Adicionar uma página personalizada à sua aplicação condicionada por modelo
Este artigo orienta-o através da criação e edição de uma página personalizada para uma aplicação condicionada por modelo utilizando o estruturador de aplicações moderno.
Importante
As páginas personalizadas são uma nova funcionalidade com alterações significativas do produto e têm atualmente uma série de limitações conhecidas delineadas em Problemas conhecidos da página personalizada.
Este artigo explica-lhe como abrir aplicações condicionadas por modelo no estruturador de aplicações, que utiliza para adicionar uma página personalizada a uma aplicação condicionada por modelo. Se precisar de criar uma nova aplicação condicionada por modelo, aceda a Criar um aplicação condicionada por modelo com o estruturador de aplicações.
Criar ou editar uma página personalizada
As páginas personalizadas podem ser criadas a partir de dois locais. O primeiro é ao criar uma aplicação condicionada por modelo no estruturador de aplicações moderno. O outro é a partir da área Soluções no Power Apps. As páginas personalizadas podem ser editadas a partir da área Soluções, mas não serão apresentadas nas áreas Home Page ou Aplicações de make.powerapps.com.
Nota
As páginas personalizadas têm de ser criadas a partir de uma solução, seja a partir o estruturador de aplicações moderno e/ou da área Soluções no Power Apps utilizando Nova>Aplicação>Página. A página personalizada é um tipo de aplicação de tela diferente da aplicação de tela normal autónoma.
Criar uma nova página personalizada a partir do estruturador de aplicações moderno
Abra make.powerapps.com
No painel de navegação esquerdo, selecione Soluções. Se o item não estiver no painel lateral, selecione ...Mais e, em seguida, selecione o item pretendido.
Abra a solução que contém a aplicação condicionada por modelo existente.
Selecione a aplicação condicionada por modelo onde pretende adicionar uma página personalizada e, em seguida, selecione Editar na barra de comando.
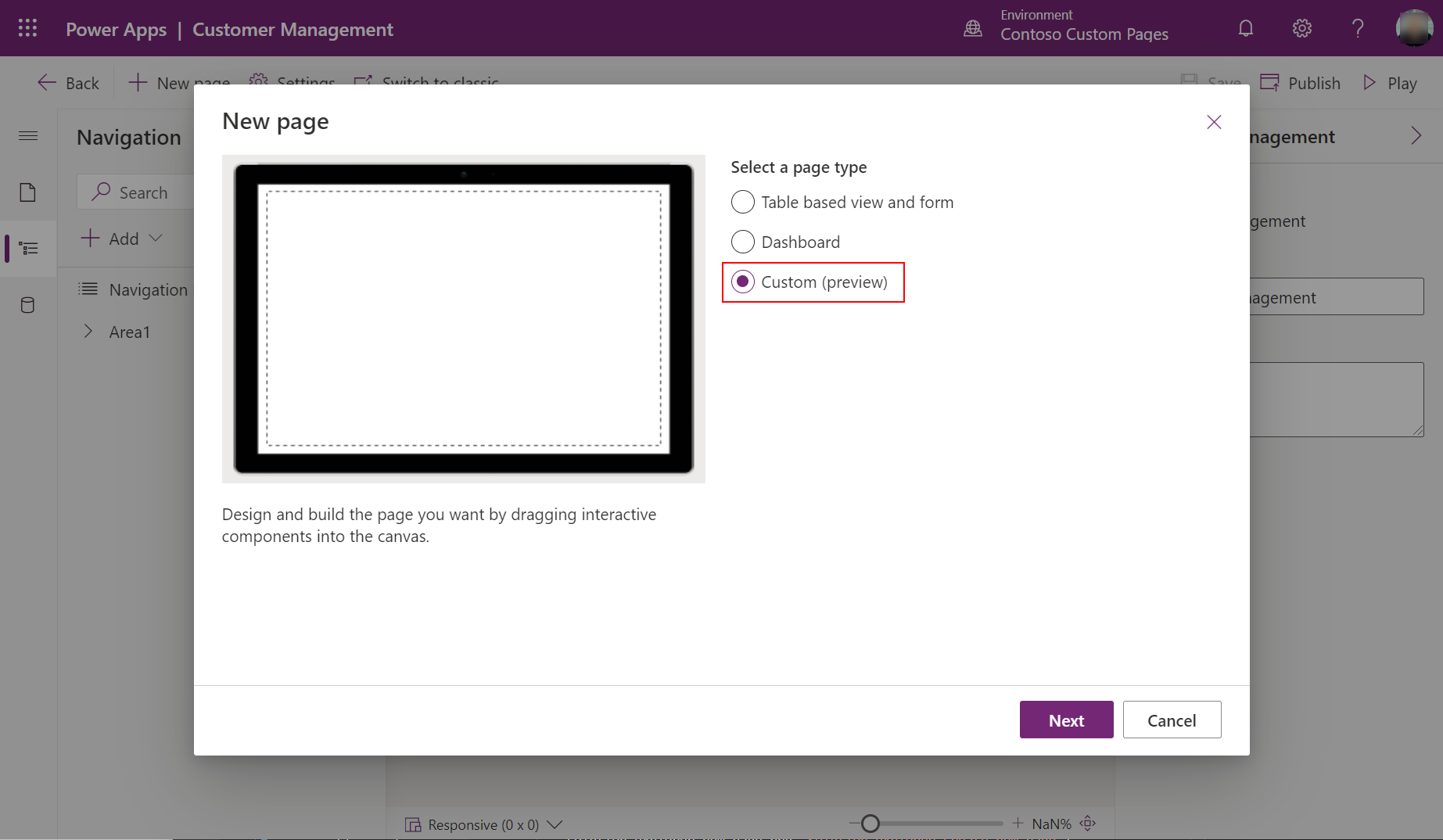
No estruturador de aplicações, selecione Adicionar página>Página personalizada na barra de comando.
Selecione Criar página personalizada.

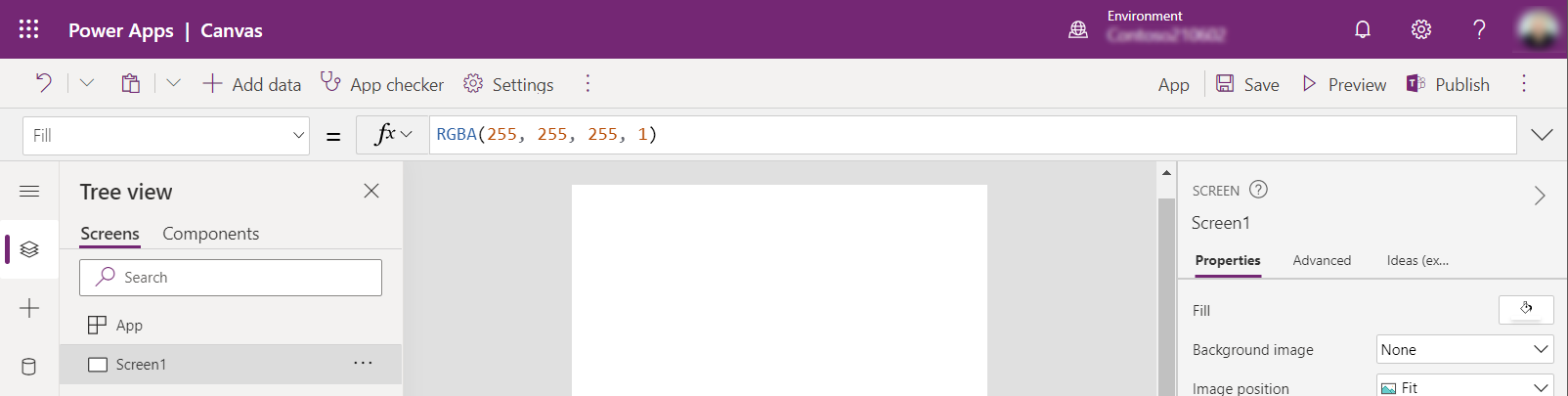
O estruturador de aplicações de tela abre para criar páginas.

Quando terminar de criar a sua página personalizada da aplicação de tela, selecione Guardar, Publicar e, em seguida, feche o separador do browser do estruturador de aplicações de tela para voltar ao estruturador de aplicações condicionado por modelo.
Criar uma nova página personalizada a partir da área Soluções
Iniciar sessão no Power Apps
Selecione Soluções no painel de navegação esquerdo. Se o item não estiver no painel lateral, selecione ...Mais e, em seguida, selecione o item pretendido.
Abra ou crie uma solução para conter a nova página personalizada
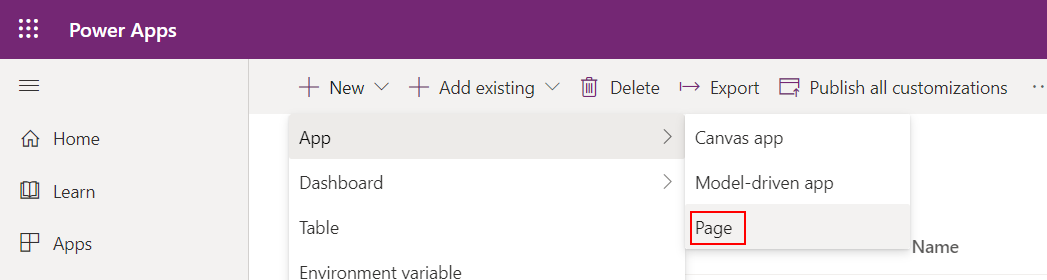
Selecione Nova > Aplicação > Página.

Editar uma página personalizada existente
Abra make.powerapps.com.
Selecione Soluções no painel de navegação esquerdo. Se o item não estiver no painel lateral, selecione ...Mais e, em seguida, selecione o item pretendido.
Abra ou crie uma solução para conter a nova página personalizada.
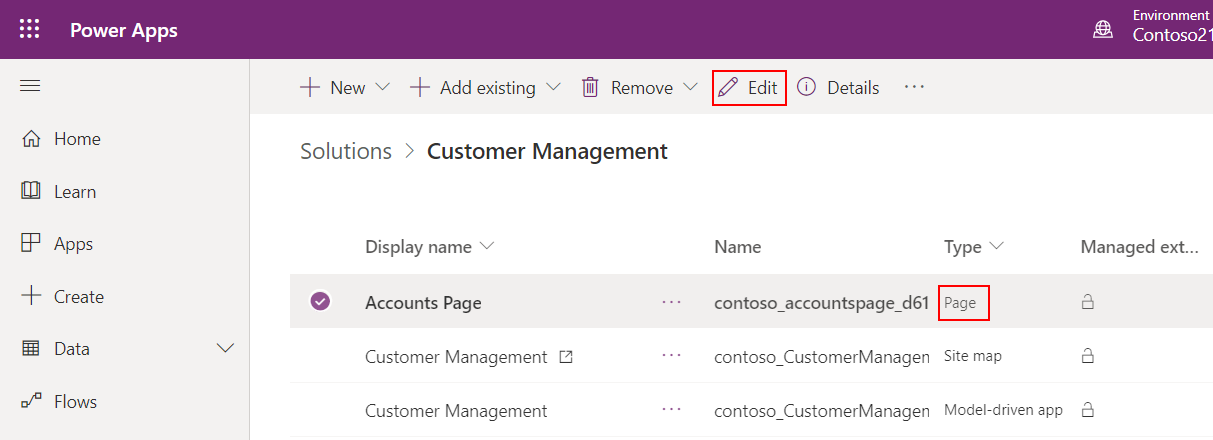
Selecione a página personalizada com o tipo Página e, em seguida, selecione Editar.

Criar conteúdo de página personalizada
Estruture o conteúdo da página personalizada. Mais informações: Estruturar uma página personalizada para a sua aplicação condicionada por modelo
Guarde e publique a página personalizada.
Feche o estruturador de aplicações.
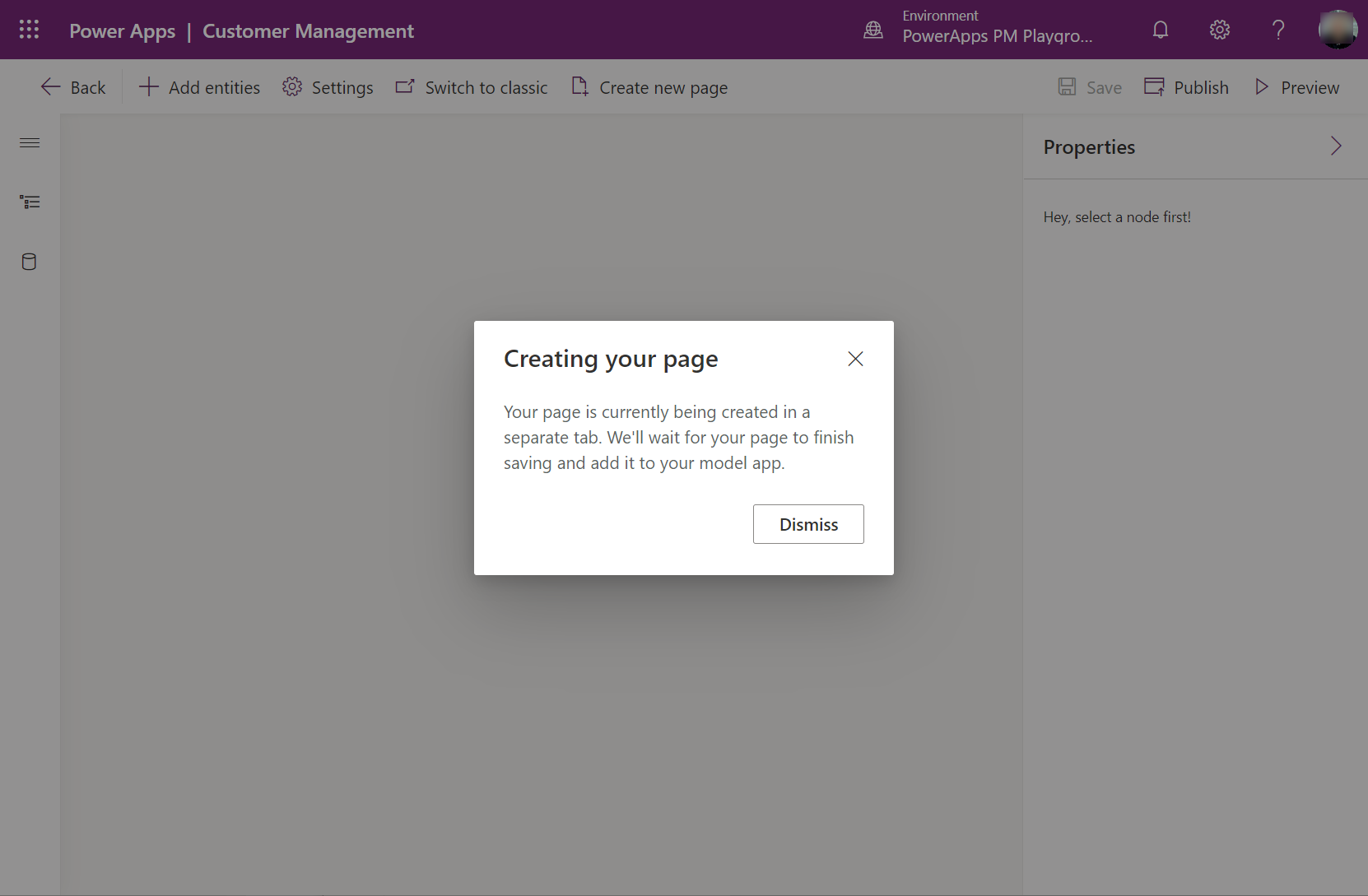
Volte ao separador do browser do estruturador de aplicações e atualize o estruturador de aplicações selecionando Dispensar.

Selecione Publicar no estruturador de aplicações para adicionar a página personalizada alterada à aplicação condicionada por modelo.
Selecione Pré-visualizar para reproduzir a aplicação num novo separador do browser.
Adicionar uma página personalizada existente a um mapa do site
Inicie sessão em make.powerapps.com.
Abra uma aplicação condicionada por modelo existente usando o estruturador de aplicações.
Selecione Adicionar página>Página personalizada na barra de comando.
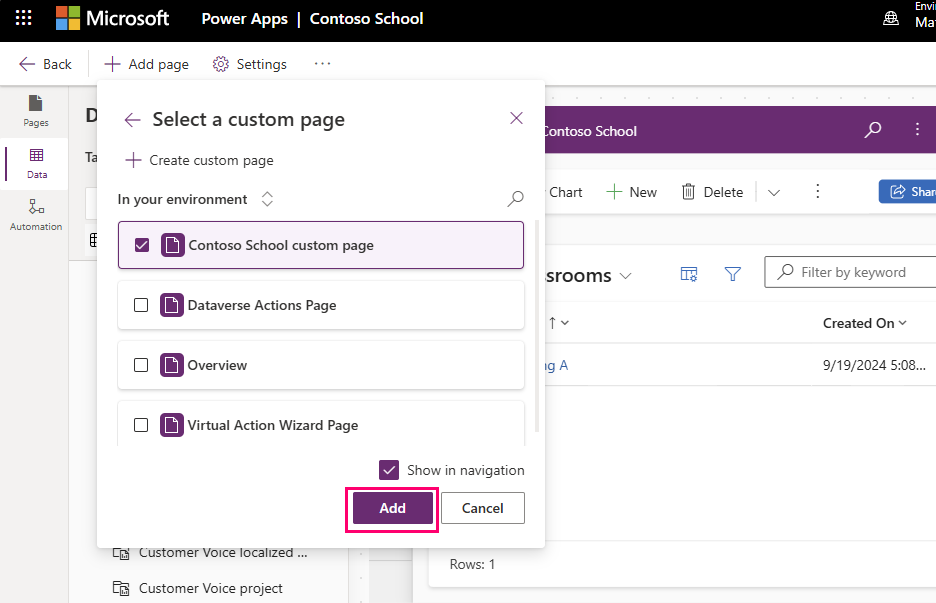
Selecione a página personalizada na lista de páginas personalizadas disponíveis no ambiente e, em seguida, selecione Adicionar.

Selecione Publicar, que também guarda a aplicação se existirem alterações.
Selecione Reproduzir para executar a aplicação num novo separador do browser.
Para fechar o estruturador de aplicações, selecione Anterior e volte à solução.
Publicar uma página personalizada
Importante
Atualmente, as aplicações condicionadas por modelo têm de ser republicadas após a publicação de uma página personalizada. Caso contrário, a aplicação condicionada por modelos continua a utilizar a página personalizada publicada anteriormente.
Depois de guardar as alterações para uma página personalizada no estruturador de telas, a página personalizada tem de ser publicada primeiro pelo estruturador de telas. Em seguida, todas as aplicações condicionadas por modelo que referenciam essa página personalizada precisam de ser publicadas.
A partir do estruturador de teças, selecione Publicar.
A partir do estruturador de aplicações ou do explorador de soluções, selecione Publicar em cada aplicação condicionada por modelos que referencia a página personalizada
Consulte também
Vista geral da página personalizada de uma aplicação condicionada por modelo
Estruturar uma página personalizada para a sua aplicação condicionada por modelo
Utilizar o Power Fx numa página personalizada
Navegar para uma página personalizada utilizando a API de cliente
Componentes de código para um estruturador de página personalizada