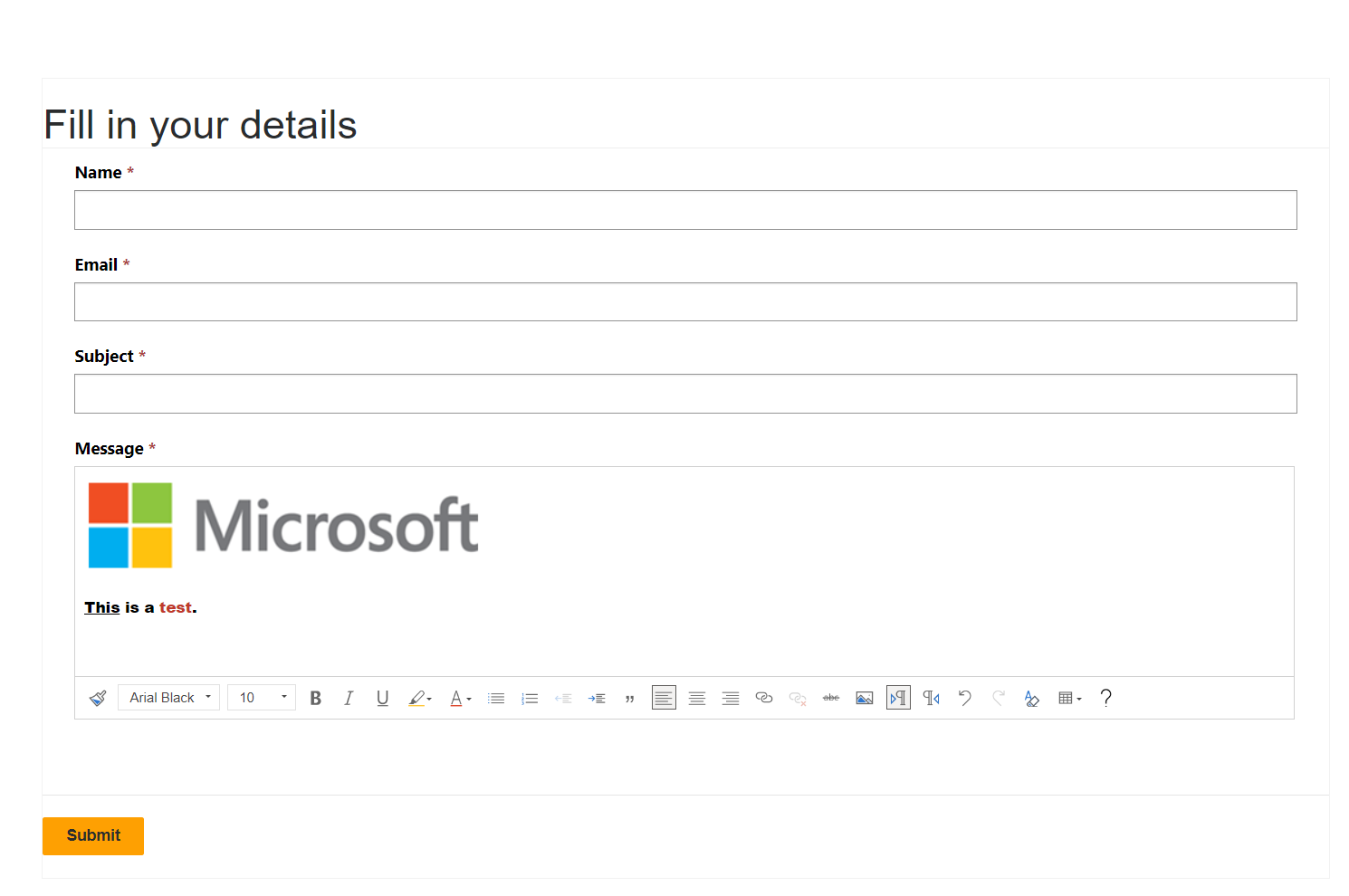
Selecione Pré-visualizar e, em seguida, selecione Ambiente de Trabalho, aceda à página Contacte-nos e deverá ver o componente personalizado ativado.

Rich text editor num formulário só de leitura
Num formulário só de leitura, o conteúdo do rich text editor apresenta o conteúdo com formatação e imagens. O conteúdo pode ser lido, mas não pode ser editado nem atualizado.
Nota
Só são suportados formatos de ficheiro .PNG, .JPG. ou .GIF para arrastar e largar.
Compor o campo de conteúdo do editor de texto formatado através da API Web líquida ou Pages
O campo de conteúdo do editor de texto formatado pode ser composto através da API Web líquida ou Pages. Se o campo contiver arquivos de imagem, terão um caminho de referência da API Web do Dataverse. Para apresentar estas imagens numa página web do Pages, precisa de substituir o caminho atual pelo caminho da API do Pages correspondente.
Exemplo:
O elemento de imagem no campo de conteúdo do editor de texto formatado será apresentado da seguinte forma, contendo uma referência ao caminho da API da Web do Dataverse:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
Para atualizar o elemento de imagem, substitua /api/data/v9.0 por /_api conforme mostrado abaixo:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">