Personalizar conteúdo utilizando fragmentos de conteúdo
Nota
A partir de 12 de outubro de 2022, os portais do Power Apps passam a ser Power Pages. Mais informações: O Microsoft Power Pages está agora em disponibilidade geral (blogue)
Em breve, vamos migrar e unir a documentação dos portais do Power Apps com a documentação do Power Pages.
Os fragmentos de conteúdo são pequenos pedaços de conteúdo editável que podem ser colocados por um programador num modelo de página, permitindo que o conteúdo personalizável povoe facilmente qualquer parte do esquema de uma página. Os controlos de fragmentos, que são responsáveis pela composição do conteúdo dos fragmentos no portal com acesso à Web, são colocados num modelo de página pelos programadores.
Editar fragmentos
Os fragmentos podem ser editados através da aplicação de Gestão de Portais. A principal capacidade dos fragmentos é o facto de poder extrair uma porção do conteúdo (sem ser a cópia da página) e editá-la separadamente, para essencialmente permitir a gestão de conteúdo integral de qualquer conteúdo estático no seu site.
Abra a aplicação Gestão do Portal.
Aceda a Portais > Fragmentos de Conteúdo.
Para criar um novo fragmento, selecione Novo.
Para editar um fragmento existente, faça duplo clique para selecionar um Fragmento de Conteúdo na grelha.
Introduza valores para os campos seguintes:
| Nome | Descrição |
|---|---|
| Nome | O nome pode ser utilizado por um programador para colocar o valor do fragmento num modelo de página no código do portal. |
| Web Site | O Web site associado ao fragmento. |
| Nome a Apres. | Nome a apresentar para o fragmento de conteúdo. |
| Tipo | Tipo de fragmento de conteúdo, Texto ou HTML. |
| Idioma do Fragmento de Conteúdo | Selecione um idioma para o fragmento de conteúdo. Para adicionar mais idiomas, vá para ativar o suporte para vários idiomas. |
| Value | O conteúdo do fragmento a apresentar no portal. Pode introduzir texto simples ou marcação HTML. Também pode utilizar objetos Liquid com valores de marcação de texto ou HTML. |
Utilizar fragmento
Pode utilizar fragmentos para mostrar texto ou HTML. Os fragmentos de conteúdo também podem utilizar objetos Liquid e referenciar outros conteúdos, tais como entidades.
Por exemplo, pode utilizar os passos explicados anteriormente neste artigo para criar/editar um fragmento de conteúdo. Ao editar o fragmento, pode incluir o código de exemplo para um registo. Certifique-se de que substitui o ID do registo de tabela Conta pelo ID correto do seu ambiente. Também pode utilizar outra tabela em vez de Conta.
Depois de criar uma fragmento com texto, HTML ou objetos Liquid mostrados no exemplo acima, pode utilizá-lo numa página do portal.
Para fazer adicionar um fragmento numa página do portal:
Crie um modelo Web e utilize o objeto Liquid de fragmentos para chamar o fragmento que criou.
Crie um modelo de página com o modelo Web criado anteriormente.
Utilize o Studio dos portais para criar uma nova página com o modelo de página criado anteriormente.
Exemplo
O exemplo seguinte utiliza uma base de dados Microsoft Dataverse com dados de exemplo.
Abra a aplicação Gestão do Portal.
Aceda a Portais > Fragmentos de Conteúdo.
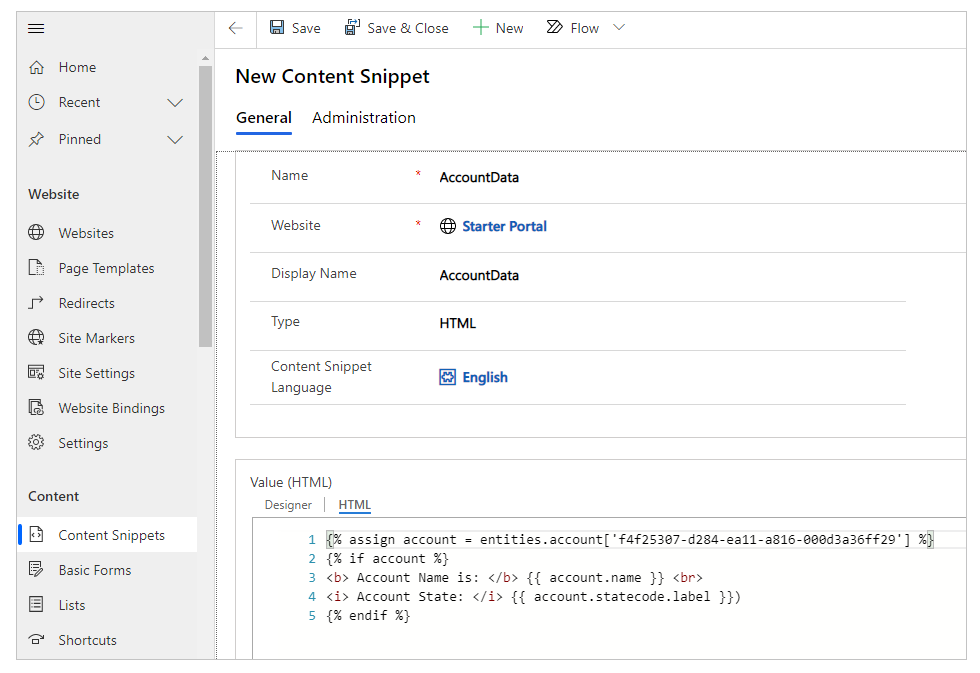
Para criar um novo fragmento, selecione Novo.
Introduza o nome. Por exemplo, AccountData.
Selecione o seu site.
Introduza o Nome a Apresentar. Por exemplo, AccountData.
Selecione o tipo HTML para este exemplo. Também pode selecionar texto.
Selecione um idioma.
Copie e cole o valor de exemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Substitua o GUID do registo por um registo de tabela da conta da sua base de dados do Dataverse.

Guarde o fragmento de conteúdo.
Selecione Modelos Web no painel esquerdo.
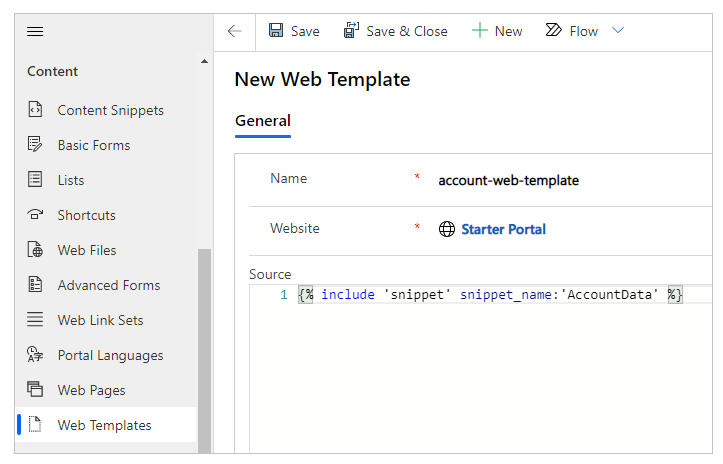
Selecione Novo.
Introduza o nome. Por exemplo, modelo-web-conta.
Selecione o seu site.
Copie e cole o valor de origem:
{% include 'snippet' snippet_name:'AccountData' %}Se for diferente, atualize o valor para snippet_name com o respetivo nome de fragmento.

Selecione Guardar.
Selecione Modelo de Página no painel esquerdo.
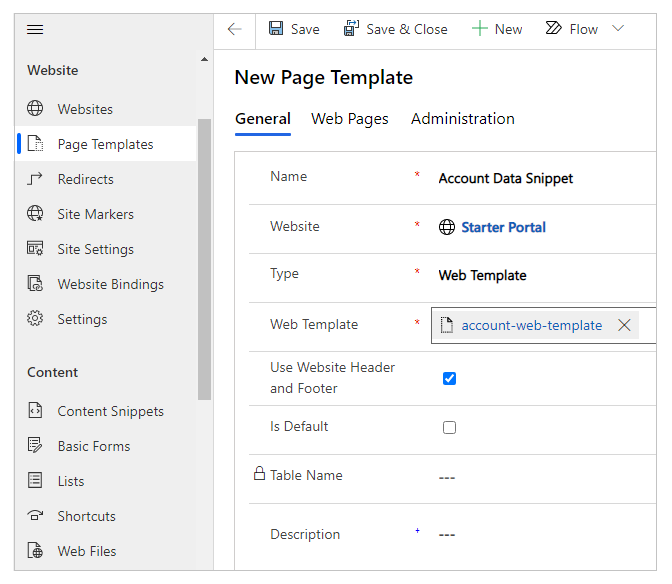
Selecione Novo.
Introduza o nome. Por exemplo, Fragmento de Dados da Conta.
Selecione o seu site.
Selecione Tipo como Modelo Web.
Selecione o modelo Web criado anteriormente. Neste exemplo, é o modelo-web-conta.
Selecione Guardar.

Edite o seu portal.
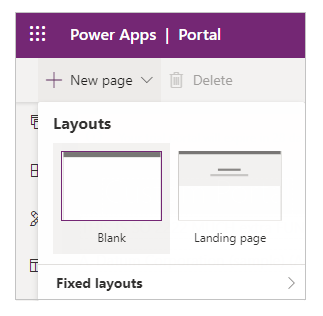
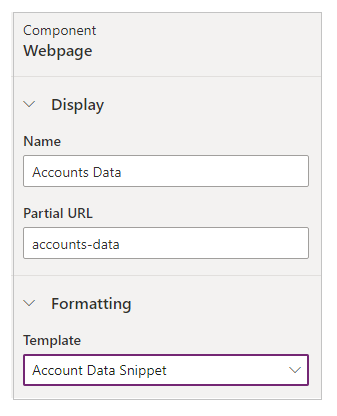
Selecione Novo > página Em Branco.

Introduza o nome para a página. Por exemplo, Dados de Contas.
Introduza o URL Parcial. Por exemplo, dados-contas.
Selecione o Modelo de Página criado anteriormente. Neste exemplo, é o Fragmento de Dados da Conta.

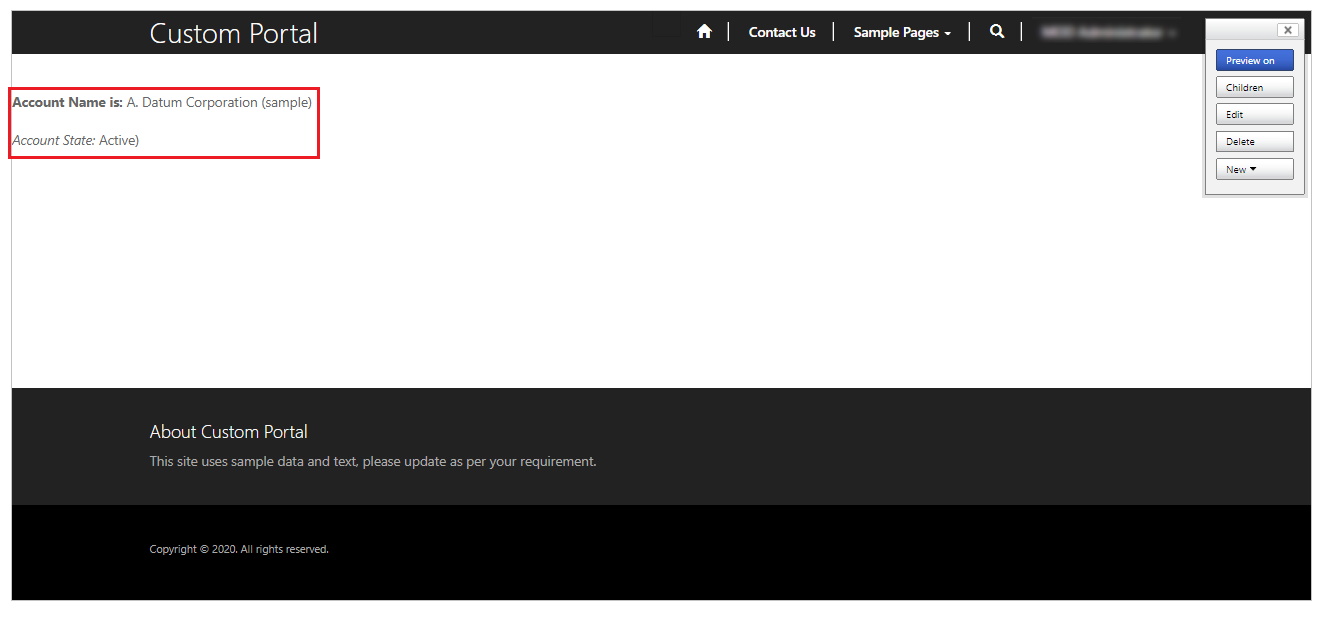
Selecione Navegar no Web site no canto superior direito para ver a página no browser.

Pode seguir os mesmos passos com o fragmento de conteúdo do tipo Texto em vez de HTML, por exemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Substitua o GUID do registo por um registo de tabela da conta da sua base de dados do Dataverse.
Quando navega na página com este fragmento de conteúdo, as informações da tabela são apresentadas utilizando objetos líquidos juntamente com texto em vez de HTML. Da mesma forma, também pode utilizar apenas HTML para apresentar conteúdo sem utilizar objetos Liquid.
Consulte também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).