Criar uma aplicação que utiliza sensores móveis
Os sensores permitem-lhe adicionar funcionalidades mais ricas às suas aplicações ao tirar partido das capacidades do seu telemóvel. Neste artigo, irá aprender a utilizar os sensores do seu dispositivo móvel no Power Apps.
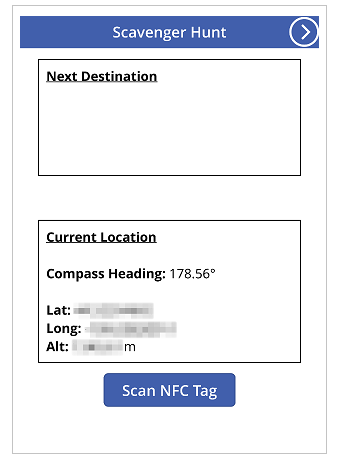
Para tal, irá criar uma aplicação de exemplo com dois ecrãs. O primeiro ecrã apresenta o rumo, latitude, longitude e altitude atual da bússola, e consegue ler etiquetas NFC para obter informações de texto. O segundo ecrã demonstra como apresentar os dados do acelerómetro para produzir o ângulo do dispositivo nos eixos X e Y.
Para configurar o cenário por trás do primeiro ecrã, imagine que está a criar uma aplicação para uma caça ao tesouro baseada em NFC. Cada participante irá utilizar a aplicação para ler uma etiqueta NFC que irá fornecer o rumo, latitude e longitude de bússola do próximo destino. Nesse destino, o participante irá ler outra etiqueta e repetir o processo até chegar ao fim da caça.
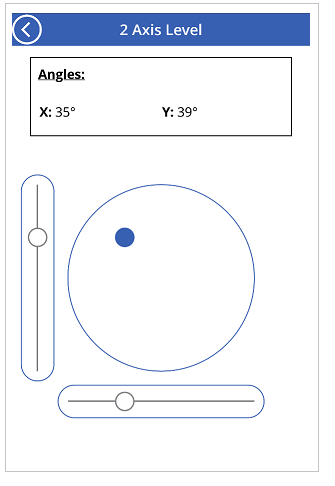
Para o segundo ecrã, imagine que precisa de uma ferramenta para medir de forma aproximada ângulos. No segundo ecrã, o participante poderá pousar ou manter o dispositivo numa superfície para obter os ângulos do eixo X e Y do mesmo, bem como ver uma representação visual desses ângulos.
Veja este vídeo para aprender a construir uma aplicação que utiliza sensores móveis:
Pré-requisitos
Pode ser utilizado qualquer nível da licença do Power Apps com esta aplicação, pois não são utilizadas ligações de dados.
É necessário um dispositivo móvel com GPS e capacidades de acelerómetro, como um telemóvel ou um tablet, uma vez que a maioria dos PCs não deverá ter os sensores necessários.
É necessário um dispositivo com capacidade NFC para a funcionalidade de leitura de NFC. É também assumido que as etiquetas NFC a ler foram pré-configuradas para produzir valores de texto no seguinte formato de exemplo:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"Isto irá fornecer o texto num formato compatível com HTML na aplicação. A configuração das etiquetas NFC está fora do âmbito deste artigo e os elementos NFC podem ser ignorados, se necessário; o foco principal é a utilização dos sensores móveis no Power Apps.
Adicionar cabeçalho e texto HTML às saídas do sensor do dispositivo
Etiqueta de cabeçalho
Com uma aplicação aberta para edição no Power Apps, adicione uma Etiqueta de texto ao ecrã ao arrastar e largá-la do painel Inserir. Coloque-a no canto superior esquerdo do ecrã e modifique as seguintes propriedades no painel Propriedades:
| Propriedade | Value |
|---|---|
| Texto | "Caça ao Tesouro" |
| Tamanho do tipo de letra | 24 |
| Espessura do tipo de letra | FontWeight.Semibold |
| Alinhamento do texto | Align.Center |
| Largura | Parent.Width |
Depois, no painel Avançado, modifique as seguintes propriedades:
| Propriedade | Value |
|---|---|
| Cor | RGBA(255, 255, 255, 1) |
| Preenchimento | RGBA(56, 96, 178, 1) |
Isto irá fornecer um cabeçalho ao ecrã.
Texto HTML para as saídas do sensor do dispositivo
Em seguida, adicione um controlo Texto HTML. Isto será utilizado para apresentar todas as saídas dos sensores do dispositivo num só local. Utilize este código na propriedade HtmlText:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Modifique as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| Tamanho | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Largura | 560 |
| Altura | 576 |
| PaddingTop | 17 |
| PaddingRight | 17 |
| PaddingBottom | 17 |
| PaddingLeft | 17 |
Se examinar o que foi colocado no HtmlText, verá que estão a ser utilizados dois tipos de sensores.
Em primeiro, o sensor da Bússola, que está a utilizar a propriedade Heading para fornecer o rumo da bússola a partir do dispositivo.
Em segundo, temos o sensor de Localização, que fornece a Latitude, Longitude e Altitude. Existem duas considerações sobre a Localização. Primeiro, se utilizar apenas a Localização sem o operador e a propriedade de pontos, irá obter um registo que tem campos para Latitude, Longitude e Altitude. Em segundo, a propriedade Altitude encontra-se em metros por predefinição. Se pretender convertê-la em pés, substitua a seguinte fórmula:
Utilizar metros:
Round(Location.Altitude, 2) & " m"
Utilizar pés:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Nota
Muitas propriedades dos sensores podem não funcionar corretamente se pré-visualizar a aplicação no Power Apps Studio. Para trabalhar com as propriedades dos sensores para efeitos de teste, utilize preferencialmente um telemóvel.
Agora posicione o controlo Texto HTML perto da metade inferior do ecrã.
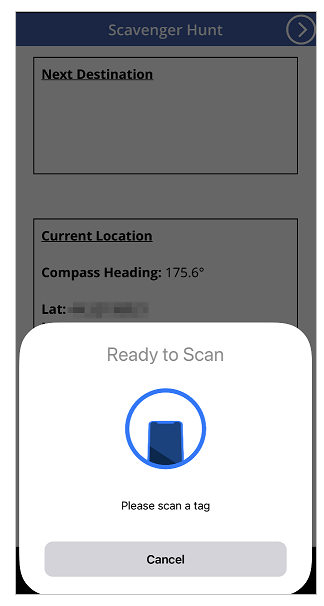
Adicionar Botão para a leitura de NFC e controlo Texto HTML
Botão de leitura de NFC
Adicione um botão à aplicação, posicionando-o abaixo do controlo Texto HTML que adicionou no último passo e altere as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Texto | "Ler Etiqueta NFC" |
O código na propriedade OnSelect está a utilizar a função ReadNFC(), que ativa o leitor NFC. Depois, este armazena a leitura da etiqueta NFC numa coleção chamada colNFCScan. Esta coleção tem quatro campos: RTD, Texto, TNF e URI. Embora a explicação completa destes campos não seja abrangida neste artigo, pode ser útil explicar alguns pormenores. TNF significa Formato de Nome Tipo e é utilizado para definir a estrutura da Definição de Tipo de Registo, RTD, que por sua vez define o tipo de registo contido nos campos Text e/ou URI. URI significa Uniform Resource Identifier, que é essencialmente o endereço de um recurso. As etiquetas NFC utilizadas neste exemplo, além do campo Texto que contém o texto de exemplo da introdução deste tópico, teriam um valor TNF de 1, um valor de RTD de T e um valor URI em branco.
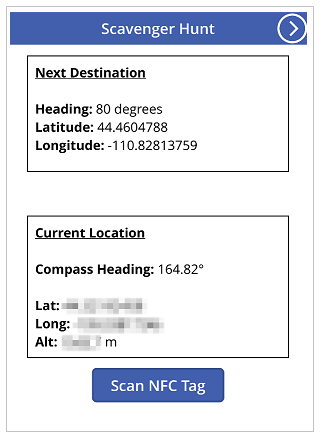
Adicionar o controlo Texto HTML control para apresentar as informações de análise NFC
Adicione um segundo controlo Texto HTML e use a seguinte fórmula na propriedade HTMLText:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Modifique as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| Tamanho | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Largura | 560 |
| Altura | 248 |
| PaddingTop | 17 |
| PaddingRight | 17 |
| PaddingBottom | 17 |
| PaddingLeft | 17 |
Se não existirem dados NFC, o controlo irá apresentar Próximo Destino. Quando lê uma etiqueta NFC, este irá apresentar o Próximo Destino e, em seguida, os dados do campo Texto dos dados recolhidos na leitura.
Assumindo que os dados das etiquetas NFC foram configurados conforme o descrito na introdução, o utilizador irá ver os próximos valores de rumo, latitude e longitude da bússola do próximo local da caça ao tesouro após a leitura de uma dessas etiquetas.

Testar a aplicação
Guarde e publique a aplicação. Num dispositivo móvel com os sensores necessários, abra a aplicação e observe os valores de rumo, latitude, longitude e altitude da bússola. Experimente caminhar e virar em várias direções para ver as alterações nas diversas leituras dos sensores.

Prima o botão Ler Etiqueta NFC para observar o controlo do leitor NFC. Se tiver uma etiqueta NFC que produza um valor de Texto, leia a etiqueta para observar o texto na aplicação. Caso contrário, selecione Cancelar.

Adicionar e configurar um segundo ecrã
Adicione um novo Ecrã em branco para a parte de medição de ângulo da aplicação.
Depois de adicionar o ecrã, volte ao primeiro ecrã e adicione um ícone Seta de Seguinte a partir de + Inserir > Ícones > escolher o ícone Seta de Seguinte. Coloque-o no canto superior direito do ecrã e modifique as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| OnSelect | Navigate(Screen2) |
| Cor | RGBA(255, 255, 255, 1) |
Se tiver mudado o nome do segundo ecrã que acabou de ser adicionado, substitua esse nome por Screen2 na função Navegar.
Pré-visualize a aplicação ao selecionar o ícone adicionado para verificar se este navega para o ecrã em branco que acabou de ser adicionado.
Adicionar a configuração para os ângulos X e Y
Adicione uma Etiqueta de texto ao ecrã ao arrastar e largá-la do painel Inserir. Coloque-a no canto superior esquerdo do ecrã e modifique as seguintes propriedades no painel Propriedades:
| Propriedade | Value |
|---|---|
| Texto | "2 Axis Level" |
| Tamanho do tipo de letra | 24 |
| Espessura do tipo de letra | FontWeight.Semibold |
| Alinhamento do texto | Align.Center |
| Largura | Parent.Width |
Depois, no painel Avançado, modifique as seguintes propriedades:
| Propriedade | Value |
|---|---|
| Cor | RGBA(255, 255, 255, 1) |
| Preenchimento | RGBA(56, 96, 178, 1) |
Isto irá fornecer um cabeçalho ao segundo ecrã.
Depois, adicione um ícone de Seta para Trás a partir de + Inserir > Ícones > escolher o ícone Seta para Trás. Coloque-o no canto superior esquerdo do ecrã e modifique as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| OnSelect | Navigate(Screen1) |
| Cor | RGBA(255, 255, 255, 1) |
Se tiver mudado o nome do primeiro ecrã que acabou de ser adicionado, substitua esse nome por Screen1 na função Navegar.
Por fim, adicione um controlo de Texto HTML. Isto será utilizado para apresentar todas as saídas dos sensores do dispositivo num só local. Utilize a seguinte fórmula na propriedade HTML Text:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Modifique as seguintes propriedades no separador Avançado:
| Propriedade | Value |
|---|---|
| Tamanho | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Largura | 560 |
| Altura | 168 |
| PaddingTop | 17 |
| PaddingRight | 17 |
| PaddingBottom | 17 |
| PaddingLeft | 17 |
Coloque este controlo perto da parte superior do ecrã da aplicação.
Se examinar o que foi colocado em HtmlText, verificará que está a utilizar o sensor de Aceleração com as propriedades X e Y. Também existe uma propriedade Z que não estamos a utilizar neste cenário.
Este sensor deteta as forças gravitacionais no dispositivo em três planos. Utilizando um telemóvel como exemplo, imagine uma linha a estender-se para fora dos lados do telefone. Este seria o plano X. Levantar o lado direito do telefone irá produzir um valor positivo e o lado esquerdo um valor negativo. Uma linha a estender-se para fora da parte superior e inferior do telefone representaria o plano Y. Levantar a parte superior do telefone irá produzir um valor positivo e a parte inferior um valor negativo. Por fim, uma linha a sair do ecrã e da parte de trás do telefone representaria o plano Z. Colocar o ecrã virado para cima irá produzir um valor positivo e virar o telefone para baixo resulta num valor negativo.
O acelerómetro mede as forças que atuam no dispositivo, quer seja em movimento, por exemplo, ao deixar cair o dispositivo, quer seja em repouso, como ao inclinar o dispositivo na direção de um ou mais do que um dos eixos descritos anteriormente. Em repouso, os valores teóricos devem estar entre 0 e +/- 9,81 m/s2, sendo que 0 indica que o eixo relativo é paralelo à Terra sem qualquer atuação da gravidade sobre o sensor e uma leitura de 9,81 indica que o eixo relativo é perpendicular à Terra e que toda a força da gravidade está a atuar sobre o sensor.
Olhando para o código no controlo Texto HTML que acabou de adicionar, note a seguinte secção:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
Nesta fórmula, de dentro para fora, primeiro, a Aceleração no plano X está a ser multiplicada por (90 / 9,81). Isto utiliza o valor teórico máximo em repouso para converter a leitura do sensor em graus. O valor de 90 está presente porque, no valor teórico máximo, o dispositivo estaria perpendicular à Terra naquele plano, fornecendo uma medição de 90 graus.
Esse valor em graus é então arredondado para zero casas decimais para fornecer um valor de grau com um número inteiro. Por último, calcula-se o valor absoluto desse número arredondado para fornecer uma leitura positiva. Isto é efetuado desta forma a que não exista diferenças entre medir o ângulo de um lado ou do outro.
Nota
Os valores partilhados acima são aproximados e não representam uma medição exata.
Adicionar os visuais de nível
Neste passo, vamos utilizar alguns dos controlos de forma pouco convencional para alcançar um objetivo visual.
Visual de nível de bolha de ar circular
Para começar, adicione um controlo de Botão ao ecrã, mude o nome deste para btnCircleLevel e altere as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| Texto | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Preenchimento | Transparente |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Largura | 400 |
| Altura | Self.Width |
O resultado destas alterações deve produzir um botão circular no centro do ecrã que não pode ser premido por estar desativado.
Em seguida, adicione uma forma em Círculo, defina um Border Radius de 400 e altere as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Largura | 42 |
| Altura | Self.Width |
| Largura | 400 |
| Altura | Self.Width |
As propriedades X e Y permitem que a forma de Círculo se desloque no centro do ecrã da aplicação em relação aos valores do sensor de Aceleração, mas dentro dos limites da área circular de btnCircleLevel.
Visuais de nível de bolha de ar com Eixo X e Y
Adicione um controlo de Deslize à aplicação, mude o nome deste para sldXValue e altere as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| Mín. | -90 |
| Máx. | 90 |
| Predefinição | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Largura | btnCircleLevel.Width |
| Altura | 70 |
Este controlo de Deslize apresenta o ângulo de forma parecida ao do nível de bolha de ar: o Manípulo move-se na direção do lado elevado do dispositivo, semelhante à bolha de ar num nível de bolha de ar.
Depois, copie btnCircleLevel ao selecionar e premir Ctrl + C e, em seguida, Ctrl + V. Mude o nome do controlo para btnXValueOverlay e altere as seguintes propriedades no painel Avançado:
| Propriedade | Value |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Largura | sldXValue.Width + sldXValue.HandleSize |
| Altura | sldXValue.Height |
Estas alterações irão posicioná-lo sobre o controlo sldXValue, impedindo que o utilizador altere o valor e fornecendo um limite visual.
Copie e cole sldXValue, da mesma forma que copiou btnCircleLevel. Mude o nome deste para sldYValue e altere as seguintes propriedades:
| Propriedade | Value |
|---|---|
| Esquema | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Largura | sldXValue.Height |
| Altura | sldXValue.Width |
Copie e cole btnXValueOverlay, mudando o nome para btnYValueOverlay e alterando as seguintes propriedades:
| Propriedade | Value |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Largura | sldYValue.Width |
| Altura | sldYValue.Height + sldYValue.HandleSize |
Isto conclui os visuais de nível de bolha de ar.
Testar a aplicação de nível

Guarde e publique a aplicação. Num dispositivo móvel com os sensores necessários, abra a aplicação e navegue para o ecrã com os visuais de nível de bolha de ar. Incline o dispositivo da esquerda para a direita, depois para cima e para baixo e, por fim, em todas as direções, observando as alterações nas propriedades dos ângulos, bem como as alterações nos visuais. Encontre uma superfície inclinada para colocar o dispositivo e observe os ângulos e os visuais novamente.