Criar e distribuir uma aplicação Web progressiva
Utilize o estúdio de design do Power Pages para configurar a sua aplicação Web progressiva (PWA). Pode ativar ou desativar a capacidade de PWA. Pode personalizar definições de PWA e preparar a criação de um pacote de aplicações para publicar para as respetivas lojas de dispositivos, se escolher.
Aceder a Power Pages.
Escolha o seu site e selecione Editar.
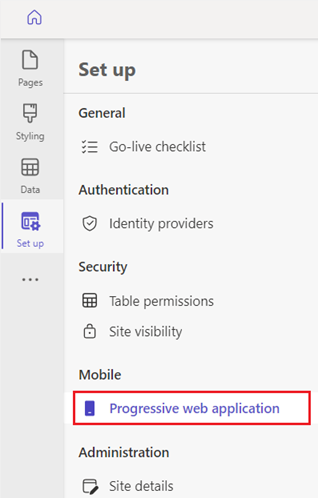
No estúdio de design, selecione a área de trabalho Configurar e, em seguida, selecione Aplicação Web progressiva.

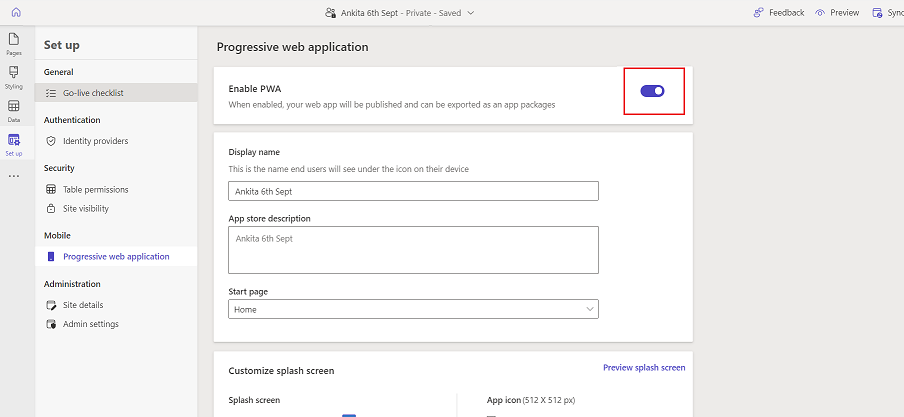
Selecione Ativar PWA.

Atribuir uma marca à aplicação
Pode criar a sua própria aplicação com marca personalizando a sua PWA utilizando as opções de personalização ao alterar o nome da aplicação, página inicial, cor e muito mais.
Nota
Em dispositivos iOS, os ícones para a PWA serão mostrados como miniaturas e o ecrã inicial personalizado não será apresentado.
No estúdio de design, selecione Aplicação Web progressiva.
Atualizar as seguintes definições PWA para o seu site.
Definição Descrição Título O nome da PWA do portal que aparece no dispositivo móvel e na loja de aplicações. Descrição A descrição da PWA que aparece no dispositivo móvel e na loja de aplicações. Página inicial da aplicação A página inicial do site quando é aberto através da PWA. Fundo do ecrã inicial A cor de fundo para o ecrã inicial quando a PWA é carregada. Ícone da aplicação O ícone da aplicação que aparece no dispositivo móvel e na loja de aplicações.
Nota: suporta os formatos .jpg, .jpeg e .png com um tamanho máximo de carregamento de 5 MB. O tamanho do ícone tem de ser 512 × 512 pixéisNota
Dependendo do browser, poderá demorar alguns momentos até que reflita as alterações. Depois de personalizar a PWA, selecione Pré-visualizar para limpar a cache do seu site.
Definir comportamento offline
A PWA oferece suporte para uma experiência de navegação suave quando o dispositivo que está a ser utilizado fica offline ou desligado da internet. Pode escolher as páginas dentro do seu site que ficam disponíveis offline (só de leitura) e uma página de mensagem para o resto das capacidades do portal que não estão ativadas para acesso offline.
Configurar páginas offline para o portal PWA
No estúdio de design, na área de trabalho Configurar, selecione Aplicação web progressiva.
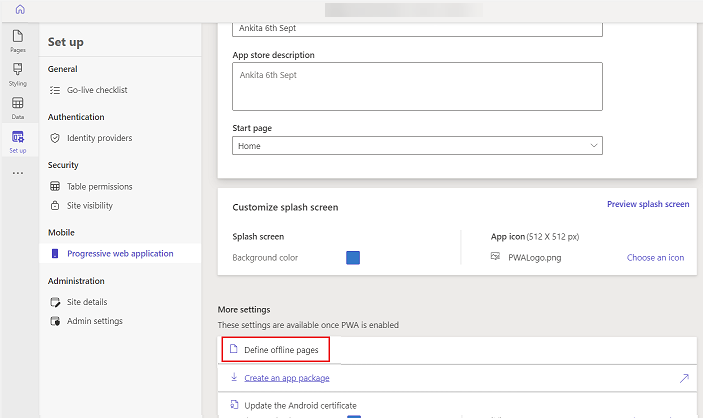
Em Mais definições, selecione Definir páginas offline.

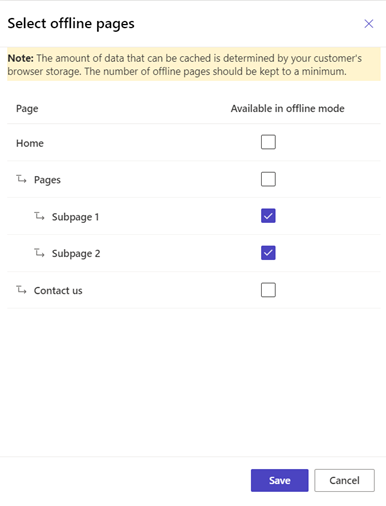
Selecione as páginas que pretende permitir que os utilizadores acedam quando utilizam a PWA offline.

Nota
Ao configurar o acesso offline para páginas PWA, certifique-se de que considera as limitações de armazenamento dos dispositivos do utilizador. Quando o requisito de armazenamento para o acesso PWA offline que excede o armazenamento disponível no dispositivo, todo o portal ficará indisponível para acesso offline. Recomendamos que teste a experiência do utilizador de acesso offline e apenas coloque em cache as páginas que serão mais úteis e importantes para os seus utilizadores. Lembre-se que as páginas offline só podem mostrar informações; as páginas que estão ligadas ao Microsoft Dataverse que contêm formulários para preencher ou executar consultas não funcionarão enquanto estiverem offline.
Configurar uma página de mensagem offline
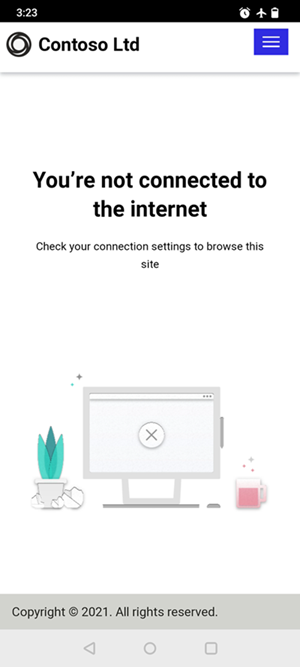
Quando um dispositivo está offline, a página que configura como a página de mensagem offline aparece quando os utilizadores tentam aceder a páginas que não têm o acesso offline ativado.
No estúdio de design, selecione a área de trabalho Páginas.
Selecione Página offline predefinida.
Personalizar a página.
Nota
- Não é possível alterar os campos Título e o URL Parcial ("/default-offline-page") para a página offline. Uma página offline predefinida será mostrada para os utilizadores se a página offline estiver em falta.
- Dependendo do browser, poderá demorar alguns momentos até que reflita as alterações. Depois de personalizar a experiência offline da PWA, selecione Pré-visualizar para limpar a cache do seu site.
Teste o seu site em modo offline
Depois de ativar páginas offline, pode utilizar um dispositivo móvel em modo offline e navegar por diferentes páginas que estão ativadas para acesso offline.
Navegue pelo seu site utilizando um browser no seu dispositivo móvel em modo online.
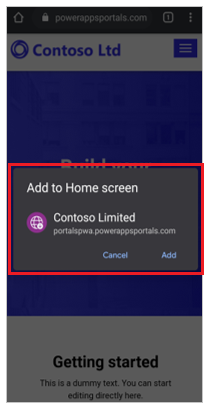
Selecione Adicionar ao ecrã principal ou uma opção semelhante. Por exemplo, num dispositivo Android, a opção pode ser + Adicionar a>Ecrã da aplicação.

Nota
Esta ação transfere páginas de portal que foram ativadas para navegação offline. Isto pode demorar algum tempo, dependendo da largura de banda da rede e do tamanho das páginas selecionadas para navegação offline.
Ativar modo offline no dispositivo móvel.
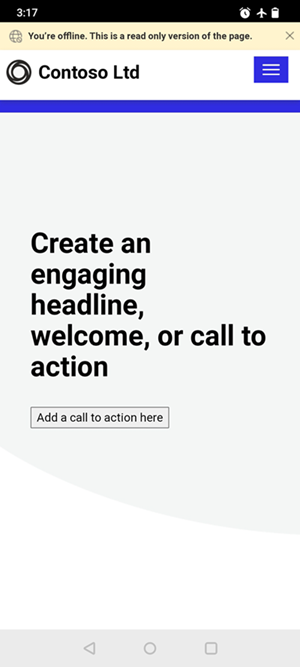
Abra o seu portal a partir do ecrã principal. Vê uma notificação no topo a lembrar-lhe que está a navegar em modo offline. Se selecionar páginas que não estejam ativadas para navegação offline, a mensagem offline aparece.


Distribuir o aplicação
Pode distribuir a aplicação utilizando um browser ou através de um loja de aplicações.
Distribuir a sua aplicação através de um browser
Depois de o seu portal ser ativado como uma PWA, os seus utilizadores podem afixar o site do Power Pages como uma aplicação ao ecrã principal nos seus dispositivos. Esta opção é suportada em todas as plataformas (Android, iOS, Chromebook e Windows), além de todos os fatores de forma (telemóvel, computador e tablet).
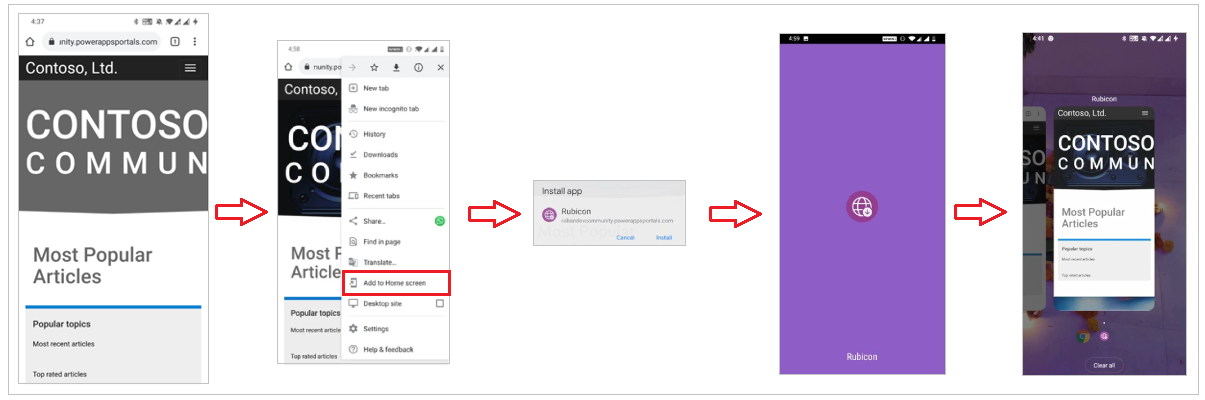
Os gráficos que se seguem ilustram a experiência do utilizador de adicionar o portal ao ecrã principal utilizando o browser que instala o portal como uma PWA.

O Android e o iOS oferecem cada um deles um método diferente para a instalação baseada no browser.
Distribuir a sua aplicação através de uma loja de aplicações
As aplicações Web progressivas também podem ser distribuídas através de lojas de aplicações para Android, iOS e Windows. Esta distribuição é efetuada ao criar um pacote de aplicações e da publicação da aplicação na respetiva loja de aplicações. Para criar os pacotes de aplicações, estabelecemos uma parceria com a PWABuilder, que fornece uma plataforma para gerar pacotes de aplicações para várias lojas de aplicações.
Para criar um pacote de aplicações, aceda à área de trabalho Configurar no estúdio de design. Sob Pacote de aplicações, selecione Criar pacote de aplicações.

Isto leva-o para o site do Construtor de PWA onde pode criar um pacote de aplicações para várias lojas de aplicações. O pacote que cria utilizando o Construtor de PWA contém:
Um pacote de aplicações para a PWA ser utilizada na respetiva loja de aplicações.
Um documento passo a passo sobre a publicação da aplicação.
Para obter mais detalhes, vá ao Hub de recursos de PWA.
Para iOS, PWABuilder fornece suporte para gerar o pacote da loja de aplicações. Para mais informações, consulte pacote para a App Store.
Para Windows, consulte pacote para a Microsoft Store.
Outras considerações para Android
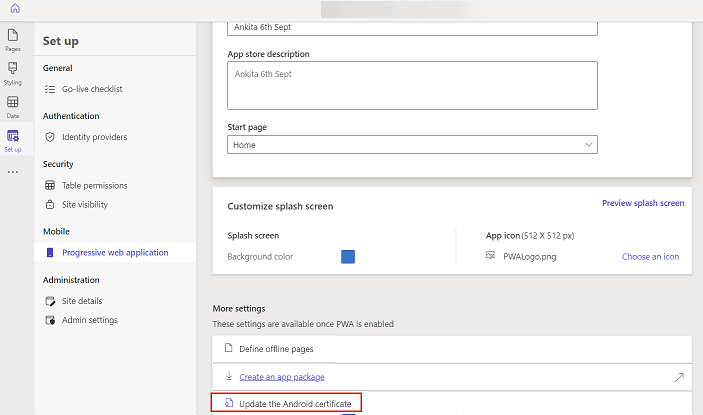
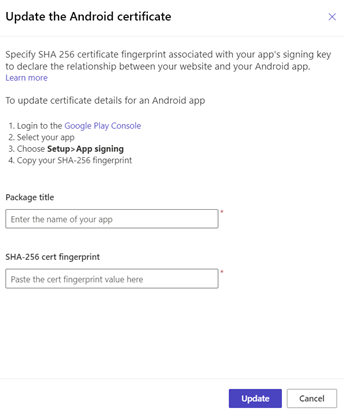
Para a plataforma Android, também pode atualizar o certificado Android com a opção Atualizar o certificado Android.

Atualize o título e a impressão digital do certificado SHA-256 para atualizar o ficheiro de ligações de recursos digitais (assetlinks.json) que comprove que é o proprietário da sua PWA.

Consulte também
Descrição geral de sites como aplicações web progressivas
Descrição geral de Aplicações Web Progressivas (PWA)
Criar e distribuir uma aplicação Web progressiva (vídeo)