Utilizar o Monitor em direto para resolver problemas de comportamento de aplicações condicionadas por modelo
O Monitor em direto é uma ferramenta que pode ajudar os criadores de aplicações a depurar e a diagnosticar problemas, o que ajuda a criar aplicações mais rápidas e fiáveis. O Monitor em direto fornece uma vista profunda de como uma aplicação funciona fornecendo um registo de todas as atividades na aplicação à medida que é executada.
Para o ajudar a isolar determinadas caraterísticas de aplicações condicionadas por modelo, pode filtrar por categorias específicas, como formulários ou o controlo do Copilot.
Criar uma sessão do Monitor em direto
Inicie sessão no Power Apps, selecione Soluções no painel de navegação esquerdo, abra a solução que contém a aplicação que pretende monitorizar, selecione-a e, em seguida, selecione Monitorizar em direto na barra de comando.
Na página do Monitor em direto, selecione Reproduzir aplicação condicionada por modelo a partir do menu na barra de comando. Para obter mais informações sobre como criar uma sessão do Monitor em direto, aceda a Utilizar o Monitor em direto para resolver problemas de comportamento da página em aplicações condicionadas por modelo.
Filtrar Monitor em direto para problemas relacionados com formulários
A filtragem em eventos relacionados com formulários de aplicações condicionadas por modelo no Monitor em direto pode fornecer informações sobre tabelas relacionadas, tabelas, controlos e componentes num formulário no Monitor em direto à medida que a sua aplicação é executada.
Há muitas situações em que o Monitor em direto pode ajudar os criadores a entender por que é que um formulário se comporta de uma determinada maneira. Muitos problemas do formulário baseiam-se em regras de negócio, JavaScript, eventos de formulário ou API de cliente que administradores e criadores definiram. O Monitor em direto também pode ajudar a identificar se o problema experimentado está estruturado de origem ou se é devido a uma personalização. Fornece detalhes que podem ajudar a responder às seguintes perguntas:
- Por que é que as filas não aparecem no menu relacionado de uma tabela?
- Por que é que um controlo é desativado/ativado ou visível/oculto
- Por que é que uma linha está num estado só de leitura?
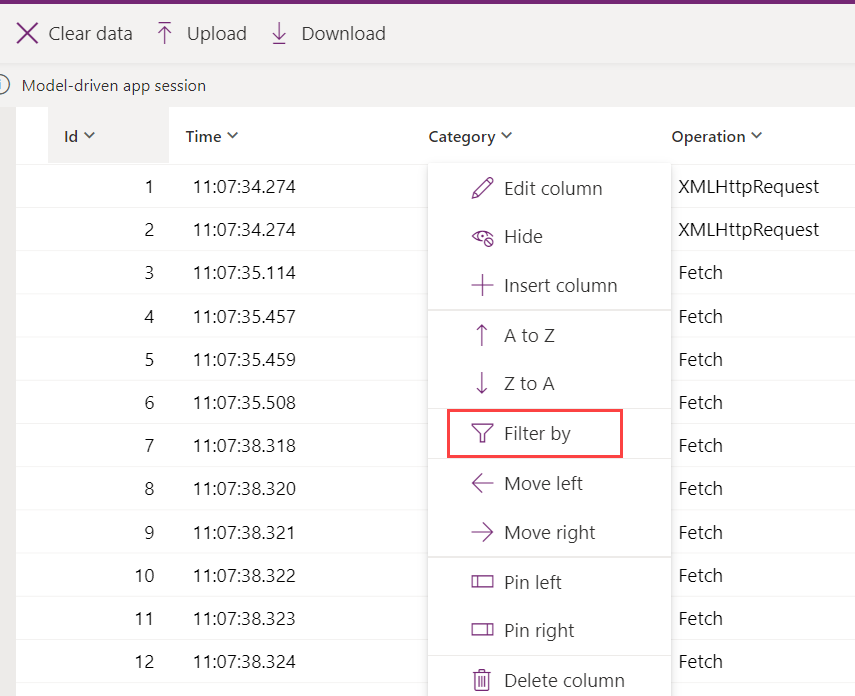
Na janela do browser que executa o Monitor em direto, selecione a coluna Categoria e, em seguida, selecione Filtrar por.

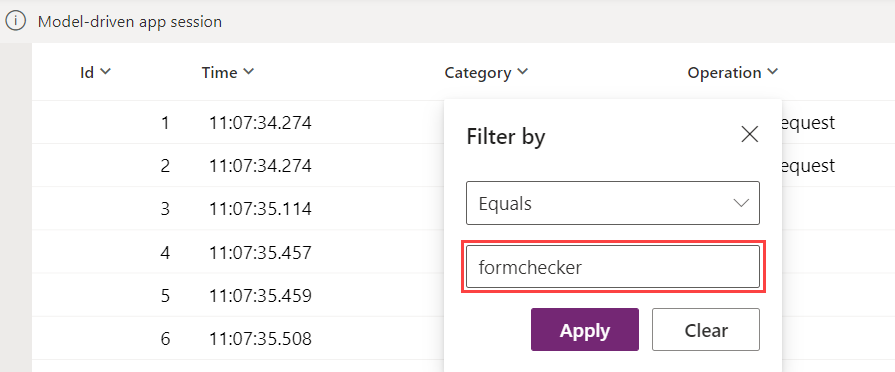
Selecione Igual A ou Contém da lista pendente e, em seguida, introduza
formcheckerna caixa. Selecione Aplicar.
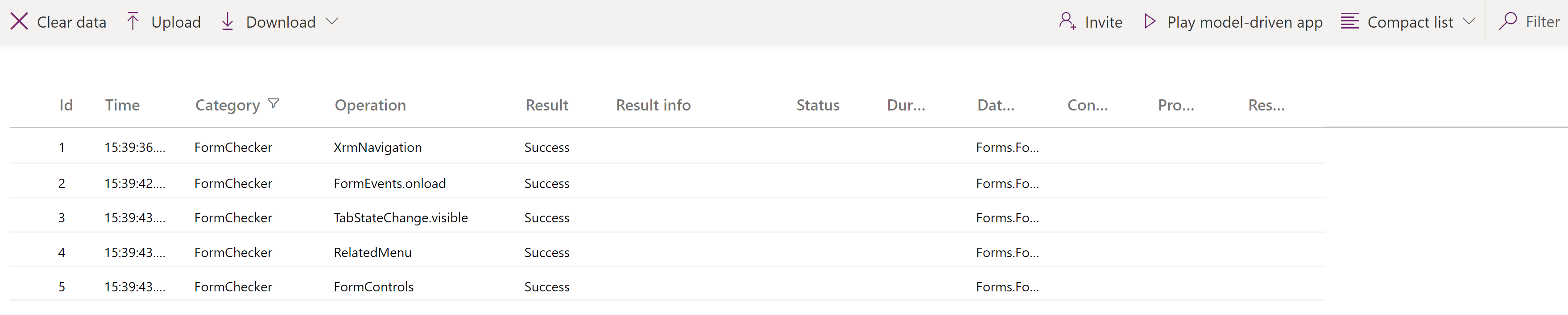
As categorias estão agora filtradas. A coluna Operação pode ser expandida para ver o nome completo dos eventos que são monitorizados selecionando e mantendo o lado direito da coluna selecionado e arrastando para a direita. Enquanto utiliza a aplicação, e abre e utiliza um formulário, o Monitor em direto atualiza a lista de eventos.

Enquanto a aplicação está a ser executada na sessão monitorizada, realize ações na aplicação condicionada por modelo consistente com a utilização normal da aplicação. Por exemplo, abra e altere os dados utilizando um formulário de tabela.
Utilizar o Monitor em direto para compreender o comportamento do formulário
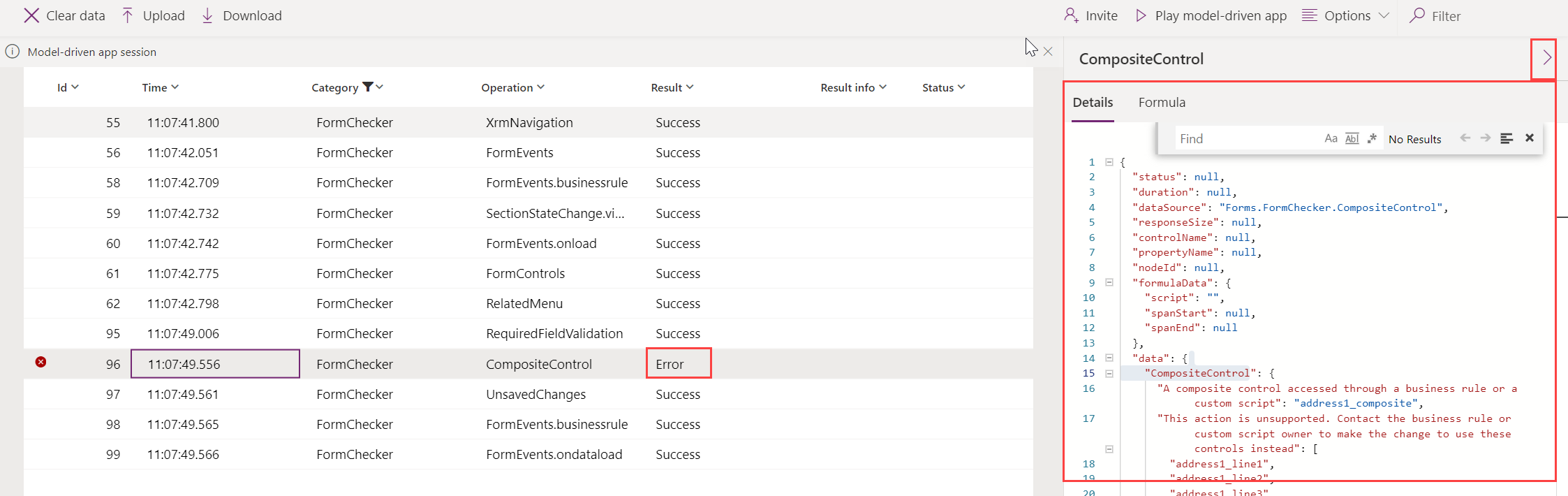
Para cada linha com o Monitor em direto, é possível rever informações detalhadas sobre o evento do formulário. Por exemplo, imagine que tem uma pergunta sobre um erro que ocorre dentro do formulário. Vá para esse formulário na aplicação e selecione o componente de formulário adequado. Em seguida, volte ao browser com o Monitor em direto ativado e reveja os resultados com ou sem filtragem. Neste caso, há um erro no controlo composto. Ao expandir as áreas de Detalhes, pode saber mais sobre o evento em si.

Há muitos tipos de eventos que são monitorizados, incluindo os eventos de formulário padrão, como onload, onsave e onclose.
À medida que continua a utilizar a app que está a ser monitorizada, o Monitor em direto atualiza as informações na lista de eventos. Para formulários, existem muitos cenários diferentes em que pode resolver problemas e encontrar informações adicionais sobre o formulário, controlo ou tabela que está a ser trabalhado.
Áreas e eventos de verificação de formulários
As áreas para a monitorização de formulários incluem o que se segue.
| Área de aplicações | Descrição |
|---|---|
| Estado de controlo | Detalhes sobre o estado da origem visível, ativada e de origem de um controlo quando o formulário é carregado. |
| Menu relacionado | Detalhes sobre o estado dos itens de menu relacionados. Exemplos: Por que motivo não está a ser apresentado um item de menu? De onde vem o item de menu? |
| Alteração do estado do separador/secção/controlo | Detalhes sobre quem (através da pilha de chamadas) causou que um componente de formulário, como um separador, secção ou controlo, alterasse o estado ativado e a visibilidade do componente. |
| Navegação | Detalhes sobre o que está a causar navegação ou diálogos inesperados ao rastrear a pilha de chamadas destes métodos de API cliente Xrm.Navigation: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Personalizações não suportadas | Detalhes sobre o acesso à API cliente não suportada antes de o formulário estar pronto. Exemplos: Aceder a parent.Xrm.Page no iFrame antes que o formulário esteja completamente carregado. Aceder a Xrm.Page num recurso Web de formulário fora dos contextos do processador de formulários usando o window.setTimeout() para chamar periodicamente a API de cliente do formulário. Aceder a Xrm.Page no método updateView() do código de controlo do Power Apps control framework. |
Exemplos dos eventos relacionados com formulários suportados no Monitor em direto incluem:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Filtrar Monitor em direto para problemas relacionados com o controlo do Copilot
- Na janela do browser que executa o Monitor em direto, selecione a coluna Categoria e, em seguida, selecione Filtrar por.
- Selecione Igual A ou Contém da lista pendente e, em seguida, introduza
CopilotEventna caixa. Selecione Aplicar.
Eventos de controlo do Copilot
Os eventos para monitorização de controlo do Copilot incluem o que se segue.
| Nome do evento | Descrição |
|---|---|
| AdaptiveCardActionData | Dados enviados para submeter para cartão adaptável |
| adaptiveCardContent | Conteúdo de adaptiveCard |
| AISummarize | Esta mensagem é registada caso a caraterística de resumo esteja desativada e registe o estado fcb |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | Informa se o acionador automático está ativado |
| ClientActionCalled | Regista o nome da ação do cliente e o payload transmitido nela |
| CopilotResponse | Resposta do copiloto |
| DVCopilotAction | isDVChatEnabled: se o chat dv está ativado para a organização ou não |
| DynamicContextSentToBot | Contexto dinâmico enviado para o bot |
| EnvironmentHostedBotSchemaName | Regista o nome do esquema do bot do ambiente |
| ExecutingAction | A ação do cartão adaptável está a ser executada |
| isSummaryEnabledForEntity | Informa se o resumo está ativado para a entidade |
| queryStructuredDataRequest | Pedido enviado para consultar dados da estrutura |
| queryStructuredDataResponse | Resposta dos dados da estrutura da consulta |
| SessionContextSentToBot | Contexto da sessão enviado para o bot |
| SummarizeResponse | Regista a resposta do resumo |
| UserPrompt | Pedido introduzido pelo utilizador |
Fechar uma sessão de monitorização
Para fechar a sessão de monitorização, feche o separador do browser onde a aplicação monitorizada condicionada por modelo está a ser reproduzida.
Próximos passos
Para obter mais informações sobre como resolver problemas com formulários numa aplicação condicionada por modelo, consulte Resolver problemas de formulários em aplicações condicionadas por modelo.
Obter informações sobre o Monitor em direto como uma ferramenta do Power Apps