Capítulo 6: Utilizar a API Web na aplicação
Maria e Kiana estão prontas para combinar a aplicação com a API Web. No entanto, antes de prosseguirem, decidem consultar Preeti, a Gestora de Operações de TI.
Compreender os requisitos de gestão das operações de TI para a API Web
A Preeti está preocupada por a aplicação e a API Web terem de ser protegidas porque fornecem acesso a dados confidenciais armazenados nas várias bases de dados. Preeti quer garantias de que a autenticação e a autorização serão incluídas para evitar o acesso injustificado à informação. Preeti também está ciente de que a empresa está em rápida expansão, e o volume de dados envolvidos na gestão de clientes, compromissos, peças e a base de dados de conhecimento é suscetível de aumentar exponencialmente a curto prazo. Por conseguinte, é necessário a solução ser dimensionável.
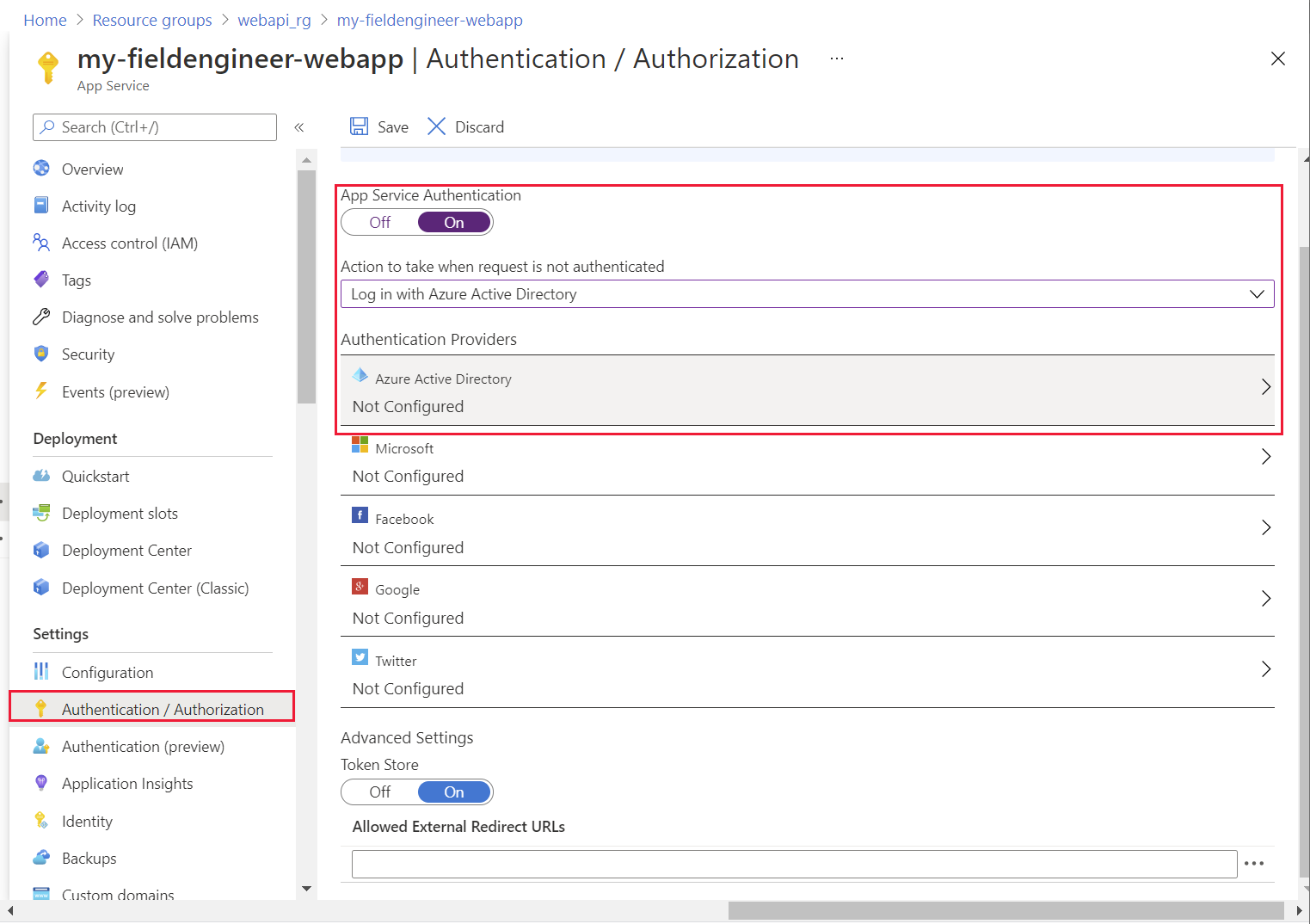
Kiana explica a Preeti que a API Web está atualmente implementada com o Serviço de Aplicações do Azure. Este serviço suporta uma série de fornecedores de autenticação, que Preeti pode configurar através do Portal do Azure. Preeti está especialmente interessada no Microsoft Entra ID, porque a VanArsdel está a tentar implementar esta forma de autenticação em vários dos seus outros sistemas empresariais num futuro próximo.

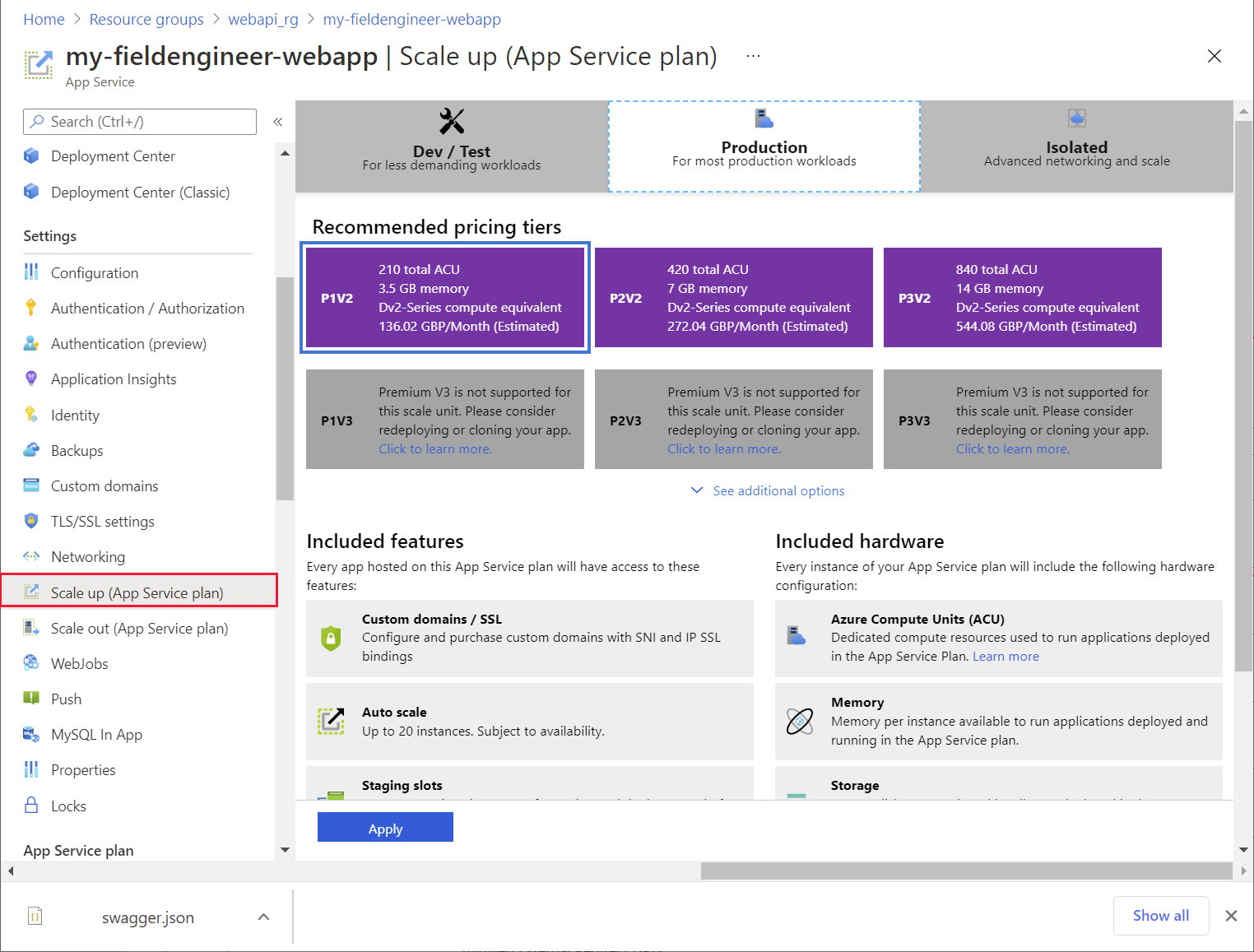
O Serviço de Aplicações também oferece escalabilidade horizontal e vertical. Se for necessário, Preeti pode aumentar verticalmente os recursos à disposição da API Web ao atualiza o plano do Serviço de Aplicações para a aplicação Web:

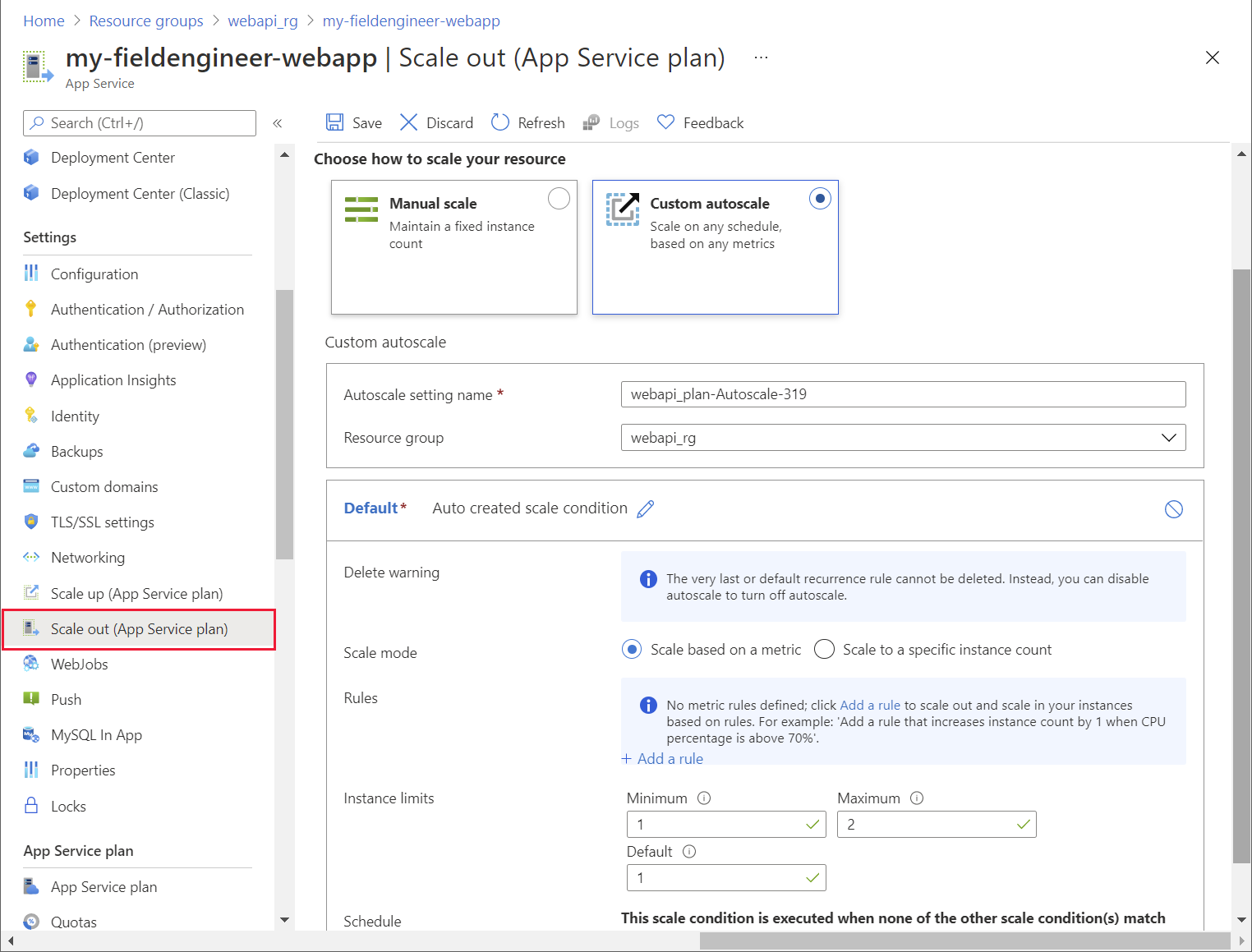
Preeti também pode providenciar para o sistema aumentar horizontalmente ao configurar o dimensionamento automático. O Serviço de Aplicações permite a um gestor de operações definir as regras de dimensionamento automático que determinam as condições em que deve ser feito o escalamento horizontal em mais instâncias quando a carga aumenta, ou a redução quando a procura cai. Preeti também pode configurar o dimensionamento automático preventivo para ocorrer de acordo com uma agenda:

Um elemento chave do papel de um Gestor de Operações de TI é ter um olho para a forma como os sistemas podem evoluir, e assegurar que as estruturas de suporte subjacentes vão lidar com a expansão e as mudanças futuras. Preeti sabe que a API Web desenvolvida por Kiana pode ser expandida e reutilizada por outros sistemas da VanArsdel no futuro. Preeti precisa de conseguir gerir e controlar a forma como os programadores solicitam a utilização da API Web, protegê-la como um recurso valioso e monitorizar a sua utilização. Por isso, Preeti decide proteger a API Web atrás do serviço Gestão de API do Azure.
A Gestão de APIs fornece uma camada extra de segurança a uma API Web, além de permitir monitorizar e controlar detalhadamente quais os clientes que podem aceder a que operações. Com a Gestão de APIs, Preeti pode gerir a utilização dos recursos e limitar o desempenho dos clientes de baixa prioridade para assegurar que as aplicações com prioridade crítica obtêm serviços mais rapidamente.
Para obter informações sobre os serviços que a Gestão de API fornece, vá para Acerca da Gestão de API.
Criar um serviço de Gestão de API
Preeti criou o serviço Gestão de API através do portal do Azure, através dos seguintes passos:
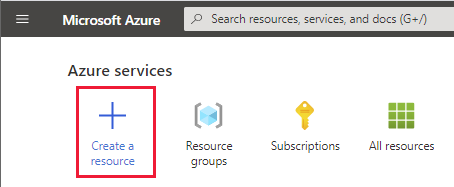
Inicie sessão no Portal do Azure e, na página Home page, selecione Criar um recurso.

Na caixa de texto Pesquisar no Marketplace, introduza Gestão de API e selecione Enter.
Na página Gestão de API, selecione Criar.

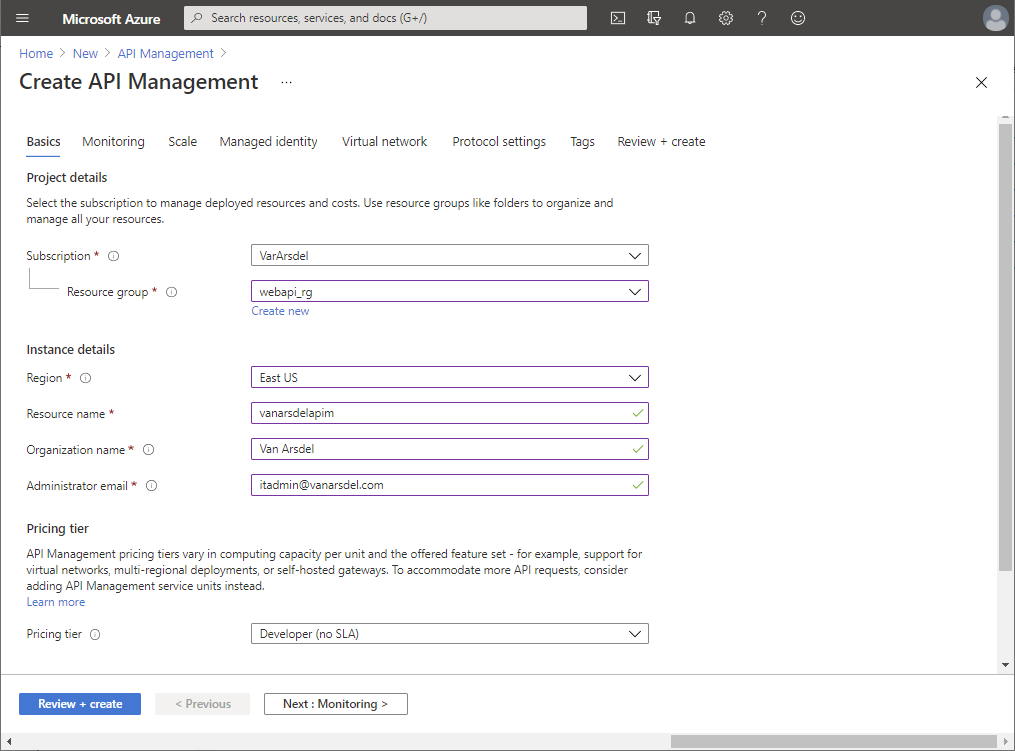
Na página Criar Gestão de API, introduza os seguintes valores e selecione Rever + criar:
- Subscrição: selecione a sua subscrição
- Grupo de recursos: webapi_rg (este é o mesmo grupo de recursos que criou para o Serviço de Aplicações)
- Região: Selecione a região mais próxima
- Nome do recurso: introduza um nome exclusivo para o serviço
- Nome da organização: VanArsdel
- E-mail do administrador: itadmin@vanarsdel.com
- Escalão de preço: Programador (sem SLA)
Nota
Não utilize o escalão de preço Programador para um sistema de produção.

Na página de validação, selecione Criar e aguarde enquanto o serviço Gestão de API é criado.
Nota
Pode demorar 30 minutos ou mais para o serviço Gestão de API ser prestado; seja paciente.
Publicar a API Web através da Gestão de API
Após a criação do serviço Gestão de API, Preeti publicou a API Web para torná-la acessível a outros serviços e aplicações utilizando os seguintes passos:
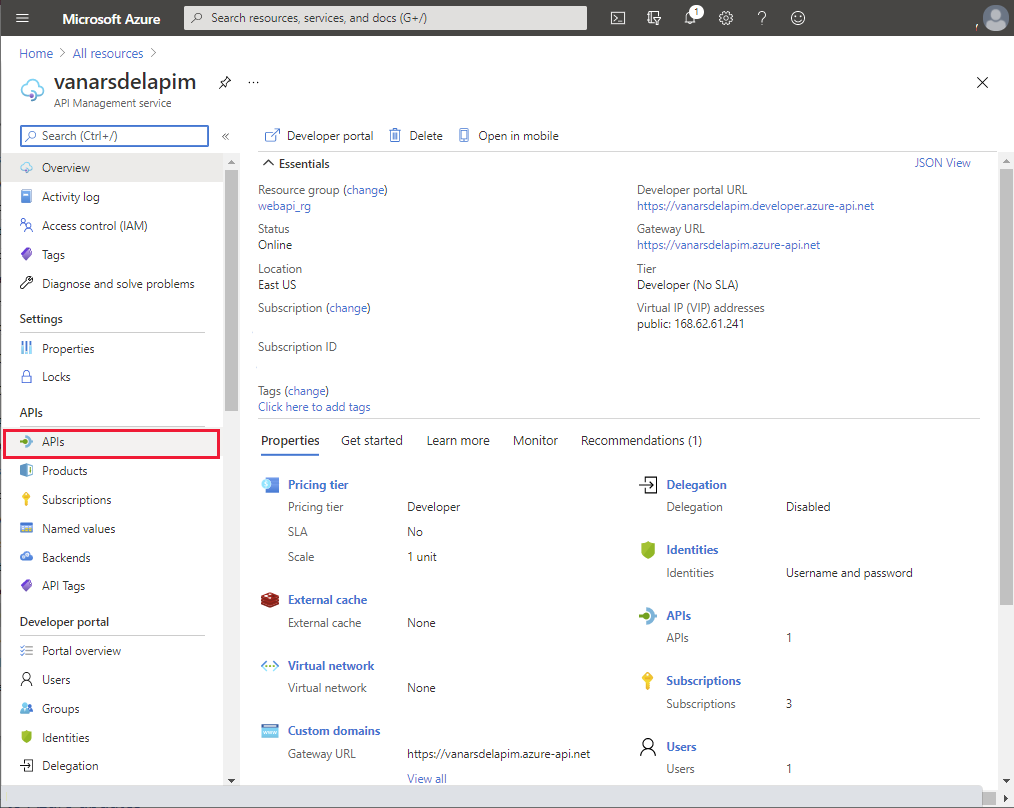
No portal do Azure, vá para o serviço Gestão de API.
Na página Serviço de Gestão de API, no painel esquerdo, em APIs, selecione APIs:

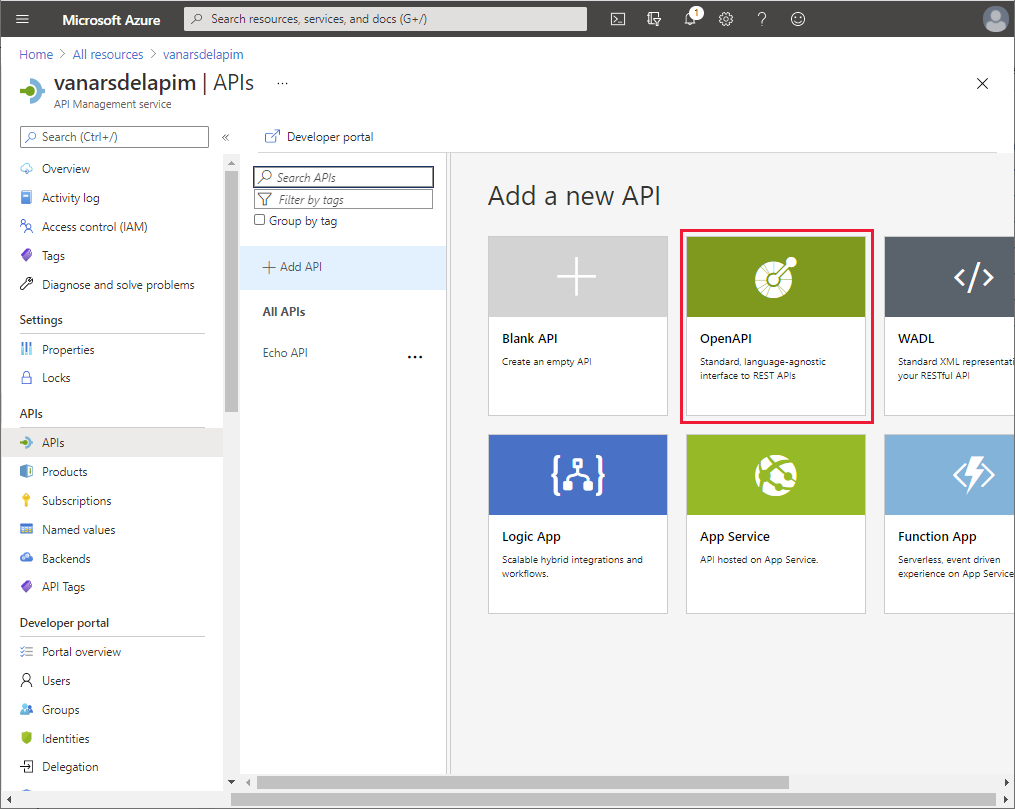
No painel Adicionar uma nova API, selecione OpenAPI:

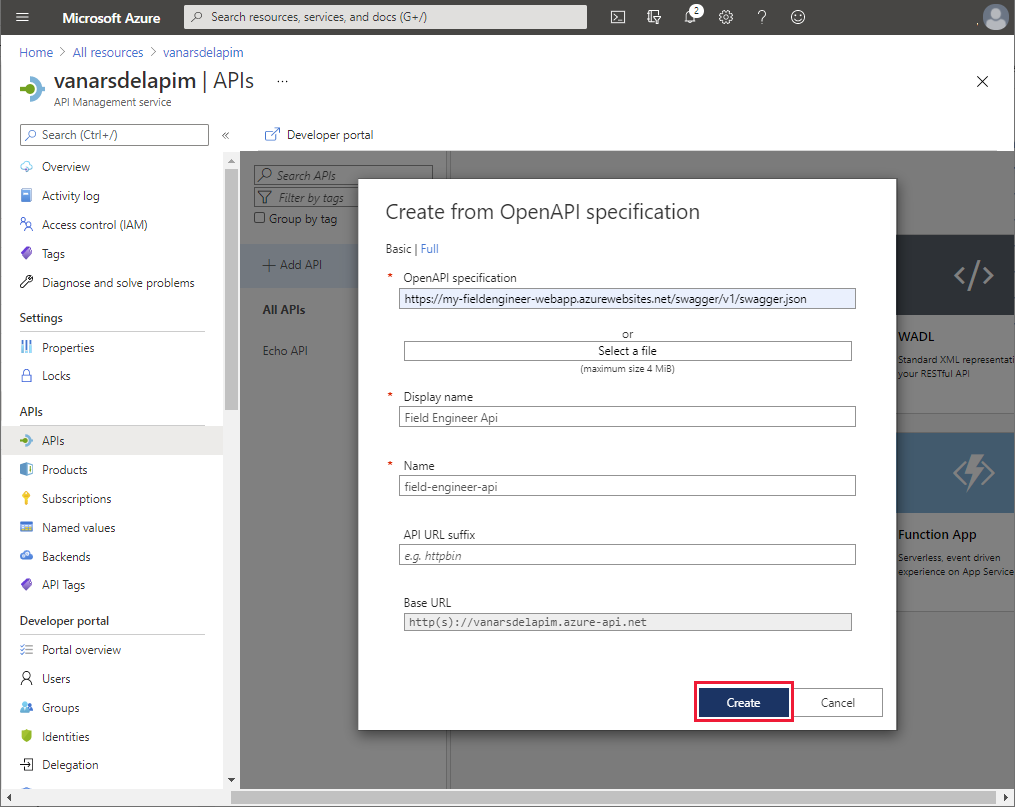
No diálogo Criar a partir da especificação do OpenAPI, introduza os seguintes valores e, em seguida, selecione Criar:
- Especificações do OpenAPI: https://<webapp name>.azurewebsites.net/swagger/v1/swagger.json, onde <webapp name> é o nome do Serviço de Aplicações que hospeda a sua API Web
- Nome a apresentar: API Field Engineer
- Nome: field-engineer-api
- Sufixo do URL da API: Deixe vazio
- URL base: utilize o URL predefinido

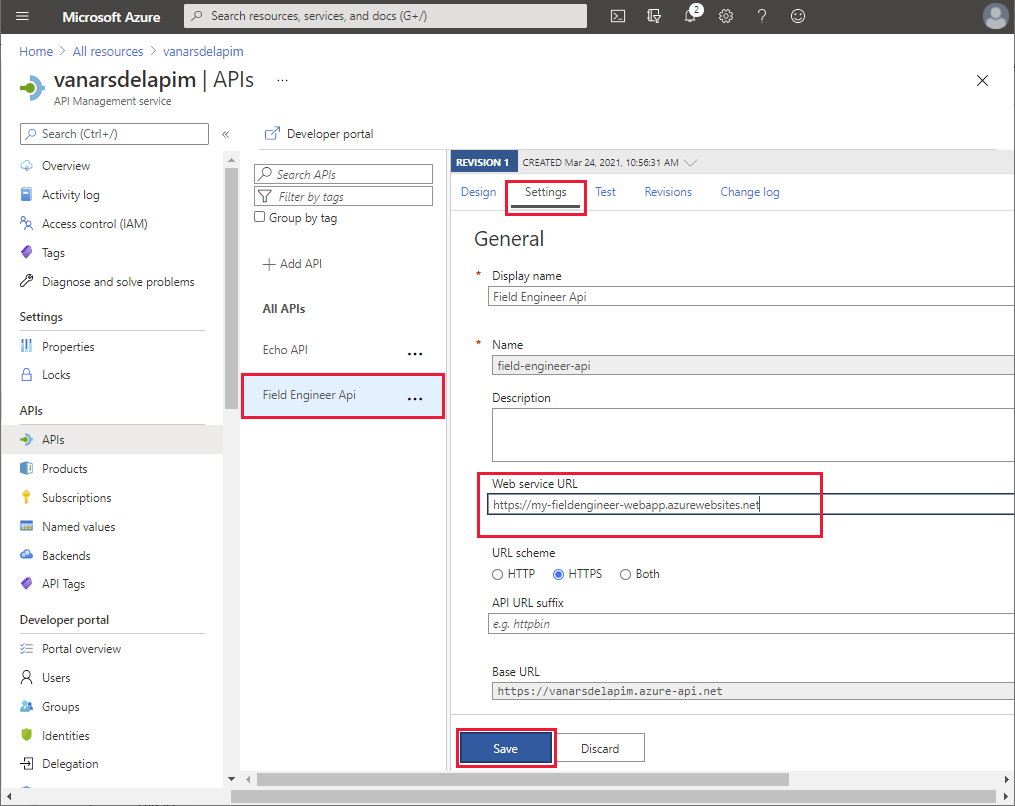
Depois de criada a API Field Engineer, selecione o separador Definições para a API, defina o URL do Serviço Web como https://<webapp name>.azurewebsites.net e selecione Guardar:

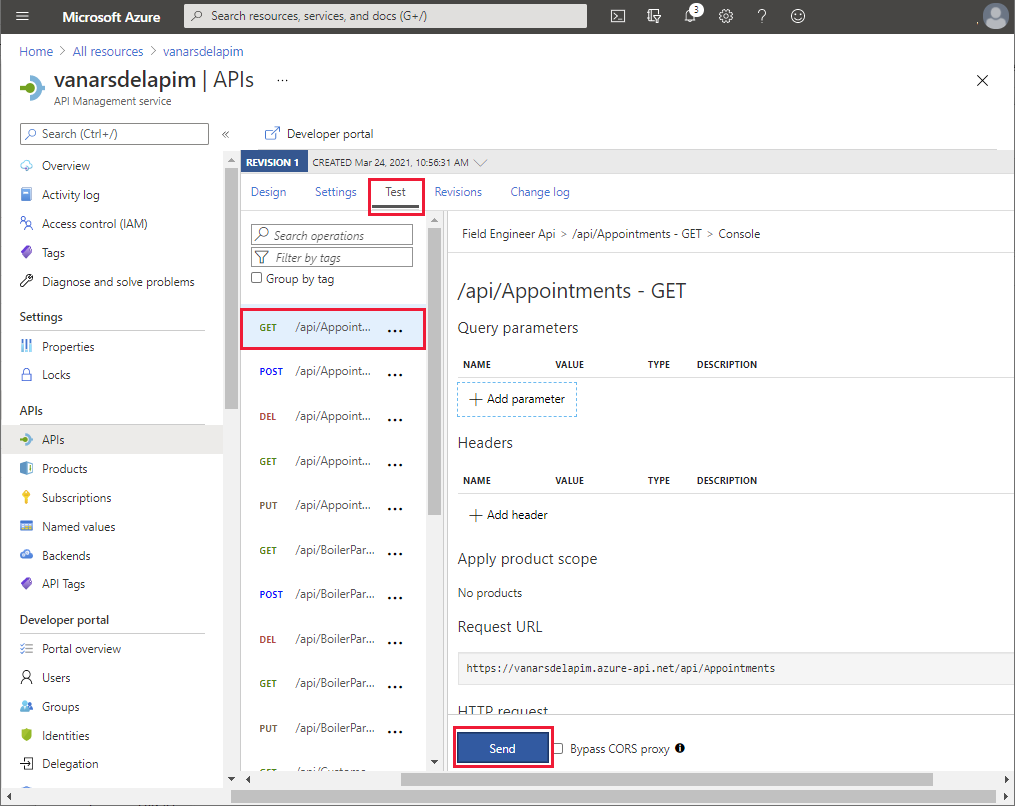
No separador Teste, selecione API GET/URI de Compromissos e selecione Enviar:

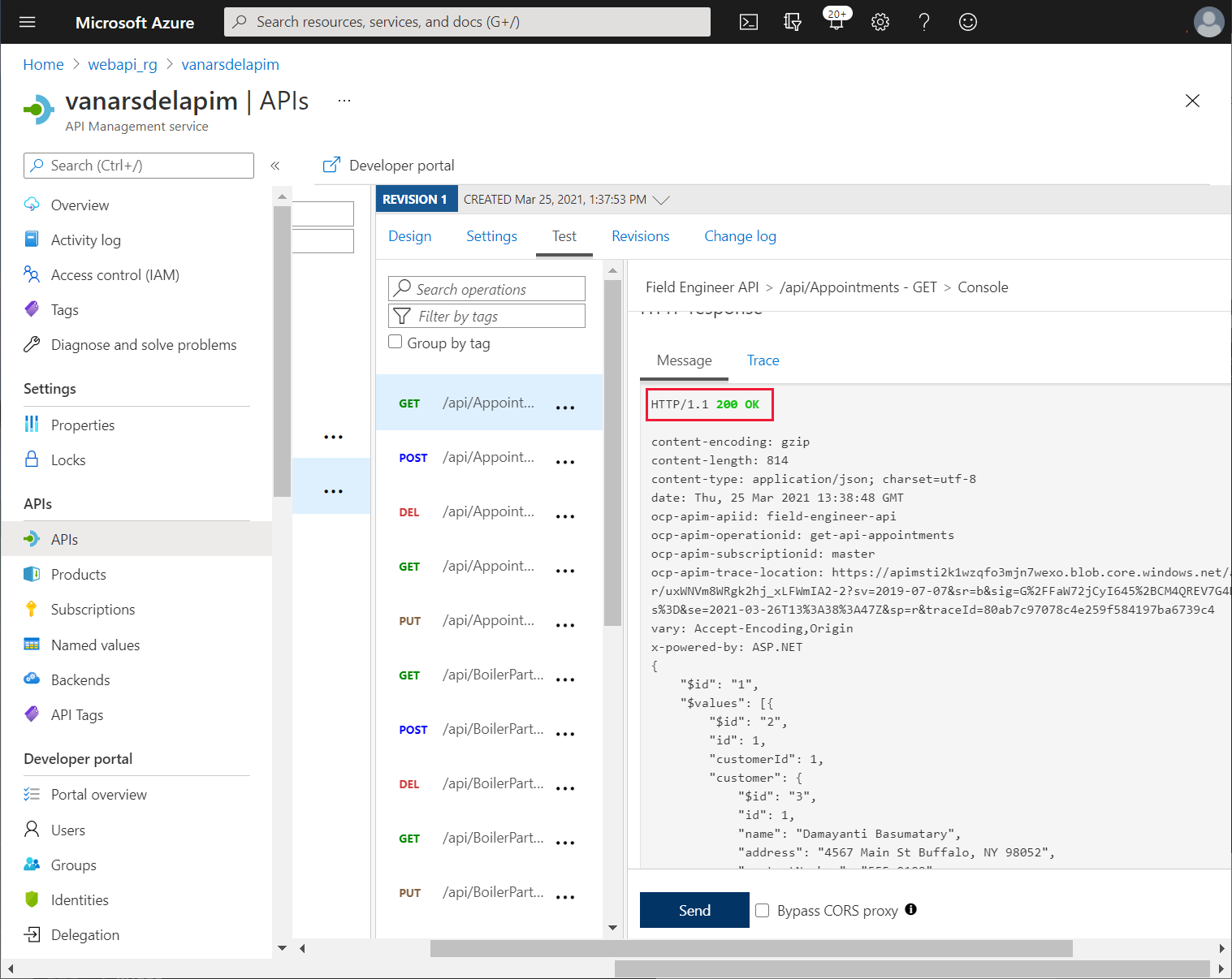
Verifique se o pedido é bem sucedido (o código de retorno de HTTP é 200 OK) e devolve um resultado que contém uma lista dos compromissos no corpo da resposta:

Ligar à Gestão de API a partir da aplicação
Kiana e Maria podem agora trabalhar em conjunto para ligar a aplicação criada com o Power Apps à API Web através do serviço Gestão de API.
A primeira tarefa é criar um conector personalizado que será usado pela aplicação para comunicar com a Gestão de API. Isto envolve a exportação da API para o ambiente do Power Apps utilizado para criar a aplicação, que a Kiana faz da seguinte forma:
No portal do Azure, vá para a página para o serviço Gestão de API que Preeti criou.
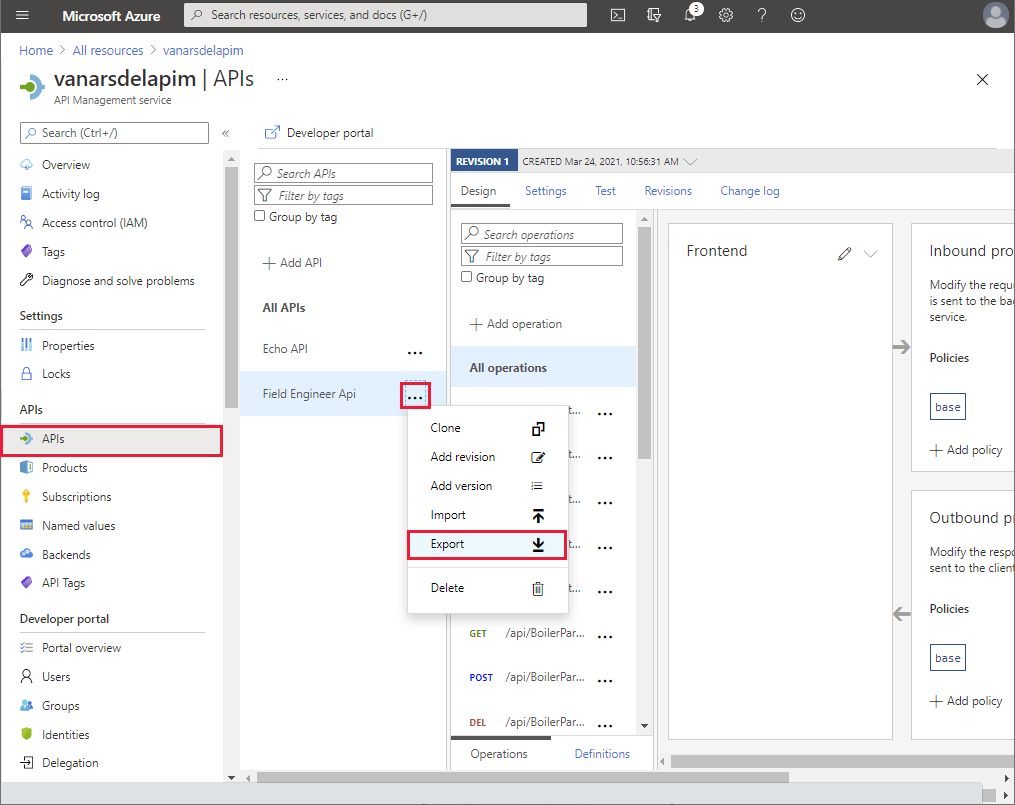
No painel esquerdo, em APIs, selecione APIs.
Selecione o botão de reticências para a API Field Engineer e selecione Exportar.

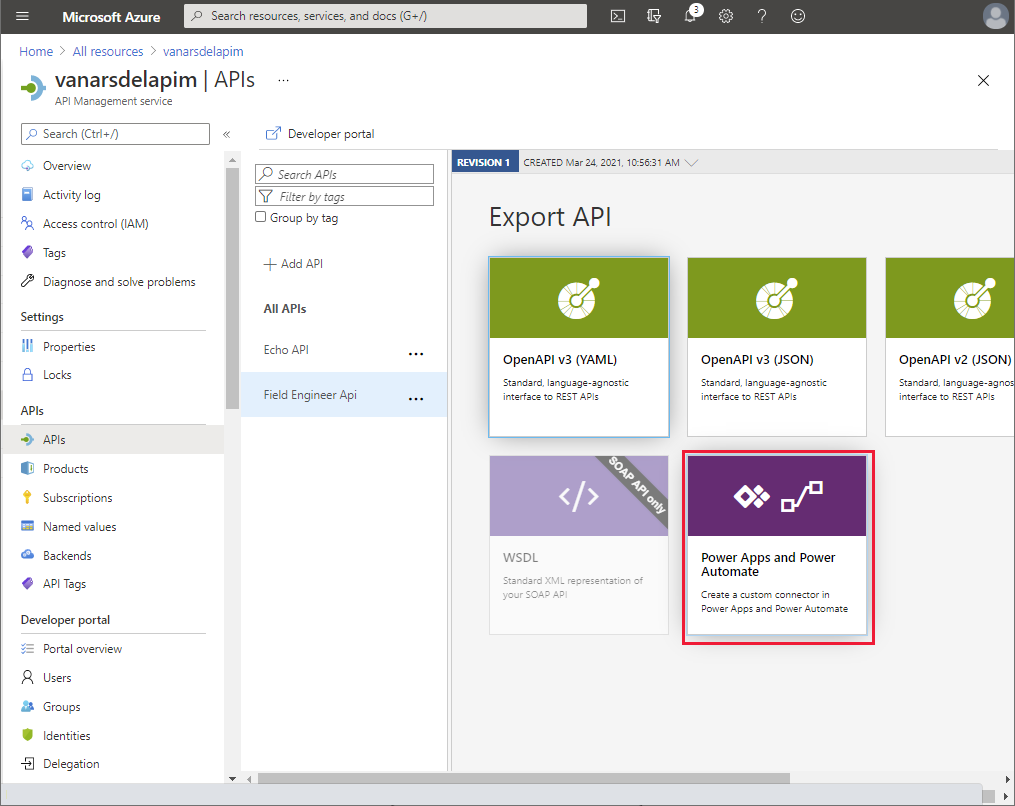
No painel Exportar API, selecione Power Apps e Power Automate:

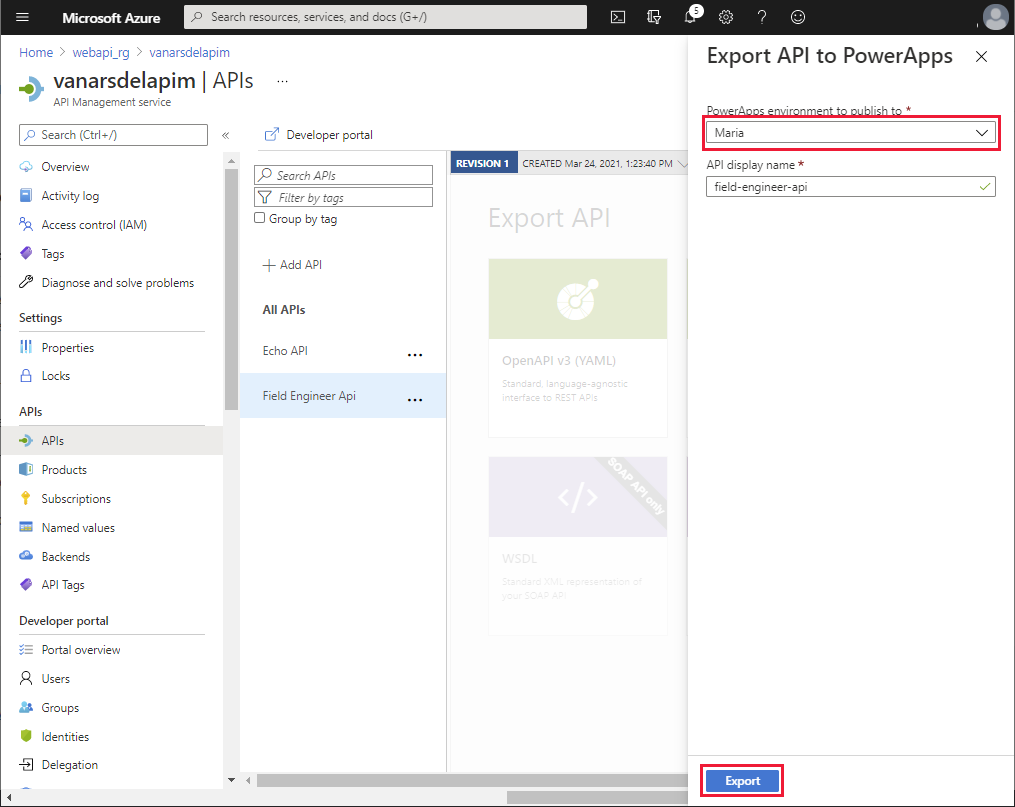
No painel Exportar API para o PowerApps, selecione o ambiente do Power Apps em que criou a aplicação protótipo (Maria na imagem seguinte) e, depois, selecione Exportar.

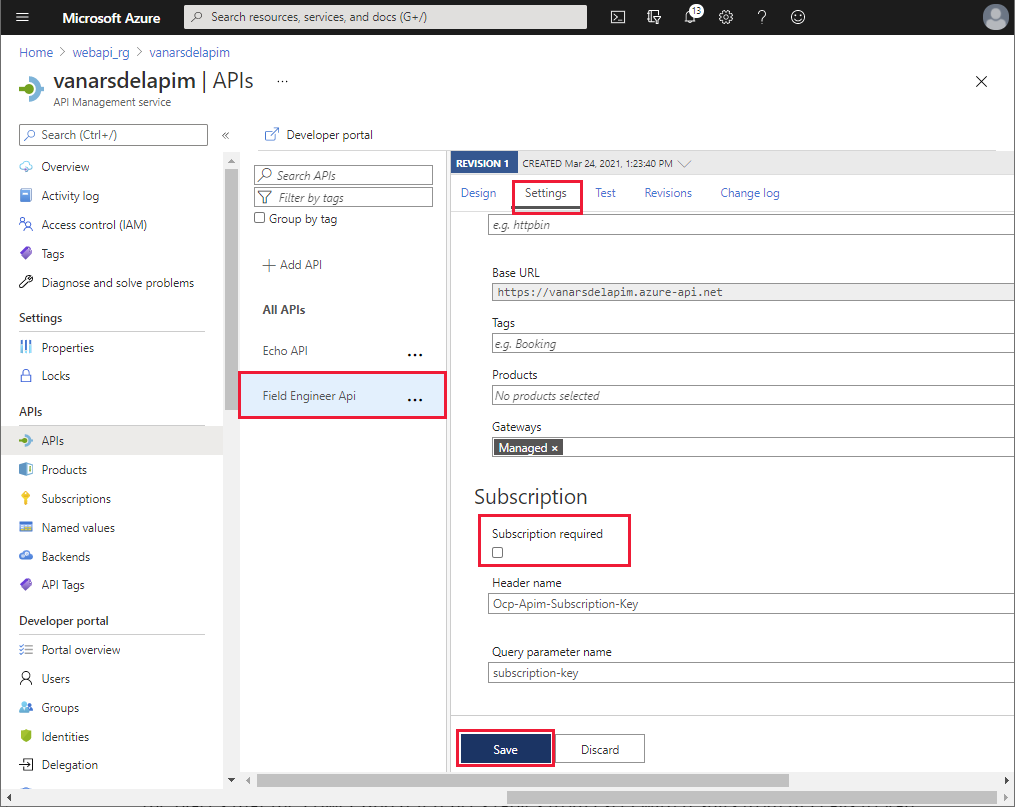
Depois de exportar a API, selecione a API Field Engineer. Na página Definições, desloque-se para baixo para a secção Subscrições, desmarque Subscrição necessária e selecione Guardar.

A aplicação do protótipo usou livros do Excel para as origens de dados. Agora que o conector personalizado para a API Web está disponível, Maria executa os seguintes passos para adicionar o conector à aplicação:
Inicie sessão no Power Apps.
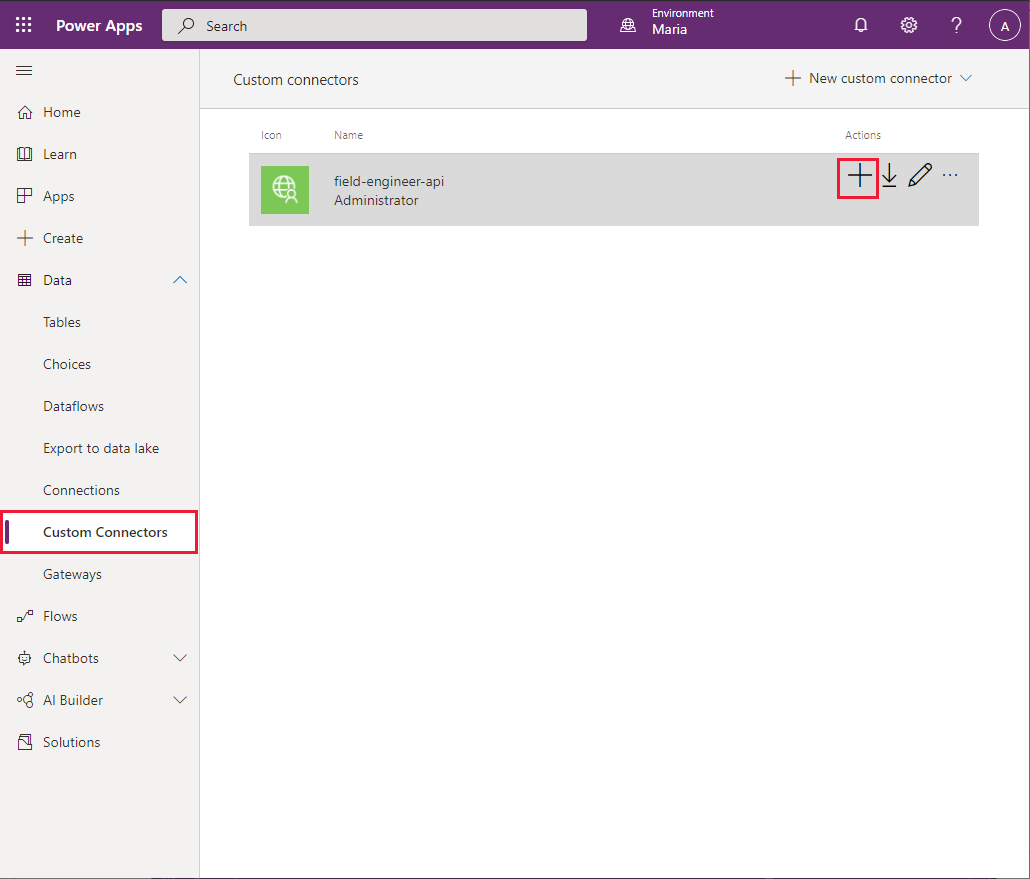
No painel esquerdo, expanda Dados e selecione Conectores Personalizados. Deve ser listado o conector personalizado field-engineer-api. Selecione Criar ligação.

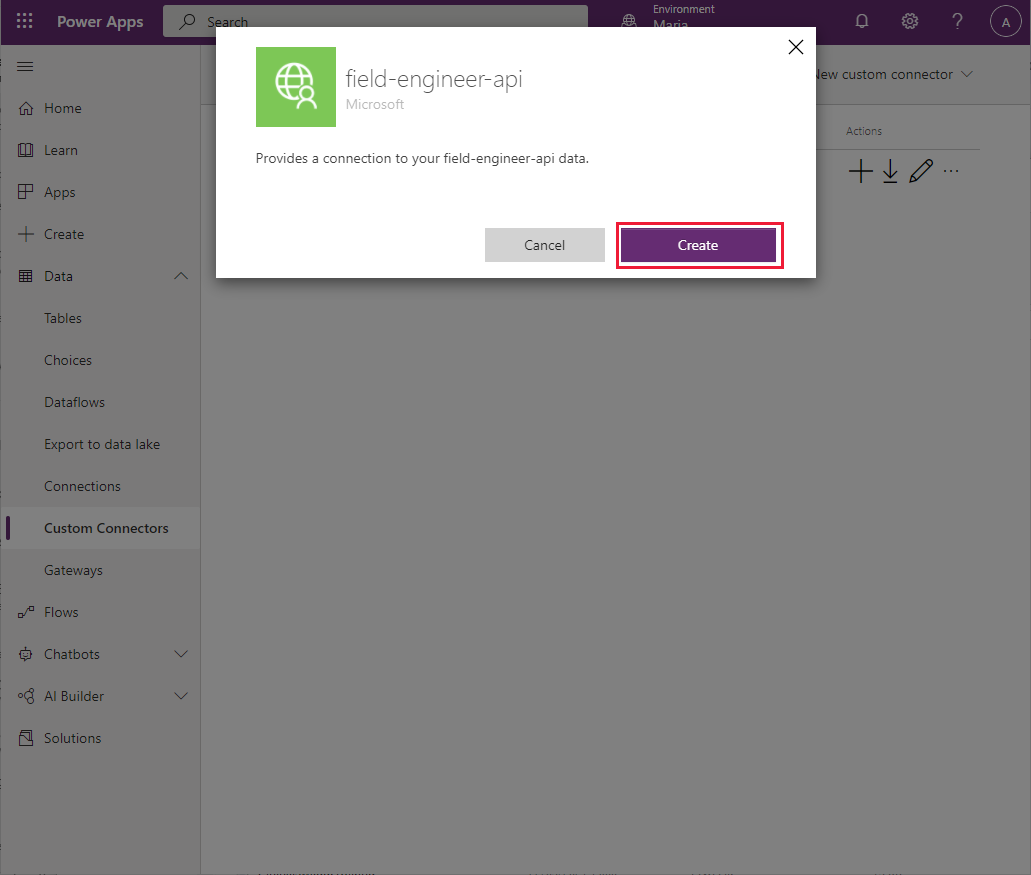
Na caixa de diálogo field-engineer-api, selecione Criar.

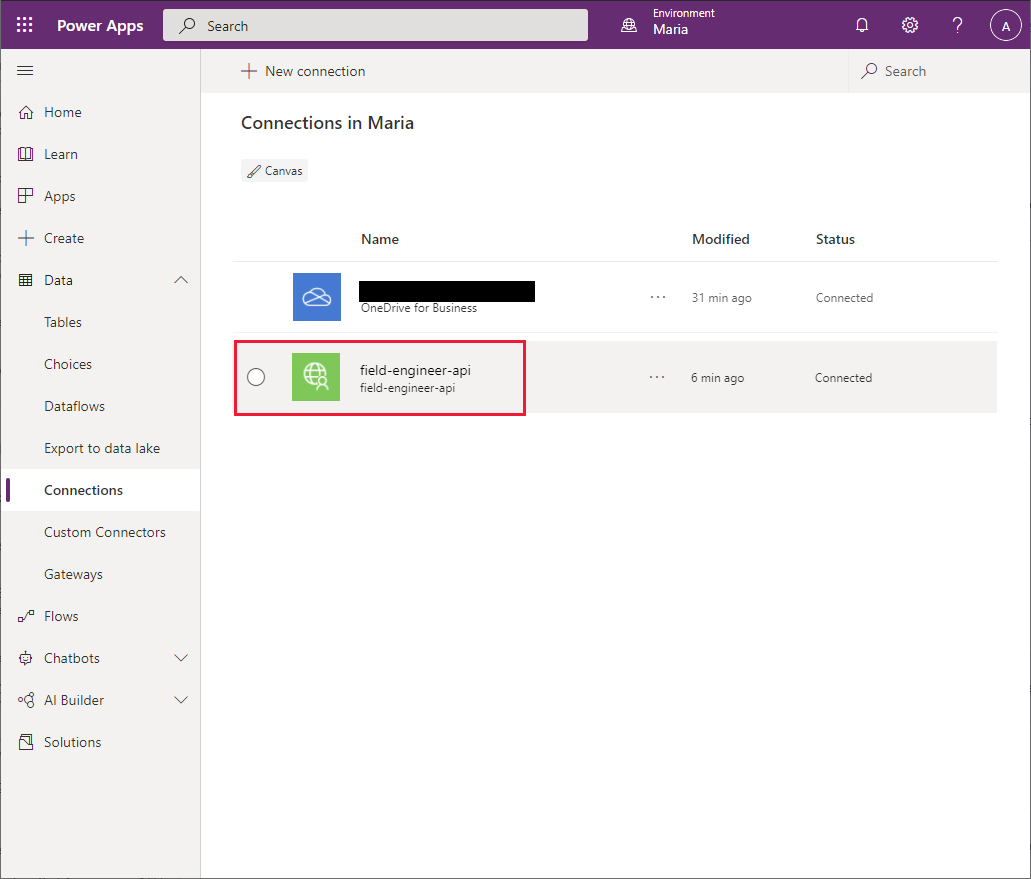
Depois de criada a ligação, verifique se aparece na lista de ligações disponíveis.

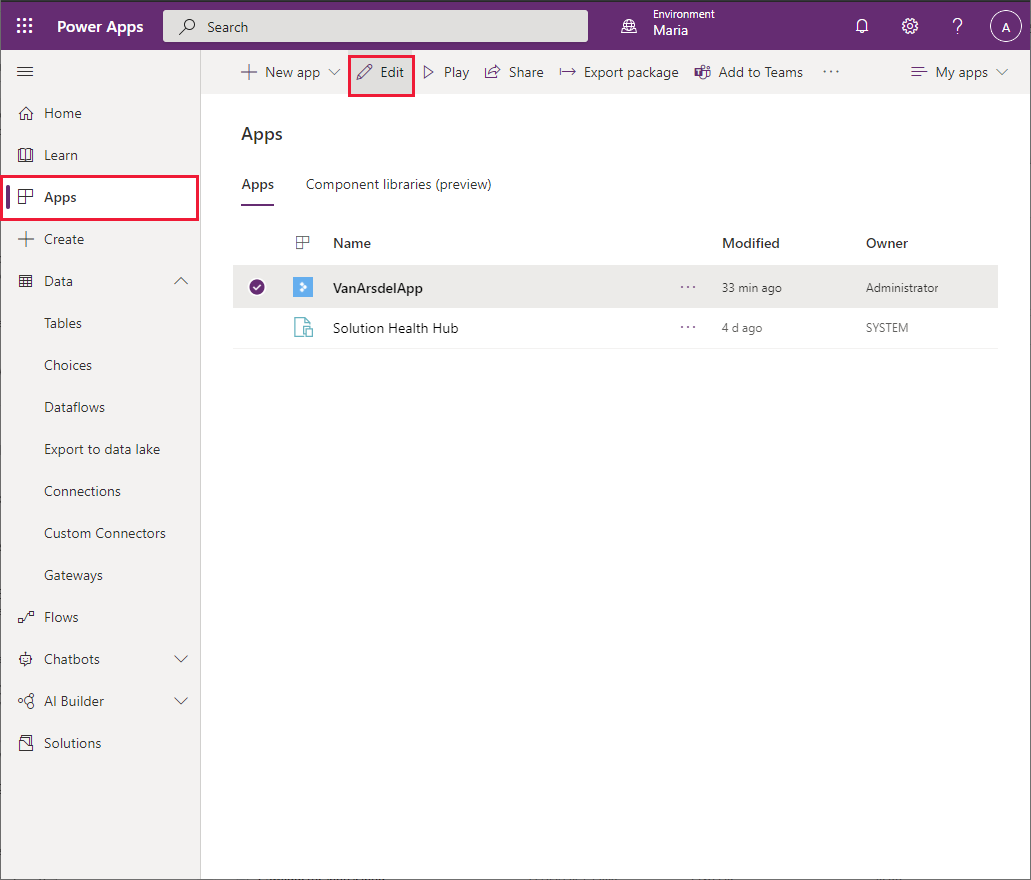
No painel esquerdo, selecione Aplicações, selecione VanArsdelApp e, em seguida, selecione Editar.

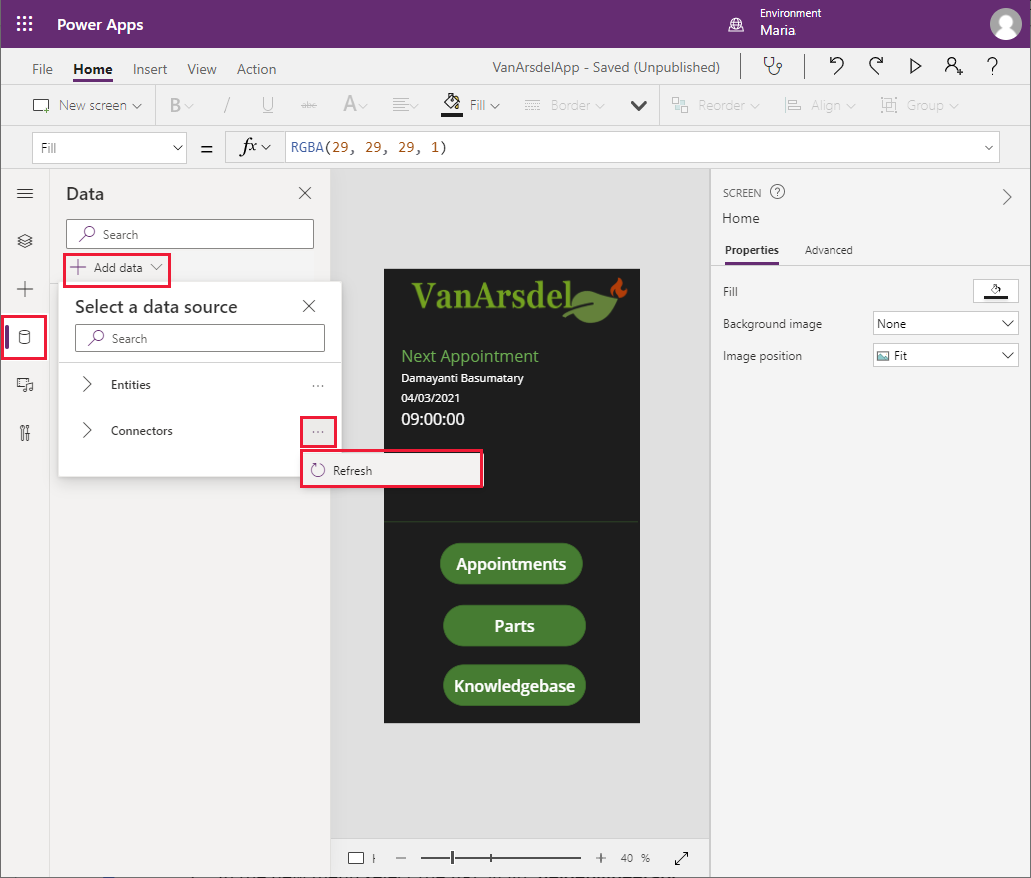
No painel esquerdo, selecione o separador Dados. Selecione Adicionar dados, selecione o botão de reticências para Conectores e selecione Atualizar.

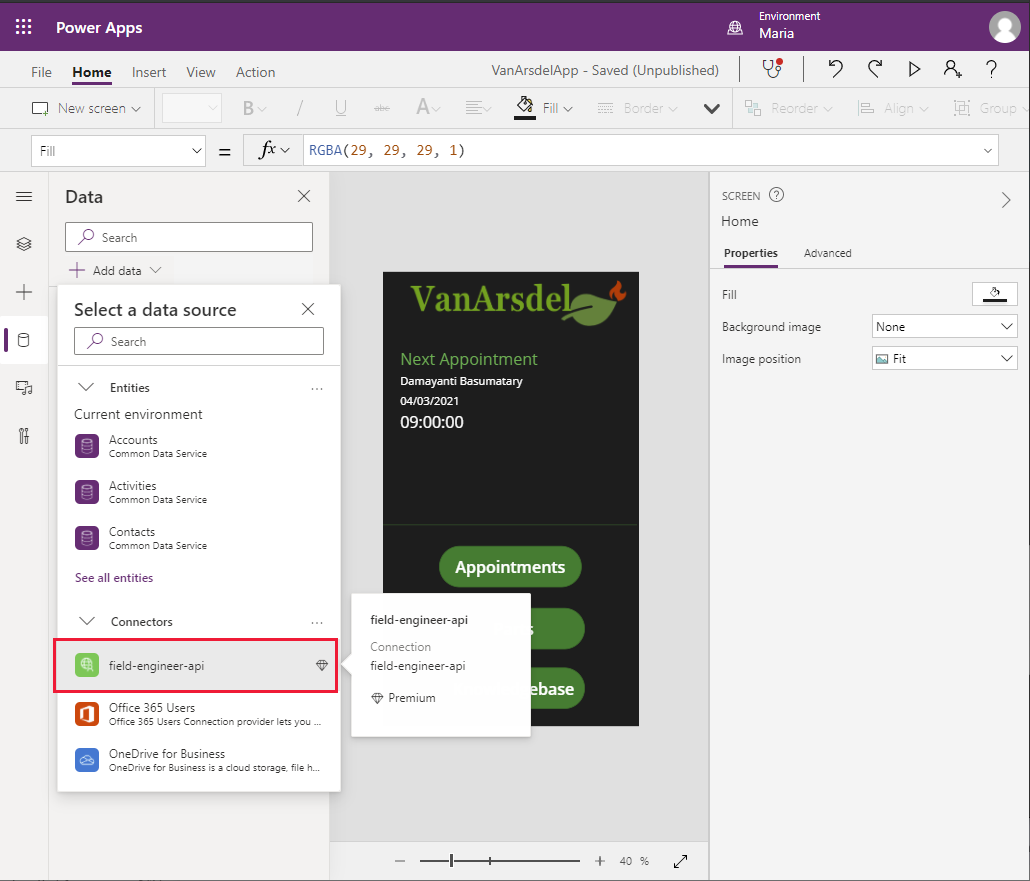
Na lista de conectores, selecione o conector field-engineer-api.

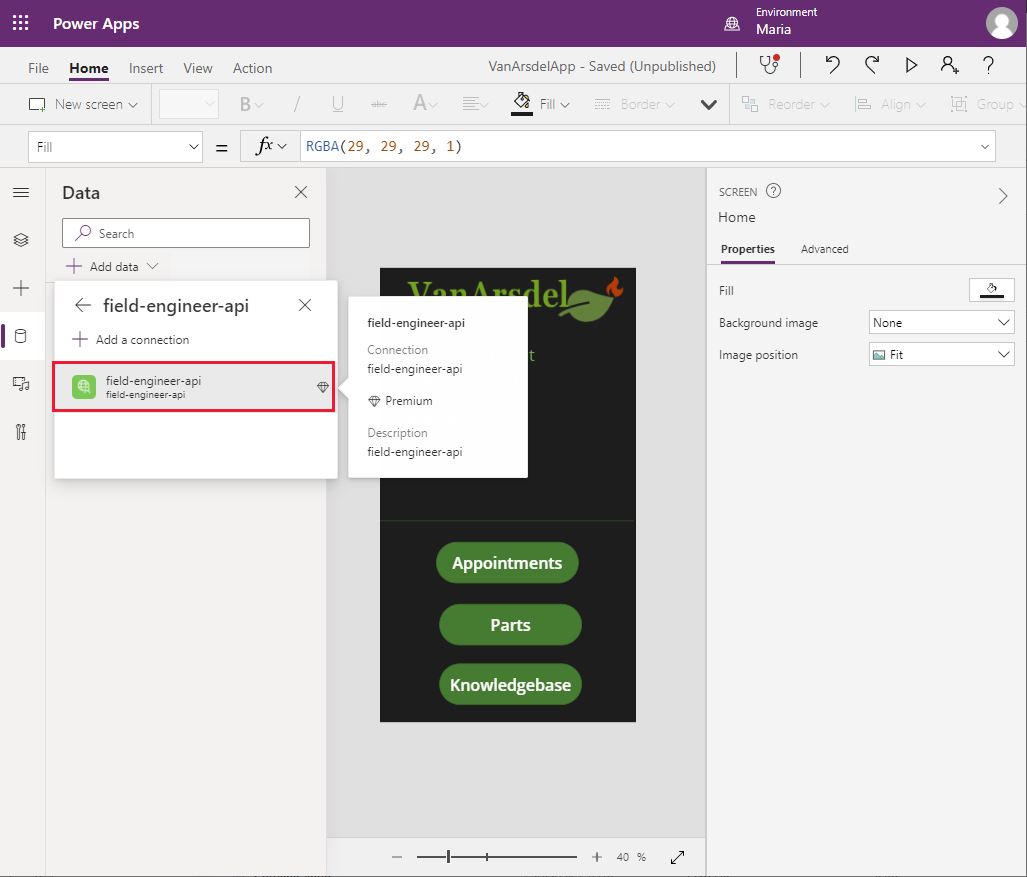
Na caixa de diálogo field-engineer-api, selecione o conector field-engineer-api.

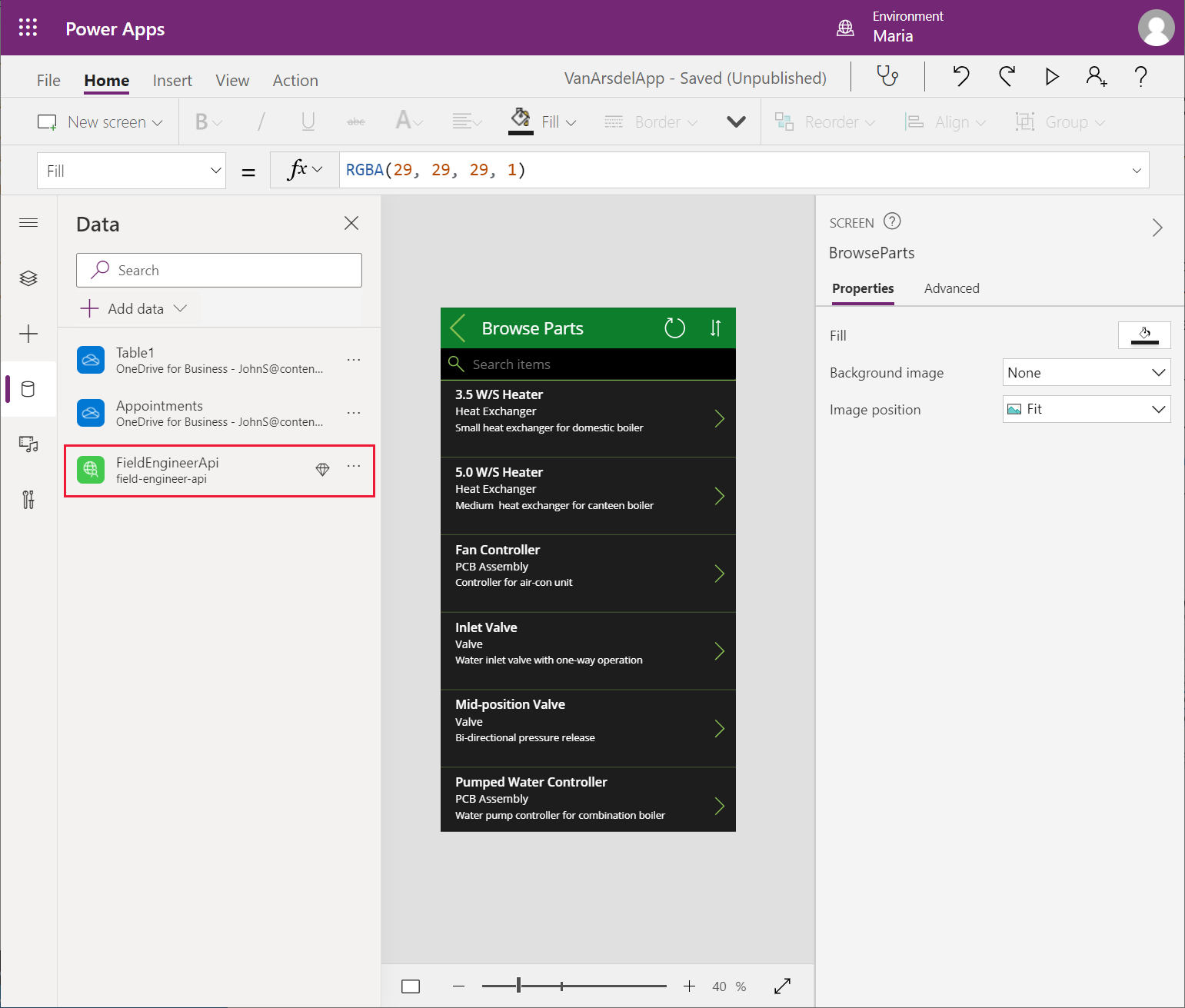
No painel Dados, verifique se o conector FieldEngineerApi está listado.

Atualizar a aplicação para utilizar o conector: Gestão de inventário no terreno
Agora que a ligação foi adicionada à aplicação, Maria pode modificar os ecrãs para usá-los para substituir os livros do Excel. Isto envolve trabalhar em cada ecrã metodicamente e alterar a origem de dados. Não devem ser necessárias outras alterações. Maria começa pelos ecrãs BrowseParts e PartDetails, da seguinte forma:
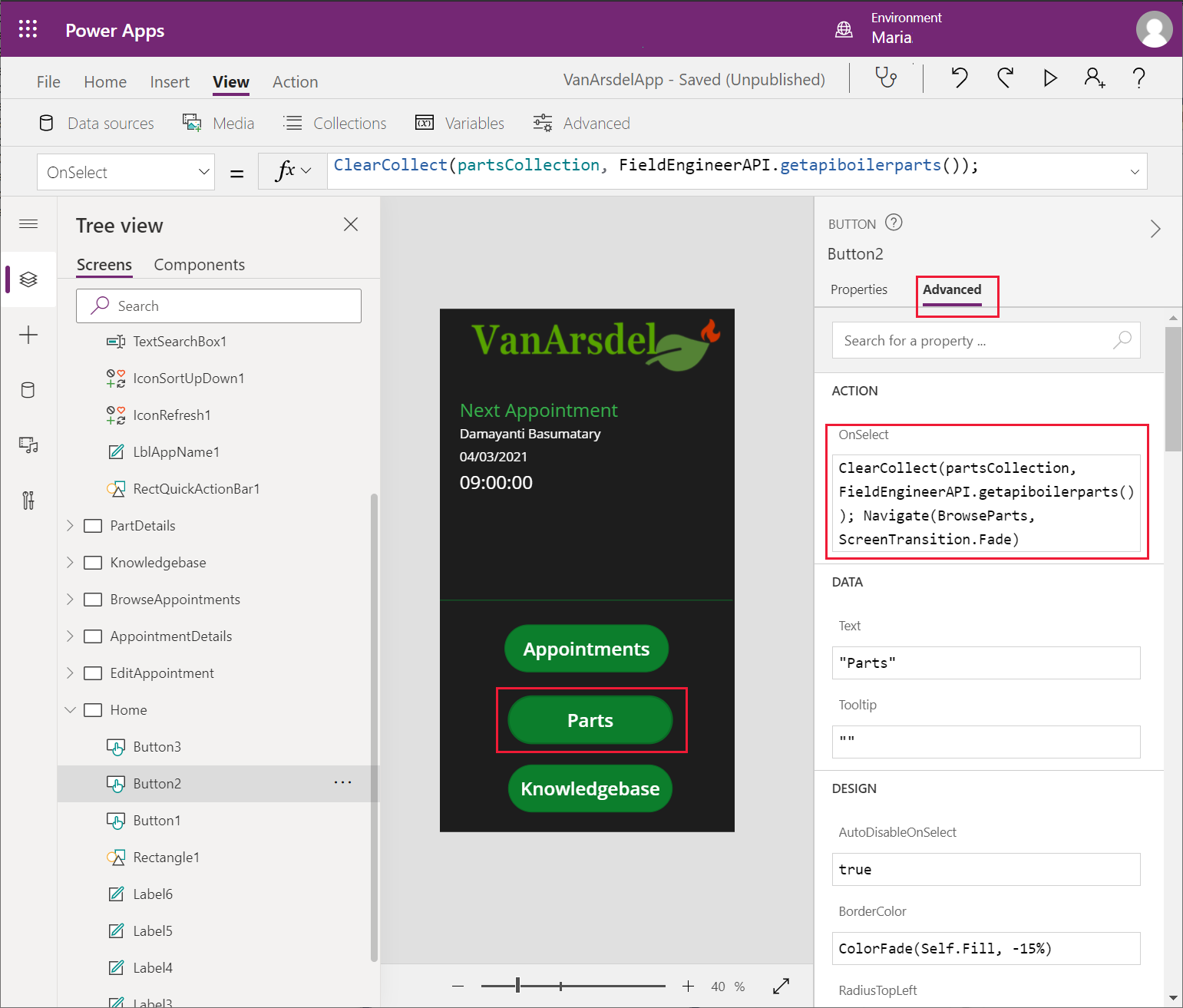
No ecrã Home page da aplicação, selecione o botão Peças. Defina a propriedade de ação OnSelect para a fórmula seguinte.
ClearCollect(partsCollection, FieldEngineerAPI.getapiboilerparts()); Navigate(BrowseParts, ScreenTransition.Fade)A função ClearCollect cria uma nova coleção denominada partsCollection e povoa-a com os dados que resultam de chamar a operação getboilerparts na ligação FieldEngineerAPI.

Nota
É uma boa prática obter os dados numa coleção e referenciar essa recolha a partir de quaisquer ecrã que precisem da informação. Esta abordagem pode evitar que diferentes ecrãs executem repetidamente a mesma consulta e obtenham os mesmos dados.
Selecione F5 para pré-visualizar a aplicação.
No ecrã Home page, selecione Peças. Esta ação criará a coleção partsCollection. Feche a janela de pré-visualização e regresse ao Power Apps Studio.
Nota
O objetivo deste passo é permitir-lhe ver os dados enquanto edita o ecrã BrowseParts nos seguintes passos.
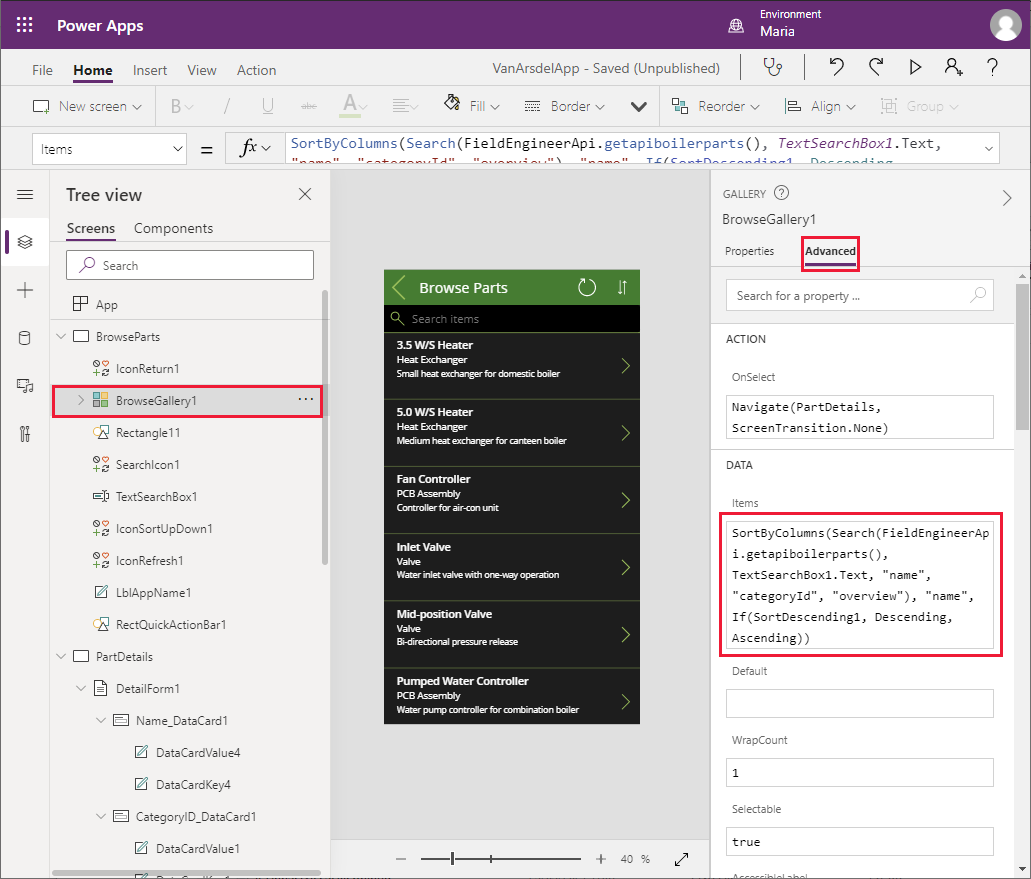
Selecione o controlo BrowseGallery1 no ecrã BrowseParts. Na fórmula para a propriedade Itens, substitua a referência à origem de dados [@Table1] para partsCollection.
Esta alteração resultará em alguns erros. Isto porque os nomes dos campo no livro original do Excel usaram capitalização (Name, CategoryID e Overview), enquanto as propriedades devolvidas no corpo da resposta da API Web são designadas em minúsculas. Altere estas referências para utilizar minúsculas. A fórmula deve ser semelhante aos seguinte.
SortByColumns(Search(FieldEngineerApi.getapiboilerparts(), TextSearchBox1.Text, "name", "categoryId", "overview"), "name", If(SortDescending1, Descending, Ascending))
No painel Vista de árvore, selecione o controlo IconRefresh1. Altere a ação OnSelect para a fórmula ClearCollect(partsCollection, FieldEngineerAPI.getapiboilerparts()).
Nota
A fórmula original para esta ação chama a função Atualizar para repovoar os dados através da ligação à origem de dados original. Não é possível utilizar Atualizar com uma ligação que executa uma função para obter os dados, pelo que não funcionará com FieldEngineerApi.getapiboilerparts(). A solução neste passo repovoa a coleção partsCollection com os dados mais recentes.
No painel Vista de árvore, expanda o controlo BrowseGallery1 e selecione o controlo Body1. Altere a propriedade Texto para ThisItem.overview.
No painel Vista de árvore, selecione o controlo Subtitle1. Altere a propriedade Texto para ThisItem.categoryId.
No painel Vista de árvore, selecione o controlo Title. Altere a propriedade Texto para ThisItem.name.
No painel Vista de árvore, selecione o controlo DetailForm1 no ecrã PartDetails. Altere a propriedade DataSource de [@Table1] para partsCollection.
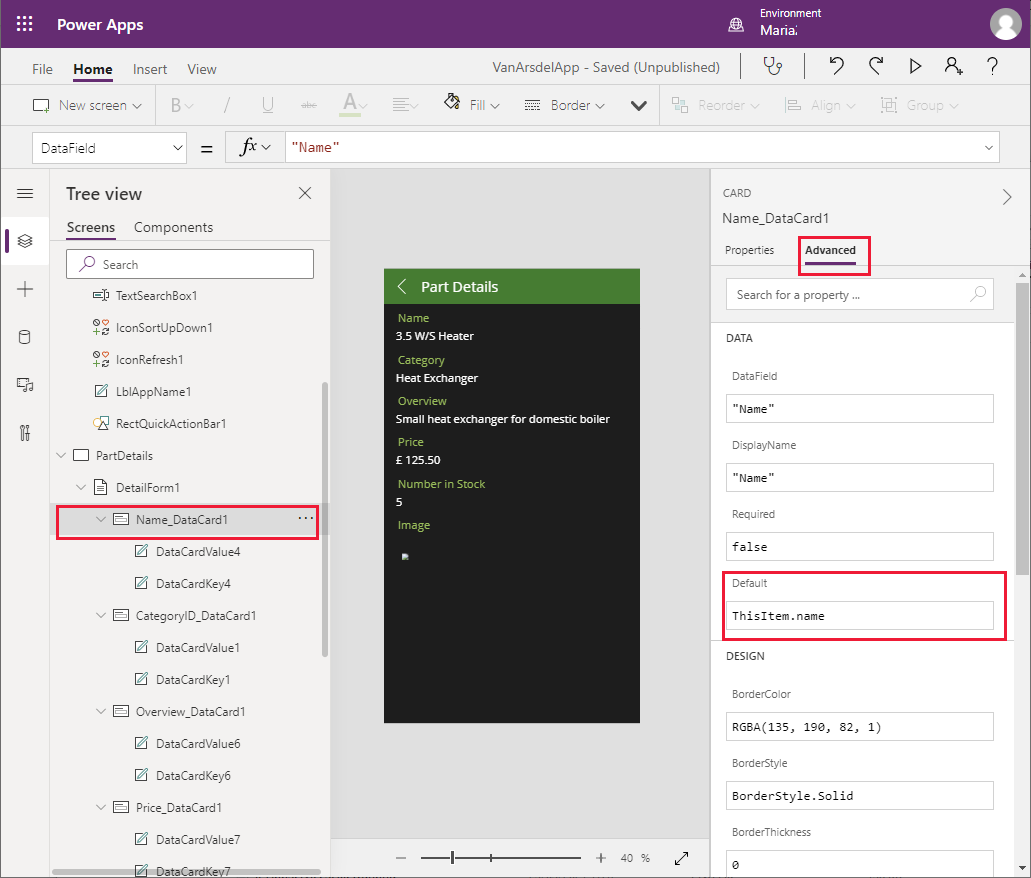
No painel Vista de árvore, selecione o controlo Name_DataCard1 em DetailForm1. Altere a propriedade Predefinição para ThisItem.name.

Altere a propriedade Predefinição do controlo CategoryID_DataCard1 para ThisItem.categoryId.
Altere a propriedade Predefinição do controlo Overview_DataCard1 para ThisItem.overview.
Altere a propriedade Predefinição do controlo Price_DataCard1 para ThisItem.price.
Altere a propriedade Predefinição do controlo NumberInStock_DataCard1 para ThisItem.numberInStock.
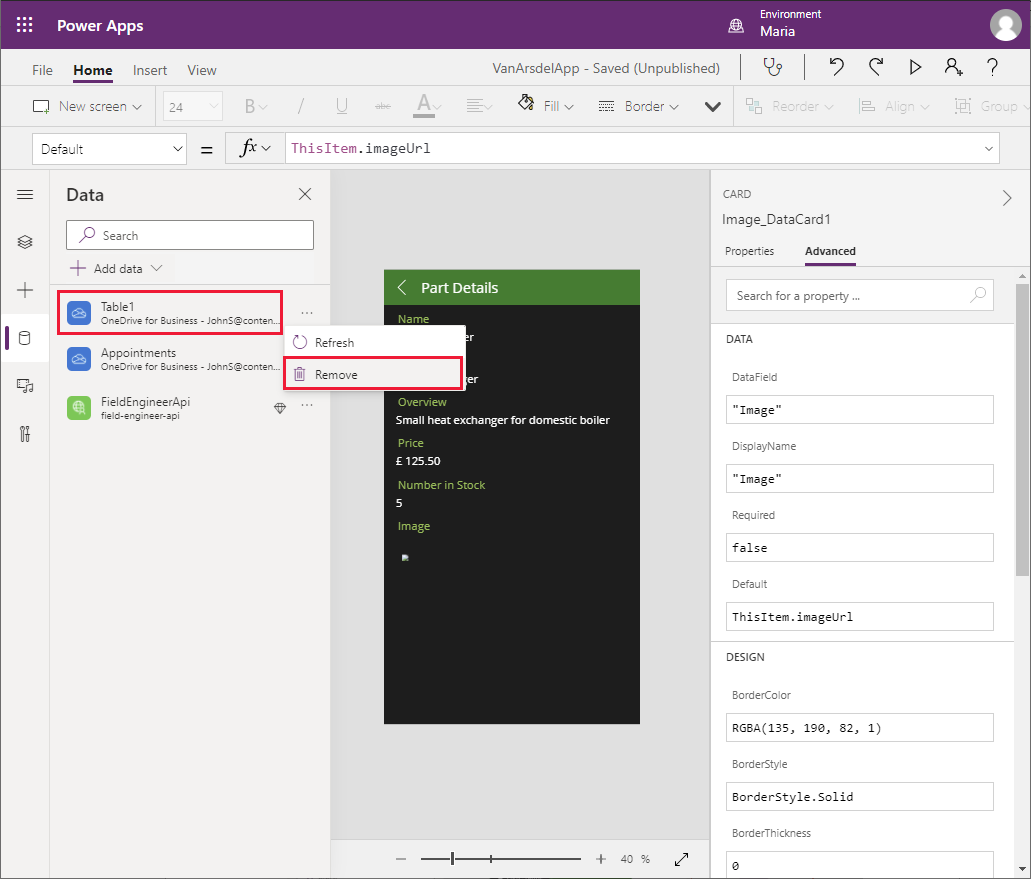
Altere a propriedade Predefinição do controlo Image_DataCard1 para ThisItem.imageUrl.
No painel esquerdo do separador Dados, clique com o botão direito na ligação de dados Table1 e selecione Remover para a eliminar da aplicação. Esta ligação já não é necessária.

Guardar a aplicação.
Nota
Pode guardar rapidamente a aplicação sem utilizar o menu Ficheiro ao selecionar Ctrl+S.
Selecione F5 para pré-visualizar a aplicação. Os ecrãs Procurar Peças e Detalhes da Peça devem funcionar tal como antes, só que desta vez estão a obter dados a partir da base de dados SQL do Azure InventoryDB através da API Web, em vez de a partir de um ficheiro Excel local.
Feche a janela de pré-visualização e regresse ao Power Apps Studio.
Atualizar a Aplicação para utilizar o Conector: Agendamento e notas no terreno
Maria continua com os ecrãs BrowseAppointments, AppointmentDetails e EditAppointment. Atualmente, os dados apresentados por estes ecrãs têm origem na tabela Compromissos noutro livro do Excel.
No ecrã Home page da aplicação, defina a ação OnVisible para a seguinte fórmula.
ClearCollect(appointmentsCollection, Sort(Filter(FieldEngineerAPI.getapiappointments(), DateDiff(Today(), startDateTime) >= 0), startDateTime))Esta fórmula obtém os dados dos compromissos na coleção appointmentsCollection. Os compromissos são filtrados para obter as visitas agendadas durante ou depois da data atual.
Selecione o controlo da etiqueta que apresenta a hora do compromisso seguinte. Defina a propriedade Text como Text(First(appointmentsCollection).startDateTime, ShortTime24).
Selecione o controlo da etiqueta que apresenta a data do compromisso seguinte. Defina a propriedade Text como Text(First(appointmentsCollection).startDateTime, LongDate).
Selecione o controlo label que apresenta o nome do cliente para o próximo compromisso. Defina a propriedade Text como First(appointmentsCollection).customer.name.
Selecione F5 para pré-visualizar a aplicação. No ecrã Home page, selecione Compromissos. Esta ação criará a coleção appointmentsCollection. Feche a janela de pré-visualização e regresse ao Power Apps Studio.
No painel Vista de árvore, selecione o controlo BrowseAppointmentsGallery no ecrã BrowseAppointments. Altere a fórmula na propriedade Itens para a seguinte fórmula.
Sort(Filter(appointmentsCollection, StartsWith(customer.name, TextSearchBox1\_1.Text)), startDateTime)Esta fórmula filtra os dados apresentados no ecrã pelo nome de cliente, o que permite ao utilizador introduzir o nome de um cliente. Os compromissos são apresentados por ordem de data e hora.
No painel Vista de árvore, expanda o controlo BrowseAppointmentsGallery e selecione o controlo Title1_1. Altere a propriedade Text para o seguinte.
Text(ThisItem.startDateTime, LongDate)Esta fórmula apresenta a parte da data do campo startDateTime para o compromisso.
No painel Vista de árvore, expanda o controlo BrowseAppointmentsGallery e selecione o controlo Subtitle1_1. Altere a propriedade Text para o seguinte.
Text(ThisItem.startDateTime, ShortTime24)
Esta fórmula apresenta o elemento de tempo do campo startDateTime.
No painel Vista de árvore, expanda o controlo BrowseAppointmentsGallery e selecione o controlo Body1_1. Altere a propriedade Text para o seguinte.
ThisItem.customer.nameNo painel Vista de árvore, selecione o controlo IconRefresh1_1 no ecrã BrowseAppointments. Defina a ação OnSelect para a fórmula seguinte.
ClearCollect(appointmentsCollection, Sort(Filter(FieldEngineerAPI.getapiappointments(), DateDiff(Today(), startDateTime) >= 0), startDateTime));No painel Vista de árvore, expanda o ecrã AppointmentDetails e selecione o controlo DetailForm1_1. Defina a propriedade DataSource como appointmentsCollection.
No painel Vista de árvore, selecione o controlo IconEdit1. Modifique a fórmula na propriedade DisplayMode para testar a coleção appoinmentsCollection.
If(DataSourceInfo(**appointmentsCollection**, DataSourceInfo.EditPermission), DisplayMode.Edit, DisplayMode.Disabled)No painel Vista de árvore, expanda o ecrã DetailForm1_1 e selecione o controlo Customer Name_DataCard1. Altere a propriedade Predefinição para ThisItem.customer.name.
Altere as propriedades Default dos restantes cartões de dados da seguinte forma:
- Endereço do Cliente_DataCard1: ThisItem.customer.address
- Número de Contacto_DataCard1: ThisItem.customer.contactNumber
- Detalhes do Problema_DataCard1: ThisItem.problemDetails
- Estado_DataCard1: ThisItem.appointmentStatus.statusName
- Notas_DataCard1: ThisItem.notes
- Image_DataCard1_1: ThisItem.imageUrl
No painel Vista de árvore, expanda o ecrã EditAppointment e selecione o controlo EditForm1. Defina a propriedade DataSource como appointmentsCollection.
No painel Vista de árvore, expanda o controlo EditForm1 e selecione o controlo Nome de Cliente_DataCard3. Altere a propriedade Predefinição para ThisItem.customer.name.
Altere as propriedades Default dos restantes cartões de dados da seguinte forma:
- Número de Contacto_DataCard2: ThisItem.customer.contactNumber; adicionalmente, altere a propriedade MaxLength para 20
- Detalhes do Problema_DataCard2: ThisItem.problemDetails
- Estado_DataCard5: ThisItem.appointmentStatus.statusName
- Notas_DataCard3: ThisItem.notes
- Image_DataCard2: ThisItem.imageUrl
No painel Vista de árvore, expanda o controlo Detalhes do Problema_Card2. Mude o nome do campo DataCardValueX (X será um número) sob este controlo para ProblemDetailsValue. Repita este processo para os controlos DataCardValueX nos seguintes cartões de dados:
- Estado_DataCard5: StatusValue
- Notas_DataCard3: NotesValue
Nota
O controlo Imagem será abordado no próximo capítulo.
Selecione ProblemDetailsValue e defina a propriedade MaxLength como 100.
No painel Vista de árvore, selecione o controlo IconAccept1 no ecrã EditAppointment. Defina a propriedade de ação OnSelect para a fórmula seguinte.
FieldEngineerAPI.putapiappointmentsid(BrowseAppointmentsGallery.Selected.id, {problemDetails:ProblemDetailsValue.Text, statusName:StatusValue.Selected.Value, notes:NotesValue.Text, imageUrl:""}); Remove(appointmentsCollection, First(Filter(appointmentsCollection, id=BrowseAppointmentsGallery.Selected.id))); Set(appointmentRec, FieldEngineerAPI.getapiappointmentsid(BrowseAppointmentsGallery.Selected.id)); Collect(appointmentsCollection, appointmentRec); Navigate(AppointmentDetails, ScreenTransition.None);Esta fórmula chama a operação PUT para o controlador Compromissos na API Web. Transmite o ID do compromisso para o compromisso atual como primeiro parâmetro, seguido pelos detalhes que o utilizador poderá ter modificado no ecrã. Os detalhes são transmitidos como um objeto JSON. As instruções Remove, Set e Collect atualizam a coleção appointmentsCollection com os dados guardados na base de dados.
Nota
Não utilize a função ClearCollect para eliminar e atualizar toda a coleção em situações como esta, porque seria um desperdício se, por exemplo, só fosse alterado um registo.
No painel Vista de árvore, selecione o controlo IconAccept1 no ecrã EditAppointment. Defina a propriedade de ação OnSelect para o seguinte.
ResetForm(EditForm1); Navigate(AppointmentDetails, ScreenTransition.None);No painel esquerdo do separador Dados, clique com o botão direito na ligação de dados Compromissos e selecione Remover para a eliminar da aplicação.
Guardar a aplicação.
Selecione F5 para pré-visualizar a aplicação. A partir do ecrã Home page, vá para o ecrã Compromissos, selecione e edite um compromisso e, em seguida, guarde as alterações. Verifique se o compromisso foi atualizado.
Feche a janela de pré-visualização e regresse ao Power Apps Studio.
Criar o serviço Azure Cognitive Search para a Base de Dados de Conhecimento no Terreno
O ecrã Base de Dados de Conhecimento na aplicação não está atualmente ligado a qualquer origem de dados. A API Web inclui operações para consultar e atualizar as tabelas Tips, BoilerParts e Engineers na base de dados KnowledgeDB. No entanto, o objetivo do ecrã Consulta na aplicação é apoiar pesquisas em todas estas tabelas. O volume de dados nestas tabelas é suscetível de aumentar rapidamente, pelo que Maria, Kiana e Preeti decidem implementar o Azure Cognitive Search para apoiar esta funcionalidade. Uma aplicação pode submeter consultas e receber resultados do Azure Cognitive Search através de um conector personalizado.
O Azure Cognitive Search funciona melhor se os dados a pesquisar estiverem contidos numa única entidade de base de dados. Kiana cria uma vista na base de dados KnowledgeDB que apresenta uma vista unificada das tabelas Tips, BoilerParts e Engineers, da seguinte forma:
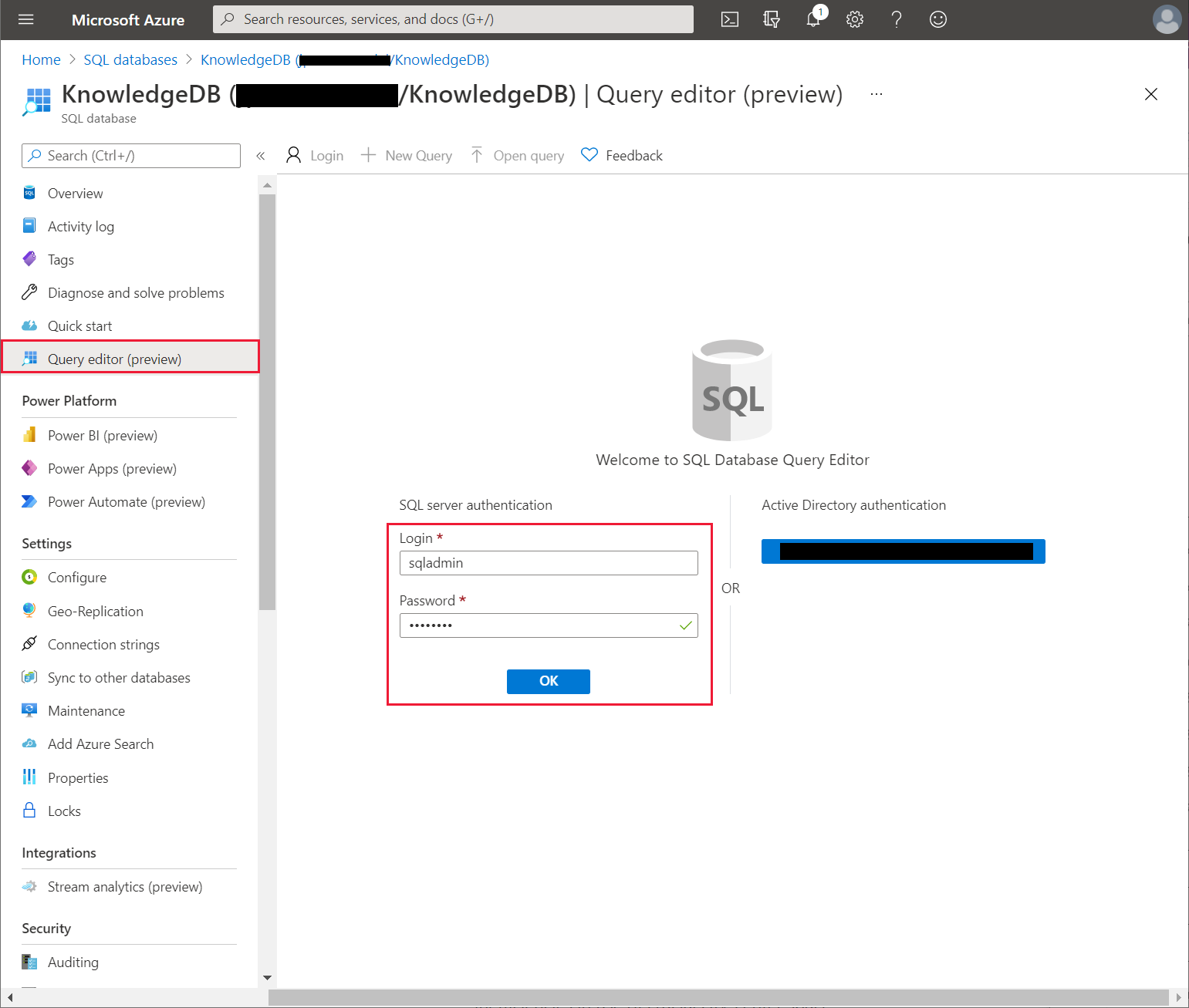
No Portal do Azure, aceda à página Base de Dados SQL KnowledgeDB.
No painel esquerdo, selecione Editor do Power Query e inicie sessão na base de dados como sqladmin com a palavra-passe Pa55w.rd.

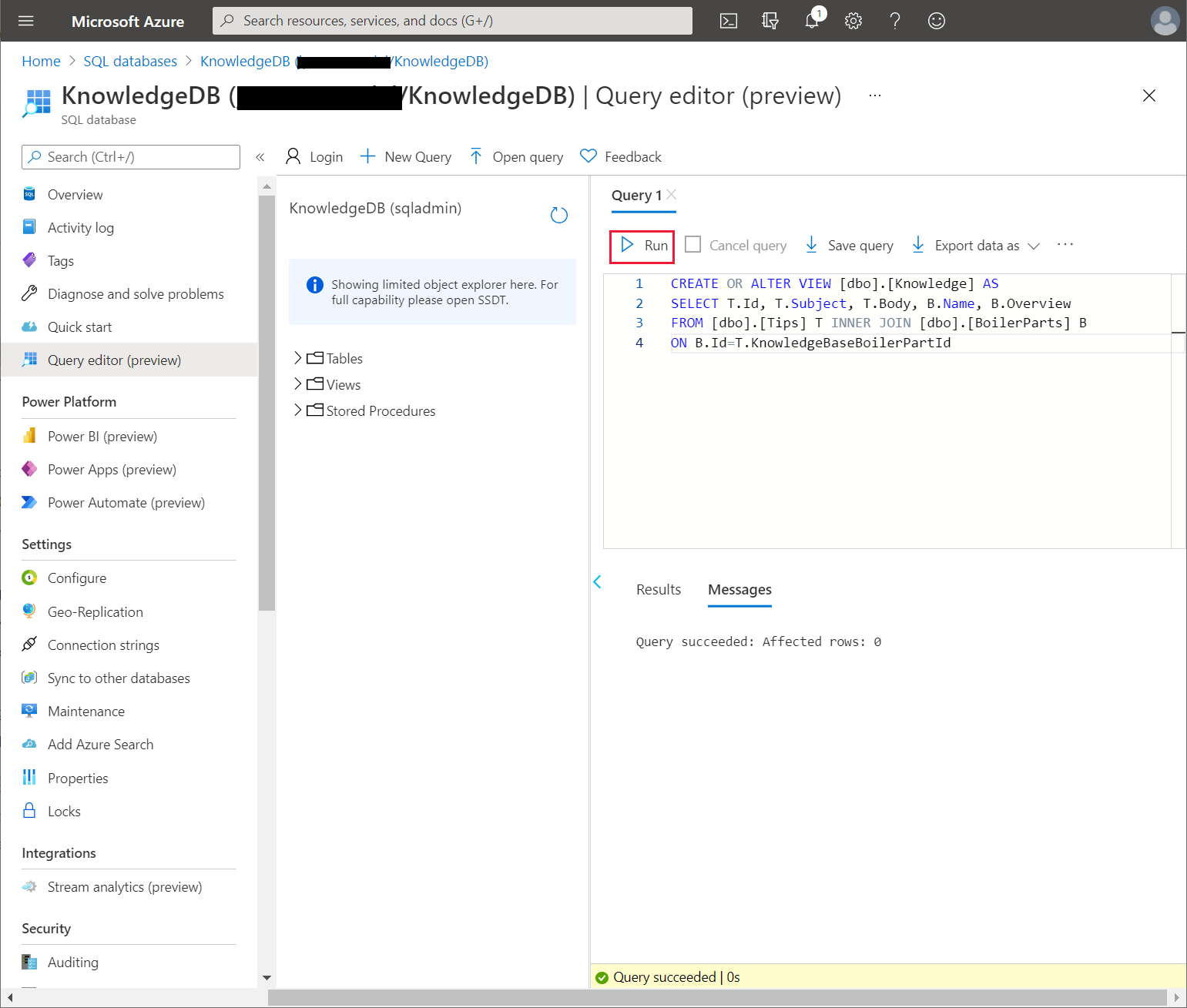
Na janela de consulta, introduza a seguinte instrução e, em seguida, selecione Executar.
CREATE OR ALTER VIEW [dbo].[Knowledge] AS SELECT T.Id, T.Subject, T.Body, B.Name, B.Overview FROM [dbo].[Tips] T INNER JOIN [dbo].[BoilerParts] B ON B.Id=T.KnowledgeBaseBoilerPartId
Verifique se a vista Conhecimentos foi criada com êxito.
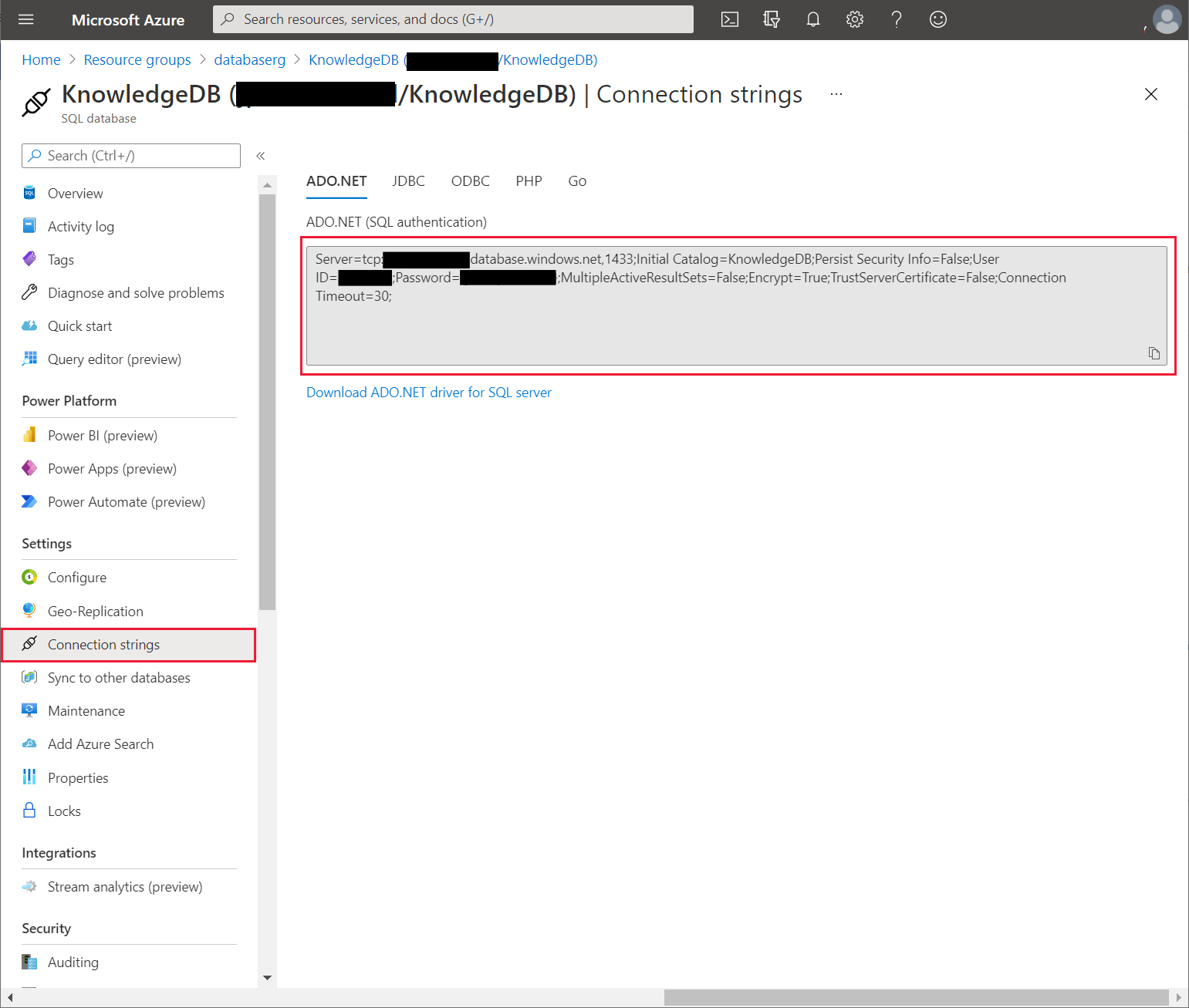
No painel esquerdo, selecione Cadeias de ligação. Tome nota da cadeia de ligação ADO.NET; vai precisar dela quando configurar o Azure Cognitive Search.

Trabalhando com Kiana, Preeti configura uma nova instância do serviço Azure Cognitive Search para realizar pesquisas em linhas na vista Conhecimentos, da seguinte forma:
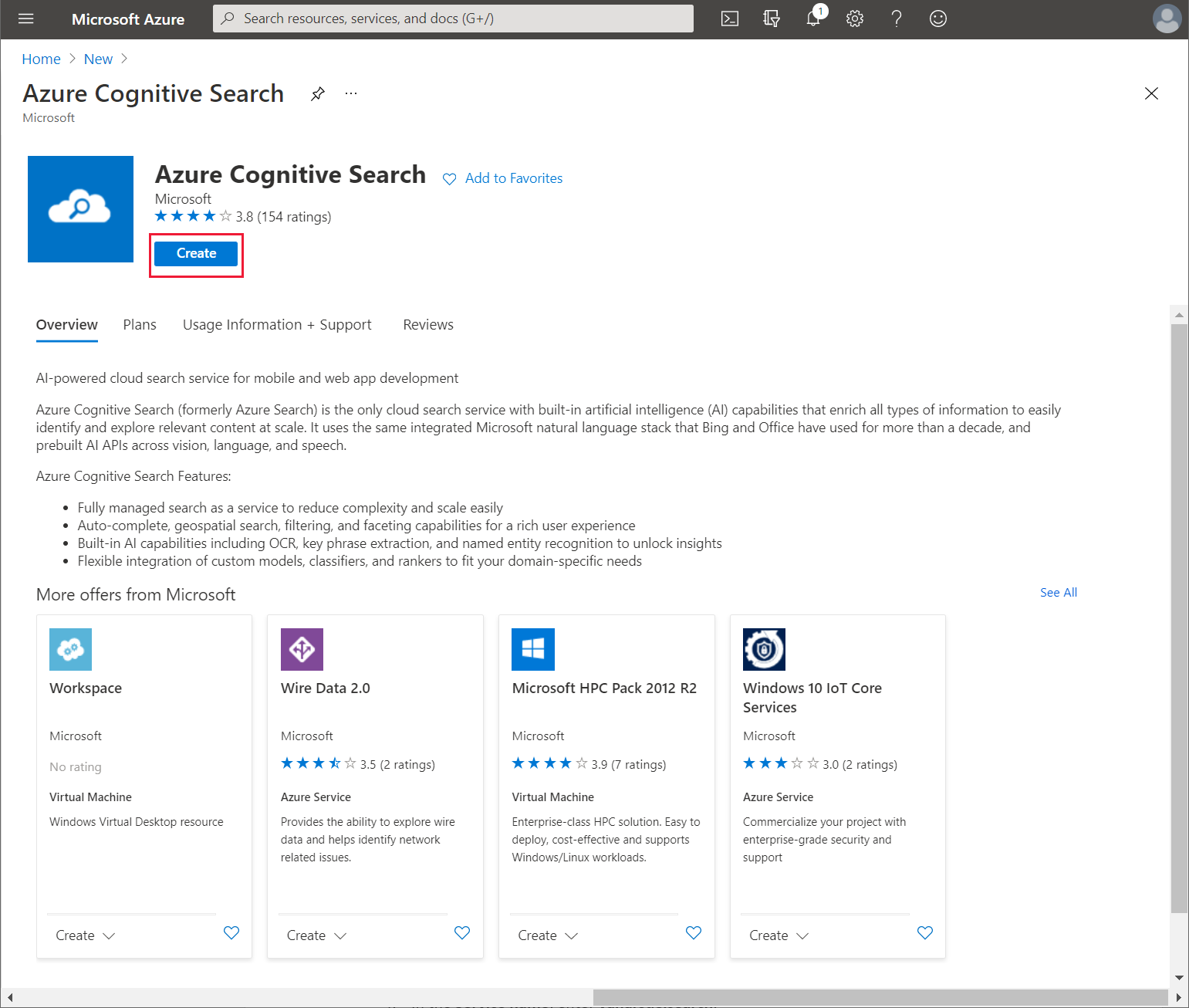
Na página Home page, no Portal do Azure, selecione + Criar um recurso, introduza Azure Cognitive Search, selecione Enter e, depois, selecione Criar.

Na página Novo Serviço de Pesquisa, introduza as seguintes definições e selecione Rever + criar:
- Subscrição: selecione a sua subscrição do Azure
- Grupo de recursos: webapi_rg
- Nome de serviço: introduza um nome exclusivo para o serviço
- Nome da localização: Selecione a região mais próxima
- Escalão de preço: Gratuito
Na página de validação, selecione Criar e aguarde enquanto o serviço é aprovisionado.
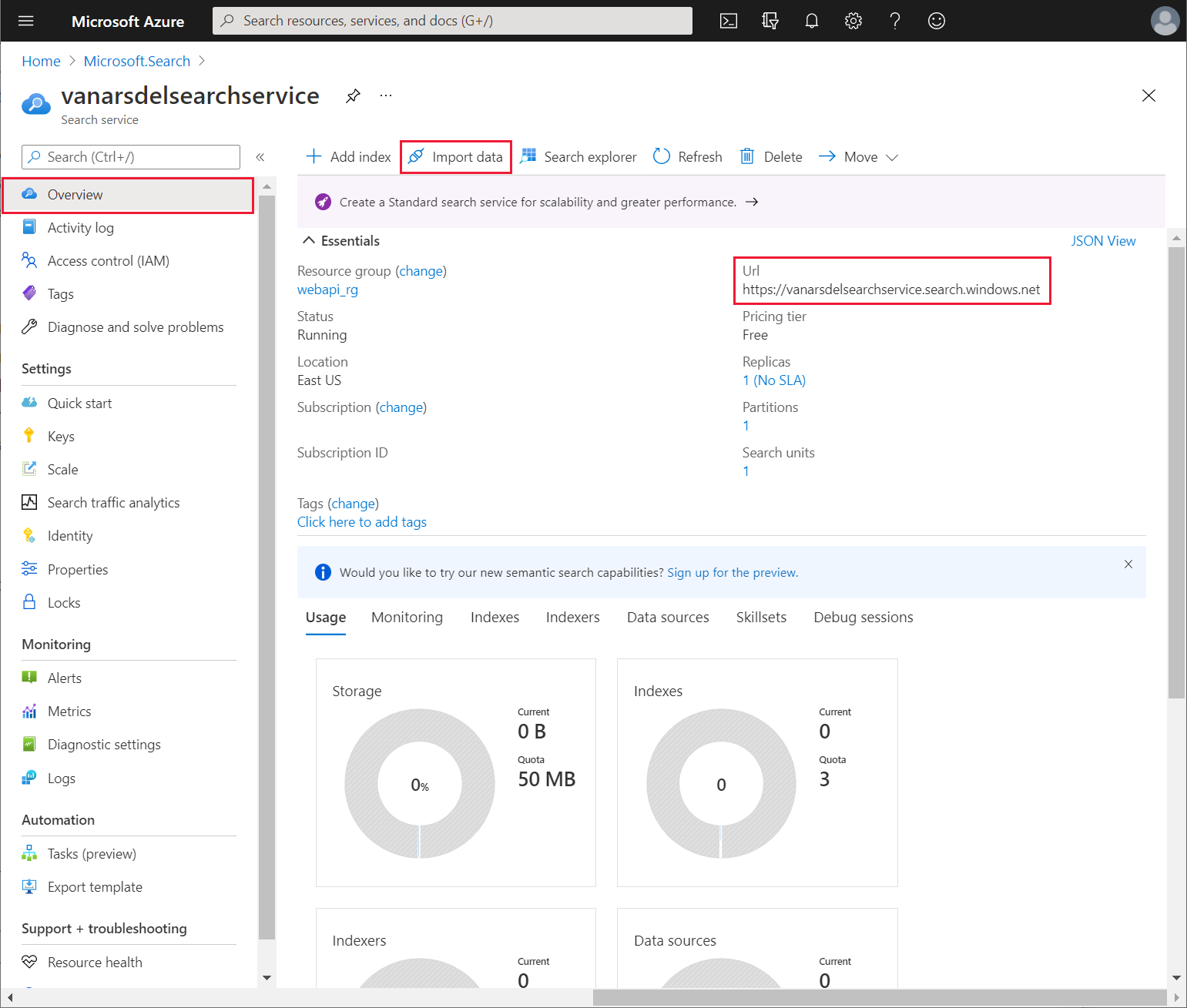
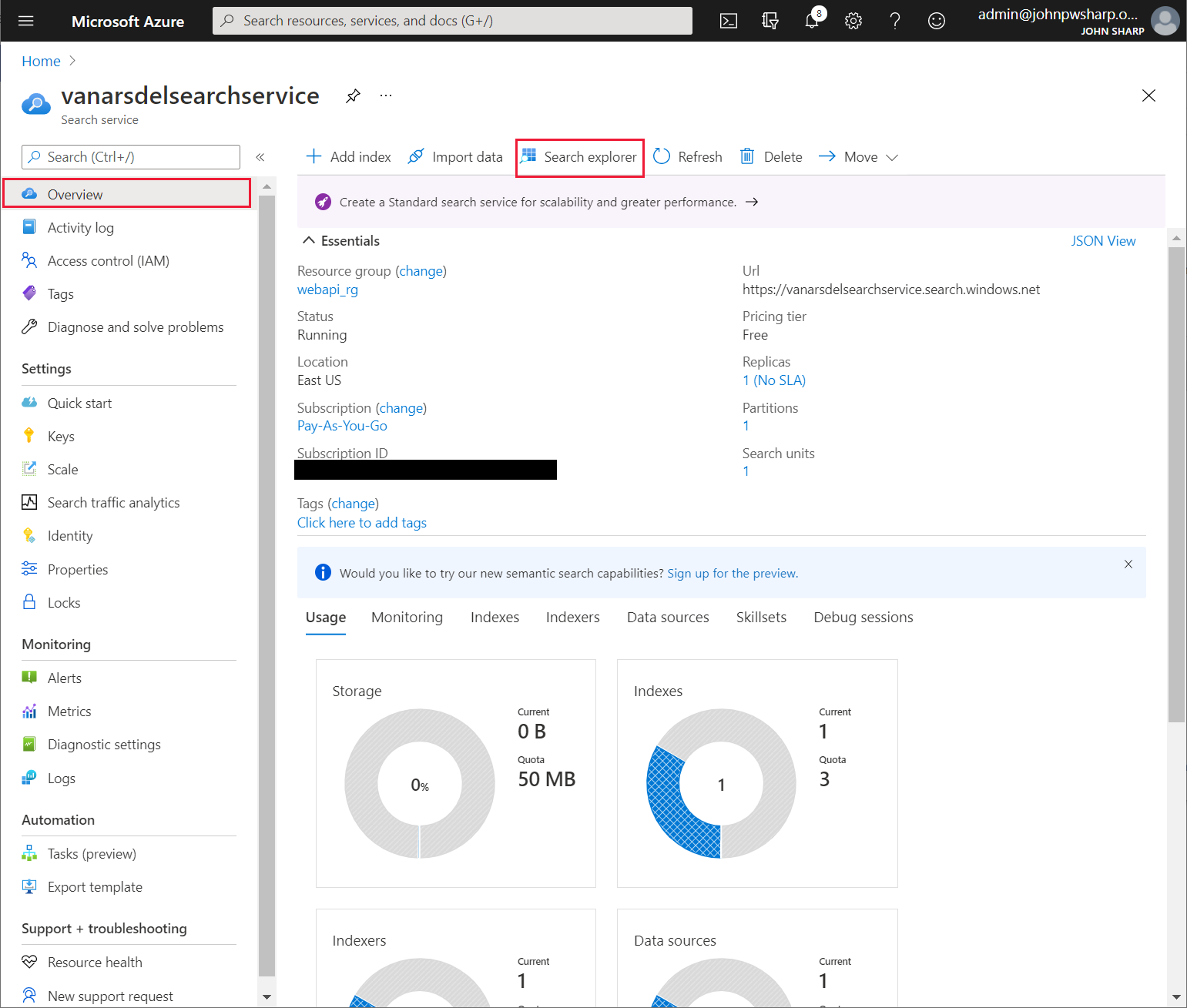
Vá para a página do novo serviço de pesquisa, selecione Descrição geral, anote o Url (vai precisar disto mais tarde quando criar o conector personalizado para o Power Apps) e, em seguida, selecione Dados de Importação.

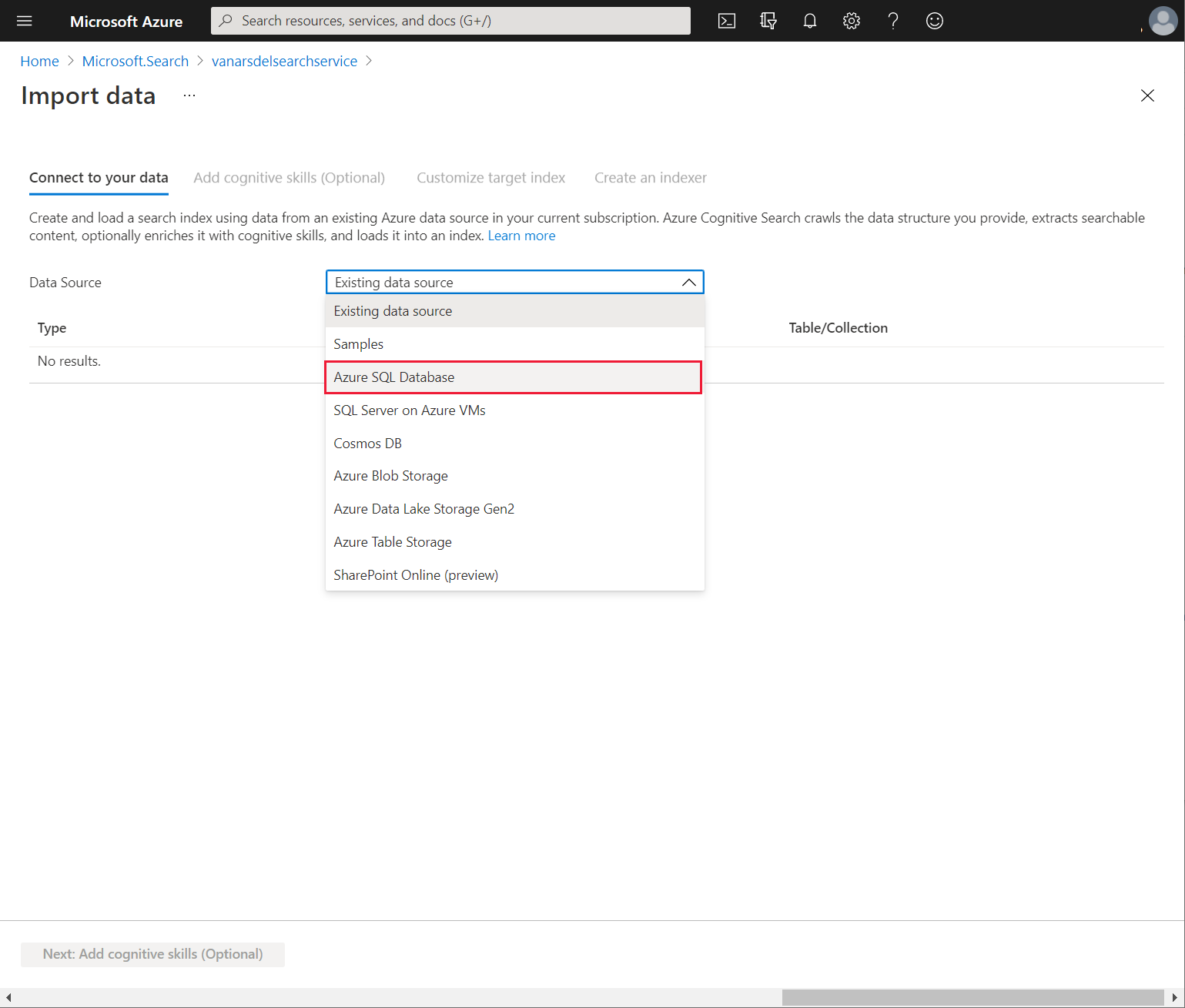
Na página Dados de importação, na caixa de lista pendente Origem de Dados, selecione Base de Dados SQL do Azure.

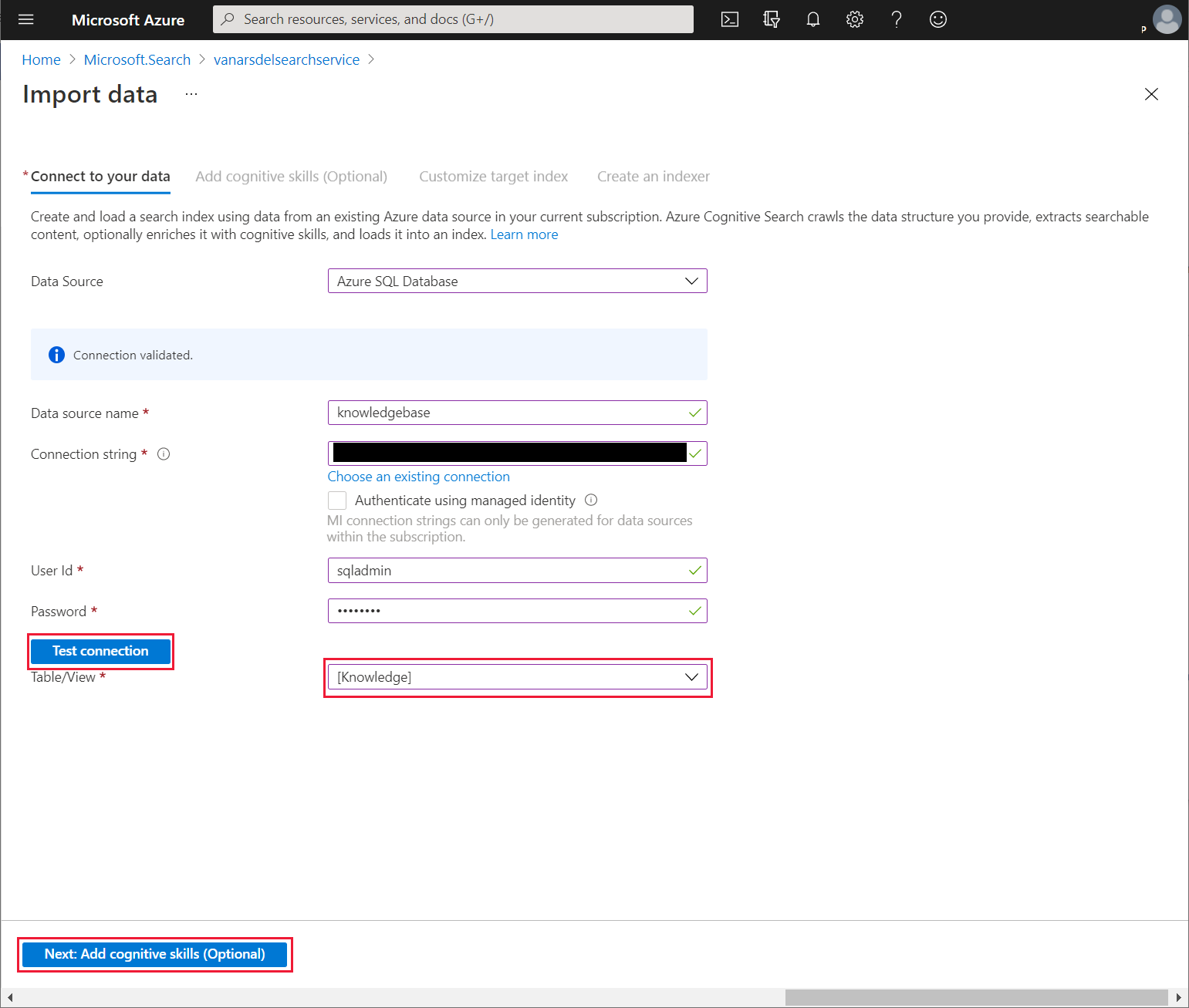
Na página Ligar aos seus dados, especifique as seguintes definições:
- Origem de Dados: Base de Dados SQL do Azure
- Nome da origem de dados: knowledgebase
- Cadeia de ligação: introduza a cadeia de ligação da Base de Dados SQL do Azure para a base de dados KnowledgDB que registou anteriormente; nesta cadeia, certifique-se de que define a palavra-passe como Pa55w.rd
- Deixe os campos ID de Utilizador e Palavra-passe nos seus valores predefinidos; estes itens são obtidos a partir da cadeia de ligação
Selecione Testar ligação. Certifique-se de que o teste é bem sucedido, selecione [Conhecimentos] na caixa de lista pendente Tabela/Vista e, em seguida, selecione Seguinte: Adicionar competências cognitivas (Opcional).

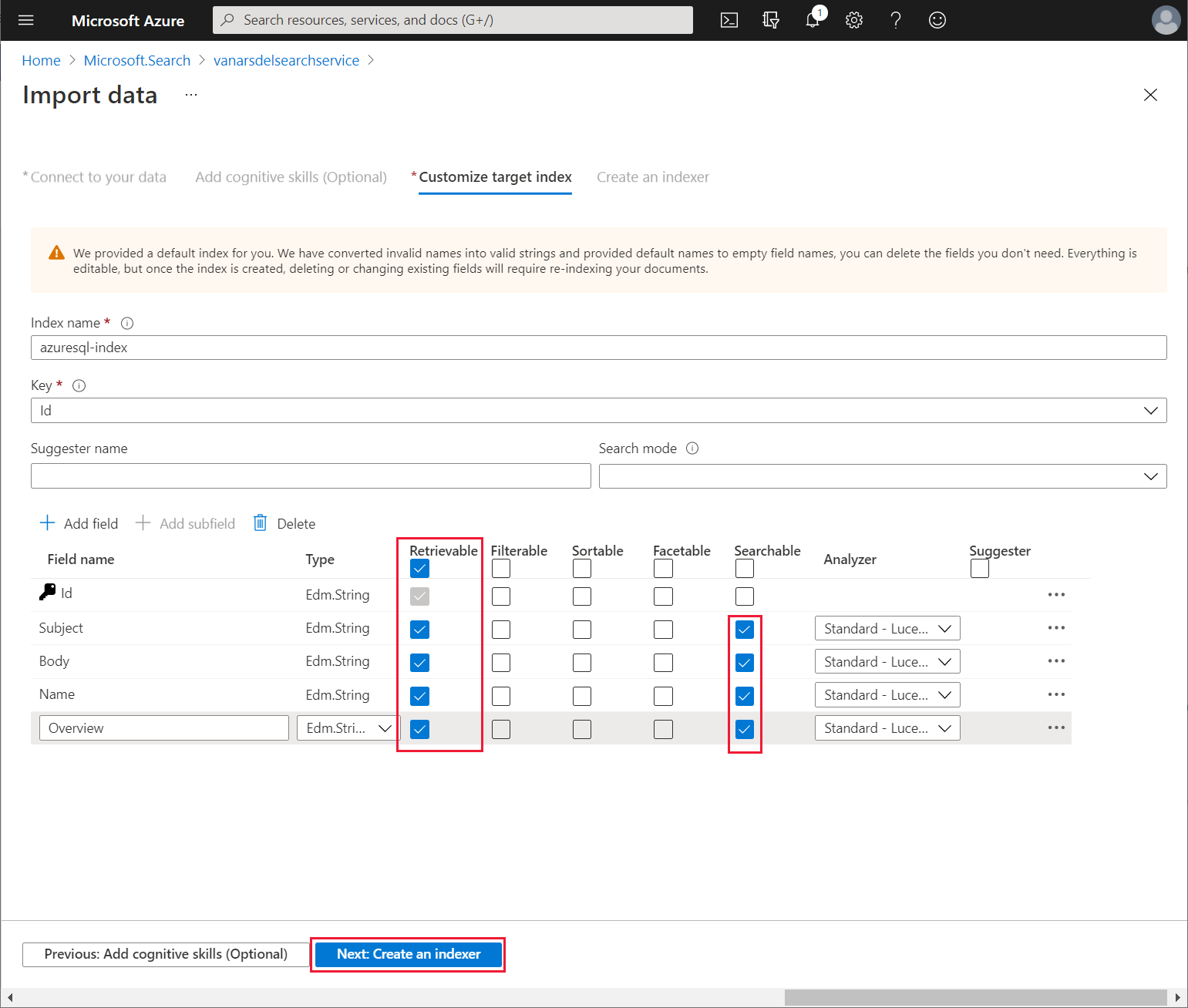
Na página Adicionar competências cognitivas (Opcional), selecione Avançar para: Personalizar índice de destino.
Na página Personalizar índice de destino, selecione Recuperável para todas as colunas e Pesquisável para Assunto, Corpo, Nome e Descrição geral. Selecione Seguinte: Criar um indexador.

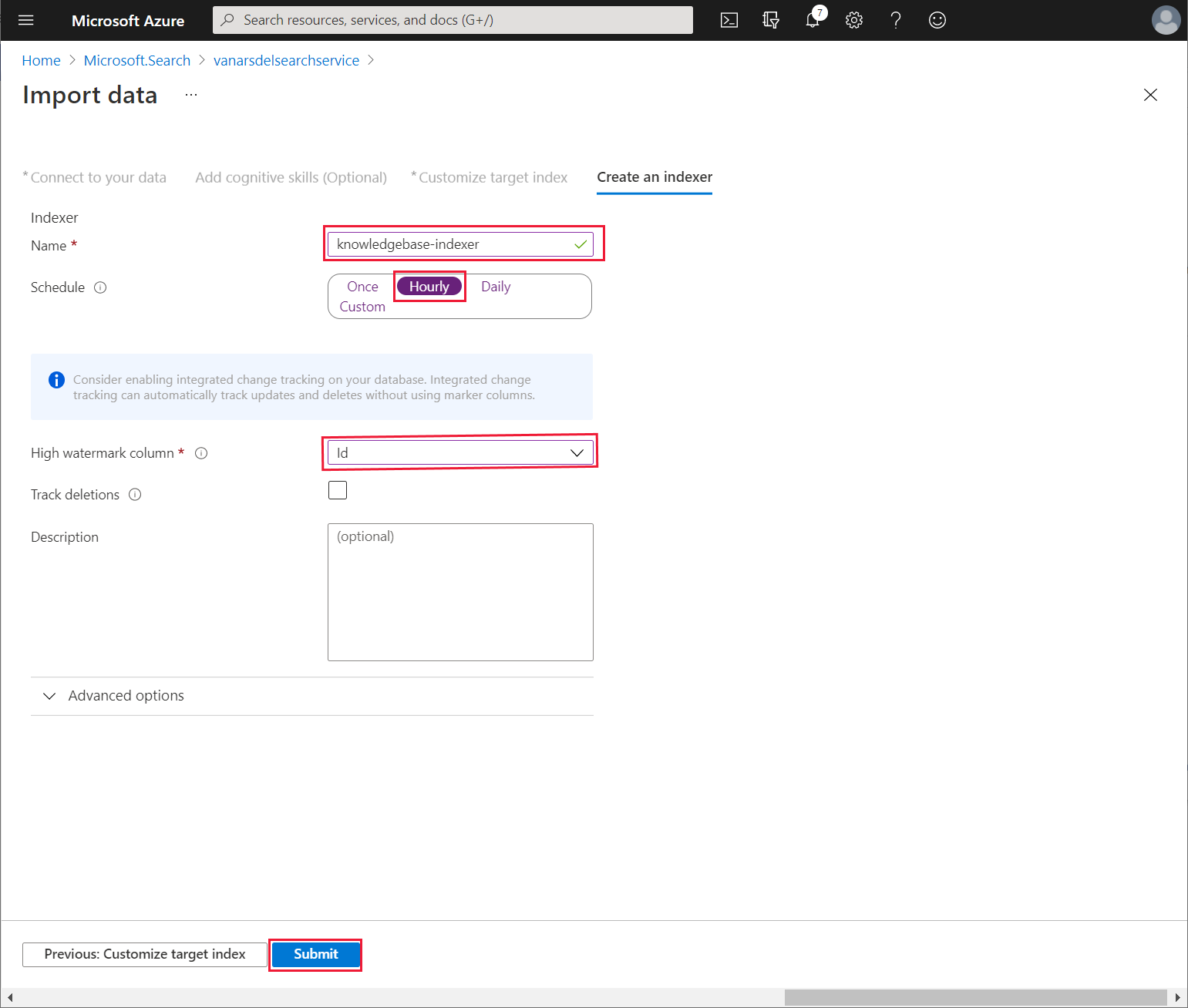
Na página Criar um indexador, altere o Nome do indexador para knowledgebase-indexer. Para a Agenda, selecione De hora a hora, defina Coluna de marca d'água elevada como ID e, em seguida, selecione Enviar:

Para testar o indexador, na página Descrição Geral para o serviço de pesquisa, selecione Explorador de Procura:

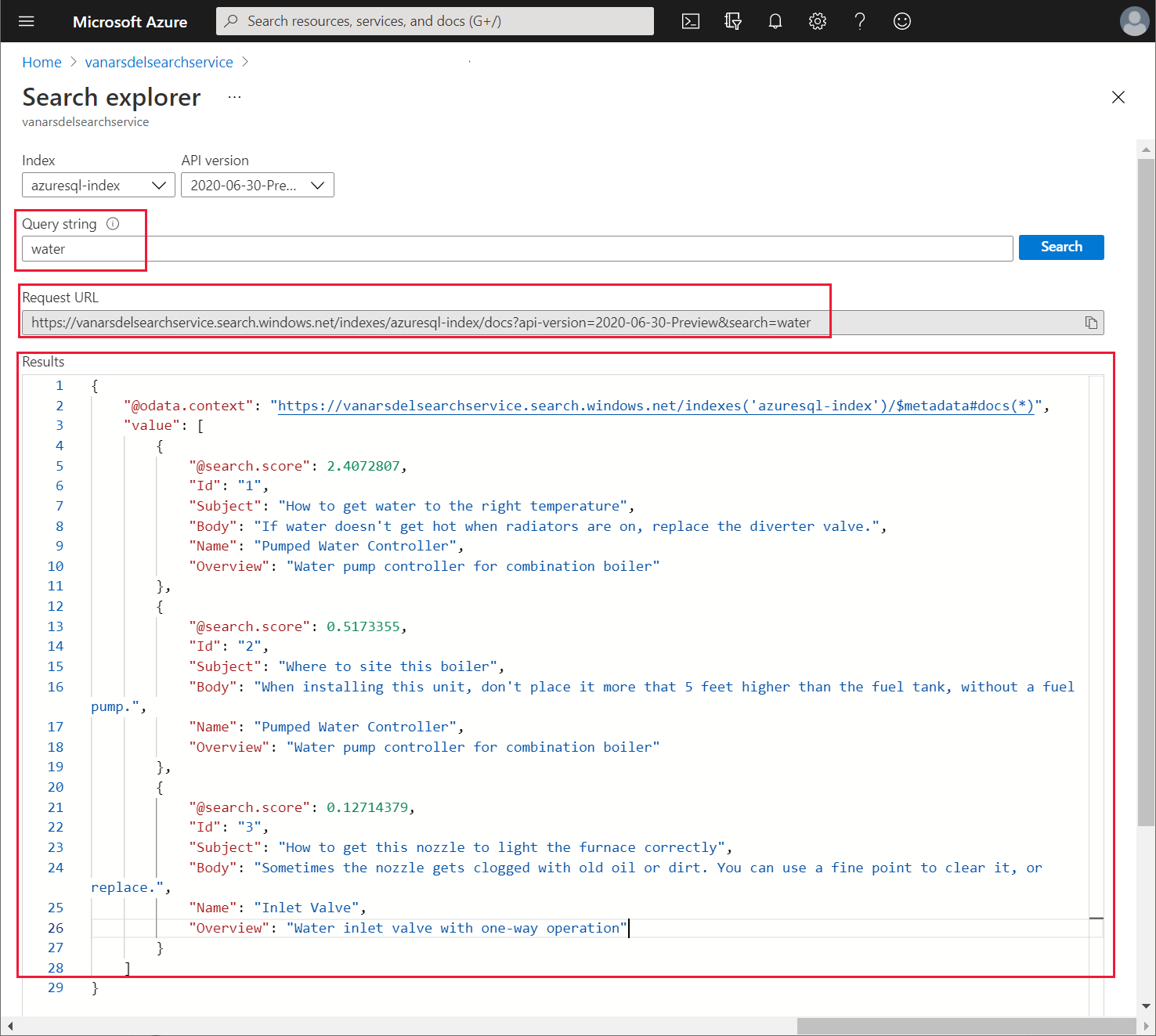
No campo Cadeia de Consulta, introduza uma palavra pela qual fazer a pesquisa na base de dados de conhecimento e selecione Pesquisar. O serviço de pesquisa deve gerar uma lista de documentos com uma correspondência nos campos Assunto, Corpo, Nome ou Descrição geral e apresente-os no painel Resultados. Tome nota do URL do pedido e dos Resultados de amostra; mais tarde necessitará destes itens como um pedido de exemplo e resposta quando configurar o conector personalizado do Power Apps.

Criar o conector personalizado para o serviço Azure Cognitive Search
Kiana pode agora criar um conector personalizado que o Power Apps usa para enviar pedidos de pesquisa para o serviço de pesquisa. Kina faz isto através do Power Apps Studio, da seguinte forma:
Inicie sessão no Power Apps.
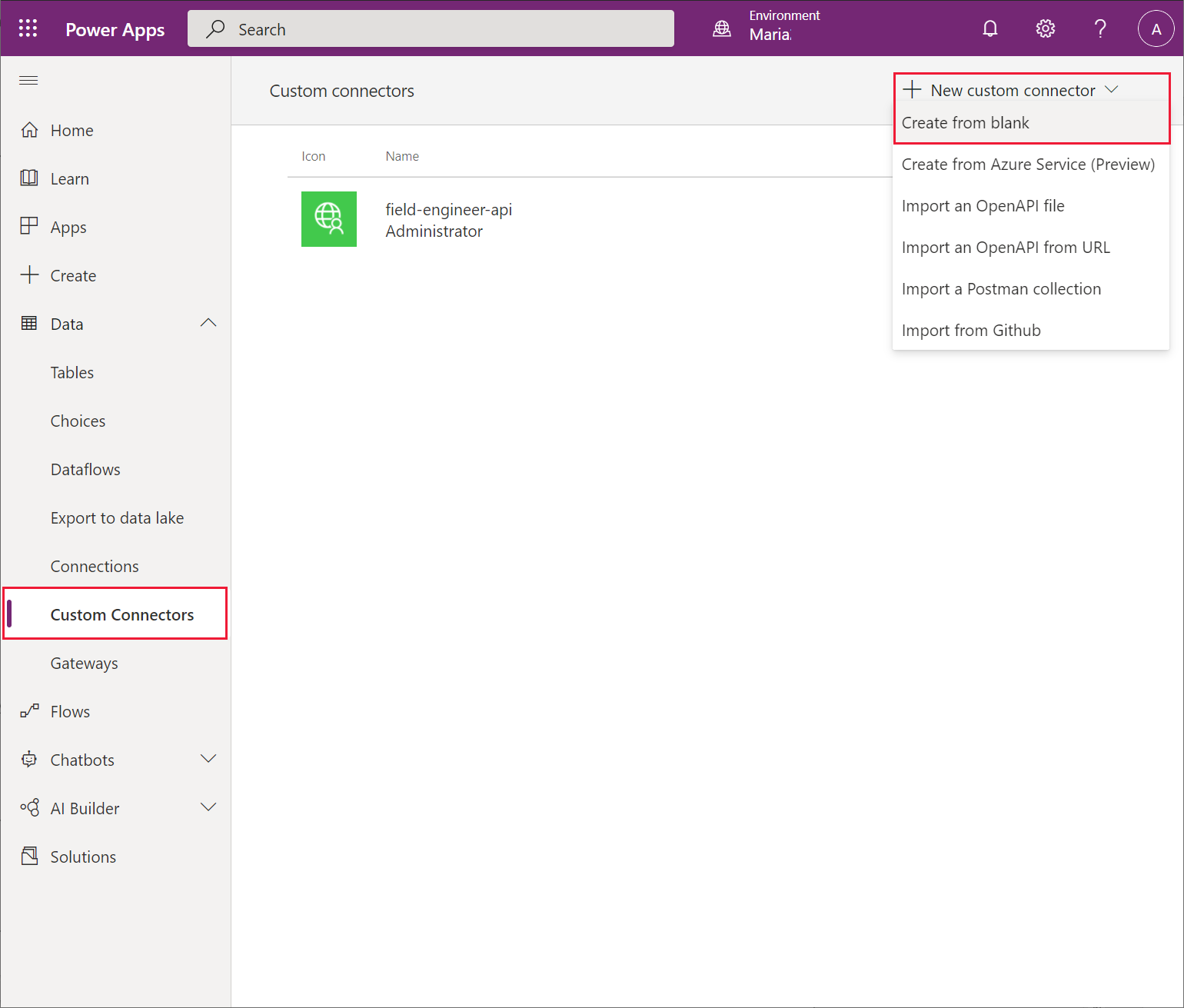
No painel esquerdo, expanda Dados e selecione Conectores Personalizados. No painel do lado direito, selecione + Novo conector personalizado e selecione Criar a partir do zero:

Na caixa de diálogo Criar a partir do zero, defina o nome do novo conector para VanArsdelKBConnector e, em seguida, selecione Continuar:

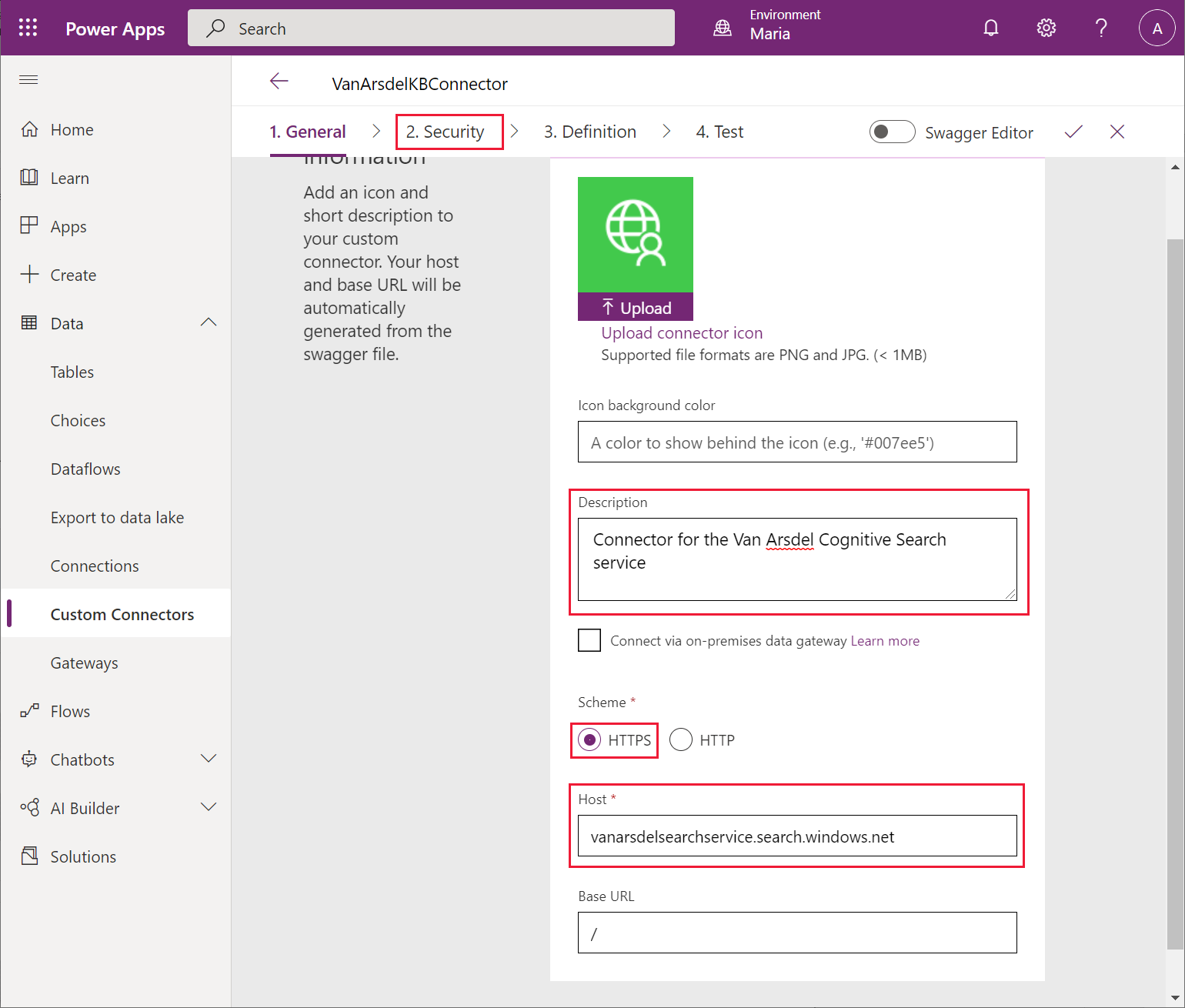
Na página Geral, introduza uma descrição e defina o Esquema como HTTPS. Na caixa Anfitriões, introduza o URL para o seu serviço de pesquisa (anotou este URL anteriormente), mas sem o prefixo https:// e selecione Segurança.

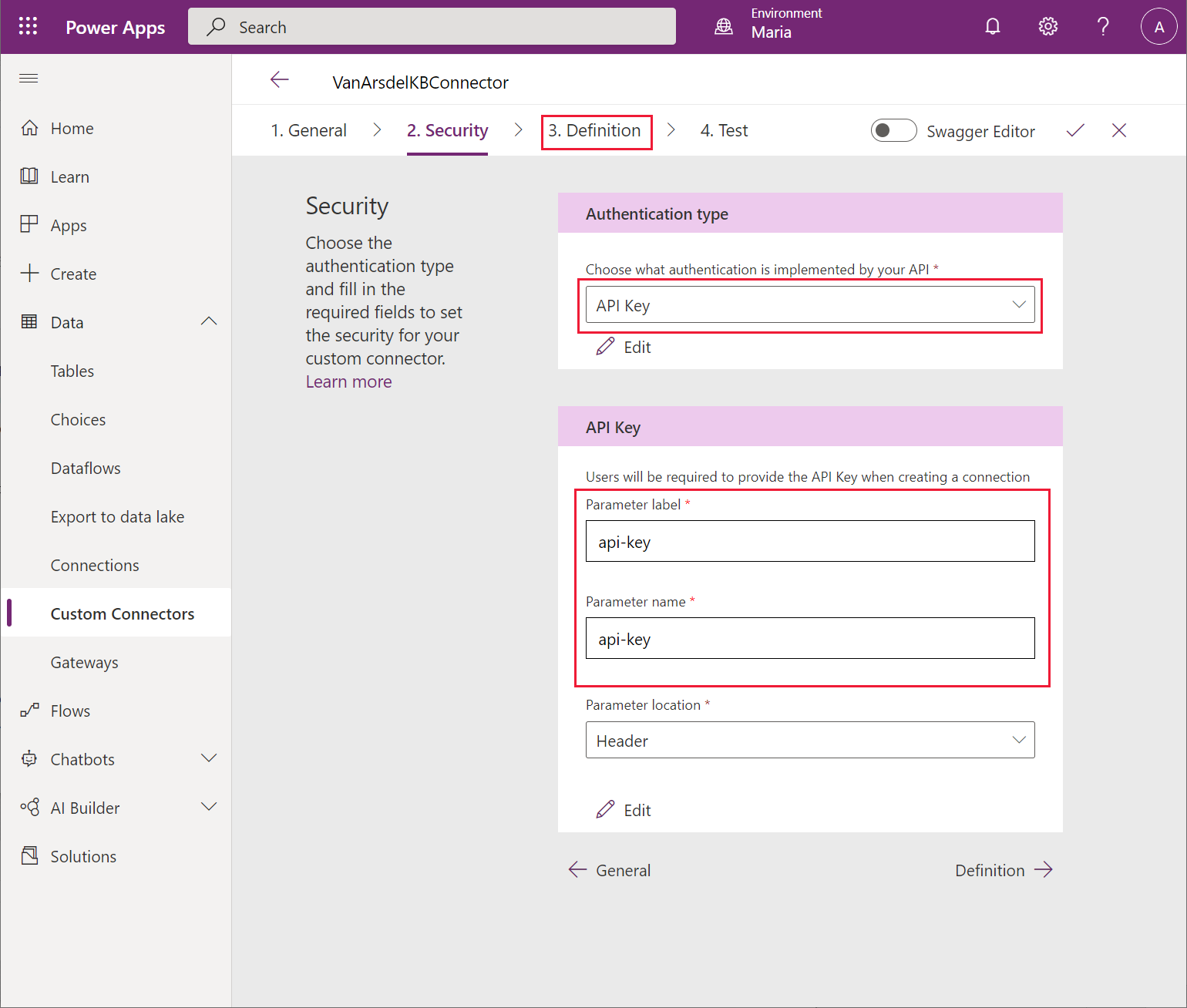
Na página Segurança, na caixa de lista pendente Autenticação, selecione Chave de API. No campo Etiqueta de parâmetro, introduza api-key. No campo Nome de parâmetro, introduza api-key. Selecione Definição.

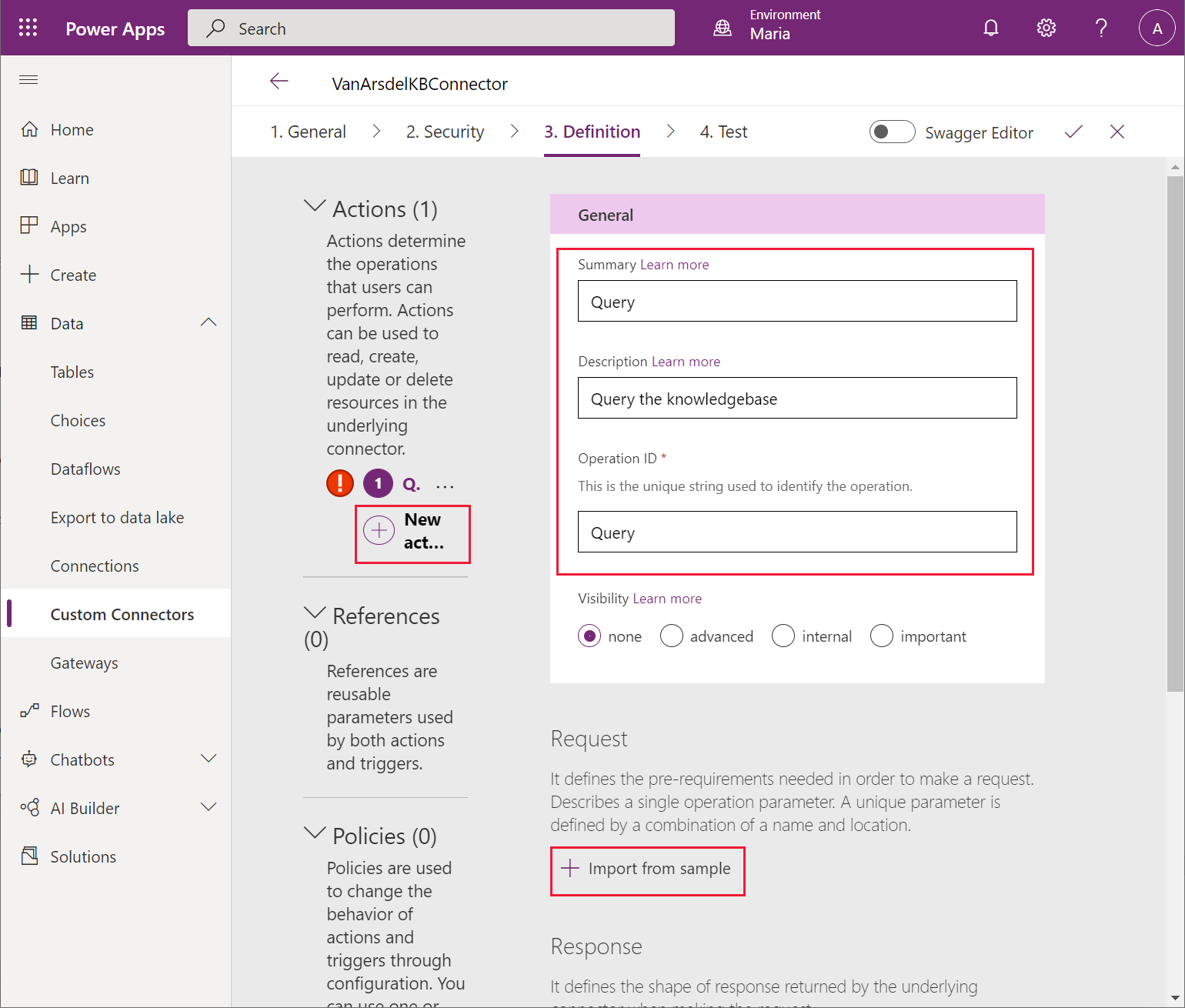
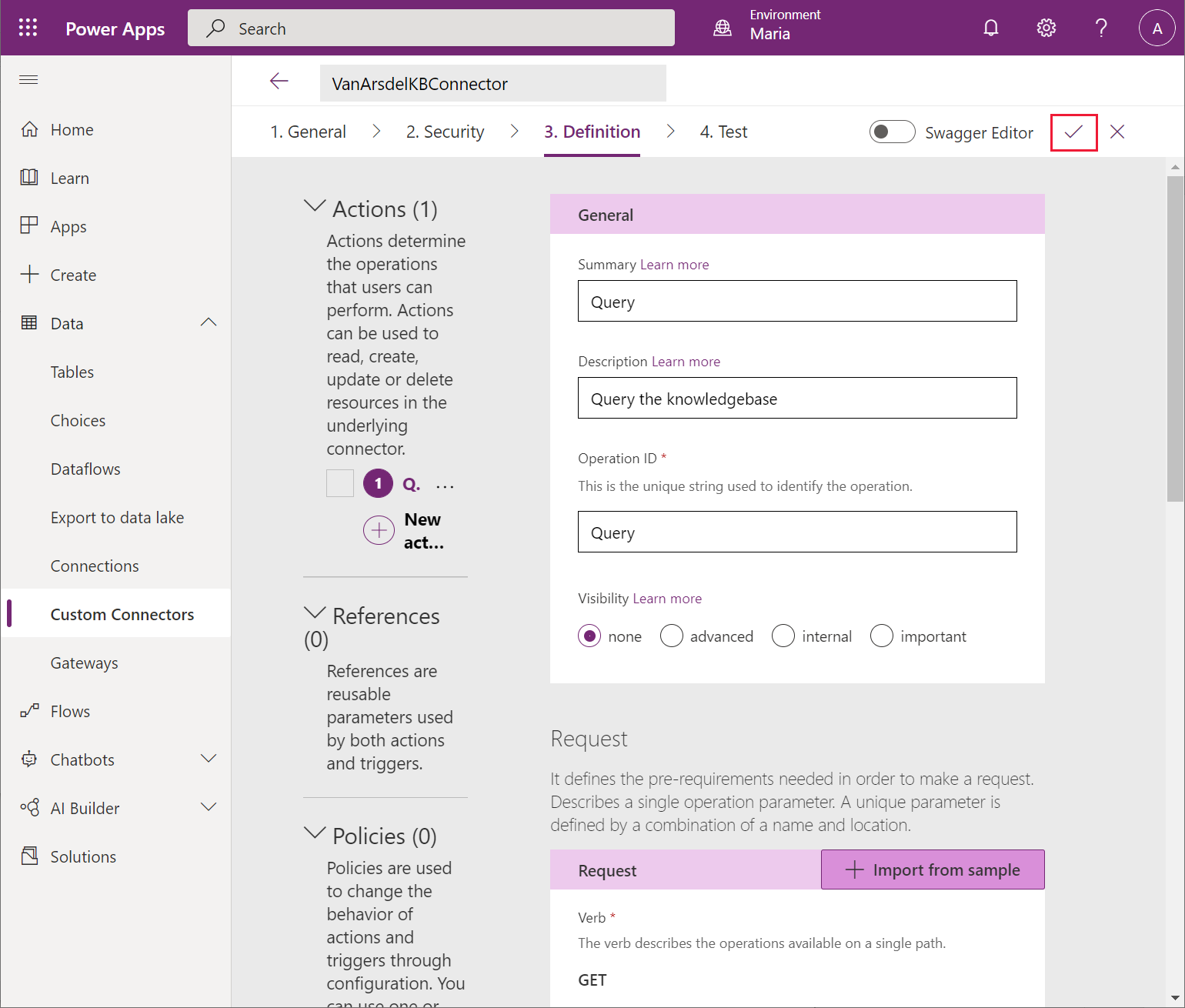
Na página Definição, selecione Nova ação. No campo Resumo, introduza Consulta. No campo Descrição, introduza Consultar a base de dados de conhecimento. No campo ID da Operação, introduza Consulta. Em Pedido, selecione + Importar a partir da amostra.

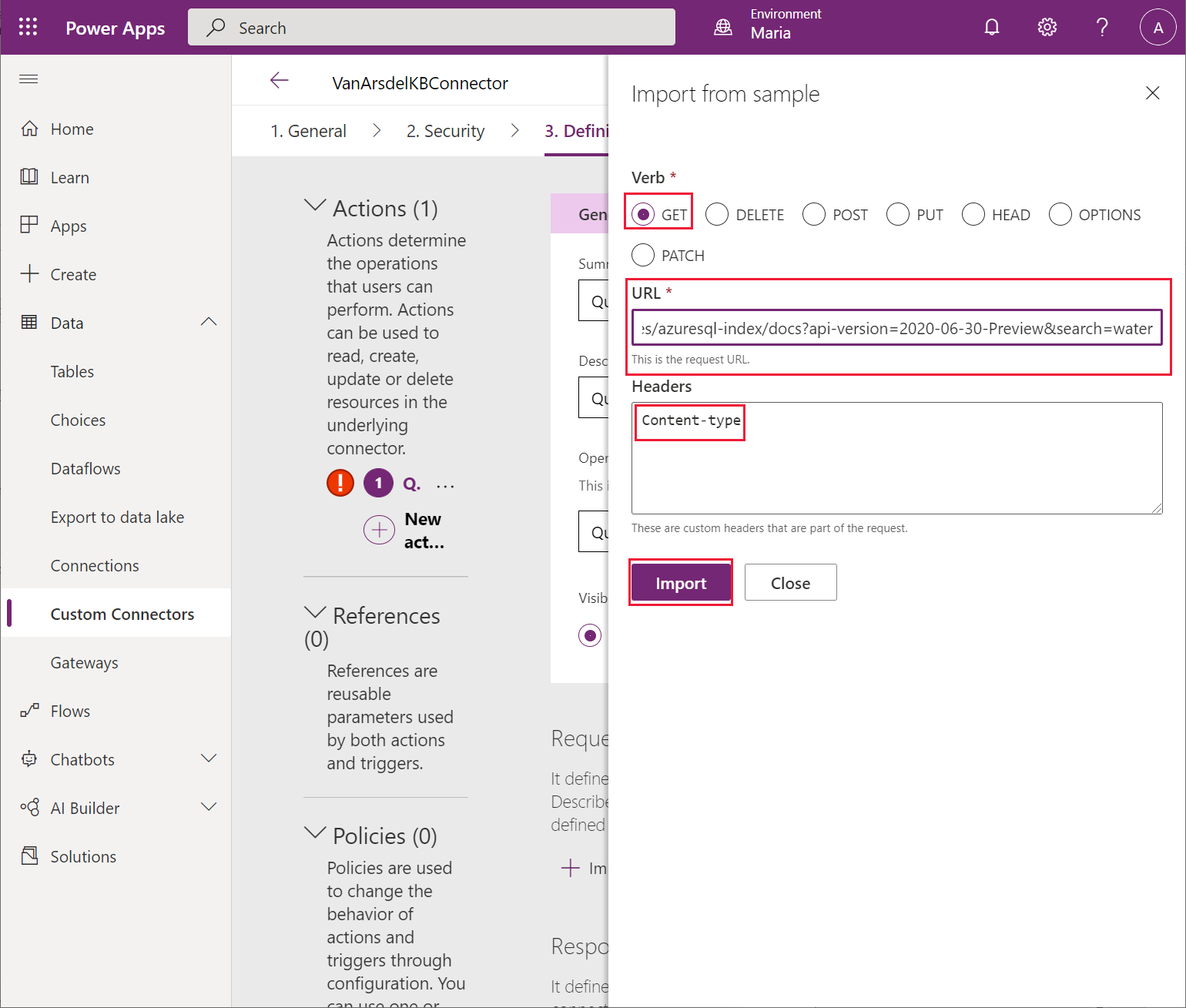
Na caixa de diálogo Importar a partir da amostra, introduza os seguintes valores e selecione Importar:
- Verbo: GET
- URL: forneça o URL do pedido de exemplo que anoto quando testou o serviço de pesquisa no explorador de procura anteriormente
- Cabeçalhos: Content-type

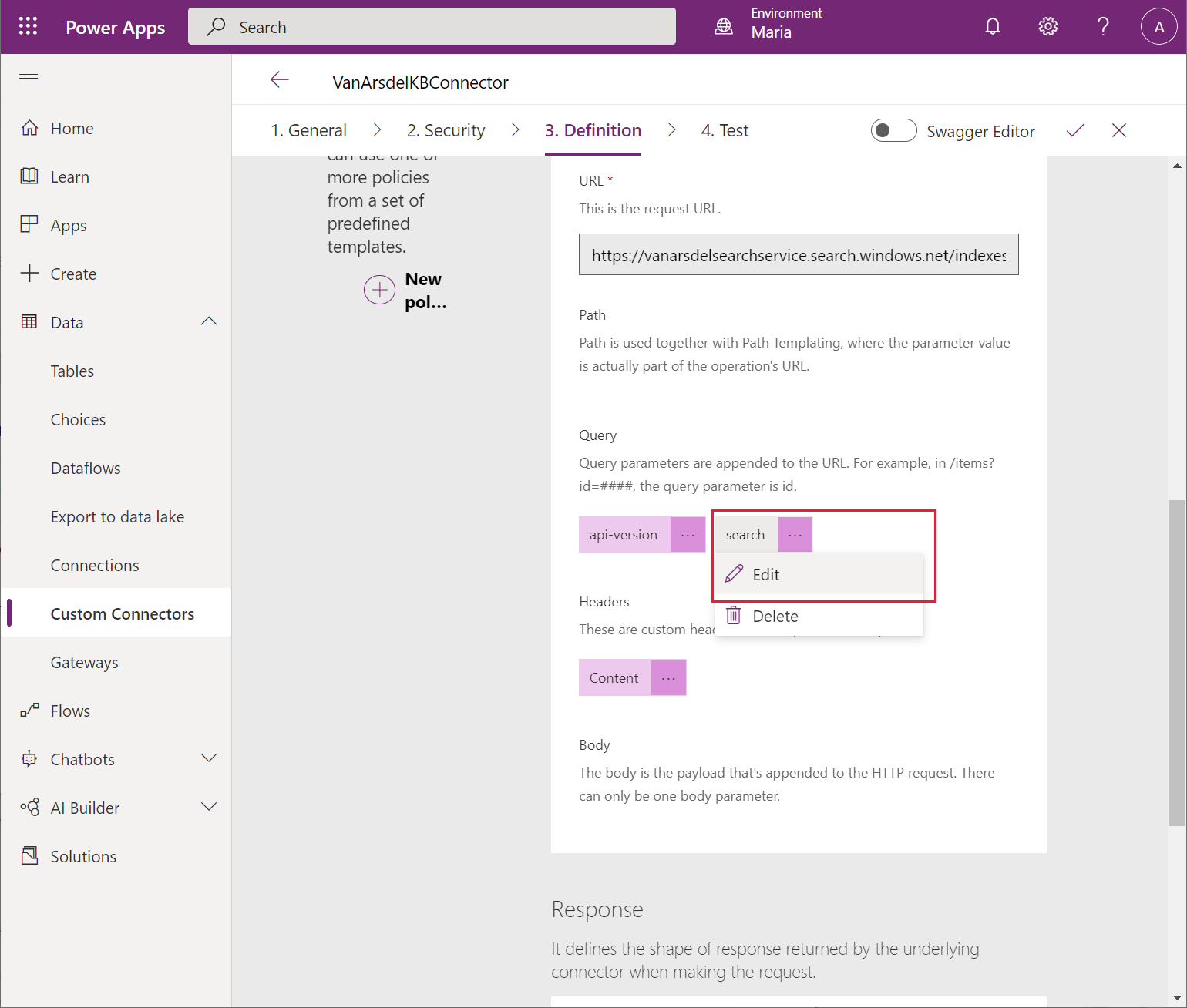
Regresse à página Definição, desloque-se para baixo para a secção Consulta, selecione o botão de reticências junto a pesquisar e, em seguida, selecione Editar.

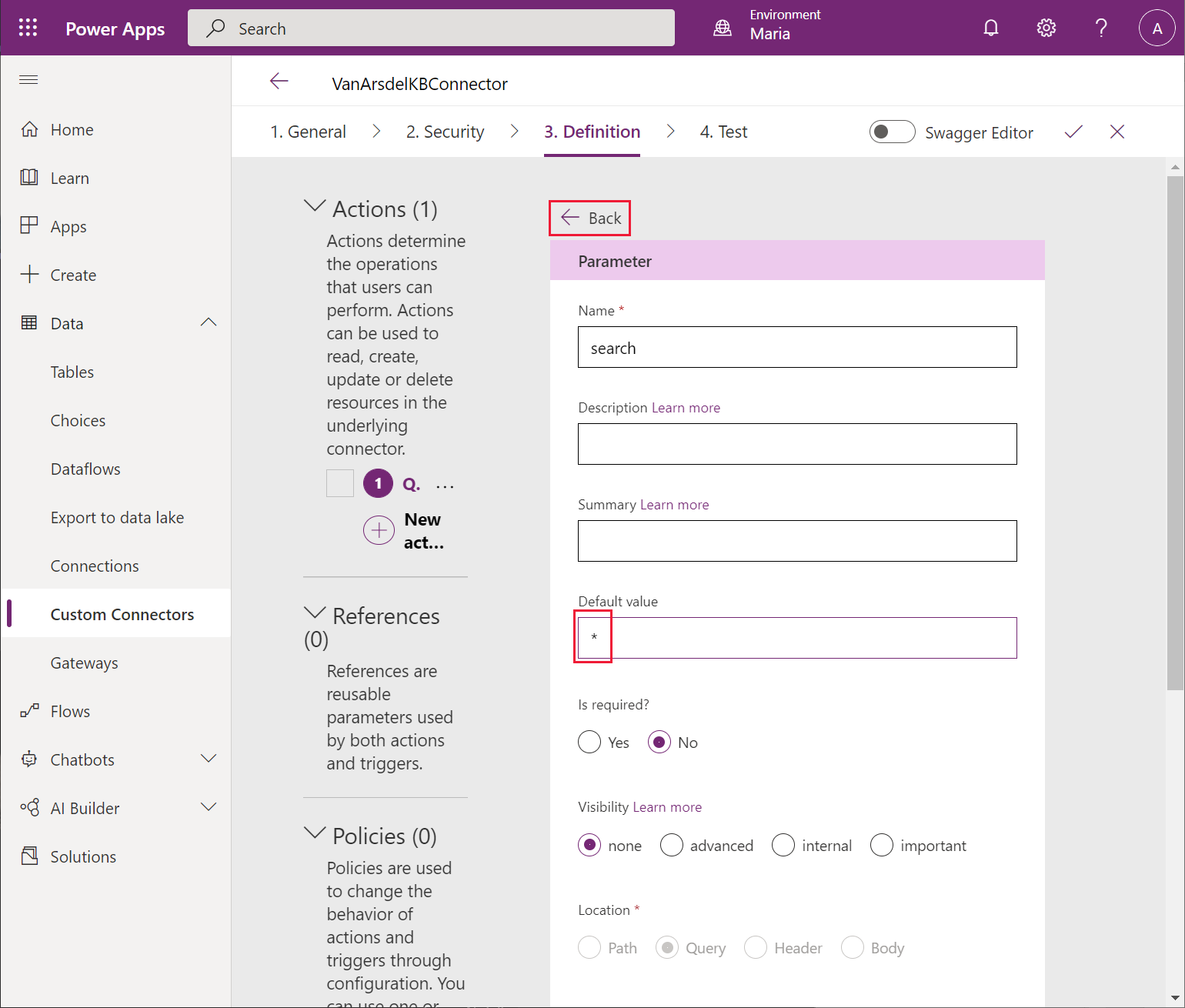
No ecrã de edição, na secção Parâmetros, no campo Valor Predefinido, introduza um asterisco (*). Deixe os outros campos nos seus valores predefinidos e, em seguida, selecione Anterior.

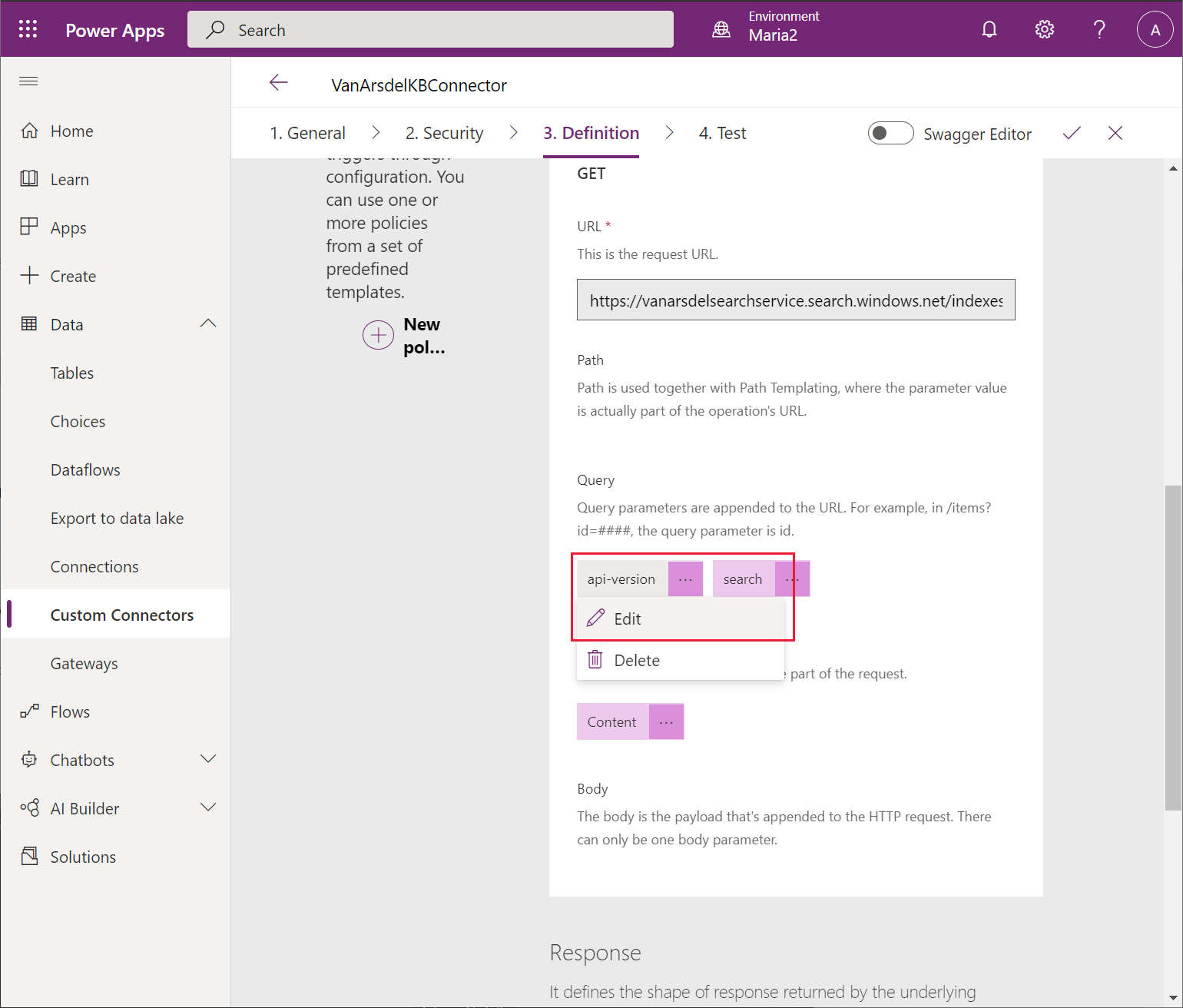
Na página Definição,na secção Consulta, selecione o botão de reticências junto a api-version e, em seguida, selecione Editar.

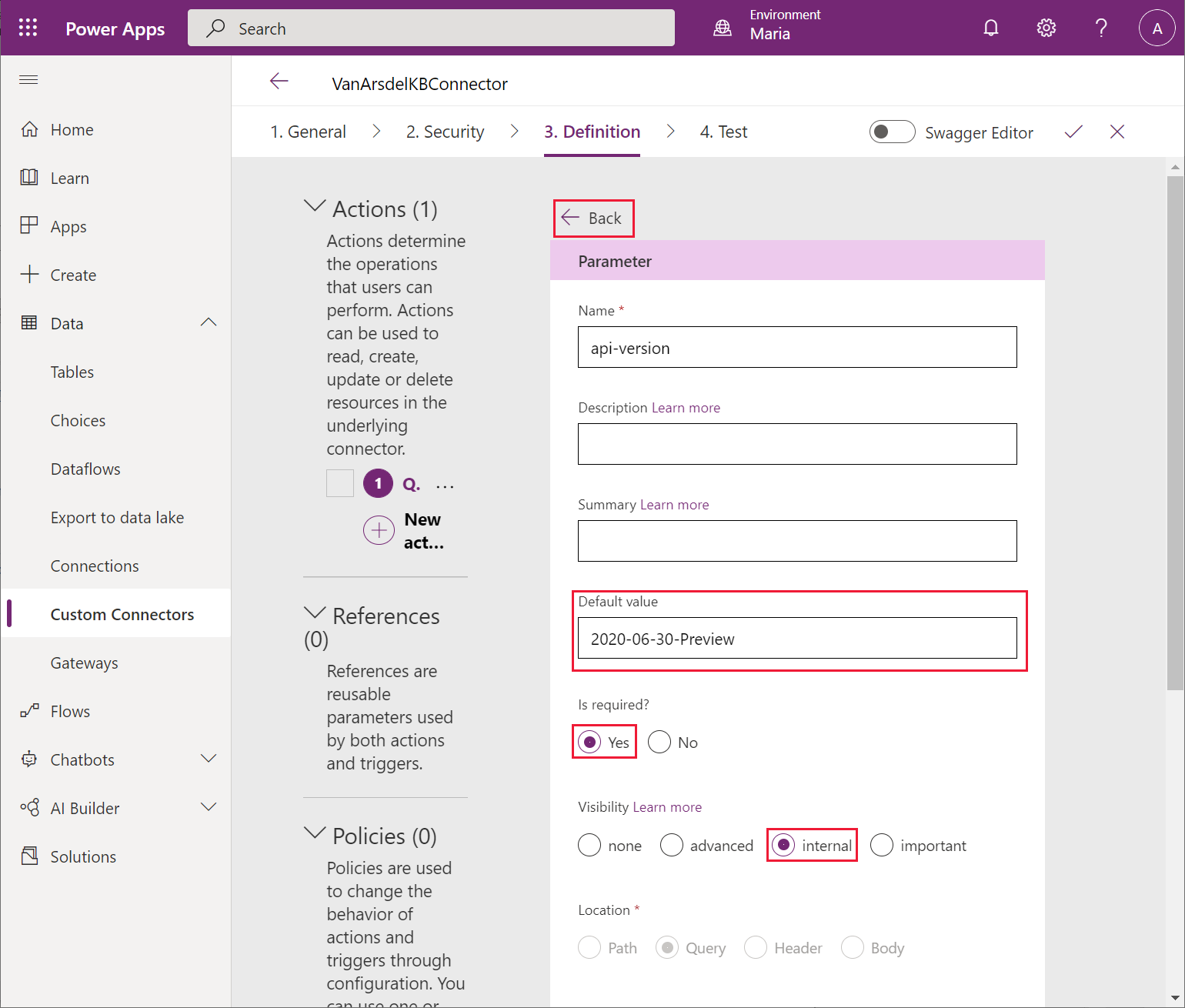
No ecrã de edição, na secção Parâmetros, no campo Valor predefinido, introduza 2020-06-30-Preview (esta é a versão associada à versão atual do Azure Cognitive Search; pode ver a versão no URL do pedido que anotou anteriormente). Defina É Necessário como Sim e defina Visibilidade como interna. Deixe os outros campos nos seus valores predefinidos e, em seguida, selecione Anterior.

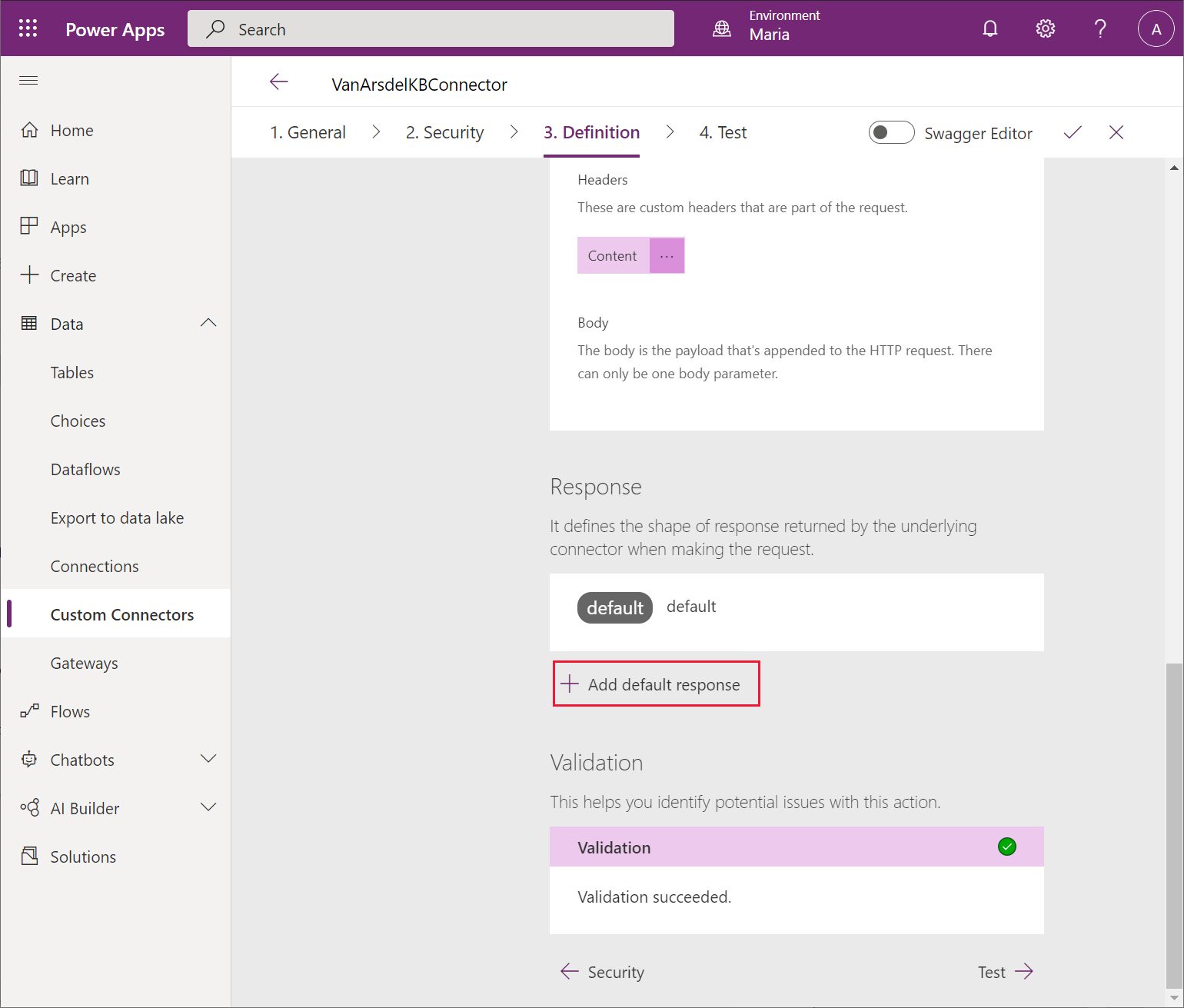
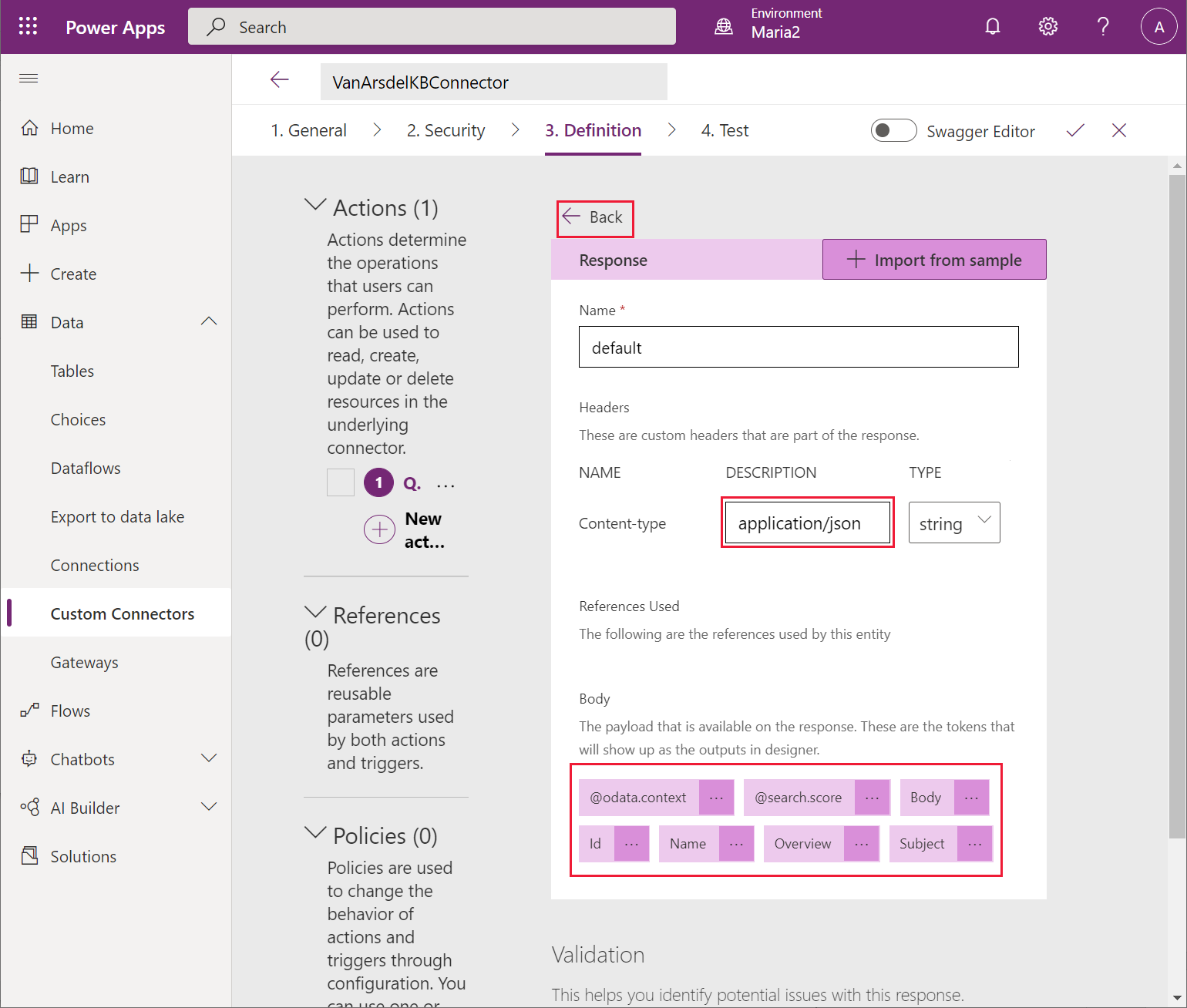
Na página Definição, desloque-se para baixo até à secção Resposta e selecione + Adicionar resposta predefinida.
 ]
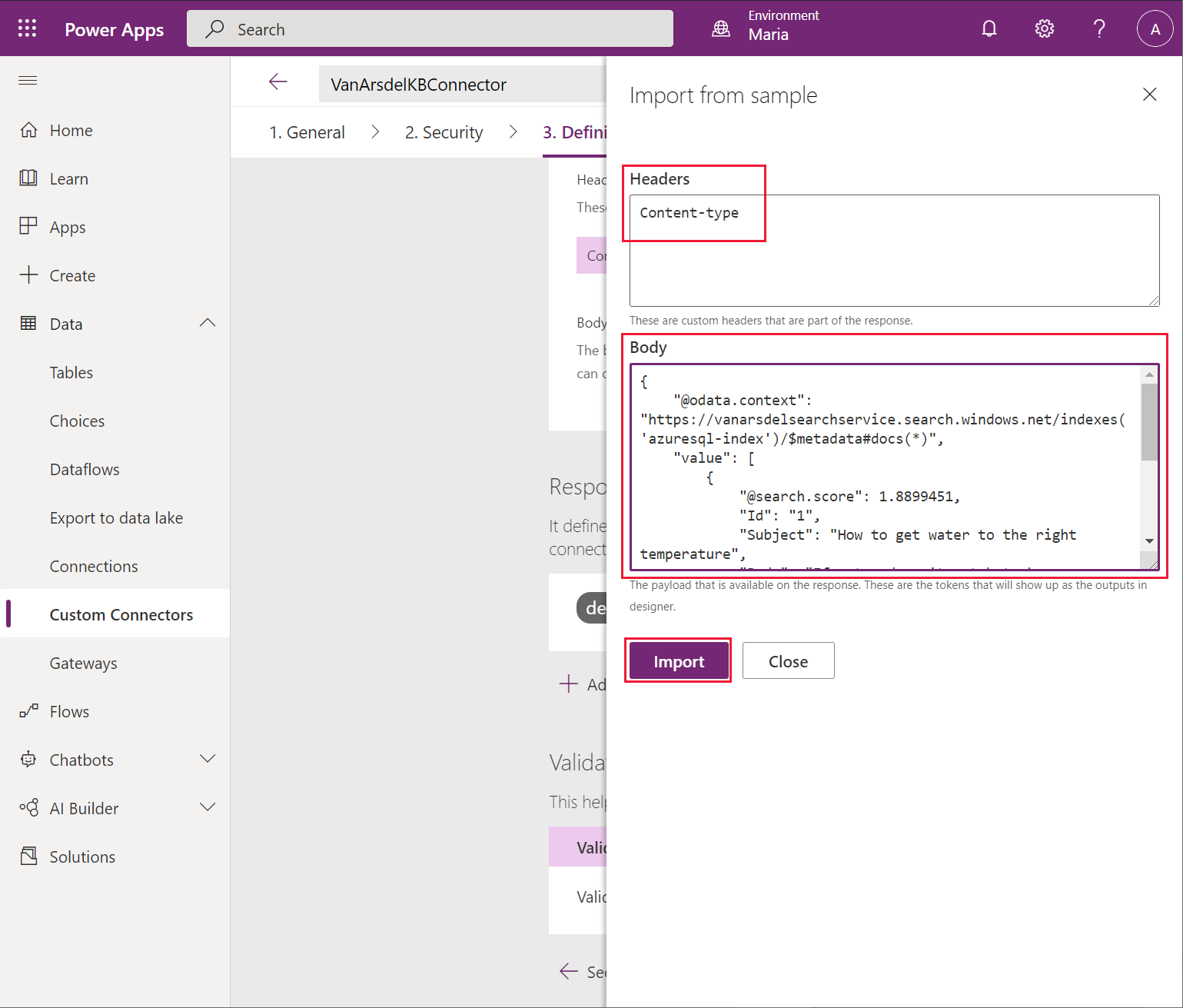
]Na caixa de diálogo Importar a partir da amostra, no campo Cabeçalhos, introduza o texto Content-type. No campo Corpo, introduza os resultados de exemplo que registou ao testar o serviço de pesquisa e, em seguida, selecione Importar.

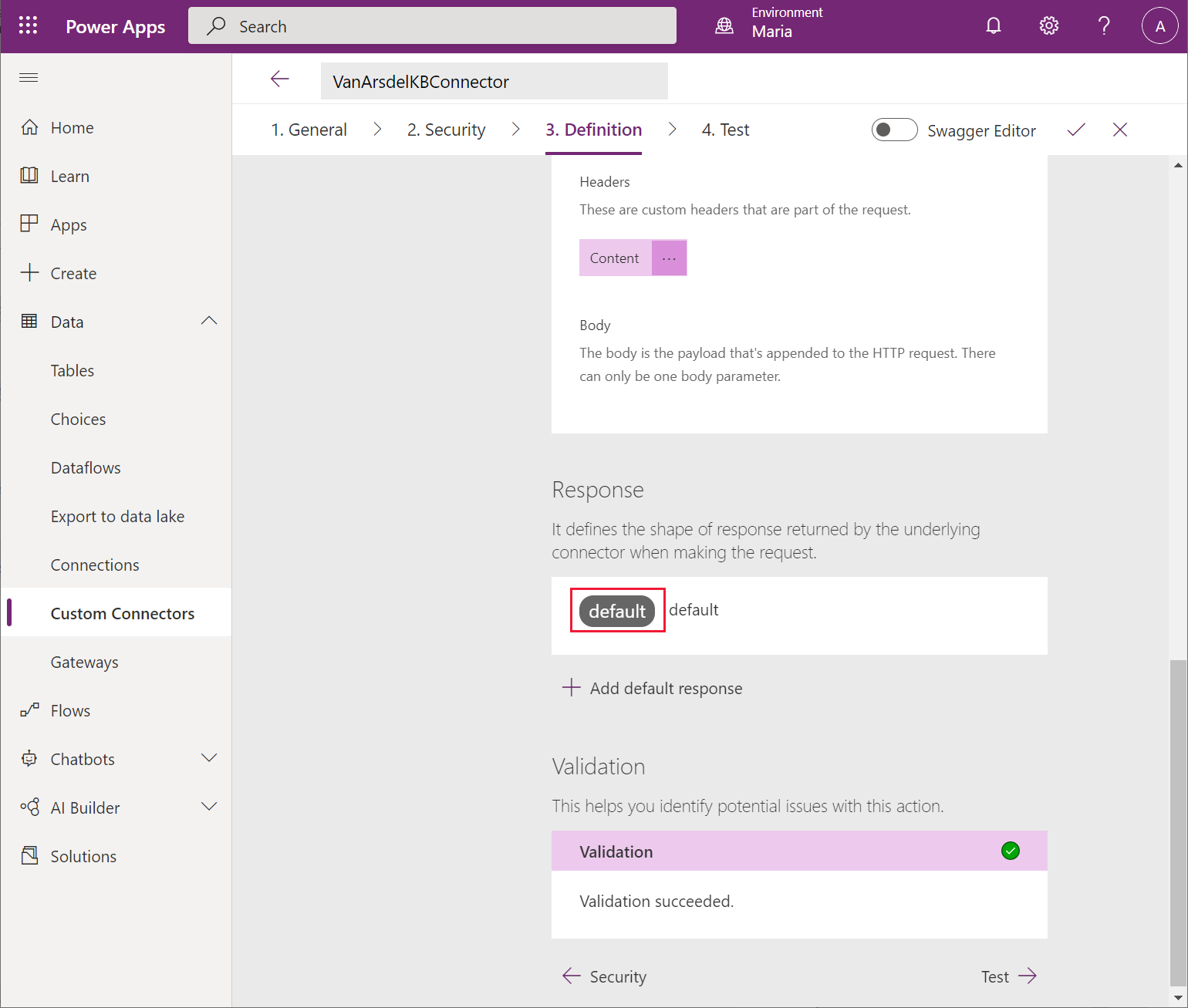
Na página Definição, selecione a resposta predefinida.

No campo Descrição da resposta Content-type, introduza application/json e, em seguida, selecione Anterior.

Nota
A secção Corpo desta página deve apresentar os campos da resposta, tais como Corpo, ID, Nome, Descrição geral e Assunto, se a análise tiver sido feita com êxito.
Selecione Criar conector.

O conector deve ser criado sem reportar quaisquer erros ou avisos.
Atualizar a aplicação para utilizar o Azure Cognitive Search: Base de Dados de Conhecimento no Terreno
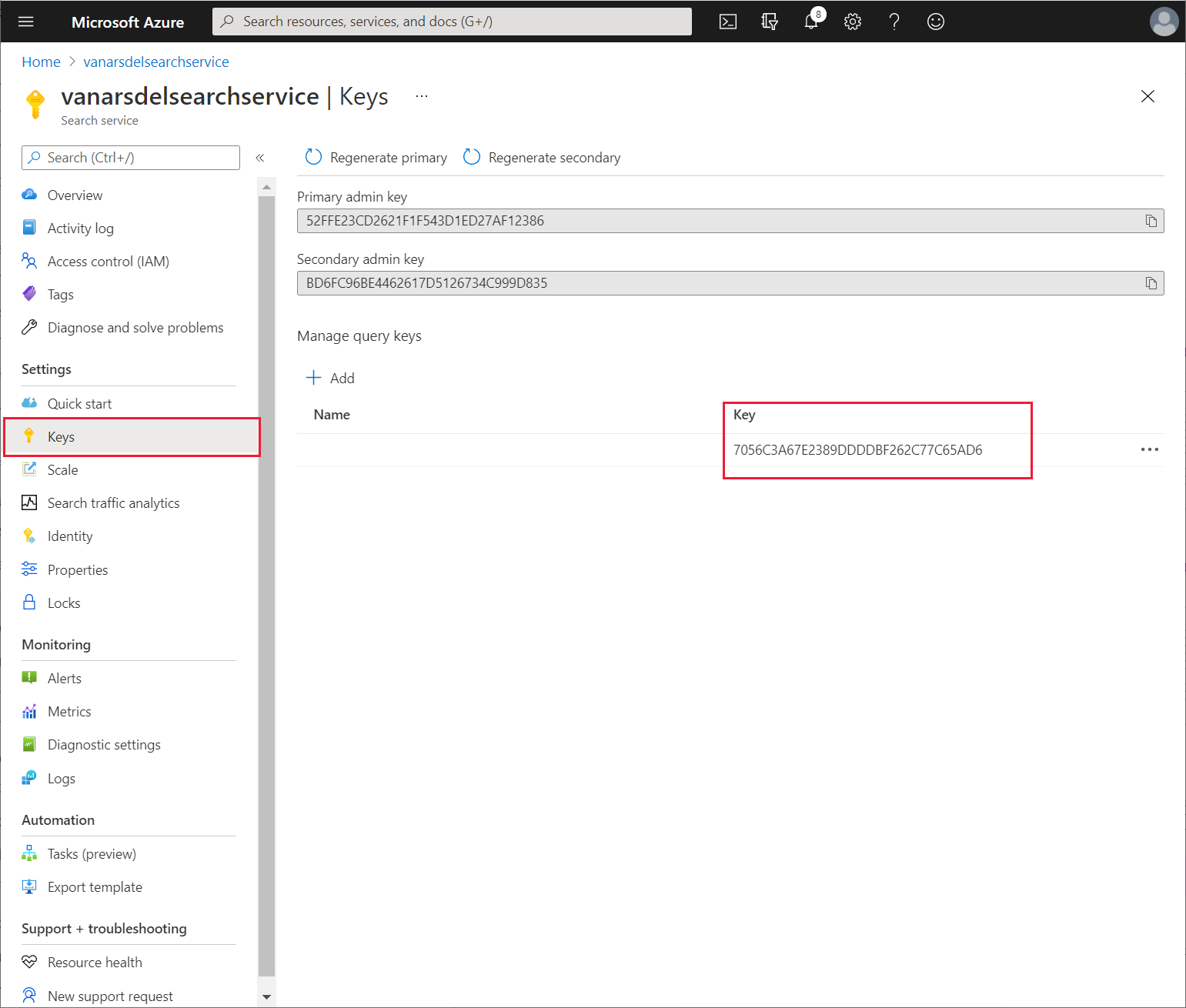
Maria pode agora usar o conector personalizado na aplicação. Mas primeiro, é necessária uma chave que conceda à Maria os privilégios necessários para se ligar ao serviço Azure Cognitive Search. Preeti obtém a chave a partir da página Chaves para o serviço no portal do Azure e dá-a a Maria.

Maria edita a aplicação no Power Apps Studio e executa as seguintes tarefas:
Abra a aplicação VanArsdelApp para edição.
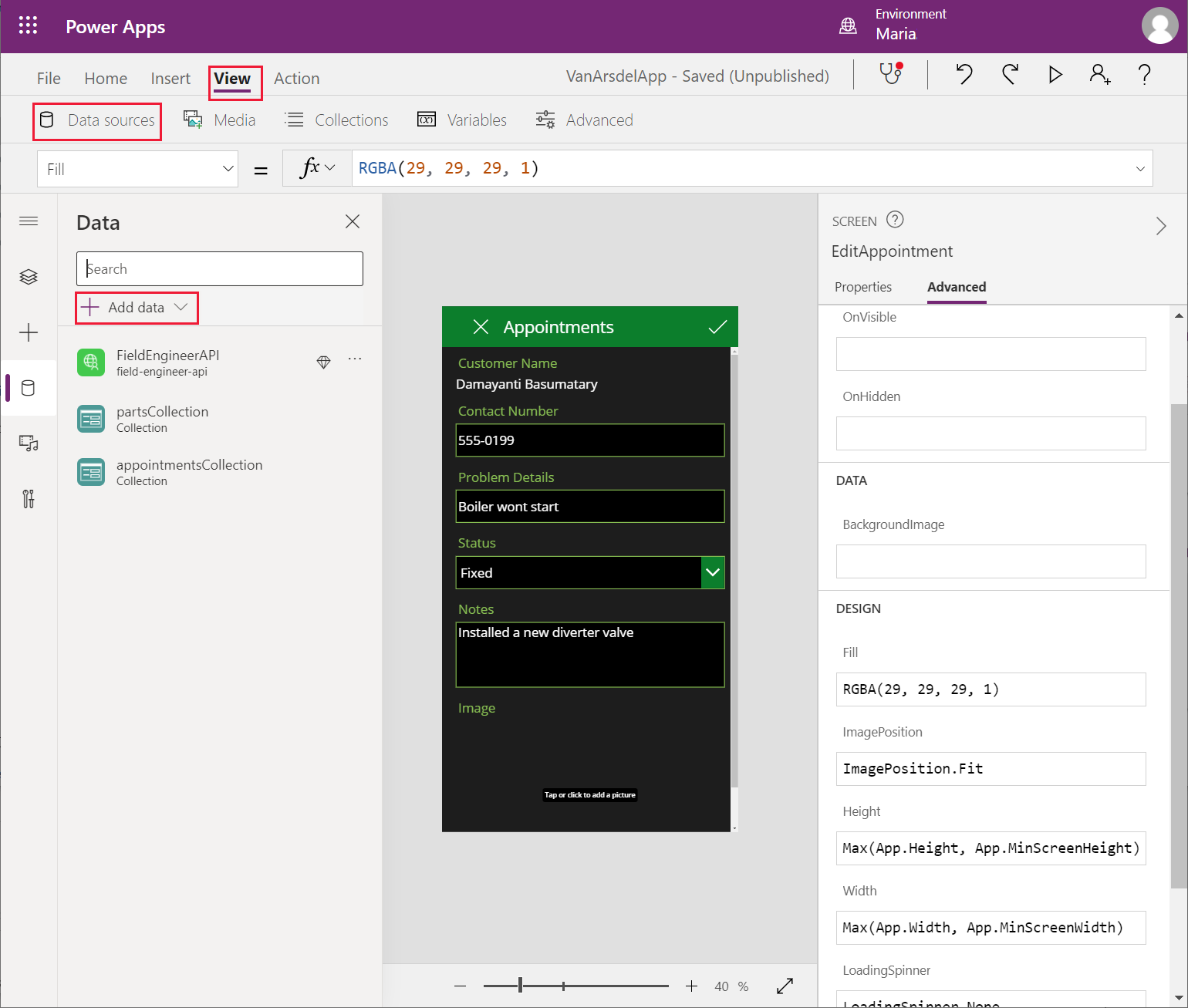
No menu Ver, selecione Origens de dados e, em seguida, selecione Adicionar dados.

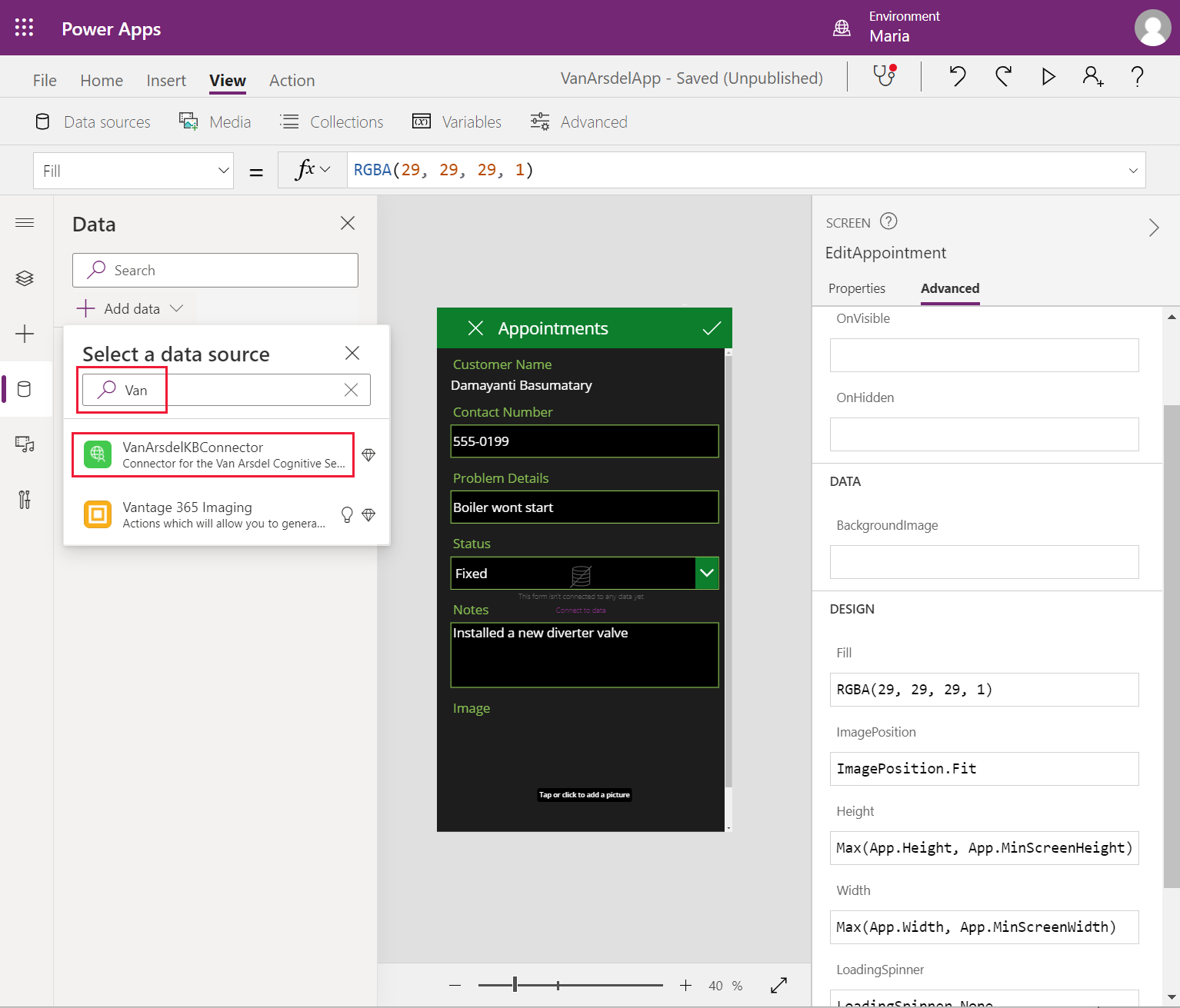
Na caixa Pesquisa, em Selecione uma origem de dados, introduza Van. Deve ser listado o conector VanArdelKBConnector.

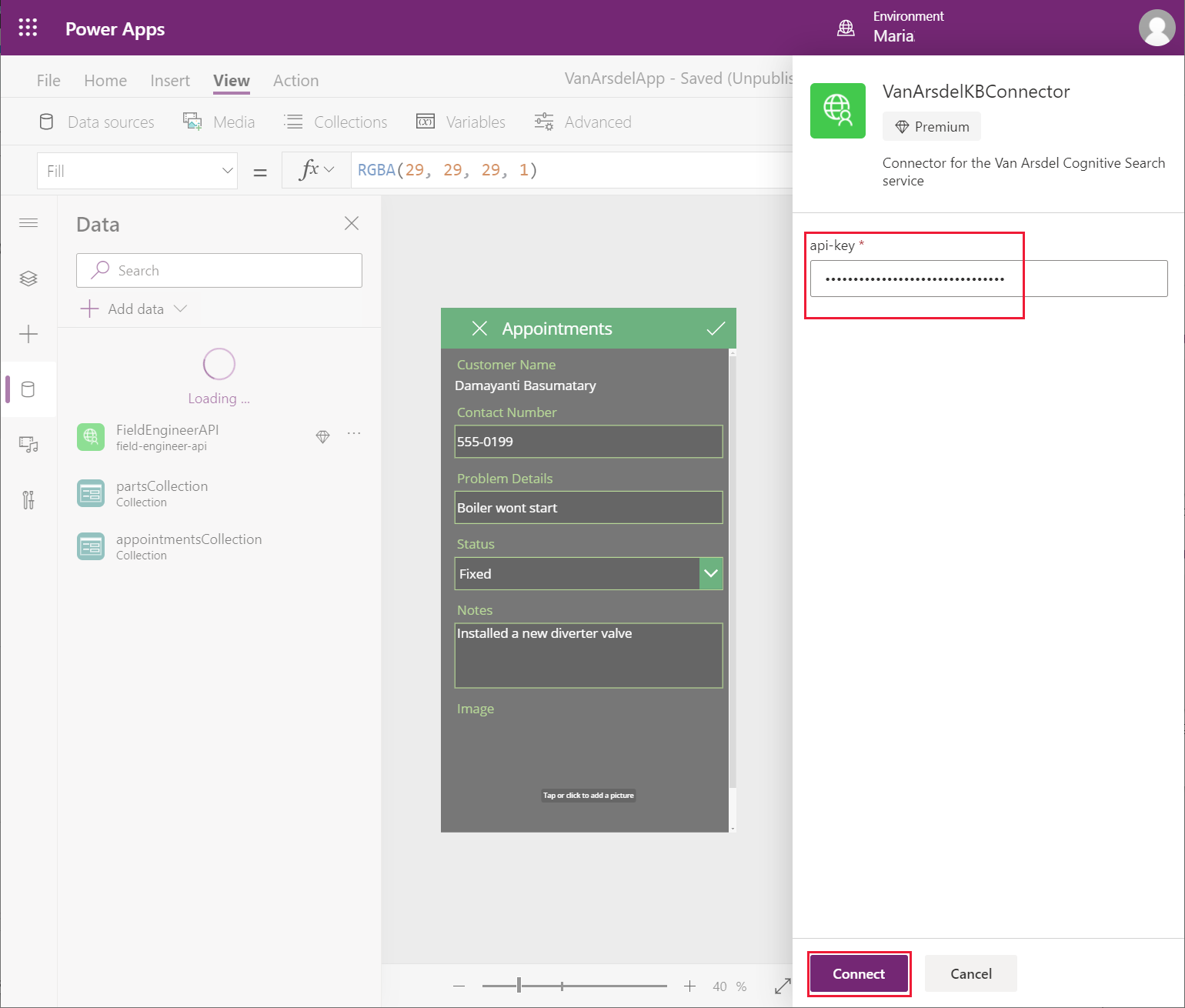
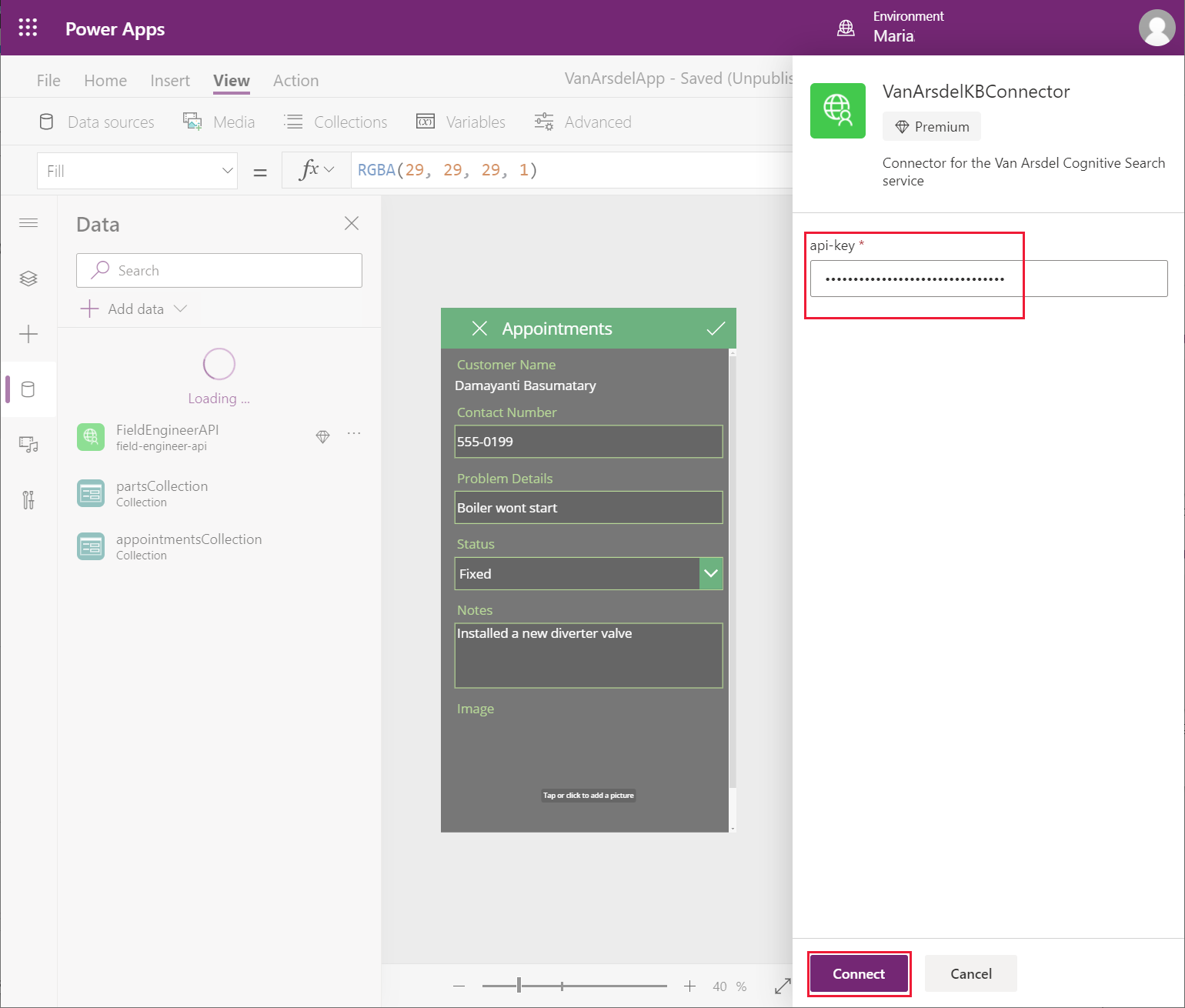
Selecione o conector VanArdelKBConnector. No painel VanArdelKBConnector, introduza a chave que Preeti forneceu para o serviço de pesquisa e, em seguida, selecione Ligar.

No menu Ficheiro, guarde e feche a aplicação e, em seguida, abra-a novamente. Poderá ser-lhe solicitado que autorize a utilização do conector personalizado quando a aplicação reabrir.
Nota
Este passo é necessário para ativar o conector personalizado.
No painel Vista de árvore, expanda o ecrã Knowledgebase e selecione o controlo TextSearchBox2. Introduza a seguinte fórmula para a ação OnChange.
If(!IsBlank(TextSearchBox2.Text), ClearCollect(azResult, VanArsdelKBConnector.Query({search: TextSearchBox2.Text}).value))Esta fórmula chama a operação Consulta do conector personalizado que pesquisa itens que correspondam ao termo que o utilizador digita na caixa de pesquisa. Os resultados estão guardados numa coleção chamada azResult.
No painel Vista de árvore, no ecrã Knowledgebase, selecione o controlo BrowseGallery2. Defina a propriedade Items como azResult.
Expanda o controlo BrowseGallery2 e remova o controlo Image4.
Selecione o controloTitle2. Defina as seguintes propriedades:
- Texto: ThisItem.Subject
- X: 24
- Largura: Parent.TemplateWidth - 104
Selecione o controlo Subtitle2. Defina a propriedade Texto como ThisItem.Body.
Selecione F5 para pré-visualizar a aplicação. No ecrã Base de dados de conhecimento, introduza um termo de pesquisa e selecione Enter. Devem ser apresentados os artigos correspondentes da base de dados de conhecimento.

Nota
O ecrã de detalhes ainda não foi criado, pelo que selecionar o ícone > junto a um artigo não funciona.
Feche a janela de pré-visualização e regresse ao Power Apps Studio.
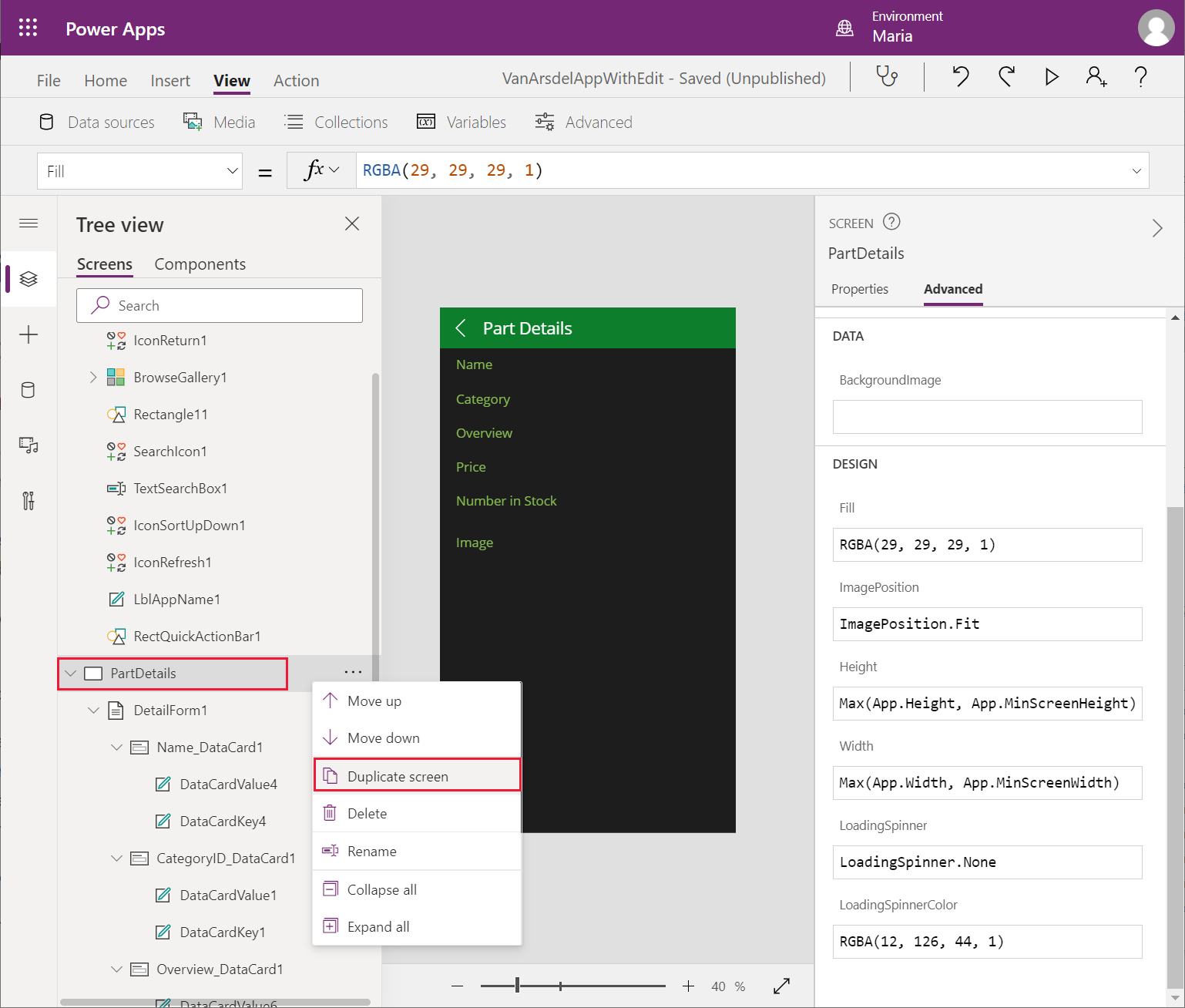
No painel Vista de árvore, clique com o botão direito do rato no ecrã PartDetails e selecione Duplicar ecrã. Esta ação irá adicionar outro ecrã à aplicação, denominado PartDetails_1.

No painel Vista de árvore, mude o nome do ecrã PartDetails_1 para KnowledgebaseDetails.
Selecione o controlo LblAppNameX no ecrã; defina a propriedade Text como "Detalhes do Artigo" (incluindo as aspas).
No painel Vista de árvore, selecione o controlo DetailFormX no ecrã. Defina as seguintes propriedades:
- DataSource: azResult
- Item: BrowseGallery2.Selected
Nota
BrowseGallery2 é a galeria de procura no ecrã Base de dados de conhecimento. Na sua aplicação, esta galeria poderá ter um nome diferente.
No painel Vista de árvore, expanda o formulário DetailFormX e, em seguida, altere os nomes dos seguintes controlos do cartão de dados:
- Name_DataCard1_1: Name_DataCard
- CategoryID_DataCard1_1: Subject_DataCard
- Overview_DataCard1_1: Overview_DataCard
- Price_DataCard1_1: Body_DataCard
Elimine os controlos NumberInStock_DataCard1_1 e Image_DataCard1_1.
Selecione o controlo Name_DataCard. Defina a propriedade Predefinição como ThisItem.Name.
Selecione o controlo Subject_DataCard. Defina as seguintes propriedades:
- DataField: "Assunto"
- DisplayName: "Assunto"
- Predefinição: ThisItem.Subject
Selecione o controlo Overview_DataCard. Defina a propriedade Predefinição como ThisItem.Overview.
Selecione o controlo Body_DataCard. Defina as seguintes propriedades:
- DataField: "Corpo"
- DisplayName: "Corpo"
- Predefinição: ThisItem.Body
Selecione o controlo DataCardValueX no controlo Body_DataCard. Defina a propriedade Texto como Parent.Default.
Redimensione cada um dos controlos do cartão de dados para dispersá-los pelo ecrã.

Selecione a seta para trás no cabeçalho do ecrã. Altere a propriedade de ação OnSelect para Navigate(Knowledgebase, ScreenTransition.None).
No painel Vista de árvore, selecione o ecrã Knowledgebase e, depois, selecione o controlo BrowseGalleryX. Altere a propriedade de ação OnSelect para Navigate(KnowledgebaseDetails, ScreenTransition.None). Esta ação apresenta o ecrã de detalhes para o artigo da base de dados de conhecimento quando o utilizador seleciona o ícone > para uma entrada no ecrã de procura.
Guardar a aplicação.
Selecione F5 para pré-visualizar a aplicação. No ecrã Base de dados de conhecimento, introduza um termo de pesquisa e selecione Enter. Selecione um artigo e verifique se os seus detalhes são apresentados. Verifique se o ícone Anterior devolve o utilizador ao ecrã de procura.
Feche a janela de pré-visualização e regresse ao Power Apps Studio.
Maria, Kiana e Preeti incorporaram com êxito a API Web e o Azure Cognitive Search na aplicação.