Controlo Tabela de dados no Power Apps
Mostra um conjunto de dados em formato de tabela.
Descrição
O controlo Tabela de dados mostra um conjunto de dados num formato que inclui cabeçalhos de coluna para cada campo que o controlo mostra. Como criador de uma aplicação, tem controlo total sobre os campos que são apresentados e a ordem pela qual são apresentados. Tal como o controlo Galeria, o controlo Tabela de dados mantém uma propriedade Selected que aponta para a linha selecionada. Por isso, pode ligar o controlo Tabela de dados a outros controlos.
Limitações
O controlo de tabela de dados tem as seguintes limitações:
- Se copiar e colar um controlo Tabela de Dados para o qual a propriedade Items está definida como uma fórmula que contém uma função Filtro, a fórmula para a propriedade Items no novo controlo Tabela de Dados fica com nomes de campos que contêm um sufixo _1. Isto torna os nomes de campo inválidos e resulta em não serem apresentados dados na tabela de dados. Para contornar este problema, antes de copiar o controlo, confirme que a função Filtro não referencia nenhum campo da origem de dados que tenha o mesmo nome de uma coluna no controlo Tabela de Dados. Se tal acontecer, mude o nome da coluna no controlo Tabela de Dados. Em alternativa, remova o sufixo _1 dos nomes de campos inválidos, para que correspondam aos nomes na tabela.
Capacidades
O Power Apps introduziu o controlo Tabela de dados no dia 5 de maio de 2017. Esta secção fornece informações sobre as capacidades que são suportadas e as capacidades que não são suportadas.
Já disponível
- Os dados num controlo Tabela de dados são só de leitura.
- Uma linha única está sempre selecionada num controlo Tabela de dados.
- Ligar um controlo Tabela de dados a uma origem de dados ligada ou local.
- Ajustar as larguras de coluna num controlo Tabela de dados enquanto executa a aplicação, apesar de as suas alterações não serem guardadas.
- Um conjunto de campos predefinidos são apresentados num controlo Tabela de dados quando o liga a um conector que tenha esta capacidade implementada, como o Microsoft Dataverse. Em seguida, pode mostrar ou ocultar estes campos e outros conforme necessário.
- Personalizar a largura da coluna e o texto de título.
- Mostrar hiperligações num controlo Tabela de dados.
- Copiar e colar um controlo Tabela de dados.
Ainda não está disponível
- Personalizar o estilo de colunas individuais.
- Adicionar um controlo Tabela de dados num controlo de formulário.
- Alterar a altura de todas as linhas.
- Mostrar imagens num controlo Tabela de dados.
- Mostrar campos de tabelas relacionadas.
- Utilizar uma funcionalidade incorporada para filtrar e ordenar dados por título de coluna.
- Adicionar um controlo Tabela de dados num controlo Galeria.
- Editar dados no controlo Tabela de dados.
- Selecionar várias linhas.
Problemas conhecidos
- Não são apresentados dados se utilizar a função FirstN na propriedade Items.
Propriedades principais
- Items – A origem de dados que aparece no controlo Tabela de dados.
- Selected – A linha selecionada no controlo Tabela de dados.
Outras propriedades
- AutoWidth - A propriedade de uma coluna dentro de uma tabela de dados para definir se a largura da coluna deve ser automática ou manual.
- BorderColor – A cor do limite do controlo Tabela de dados.
- BorderStyle – O estilo do limite do controlo Tabela de dados. As opções são Sólido, Tracejado, Pontilhado e Nenhum.
- BorderThickness – A espessura do limite do controlo Tabela de dados.
- Color – A cor de texto predefinida para todas as linhas de dados.
- FieldDisplayName - A propriedade de uma coluna dentro de uma tabela de dados que define o nome a apresentar para a coluna selecionada.
- Fill – A cor de fundo predefinida para todas as linhas de dados.
- Font - O tipo de letra predefinido para todas as linhas de dados.
- FontWeight – A espessura do tipo de letra predefinida para todas as linhas de dados.
- HeadingColor – A cor do texto para os títulos de coluna.
- HeadingFill – A cor de fundo dos títulos de coluna.
- HeadingFont – O tipo de letra dos títulos de coluna.
- HeadingFontWeight – A espessura do tipo de letra dos títulos de coluna.
- HeadingSize – O tamanho do tipo de letra dos títulos de coluna.
- Height – A distância entre as margens superior e inferior do controlo Tabela de dados.
- HoverColor – A cor do texto da linha para a qual o ponteiro do rato está a apontar.
- HoverFill – A cor de fundo da linha para a qual o ponteiro do rato está a apontar.
- IsHyperlink - A propriedade de uma coluna dentro de uma tabela de dados que define se a coluna selecionada deve ou não estar em formato de hiperligação.
- NoDataText – A mensagem que o utilizador recebe quando não existem registos para mostrar no controlo Tabela de dados.
- Order - A propriedade de uma coluna dentro de uma tabela de dados que determina a ordem da coluna relativamente a outras colunas. A ordem começa da esquerda para a direita com o valor da ordem da primeira coluna de 1.
- SelectedColor – A cor do texto na linha selecionada.
- SelectedFill – A cor de fundo da linha selecionada.
- Size – O tamanho do tipo de letra predefinido para todas as linhas de dados.
- Text - A propriedade de uma coluna dentro de uma tabela de dados que define o valor de texto dos dados a exibir dentro da coluna selecionada.
- Visible – Um valor que determina se o controlo Tabela de dados é apresentado ou está oculto.
- Width – A distância entre as margens esquerda e direita do controlo Tabela de dados.
- X – A distância entre a margem esquerda do controlo Tabela de dados e a margem esquerda do respetivo contentor principal (ou a margem esquerda do ecrã se não existir um contentor principal).
- Y – A distância entre a margem superior do controlo Tabela de dados e a margem superior do respetivo contentor principal (ou a margem superior do ecrã se não existir um contentor principal).
Funções relacionadas
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
Exemplos
Utilização básica
Crie uma aplicação de tablet em branco.
No separador Inserir, clique ou toque em Tabela de dados.

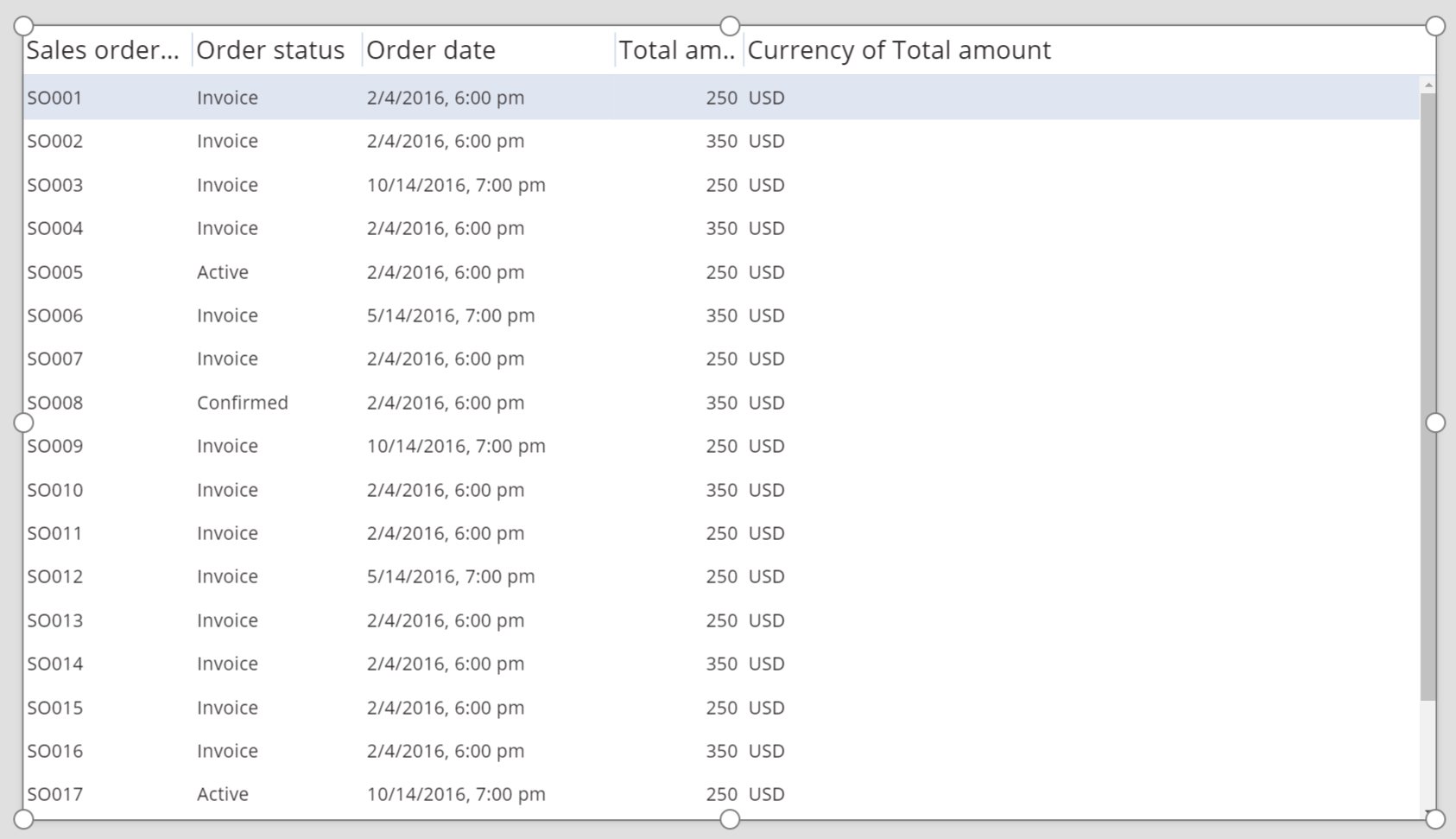
Um controlo Tabela de dados é adicionado ao ecrã.
Mude o nome do controlo Tabela de dados para SalesOrderTable e redimensione-o de modo a que abranja a totalidade do ecrã.
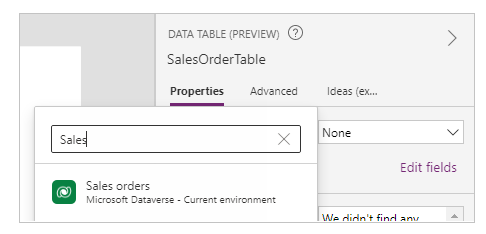
No painel direito, selecione Fontes de Dados e selecione ordens de Venda. Se a mesa não estiver listada, procure a mesa e ligue-se a Microsoft Dataverse.

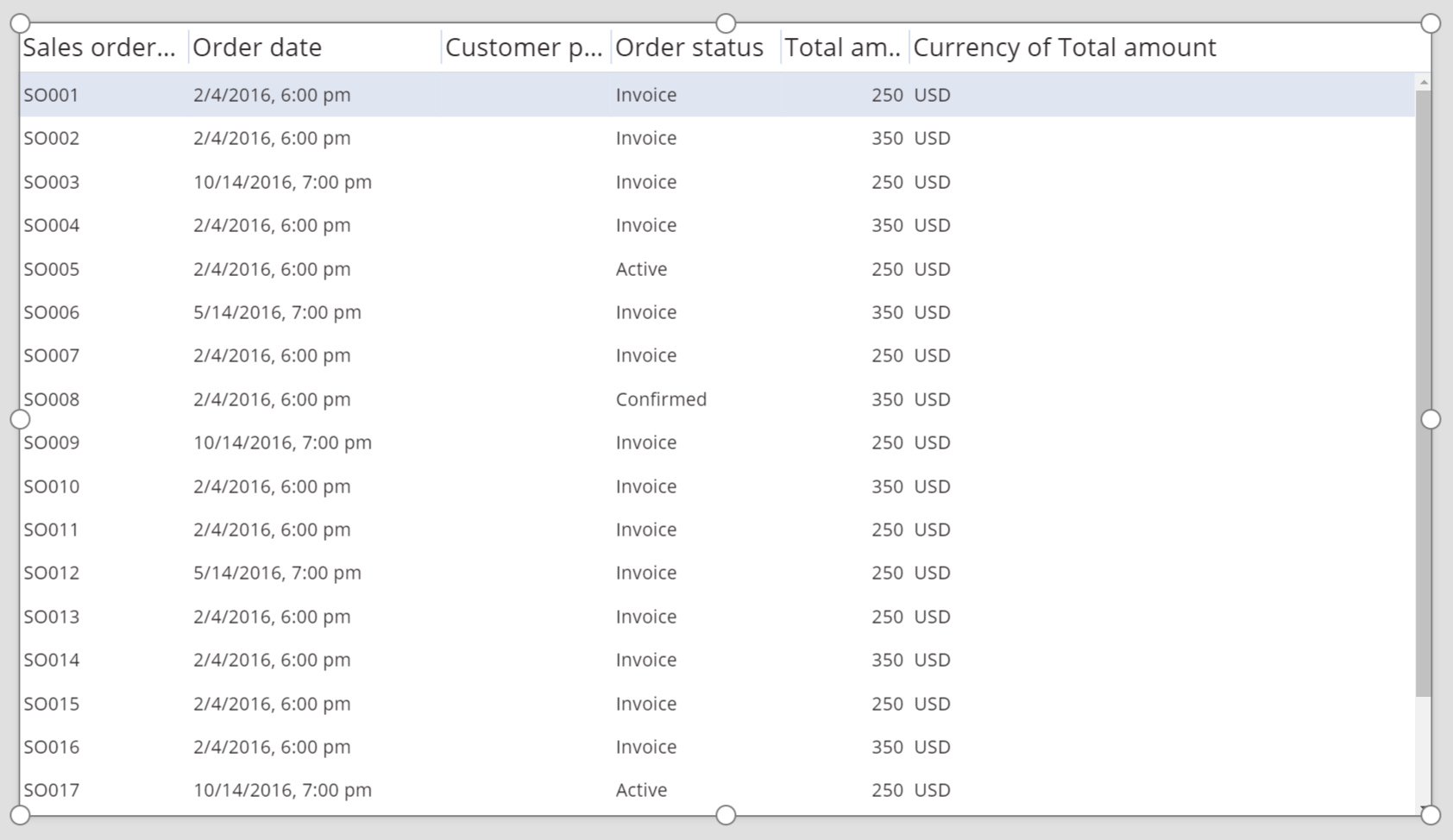
O controlo Tabela de dados está agora anexado à origem de dados Ordem de venda. Vários campos iniciais são apresentados no controlo Tabela de dados porque está a utilizar um conector que suporta essa capacidade.

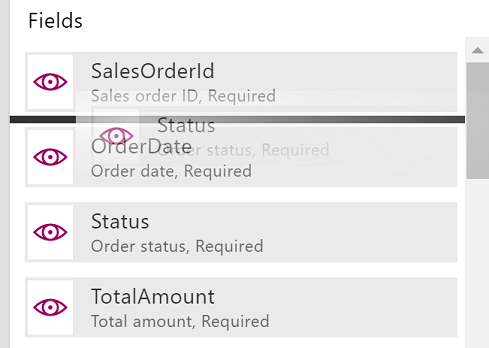
No painel da direita, selecione uma ou mais caixas de verificação para mostrar ou ocultar campos individuais.
Por exemplo, selecione a caixa de verificação junto a CustomerPurchaseOrderReference para ocultar este campo.
No painel da direita, reordene os campos, arrastando-os para cima ou para baixo.

O controlo SalesOrderTable mostra os campos na ordem que especificou.

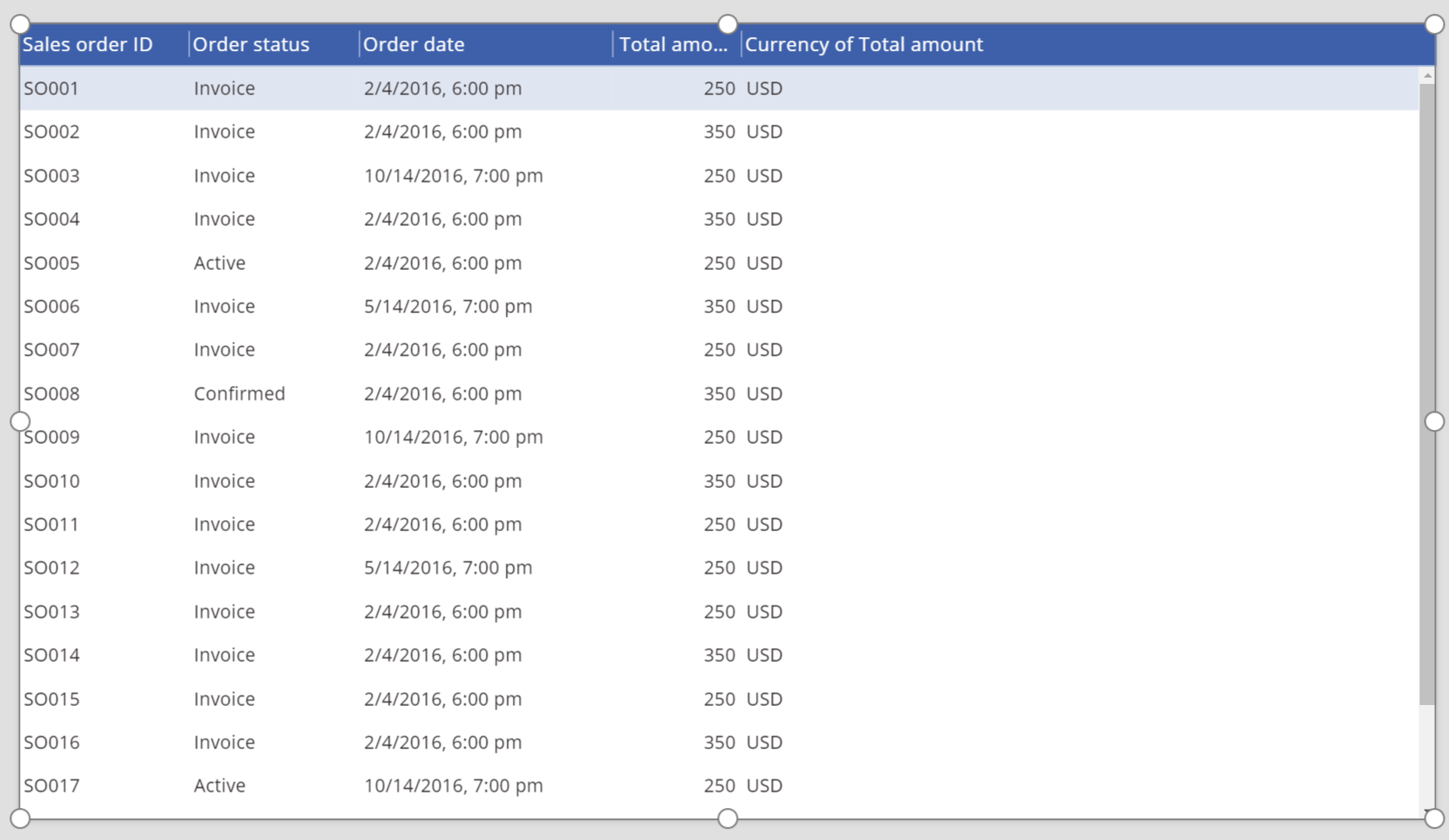
Alterar o estilo do cabeçalho para o controlo Tabela de dados
Enquanto o controlo Tabela de dados está selecionado, no painel da direita, clique ou toque no separador Avançadas.
Clique ou toque no campo referente à propriedade HeadingFill e, em seguida, altere o valor para RGBA(62,96,170,1).
Clique ou toque no campo referente à propriedade HeadingColor e, em seguida, altere o valor para Branco.
Clique ou toque no campo referente à propriedade HeadingSize e, em seguida, altere o valor para 14.

Ligar um controlo Tabela de dados a outro controlo
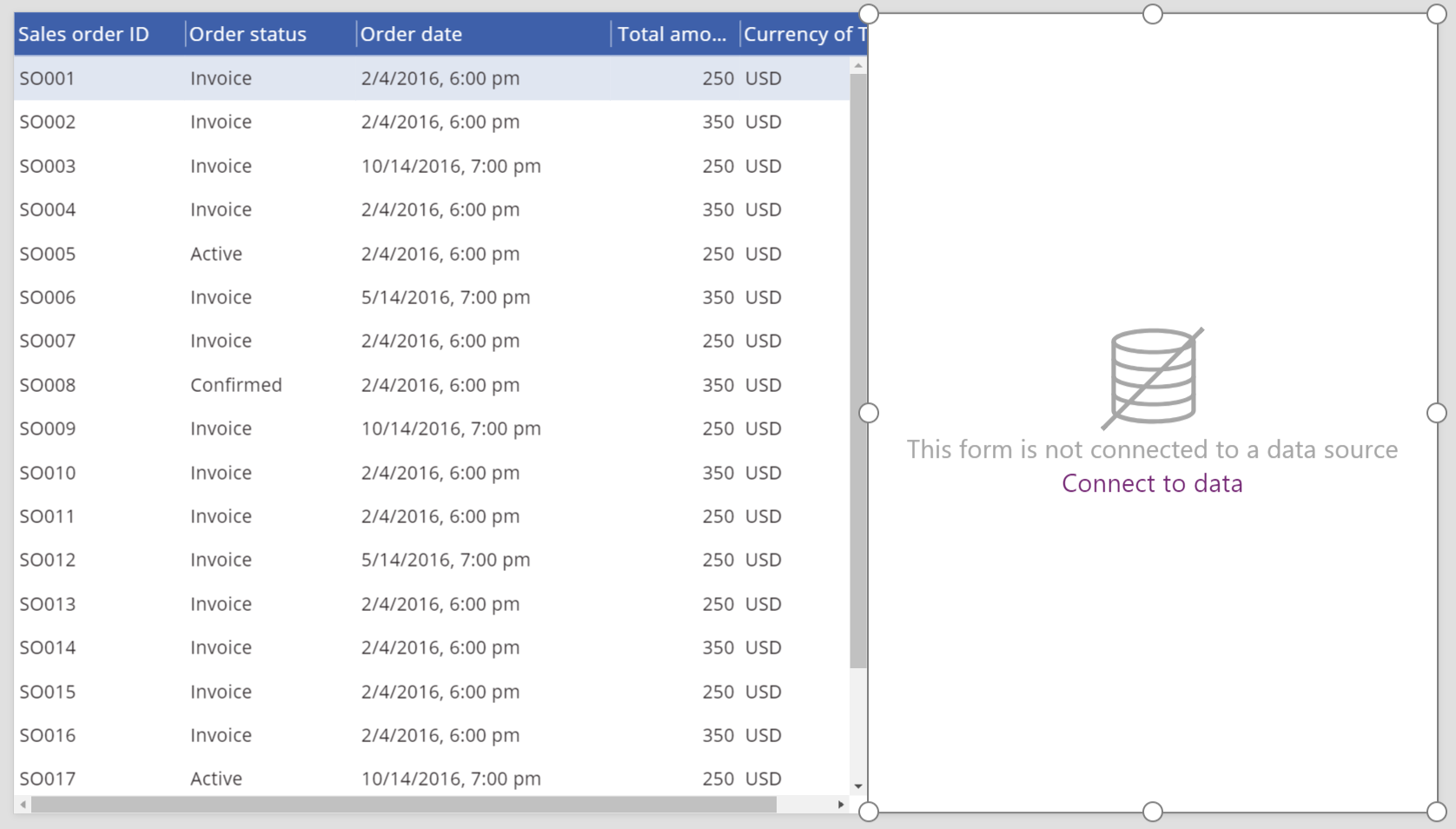
Adicione um controlo Editar formulário ao ecrã.
Redimensione os controlos Tabela de dados e Editar formulário de modo a que o controlo Tabela de dados seja apresentado na parte esquerda do ecrã e o controlo Editar formulário seja apresentado na parte direita do ecrã.

Enquanto Form1 está selecionado, no painel da direita, altere o número de colunas para 1.
Ligue Form1 à origem de dados Ordem de venda.
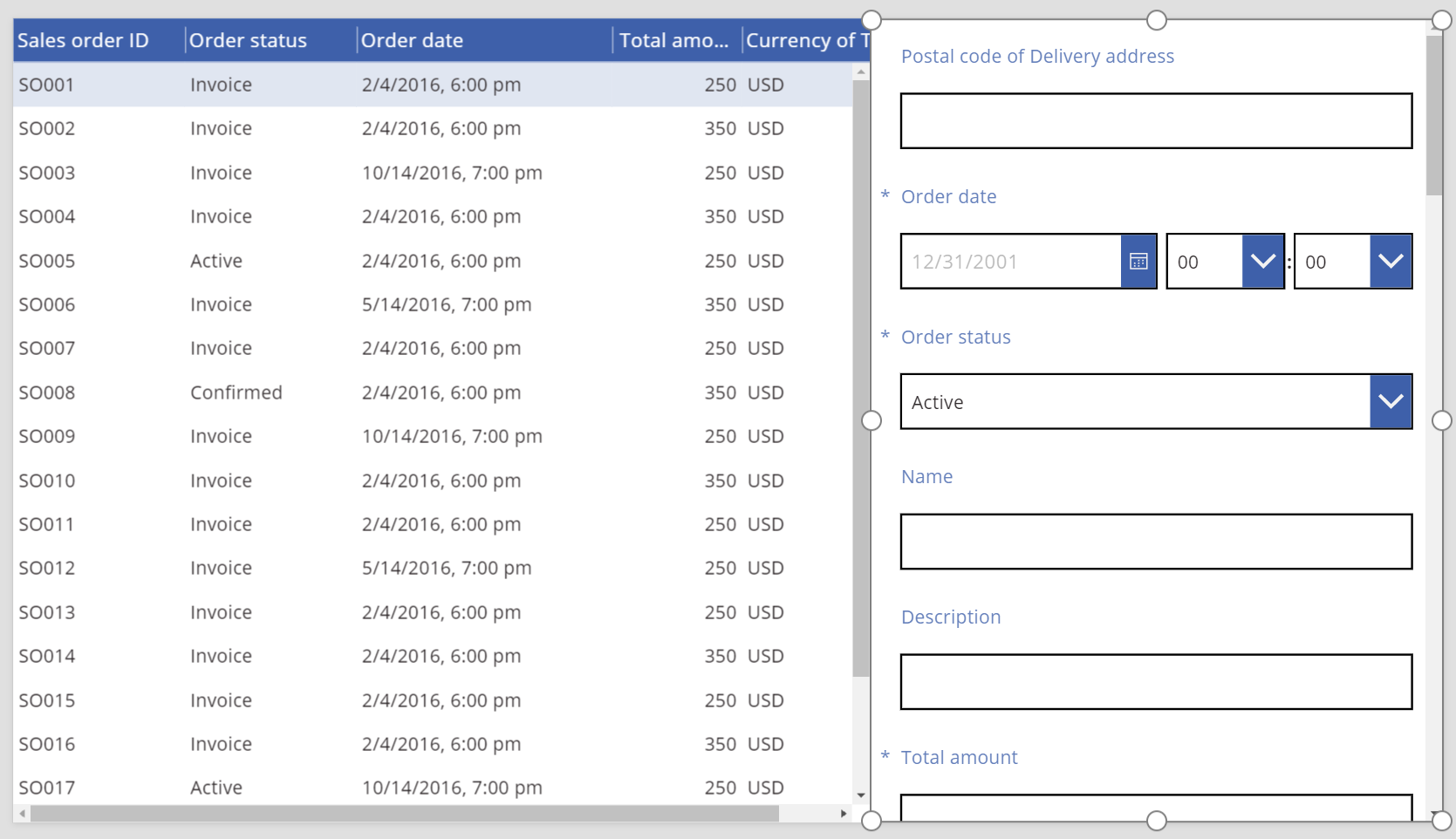
Vários campos iniciais são apresentados em Form1.

No painel da direita, clique ou toque no separador Avançadas.
Defina a propriedade Item para Form1 como SalesOrderTable.Selected.
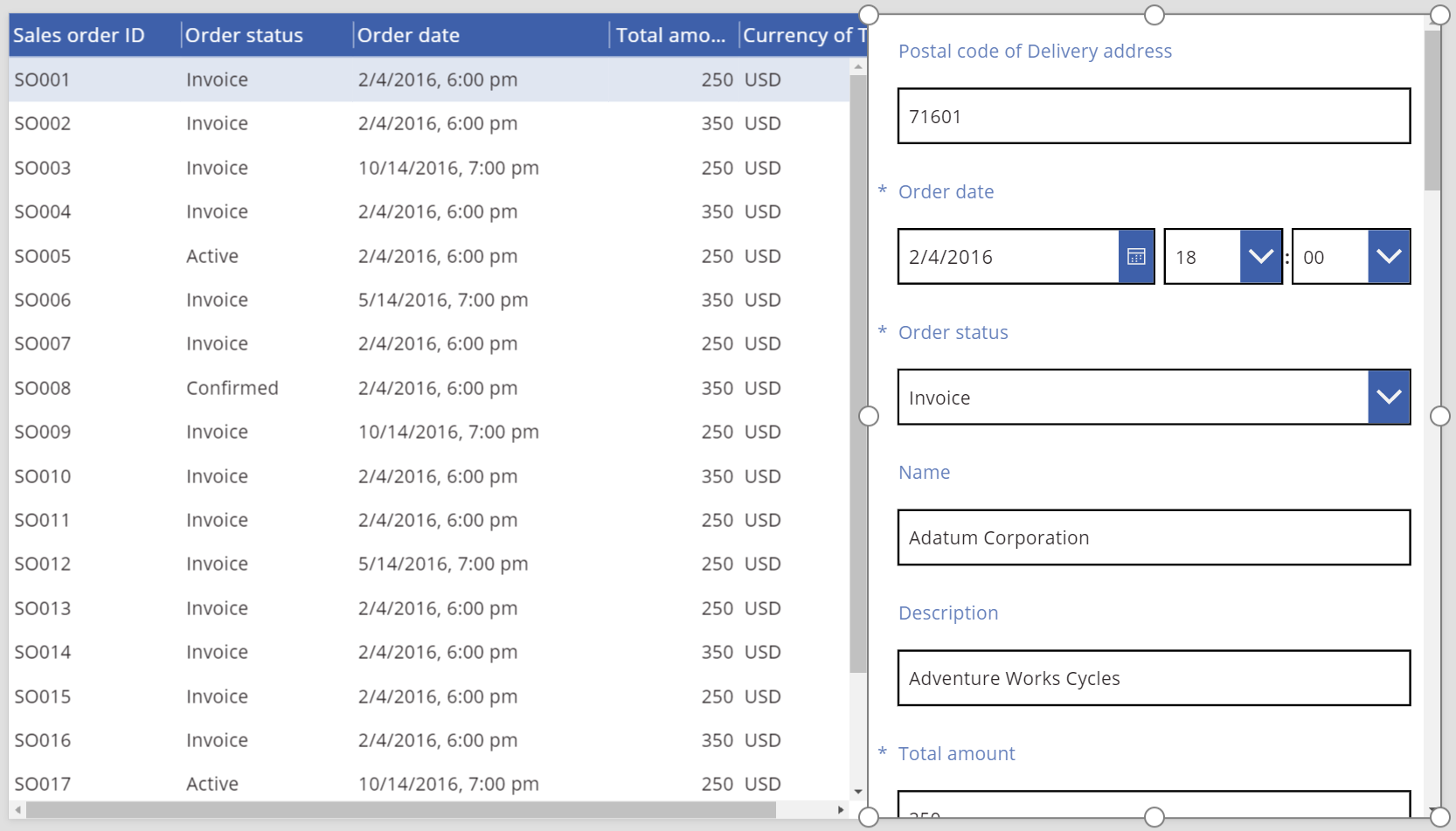
Form1 mostra as informações da linha que está selecionada no controlo Tabela de dados.

Diretrizes de acessibilidade
Contraste de cor
Tem de existir contraste de cor adequado entre:
- Color e Fill
- HeadingColor e HeadingFill
- SelectedColor e SelectedFill
- HoverColor e HoverFill
Trata-se de uma adição aos requisitos de contraste de cor padrão.
Suporte a leitor de ecrã
- NoDataText tem de estar presente.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).