Controlo Caixa de listagem no Power Apps
Uma lista na qual o utilizador pode selecionar um ou vários itens.
Descrição
O controlo Caixa de listagem mostra sempre todas as escolhas disponíveis (ao contrário de um controlo Lista pendente) e no qual o utilizador pode escolher mais de um item de uma vez (ao contrário de um controlo Botão de opção).
Propriedades principais
Default – o valor inicial de um controlo antes de ser alterado pelo utilizador.
Nota
Só pode ter um item selecionado por predefinição. Se precisar de selecionar múltiplos itens, utilize o controlo Caixa de combinação.
Items – a origem de dados que aparece num controlo, como uma galeria, uma lista ou um gráfico.
Quando adiciona uma galeria, uma lista ou um gráfico, a lista de propriedades mostra os Items por predefinição, para que possa especificar facilmente os dados que o novo controlo deve mostrar. Por exemplo, pode definir a propriedade Items de uma galeria para a tabela Conta no Salesforce, uma tabela com o nome Inventário que criou no Excel e carregou para a cloud ou uma lista com o nome ConferenceSpeakers.
Propriedades adicionais
AccessibleLabel – a etiqueta para os leitores de ecrãs.
BorderColor – a cor do limite de um controlo.
BorderStyle – se o limite do controlo é Sólido, Tracejado, Com pontos ou Nenhum.
BorderThickness – a espessura do limite de um controlo.
Color – a cor do texto num controlo.
DisplayMode – se o controlo permite a intervenção do utilizador (Editar), apenas apresenta os dados (Visualizar), ou está desativado (Desativado).
DisabledBorderColor – a cor do limite de um controlo se a propriedade DisplayMode do controlo estiver definida como Desativada.
DisabledColor – a cor do texto num controlo se a respetiva propriedade DisplayMode estiver definida como Desativada.
DisabledFill – a cor de fundo de um controlo se a respetiva propriedade DisplayMode estiver definida como Desativada.
Fill – a cor de fundo de um controlo.
FocusedBorderColor – a cor do limite de um controlo quando o controlo é destacado.
FocusedBorderThickness – a espessura do limite de um controlo quando o controlo é destacado.
Font – o nome da família dos tipos de letra que aparecem no texto.
FontWeight – a espessura do texto num controlo: Negrito, Seminegrito, Normal ou Mais leve.
Height – a distância entre as margens superiores e inferiores de um controlo.
HoverBorderColor – a cor do limite de um controlo quando o utilizador mantém o ponteiro do rato nesse controlo.
HoverColor – a cor do texto num controlo quando o utilizador mantém o ponteiro do rato no mesmo.
HoverFill – a cor de fundo de um controlo quando o utilizador mantém o ponteiro do rato no mesmo.
Italic – se o texto num controlo estiver em itálico.
ItemPaddingLeft – a distância entre o texto numa caixa de listagem e o seu limite esquerdo.
LineHeight – a distância entre, por exemplo, as linhas de texto ou os itens numa lista.
OnChange – Ações a realizar quando o utilizador altera o valor de um controlo (por exemplo, ao ajustar um controlo de deslize).
OnSelect– Ações a realizar quando o utilizador toca ou clica num controlo.
PaddingBottom – a distância entre o texto num controlo e o limite inferior desse controlo.
PaddingLeft – a distância entre o texto num controlo e o limite esquerdo desse controlo.
PaddingRight – a distância entre o texto num controlo e o limite direito desse controlo.
PaddingTop – a distância entre o texto num controlo e o limite superior desse controlo.
PressedBorderColor – a cor do limite de um controlo quando o utilizador toca ou clica nesse controlo.
PressedColor – a cor do texto num controlo quando o utilizador toca ou clica nesse controlo.
PressedFill – a cor de fundo de um controlo quando o utilizador toca ou clica nesse controlo.
Reset – se um controlo é revertido para o valor predefinido.
Selected – o registo de dados que representa o item selecionado.
Nota
Só pode ter um item selecionado por predefinição. Se precisar de selecionar múltiplos itens, utilize o controlo Caixa de combinação.
SelectedItems - só de leitura. Representa uma datatable de itens selecionados para uma listbox de multiseleção.
SelectedItemsText - só de leitura. Representa uma datatable de texto de itens selecionados para uma listbox de multiseleção.
SelectedText (Preterido) – um valor de cadeia que representa o item selecionado.
SelectionColor – a cor do texto de um item ou itens selecionados numa lista ou a cor da ferramenta de seleção num controlo de caneta.
SelectionFill – a cor de fundo de um item ou itens selecionados de uma lista ou uma área selecionada de um controlo de caneta.
SelectMultiple – se um utilizador pode selecionar mais do que um item numa caixa de listagem.
Size – o tamanho do tipo de letra do texto que é apresentado num controlo.
Strikethrough – se é apresentada uma linha no meio do texto que aparece num controlo.
TabIndex – a ordem de navegação no teclado em relação a outros controlos.
Tooltip – o texto explicativo que aparece quando o rato passa por cima de um controlo.
Underline – se é apresentada uma linha sob o texto que aparece num controlo.
Visible – se um controlo é apresentado ou está oculto.
Width – a distância entre as margens esquerda e direita de um controlo.
X – a distância entre o limite esquerdo de um controlo e o limite esquerdo do respetivo recipiente principal (do ecrã, se não existir um recipiente principal).
Y – a distância entre o limite superior de um controlo e o limite superior do recipiente principal (do ecrã, se não existir um recipiente principal).
Funções relacionadas
Distinct( DataSource, ColumnName )
Exemplo
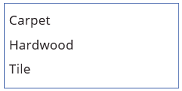
Adicione um controlo Caixa de listagem, dê-lhe o nome CategoryList e defina a respetiva propriedade Items para esta fórmula:
["Carpet","Hardwood","Tile"]Não sabe como adicionar, atribuir um nome e configurar um controlo?

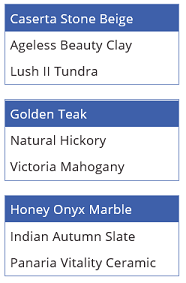
Adicione três controlos Lista pendente, mova-os para baixo de CategoryList e dê-lhes os nomes CarpetList, HardwoodList e TileList.
Defina a propriedade Items de cada Lista pendente para um dos seguintes valores:
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Defina a propriedade Visible de cada controlo Lista pendente para um dos seguintes valores:
CarpetList: If("Alcatifa" em CategoryList.SelectedItems.Value, verdadeiro)
HardwoodList: If("Madeira" em CategoryList.SelectedItems.Value, verdadeiro)
TileList: If("Mosaico" em CategoryList.SelectedItems.Value, verdadeiro)
Pretende obter mais informações sobre a função If ou outras funções?
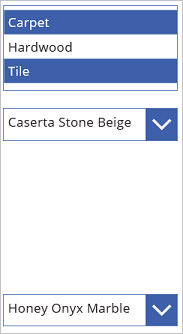
Prima F5 e, em seguida, escolha um ou mais itens em CategoryList.
O(s) controlo(s) Lista pendente adequados aparecem com base na(s) sua(s) escolha(s).

(opcional) Prima Esc para voltar à área de trabalho predefinida.
Diretrizes de acessibilidade
Contraste de cor
Tem de existir contraste de cor adequado entre:
- SelectionColor e SelectionFill
- SelectionFill e Fill
- HoverFill e Fill
- PressedFill e Fill
Trata-se de uma adição aos requisitos de contraste de cor padrão.
Suporte a leitor de ecrã
- AccessibleLabel tem de estar presente.
Suporte de teclado
TabIndex tem de ser zero ou superior para que os utilizadores do teclado possam navegar nele.
Os indicadores de foco têm de estar claramente visíveis. Utilize FocusedBorderColor e FocusedBorderThickness para o conseguir.
Nota
A tecla de tabulação permite navegar até à Caixa de listagem ou na direção oposta. As teclas de setas navegam no conteúdo da Caixa de listagem.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).