Dicas de desempenho para criar visuais personalizados de qualidade do Power BI
Este artigo aborda técnicas sobre como um desenvolvedor pode alcançar alto desempenho ao renderizar seus visuais personalizados.
Ninguém quer que um visual demore muito tempo a renderizar. Fazer com que o visual seja renderizado o mais rápido possível é fundamental ao escrever o código.
Nota
À medida que continuamos a melhorar e aprimorar a plataforma, novas versões da API estão constantemente sendo lançadas. Para tirar o máximo partido da plataforma e do conjunto de funcionalidades dos elementos visuais do Power BI, recomendamos que se mantenha atualizado com a versão mais recente. Para saber qual versão você está usando, verifique a apiVersion no arquivo pbiviz.json .
Aqui estão algumas recomendações para alcançar o desempenho ideal para o seu visual personalizado.
Reduza o tamanho do plugin
Um tamanho menor de plug-in visual personalizado resulta em:
- Tempo de download mais rápido
- Instalação mais rápida sempre que o visual é executado
Esses recursos de terceiros podem ajudá-lo a diminuir o tamanho do plugin, encontrando maneiras de remover o código não utilizado ou a agitação e divisão de código.
Verifique o tempo de renderização do visual
Meça o tempo de renderização do seu visual em várias situações para ver quais, se houver, partes do script precisam de otimização.
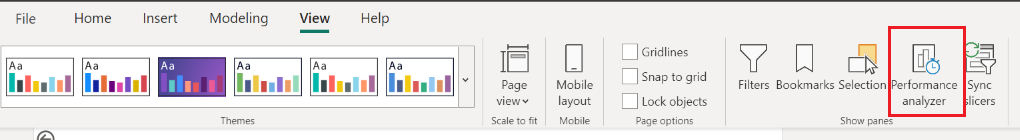
Analisador de desempenho do Power BI Desktop

Use o analisador de desempenho do Power BI Desktop (View>Performance Analyzer) para verificar como seu visual é renderizado nos seguintes casos:
- Primeira renderização do visual
- Milhares de pontos de dados
- Um único ponto/medida de dados (para determinar a sobrecarga de renderização visual)
- Filtragem
- Fatiamento
- Redimensionamento (pode não funcionar no analisador de desempenho)
Se possível, compare essas medidas com as de um visual de núcleo semelhante para ver se há peças que podem ser otimizadas.
Usar a API de temporização do usuário
Use a API User Timing para medir o desempenho JavaScript do seu aplicativo. Essa API também pode ajudá-lo a decidir quais partes do script precisam de otimização.
Para obter mais informações, consulte Usando a API de temporização do usuário.
Outras maneiras de testar seu visual personalizado
Instrumentação de código - Use as seguintes ferramentas de console para coletar dados sobre o desempenho do seu visual personalizado (observe que essas ferramentas são vinculadas a ferramentas externas de terceiros):
As seguintes ferramentas de desenvolvedor da Web também podem ajudar a medir o desempenho do seu visual, mas lembre-se de que elas também traçam o perfil do Power BI:
Depois de determinar quais partes do seu visual precisam de otimização, confira estas dicas.
Atualizar mensagens
Quando você atualiza o visual:
- Não rerenderize todo o visual se apenas alguns elementos tiverem sido alterados. Renderize apenas os elementos necessários.
- Armazene a visualização de dados passada na atualização. Renderize apenas os pontos de dados diferentes da exibição de dados anterior. Se eles não foram alterados, não há necessidade de rerenderizá-los.
- O redimensionamento geralmente é feito automaticamente pelo navegador e não requer uma atualização do visual.
Armazenar nós DOM em cache
Quando um nó ou lista de nós é recuperado do DOM, pense se você pode reutilizá-los em cálculos posteriores (às vezes até mesmo na próxima iteração de loop). Contanto que você não precise adicionar ou excluir mais nós na área relevante, armazená-los em cache pode melhorar a eficiência geral do aplicativo.
Para garantir que seu código seja rápido e não deixe o navegador lento, mantenha o acesso ao DOM no mínimo.
Por exemplo:
Em vez de:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Experimente:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Evite a manipulação de DOM
Limite ao máximo as manipulações DOM. Insira operações como prepend(), append()e after() são demoradas e só devem ser usadas quando necessário.
Por exemplo:
Em vez de:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Experimente:
Torne o exemplo acima mais rápido usando html() e construindo a lista de antemão:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Reconsidere o JQuery
Limite as estruturas JS e use JS nativo sempre que possível para aumentar a largura de banda disponível e reduzir a sobrecarga de processamento. Fazer isso também pode diminuir os problemas de compatibilidade com navegadores mais antigos.
Para obter mais informações, consulte youmightnotneedjquery.com para obter exemplos alternativos showde funções como JQuery, hide, addClass, e muito mais.
Animação
Opções de animação
Para o uso repetido de animações, considere usar Canvas ou WebGL em vez de SVG. Ao contrário do SVG, com essas opções, o desempenho é determinado pelo tamanho e não pelo conteúdo.
Leia mais sobre as diferenças entre SVG e Canvas: Como escolher.
Dicas de desempenho do Canvas
Confira os seguintes sites de terceiros para obter dicas sobre como melhorar o desempenho do canvas.
Por exemplo, saiba como evitar alterações desnecessárias no estado da tela renderizando por cor em vez de posição.
Funções de animação
Use requestAnimationFrame para atualizar suas animações na tela, para que suas funções de animação sejam chamadas antes que o navegador chame outra repintura.
Loops de animação
O loop de animação redesenha elementos inalterados?
Em caso afirmativo, perde tempo desenhando elementos que não mudam de quadro para quadro.
Solução: atualize os quadros seletivamente.
Quando você está animando visualizações estáticas, é tentador agrupar todo o código de desenho em uma função de atualização e chamá-lo repetidamente com novos dados para cada iteração do loop de animação.
Em vez disso, considere usar um método de construtor visual para desenhar tudo estático. Em seguida, a função de atualização só precisa desenhar elementos de visualização que mudam.
Gorjeta
Loops de animação ineficientes são frequentemente encontrados em eixos e legendas.
Problemas comuns
- Cálculo do tamanho do texto: quando houver muitos pontos de dados, não perca tempo calculando o tamanho do texto para cada ponto. Calcule alguns pontos e, em seguida, estime.
- Se alguns elementos do visual não forem vistos na tela, não há necessidade de renderizá-los.
Conteúdos relacionados
Guia de otimização para o Power BI
Mais perguntas? Pergunte à Comunidade do Power BI.