Utilizar controlos de Fluent UI
Criar aplicações que fiquem ótimas em Microsoft Teams será mais fácil com os nossos novos componentes. Construir no quadro Fluent UI, os novos componentes ficarão ótimos com estilos de Equipas e ajustar-se-ão automaticamente ao tema padrão das Equipas. Os novos comandos são Botão, Caixa de verificação, Caixa de combinação, Seletor de data, Etiqueta, Grupo de botões de opção, Classificação, Deslize, Caixa de texto e Alternar.
Vamos dar uma vista de olhos a cada controlo de Fluent UI e às suas propriedades mais úteis. Para obter uma lista completa de controlos e propriedades em Power Apps, vá a Controlos e propriedades em Power Apps.
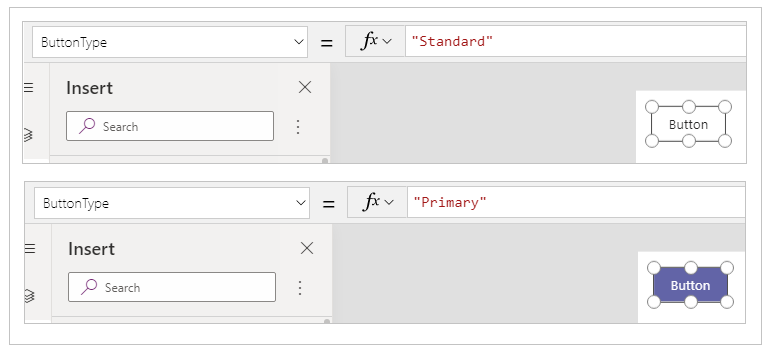
Botão
Um controlo que o utilizador pode selecionar para interagir com a aplicação.

Descrição
Configure a propriedade OnSelect de um controlo de Botão para executar uma ou mais fórmulas quando o utilizador selecionar o controlo.
Propriedades principais
ButtonType – O estilo de botão a mostrar, Standard ou Primário. Valor predefinido: Standard.
OnSelect – como a aplicação responde quando o utilizador seleciona um controlo.
Texto – o texto que aparece num controlo ou que o utilizador introduz num controlo.
Caixa verif.
Um controlo que o utilizador pode selecionar ou limpar para definir o respetivo valor como verdadeiro ou falso.

Descrição
O utilizador pode especificar um valor Booleano ao utilizar este controlo familiar, que é muito utilizado na interface do utilizador.
Propriedades principais
Lado da caixa – O lado do controlo no qual é apresentada a caixa de verificação.
Etiqueta – Texto que aparece num controlo.
Verificado – Indica se o controlo fornecido foi verificado ou não.
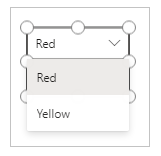
Caixa de combinação
Um controlo que permite aos utilizadores efetuar as seleções a partir de escolhas fornecidas. Suporta a pesquisa e seleções múltiplas.

Descrição
Um controlo de Caixa de combinação permite que um utilizador pesquise os itens a selecionar.
O modo de seleção única ou múltipla é configurado através da propriedade SelectMultiple.
Propriedades principais
Itens – a origem de dados a partir dos quais podem ser feitas as seleções.
DefaultSelectedItems – Os itens que são inicialmente selecionados antes de o utilizador interagir com o controlo.
SelectMultiple – se o utilizador pode selecionar um item único ou vários itens.
IsSearchable – se o utilizador pode procurar itens antes de selecionar.
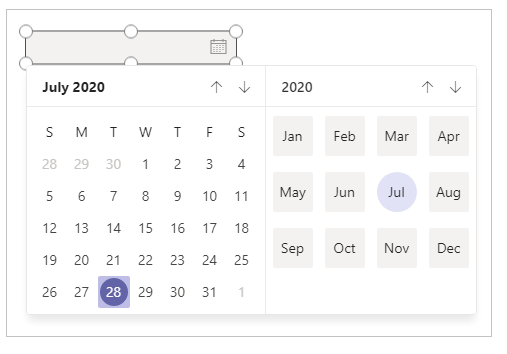
Seletor de datas
Um controlo que o utilizador pode selecionar para especificar uma data.

Descrição
Se adicionar um controlo Seletor de Datas em vez de um controlo Introdução de texto, pode ajudar a garantir que o utilizador especifique uma data no formato correto.
Propriedades principais
Valor – A data atualmente selecionada num controlo de data. Esta data é representada na hora local.
Etiqueta
Uma caixa que mostra os dados, como o texto, números, datas ou a moeda.

Descrição
Uma etiqueta mostra os dados que especificar como uma cadeia literal de texto ou como uma fórmula que é calculada como uma cadeia de texto. Frequentemente, as etiquetas aparecem fora de qualquer outro controlo (por exemplo, uma faixa que identifica um ecrã), como uma etiqueta que identifica outro controlo (como um controlo de classificação ou áudio), ou numa galeria para mostrar um tipo específico de informações sobre um item.
Propriedades principais
Cor – a cor do texto num controlo.
Tipo de letra – o nome da família dos tipos de letra em que o texto aparece.
Texto – O texto que aparece num controlo.
Grupo de opções
Um controlo de entrada que mostra múltiplas opções, e os utilizadores só podem selecionar uma opção de cada vez.

Descrição
Um controlo Grupo de botões de opção é um controlo de entrada HTML padrão que é melhor utilizado com apenas algumas opções mutuamente exclusivas.
Propriedades principais
Itens – a origem de dados que aparece num controlo, como uma galeria, uma lista ou um gráfico.
Selecionado – o registo de dados que representa o item selecionado.
Classificação
Um controlo com o qual os utilizadores podem indicar um valor desde 0 mediante um número máximo especificado por si.

Descrição
Neste controlo, o utilizador pode indicar, por exemplo, o quanto gostou de algo, ao selecionar um determinado número de estrelas.
Propriedades principais
Valor – O valor inicial de um controlo antes de ser alterado pelo utilizador.
Max – o valor máximo com que o utilizador pode definir um controlo de deslize ou uma classificação.
Controlo de deslize
Um controlo com o qual o utilizador pode especificar um valor, arrastando um identificador.

Descrição
O utilizador pode indicar um valor, entre um valor mínimo e máximo que especificar, arrastando o identificador de um controlo de deslize para a esquerda ou para a direita ou para cima e para baixo, consoante a direção escolhida por si.
Propriedades principais
Max – o valor máximo com que o utilizador pode definir um controlo de deslize ou uma classificação.
Min – o valor mínimo para o qual o utilizador pode definir um controlo de deslize.
Valor – O valor de um controlo de introdução.
Esquema – Se um controlo é apresentado horizontal ou verticalmente.
Mostrar valor – Se um controlo deve mostrar o valor.
Caixa de texto
Uma caixa na qual o utilizador pode introduzir texto, números e outros dados.

Descrição
O utilizador pode especificar dados escrevendo num controlo de Introdução de texto. Dependendo de como configurar a aplicação, esses dados poderão ser adicionados a uma origem de dados, utilizados para calcular um valor temporário ou incorporados de outro modo.
Propriedades principais
Tipo de letra – o nome da família dos tipos de letra em que o texto aparece.
Texto – o texto que aparece num controlo ou que o utilizador introduz num controlo.
Ativar/desativar
Um controlo que o utilizador pode ativar ou desativar ao mover a respetiva alça.

Descrição
Um controlo Alternar foi concebido para a interface de utilizador moderna, mas comporta-se da mesma forma que uma caixa de verificação.
Propriedades principais
Verificado – Indica se o controlo fornecido foi verificado ou não.
OffText – O texto do estado off.
OnText – O texto do estado On.
Diferença entre Fluent UI e controlos clássicos
As propriedades dos controlos foram simplificadas para facilitar a utilização. A tabela que se segue enumera diferenças entre os controlos de Fluent UI e os nomes clássicos de propriedade de controlo.
| Tipo de controlo | Clássico | Fluent UI |
|---|---|---|
| Botão | Preenchimento Fundo Índice de tabulação |
Cor de Preenchimento Cor de Fundo Aceita o Foco |
| Caixa verif. | Predefinição Índice de tabulação |
Verificado Aceita o Foco |
| Caixa de combinação | Marcador de Posição de texto de entrada Índice de tabulação |
Texto Aceita o Foco |
| Seletor de datas | SelectedDate Índice de tabulação |
valor Aceita o Foco |
| Rótulo | Tamanho | Tamanho do tipo de Letra |
| Grupo de opções | Índice de tabulação | Aceita o Foco |
| Classificação | Predefinição Índice de tabulação |
valor Aceita o Foco |
| Controlo de deslize | Predefinição Índice de tabulação |
valor Aceita o Foco |
| Caixa de texto | Cor Predefinição Preenchimento Verificação ortográfica Índice de tabulação |
Cor do Texto valor Cor de Fundo Ativar Verificação Ortográfica Aceita o Foco |
| Ativar/desativar | Tamanho Predefinição Índice de tabulação |
Tamanho do tipo de Letra Verificado Aceita o Foco |
Consulte também
Criar aplicações adicionais
Compreender Power Apps Studio
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).