Criar um formulário de resumo numa aplicação de tela
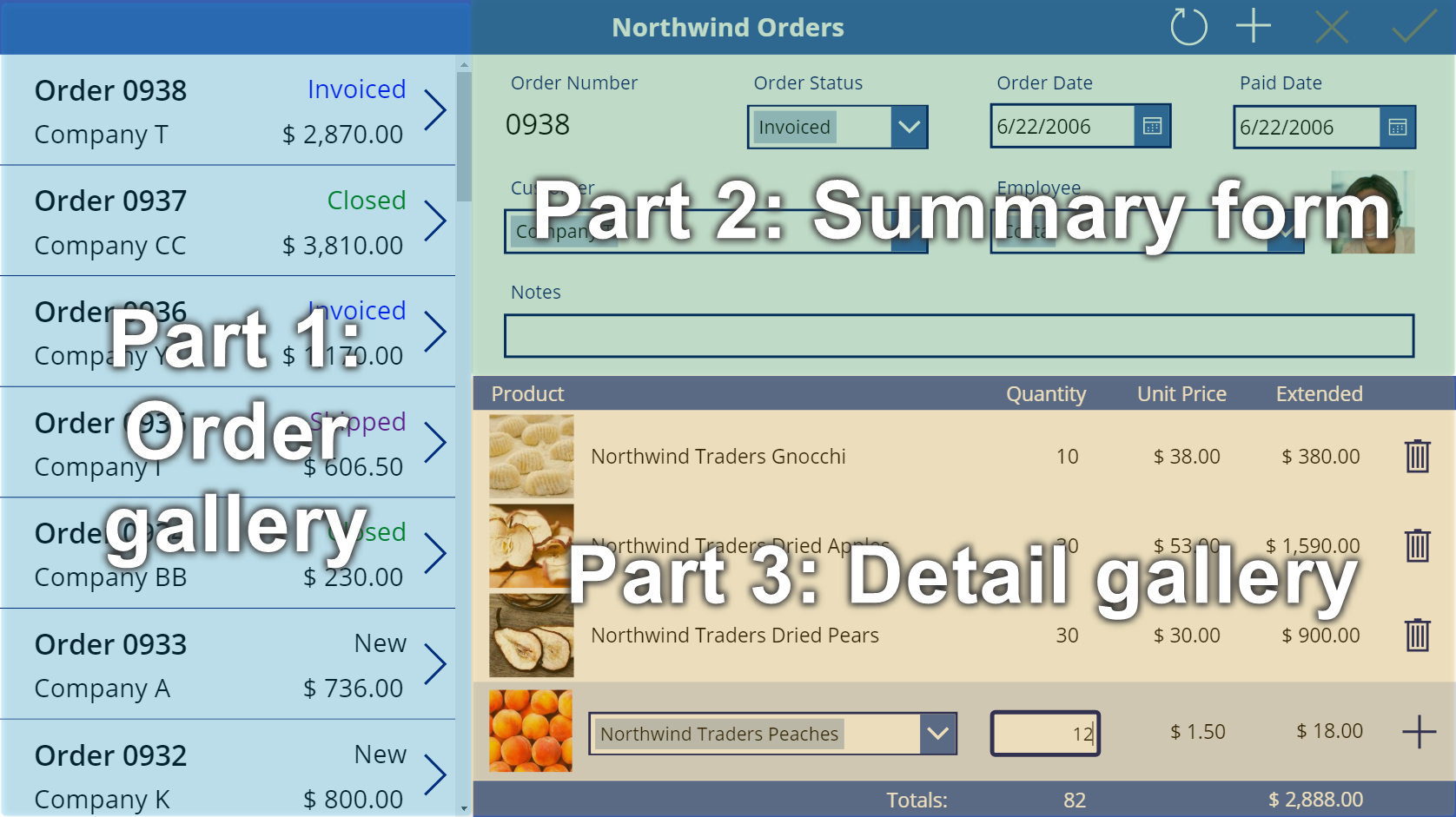
Siga as instruções passo-a-passo para criar um formulário de resumo numa aplicação de tela para gerir dados fictícios na base de dados da Northwind Traders. Este tópico faz parte de uma série que explica como criar uma aplicação empresarial em dados relacionais no Microsoft Dataverse. Para obter os melhores resultados, explore estes tópicos nesta sequência:
- Criar uma galeria de encomendas.
- Criar um formulário de resumo (este tópico).
- Criar uma galeria de detalhes.

Pré-requisitos
- Instale a base de dados e aplicações da Northwind Traders.
- Reveja a descrição geral da aplicação de tela da Northwind Traders.
- Crie a galeria de encomendas por si próprio ou abra a aplicação Encomendas da Northwind (Tela) – Começar Parte 2, que já contém essa galeria.
Adicionar uma barra de título
Na parte superior da aplicação, crie uma barra de título, a qual irá conter os botões de ação no fim deste tópico.
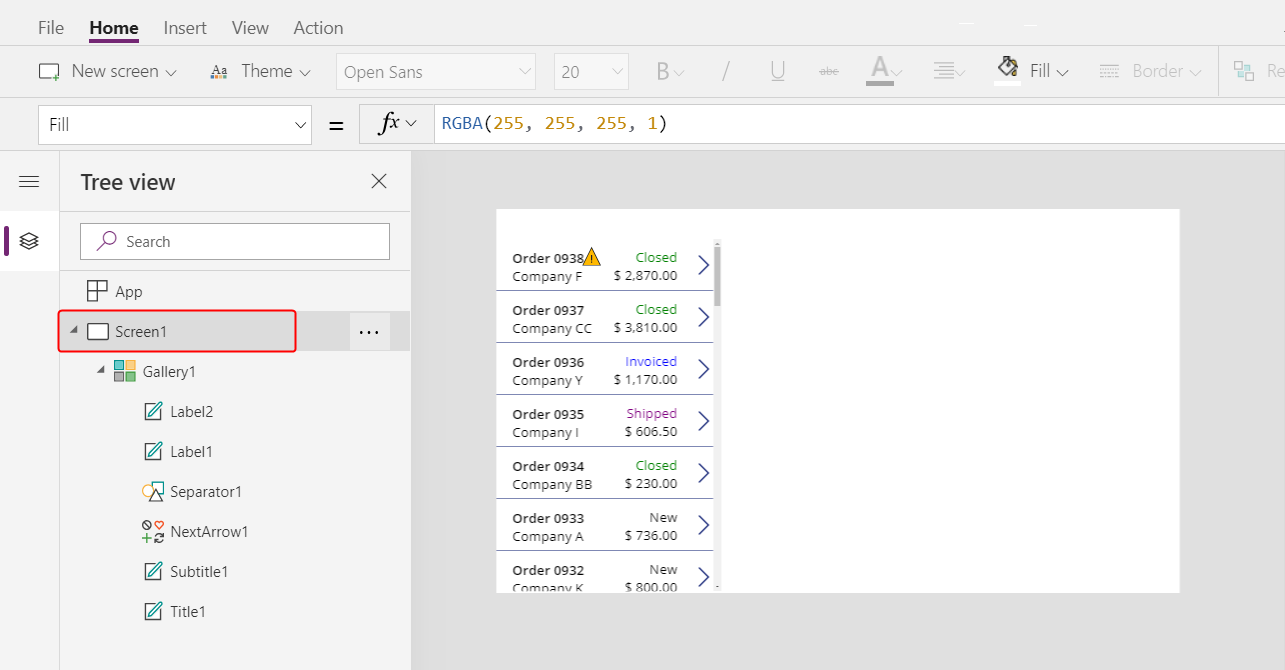
No painel de Vista de árvore, selecione Ecrã1 para se assegurar que não adicionou acidentalmente um controlo à galeria de encomendas:

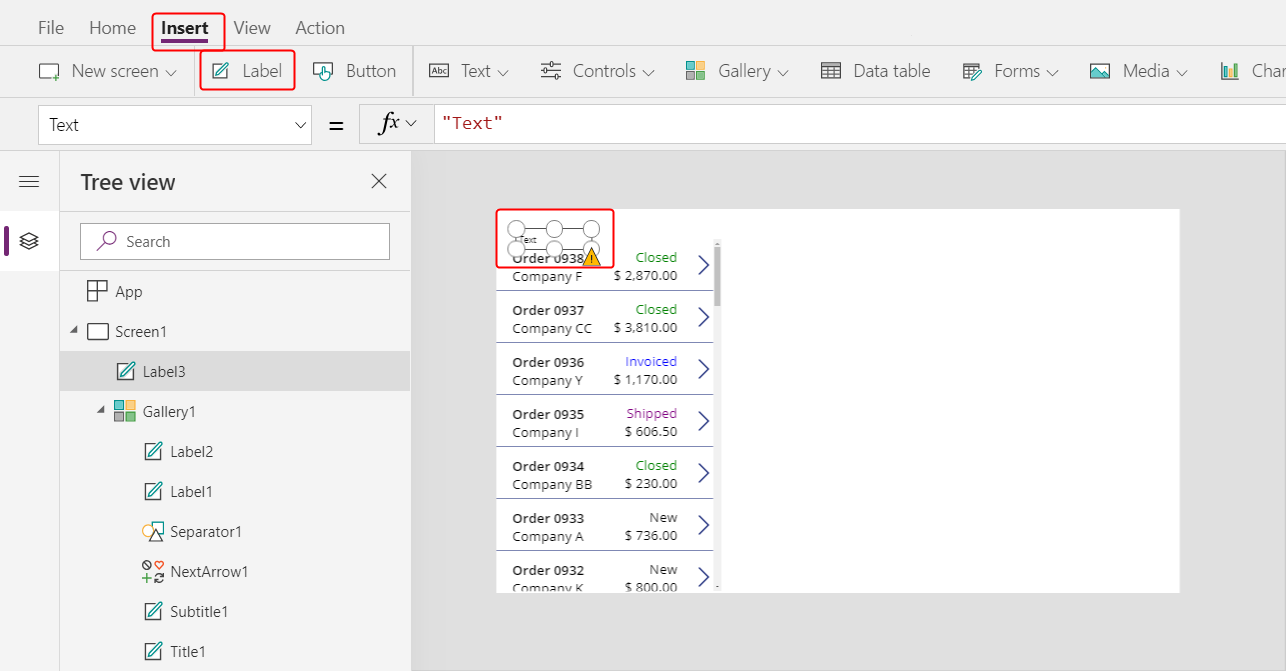
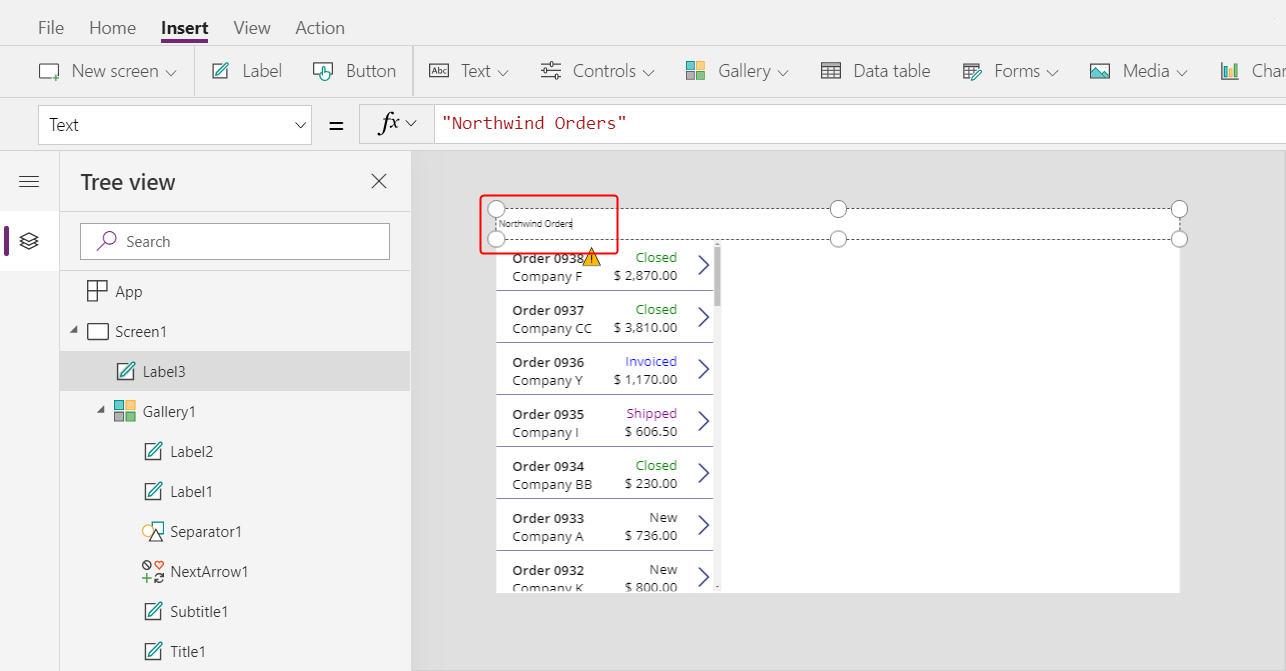
No separador Inserir, selecione Etiqueta para inserir um controlo de Etiqueta:

A nova etiqueta deverá aparecer apenas uma vez, acima da galeria. Se aparecer em cada item da galeria, elimine a primeira instância da etiqueta, certifique-se de que o ecrã está selecionado (como descrito no passo anterior) e, em seguida, introduza novamente a etiqueta.
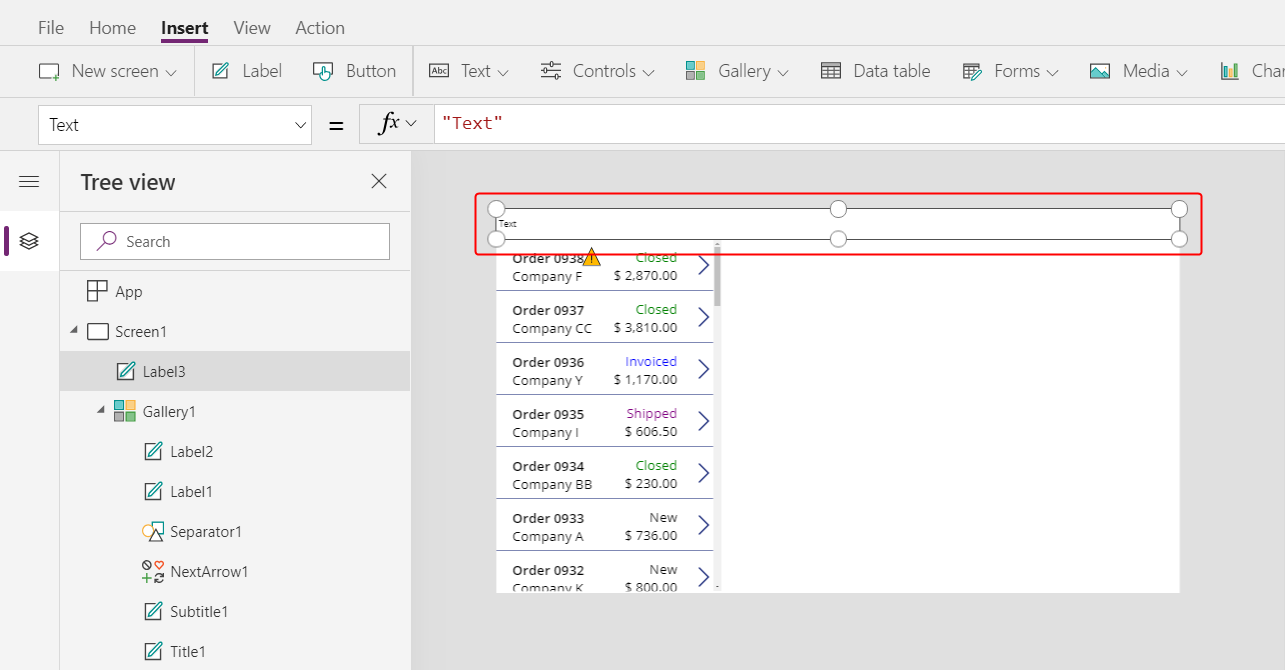
Mova e redimensione a nova etiqueta para abranger a parte superior do ecrã:

Faça duplo clique no texto da nova etiqueta e, em seguida, escreva Encomendas da Northwind.
Como alternativa, modifique a propriedade Text na barra de fórmulas para obter o mesmo resultado:

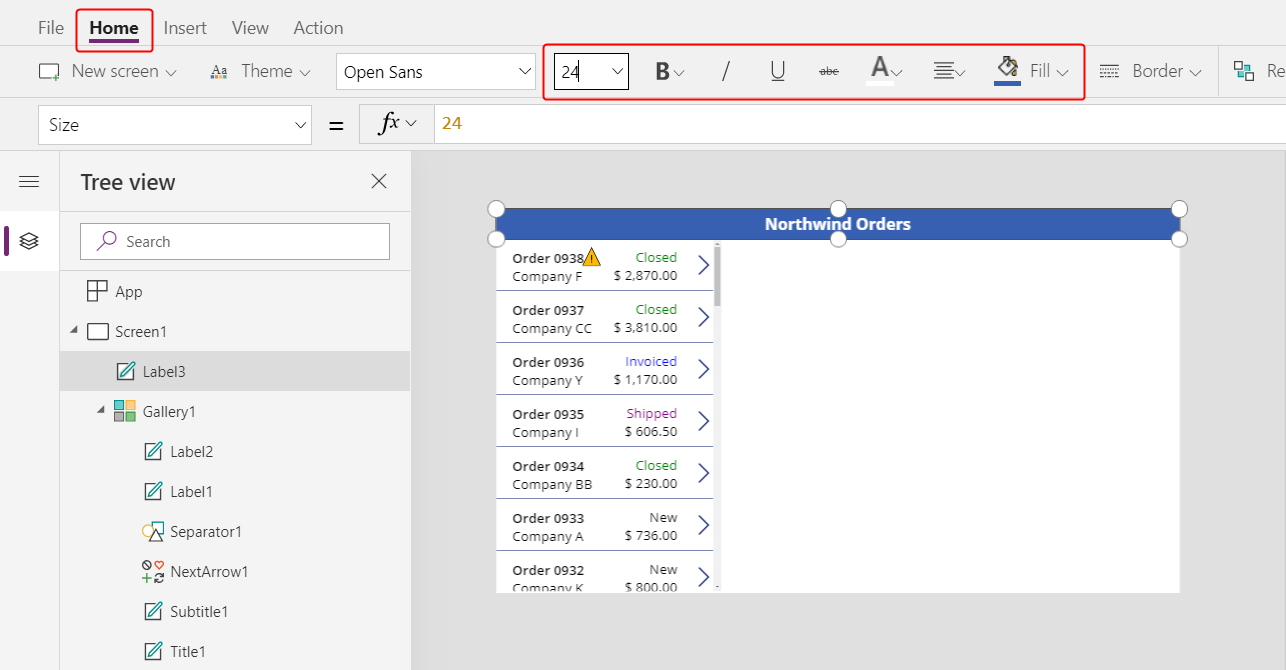
No separador Home Page, formate a etiqueta:
- Aumentar o tamanho do tipo de letra para 24 pontos.
- Colocar o texto em negrito.
- Colocar o texto em branco.
- Centrar o texto.
- Adicionar um preenchimento de azul escuro ao fundo.

Adicionar um controlo de Editar formulário
Nesta secção, irá adicionar controlos para mostrar um resumo de qualquer ordem que o utilizador seleciona na galeria.
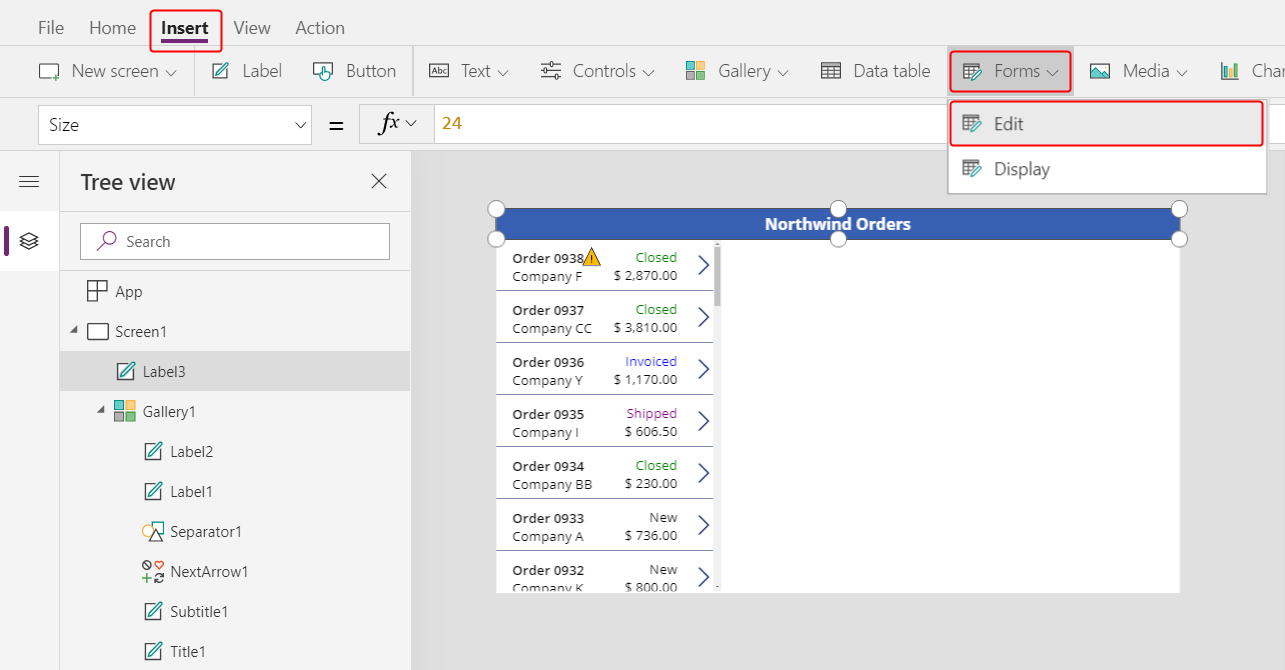
No separador Inserir, introduza um controlo de Editar formulário:

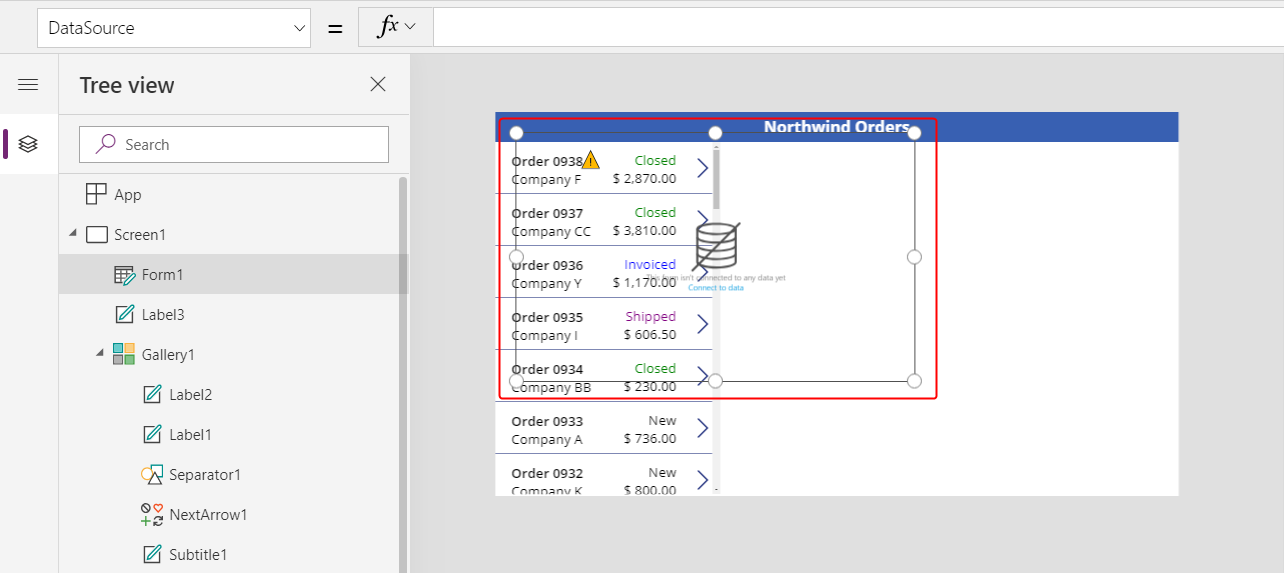
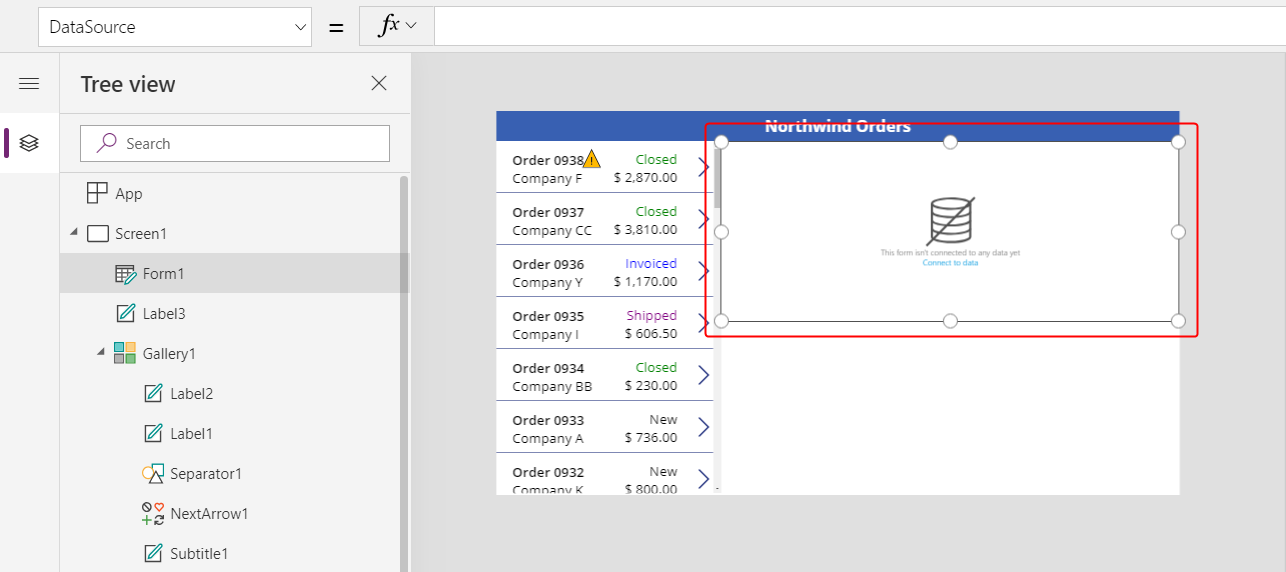
Por predefinição, o formulário é apresentado no canto superior esquerdo, onde outros controlos poderão fazer com que seja difícil de localizar:

Mova e redimensione o formulário para cobrir o canto superior direito do ecrã por baixo da barra de título:

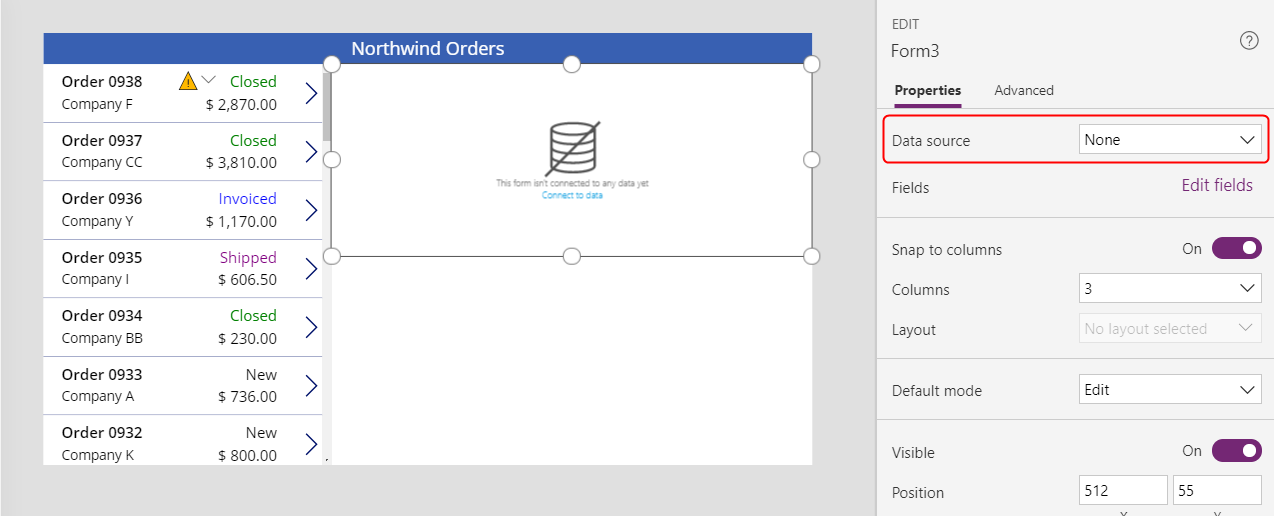
No painel Propriedades, selecione a lista pendente Origem de dados.

Selecione a origem de dados de Encomendas.
Adicionar e ordenar campos
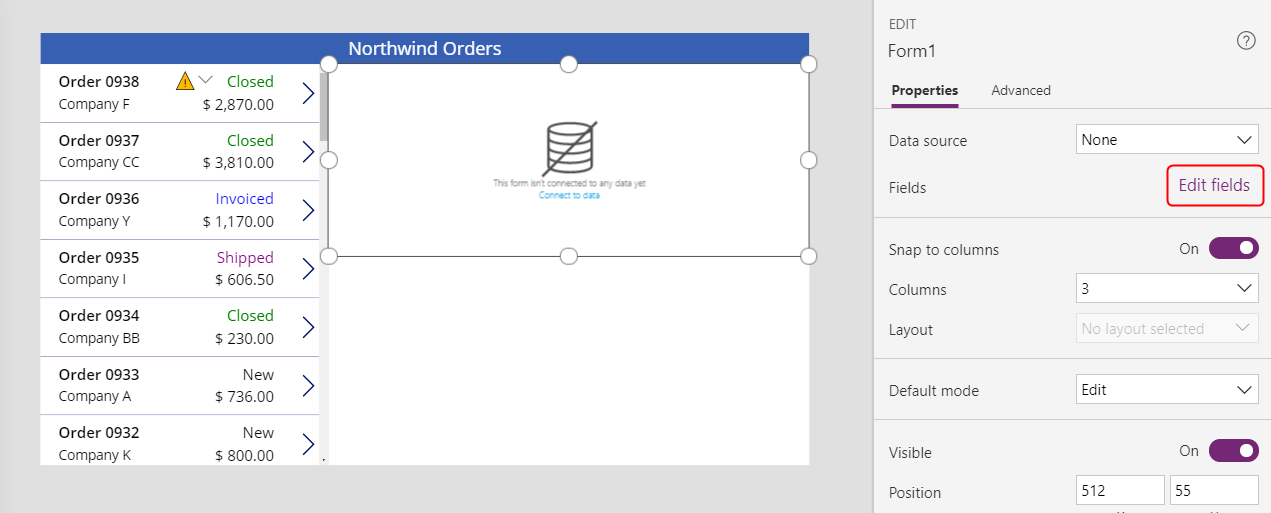
No separador Propriedades junto do contorno direito, selecione Editar campos para abrir o painel Campos.

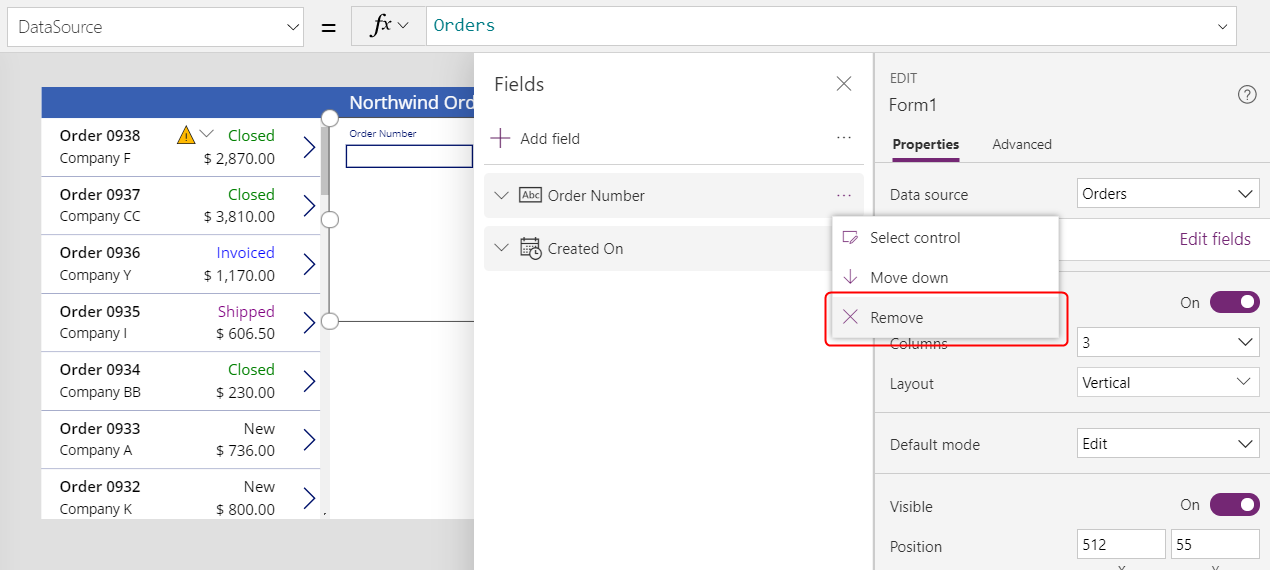
Se o painel Campos não estiver vazio, remova os campos que já foram inseridos.

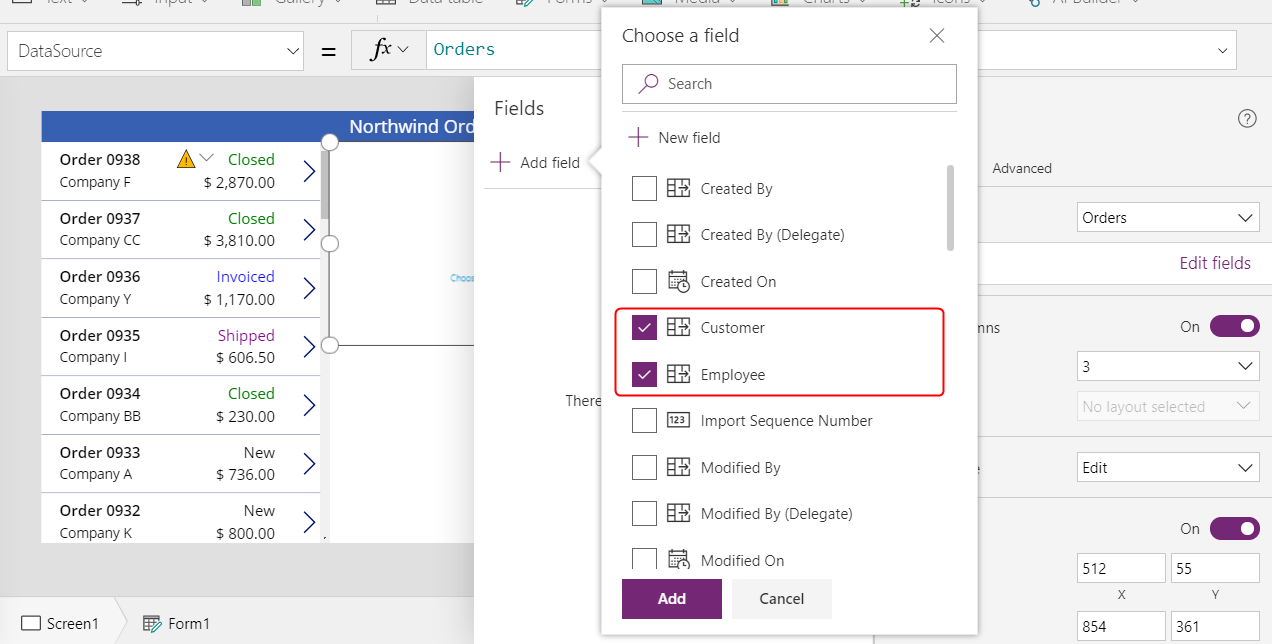
Depois da lista de campos estar vazia, selecione Adicionar campo e, em seguida, selecione as caixas de verificação para os campos Cliente e Funcionário.

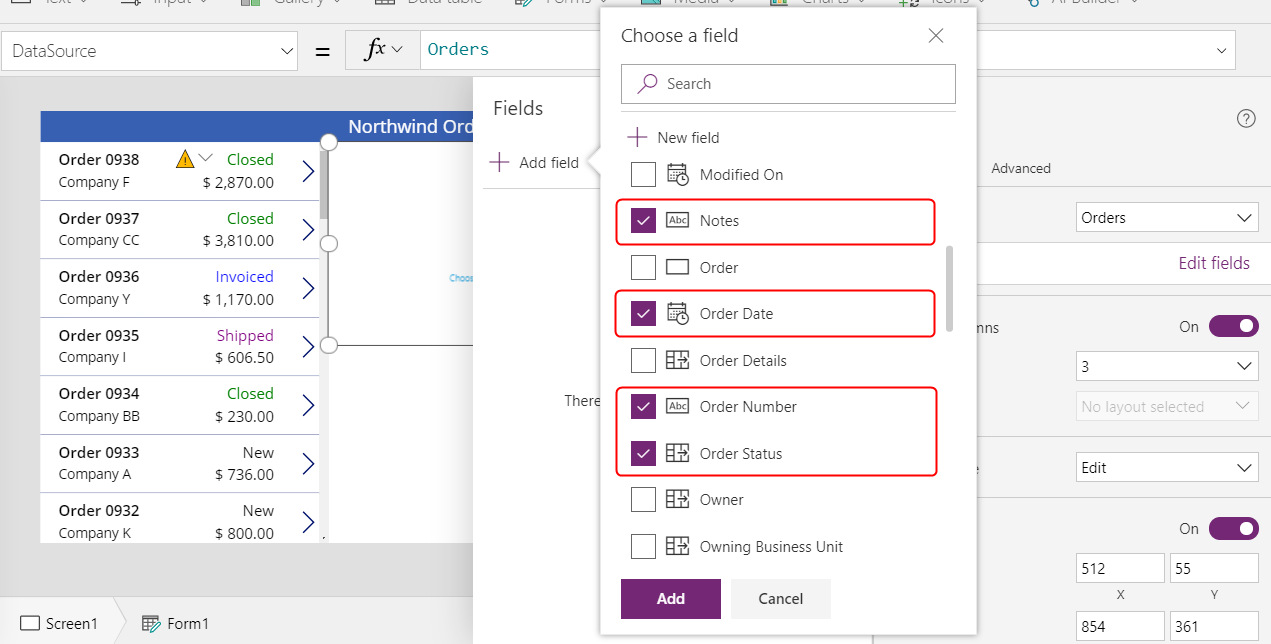
Desloque-se para baixo até que estes campos sejam apresentados e, em seguida, selecione as respetivas caixas de verificação:
- Notas
- Data da Encomenda
- Número da Encomenda
- Estado da Encomenda
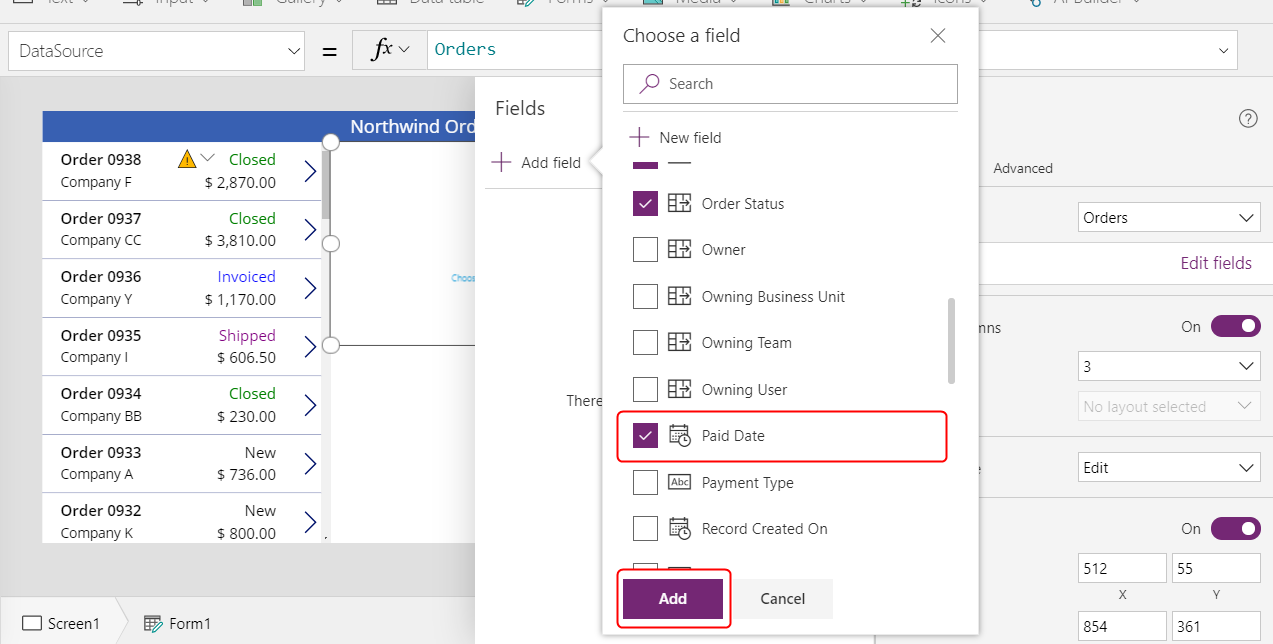
- Data de Pagamento


Na parte inferior do painel Campos, selecione Adicionar e, em seguida, feche o painel Campos.
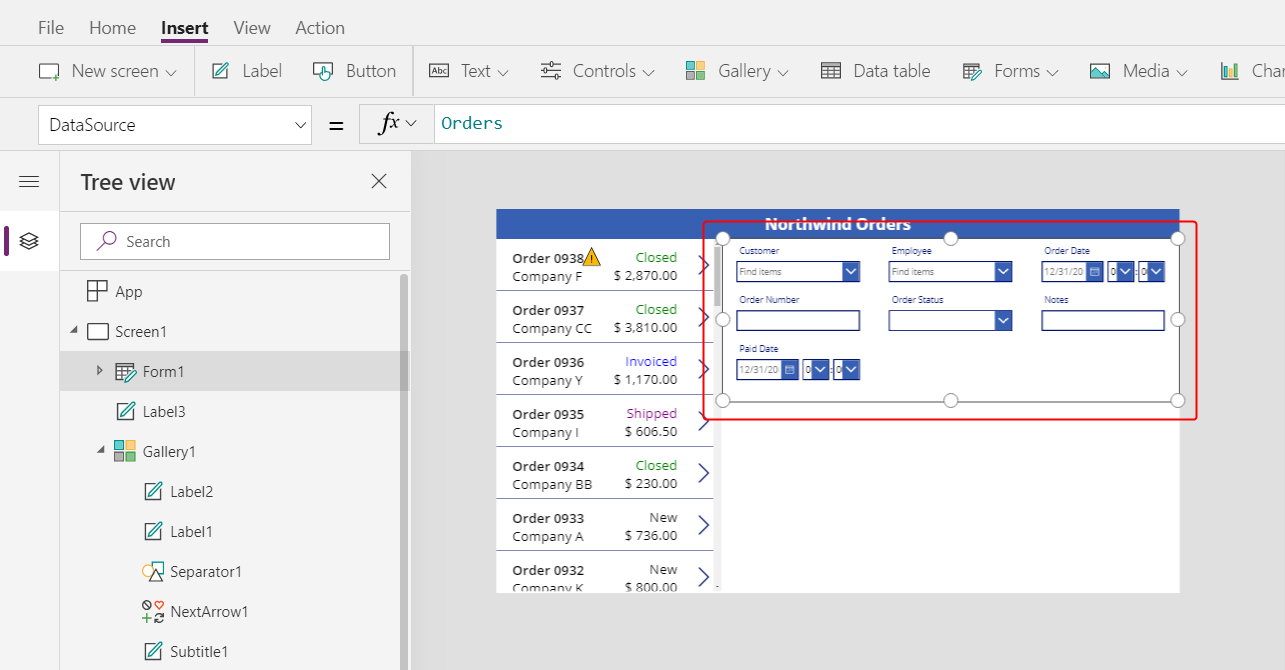
O formulário mostra sete campos, que podem estar numa ordem diferente:

Nota
Se qualquer campo mostrar um ícone de erro vermelho, poderá ter ocorrido um problema quando os dados forem obtidos a partir da origem. Para resolver o erro, atualize os dados:
- No separador Ver, selecione Origens de dados.
- No painel Dados, selecione Origens de dados.
- Junto a Encomendas, selecione as reticências (...), selecione Atualizar e, em seguida, feche o painel Dados.
Se a caixa de combinação do nome do cliente ou do funcionário continuar a mostrar um erro, verifique o Texto primário e o SearchField de cada caixa selecionando-a e, em seguida, abra o painel de Dados. Para a caixa de cliente, ambos os campos devem ser definidos como nwind_company. Para a caixa de funcionário, ambos os campos devem ser definidos como nwind_lastname.
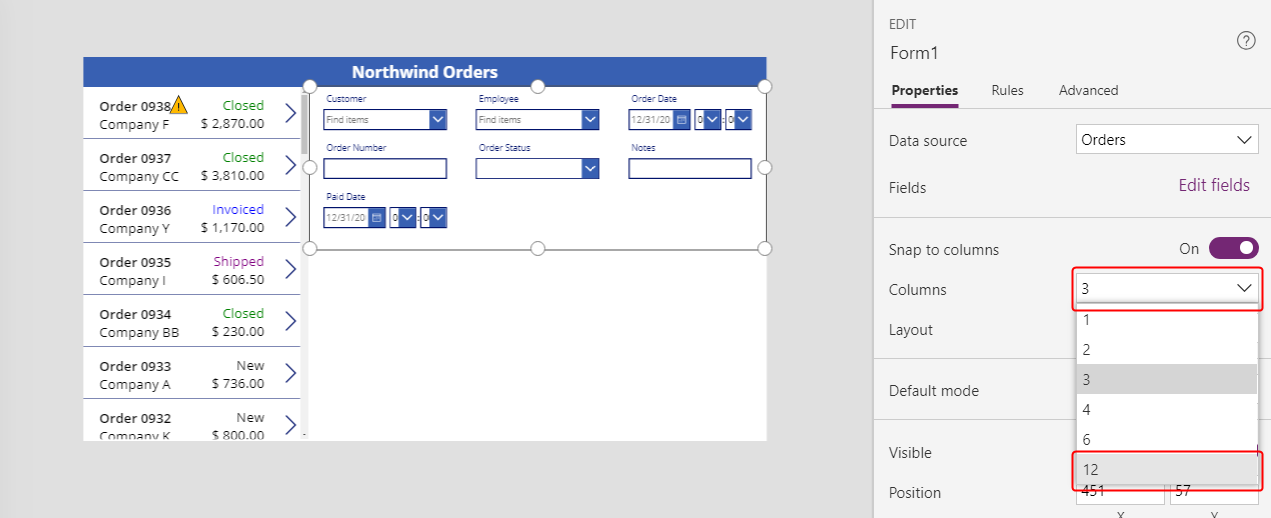
Com o formulário selecionado, altere o número de colunas no formulário de 3 para 12 no separador Propriedades, perto do contorno direito.
Este passo adiciona flexibilidade à medida que organiza os campos:

Muitos designs de IU contam com esquemas de 12 colunas porque podem acomodar uniformemente linhas de 1, 2, 3, 4, 6 e 12 controlos. Neste tópico, irá criar linhas que contêm 1, 2 ou 4 controlos.
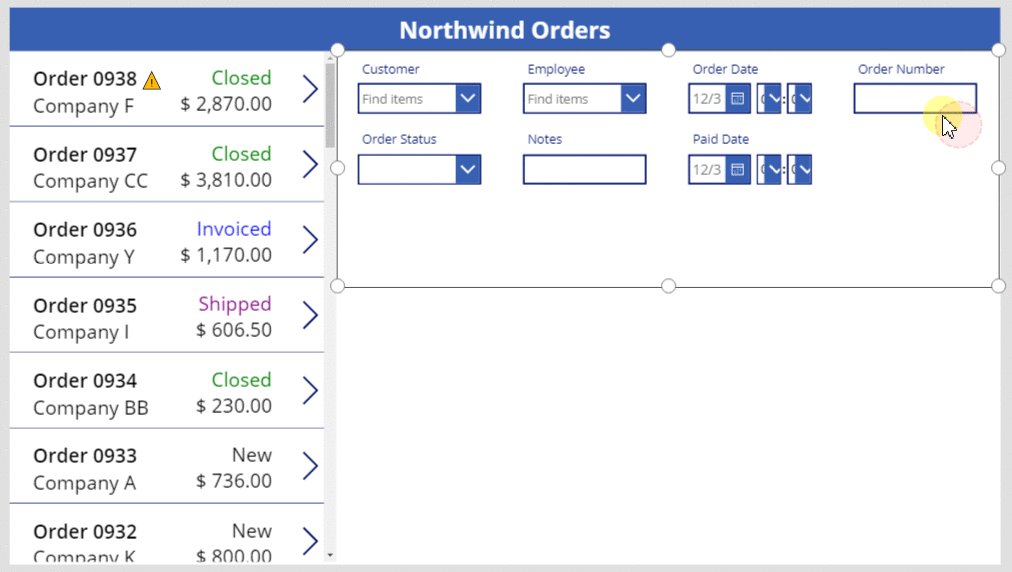
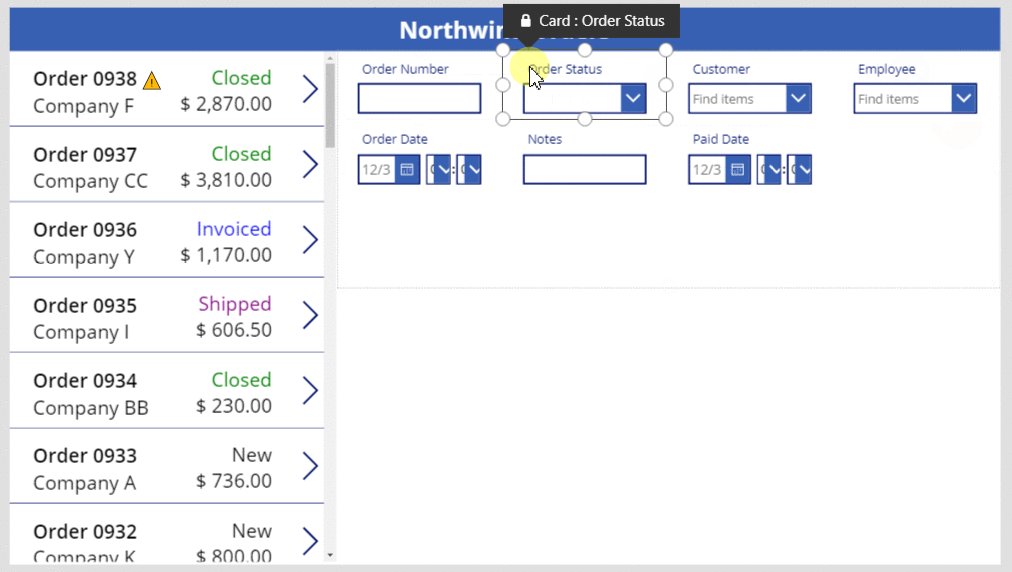
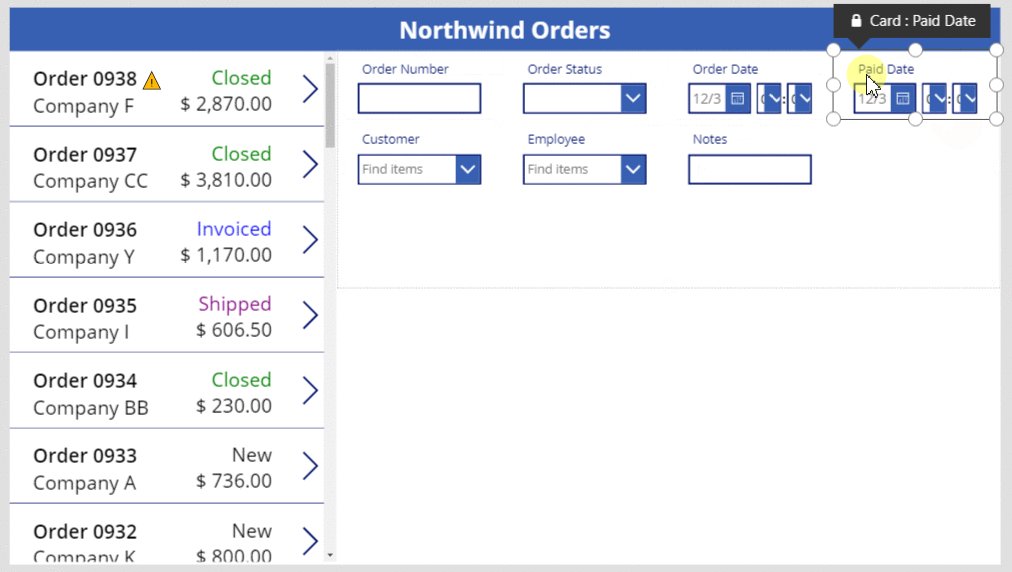
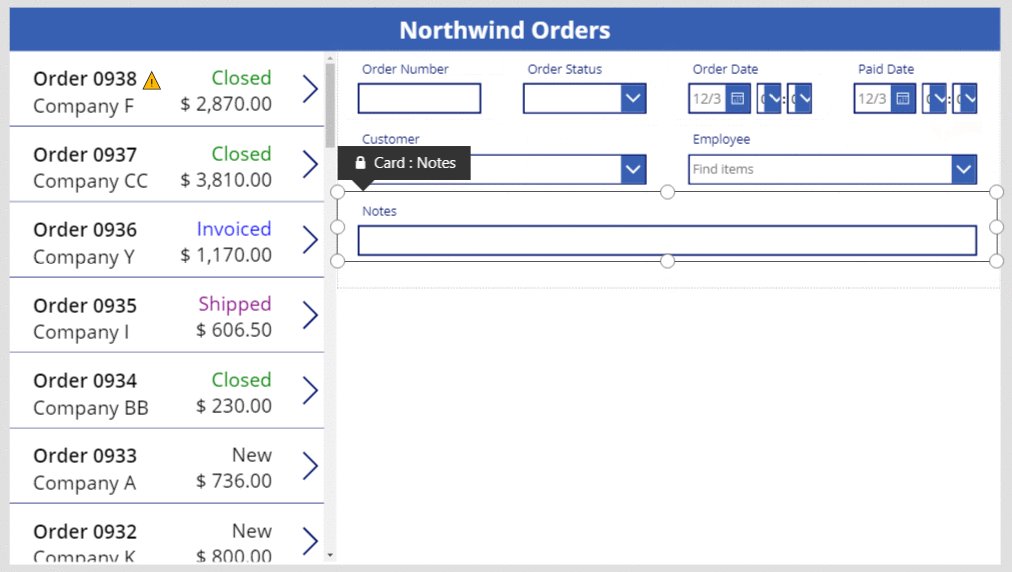
Mova e redimensione os campos arrastando as respetivas alças, tal como faria com qualquer outro controlo, para que cada linha contenha estes cartões de dados na ordem especificada:
- Primeira linha: Número da Encomenda, Estado da Encomenda, Data da Encomenda e Data Paga
- Segunda linha: Cliente e Funcionário
- Terceira linha: Notas
Nota
Poderá ser mais fácil alargar os cartões de dados de Notas, Cliente e Funcionário antes de os organizar.

Mais informações sobre como organizar campos num formulário: Compreender o esquema de formulário de dados para aplicações de tela.
Ocultar controlos de hora
Neste exemplo, não são necessárias porções de hora dos campos de dados porque esse nível de granularidade pode distrair o utilizador. Se os eliminar, poderá causar problemas em fórmulas que dependem desses controlos para atualizar valores de dados ou determinar a posição de outro controlo no cartão de dados. Em vez disso, irá ocultar os controlos de hora definindo a respetiva propriedade de Visibilidade.
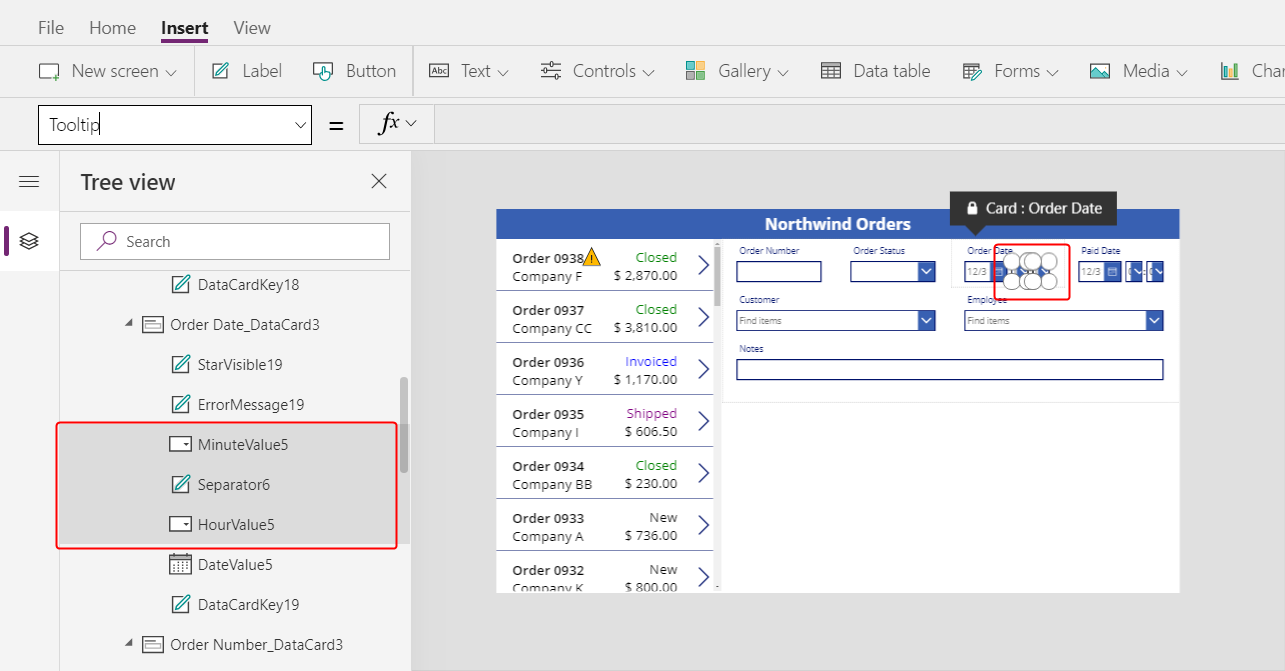
No painel de Vista de árvore, selecione o cartão de dados da Data da Encomenda.
O cartão poderá ter um nome diferente, mas contém a Data da Encomenda.
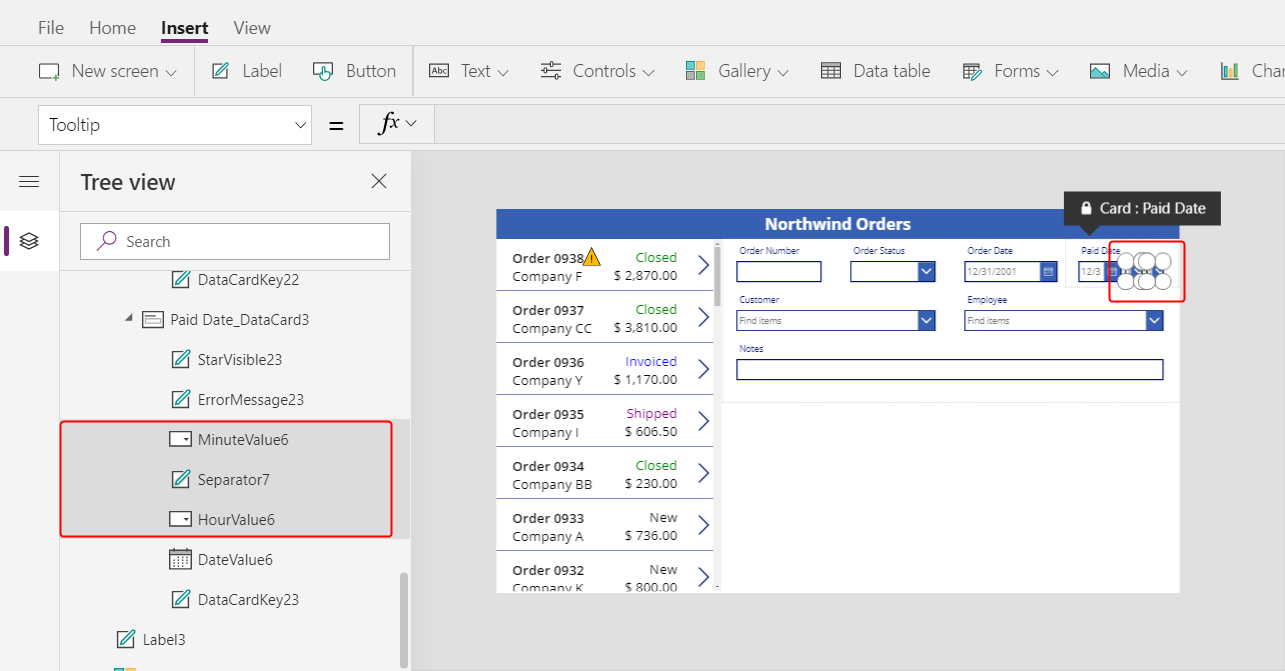
Enquanto mantém a tecla Shift pressionada, selecione os controlos de hora, minuto e separador de vírgula no cartão de dados de Data da Encomenda.

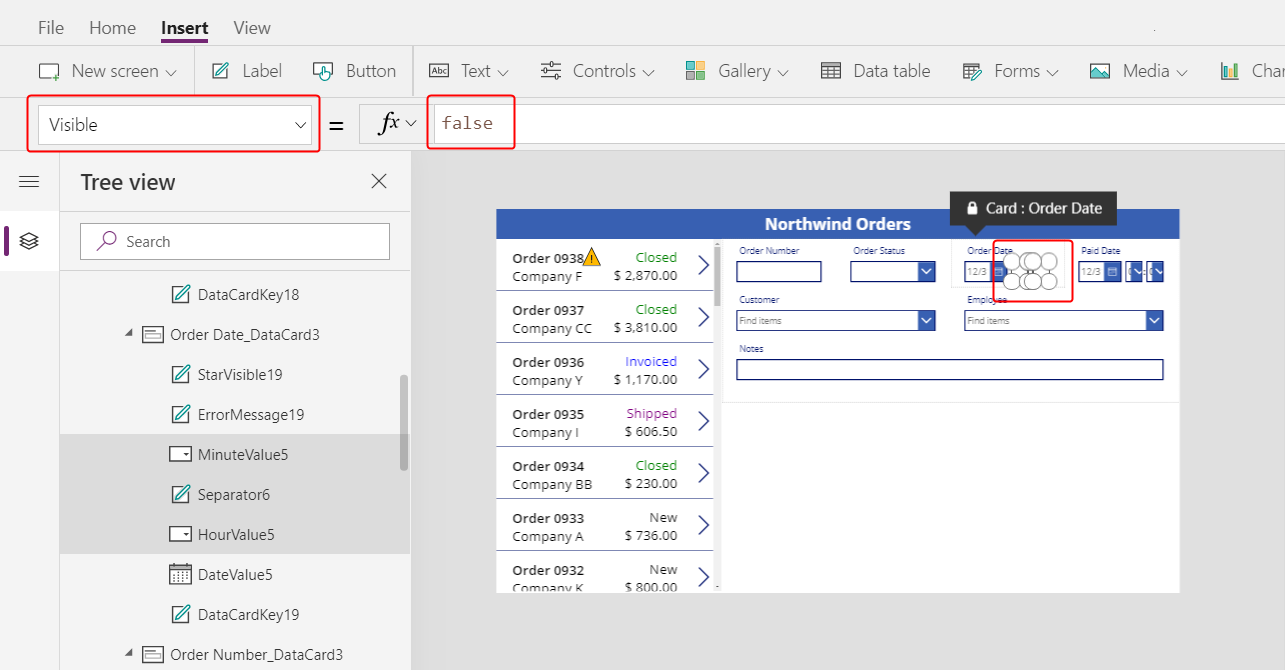
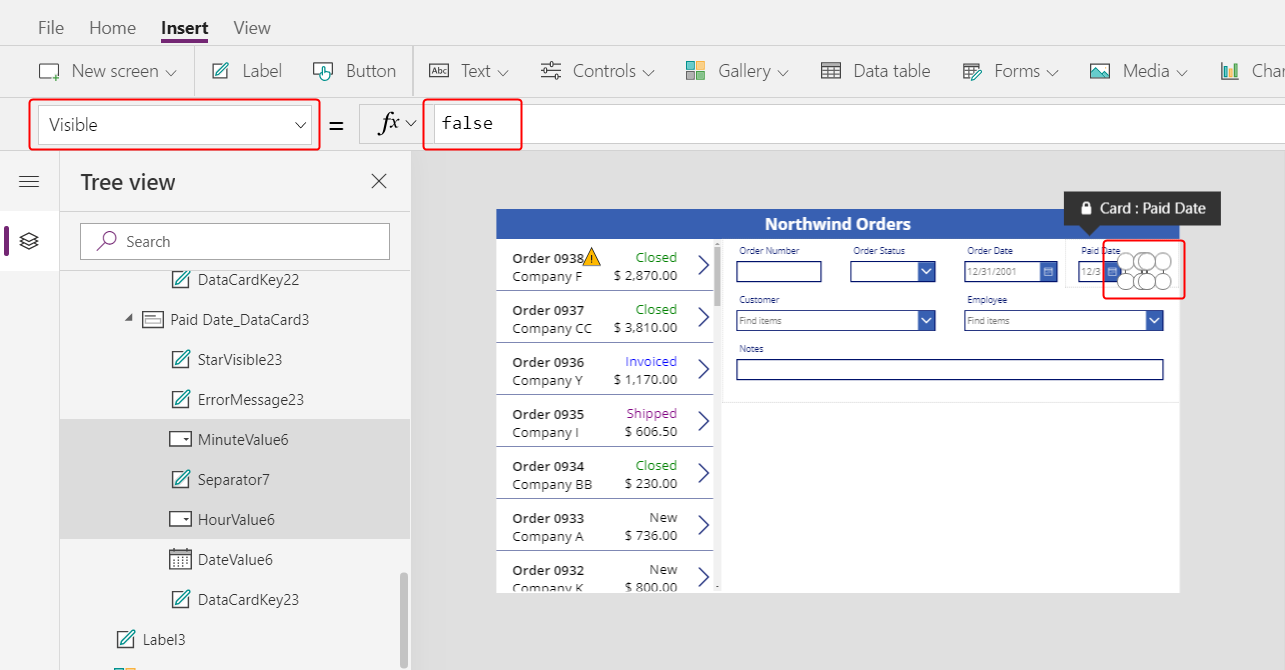
Defina a propriedade Visível dos controlos como false.
Todos os controlos selecionados desaparecem do formulário:

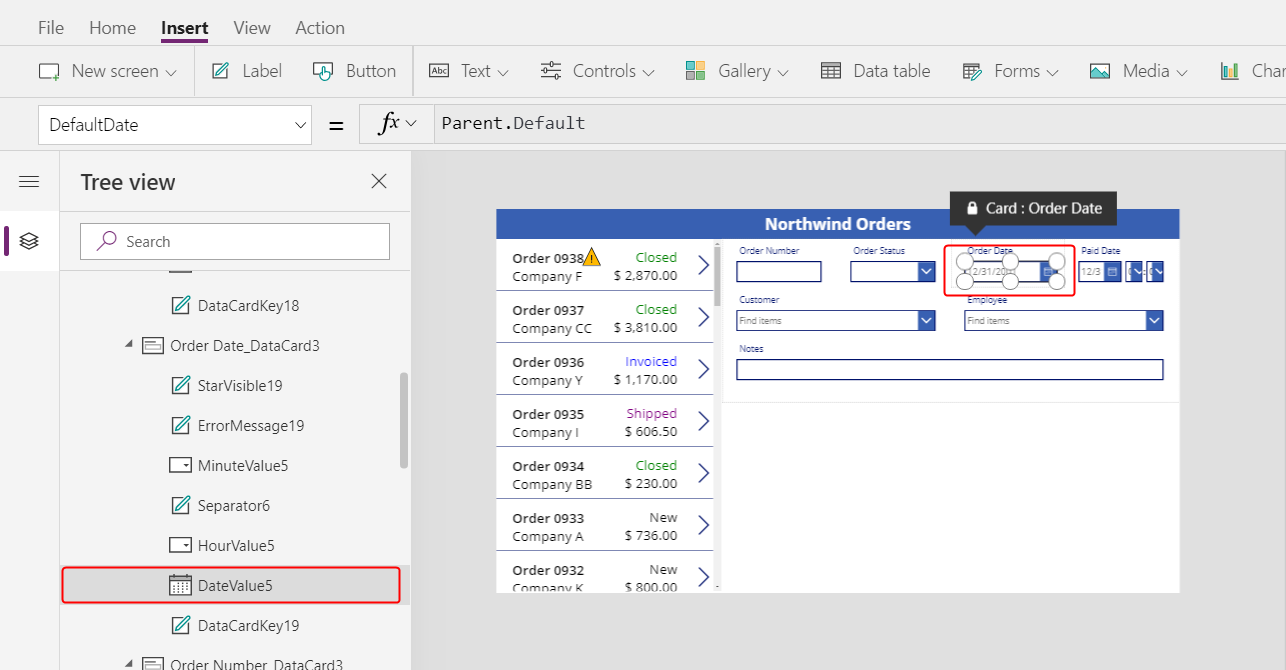
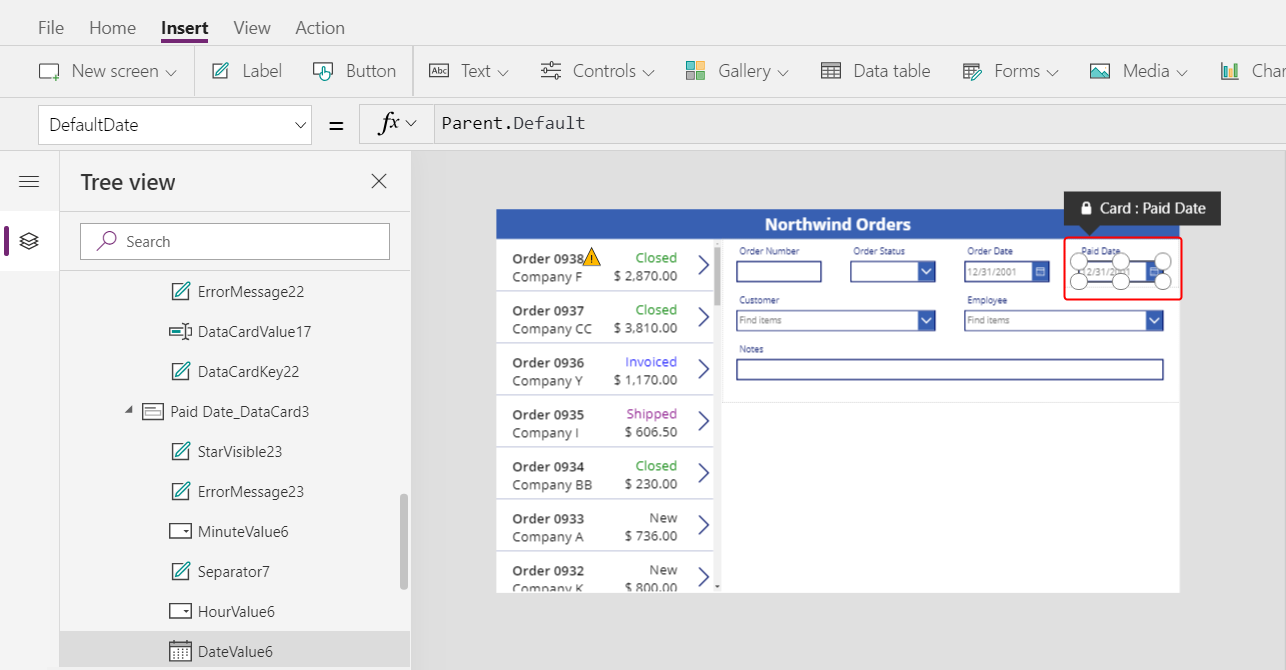
Redimensione o controlo de Seletor de data para mostrar a data completa:

Em seguida, irá repetir os últimos passos para o campo Data Paga.
No painel de Vista de árvore, selecione os controlos de hora no cartão de dados de Data Paga:

Defina a propriedade Visível dos controlos selecionados como false:

Redimensione o seletor de data no cartão de Data Paga:

Ligar a galeria de encomendas
No painel de Vista de árvore, feche o formulário para localizar mais facilmente o nome da galeria de encomendas e, em seguida, se for necessário, mude o nome para Galeria1.
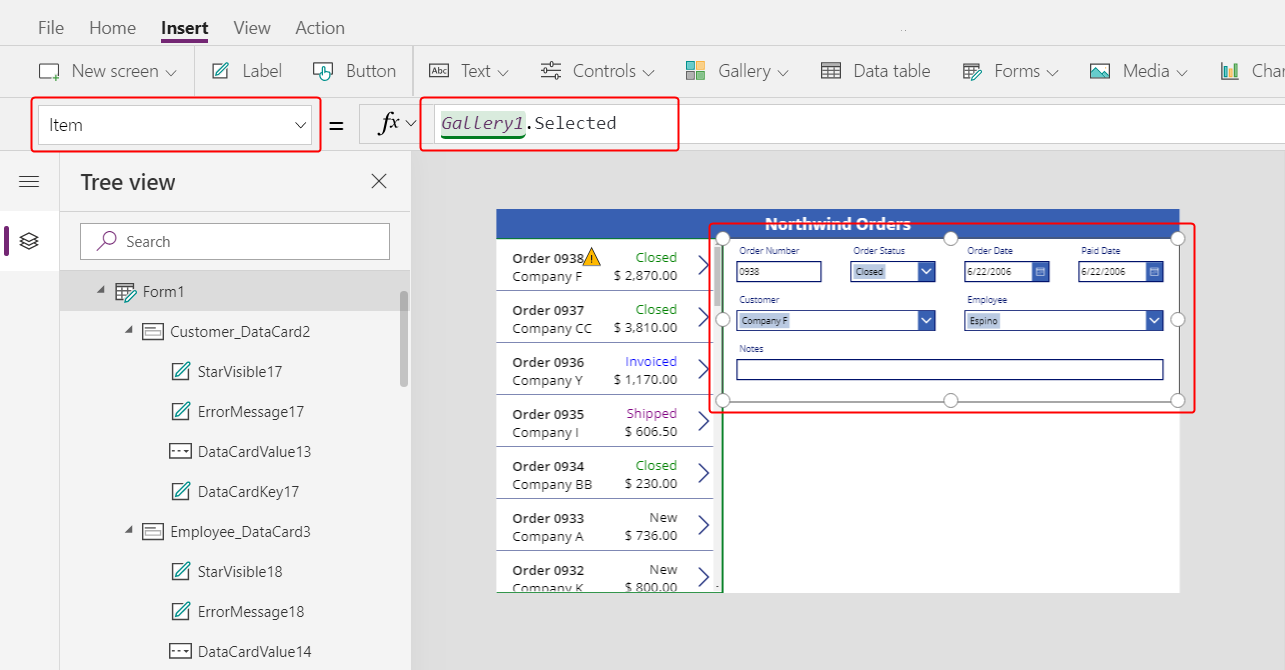
Defina a propriedade Item do formulário de resumo como esta expressão:
Gallery1.Selected
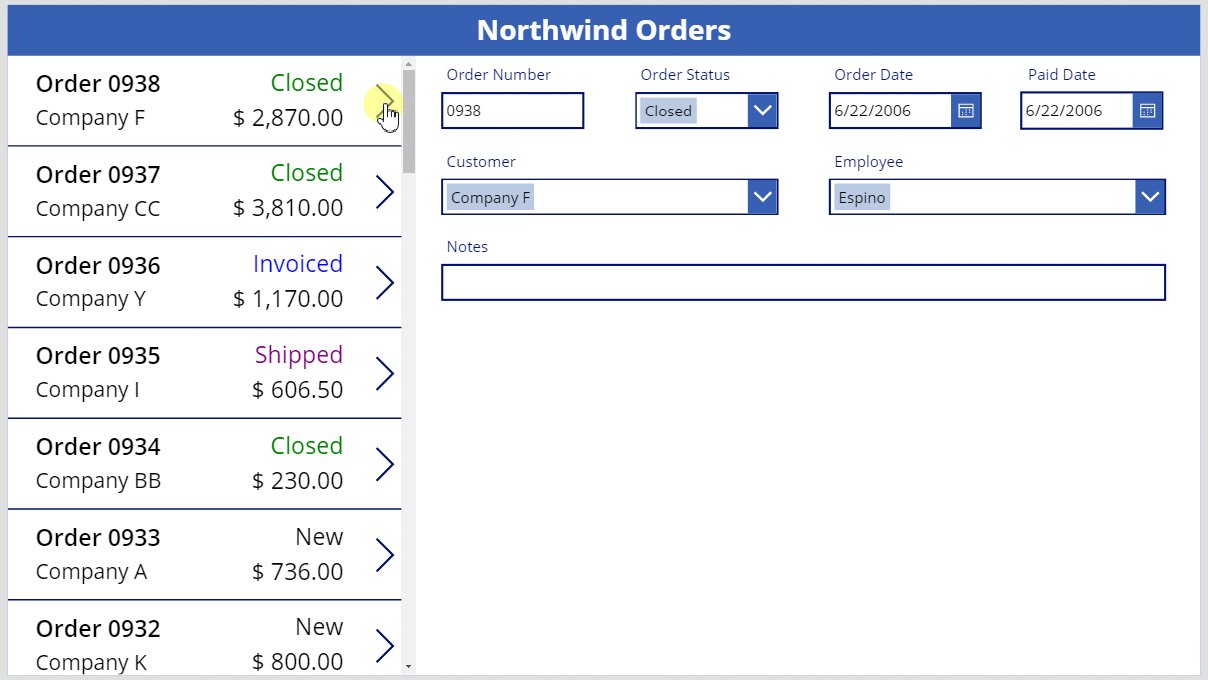
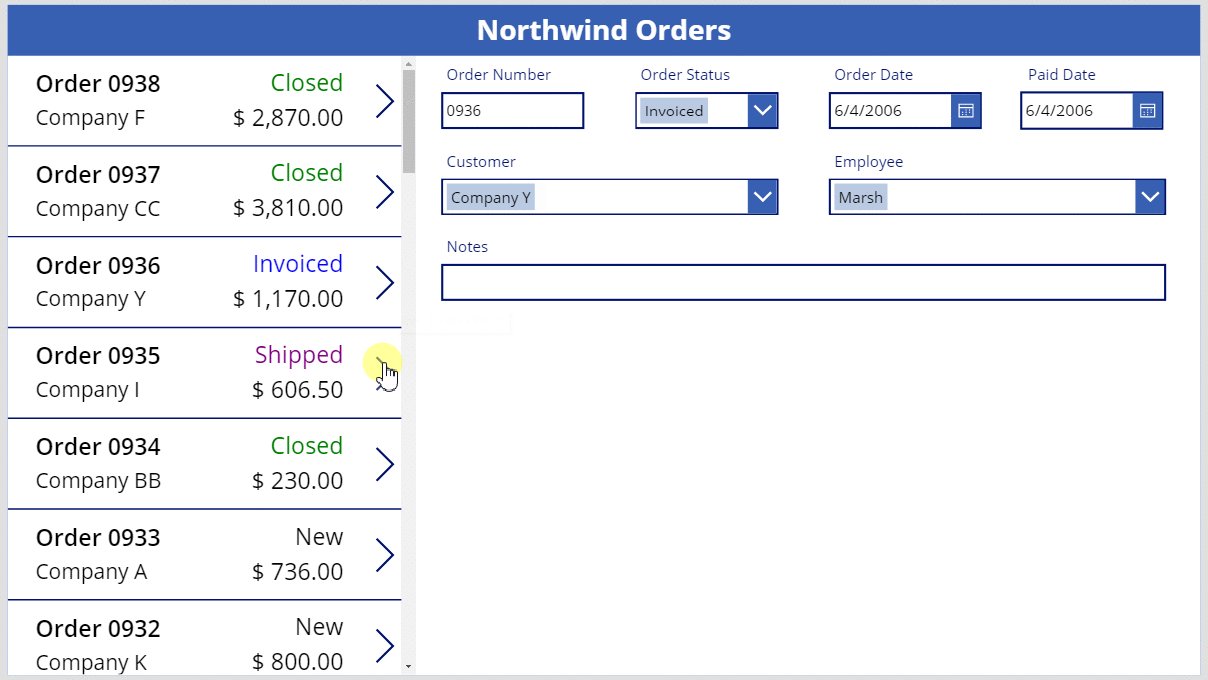
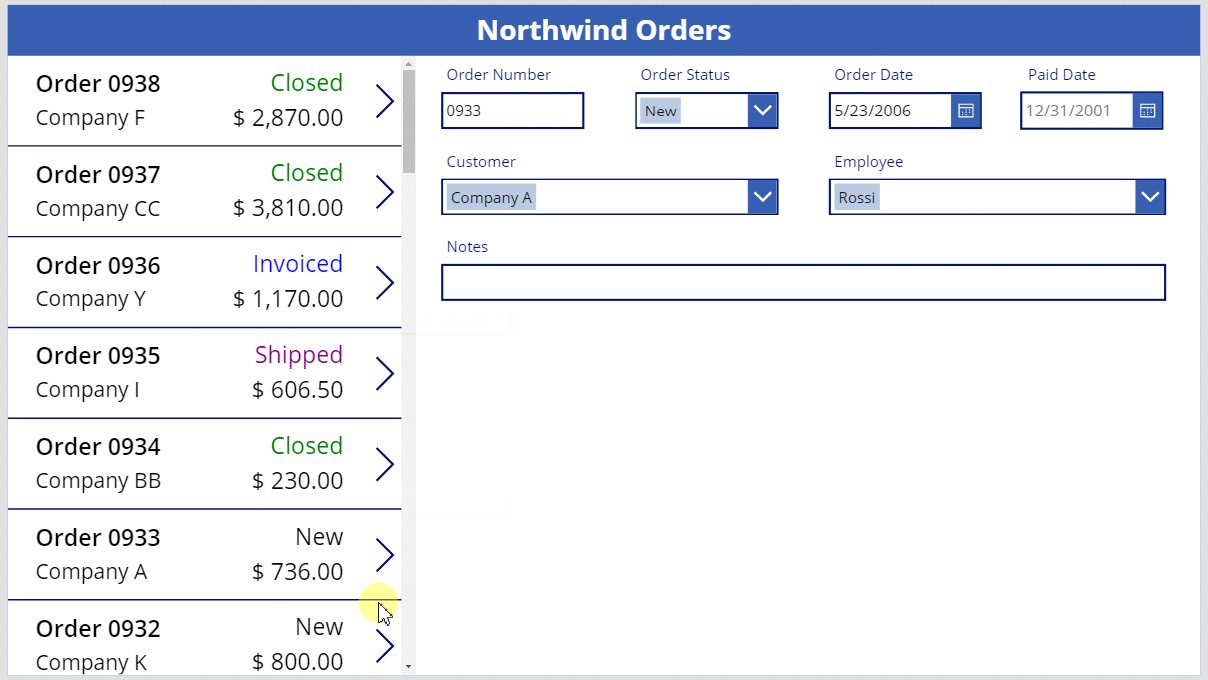
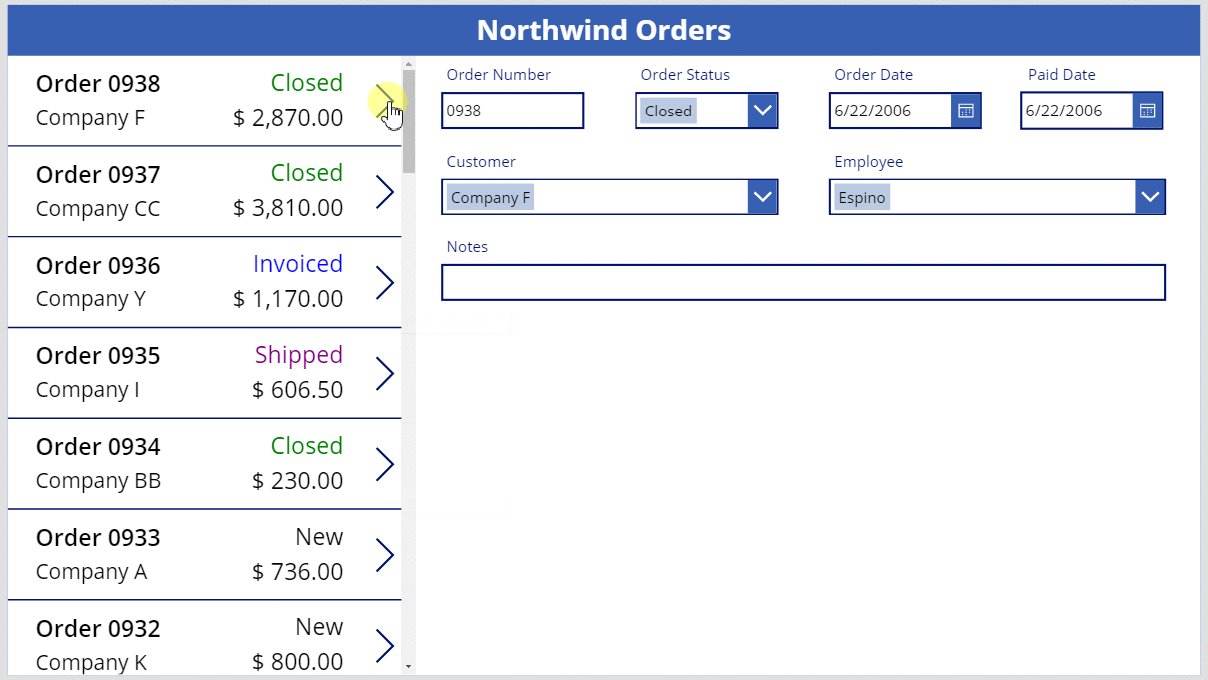
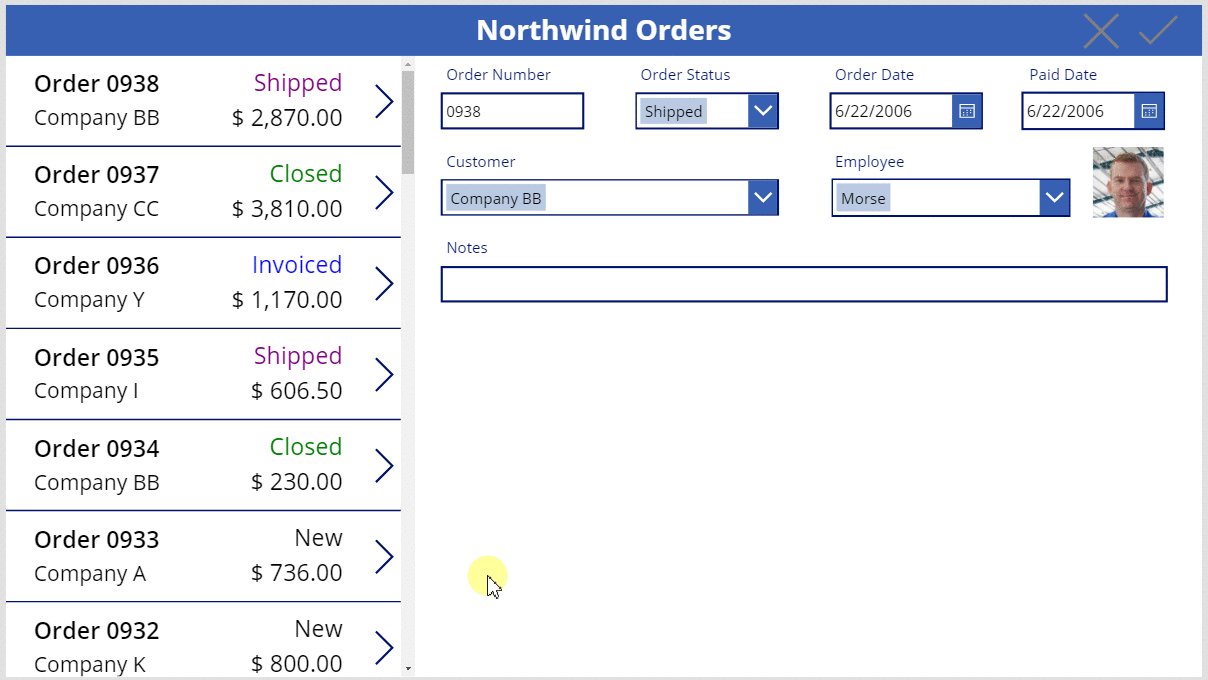
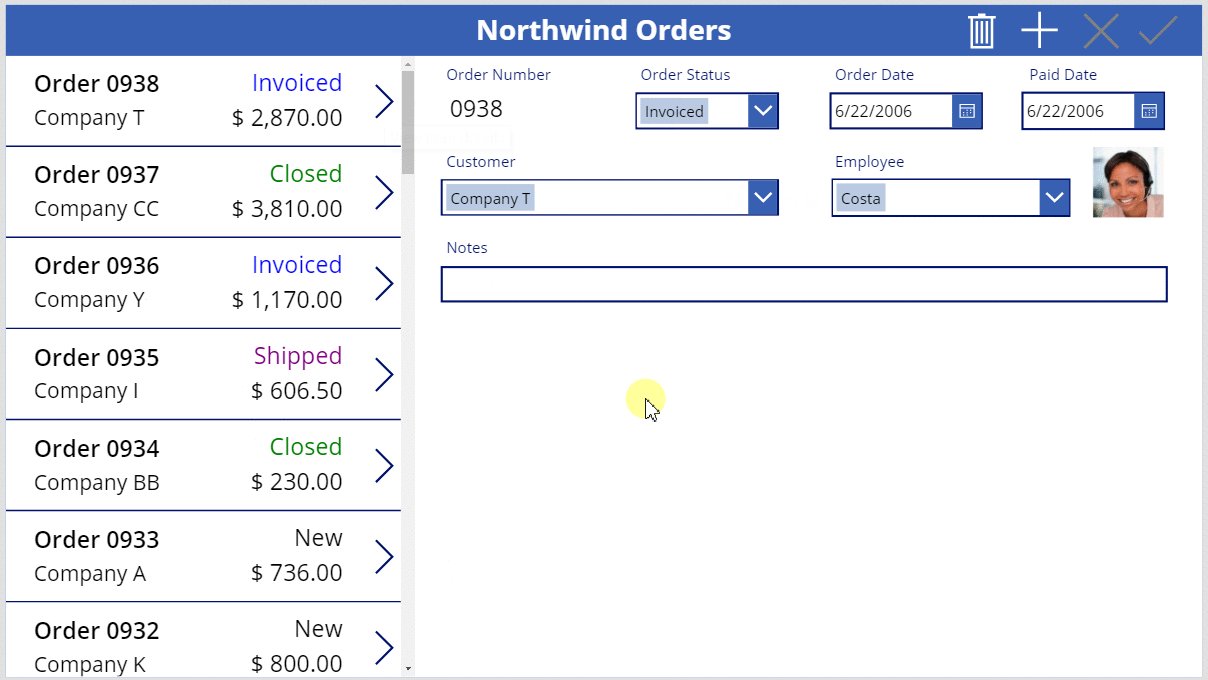
O formulário mostra um resumo de qualquer encomenda que o utilizador da aplicação seleciona na lista.

Substituir um cartão de dados
O Número da encomenda é um identificador que o Dataverse atribui automaticamente quando cria um registo. Este campo tem um controlo de Entrada de texto por predefinição, mas vai substituí-lo por uma etiqueta, para que o utilizador não possa editar este campo.
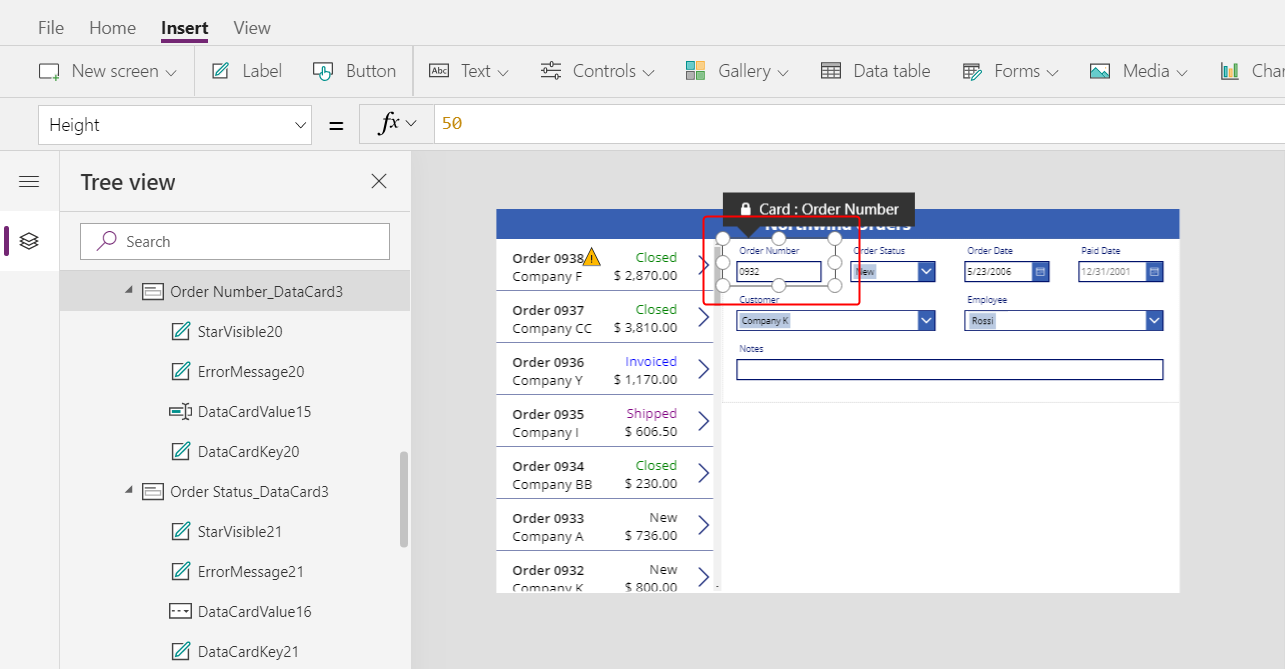
Selecione o formulário, selecione Editar campos no separador Propriedades perto do contorno direito e, em seguida, selecione o campo Número da encomenda:

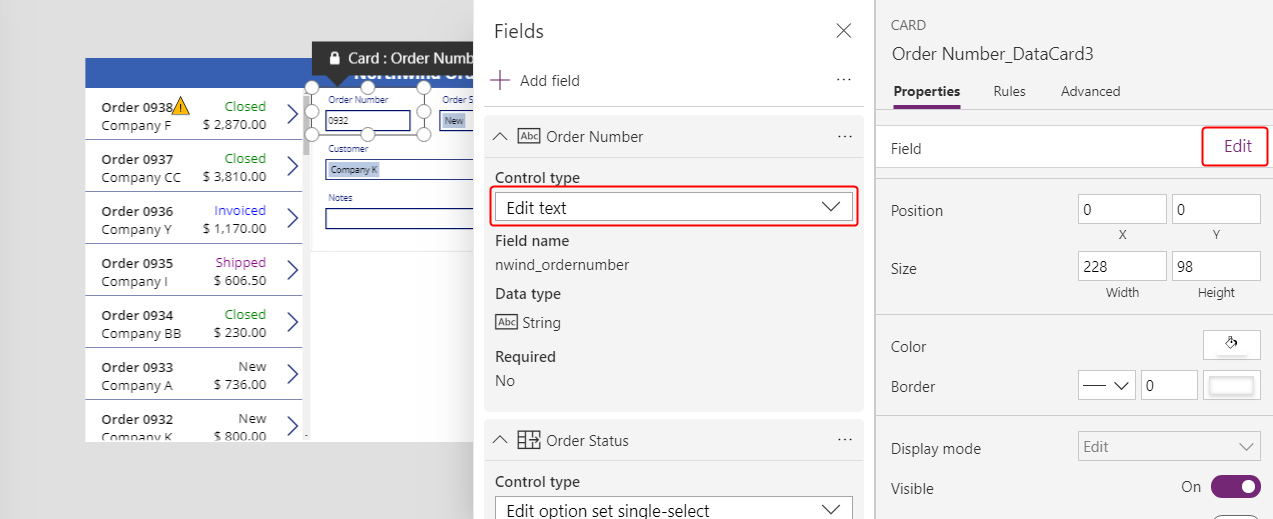
Abra a lista Tipo de controlo:

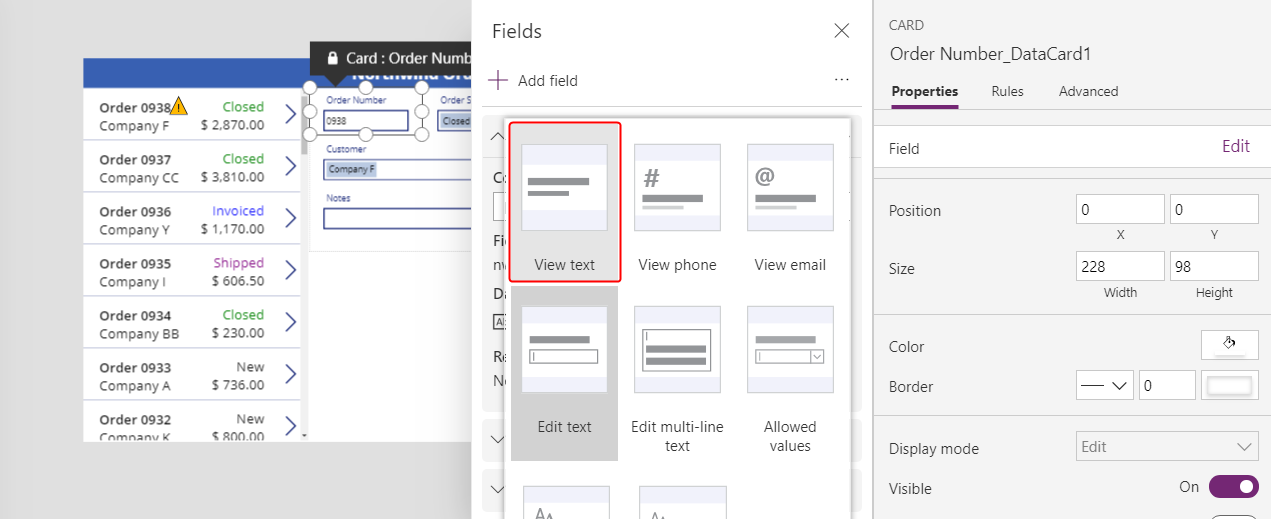
Selecione o cartão de dados de Ver texto:

Fechar o painel de Campos.
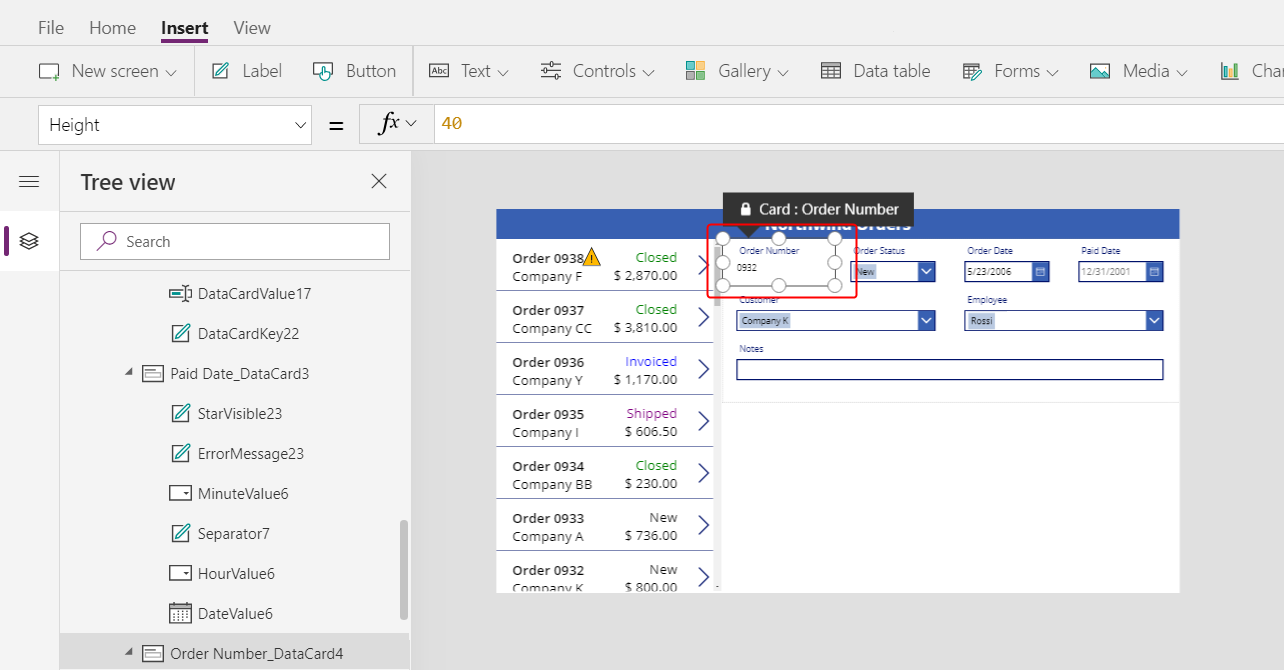
O utilizador deixa de poder alterar o número da encomenda:

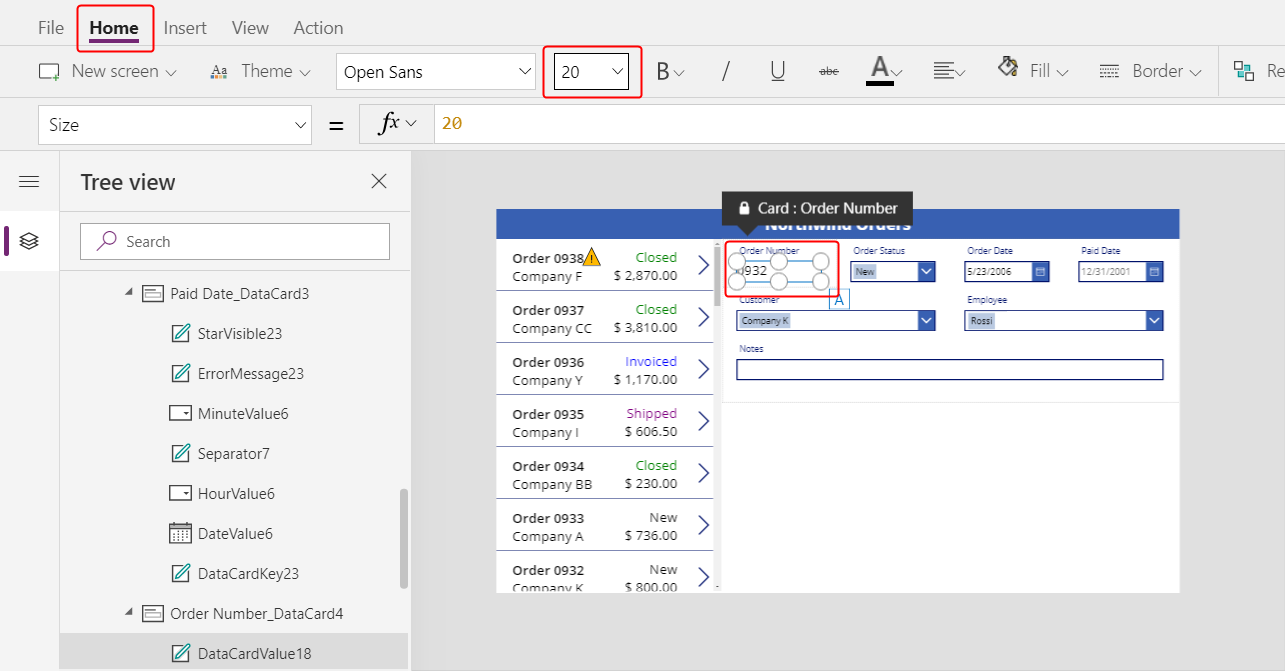
No separador Home Page, altere o tamanho do tipo de letra para 20 pontos para que o campo seja mais fácil de localizar:

Utilizar uma relação muitos-para-um
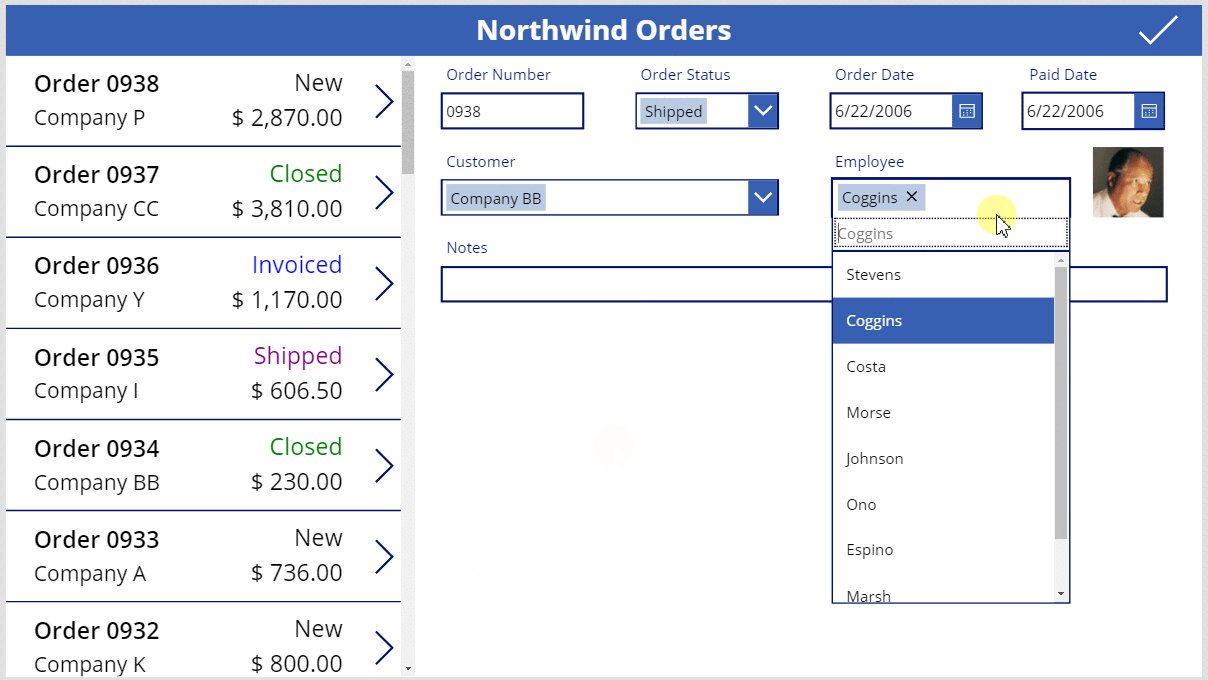
A tabela Encomendas tem uma relação de muitos para um com a tabela Colaboradores: cada colaborador pode criar muitas encomendas, mas cada encomenda pode ser atribuída a apenas um colaborador. Quando o utilizador seleciona um funcionário no controlo de caixa de combinação, a propriedade Selecionada fornece o registo completo desse funcionário a partir da tabela Colaboradores. Como resultado, pode configurar um controlo de Imagem para mostrar a imagem de qualquer funcionário que o utilizador seleciona na caixa de combinação.
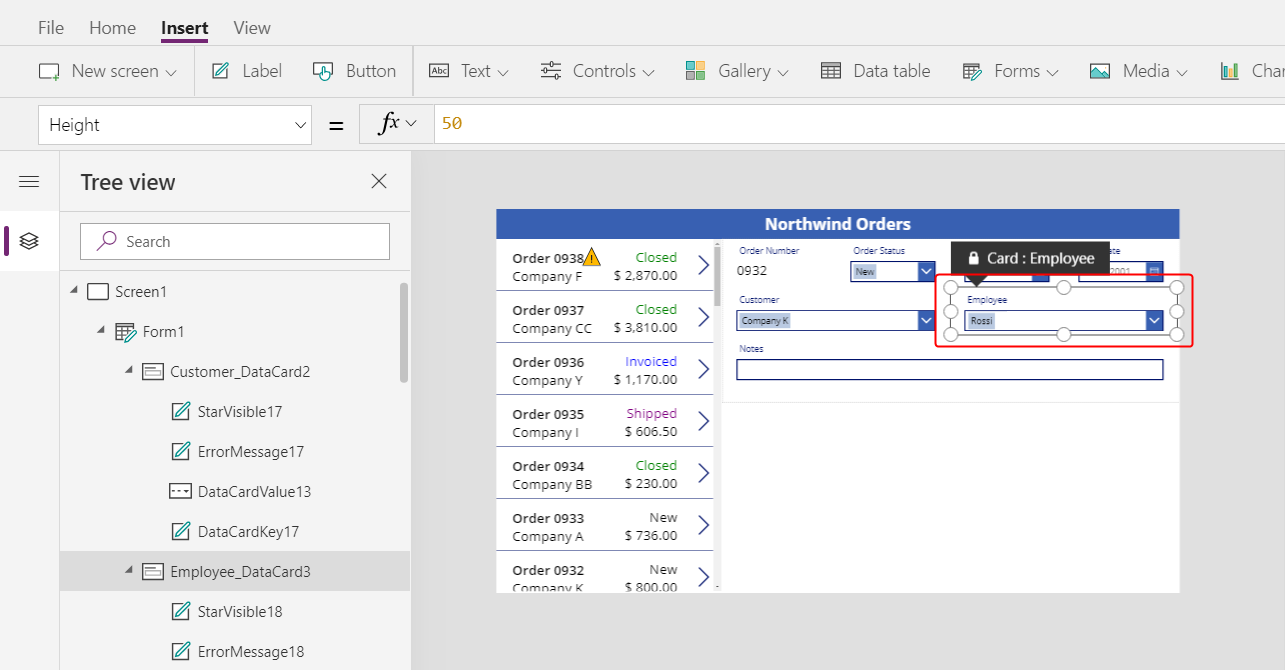
Selecione o cartão de dados de Funcionário:

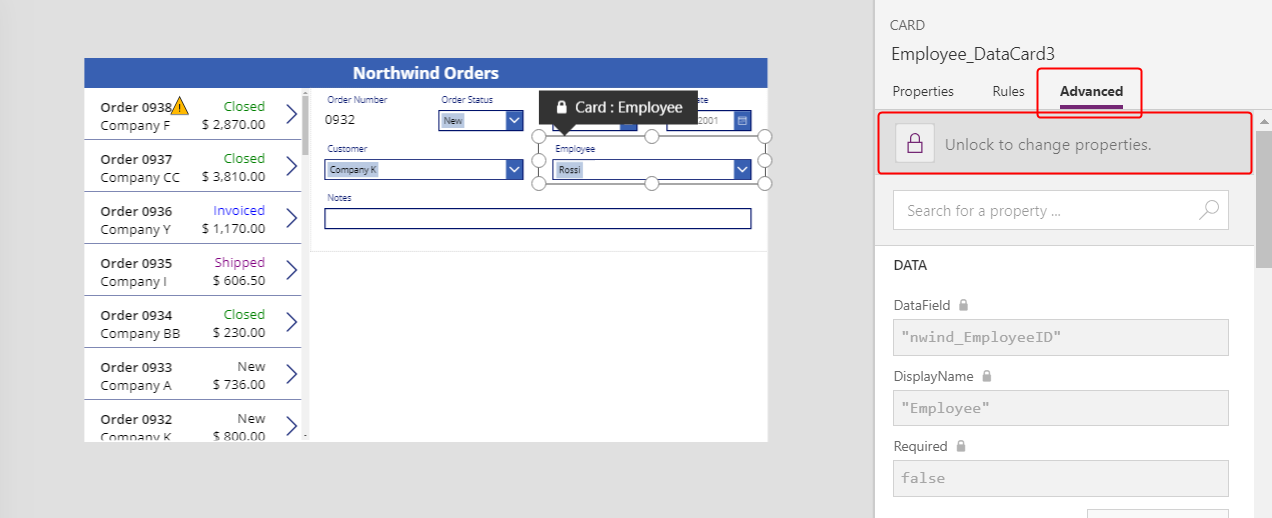
No separador Avançado perto do contorno direito, desbloqueie o cartão de dados para que possa editar fórmulas que anteriormente eram só de leitura:

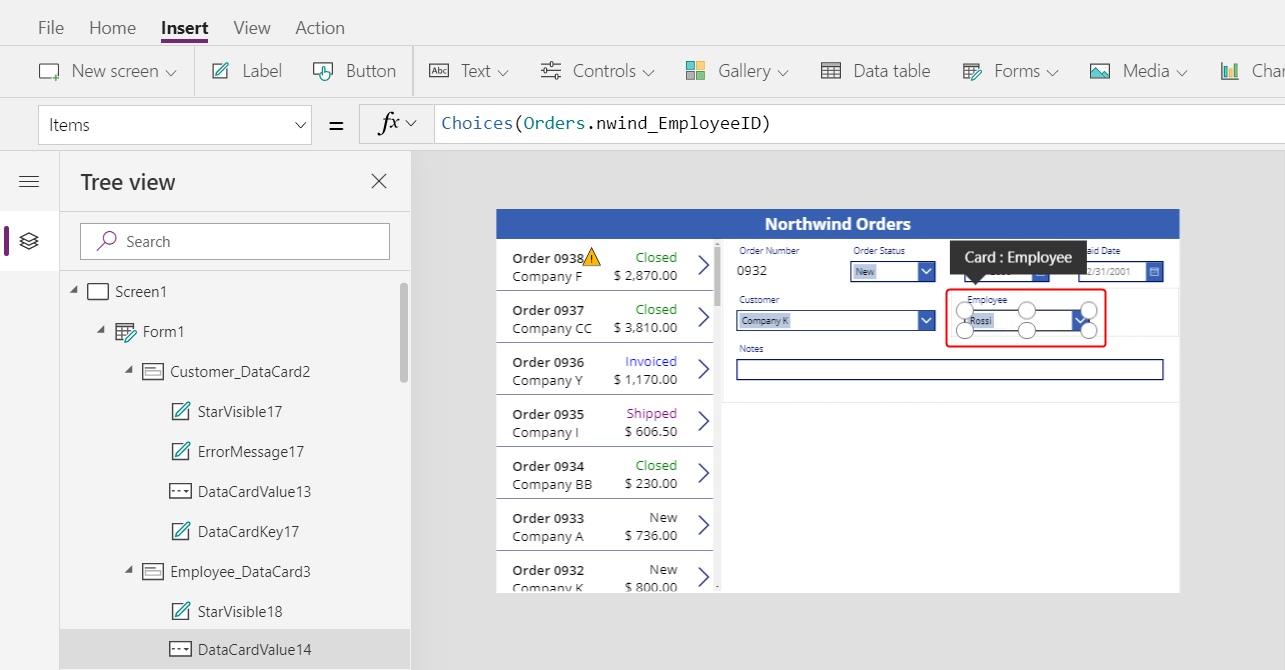
No cartão de dados, reduza a largura da caixa de combinação para libertar espaço para a imagem do funcionário:

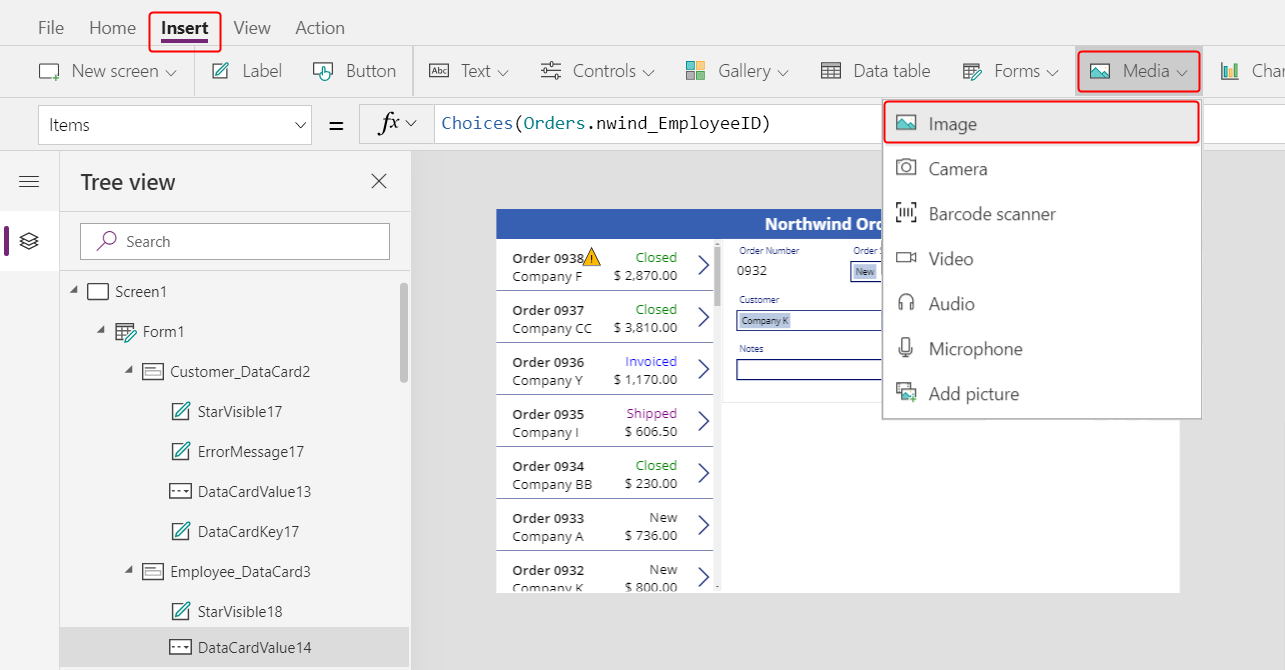
No separador Inserir, selecione Multimédia > Imagem:

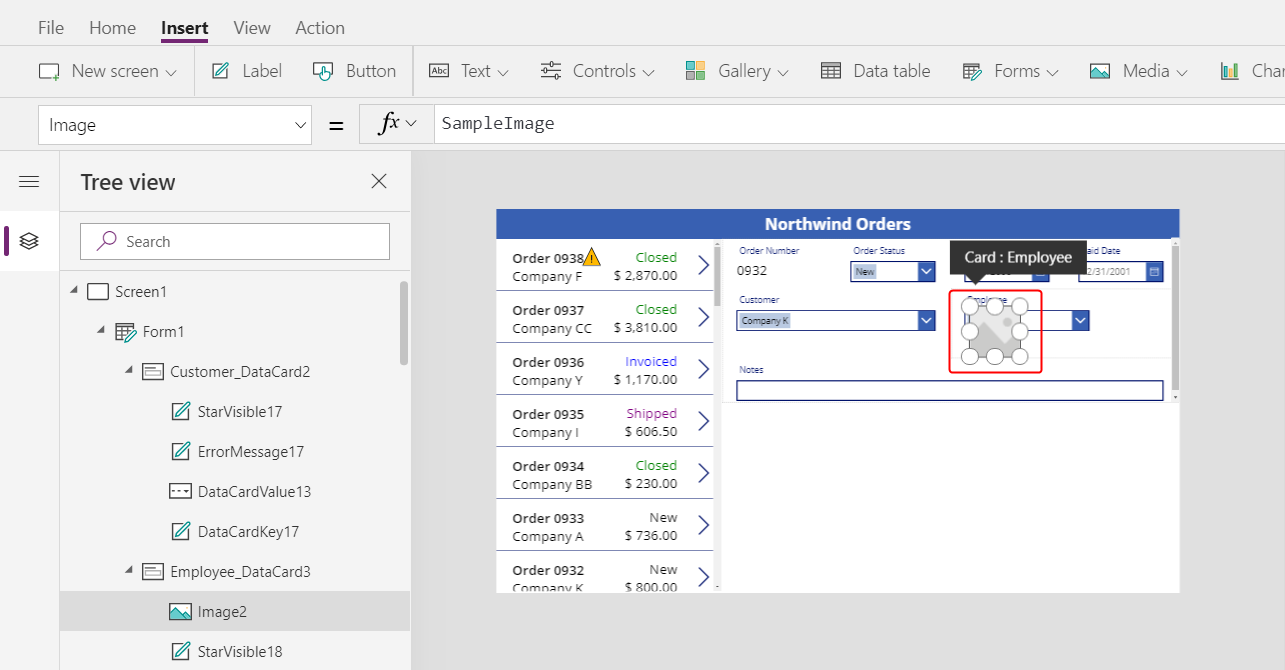
É apresentada uma imagem no cartão de dados, que expande para acomodá-la:

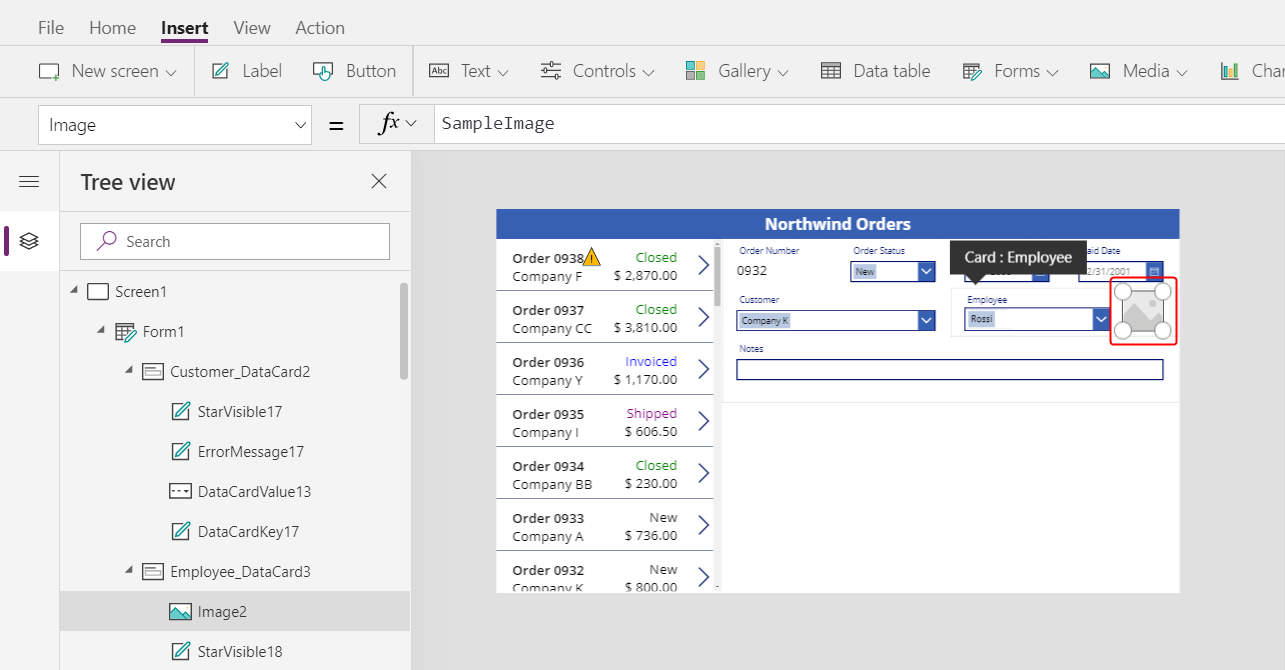
Redimensione a imagem e mova-a para a direita da caixa de combinação:

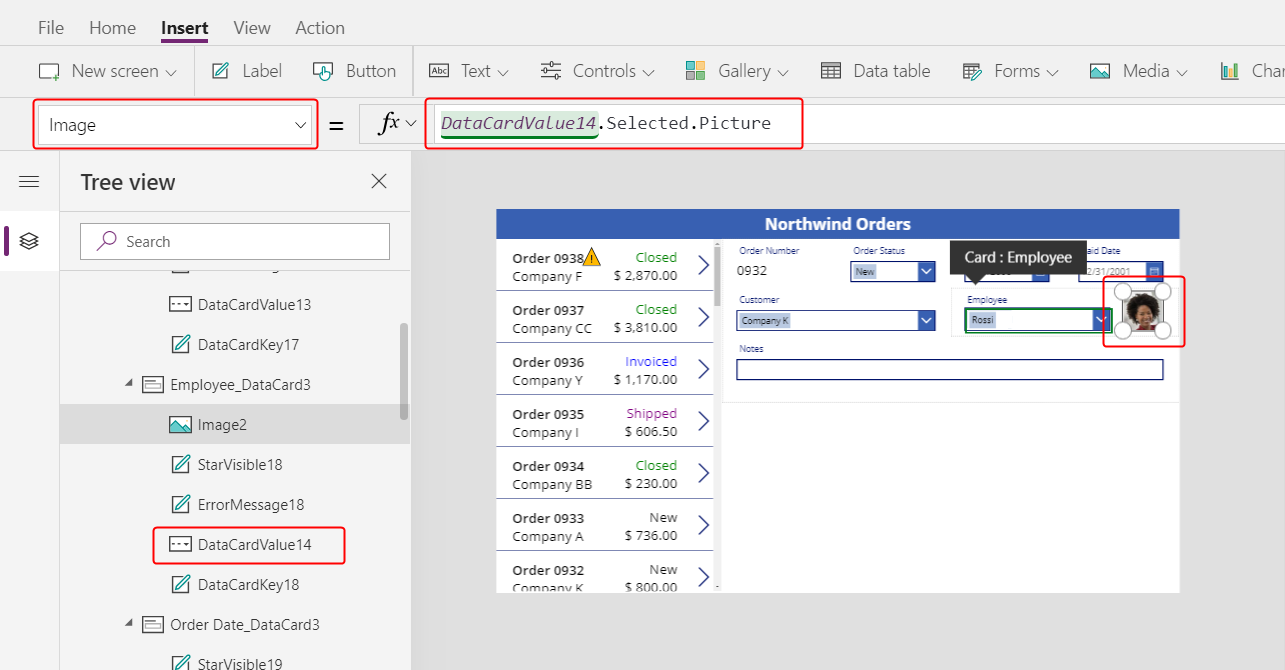
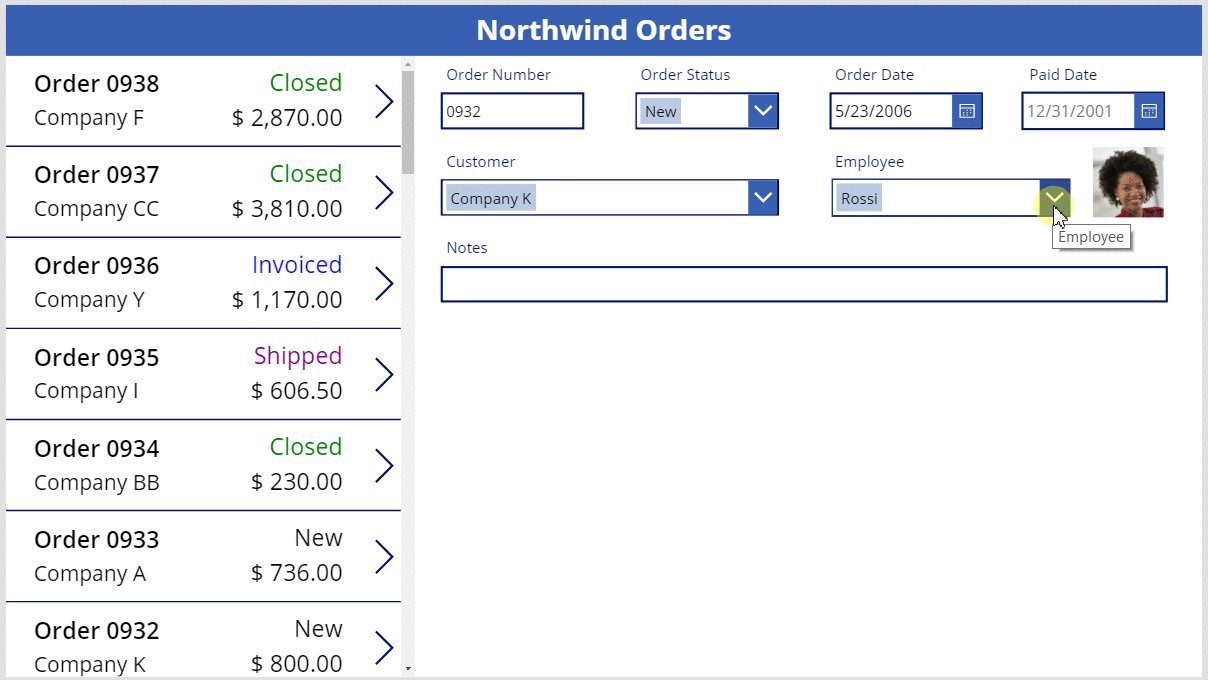
Defina a propriedade da Imagem da imagem para esta fórmula, substituindo o número no final de DataCardValue, se for necessário:
DataCardValue7.Selected.Picture
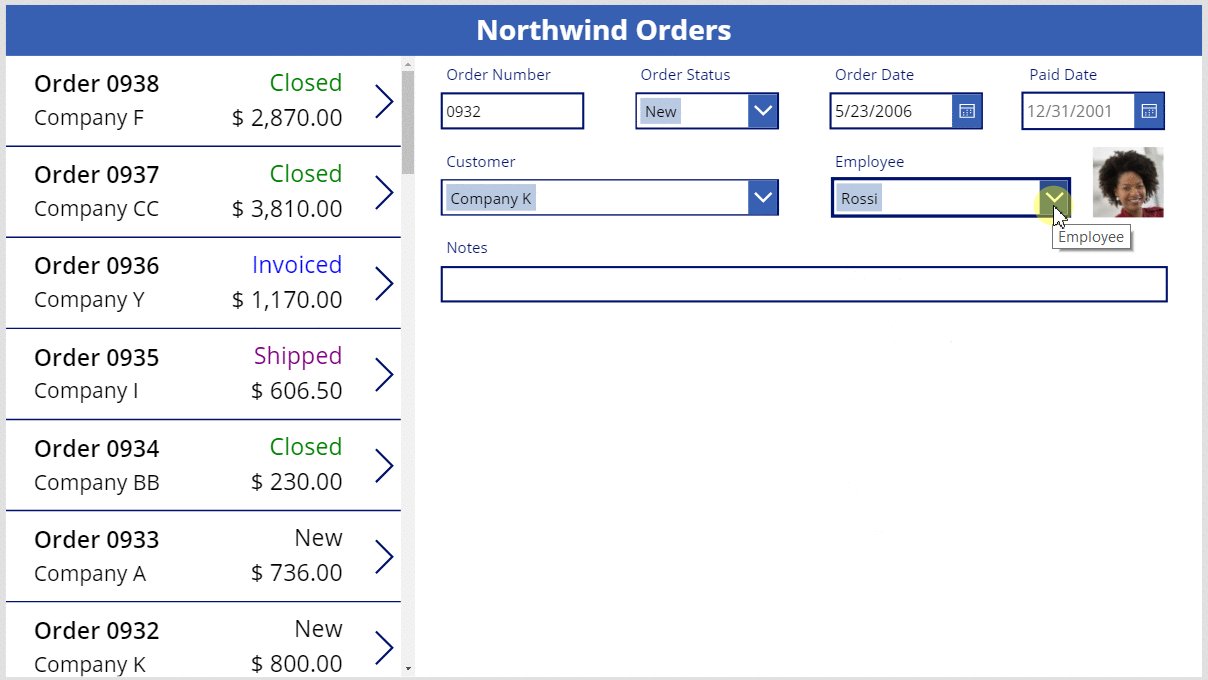
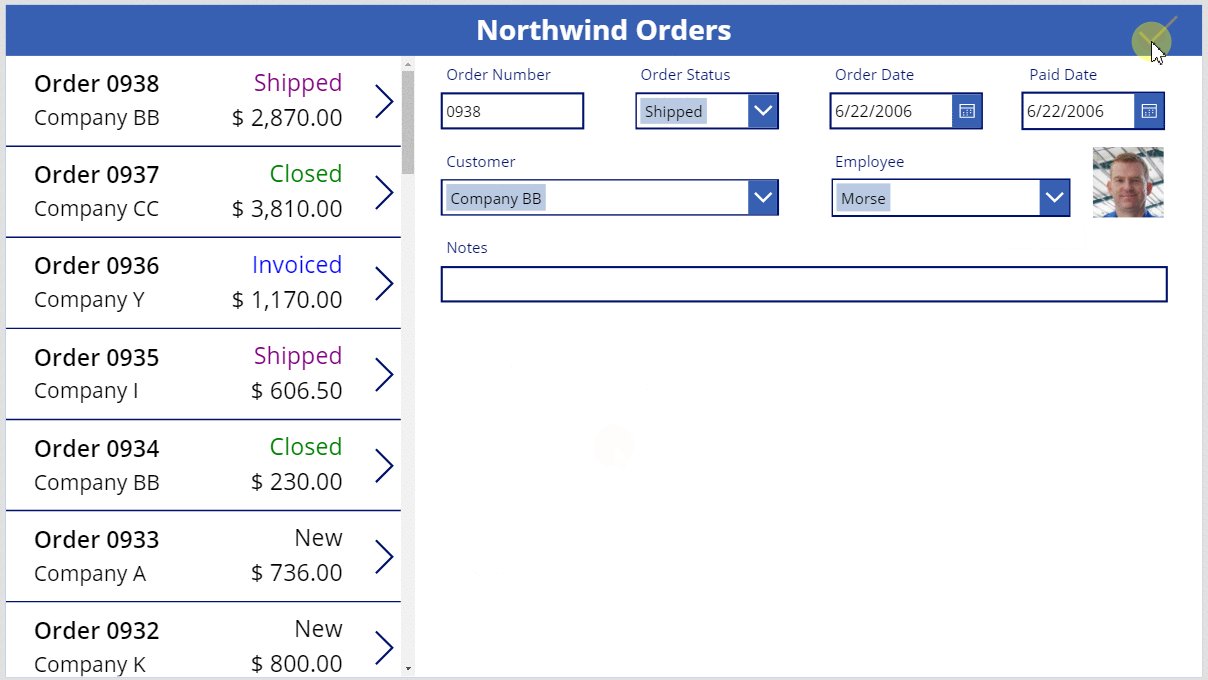
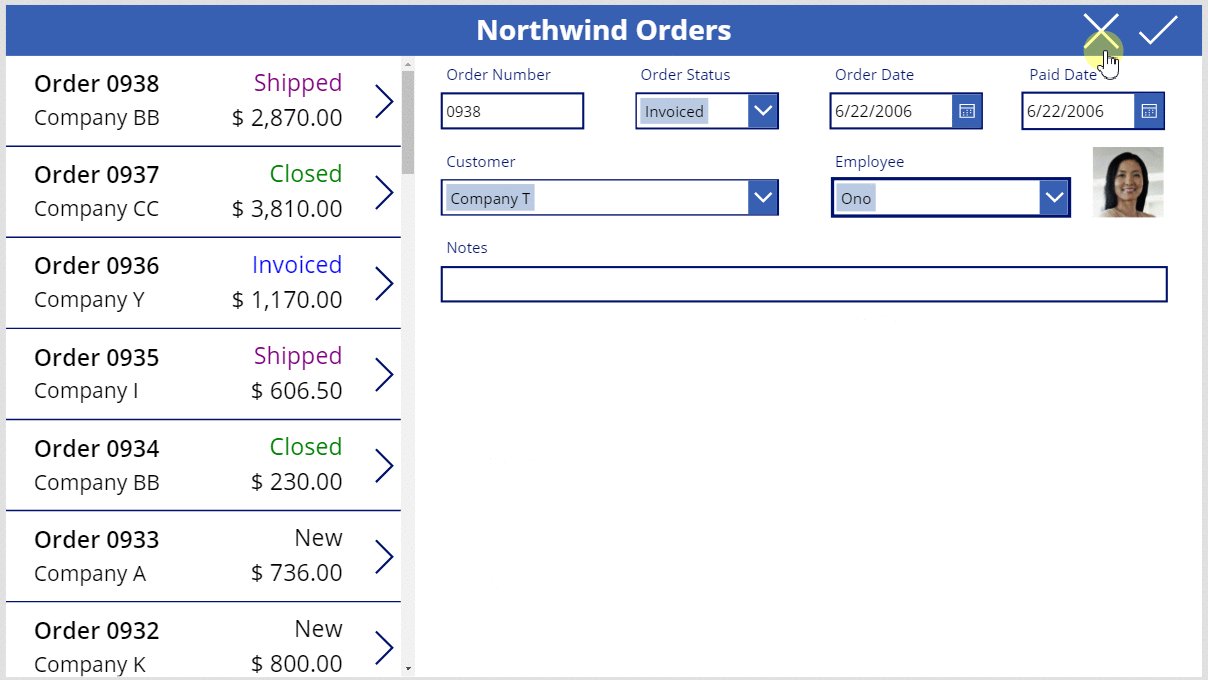
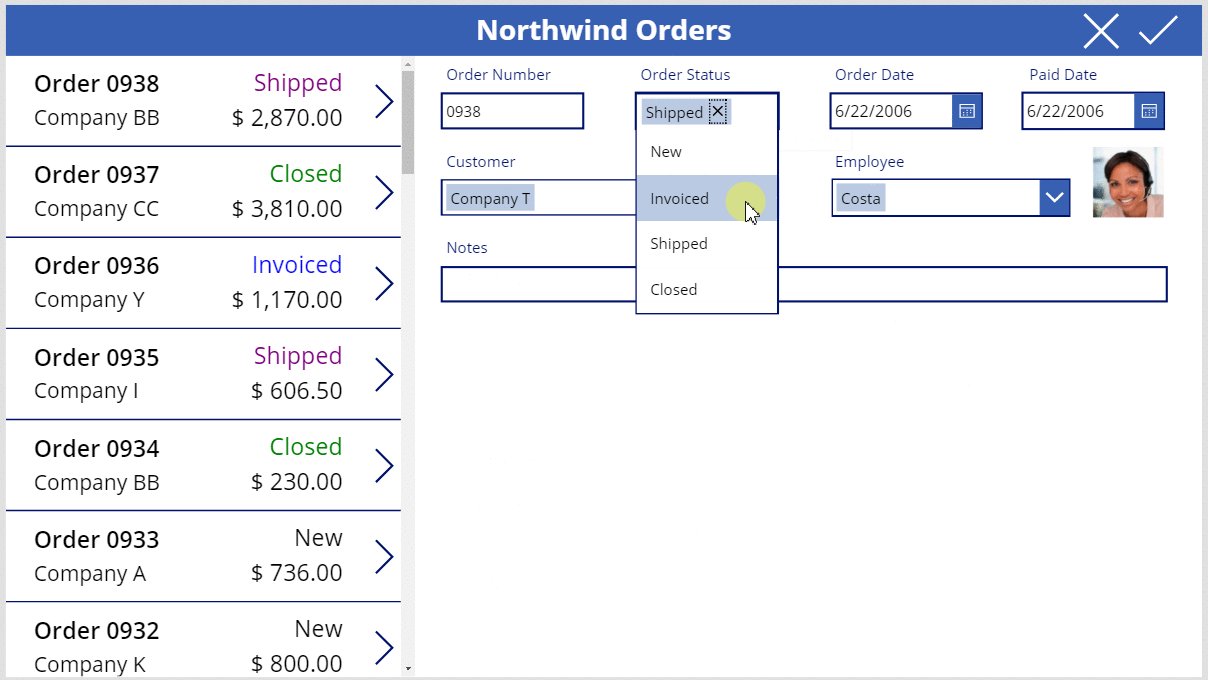
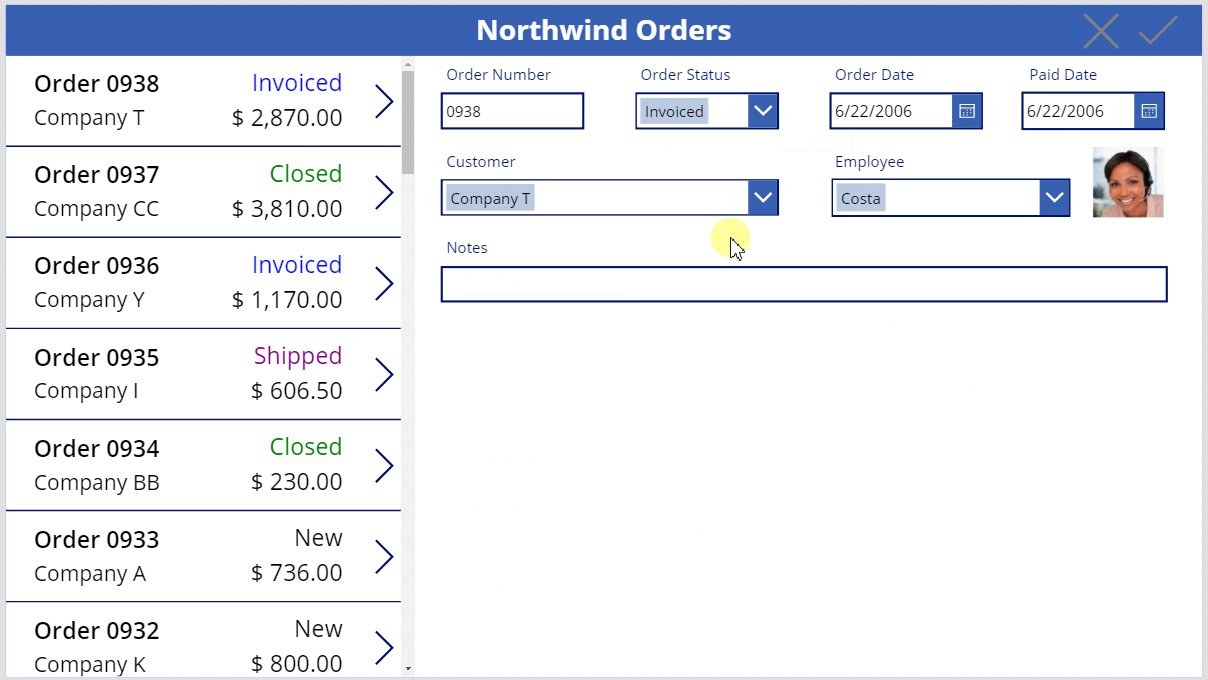
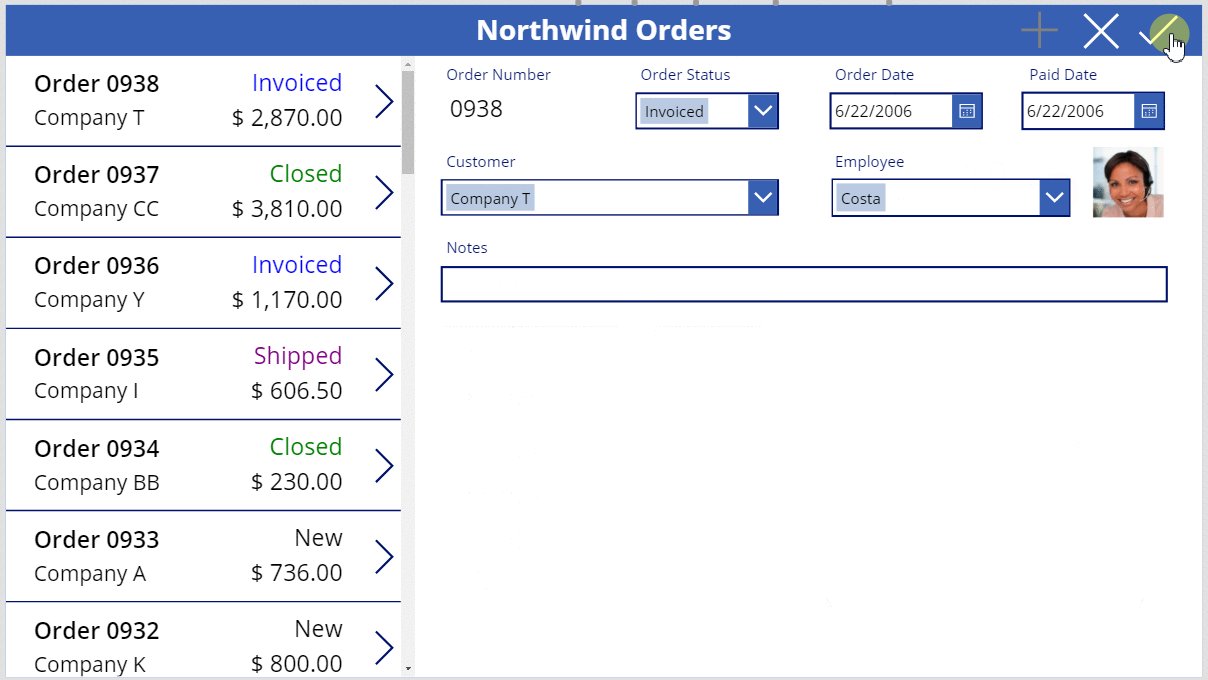
É apresentada a imagem do empregado selecionado.
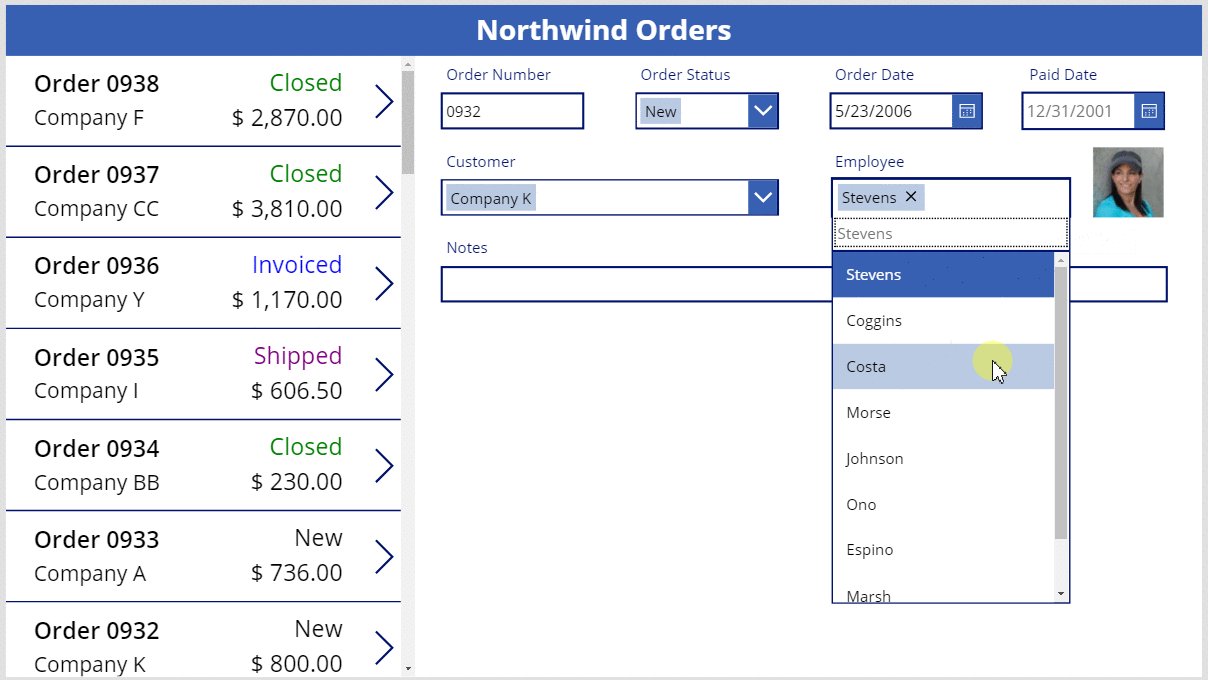
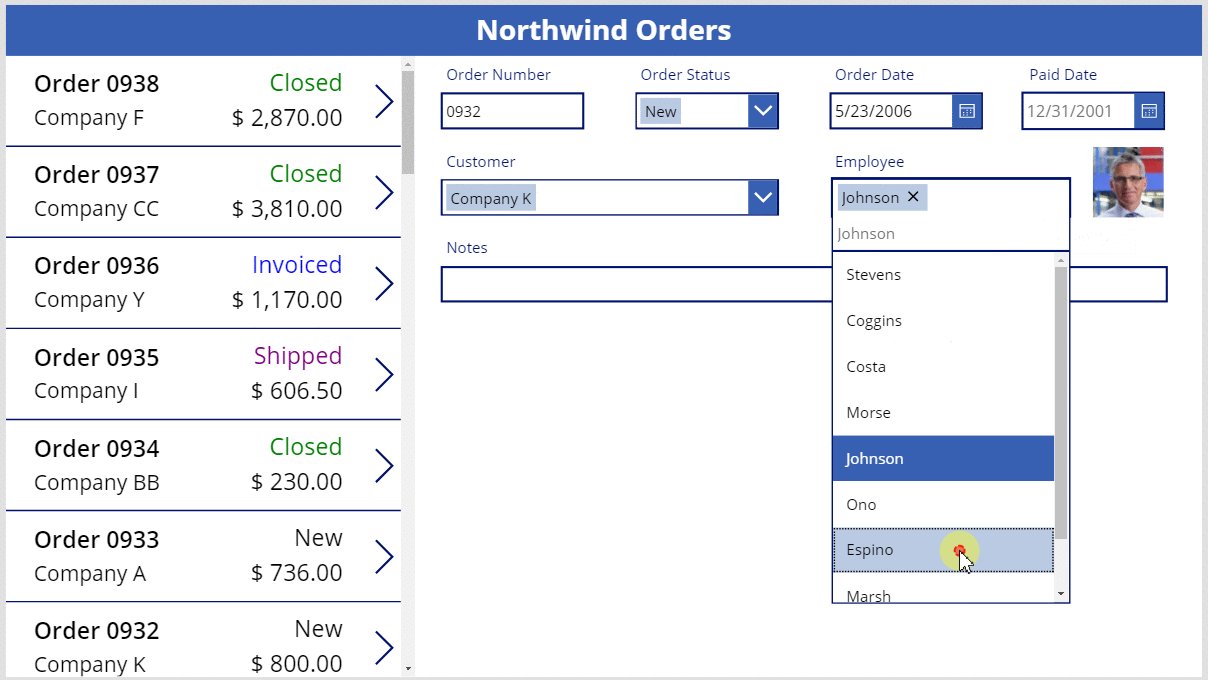
Mantendo a tecla Alt pressionada, selecione um funcionário diferente na caixa de combinação para confirmar que a imagem também é alterada.

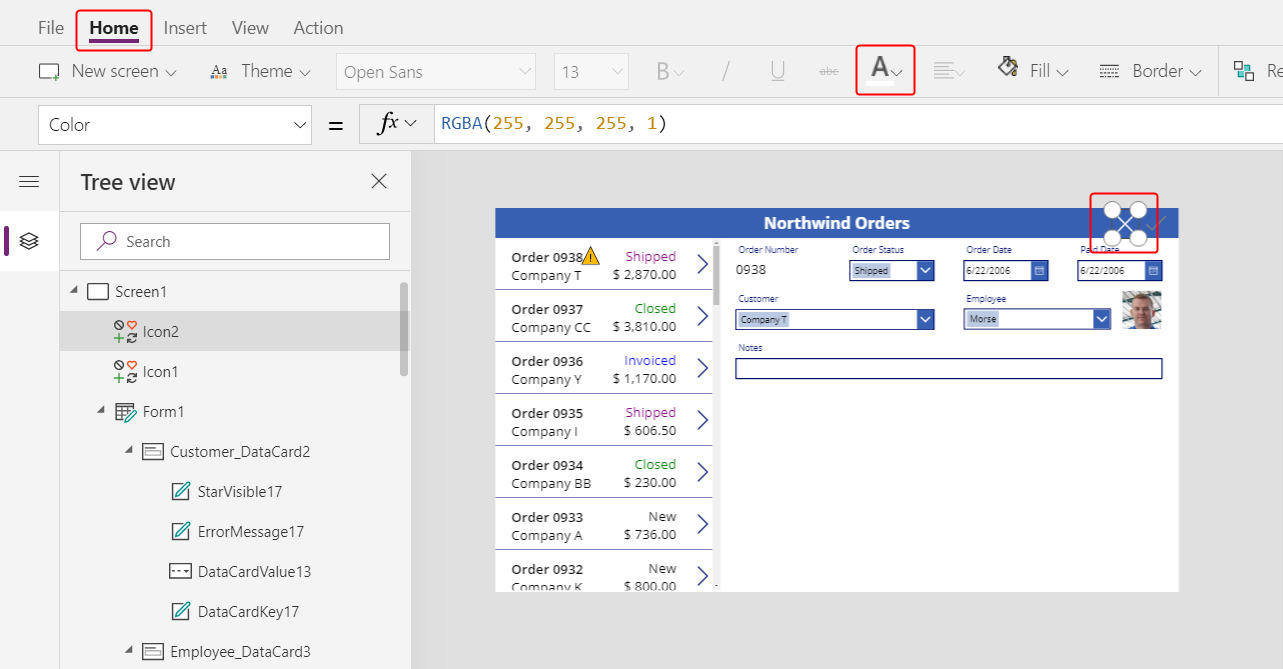
Adicionar um ícone Guardar
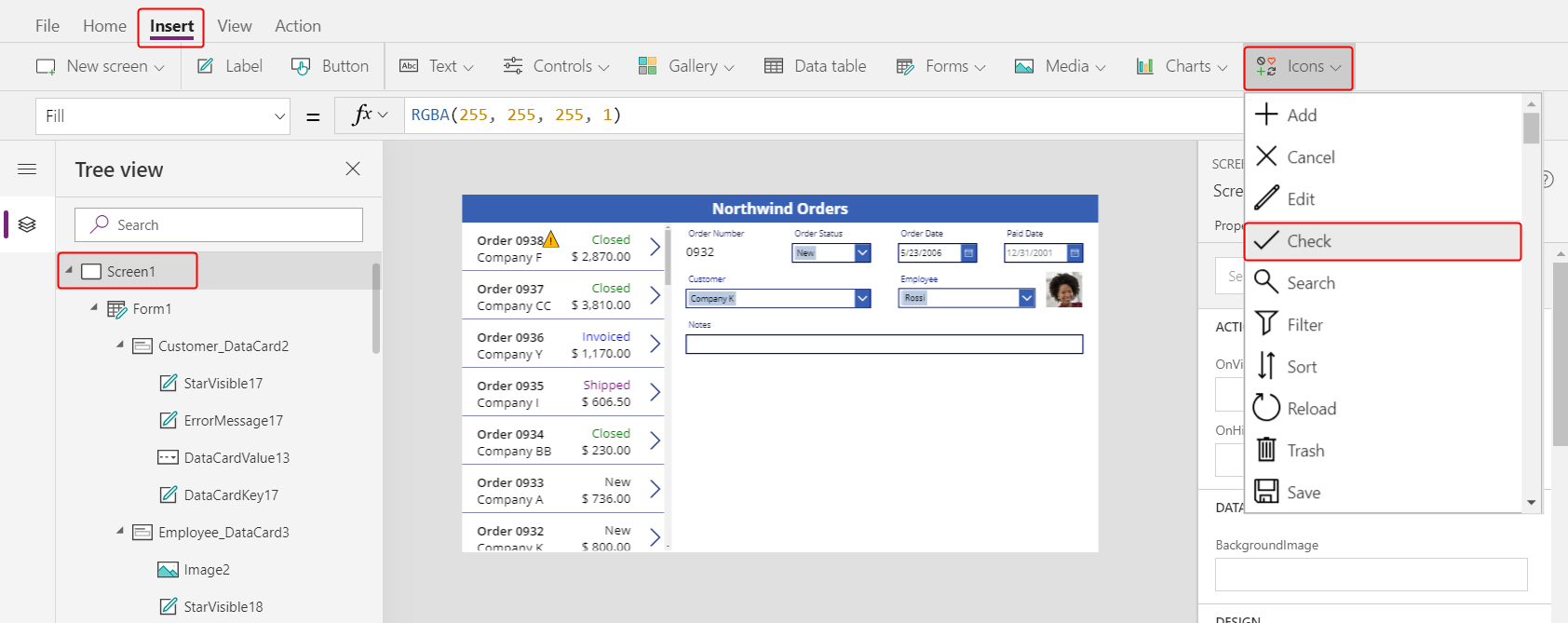
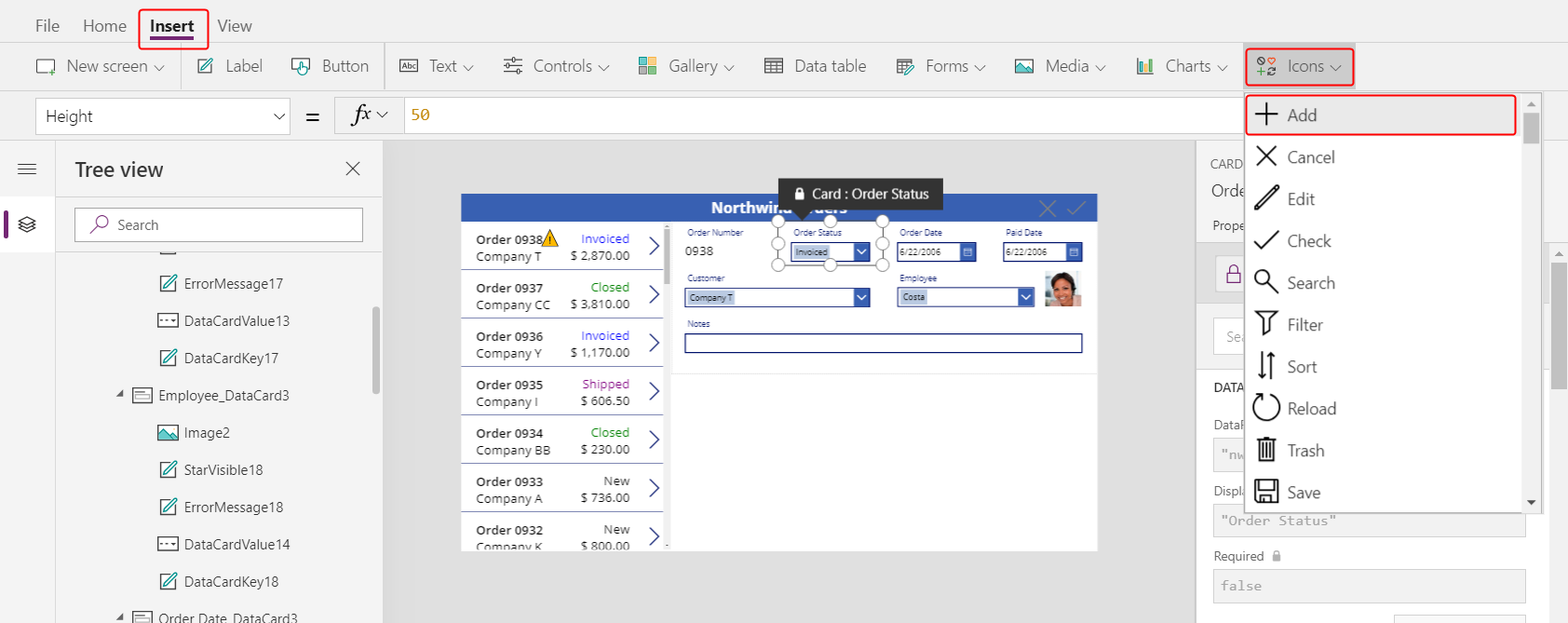
No painel de Vista de árvore, selecione Ecrã1 e, em seguida, selecione Inserir > Ícones > Verificação.

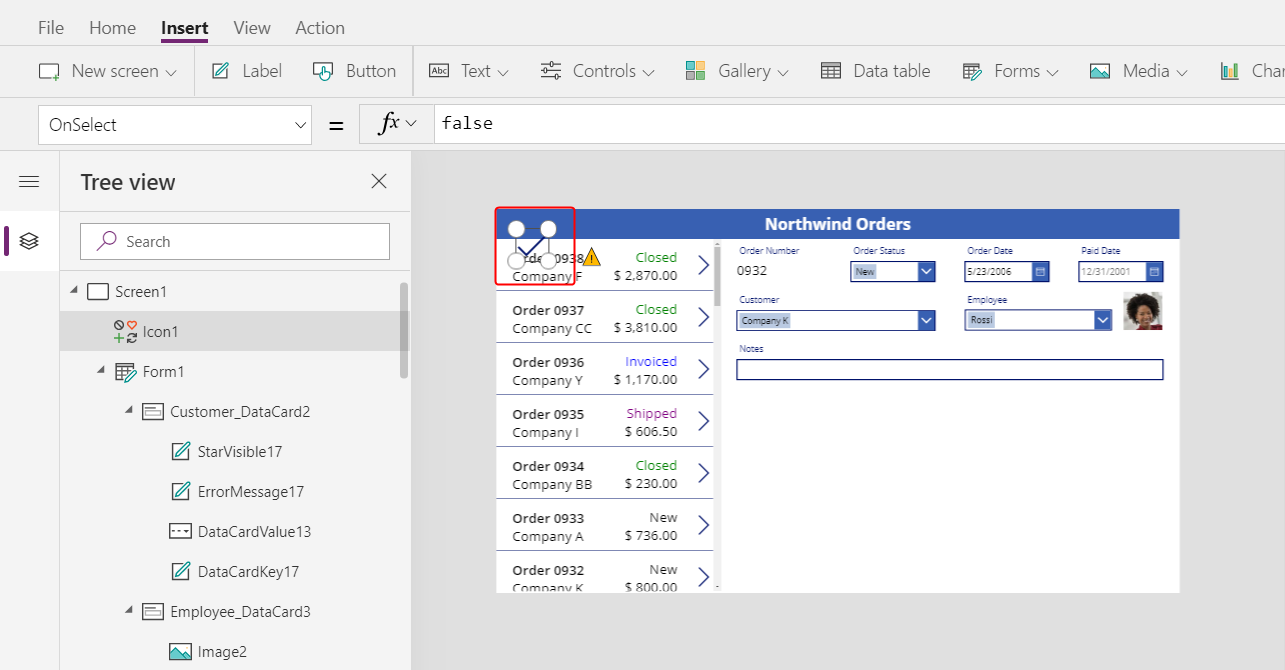
O ícone Verificação é apresentado no canto superior esquerdo por predefinição, onde outros controlos poderão fazer com que seja difícil de localizar o ícone:

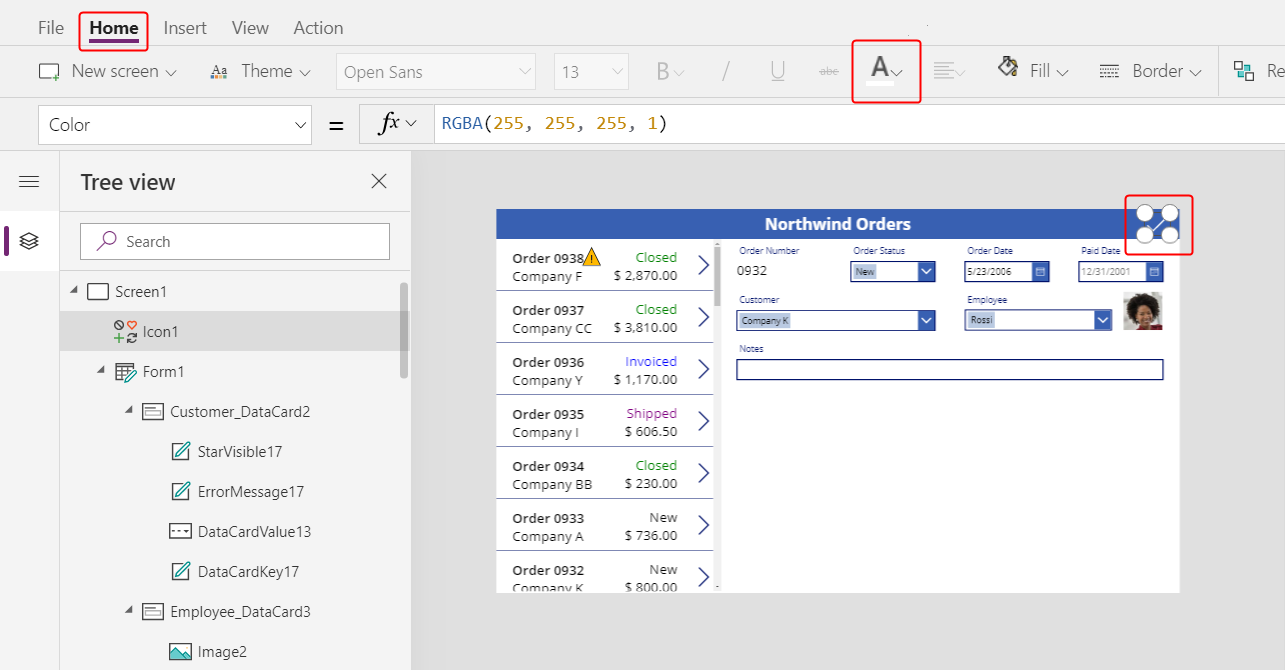
No separador Home Page, altere a propriedade de Cor do ícone para branco, redimensione o ícone e mova-o para o contorno direito da barra de título:

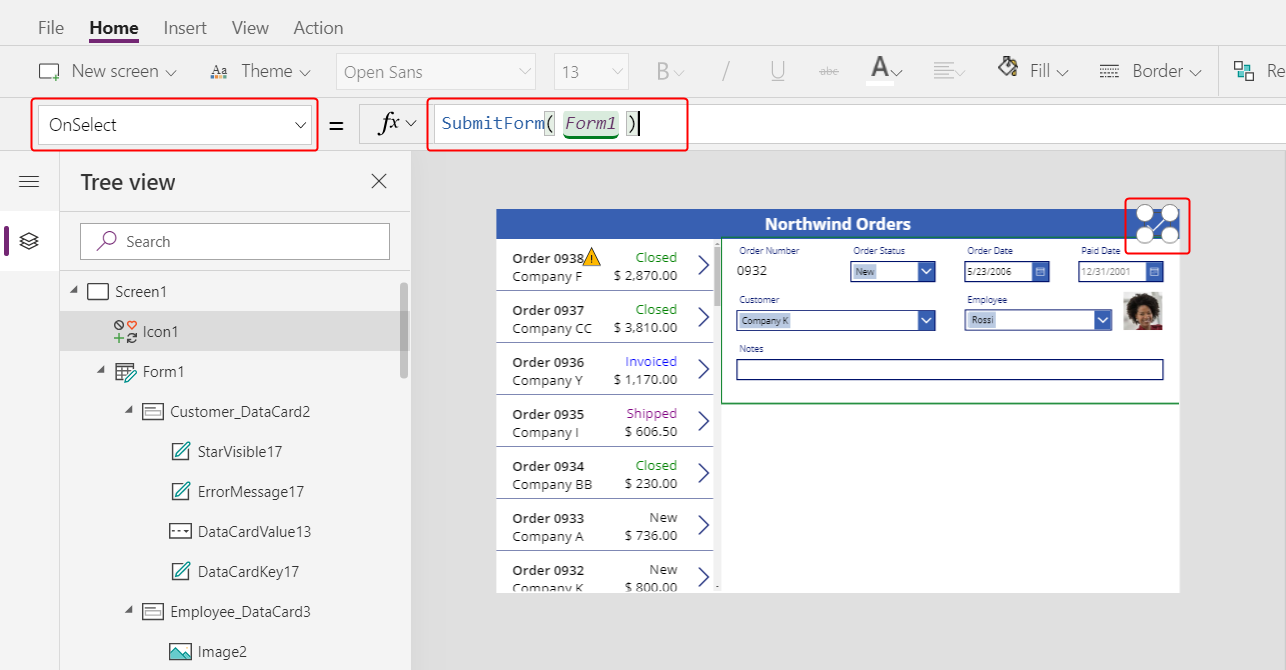
No painel de Vista de árvore, confirme que o nome do formulário é Formulário1 e, em seguida, defina a propriedade OnSelect do ícone para esta fórmula:
SubmitForm( Form1 )
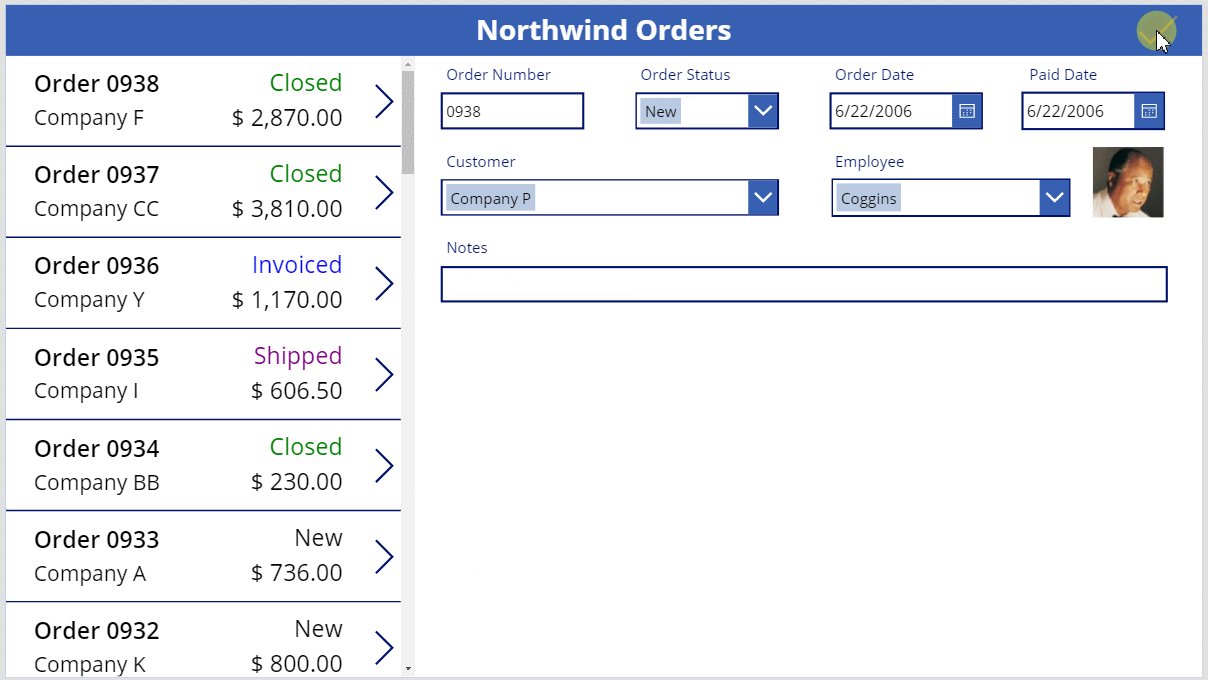
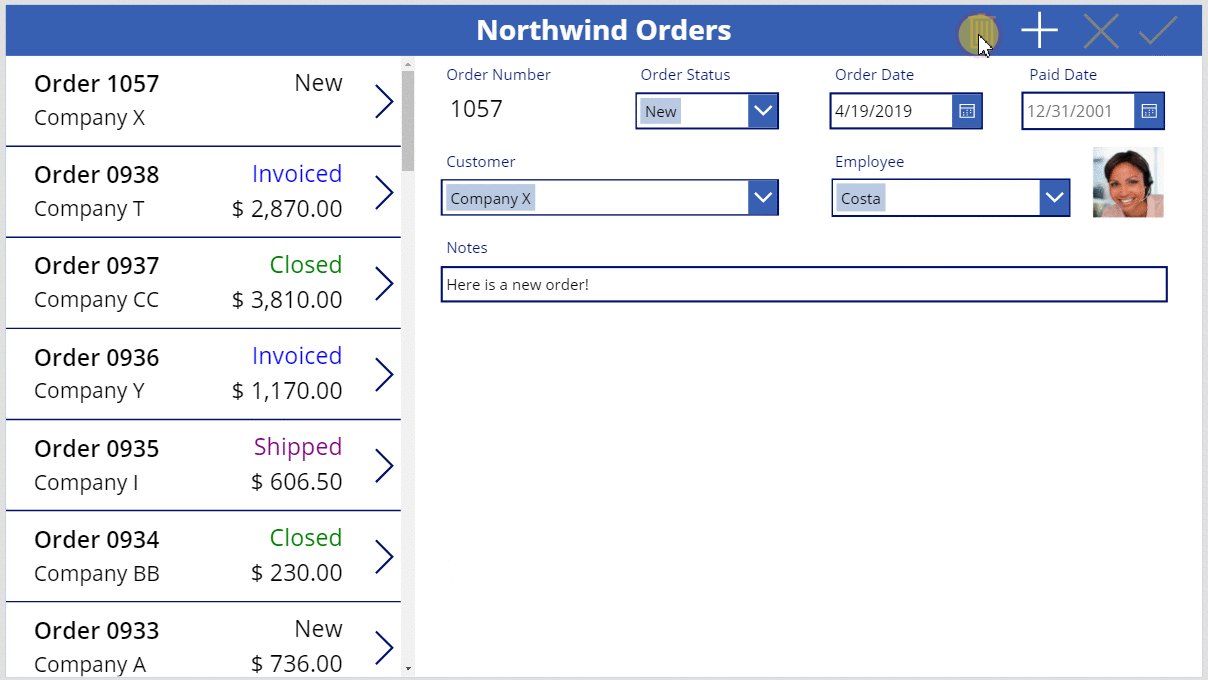
Quando o utilizador seleciona o ícone, a função SubmitForm recolhe quaisquer valores alterados no formulário e submete-os para a origem de dados. Pontos passam pela parte superior do ecrã à medida que os dados são submetidos e a galeria de encomendas reflete as alterações após o processo ser concluído.
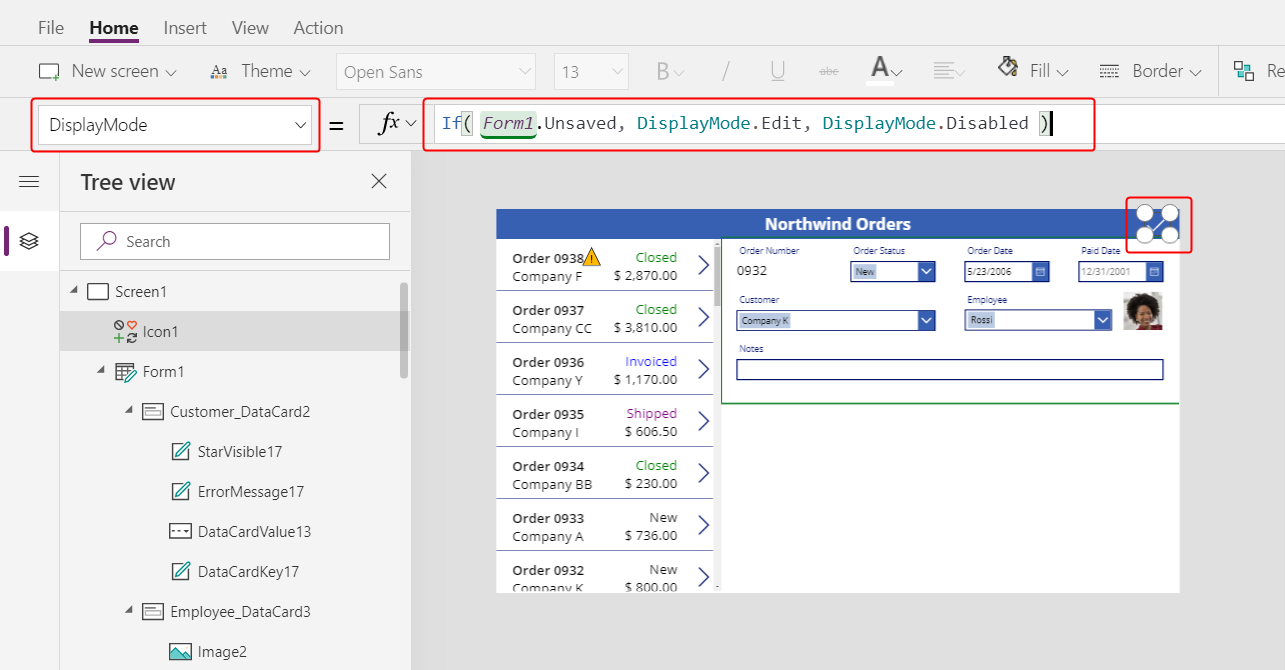
Defina a propriedade DisplayMode do ícone como esta fórmula:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Se todas as alterações efetuadas no formulário tiverem sido guardadas, o ícone é desativado e aparece em DisabledColor, o que irá definir em seguida.
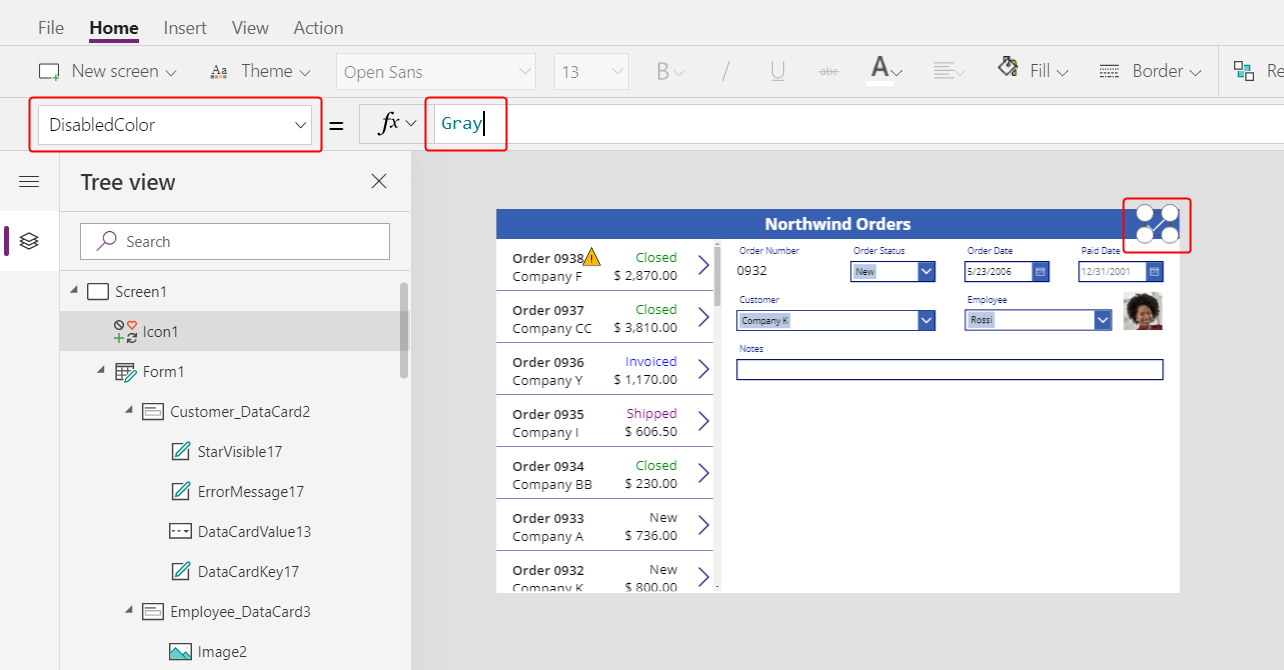
Defina a propriedade DisabledColor do ícone como este valor:
Gray
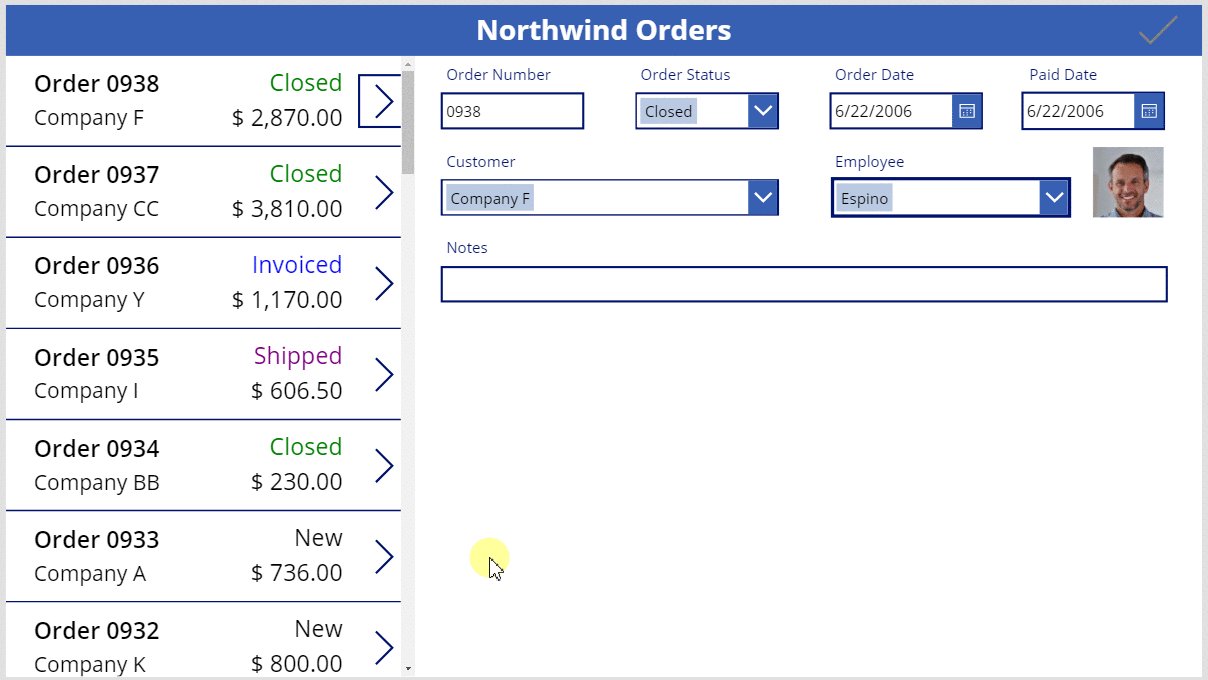
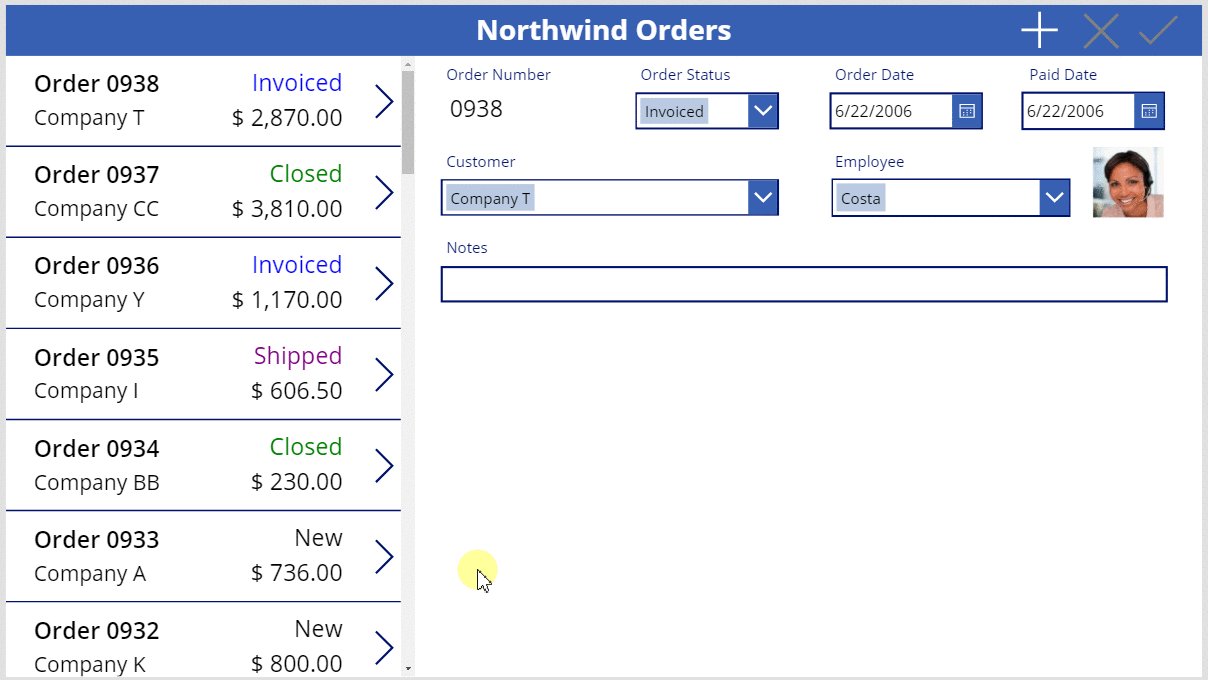
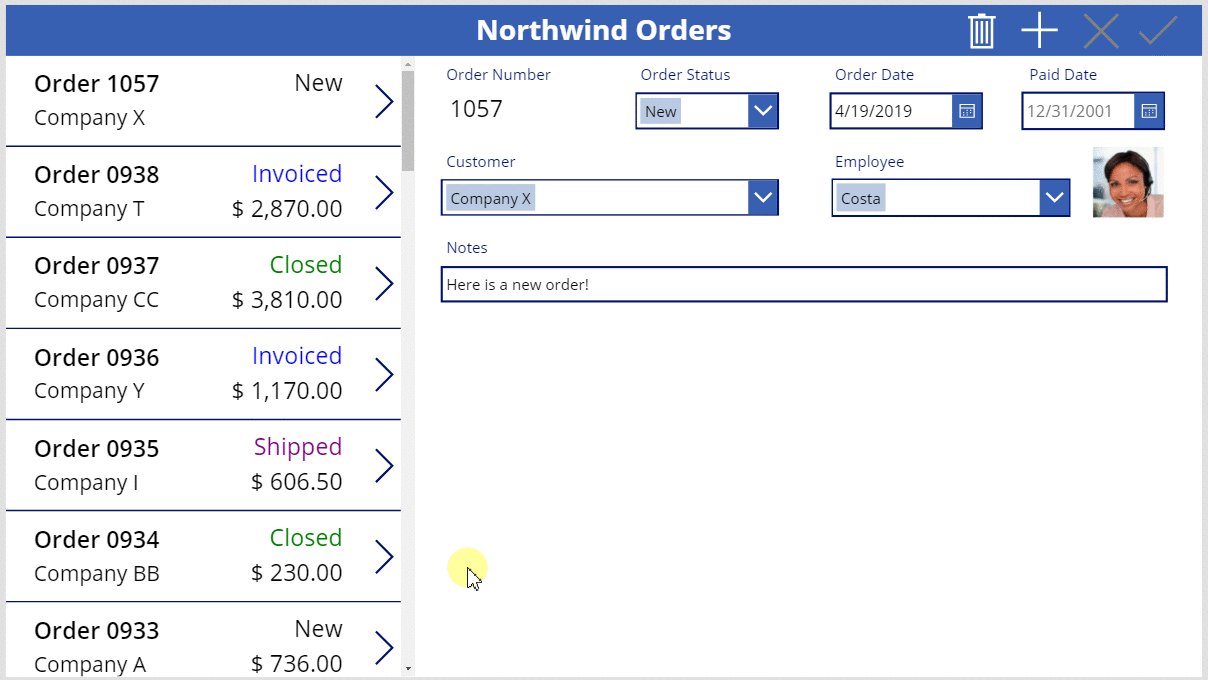
O utilizador pode guardar as alterações a uma encomenda selecionando o ícone de Verificação, que é então desativado e obscurecido até que o utilizador efetue outra alteração:

Adicionar ícone Cancelar
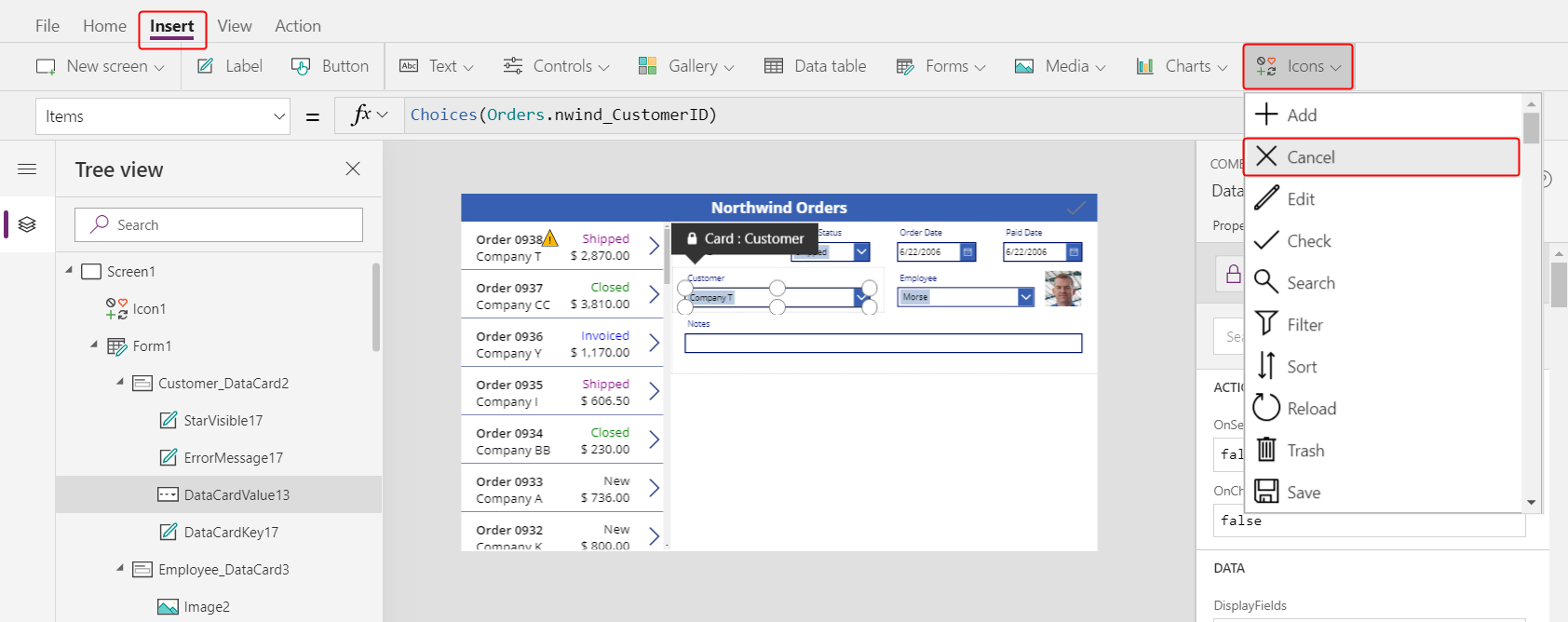
No separador Inserir, selecione Ícones > Cancelar:

O ícone Verificação é apresentado no canto superior esquerdo por predefinição, onde outros controlos poderão fazer com que seja difícil de localizar o ícone:

No separador Home Page, altere a propriedade de Cor do ícone para branco, redimensione o ícone e mova-o para a esquerda do ícone Verificação:

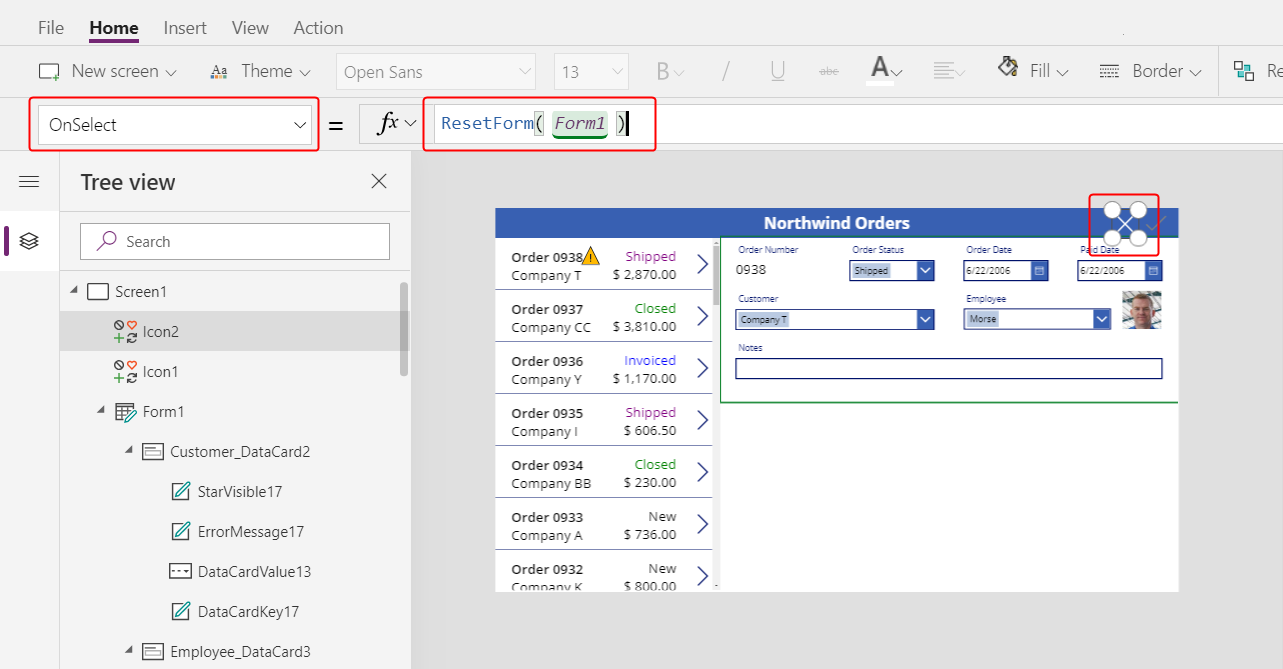
Defina a propriedade OnSelect do ícone Cancelar como esta fórmula:
ResetForm( Form1 )
A função ResetForm descarta todas as alterações efetuadas no formulário, o que o devolve ao seu estado original.
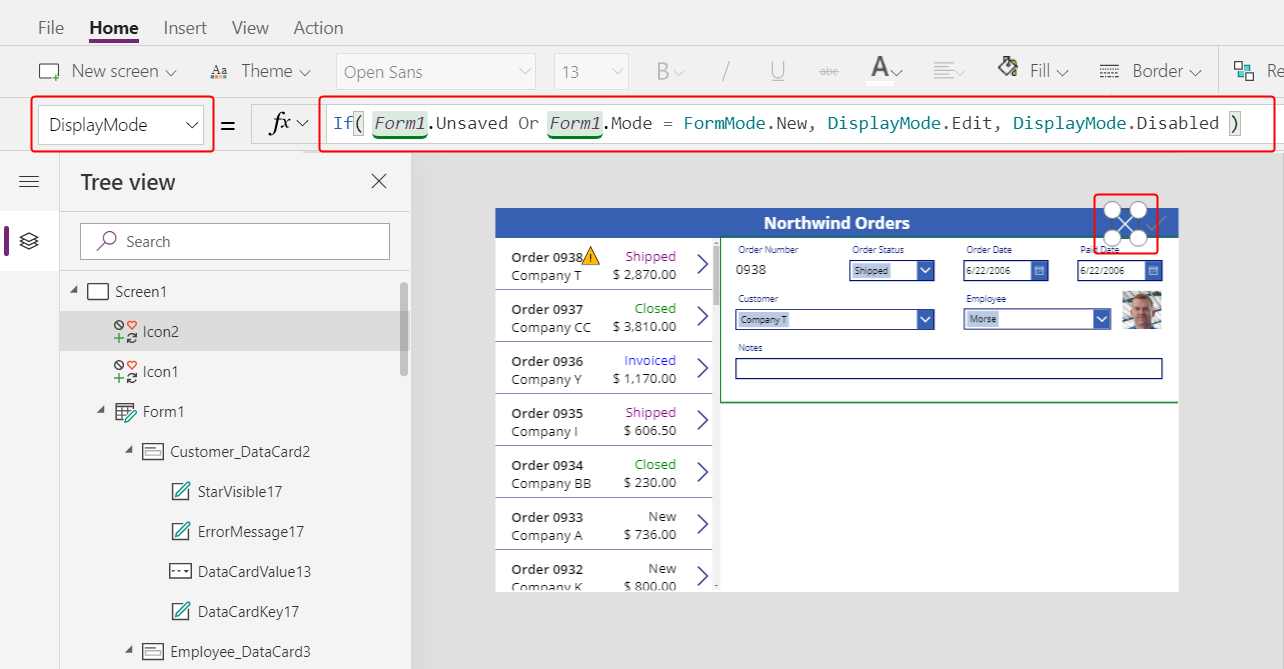
Defina a propriedade DisplayMode do ícone Cancelar como esta fórmula:
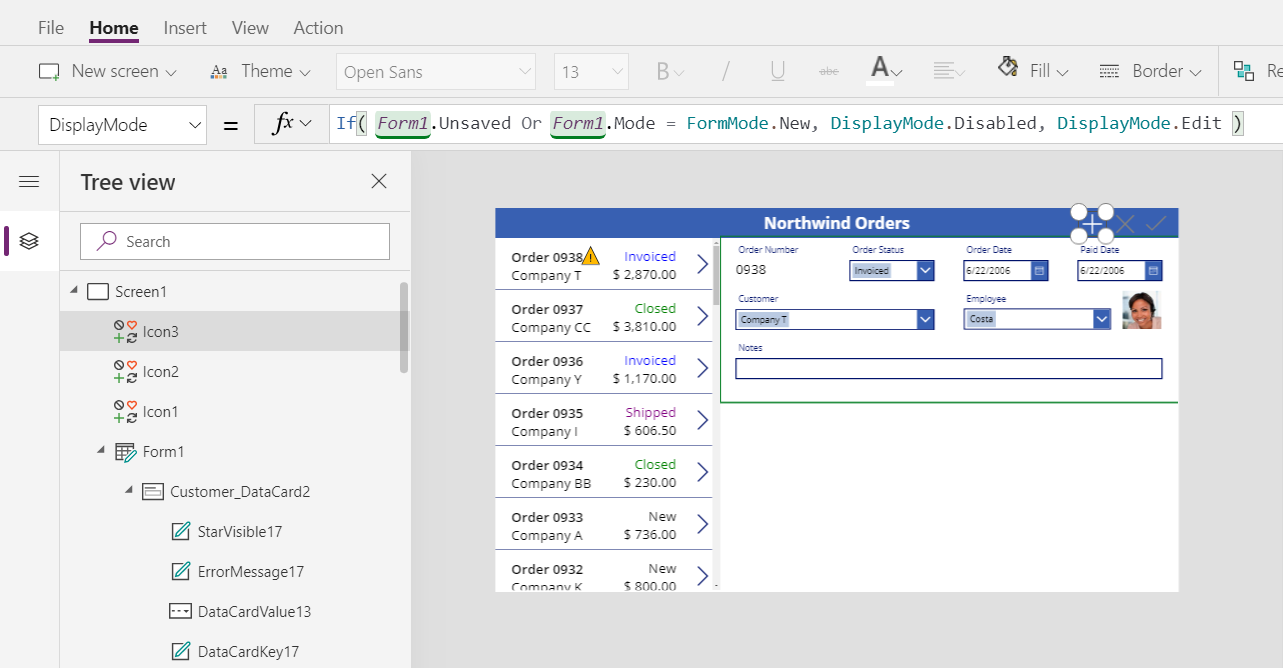
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Esta fórmula difere ligeiramente daqueal para o ícone Verificação. O ícone Cancelar é desativado se todas as alterações forem guardadas ou se o formulário estiver no modo Novo, o qual iremos ativar em seguida. Nesse caso, ResetForm descarta o novo registo.
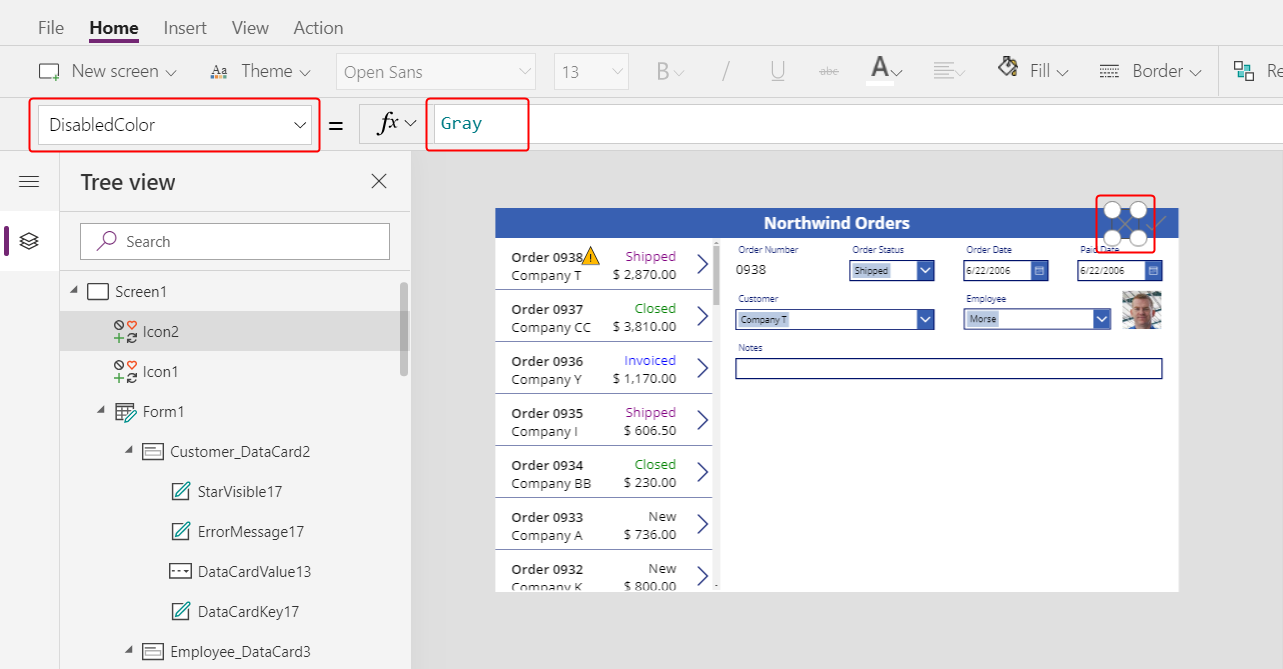
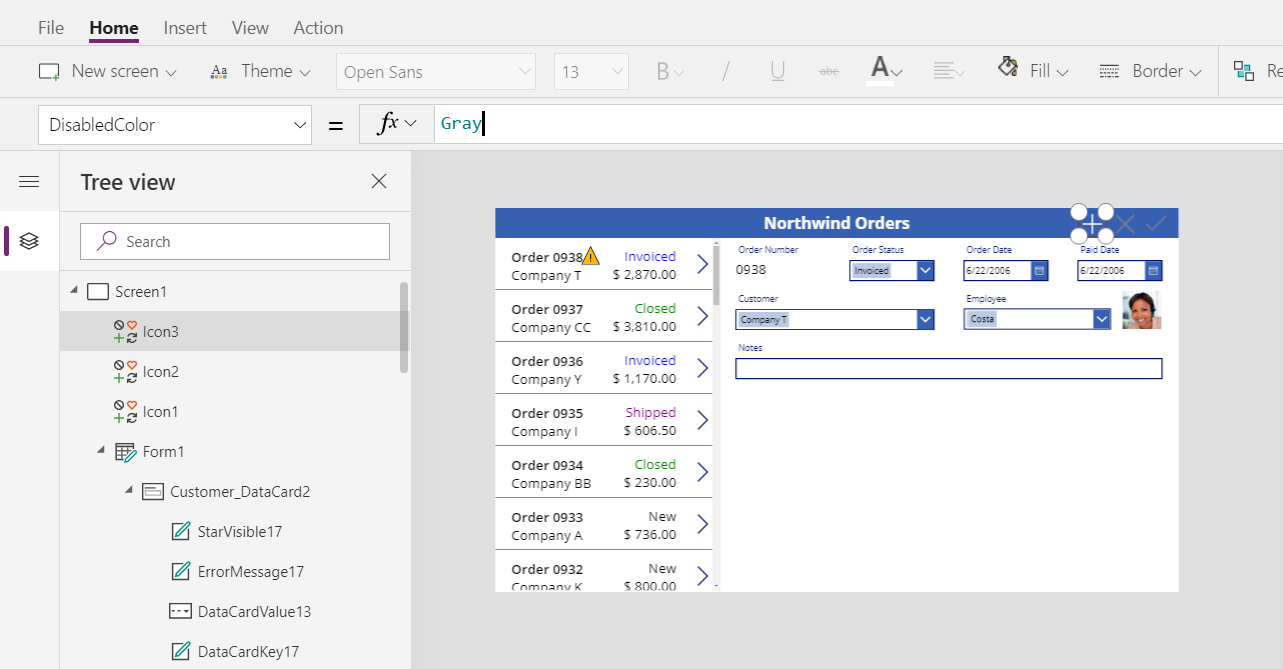
Defina a propriedade DisabledColor do ícone Cancelar como este valor:
Gray
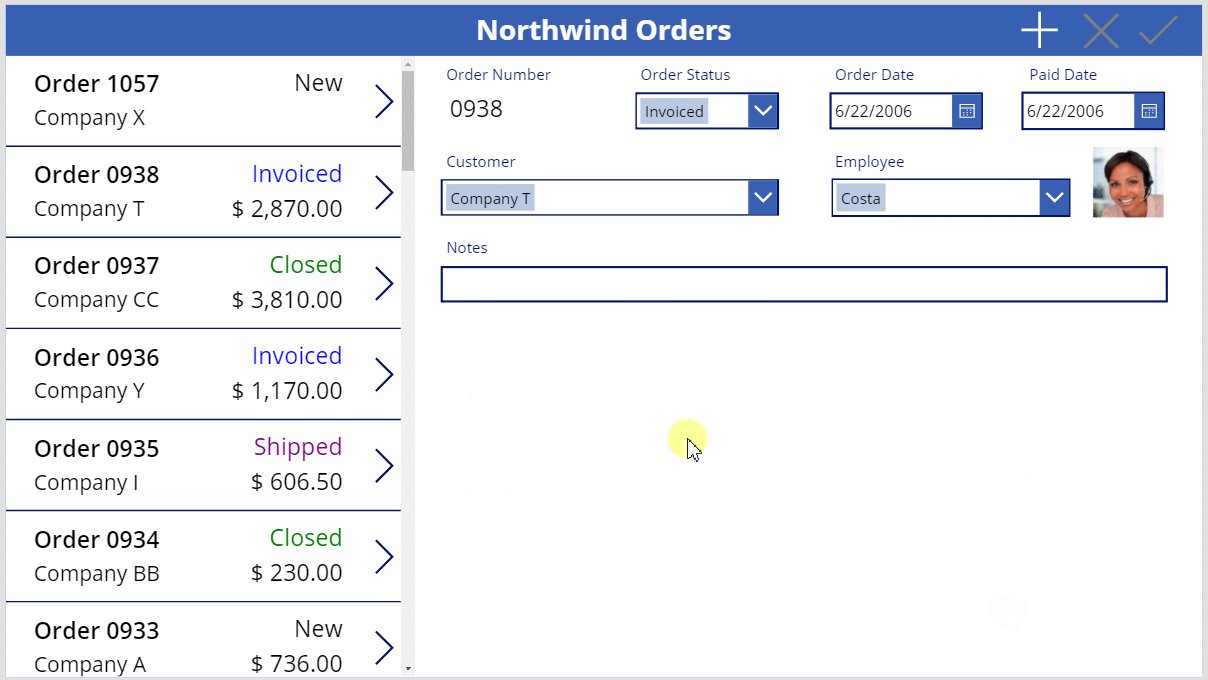
O utilizador pode cancelar alterações a uma encomenda e os ícones Verificação e Cancelar são desativados e obscurecidos se todas as alterações tiverem sido guardadas:

Adicionar um ícone Adicionar
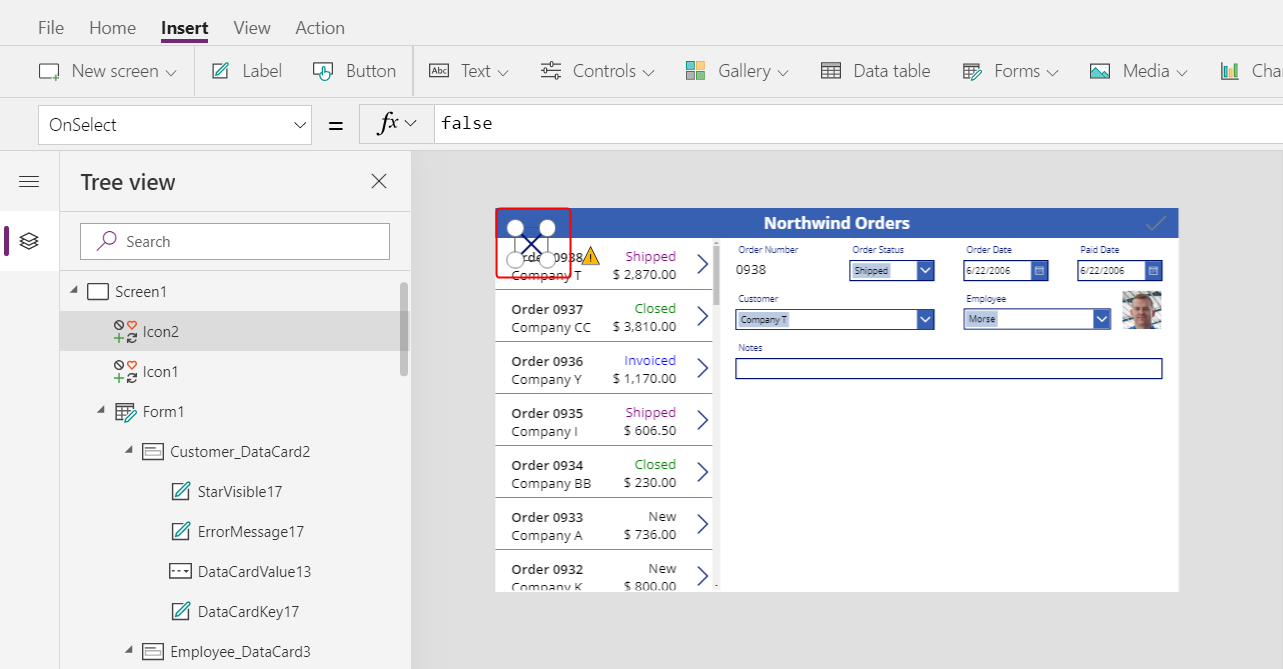
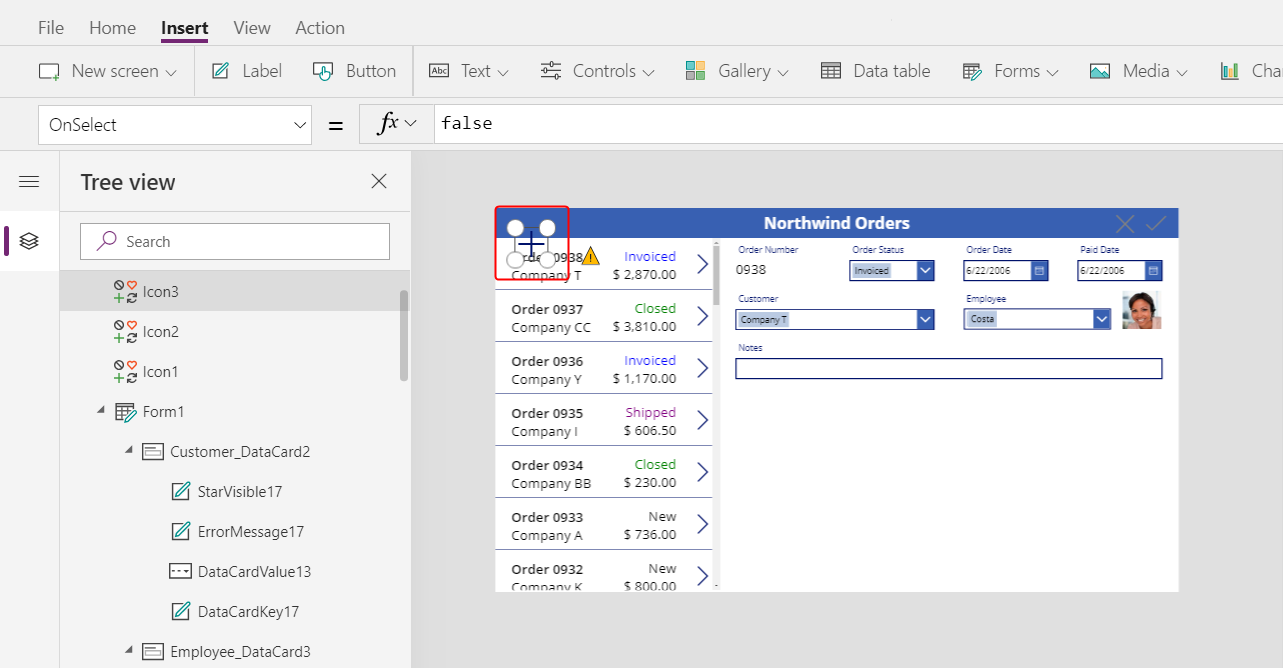
No separador Inserir, selecione Ícones > Adicionar.

O ícone Adicionar é apresentado no canto superior esquerdo por predefinição, onde outros controlos poderão fazer com que seja difícil de o localizar:

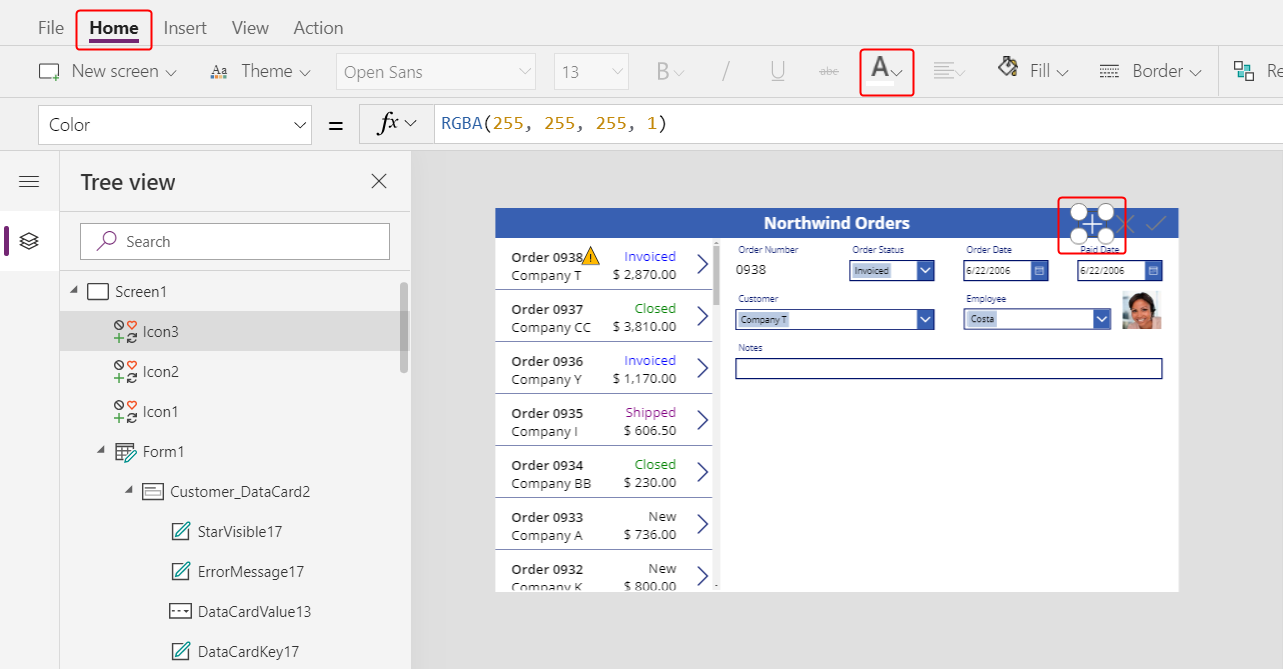
No separador Home Page, defina a propriedade de Cor do ícone Adicionar para branco, redimensione o ícone e mova-o para a esquerda do ícone Cancelar:

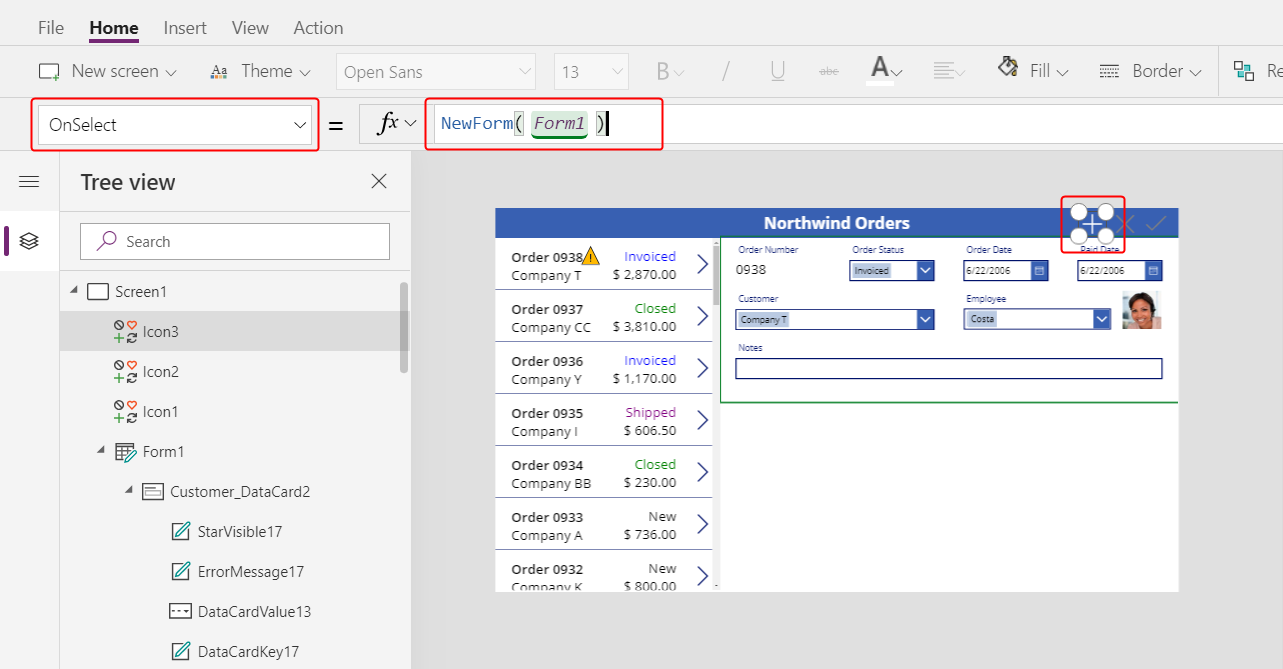
Defina a propriedade OnSelect do ícone Adicionar como esta fórmula:
NewForm( Form1 )
A função NewForm mostra um registo vazio no formulário.
Defina a propriedade DisplayMode do ícone Adicionar como esta fórmula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
A fórmula desativa o ícone Adicionar por baixo destas condições:
- O utilizador efetua alterações, mas não as guarda ou cancela, o que é o comportamento oposto dos ícones Verificar e Cancelar.
- O utilizador seleciona o ícone Adicionar, mas não efetua alterações.
Defina a propriedade DisabledColor do ícone Adicionar como este valor:
Gray
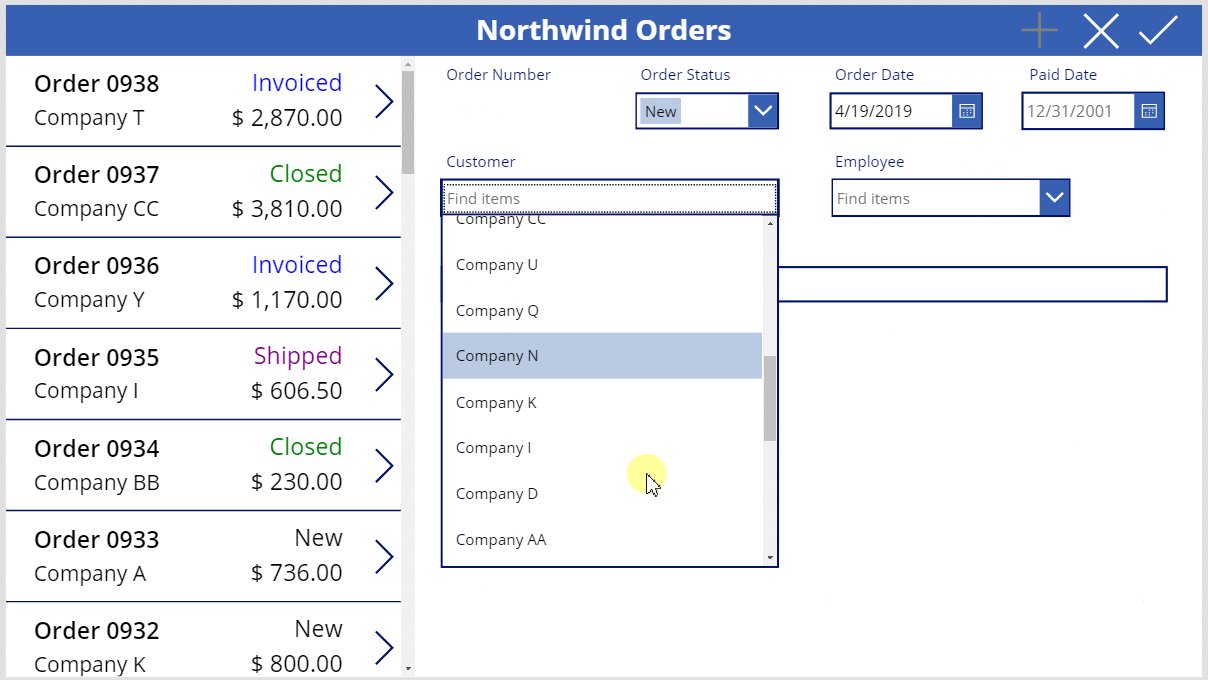
O utilizador pode criar uma encomenda se não fizer alterações ou guardar ou cancelar as alterações efetuadas. (Se o utilizador selecionar este ícone, não conseguirá selecioná-lo novamente até que tenha uma ou mais alterações e, em seguida, guarde ou cancele essas alterações):

Nota
Se criar e guardar uma encomenda, poderá ter de percorrer a galeria de encomendas para mostrar a sua nova encomenda. Não tem um preço total porque ainda não adicionou nenhum detalhe da encomenda.
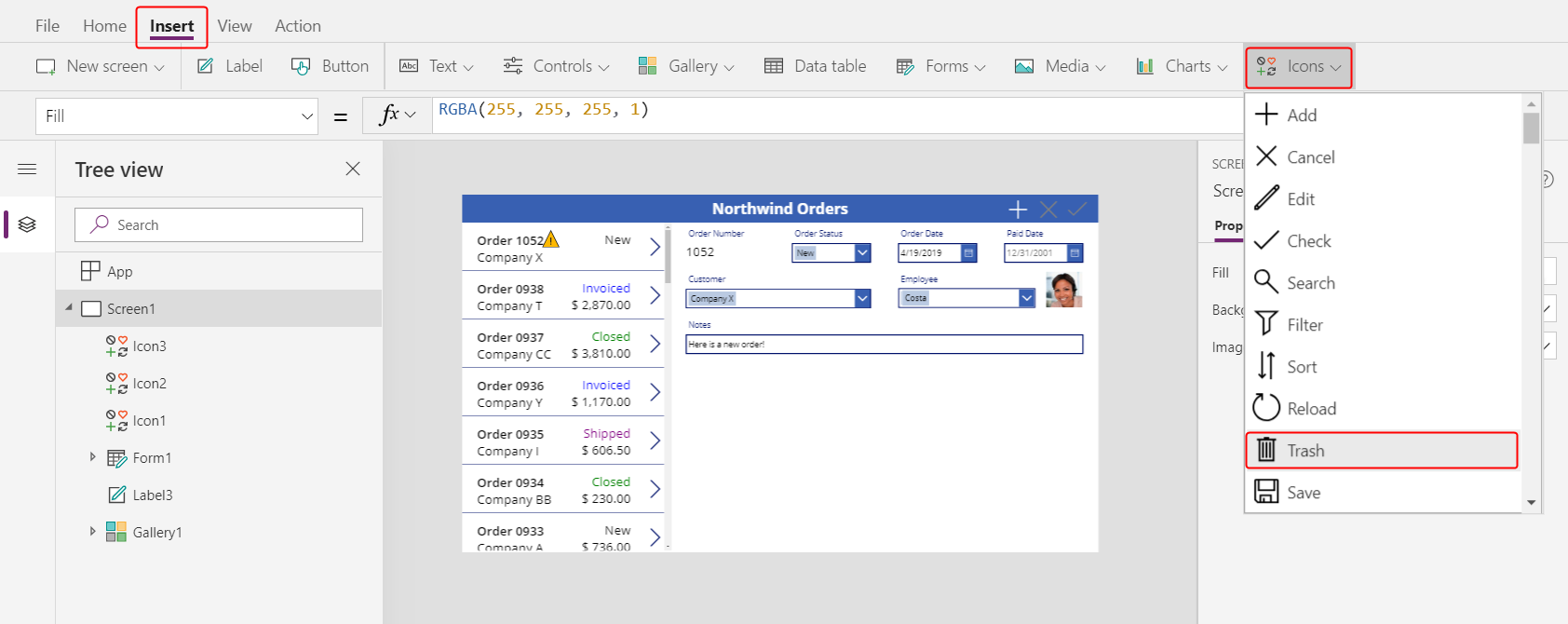
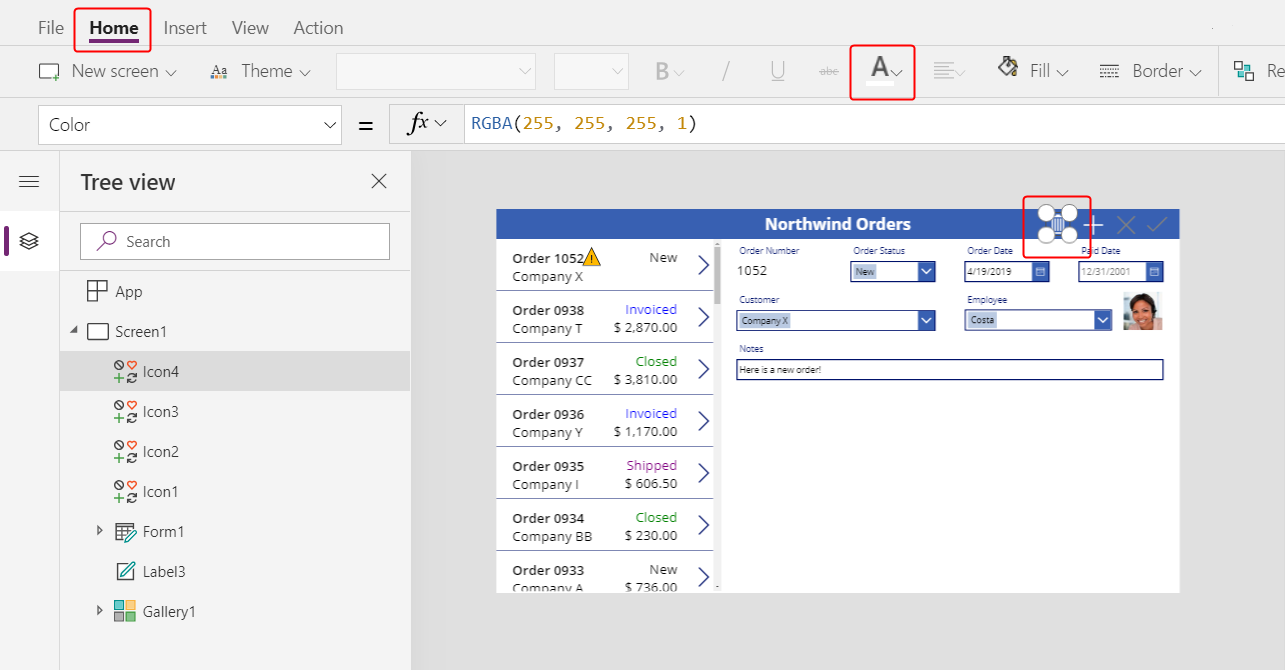
Adicionar um ícone Lixo
No separador Inserir, selecione Ícones > Lixo.

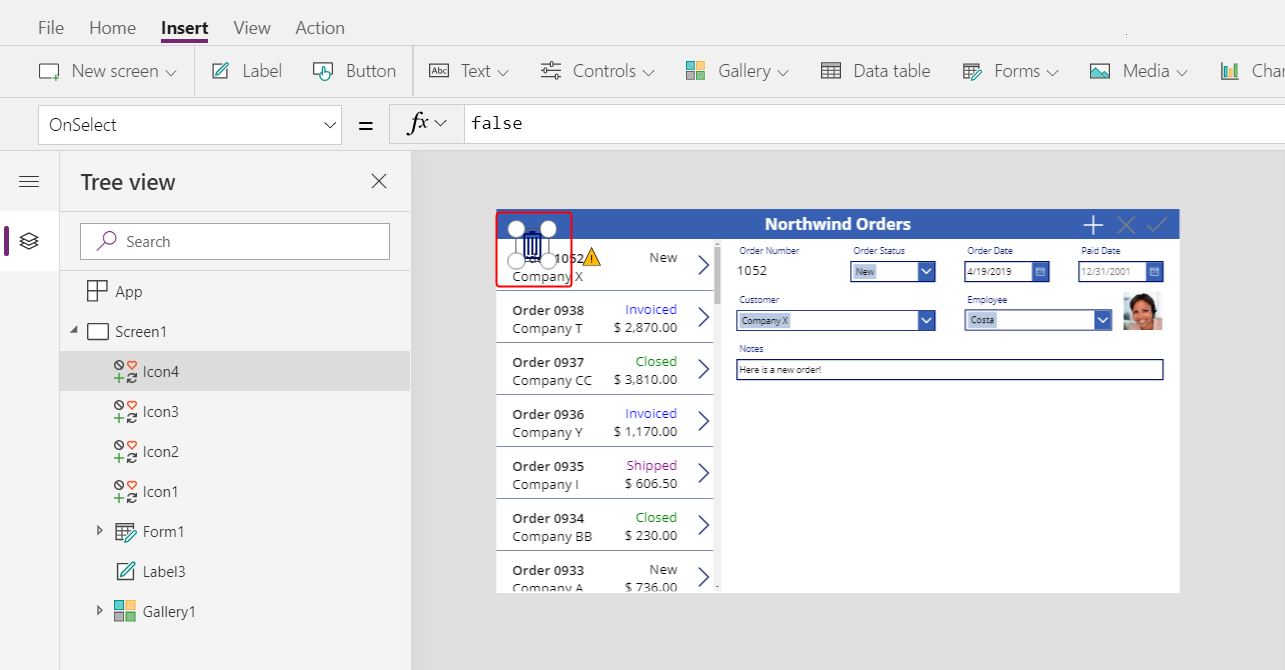
O ícone Lixo é apresentado no canto superior esquerdo por predefinição, onde outros controlos poderão fazer com que seja difícil de o localizar:

No separador Home Page, altere a propriedade de Cor do ícone Lixo para branco, redimensione o ícone e mova-o para a esquerda do ícone Adicionar:

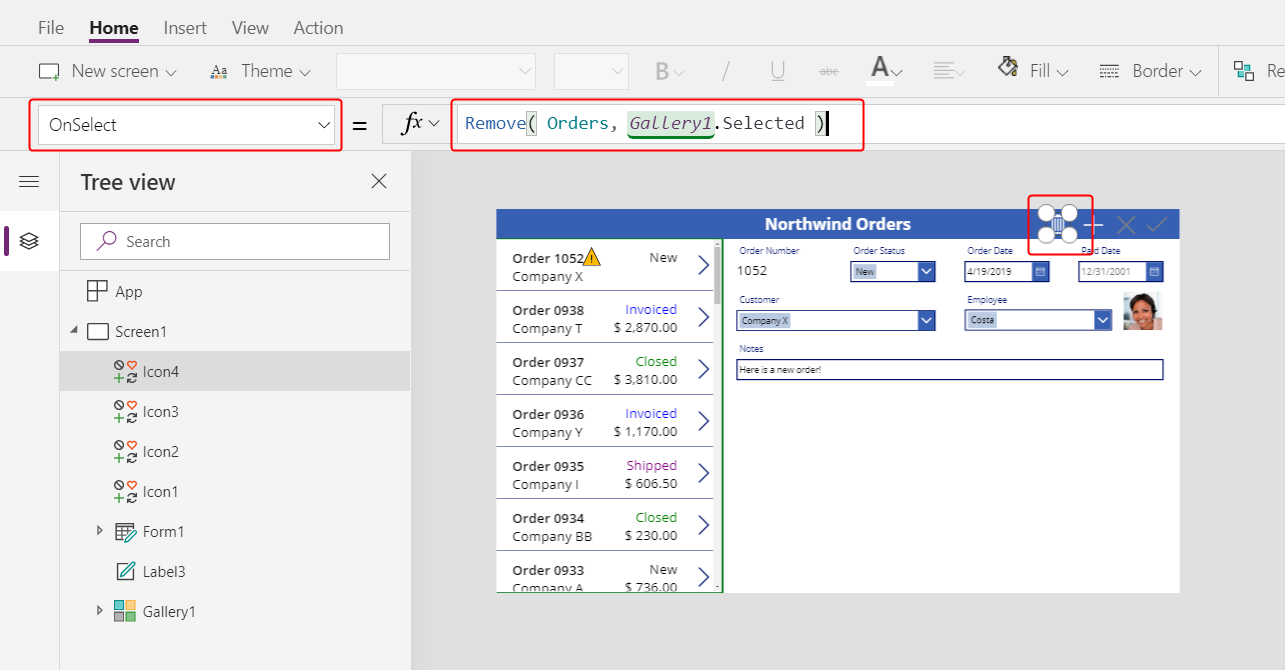
Defina a propriedade OnSelect do ícone Lixo como esta fórmula:
Remove( Orders, Gallery1.Selected )
A função Remove remove um registo de uma origem de dados. Nesta fórmula, a função remove o registo selecionado na galeria de encomendas. O ícone Lixo aparece ao lado do formulário de resumo (não na galeria de encomendas) porque o formulário mostra mais detalhes sobre o registo, para que o utilizador possa identificar mais facilmente o registo que a fórmula irá eliminar.
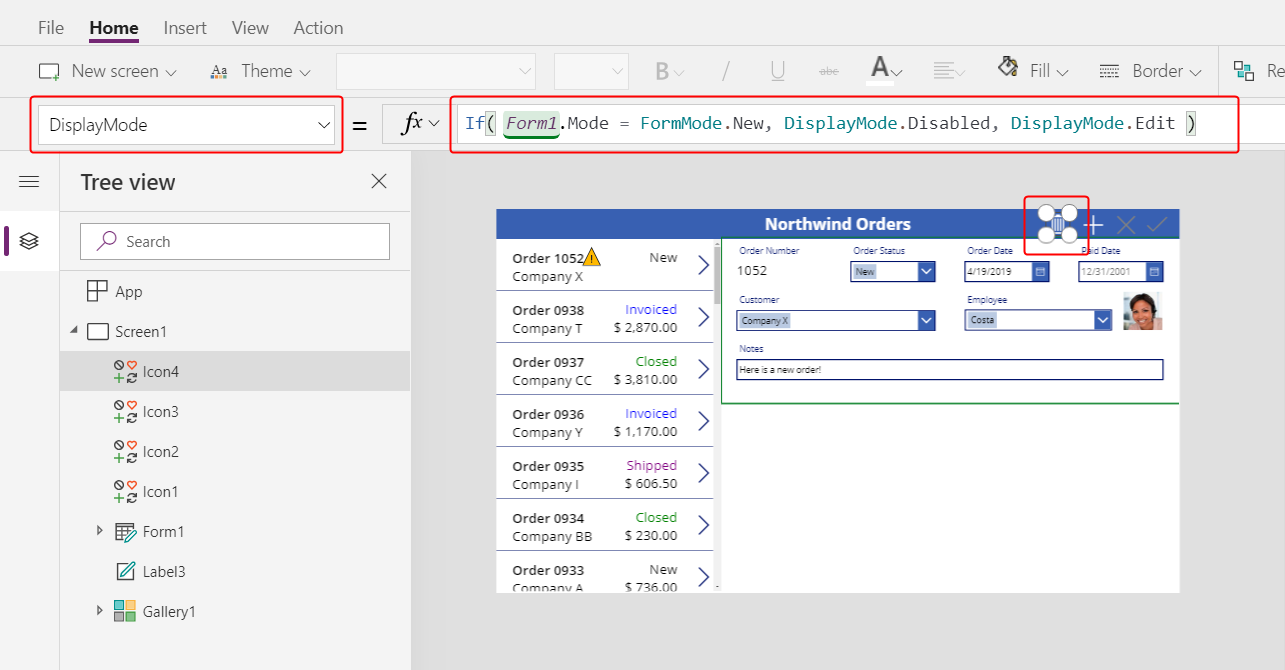
Defina a propriedade DisplayMode do ícone Lixo como esta fórmula:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Esta fórmula desativa o ícone Lixo se o utilizador estiver a criar um registo. Até que o utilizador guarde o registo, a função Remove não tem nenhum registo para eliminar.
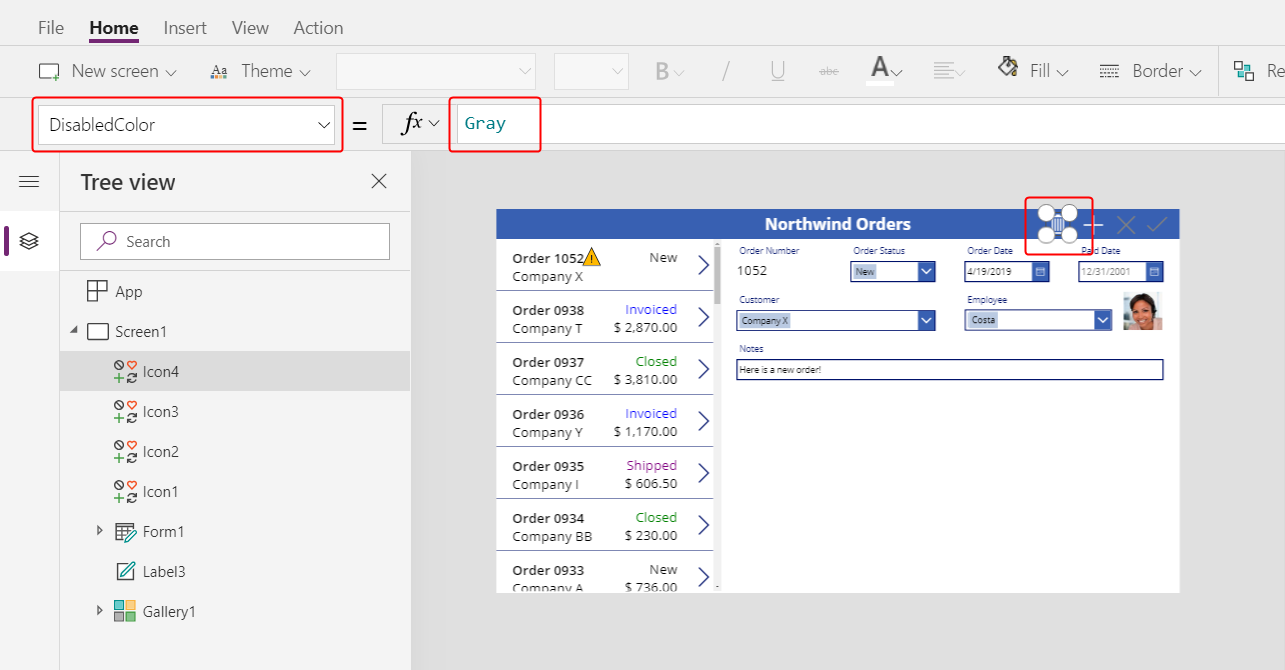
Defina a propriedade DisabledColor do ícone Lixo como este valor:
Gray
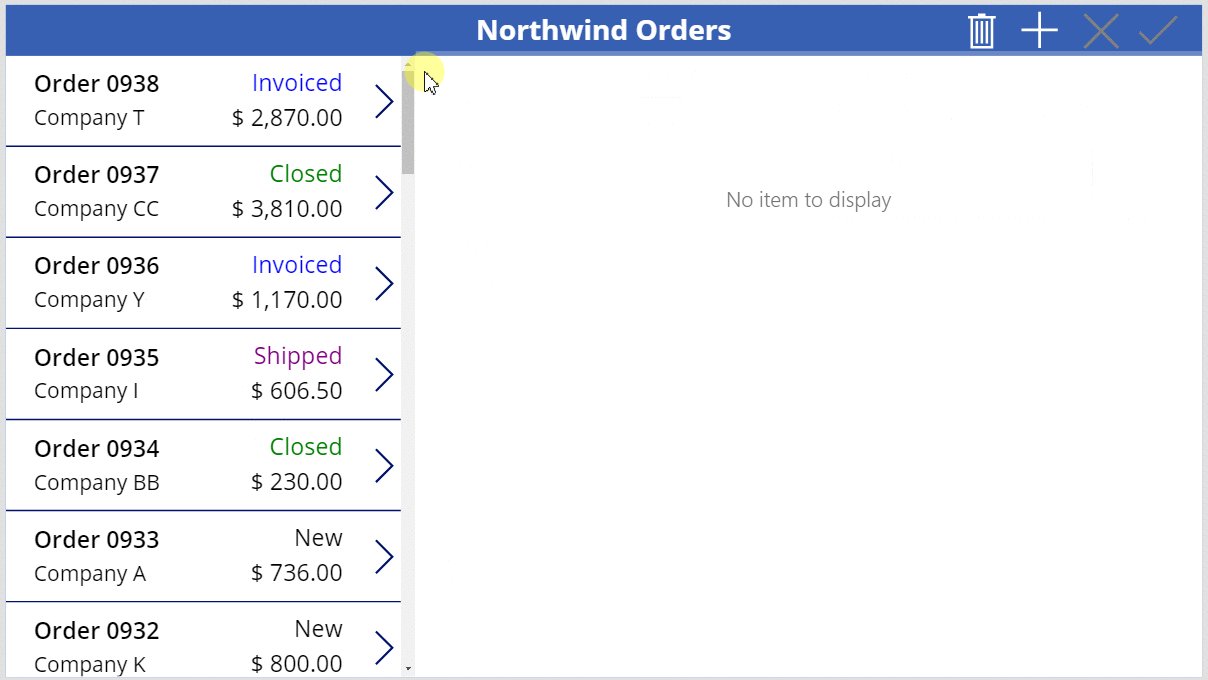
O utilizador pode eliminar uma encomenda.

Resumo
Para recapitular, adicionou um formulário no qual o utilizador pode mostrar e editar um resumo de cada encomenda e utilizou estes elementos:
- Um formulário que mostra dados da tabela Encomendas: Form1.DataSource =
Orders - Uma ligação entre o formulário e a galeria de encomendas: Form1.Item =
Gallery1.Selected - Um controlo alternativo para o campo Número da Encomenda: Ver texto
- Uma relação muitos-para-um para mostrar a imagem do funcionário no cartão de dados do Funcionário:
DataCardValue1.Selected.Picture - Um ícone para guardar as alterações a uma encomenda:
SubmitForm( Form1 ) - Um ícone para cancelar as alterações a uma encomenda:
ResetForm( Form1 ) - Um ícone para criar uma encomenda:
NewForm( Form1 ) - Um ícone para eliminar uma encomenda:
Remove( Orders, Gallery1.Selected )
Passo seguinte
Na próximo tópico, irá adicionar outra galeria para mostrar os produtos em cada encomenda e irá alterar esses detalhes utilizando a função Patch.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).