Obter mais dados do Power BI
A API fetchMoreData permite carregar blocos de dados de tamanhos diferentes como forma de permitir que os visuais do Power BI ignorem o limite rígido de uma exibição de dados de linha de 30K. Além da abordagem original de agregar todos os blocos solicitados, a API agora também suporta o carregamento incremental de blocos de dados.
Você pode configurar o número de linhas a serem buscadas com antecedência ou pode usar dataReductionCustomization para permitir que o autor do relatório defina o tamanho do bloco dinamicamente.
Nota
A fetchMoreData API está disponível na versão 3.4 e superior.
A API dinâmica dataReductionCustomization está disponível na versão 5.2 e superior.
Para saber qual versão você está usando, verifique a apiVersion no arquivo pbiviz.json .
Habilitar uma busca segmentada de modelos semânticos grandes
Defina um tamanho de janela para dataReductionAlgorithm o arquivo de capabilities.json do visual para o arquivo .dataViewMapping O count determina o tamanho da janela, que limita o número de novas linhas de dados que você pode acrescentar ao dataview em cada atualização.
Por exemplo, adicione o seguinte código no arquivo capabilities.json para acrescentar 100 linhas de dados de cada vez:
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"window": {
"count": 100
}
}
}
}
]
Novos segmentos são anexados ao existente dataview e fornecidos ao visual como uma update chamada.
Usando fetchMoreData no visual do Power BI
No Power BI, você pode fetchMoreData de duas maneiras:
- Modo de agregação de segmentos
- modo de atualizações incrementais
Modo de agregação de segmentos (padrão)
Com o modo de agregação de segmentos, a visualização de dados fornecida ao visual contém os dados acumulados de todos os arquivos .fetchMoreData requests Portanto, o tamanho da visualização de dados cresce a cada atualização de acordo com o tamanho da janela. Por exemplo, se um total de 100.000 linhas for esperado e o tamanho da janela for definido como 10.000, a primeira exibição de dados de atualização deverá incluir 10.000 linhas, a segunda exibição de dados de atualização deverá incluir 20.000 linhas e assim por diante.
Selecione o modo de agregação de segmentos chamando fetchMoreData com aggregateSegments = true.
Você pode determinar se os dados existem verificando a existência de dataView.metadata.segment:
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
Você também pode verificar se a atualização é a primeira atualização ou uma atualização subsequente verificando options.operationKind. No código a seguir, VisualDataChangeOperationKind.Create refere-se ao primeiro segmento e VisualDataChangeOperationKind.Append refere-se aos segmentos subsequentes.
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Append) {
}
// complete update implementation
}
Você também pode invocar o fetchMoreData método de um manipulador de eventos da interface do usuário:
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(true);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
Como resposta à chamada do método, o this.host.fetchMoreData Power BI chama o update método do visual com um novo segmento de dados.
Nota
Para evitar restrições de memória do cliente, o Power BI limita o total de dados buscados a 100 MB. Quando esse limite é atingido, fetchMoreData() retorna false.
Modo de atualizações incrementais
Com o modo de atualizações incrementais, a exibição de dados fornecida ao visual contém apenas o próximo conjunto de dados incrementais. O tamanho da exibição de dados é igual ao tamanho da janela definida (ou menor, se o último bit de dados for menor do que o tamanho da janela). Por exemplo, se um total de 101.000 linhas for esperado e o tamanho da janela estiver definido como 10.000, o visual obterá 10 atualizações com um tamanho de exibição de dados de 10.000 e uma atualização com uma exibição de dados de tamanho 1.000.
O modo de atualizações incrementais é selecionado chamando fetchMoreData com aggregateSegments = false.
Você pode determinar se os dados existem verificando a existência de dataView.metadata.segment:
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
Você também pode verificar se a atualização é a primeira atualização ou uma atualização subsequente verificando options.operationKind. No código a seguir, VisualDataChangeOperationKind.Create refere-se ao primeiro segmento, e VisualDataChangeOperationKind.Segment refere-se aos segmentos subsequentes.
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Segment) {
}
// skip overlapping rows
const rowOffset = (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1;
// Process incoming data
for (var i = rowOffset; i < dataView.table.rows.length; i++) {
var val = <number>(dataView.table.rows[i][0]); // Pick first column
}
// complete update implementation
}
Você também pode invocar o fetchMoreData método de um manipulador de eventos da interface do usuário:
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(false);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
Como resposta à chamada do método, o this.host.fetchMoreData Power BI chama o update método do visual com um novo segmento de dados.
Nota
Embora os dados nas diferentes atualizações das visualizações de dados sejam principalmente exclusivos, há alguma sobreposição entre as exibições de dados consecutivas.
Para mapeamento de tabela e dados categóricos, pode-se esperar que as primeiras N linhas de exibição de dados contenham dados copiados da exibição de dados anterior.
N pode ser determinado por: (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1
O visual mantém a exibição de dados passada para ele para que ele possa acessar os dados sem comunicações extras com o Power BI.
Redução de dados personalizada
Como o desenvolvedor nem sempre pode saber com antecedência que tipo de dados o visual exibirá, convém permitir que o autor do relatório defina o tamanho do bloco de dados dinamicamente. Na API versão 5.2, você pode permitir que o autor do relatório defina o tamanho dos blocos de dados que são buscados cada vez.
Para permitir que o autor do relatório defina a contagem, primeiro defina um objeto do painel de propriedades chamado dataReductionCustomization no arquivo capabilities.json:
"objects": {
"dataReductionCustomization": {
"displayName": "Data Reduction",
"properties": {
"rowCount": {
"type": {
"numeric": true
},
"displayName": "Row Reduction",
"description": "Show Reduction for all row groups",
"suppressFormatPainterCopy": true
},
"columnCount": {
"type": {
"numeric": true
},
"displayName": "Column Reduction",
"description": "Show Reduction for all column groups",
"suppressFormatPainterCopy": true
}
}
}
},
Em seguida, após o dataViewMappings, defina os valores padrão para dataReductionCustomization.
"dataReductionCustomization": {
"matrix": {
"rowCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "rowCount"
},
"defaultValue": "100"
},
"columnCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "columnCount"
},
"defaultValue": "10"
}
}
}
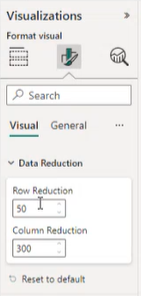
As informações de redução de dados aparecem em visual no painel de formato.

Considerações e limitações
O tamanho da janela é limitado a um intervalo de 2-30.000.
A contagem total de linhas da visualização de dados é limitada a 1.048.576 linhas.
O tamanho da memória de visualização de dados é limitado a 100 MB no modo de agregação de segmentos.