Integrar aplicações de tela em sites e noutros serviços
As aplicações criadas por si são, muitas vezes, mais úteis quando estão disponíveis exatamente onde as pessoas fazem o seu trabalho. Ao incorporar aplicações de tela numa iframe, pode integrar essas aplicações em sites e outros serviços, tais como o Power BI ou o SharePoint.
Neste tópico, vamos mostrar-lhe como definir parâmetros para incorporar aplicações; em seguida, vamos incorporar a nossa aplicação de Ordenação de Recursos num site.

Nota
- Apenas os utilizadores do Power Apps no mesmo inquilino podem aceder à aplicação incorporada.
- Não é suportada a incorporação das aplicações de tela numa aplicação de computador nativa. Isto exclui as integrações originais, como o Power Apps no Teams).
Também pode integrar aplicações de tela no SharePoint Online sem utilizar uma iframe. Mais informações: Utilizar a peça Web do Power Apps.
Definir parâmetros do URI para a aplicação
Se tiver uma aplicação que quer incorporar, o primeiro passo consiste em definir os parâmetros do Uniform Resource Identifier (URI), para que a iframe saiba onde encontrar a aplicação. O URI tem o seguinte formato:
https://apps.powerapps.com/play/[AppID]?source=iframe
Para utilizadores do GCC
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Importante
A partir de agosto de 2019, o formato URI foi alterado de https://web.powerapps.com/webplayer para https://apps.powerapps.com/play. Atualize os iframes incorporados para utilizarem o novo formato de URI. As referências ao formato anterior serão redirecionadas para o novo URI para assegurar compatibilidade.
Formato anterior:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
A única coisa que tem de fazer é substituir o ID da sua aplicação por [AppID] no URI (incluindo '[' & ']'). Vamos mostrar-lhe como obter esse valor em breve, mas primeiro seguem-se todos os parâmetros disponíveis no URI:
- [appID] – Fornece o ID da aplicação a ser executada.
- tenantid – é um parâmetro opcional para suportar o acesso de convidado e determina o inquilino a partir do qual abrir a aplicação.
- screenColor – é utilizado para fornecer uma melhor experiência de carregamento da aplicação para os seus utilizadores. Este parâmetro está no formato RGBA (valor vermelho, valor verde, valor azul, alfa) e controla a cor do ecrã enquanto a aplicação é carregada. É melhor defini-lo para a mesma cor do ícone da aplicação.
- source – não afeta a aplicação, mas sugerimos que adicione um nome descritivo para referenciar a origem da incorporação.
- Por último, pode adicionar quaisquer parâmetros personalizados que queira através da função Param() e esses valores podem ser utilizados pela sua aplicação. São adicionados à parte final do URI, como
[AppID]?source=iframe¶m1=value1¶m2=value2. Estes parâmetros são só de leitura durante a inicialização da aplicação. Se necessitar de os alterar, tem de reiniciar a aplicação. Tenha em atenção que apenas o primeiro item depois de [appid] deve ter um "?"; depois disso, utilize o "&", conforme ilustrado aqui.
Obter o ID da Aplicação
O ID da aplicação está disponível em powerapps.com. Para a aplicação que quer incorporar:
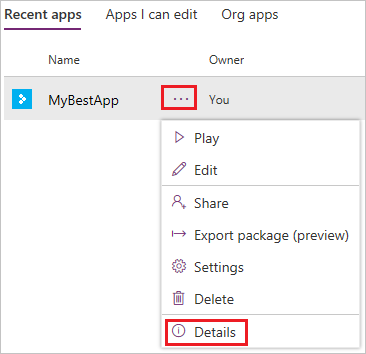
Em powerapps.com, no separador Aplicações, clique ou toque nas reticências ( ... ) e, em seguida, em Detalhes.

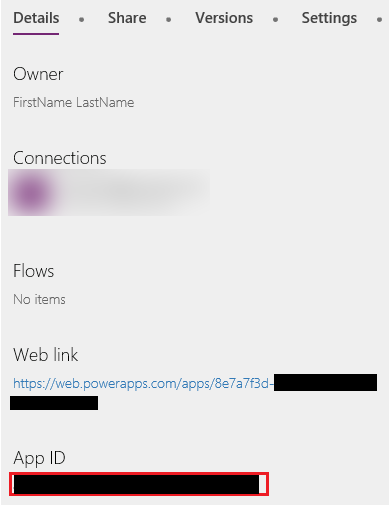
Copie o ID da Aplicação.

Substitua o valor
[AppID]no URI. Para a nossa aplicação de Ordenação de Recursos, o URI tem este aspeto:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Poderá ter de permitir pop-ups no browser quando incorporar uma aplicação no site que utilize a função Launch() para iniciar uma página Web ou uma aplicação.
Incorporar a aplicação num site
Incorporar a sua aplicação é agora tão simples como adicionar a iframe ao código HTML do seu site (ou qualquer outro serviço que suporte iframes, como o Power BI ou o SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Especifique os valores da largura e altura da iframe e substitua o ID da aplicação por [AppID].
Nota
Inclua allow="geolocation; microphone; camera" no seu código HTML iframe para permitir que as suas aplicações utilizem estas capacidades no Google Chrome.
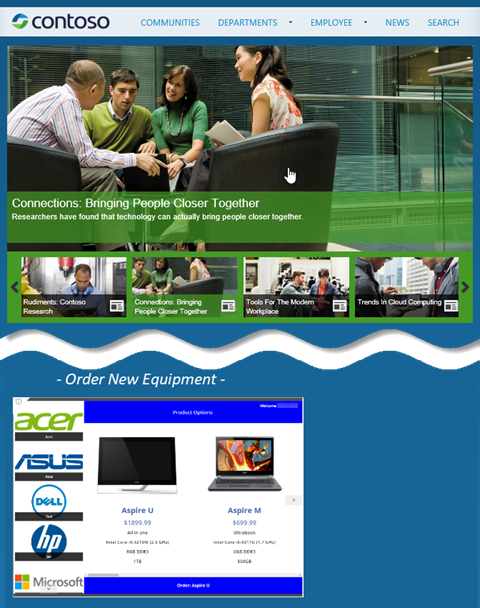
A imagem seguinte mostra a aplicação de Ordenação de Recursos incorporada num Web site de exemplo da Contoso.

Considere os seguintes pontos para autenticar os utilizadores da sua aplicação:
- Se o seu site utilizar a autenticação baseada no ID do Microsoft Entra, não é necessário nenhum início de sessão adicional.
- Se o seu Web site utilizar qualquer outro mecanismo de início de sessão ou não for autenticado, os seus utilizadores verão uma linha de início de sessão na iframe. Depois de iniciarem sessão, poderão executar a aplicação, desde que o autor da mesma a tenha partilhado com eles.
Como pode ver, incorporar aplicações é simples e eficiente. A incorporação permite-lhe colocar as aplicações diretamente nos seus locais de trabalho e dos seus clientes: Web sites, dashboards do Power BI, páginas do SharePoint e muito mais.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).