Controlo dinâmico da broca
Nota
Este recurso está disponível na API versão 5.7.0.
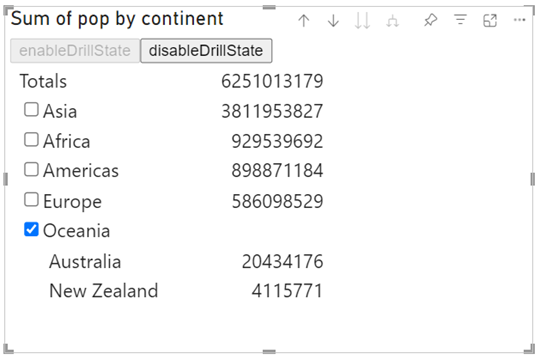
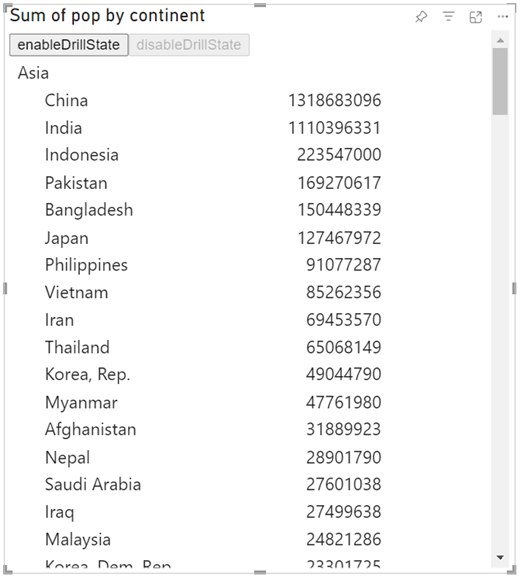
O recurso de controle dinâmico de perfuração permite que o visual habilite ou desabilite o recurso de perfuração dinamicamente usando uma chamada de API. Quando o recurso drill está habilitado, todas as funcionalidades de drilldown e recursos de expandir/recolher estão disponíveis, incluindo chamadas de API, comandos de menu de contexto, botões de drill de cabeçalho e suporte para dados de hierarquia. Quando desativadas, essas funcionalidades não estão disponíveis.
As imagens a seguir mostram um exemplo de um visual com o recurso de controle dinâmico de perfuração ativado e desativado:
O recurso de controle dinâmico de perfuração inclui os seguintes elementos de API:
A
isDrillDisabledbandeira noDataRolesInfo:export interface DataRolesInfo { //… isDrillDisabled?: boolean; // ----- NEW ----- }O
setCanDrillmétodo naIVisualHostinterface:export interface IVisualHost extends extensibility.IVisualHost { //… setCanDrill: (drillAllowed: boolean) => void; // ----- NEW ----- }
Para identificar se o drill está desativado, use a isDrillDisabled propriedade no método update:
private update(options: VisualUpdateOptions) {
//…
const isDrillDisabled = options.dataViews[0].metadata.dataRoles.isDrillDisabled;
//…
}
Em seguida, use a chamada de API para habilitar ou desabilitar o drill, conforme necessário:
Para permitir:
this.host.setCanDrill(true /* drillAllowed */);Para desativar:
this.host.setCanDrill(false /* drillAllowed */);
Requisitos de controle dinâmico de perfuração
A perfuração é habilitada por padrão, mas o recurso de controle dinâmico de perfuração permite que o visual habilite ou desabilite a perfuração usando uma chamada de API.
Um visual com o recurso de controle de perfuração dinâmico, tem o seguinte código no arquivo capabilities.json :
Com a broca desativada por padrão:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": { "disabledByDefault": true } },Com a broca ativada por padrão:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": {} },
A canDisableDrill propriedade indica que o visual suporta esse recurso. Sem essa propriedade, a chamada de API não é respeitada.
A disabledByDefault propriedade indica se o recurso de drill deve ou não ser desabilitado por padrão.
Nota
A disabledByDefault propriedade entra em vigor quando você executa uma das seguintes ações:
- Adicionar um novo visual à tela
- Converta um visual de um que não suporta esse recurso.
Por exemplo, se você converter um sourceVisual em targetVisual, a propriedade targetVisual disabledByDefault será considerada somente se sourceVisual não oferecer suporte a esse recurso. Se sourceVisual oferecer suporte a esse recurso, o targetVisual manterá o estado do sourceVisual e não o padrão.
Adicionando suporte de detalhamento a uma nova versão de um visual existente
O uso do recurso de detalhamento representa uma mudança de rutura. Portanto, para a transição mais suave, recomendamos que você use um novo GUID visual para a nova versão.
Se, no entanto, você quiser manter o mesmo GUID, tenha em mente os seguintes pontos:
Quando você migra de uma versão não perfurável para uma nova versão perfurável, alguns dados podem não ser fornecidos no
dataViewdevido ao suporte de dados hierárquicos introduzido como parte do recurso de perfuração. O recurso de controle dinâmico de perfuração não oferece suporte automático para esse problema, mas pode ser usado para gerenciar o processo de migração.Para a automigração do visual, o visual deve executar as seguintes ações:
Identifique a primeira vez que a nova versão é carregada em vez da versão mais antiga e aplique a
persistPropertiesAPI.Desative o drill para receber todos os dados, usando a
setCanDrillAPI.
O exemplo a seguir mostra como migrar automaticamente um visual mais antigo para um que usa controle de perfuração dinâmico:
Adicione o seguinte objeto ao arquivo capabilities.json:
"DrillMigration": { "displayName": "Drill Migration", "properties": { "isMigrated": { "displayName": "Is Drill Migrated", "type": { "bool": true } } } },Adicione o seguinte ao arquivo visual.ts :
export class Visual implements IVisual { //... private isCalledToDisableDrillInMigrationScenario = false; private drillMigration = { disabledByDefault: true }; constructor(options: VisualConstructorOptions) { //... this.host = options.host; //... } private update(options: VisualUpdateOptions) { this.handleSelfDrillMigration(options); //... } private handleSelfDrillMigration(options: VisualUpdateOptions): void { if (options && options.dataViews && options.dataViews[0] && options.dataViews[0].metadata) { const metadata = options.dataViews[0].metadata; if (metadata && metadata.dataRoles) { const isDrillDisabled = metadata.dataRoles.isDrillDisabled; if (isDrillDisabled === undefined) { return; } // Continue in case the visual is already migrated if (!metadata.objects?.DrillMigration?.isMigrated) { // Persist the isMigrated property when the drill has the correct state if (this.drillMigration.disabledByDefault === isDrillDisabled) { this.persistMigrationProperty(); } else if (!this.isCalledToDisableDrillInMigrationScenario) { // Use the API call only once this.host.setCanDrill(!this.drillMigration.disabledByDefault); this.isCalledToDisableDrillInMigrationScenario = true; } } } } } private persistMigrationProperty(): void { let property = { merge: [{ objectName: "DrillMigration", properties: { isMigrated: true }, selector: null }] }; this.host.persistProperties(property); } }
Na primeira vez que o visual é aberto após a adição desse código, a variável DrillMigration é definida como true e o visual é aberto no estado padrão.
Considerações e limitações
O estado da broca não é salvo após a desativação da perfuração. Se você reativar a broca depois de desativá-la, somente o primeiro nível será exibido, independentemente do que foi exibido antes de ser desativado.
O estado expandir/recolher não é salvo após a desativação da perfuração. Todas as linhas são recolhidas assim que a broca é reativada.
A chamada de API não é suportada para painéis.
Condições de mapeamento da exibição de dados: use
"max": 1para todas as condições da função perfurável para limitar o visual a mostrar apenas um campo quando a perfuração estiver desativada. Por exemplo:Para visualização de dados categóricos:
"conditions": [ { "category": { "min": 1 }, "measure": { "max": 1 }} ]Para visualização de dados de matriz:
"conditions": [ { "Rows": { "max": 0 }, "Columns": { "max": 0 }, "Value": { "min": 1 } }, { "Rows": { "min": 1 }, "Columns": { "min": 0 }, "Value": { "min": 0 } }, { "Rows": { "min": 0 }, "Columns": { "min": 1 }, "Value": { "min": 0 } }, ]