Criar um modelo de página personalizado para compor um feed RSS
Nota
A partir de 12 de outubro de 2022, os portais do Power Apps passam a ser Power Pages. Mais informações: O Microsoft Power Pages está agora em disponibilidade geral (blogue)
Em breve, vamos migrar e unir a documentação dos portais do Power Apps com a documentação do Power Pages.
Neste exemplo, vamos criar um modelo de página personalizado para compor um feed RSS de artigos utilizando a linguagem Liquid e um Modelo de Página de Modelo Web. Mais informações: Armazenar conteúdo de origem através de modelos Web
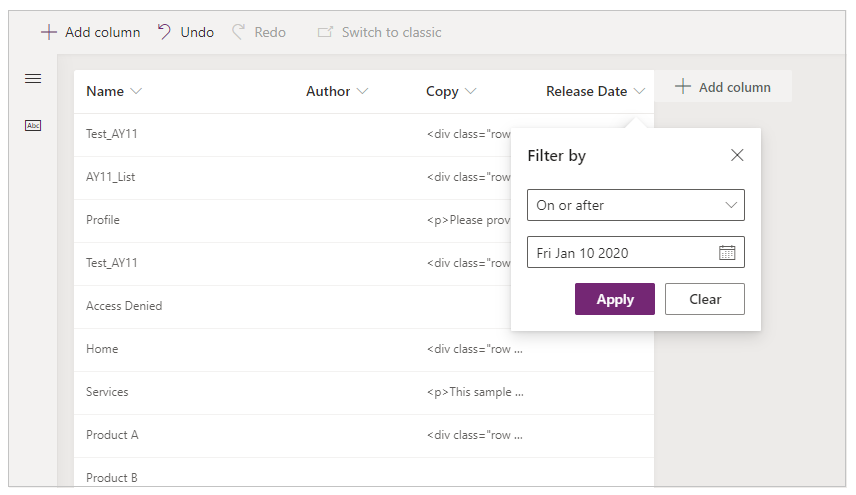
Passo 1: Criar uma nova vista do Power Apps
Primeiro, vamos criar uma nova vista do Power Apps que será utilizada para carregar os dados para o nosso feed. Neste exemplo, será uma vista em Páginas Web e vamos utilizar esta tabela para armazenar os nossos artigos. Podemos utilizar esta vista para configurar ordenação e a filtragem de resultados, e incluir sob a forma de colunas os atributos da tabela que pretendemos que estejam disponíveis no modelo Liquid.

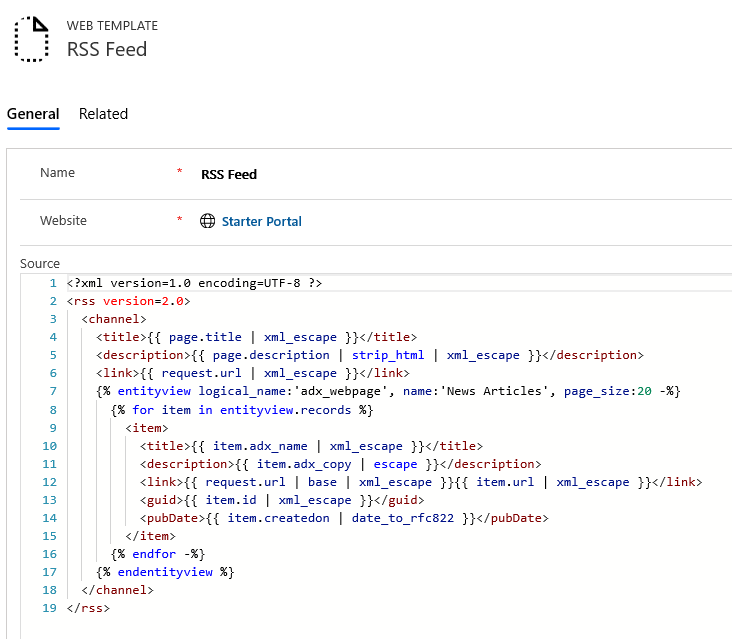
Passo 2: Criar um modelo Web para feed RSS
Neste passo, vamos criar um modelo Web para o nosso feed RSS. Este modelo será aplicado a uma página Web específica no nosso Web site, pelo que vamos utilizar o título e o resumo da página como o título e a descrição do feed. Em seguida, vamos utilizar a etiqueta entityview para carregar a vista Artigos criada recentemente. Mais informações: Etiquetas de entidade do Dataverse. Note que também definimos o campo Tipo de MIME do modelo Web como application/rss+xml. Isto indica o que pode ser o tipo de conteúdo de resposta quando o modelo for composto.

Feed RSS (Modelo Web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
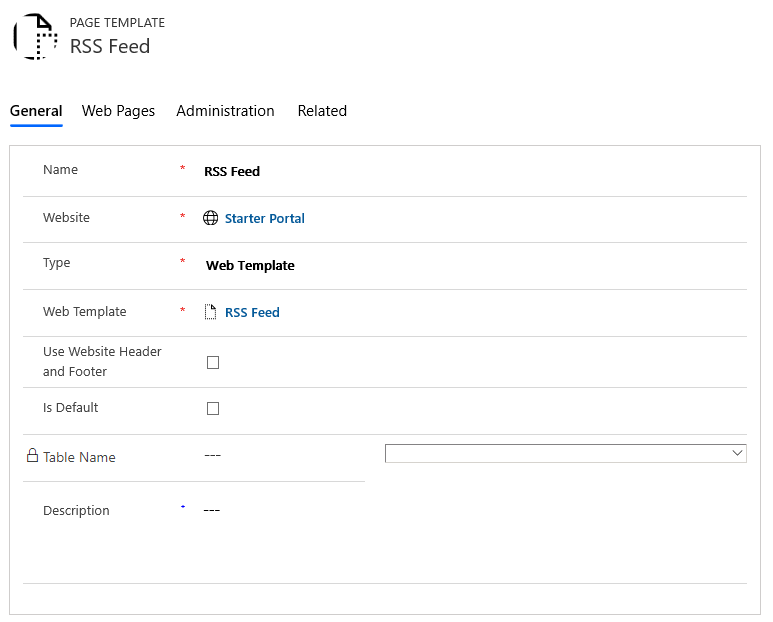
Passo 3: Criar um modelo de página para atribuir o modelo feed RSS
Agora, vamos criar um novo modelo de página, que nos permite atribuir o nosso modelo de feed RSS a qualquer página Web no nosso Web site. Tenha em atenção que desmarcámos Utilizar Cabeçalho e Rodapé de Web Site, porque queremos assumir o controlo da composição da resposta da página completa para o nosso feed.

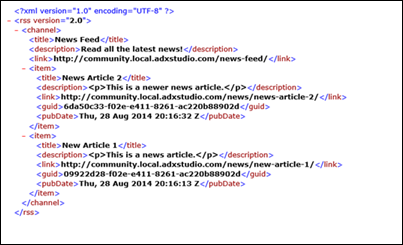
Passo 4: Criar uma página Web para alojar o feed RSS
Agora, tudo o que resta é criar uma nova página Web utilizando o modelo RSS feed para alojar o nosso feed. Quando pedirmos esta nova página Web, receberemos o XML do nosso feed RSS:

Neste exemplo, vimos como podemos combinar as funcionalidades de gestão de conteúdos do Liquid, dos Modelos Web, das vistas do Power Apps e dos portais para criar um feed RSS personalizado. A combinação destas funcionalidades vem acrescentar poderosas capacidades de personalização a qualquer aplicação do portal.
Consulte também
Criar um modelo de página personalizado utilizando o Liquid e um modelo de página de modelo Web
Compor a lista associada à página atual
Compor um cabeçalho de Web site e barra de navegação primária
Compor até três níveis da hierarquia da página utilizando a navegação híbrida
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).