Criar uma aplicações de tela integradas do SharePoint de raiz para ver, editar, adicionar e eliminar itens numa lista criada através de Listas Microsoft
Neste artigo de cenário, aprenderá a criar uma aplicação com a funcionalidade de formulário do SharePoint de raiz. A aplicação demonstrará como ver, editar, adicionar e eliminar itens de lista através de uma aplicação de tela sem visitar um site do SharePoint.
Nota
Para mais detalhes sobre os diferentes cenários que utilizam formulários do SharePoint e exemplos adicionais, vá para Descrição geral de cenários do SharePoint.
Pré-requisitos
- Tem de ter acesso a um site do SharePoint para criar uma lista e itens de lista.
- Já tem de saber como criar e configurar listas.
Detalhes do cenário
O objetivo deste cenário é demonstrar como criar uma aplicação de tela de raiz para trabalhar com uma lista. No final desta demonstração de exemplo, conseguirá executar as seguintes tarefas a partir da aplicação de tela sem a necessidade de aceder à lista ou ao respetivo item:
- Ver todos os itens da lista.
- Pesquisar itens numa lista baseada no valor de texto de uma coluna específica.
- Selecionar um item de lista.
- Editar um item de lista.
- Criar um novo item de lista.
- Eliminar um item de lista.
O cenário é uma ilustração básica das capacidades da aplicação de tela quando integrada com o SharePoint. Para melhorar o esquema com um design melhorado ou ecrãs adicionais, vá para os seguintes artigos:
- Adicionar e configurar controlos
- Adicionar e configurar ecrã
- Compreender formulários, esquemas e cartões
Importante
O exemplo neste cenário cria uma aplicação de exemplo para ver, editar, adicionar e eliminar itens de lista. Pode alterar a abordagem para personalizar a aplicação de forma diferente com base nas suas escolhas ou no objetivo de negócio. Quando personalizar a sua aplicação com nomes personalizados para controlos, certifique-se de que utiliza os nomes de controlo corretos na fórmula ao seguir os passos neste exemplo.
Exemplo
Este exemplo de cenário percorre os passos para criar uma aplicação e ligá-la a uma lista para ver, editar, adicionar e eliminar itens de lista.
Passo 1 – Criar uma lista utilizando as Listas Microsoft
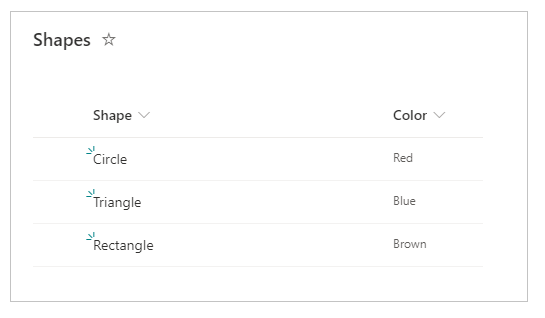
Crie uma lista com colunas e itens de lista. Neste cenário, utilizámos uma lista com as seguintes colunas e itens de lista:

Nota
Ambas as colunas são Uma linha de texto.
Passo 2 – Criar uma aplicação de tela em branco
Criar uma aplicação de tela em branco.
Passo 3: Ligar aplicação ao SharePoint
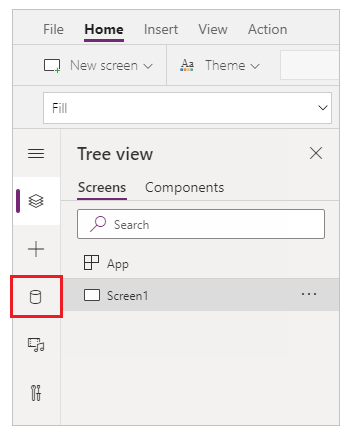
Selecione Origens de dados a partir do painel esquerdo.

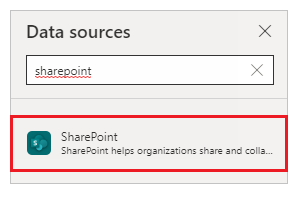
Selecionar origens de dados do SharePoint. Também pode procurar o nome na caixa de pesquisa.

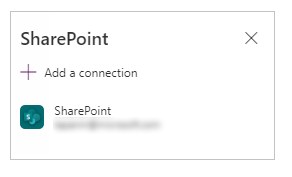
Selecione Adicionar uma ligação.

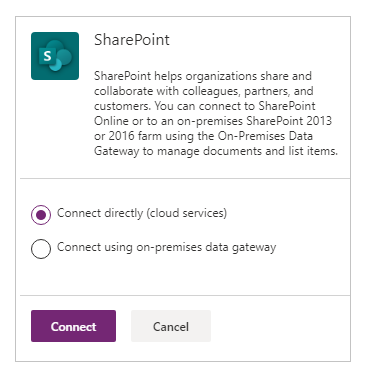
Selecione um tipo de ligação. Pode estabelecer ligação ao SharePoint Online a um site do SharePoint no local com um gateway de dados quando configurado. Este cenário estabelece ligação a um site do SharePoint Online.

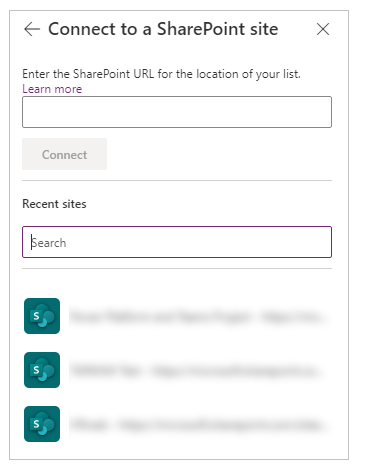
Selecione o site do SharePoint que tem a lista que criou anteriormente.

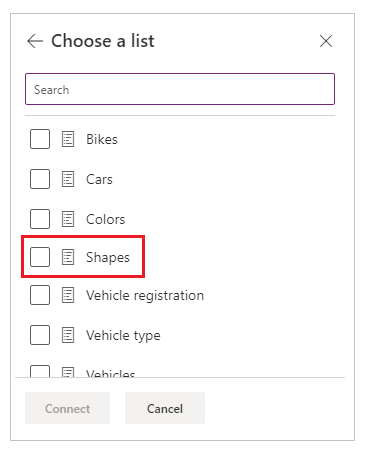
Selecione a lista que criou. Este cenário utiliza uma lista denominada Formas.

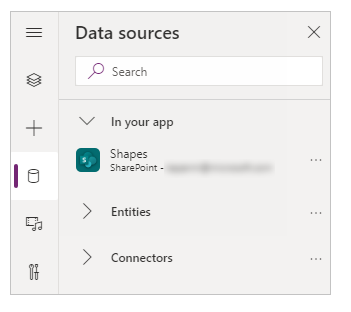
Selecione Ligar. O origem de dados é adicionada à aplicação.

Passo 4 – Adicionar tabela de dados para ver os itens de lista
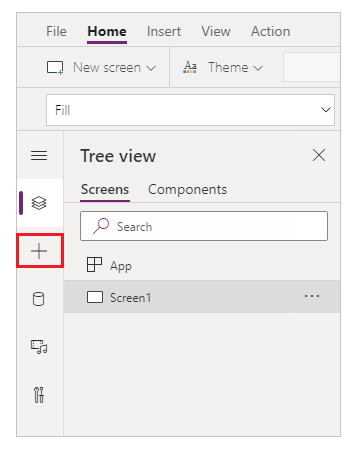
Selecione + (inserir) a partir do painel esquerdo.

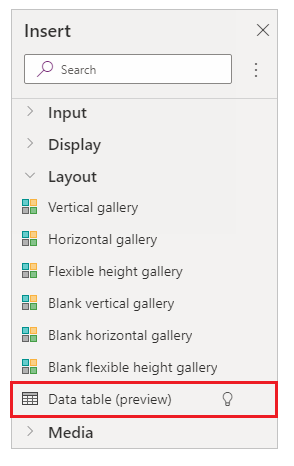
Expanda Esquema.
Selecione Tabela de dados.

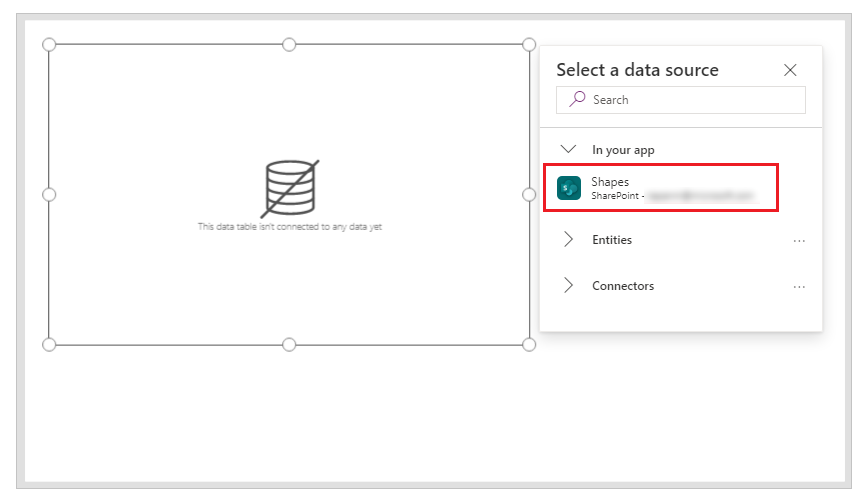
Selecione a origem de dados como sua ligação do SharePoint.

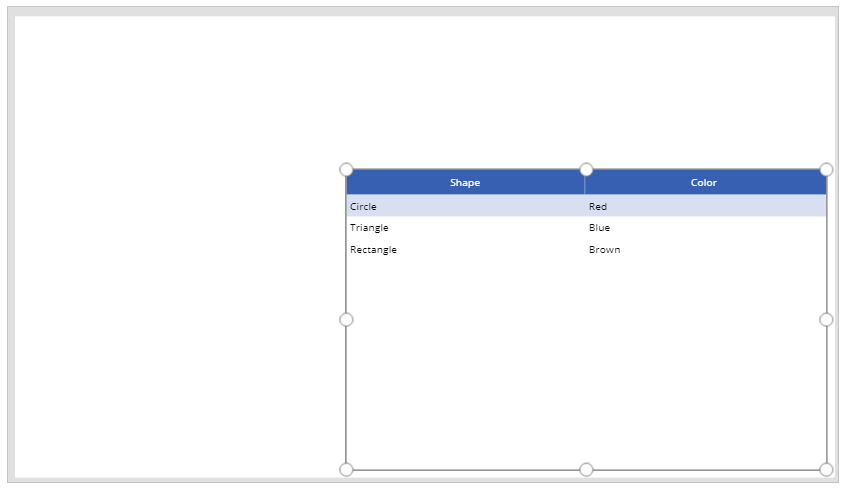
Mova a tabela de dados para a parte inferior direita no ecrã para arranjar espaço para componentes adicionais.

Passo 5: Adicionar a funcionalidade de pesquisa e seleção de itens
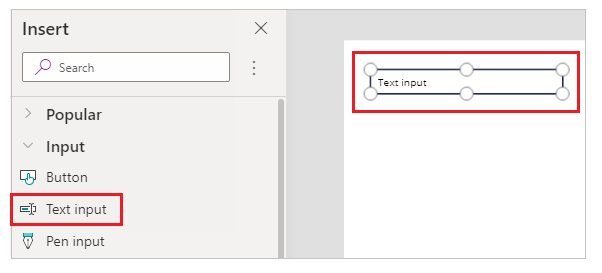
Insira um controlo de Introdução de texto a tela e mova-o para baixo na lista pendente.

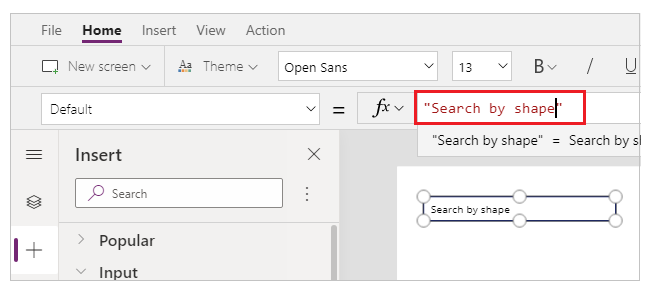
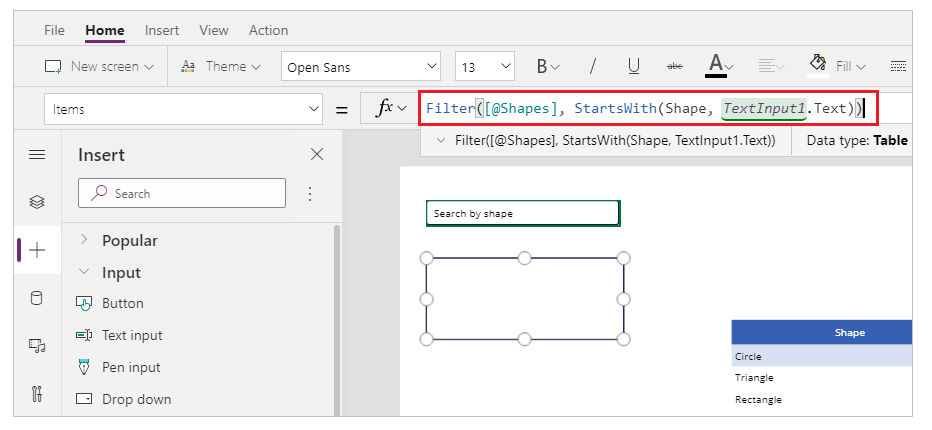
Atualize a caixa de pesquisa da propriedade Predefinição ao valor Procurar por forma.

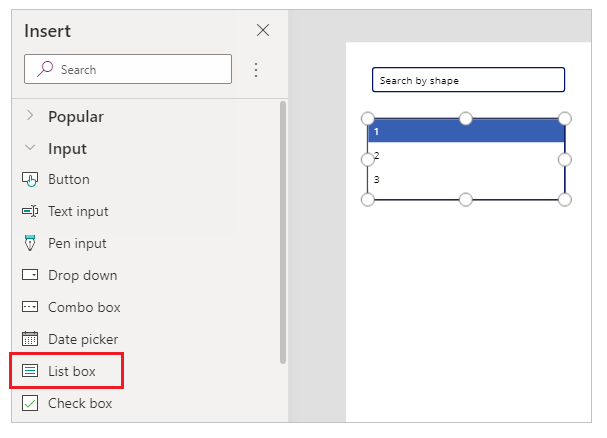
Insira um controlo Caixa de lista à tela e mova-o para debaixo do controlo da introdução de texto adicionado no passo anterior.

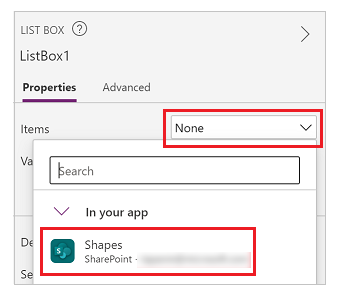
A partir do lado direito do ecrã do Studio, defina a propriedade Items do controlo Caixa de listagem para a lista Formas para este exemplo.

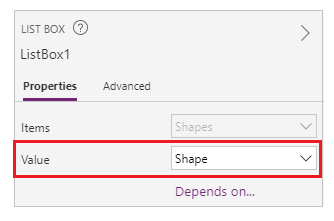
Defina a propriedade Valor para o controlo de caixa de listagem para Forma em vez de Cor para este exemplo.

Atualize a propriedade itens da caixa de listagem adicionada no passo anterior à seguinte fórmula:
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
A fórmula contém as seguintes funções:
- Filter() – Utilizado nesta fórmula para filtrar os itens na caixa de listagem baseado nos parâmetros definidos.
[@Shapes]nesta função define a origem de dados a filtrar. - StartsWith() – Utilizado nesta fórmula para filtrar os itens de lista baseados na coluna Forma que começa com os carateres introduzidos no controlo TextInput1 adicionado anteriormente.
- Filter() – Utilizado nesta fórmula para filtrar os itens na caixa de listagem baseado nos parâmetros definidos.
Passo 6: Adicionar a funcionalidade para editar o item
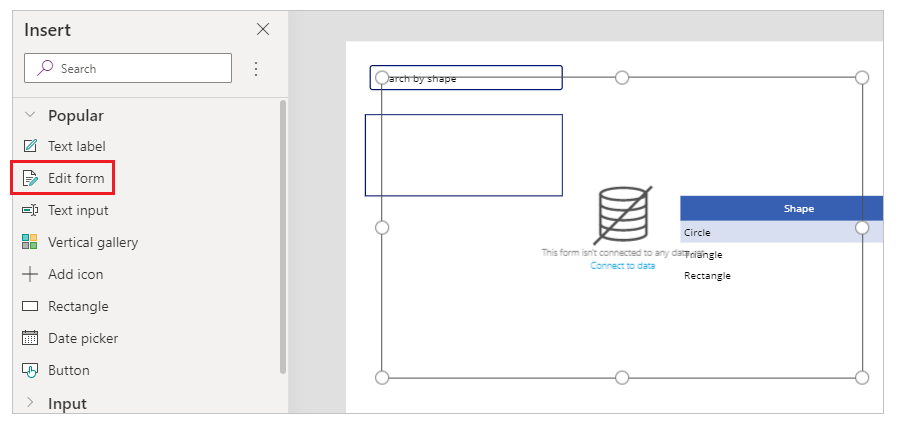
Insira o controlo Editar formulário.

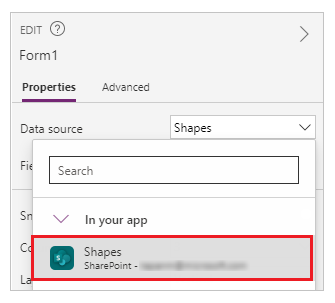
No lado direito do ecrã do Studio, defina a propriedade Origem de dados para o controlo de edição de formulário para Formas.

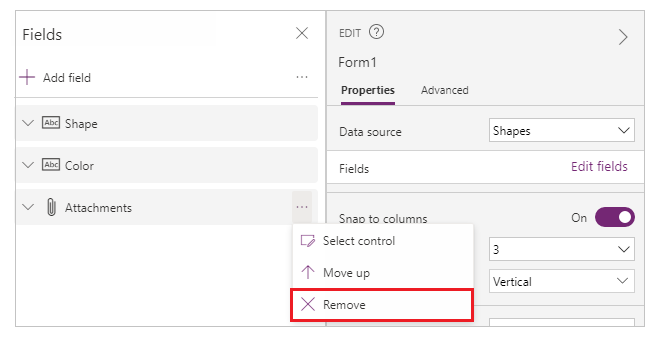
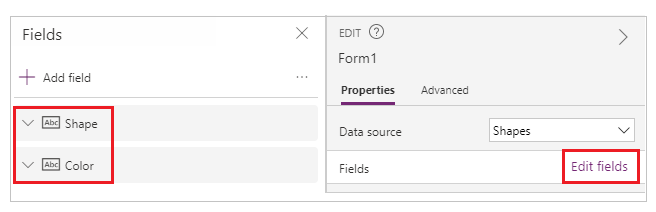
Selecione Editar campos para o controlo de edição de formulário e remova quaisquer outros campos, tais como Anexos, se estiver presente.

Certifique-se de que os campos Forma e Cor estão presentes. Caso contrário, adicione-os através de Adicionar campo.

Reorganize o esquema do ecrã para assegurar que o controlo Editar formulário é visível e não se sobrepõe a outros controlos.

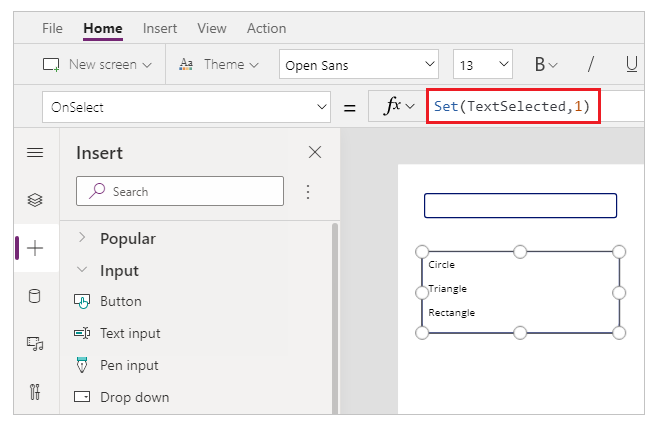
Defina a propriedade OnSelect do controlo de caixa de listagem para a seguinte função:
Set(TextSelected,1)
A função Set() define uma nova variável denominada TextSelected para o valor de 1 quando um valor na caixa de listagem é selecionado. A variável TextSelected é utilizada neste cenário como um sinalizador para controlar as ações e o comportamento das funcionalidades para adicionar, editar e eliminar, como verá nas seguintes secções.
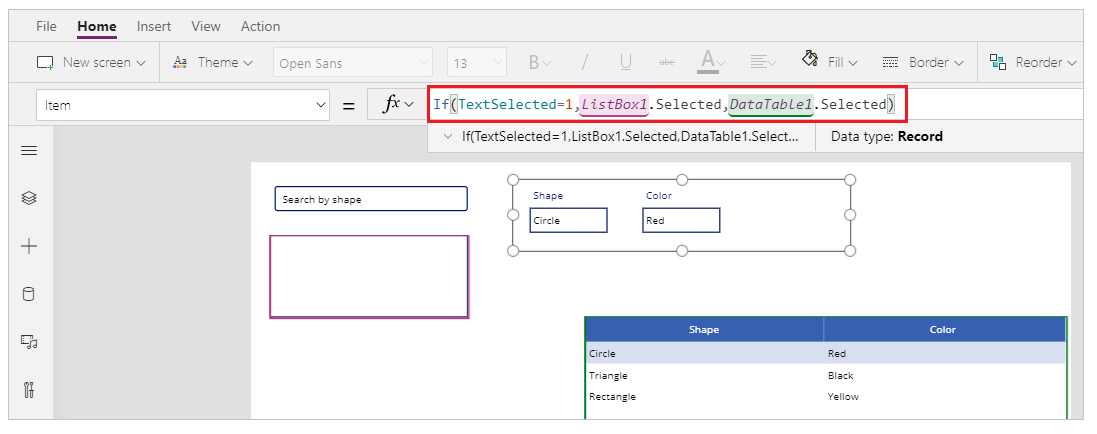
Defina a propriedade Item do controlo de edição de formulário para a seguinte fórmula:
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
Primeiro, a função If() verifica se o valor da variável TextSelected é 1 ou não. Se for, o formulário de edição mostra o item selecionado da caixa de listagem. Se não for, o formulário de edição mostra o item selecionado da tabela de dados.
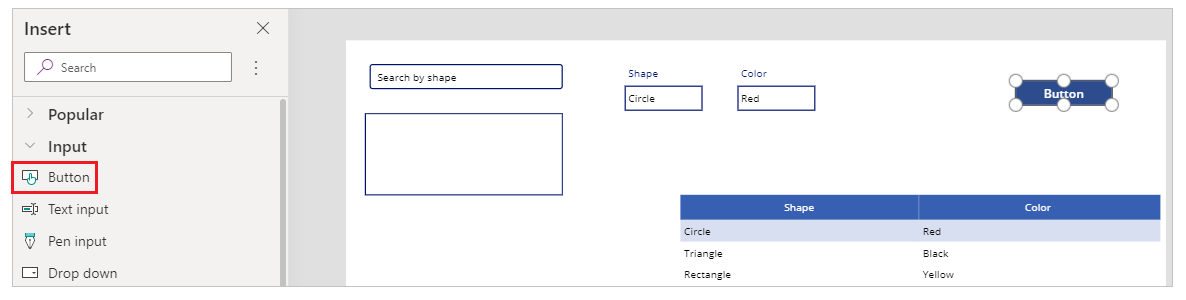
Insira um botão.

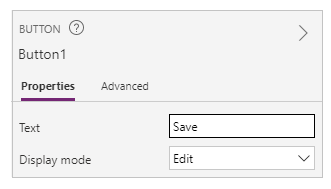
No lado direito do ecrã do Studio, defina a propriedade Text do botão adicionado no passo anterior como Guardar.

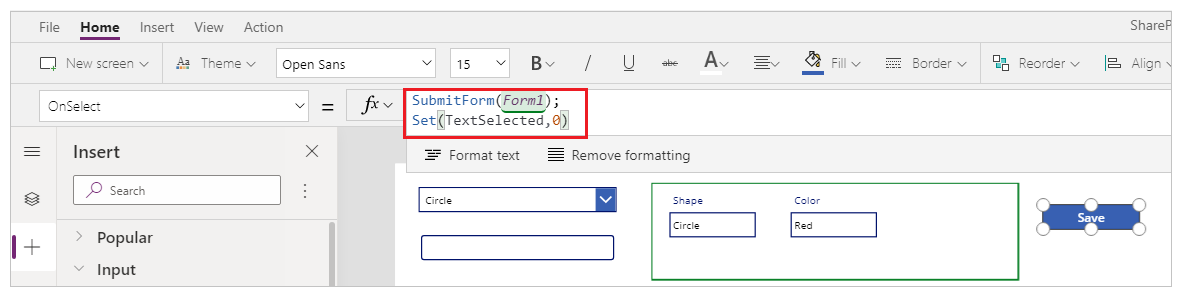
Defina a propriedade OnSelect do botão Guardar para a seguinte fórmula:
SubmitForm(Form1); Set(TextSelected,0)
A fórmula contém as seguintes funções:
- SubmitForm() – Utilizado neste fórmula para submeter o formulário de edição e guardar os valores na lista.
- Set() – Repõe a variável TextSelected de volta para o para poder ser selecionado um novo item a partir da caixa de listagem.
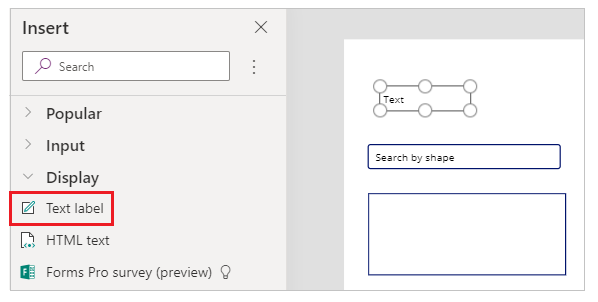
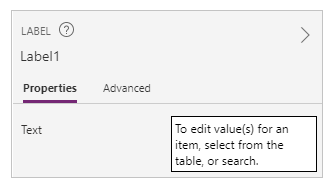
Insira o controlo Etiqueta de texto.

Atualize a propriedade Texto para o controlo Etiqueta de texto adicionado no passo anterior para Para editar valor(es) para um item, selecione a partir da tabela ou procure.

Reorganize os controlos no ecrã para ordenar os controlos de edição.

Passo 7: Adicionar a funcionalidade para adicionar o item
Insira um botão.
Reorganize os controlos no ecrã para garantir que o botão está visível.
Atualize a propriedade Texto do botão adicionado no passo anterior para Adicionar.
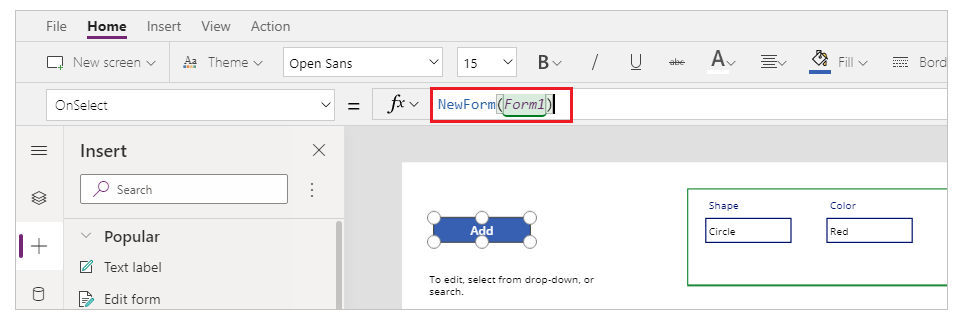
Defina a propriedade OnSelect do botão Adicionar para a seguinte função:
NewForm(Form1)
A função NewForm() limpa o controlo Editar formulário adicionado no formulário denominado Form1 para poder adicionar um novo item de lista.
Passo 8: Adicionar a funcionalidade para eliminar o item
Insira um botão.
Mova o botão adicionado no passo anterior abaixo do botão Guardar.
Atualize a propriedade Texto do botão adicionado no passo anterior para Eliminar.
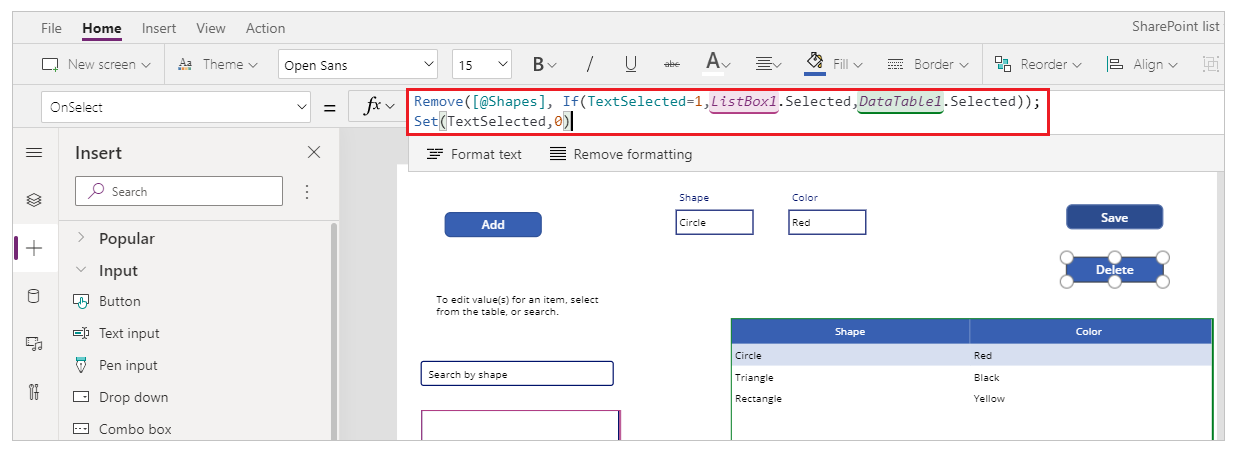
Defina a propriedade OnSelect do botão Eliminar para a seguinte fórmula:
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
A fórmula contém as seguintes funções:
- Remove() – Utilizado nesta fórmula para eliminar o item de lista selecionado.
- If() – primeiro verifica se o valor da variável TextSelected é 1 ou não. Se for, o botão Eliminar elimina o item selecionado a partir da caixa de listagem. Se não for, o botão Eliminar elimina o item selecionado a partir do controlo de tabelas de dados.
- Set() – Repõe a variável TextSelected de volta para o para poder ser selecionado um novo item a partir da caixa de listagem.
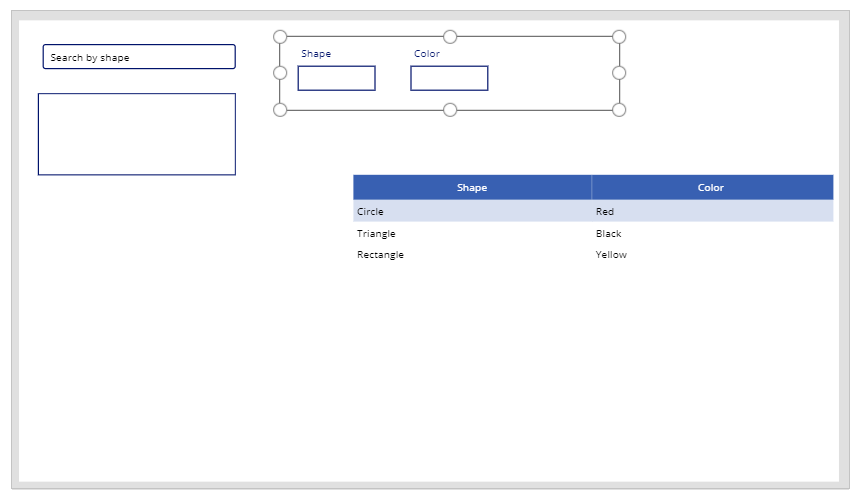
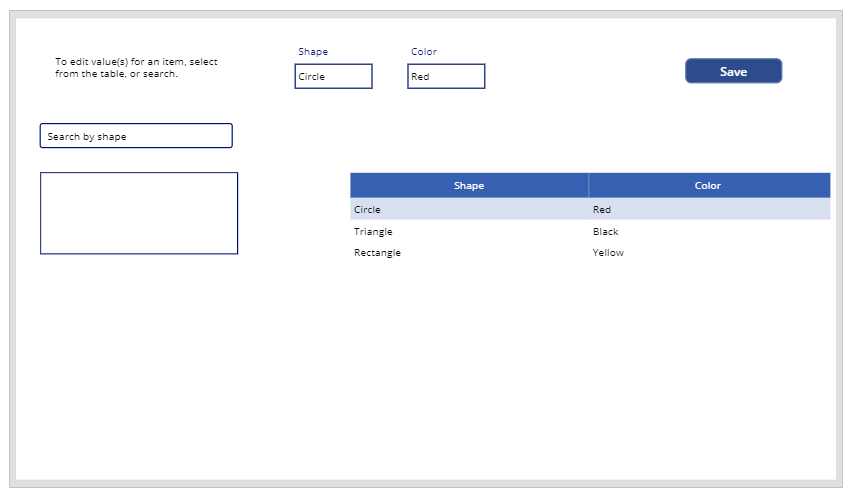
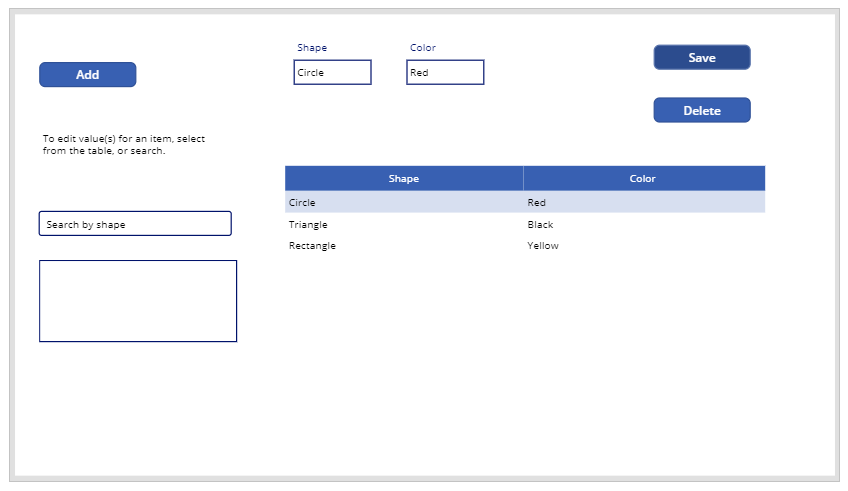
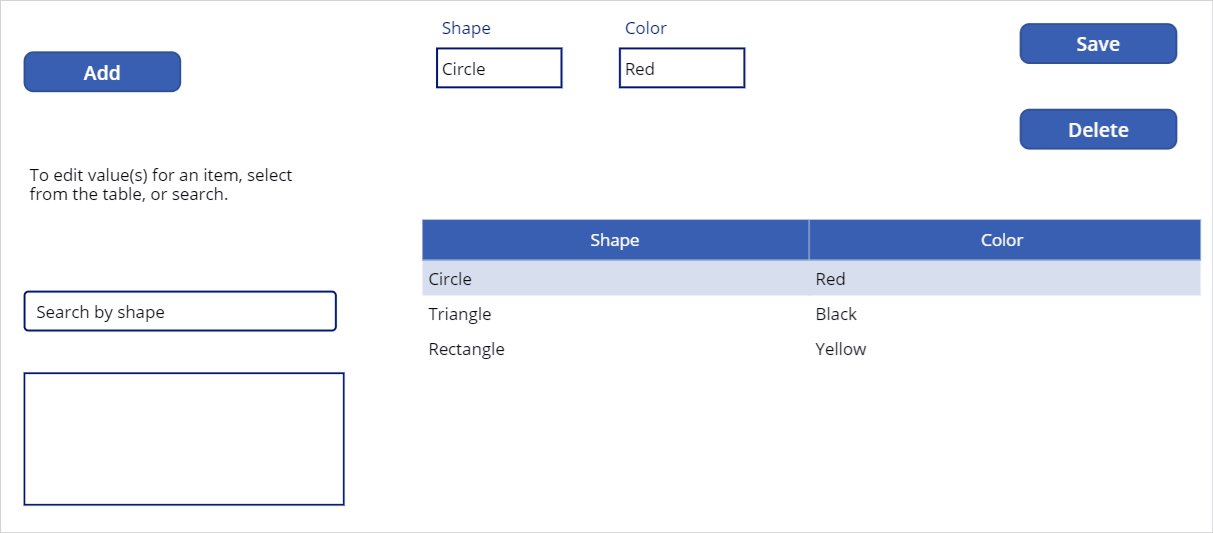
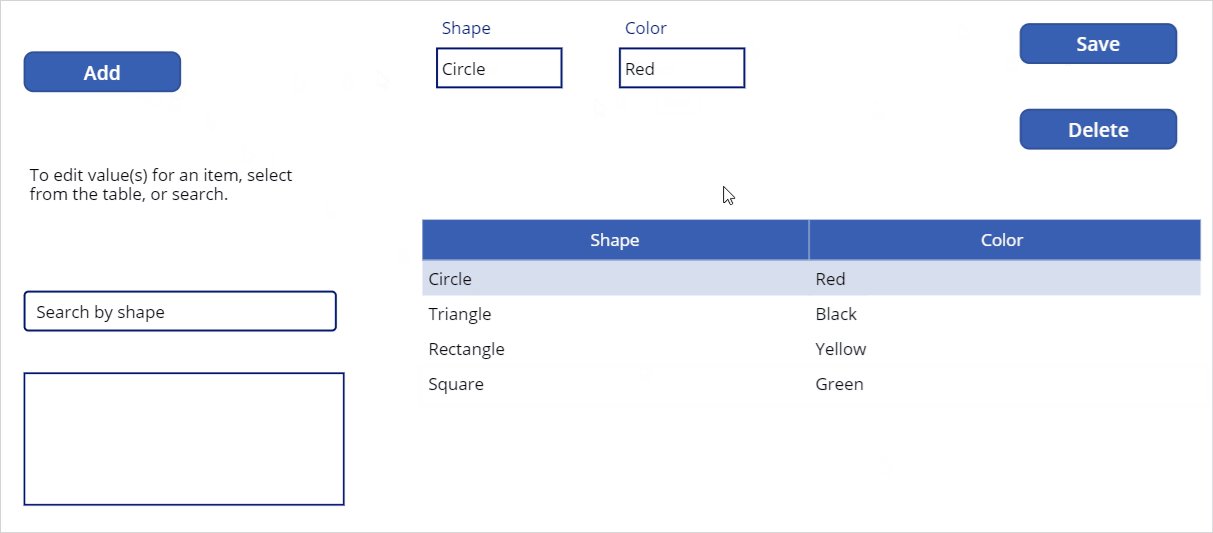
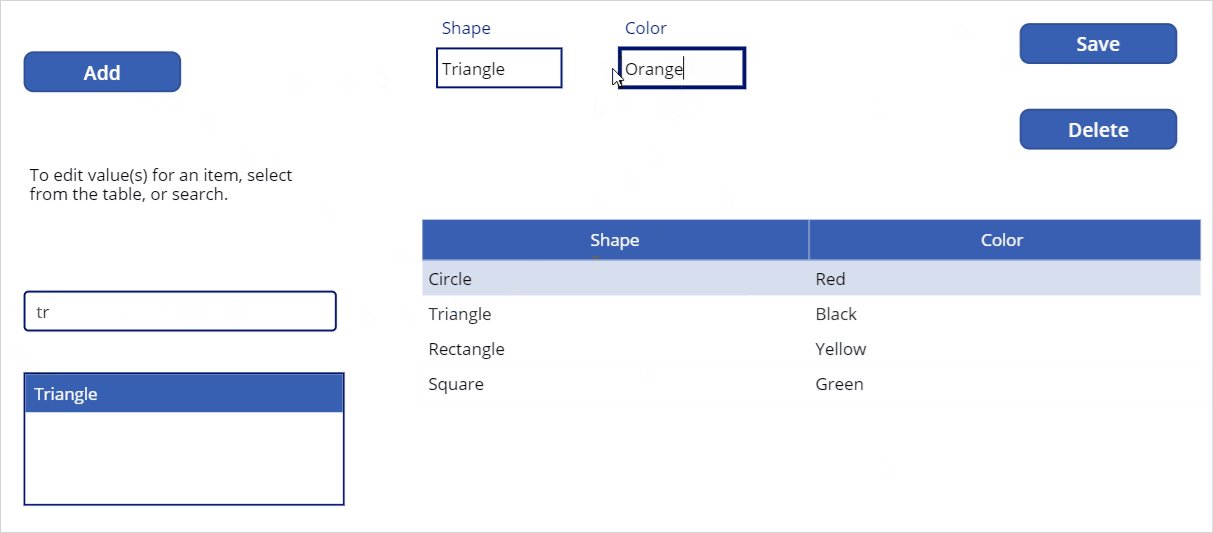
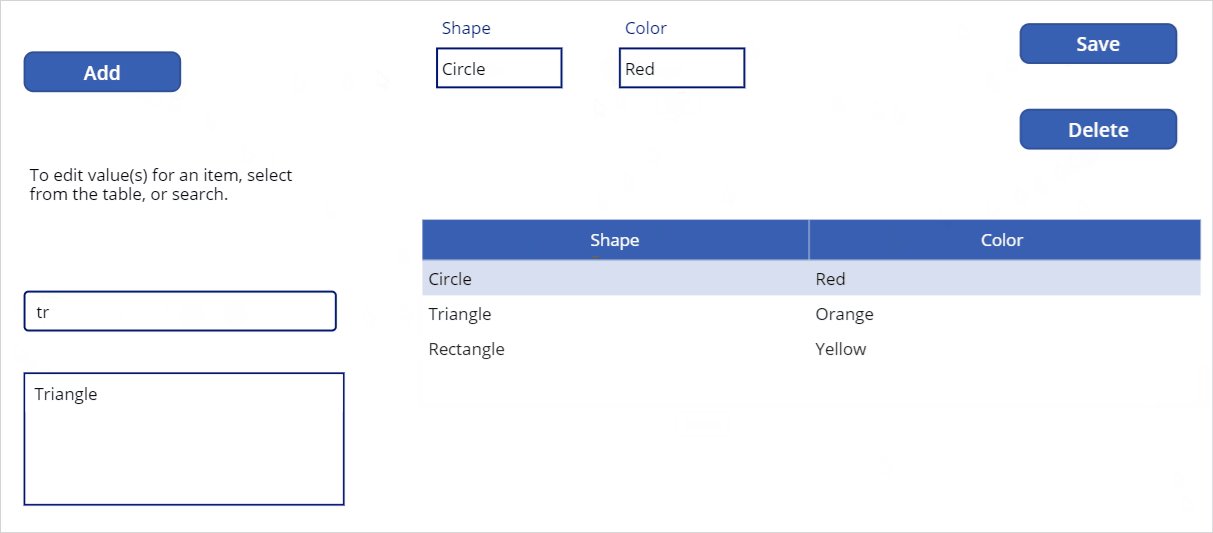
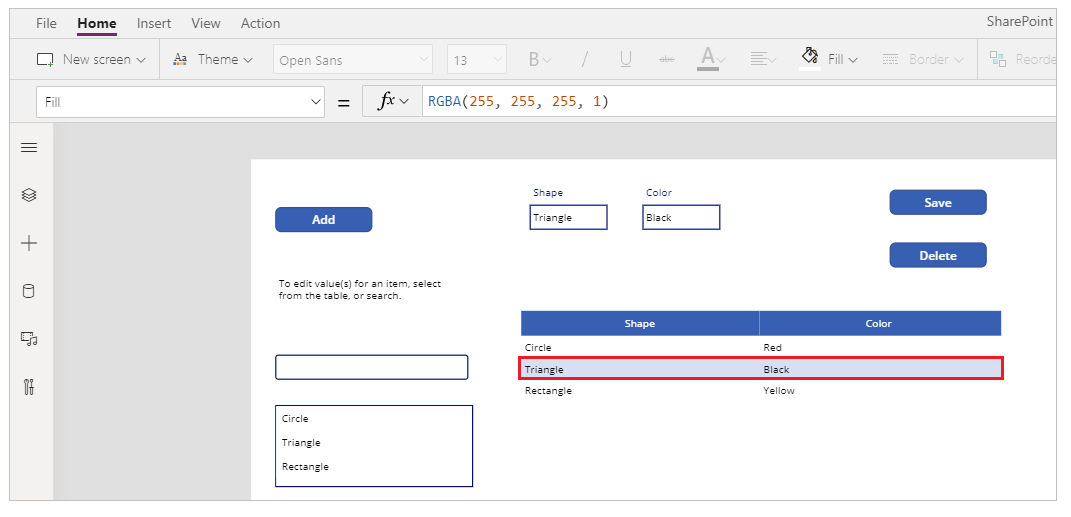
Agora que tem todos os componentes da aplicação configurados, certifique-se de que o ecrã tem o aspeto do seguinte exemplo:

Passo 9: Guardar a aplicação
Agora que a aplicação tem as funcionalidades ver, editar, adicionar e eliminar adicionadas, guare a aplicação.
Selecione o menu Ficheiro.
Selecione Guardar.
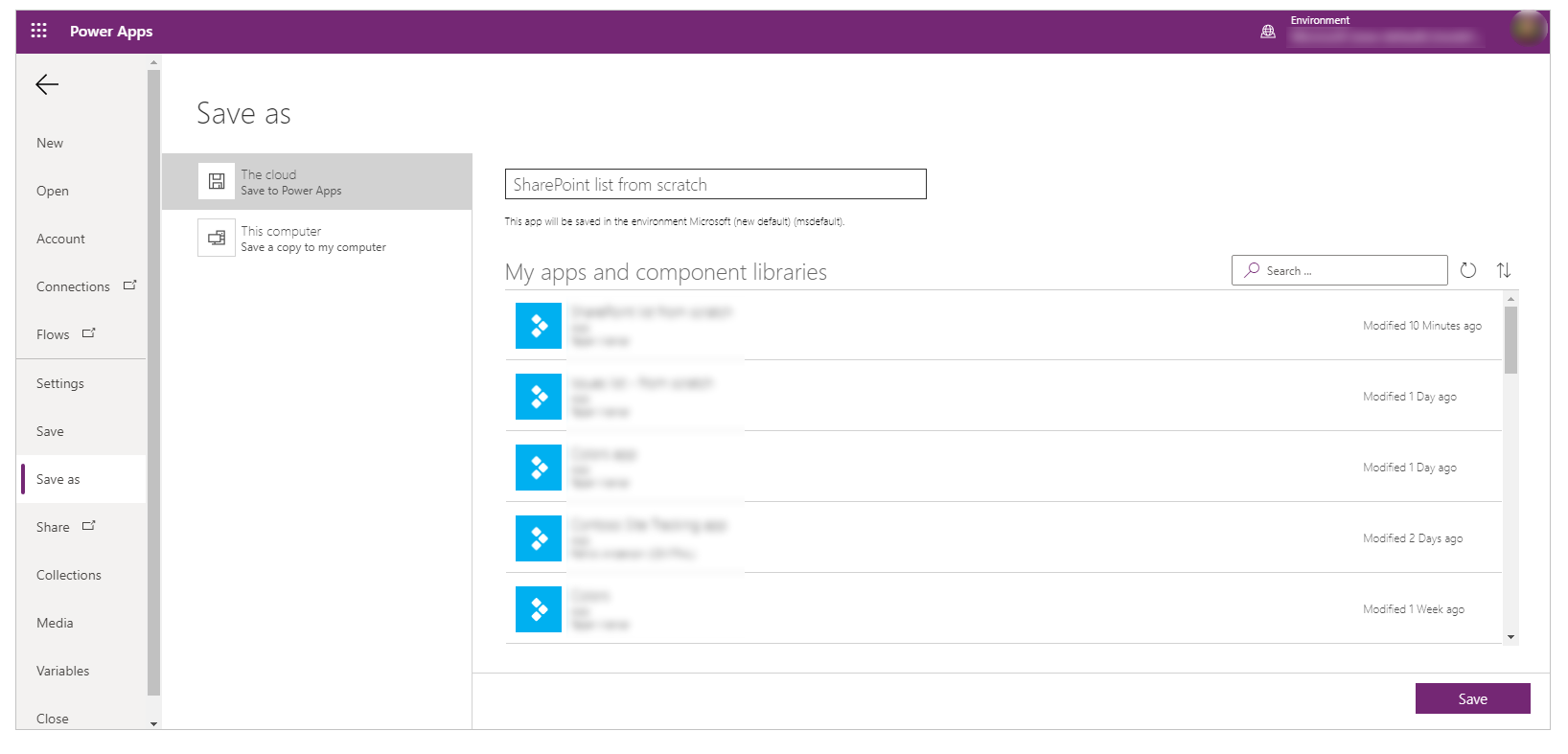
Quando guarda pela primeira vez, a opção Guardar abre a opção Guardar como. Selecione Guardar para guardar a aplicação na cloud.

Feche o Power Apps Studio.
Passo 10: Testar a aplicação
Ir para o Power Apps.
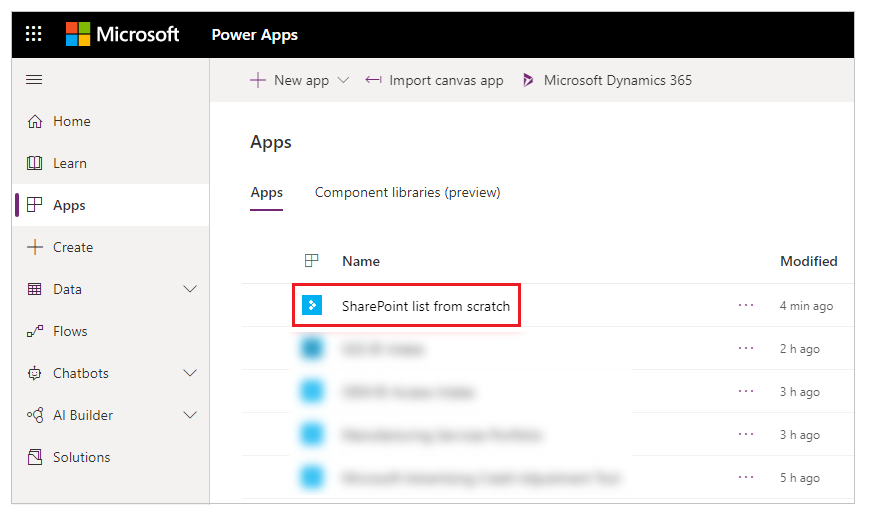
Selecione Aplicações.
Selecione a aplicação criada.

Teste os componentes da aplicação.

Dica
Pode pré-visualizar rapidamente o comportamento de um componente utilizando a tecla de teclado Alt e um clique esquerdo do rato ao editar a aplicação no Power Apps Studio.
Por exemplo, em vez de selecionar Pré-visualizar a aplicação a partir do canto superior direito, ou F5 a partir do teclado que executa a aplicação em pré-visualização, mantenha a tecla Alt no teclado premida e selecione uma linha na tabela de dados para alterar o controlo de edição de formulário para a linha selecionada, como se a aplicação estivesse em execução em pré-visualização.

Além disso, mantenha a tecla Alt premida no teclado e pode continuar a executar a pré-visualização no Power Apps Studio. Por exemplo, selecionar vários componentes para diferentes ações ou verificações.
Passos seguintes
Se editar a aplicação, terá de publicar as alterações para os outros verem.
Quando a aplicação estiver pronta a utilizar, poderá partilhar a aplicação.
Consulte também
- Adicionar e configurar controlos
- Adicionar e configurar ecrã
- Compreender formulários, esquemas e cartões
- Referência de fórmula
- Referência de controlo
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).