Tutorial: Criar Suplemento do Painel de Tarefas no Word
Neste tutorial: você criará um suplemento do painel de tarefas no Word:
- Insere um intervalo de texto
- Formatos de texto
- Substitui e insere texto em vários locais
- Insere imagens, HTML e tabelas
- Cria e atualiza os controles de conteúdo
Dica
Se você já concluiu o início rápido Criar um suplemento do painel de tarefas do Word e deseja usar esse projeto como ponto de partida para este tutorial, vá diretamente para a seção Inserir um intervalo de texto para iniciar o tutorial.
Se quiser uma versão completa deste tutorial, visite o repositório de exemplos de Suplementos do Office no GitHub.
Pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para transferir e instalar a versão certa para o seu sistema operativo.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se ainda não tiver o Office, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Criar seu projeto do suplemento
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Será adicionada uma pasta que contém o projeto ao diretório atual.
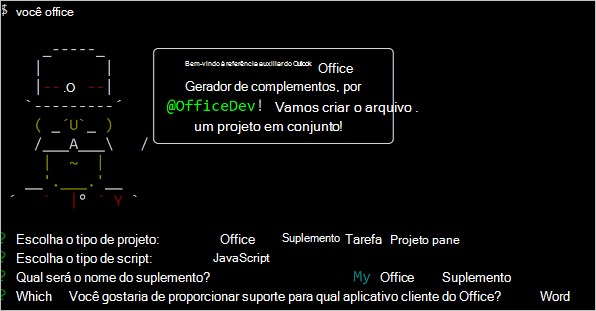
yo office
Observação
Ao executar o comando yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.
Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
-
Escolha um tipo de projeto:
Office Add-in Task Pane project -
Escolha um tipo de script:
JavaScript -
Qual é o nome do seu suplemento?
My Office Add-in -
Que aplicação cliente do Office pretende suportar?
Word

Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte.
Inserir um intervalo de texto
Nesta etapa do tutorial, você testará programaticamente se o suplemento oferece suporte à versão atual do Word do usuário e inserirá um parágrafo no documento.
Codificação do suplemento
Abra o projeto em seu editor de código.
Abra o arquivo ./src/taskpane/taskpane.html. Ele contém a marcação HTML para o painel de tarefas.
Localize o elemento
<main>e exclua todas as linhas que aparecem após a marca de abertura<main>e antes da marca de fechamento</main>.Adicione a seguinte marcação imediatamente após a marca de abertura
<main>.<button class="ms-Button" id="insert-paragraph">Insert Paragraph</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js. Este arquivo contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o aplicativo do cliente Office.
Remova todas as referências ao botão
rune à funçãorun()da seguinte forma:Localize e exclua a linha
document.getElementById("run").onclick = run;.Localize e exclua toda a função
run().
Na chamada de função
Office.onReady, localize a linhaif (info.host === Office.HostType.Word) {e adicione o seguinte código imediatamente após ela. Observação:- Este código adiciona um processador de eventos para o
insert-paragraphbotão. - A
insertParagraphfunção é encapsulada numa chamada paratryCatch(ambas as funções serão adicionadas no próximo passo). Isto permite que todos os erros gerados pela camada da API JavaScript do Office sejam processados separadamente do seu código de serviço.
// Assign event handlers and other initialization logic. document.getElementById("insert-paragraph").onclick = () => tryCatch(insertParagraph);- Este código adiciona um processador de eventos para o
Adicione as seguintes funções ao final do ficheiro. Observação:
A lógica de negócio Word.js será adicionada à função transmitida a
Word.run. Essa lógica não é executada imediatamente. Em vez disso, é adicionado a uma fila de comandos pendentes.O método
context.syncenvia todos os comandos da fila para execução no Word.A
tryCatchfunção será utilizada por todas as funções que interagem com o livro a partir do painel de tarefas. Detetar erros javaScript do Office desta forma é uma forma conveniente de lidar genericamente com erros não identificados.
async function insertParagraph() { await Word.run(async (context) => { // TODO1: Queue commands to insert a paragraph into the document. await context.sync(); }); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }Na função
insertParagraph(), substituaTODO1pelo código a seguir. Observação:O primeiro parâmetro para o método
insertParagraphé o texto para o novo parágrafo.O segundo parâmetro é o local dentro do corpo onde o parágrafo será inserido. Outras opções para inserir parágrafo, quando o objeto pai é o corpo, são "End" e "Replace".
const docBody = context.document.body; docBody.insertParagraph("Office has several versions, including Office 2016, Microsoft 365 subscription, and Office on the web.", Word.InsertLocation.start);Guarde todas as alterações efetuadas ao projeto.
Testar o suplemento
Conclua as etapas a seguir para iniciar o servidor Web local e fazer o sideload do seu suplemento.
Observação
Os Suplementos do Office devem utilizar HTTPS e não HTTP, mesmo quando estiver a desenvolver. Se lhe for pedido para instalar um certificado depois de executar um dos seguintes comandos, aceite o pedido para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
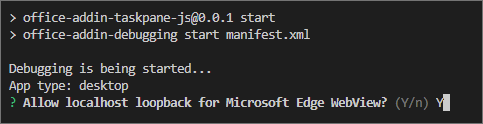
Se esta for a primeira vez que desenvolve um Suplemento do Office no seu computador, poderá ser-lhe pedido na linha de comandos para conceder ao Microsoft Edge WebView uma isenção de loopback ("Permitir loopback localhost para o Microsoft Edge WebView?"). Quando lhe for pedido, introduza
Ypara permitir a isenção. Tenha em atenção que precisará de privilégios de administrador para permitir a isenção. Uma vez permitido, não lhe deverá ser pedida uma isenção quando carregar os Suplementos do Office no futuro (a menos que remova a isenção do seu computador). Para saber mais, consulte "Não é possível abrir este suplemento a partir do localhost" ao carregar um Suplemento do Office ou ao utilizar o Fiddler.
Dica
Se você estiver testando seu suplemento no Mac, execute o seguinte comando no diretório raiz do seu projeto antes de continuar. O servidor Web local é iniciado quando este comando é executado.
npm run dev-serverPara testar seu suplemento no Word, execute o seguinte comando no diretório raiz do seu projeto. Esta ação inicia o servidor Web local (se ainda não estiver em execução) e abre Word com o suplemento carregado.
npm startPara testar o suplemento no Word na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua "{url}" pelo URL de um documento do Word no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
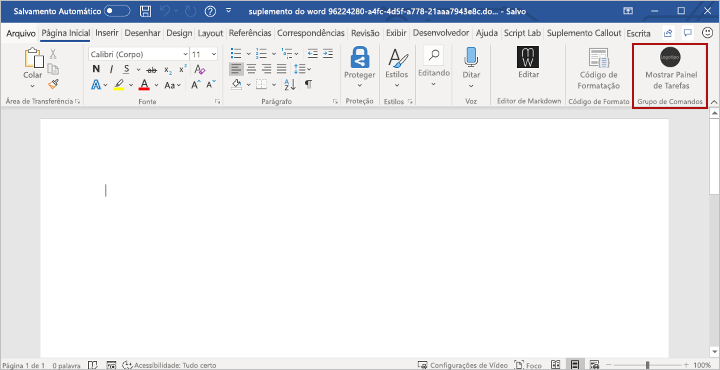
No Word, se o painel de tarefas "O Meu Suplemento do Office" ainda não estiver aberto, selecione o separador Base e, em seguida, selecione o botão Mostrar Painel de Tarefas no friso para abrir o painel de tarefas do suplemento.

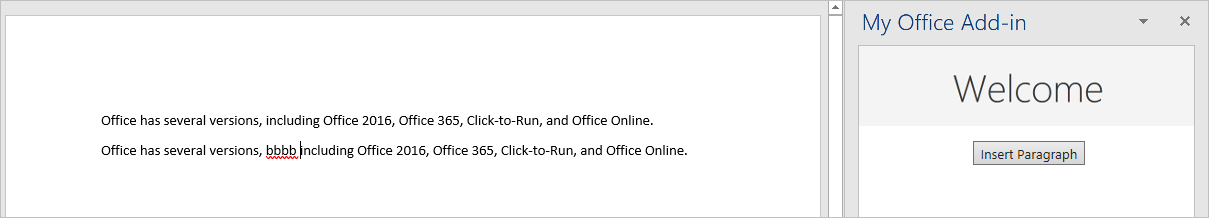
No painel de tarefas, escolha o botão Inserir Parágrafo.
Faça uma alteração no parágrafo.
Escolha novamente o botão Inserir Parágrafo. Observe que o novo parágrafo está acima do anterior porque o método
insertParagraphestá inserido no início do corpo do documento.
Quando quiser parar o servidor Web local e desinstalar o suplemento, siga as instruções aplicáveis:
Para parar o servidor, execute o seguinte comando. Se tiver utilizado
npm start, o seguinte comando também desinstala o suplemento.npm stopSe tiver carregado manualmente o suplemento em sideload, consulte Remover um suplemento sideloaded.
Formatar texto
Nesta etapa do tutorial, você aplicará um estilo interno ao texto, aplicará um estilo personalizado ao texto e alterará a fonte do texto.
Aplicar um estilo interno ao texto
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoinsert-paragraphe adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="apply-style">Apply Style</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãoinsert-paragraphe adicione o seguinte código após ela.document.getElementById("apply-style").onclick = () => tryCatch(applyStyle);Adicione a seguinte função ao final do arquivo.
async function applyStyle() { await Word.run(async (context) => { // TODO1: Queue commands to style text. await context.sync(); }); }Na função
applyStyle(), substituaTODO1pelo código a seguir. O código aplica um estilo a um parágrafo, mas também é possível aplicar estilos em intervalos de texto.const firstParagraph = context.document.body.paragraphs.getFirst(); firstParagraph.styleBuiltIn = Word.Style.intenseReference;
Aplicar um estilo personalizado ao texto
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoapply-stylee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="apply-custom-style">Apply Custom Style</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãoapply-stylee adicione o seguinte código após ela.document.getElementById("apply-custom-style").onclick = () => tryCatch(applyCustomStyle);Adicione a seguinte função ao final do arquivo.
async function applyCustomStyle() { await Word.run(async (context) => { // TODO1: Queue commands to apply the custom style. await context.sync(); }); }Na função
applyCustomStyle(), substituaTODO1pelo código a seguir. O código aplica um estilo personalizado que ainda não existe. Você criará um estilo com o nome MyCustomStyle na etapa Testar o suplemento.const lastParagraph = context.document.body.paragraphs.getLast(); lastParagraph.style = "MyCustomStyle";Guarde todas as alterações efetuadas ao projeto.
Alterar a fonte do texto
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoapply-custom-stylee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="change-font">Change Font</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãoapply-custom-stylee adicione o seguinte código após ela.document.getElementById("change-font").onclick = () => tryCatch(changeFont);Adicione a seguinte função ao final do arquivo.
async function changeFont() { await Word.run(async (context) => { // TODO1: Queue commands to apply a different font. await context.sync(); }); }Na função
changeFont(), substituaTODO1pelo código a seguir. O código recebe uma referência para o segundo parágrafo usando o métodoParagraphCollection.getFirstencadeado para o métodoParagraph.getNext.const secondParagraph = context.document.body.paragraphs.getFirst().getNext(); secondParagraph.font.set({ name: "Courier New", bold: true, size: 18 });Guarde todas as alterações efetuadas ao projeto.
Testar o suplemento
Se o servidor da web local já estiver em execução e seu suplemento já estiver carregado no Word, prossiga para a etapa 2. Por outro lado, inicie o servidor web local e carregue seu suplemento lateral.
Para testar seu suplemento no Word, execute o seguinte comando no diretório raiz do seu projeto. Esta ação inicia o servidor Web local (se ainda não estiver em execução) e abre Word com o suplemento carregado.
npm startPara testar o suplemento no Word na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua "{url}" pelo URL de um documento do Word no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
Se o painel de tarefas do suplemento ainda não estiver aberto no Word, aceda ao separador Base e selecione o botão Mostrar Painel de Tarefas no friso para o abrir.
Verifique se há pelo menos três parágrafos no documento. É possível escolher o botão Inserir Parágrafo três vezes. Verifique cuidadosamente se não existe nenhum parágrafo em branco no final do documento. Se existir, elimine-o.
No Word, crie um estilo personalizado chamado de "MyCustomStyle". Pode ter a formatação que você quiser.
Escolha o botão Aplicar Estilo. O primeiro parágrafo receberá o estilo interno Referência Intensa.
Escolha o botão Aplicar Estilo Personalizado. O último parágrafo receberá seu estilo personalizado. (Se nada parecer acontecer, o último parágrafo poderá estar em branco. Em caso afirmativo, adicione algum texto ao mesmo.)
Escolha o botão Alterar Fonte. A fonte do segundo parágrafo muda para 18 pt, negrito, Courier New.

Substituir texto e inserir texto
Nesta etapa o tutorial, você adicionará texto dentro e fora dos intervalos de texto selecionados, e substituirá o texto de um intervalo selecionado.
Adicionar texto dentro de um intervalo
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãochange-fonte adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="insert-text-into-range">Insert Abbreviation</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãochange-fonte adicione o seguinte código após ela.document.getElementById("insert-text-into-range").onclick = () => tryCatch(insertTextIntoRange);Adicione a seguinte função ao final do arquivo.
async function insertTextIntoRange() { await Word.run(async (context) => { // TODO1: Queue commands to insert text into a selected range. // TODO2: Load the text of the range and sync so that the // current range text can be read. // TODO3: Queue commands to repeat the text of the original // range at the end of the document. await context.sync(); }); }Na função
insertTextIntoRange(), substituaTODO1pelo código a seguir. Observação:A função destina-se a inserir a abreviatura ["(M365)"] no final do Intervalo cujo texto é "Microsoft 365". Para simplificar, ele faz uma pressuposição de que a cadeia de caracteres está presente, e que o usuário a selecionou.
O primeiro parâmetro do método
Range.insertTexté a cadeia de caracteres a ser inserida no objetoRange.O segundo parâmetro especifica onde no intervalo, o texto adicional deve ser inserido. Além de "Fim", as outras opções possíveis são "Início", "Antes", "Depois" e "Substituir".
A diferença entre "Fim" e "Depois" é que "Fim" insere o novo texto dentro o final do intervalo existente, mas "Depois" cria um novo intervalo com a cadeia de caracteres e insere o novo intervalo após o intervalo existente. Da mesma forma, "Início" insere o texto dentro do início do intervalo existente, e "Antes" insere um novo intervalo. "Substituir" substitui o texto do intervalo existente pela cadeia de caracteres do primeiro parâmetro.
Numa fase anterior do tutorial, viu que os
insert*métodos do objeto do corpo não têm as opções "Antes" e "Depois". Isso ocorre porque não é possível colocar o conteúdo fora do corpo do documento.
const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText(" (M365)", Word.InsertLocation.end);Vamos deixar
TODO2de lado até a próxima seção. Na funçãoinsertTextIntoRange(), substituaTODO3pelo código a seguir. Esse código é semelhante ao código que você criou no primeiro estágio do tutorial, exceto que, agora, você está inserindo um novo parágrafo no final do documento, em vez de no início. Este novo parágrafo demonstrará que o novo texto agora faz parte do intervalo original.doc.body.insertParagraph("Original range: " + originalRange.text, Word.InsertLocation.end);
Adicione código para buscar propriedades do documento em objetos de script do painel de tarefas
Em todas as funções anteriores deste tutorial, criou uma fila de comandos para escrever no documento do Office. Cada função terminou com uma chamada para o método context.sync(), que envia os comandos em fila para o documento a ser executado. Entretanto, o código adicionado na última etapa chama a propriedade originalRange.text e essa é uma grande diferença das funções anteriores que você escreveu, pois o objeto originalRange é apenas um objeto de proxy que existe no script do seu painel de tarefas. Ele não sabe qual é o texto real do intervalo no documento, portanto, sua propriedade text não pode ter um valor real. É necessário primeiro buscar o valor de texto do intervalo do documento e usá-lo para definir o valor de originalRange.text. Somente então será possível chamar originalRange.text sem causar uma exceção. Esse processo de busca tem três etapas.
Coloque em fila um comando para carregar (ou seja, buscar) as propriedades que seu código precisa ler.
Chame o método
syncdo objeto de contexto para enviar o comando em fila para o documento para execução e retornar as informações solicitadas.Como o método
syncé assíncrono, certifique-se de que ele tenha sido concluído antes que o código chame as propriedades que foram buscadas.
O passo seguinte tem de ser concluído sempre que o seu código precisar de ler informações do documento do Office.
Na função
insertTextIntoRange(), substituaTODO2pelo código a seguir.originalRange.load("text"); await context.sync();
Quando terminar, a função inteira deve se parecer com o seguinte:
async function insertTextIntoRange() {
await Word.run(async (context) => {
const doc = context.document;
const originalRange = doc.getSelection();
originalRange.insertText(" (M365)", Word.InsertLocation.end);
originalRange.load("text");
await context.sync();
doc.body.insertParagraph("Original range: " + originalRange.text, Word.InsertLocation.end);
await context.sync();
});
}
Adicionar texto entre intervalos
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoinsert-text-into-rangee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="insert-text-outside-range">Add Version Info</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãoinsert-text-into-rangee adicione o seguinte código após ela.document.getElementById("insert-text-outside-range").onclick = () => tryCatch(insertTextBeforeRange);Adicione a seguinte função ao final do arquivo.
async function insertTextBeforeRange() { await Word.run(async (context) => { // TODO1: Queue commands to insert a new range before the // selected range. // TODO2: Load the text of the original range and sync so that the // range text can be read and inserted. }); }Na função
insertTextBeforeRange(), substituaTODO1pelo código a seguir. Observação:A função destina-se a adicionar um intervalo cujo texto seja "Office 2019", antes do intervalo com o texto "Microsoft 365". Pressupa que a cadeia está presente e que o utilizador a selecionou.
O primeiro parâmetro do método
Range.insertTexté a cadeia de caracteres a ser adicionada.O segundo parâmetro especifica onde no intervalo, o texto adicional deve ser inserido. Para ter mais detalhes sobre as opções de local, confira a discussão anterior sobre a função
insertTextIntoRange.
const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText("Office 2019, ", Word.InsertLocation.before);Na função
insertTextBeforeRange(), substituaTODO2pelo código a seguir.originalRange.load("text"); await context.sync(); // TODO3: Queue commands to insert the original range as a // paragraph at the end of the document. // TODO4: Make a final call of context.sync here and ensure // that it runs after the insertParagraph has been queued.Substitua
TODO3pelo código a seguir. Este novo parágrafo irá demonstrar que o novo texto não faz parte do intervalo original selecionado. O intervalo original ainda contém o texto que tinha quando foi selecionado.doc.body.insertParagraph("Current text of original range: " + originalRange.text, Word.InsertLocation.end);Substitua
TODO4pelo código a seguir.await context.sync();
Substitua o texto de um intervalo.
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoinsert-text-outside-rangee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="replace-text">Change Quantity Term</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãoinsert-text-outside-rangee adicione o seguinte código após ela.document.getElementById("replace-text").onclick = () => tryCatch(replaceText);Adicione a seguinte função ao final do arquivo.
async function replaceText() { await Word.run(async (context) => { // TODO1: Queue commands to replace the text. await context.sync(); }); }Na função
replaceText(), substituaTODO1pelo código a seguir. Observe que a função destina-se a substituir a cadeia de caracteres "vários" pela cadeia de caracteres "muitos". Para simplificar, ele faz uma pressuposição de que a cadeia de caracteres está presente, e que o usuário a selecionou.const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText("many", Word.InsertLocation.replace);Guarde todas as alterações efetuadas ao projeto.
Testar o suplemento
Se o servidor da web local já estiver em execução e seu suplemento já estiver carregado no Word, prossiga para a etapa 2. Por outro lado, inicie o servidor web local e carregue seu suplemento lateral.
Para testar seu suplemento no Word, execute o seguinte comando no diretório raiz do seu projeto. Esta ação inicia o servidor Web local (se ainda não estiver em execução) e abre Word com o suplemento carregado.
npm startPara testar o suplemento no Word na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua "{url}" pelo URL de um documento do Word no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
Se o painel de tarefas do suplemento ainda não estiver aberto no Word, aceda ao separador Base e selecione o botão Mostrar Painel de Tarefas no friso para o abrir.
No painel de tarefas, selecione o botão Inserir Parágrafo para garantir que existe um parágrafo no início do documento.
No documento, selecione a expressão "Subscrição do Microsoft 365". Tenha cuidado para não incluir o espaço anterior ou a vírgula seguinte na seleção.
Escolha o botão Inserir Abreviação. Tenha em atenção que " (M365)" foi adicionado. Na parte inferior do documento, um novo parágrafo é adicionado com o texto inteiro expandido porque a nova cadeia de caracteres foi adicionada ao intervalo existente.
No documento, selecione a frase "Microsoft 365". Tenha cuidado para não incluir o espaço anterior ou seguinte na seleção.
Escolha o botão Adicionar Informações de Versão. Observe que "Office 2019" é inserido entre "Office 2016" e "Microsoft 365". Na parte inferior do documento um novo parágrafo foi adicionado, mas ele contém apenas o texto selecionado originalmente porque a nova cadeia de caracteres tornou-se um intervalo novo, em vez de ser adicionada ao intervalo original.
No documento, selecione a palavra "vários". Tenha cuidado para não incluir o espaço anterior ou seguinte na seleção.
Escolha o botão Alterar Termo de Quantidade. "muitos" substitui o texto selecionado.

Inserir imagens, HTML e tabelas
Nesta etapa do tutorial, você aprenderá a inserir imagens, HTML e tabelas no documento.
Definir uma imagem
Conclua as seguintes etapas para definir a imagem que será inserida no documento na próxima parte deste tutorial.
Na raiz do projeto, crie um novo arquivo chamado base64Image.js.
Abra o ficheiro base64Image.js e adicione o seguinte código para especificar a cadeia codificada em Base64 que representa uma imagem.
export const base64Image = "iVBORw0KGgoAAAANSUhEUgAAAZAAAAEFCAIAAABCdiZrAAAACXBIWXMAAAsSAAALEgHS3X78AAAgAElEQVR42u2dzW9bV3rGn0w5wLBTRpSACAUDmDRowGoj1DdAtBA6suksZmtmV3Qj+i8w3XUB00X3pv8CX68Gswq96aKLhI5bCKiM+gpVphIa1qQBcQbyQB/hTJlpOHUXlyEvD885vLxfvCSfH7KIJVuUrnif+z7nPOd933v37h0IIWQe+BEvASGEgkUIIRQsQggFixBCKFiEEELBIoRQsAghhIJFCCEULEIIBYsQQihYhBBCwSKEULAIIYSCRQghFCxCCAWLEEIoWIQQQsEihCwQCV4CEgDdJvYM9C77f9x8gkyJV4UEznvs6U780rvAfgGdg5EPbr9CyuC1IbSEJGa8KopqBWC/gI7Fa0MoWCROHJZw/lxWdl3isITeBa8QoWCRyOk2JR9sVdF+qvwnnQPsF+SaRSEjFCwSCr0LNCo4rYkfb5s4vj/h33YOcFSWy59VlIsgIRQs4pHTGvYMdJvIjupOx5Ir0Tjtp5K/mTKwXsSLq2hUWG0R93CXkKg9oL0+ldnFpil+yhlicIM06NA2cXgXySyuV7Fe5CUnFCziyQO2qmg8BIDUDWzVkUiPfHY8xOCGT77EWkH84FEZbx4DwOotbJpI5nj5CQWLTOMBj8votuRqBWDP8KJWABIr2KpLwlmHpeHKff4BsmXxFQmhYBGlBxzoy7YlljxOcfFAMottS6JH+4Xh69IhEgoWcesBNdVQozLyd7whrdrGbSYdIqFgkQkecMD4epO9QB4I46v4tmbtGeK3QYdIKFhE7gEHjO/odSzsfRzkS1+5h42q+MGOhf2CuPlIh0goWPSAogcccP2RJHI1riP+kQYdVK9Fh0goWPSAk82a5xCDG4zPJaWTxnvSIVKwKFj0gEq1go8QgxtUQQeNZtEhUrB4FZbaA9pIN+98hhhcatbNpqRoGgRKpdAhUrDIMnpAjVrpJSNApK/uRi7pEClYZIk84KDGGQ+IBhhicMP6HRg1ycedgVI6RELBWl4POFCr8VWkszpe3o76G1aFs9ws+dMhUrDIInvAAeMB0ZBCDG6QBh2kgVI6RAoWWRYPqBEI9+oQEtKgg3sNpUOkYJGF8oADxgOioUauXKIKOkxV99EhUrDIgnhAG+mCUQQhBpeaNb4JgOn3AegQKVhkvj2gjXRLLrIQgxtUQYdpNYsOkYJF5tUDarQg4hCDS1u3VZd83IOw0iFSsMiceUCNWp3WYH0Wx59R6ls9W1c6RAoWmQ8PaCNdz55hiMEN4zsDNhMDpXSIFCwylx5Qo1a9C3yVi69a2ajCWZ43NOkQKVgkph5wwHi+KQ4hBs9SC9+RMTpEChaJlwfUFylWEafP5uMKqIIOPv0sHSIFi8TFAzpLiXxF/KCbdetEGutFUSa6TXQsdKypv42UgZQhfrWOhbO6q8nPqqCD/zU4OkQKFpm9B7SRbrTpQwzJHNaL/VHyiRVF0dfC2xpOzMnKlUgjW0amhGRW/ZM+w5sqzuqTNWtb9nKBZDLoEClYZGYe0EYaENWHGDaquHJv5CPnz/H9BToWkjmsFkTdOX0GS22p1ovYNEdUr9vCeR3dJlIG1gojn2o8RKPiRX+D0iw6RAoWmYEH1HioiQZqq47VW32dalUlfi1fQf7ByEdUQpMpYfOJ46UPcFweKaMSaWyaWL8z/Mibxzgqe3G4CC6pT4dIwSLReUCNWrkJMdjh8sMSuk1d3bReRGb3hy97iS/SEl+5bQ0LqM4B9gvytaptC6kbwz++vD3ZG0r3EBDoWUg6RAoWCd0D9isXReTKTYghZbhdUB/UYlKV2TSHitZtYc9QrqynDGy/GnGg+4XJr779ShJ0gNdAKR3i/PAjXoIZe8BGBS+uhqtWAF4VXUWu3G//ORVqdVRiEumhWgFoVHT7gB1LnFAvVaJxYZJ+qx/XRuo1X0+RFqzPsF/QFZuEgrVcHnDPCGbFylnajN/wAZZvqgpR8IzO275tTvjnwl/4sORC6C9xWJLoYCKNrbpuR3Jazp/jxdUJmksoWIvvAfcLsD4LuLfn5hOJhWlVQ+lyNZDFcUl636GY5/Wpyzo3FRZ+WBeT1JhpGDVlIMMbjYfYM3Ba4zuXgkUPGBD5B5Kl6LaJ4/uh/CCDTvDjW4ROxZm4gj7+dwZLY24067AkF9OtesCaRYdIwaIHDIzMrmSzv2NNTgl4fLlSXw6kjs8pWN+FfHu3n8p/xpSBjWrwL0eHSMGiB/TL+h1JnNJ+xTA6MawXh1ogTWA5S5tvLS8vMVUM6s1j+TKZEASjQ6RgkVl6wH4pcUM+zs8qBq9WyRyMGozP+5J0/nzygrrLSkS4ONPmNg/vyr1npiQG9+kQKVhkBh5woFbSI8EuQwxTkS1j2xoG0zsHeBVcRsl/RNMqyoMOG9WRjAUd4pzD4GhoHjDsMIEqchX48JuUgU1zJN+kSa4D+LnjHfXiqqsa5Oejb8J/fs9TAZjFtiXXvgADpaqXZsqUFRY94NRq1agErFbrRWzVR9Tq9JlOrWy75NncCf982n+o+sYCDJTSIVKw6AGnRhoQbZsBv3S+MlyxAtC7xPF9WMUJDsi5M+gmVCWImpvolorOgXzTMPBAKR0iBWvuPWB4+4CiWj2Rz3MPcFSXHb90NmawbWDLRVZAc2pHZTkF2fWDKugQRqBUCvcQKVj0gI6qRxYQtfvGBIUdvHQ2fmk/VR7fk5Q5jr+2fmfygrpTfM+fu8qa6lEFHcIIlGocolWkQwwcLrr79oBB9YRxg7SDXbDjJISue71LHJWnrno+vRh+BX2Xq2QOO6+Hf3TTXsYl43M3BhVcZFNjEyvIluUNvAgrrIX1gINqRdpvM0C1EhatbBvowaM5neOVe/L2VX176/jip88CUysAhyV5SRheoFRSfV+i8RAvckH+XKyweBW8qNWeEelEP1XkKqgQw3j/T3sxyNv6cSKNm02xA3KrOvLV1gq4Xh1u3vUusWcE7KESK7jZlHvSoDqU+q/4CAUrItomWtUoRvup1KpRCWxb0KiNqFXvcoreWCem/ETh+ILRYJnvJzlxz+7wrt/l9qkuHUIIrMk9bxaZEjIltl2mYMWDjoVWFae1sAouVeQq2LUYZwfRaVG1dR9PnKp802EpxG016TCOgZsOb6tk9RayZVZVFKwZ8cff4b/+Htcq8sd17wInJt5UA17SUqnVWR0vbwf5Qn5KgPO6bo0mU0K2LJetbgtvqjgxQw8uqcbthDH+OrHS/5FV19MuJDXreoSCFQC9C3yxisQK8hVk1dteZ3W8qQY2VFm68OF/emj0JNJ430DKQCKN3gU6FrrNSHf9VaMrfI68F+ynXVKpkhxndRyX0TlQzv4hFKyABWuwMPGROWxiJ6kdmmibaJu+7gTpPRbgDbZsqJa9/T8AMrvIlnWx/m4Tx+XhY4yC5RXGGjzRbeHlbd3ZsWQO+Qp2mth84nFtSBoQtS0M1cobqqCD50BpMovrj/Dpufyk1OBXZueKgyq6KVjEI/bZMf3ef6aErTp2XiOzO8UtIe0gCuCoHMWm5MLWyJfK09HTdihdvwPjc+w0J4wvbJv4KhfF2VIKFnHLm8f4KjfhkF0yh00TN5vYfDJ510wVED0qR7ENv7Sa5SZQmlhB/gF2XsOoTdj+O6tjz8Dh3Tlbaow9XMNy/153rGGpDIJ+Ycv5bm6bcvVR5YaiPFCy8Kze6s+4lj4VpIHS1Vv4sORqa09YrlL5fa5hUbBmLFiDd/am6Soi0LtAqzqyMK9Sq8BDDEQVdMBooDSxgvXihAV14RfqxgBSsChYcREsmyv3lImtcU5raJs4q8sjV/MYYpgLrj9SxlP2C/iuiXxFl1EYL4GPym5/TRQsCla8BKu/3qFNbLl80a9yVKuwUIWzpmKQrnIPBcsrXHQPT+AucXzf70l91lahclT2FV7tNmEV8fI2t24jI8FLEC52Ysv9wpbAtsVLGNNy2+VyFWGFNX+4SWyReYHpKgrWUuAmsUXiDNNVFKwlsxJBLGyRGVh7LlfFAq5hzeTd38LL27oo0ABpnykSIG766pzWYH3GS0XBWvJr7yLg8/1F1J18l4pk1lXuhM1CaQkJPixN/jvXKlGMpVpa8u7CvSkj9CGshIIV92e7tOvxeBXGhGFIrN6Sp0ZPa5Jw1gfsdEzBWmbGb4BuE4d3JbdKtszHe1jllZTjsqTBvJtymFCwFpbxpRM77nAouzE+MnnBAiazK++rYZ9Flw4B4mODgrWkpG5I1nHf1gDFrPa1gveRNmQc+5jnOL2L/pDqzoGkN2mArpChFgrWXD3eS5J38KDJjDTKsMG4aaDlrXTjr1UdJkJPTLpCChYBAEmzSqcHOX8utySZXV65AFBFGezjgULBS1dIwaIflDzehVVeVZHFiIN/VFEGoZtVtyUxbtwrpGDNDb3fheUH26Z4Nq3bkhw5TKT9dtciqihDtynpWN2mK6RgzS/vemH5QemU9kZF0tohX6Er8VteSTmWPQlOZa5w4gwRQsFaZD/Yu5APLOhdyvs6XOfqu+faVhFlOKsrfwXjRRZHzFOwlumeKbkqr2xaVUmOdL3IiEPA5ZXmhPn4b2edy1gUrOVh/O2uaY/Vu2TEITi1eiCPMrRNnD9XC9Yz0Zgnc3SFFKxl9YPd5oT+Su2nkgQjIw7TklhR7ldMbOBzQldIwVpOxu+Z8SWScY7K8iKLEQf3bFTlUYZWdZjXVT4zTLrCGD16eAlm6QfdCJZ9WEdYLbYjDmG3FU/mRqoJD90EV3+Ga//o5aUPS77m2QiFrbQm6l24+ok6B+g2R0pj2xWy9SgFa6HV6o74kO9Ykx/vNsdlyficfGVkanRIgpV/4Euw3v/E4xZBMheYYKn2VZ0HcfS0quK6YaaE4/t8U9MSLlN55X4aRedAXouxVZab54Q0ytBtTnH933KvkIJFwdIEGsaRVjeZEiMOHsurRmWKyTfdlrj1wb1CCtZy+cHT2nSjorotuWbFvMj6w6/xhxN81xL/G/zsvY7ks384wfdBDHBURRmkB3EmukIBHpOaBVzDmlF55Wa5ffyeyZZF4VsrILM79e0XGb/5JX7zS8nHt+r92rDz79gvhPPWVkcZpF0S9cgTpHf51maFtQSCpTqOo0d1WCfPQRUyVFGGs7ouKaq5+IJmJdJYv8PLTMFaDj/ojcZDyd5ZMkd7IqKKMsDHqEcGsihYS+oHT0zvX016v3FQhYBqrV1/EGeCKxw7pkPBomAtGokV8W3dbXq/Z6A4rMNpYE5Wb8mjDPA9SZuucOb3Ey9B6OVVUH5wwFEZW3Xxg5kSTkxfUmjj/MrCdz7+ovpvclxYo2HTVKqVz5xtqyo6zfWil+VIQsGaGz/4xnevBelhHQD5Cl7eDqA88fCpcX6cns0Fv3JPHmUQWrZ7Y/yYDvcKaQkX2Q+6P46j5+uS5IN2xCEO9C7xrTWbC36toiyOpgq+KS25SVfICmtpyqsTM5ivbA/7HN8Iy1emjqQKOGu0lIHrj+SfEhD+5mFJ0t85AlQDJrrNwA6Kt01xuZCukIK1sILlIS+qolGRLJDZEQc/N6dmxqfmU85dufbTANbpPKCa3wXfa+3Co6JjIWX4coWzWt2jJSRT+EGftc/4nSNdlMmWo86R5ivDg3XdlryBVwR8ZCrVIdiTACdjrnBaJx7g24CCRcIqrwKvO1pVifNKpCPtoZwyRlrQfD0jM6iJMgQuoEyQUrAWX7B6F8ELVu8S38jMTqYUXS8BZ4ag8VBnGyP7NgQb6z/qMX7ZhV/lepGnoyhYMeP/vouRHxzw5rG80V0008CcZrBzEORS0VSoogxQDBz0D6fpULAWSrAi8IPDukYmE2uF0LfbBTPooQVCIGiiDG0zrEbG7ac8pkPBWiCEwEG3GeLOd/up3IiFXWQ5Xdjx/ZntfKmiDEC4FR9dIQVrQUhmxQXgsLf5pXem0JE9PDN4/jyAELnnS62JMoTa8P7EpCukYC0EH4QZv5JiH9YZJ6SIg9MM9i5nZgY1VWQgB3EmXnNh9ZCCRcGaSz4cvYE7VhQjoaSHdUKKODjNYIDzuKZl9ZZSI76pRJF1oiukYC2CH3TGoBHccRw99mGdcQKPODjN4Omz2YTabVRa3G3izeMovoHxc+wssihYc+8H30Z1Szcq8tBmgKvv8TGDmV3xweC8DtEwPk2HgkXBmm8/eFoLd+lXuH+kCzcBRhycZtAqzibUDiCxoiyvzuqRjuQQyuf1Ilu/UrDm2Q9G7Jikh3WCKrKcZvDN41BC7X/+NzBq+Nk3yurJZnx6UPTllap8/oBFFgVrfv1gxILVu5QfnUvmcOWe3y8+CBB0DuRHgvyI1F//Cp9+i7/6Bdbv4E/zuv5/yayyH3QYB3EmVrXCr/jDEu8DCtZ8+sG2OYNz+e2n8m27a76ngQ3+eYDtrlZv9UXqp3+BRMrVP9FUi1/PQiwEwUoZdIUULPrBaZAeoAtqUEXj4SzbOWmiDG0zuuVC4bcsyDddIQVrDhCO43iblhrMLfRMmSP1+fCP4ITz//4WHUuZ7dpQJ0VndfR6vHkDXSEFa/4E68Sc5Tejuns/Mn3dmVY4tUOvg9//J379C/zbTdQ/wN7HcsHSRBla1dmUV3SFFKy5JHVD7HAS9nEcPefP5YZ0rTDd8BtBBIMKtf/oJwDwP/+N869w/Hf44n3861/iP/4WFy+U/0QTZfB/EGe9qOyo5bKkFa4MXWE4sKd7OOVVtxnFcRw9x2X5cs+miRdXXX2Fb62RwRMB5hga/4Df/2o6+dNEGfwfxLle7ddEnqOwp7WRY9gfliJK27PCIh4f0YJDmTmqwzruIw69C5zVh/8FyG//aTq10nRl8H8QJ1/pq1VmVzKIyCXCpaYrpGDNkx98W4vFN3ZUlucPrlXm7JhueE2vEukRKfS8kdo5EDdPPWsfoWBF6gfP6gEvAKcM5Cv9/zIl5a0rKZEu5bVeUBGHaFi9pbz5/R/E2aiOaHcy611oTkwKVti89+7dO14Fd49QC3sfyz+183qkwjosBXacba2AfEVcJrdlSHUKR9SmFdxsyjXuRW6WO2vu+eRL5USc/YKvaHvKwPYriZV+kfPy1ZJZ7Iz63D1DuZT5c953rLBi4gcDyYsmc9g08cmXkk29xAryD3CzqbyNBXVTzbnyE3GIrnrdVf6YpzW/B3Gc247dVl++PRdZ3Za40qf5OrM6N07Boh8U7yKfO1a2VO28njCeM7GCT750dWupDuv4iThEQ2JFZ119TsRZL478+F+Xhsthnv2ysPSu6TbzLYc/U7BmgvCm9Bm/ShnYtiRS1TlA4yEaD3H+fEQQN5+46imq2q3fqMb62mbLyvld/g/iOM8k2mcDBl/Tc5ElFNfJXHQDIilYxIVa3Rm5o3wex0kZ2KqL+3ftp3hxFXsGGhU0Ktgv4Is0Xt4eytaVe5MrAlXT95Qx9Zj1yNBEGXoXk+c5pwydZR5EGWzXPCjWfBZZvUvxicWldwrWbHjXm1xe+Vy92jRH1KpzgL2P5U3Tz+ojp2TyD5SVyADV9r+wTRYfNFGGVnWC706kYdTwyZfYqktkS4gytKrDKzxw9EEVWexBSsGaDb3fTRYsP3lRofl65wD7BV1fBGFH302RJbWrwt0bEzRRBjcHca79UECt3pLIllOju60RKXd+cW9F1umzkQV1ukIKVoz8oLME8Hkcx6l9vUvsFyZvJDnv29XC5JdQFVlOfxSf8krFUXlCeZXMiWLnlC3BBY+30BqUb56LrBO6QgpWHAUr0OV2Z49NVUJdoGMNb103iqNq+o7wx0RPV2yqowzd5uSMW7eJPUOymDiQLWc1NL6057/Icr9XSChY8ypYmnUQvWYNcBPLUk3WEfb4Z0ggUYZuE1YR1meSWmxgBp1r7SrF8VZkdQ5Glh2TubjHRyhYS+cHO5bfXXan9LhPFTrvBDfHiVWHdRCbiIMmynBWn24T9rSGr3LKo9HfXygX9Z11nLciS7jIbOlHwYpXeeW/PcP3DpHSz4xRlVQu+x84N8WcxCHikFjR7QB4OOdsByBe3pYsLyaz2H6FTVOuj4PX8lZkveVeIQUrzoI10cQl0hNaxDkrLDfbdon0yMKT+0Mqvcv4Rhw2qsqqx89BnLM69gx5CZzZxc5ryev6LLKEGauJdGCjISlYxK8fnHgcZ72Im01dh1+MtsfL7E7OVW1UR/bLT8wpvn/VYZ3ZRhxSN3S1jM+DOGuF4b6EcFoAwJV7uNkUk1+DqtlbkSUU3SyyKFhzU14Zn/crF826eO9iZP9r09S1kcmWR+zb6bOpl/xVh3VmGHHQ7FT6b9k+qJJ6l3hVxJ4h7jYOjpQPtKljDWs6D0UWE6QUrFiQWBl53gpCI7d7Pyyg6B/UDUer39Vb2KpLNCuRxkYV1x+NfHEPjX1Vh3Uwo4jD+h2lmvufiOM85m235ek2cVjCy9uizUysYPMJdn6QLT8rWcI0HbpCCtZ8lFdOd5C6oSuy7LvIaZGcD/y1AjIlbFsjDY57l97HmqpM1kwiDvryymcDDLuNcrclbpKe1bFfwOFd8esns9h80k9s+SmyGMgKGjbwc81ZvT+Rwfh85J3npodcIo2bzb4rPH+O/cIEQRQOFWqe4frjOxPZfCIvHAY/bDTkHyjlwE6BBjVAO5nTLd7lH8i+gdbQIx/endp6f3o+LJN7F/hitf//mq6EhBVWkH7QqVbdpqutK2d4WjO7eFCyfZVD4+GEgz7+1QrqoMBaIbqIw8QoQ1BqBXXyw3adL65KfpvOFT2fK1l0hRSsOfCD475m05zwdLXvnz0DL66i8VByx3YOsGcEMDJeOPo7UvVENahCE2VwcxAnQLpN7Bfw8rZygd/DShb3CilYMRKsN67Xp3sXw/Upu1mopn2KfXzXqGHnNfIPROGwTWVQM01VveGTuSgiDvoog+cpgT69/4scju8HU9kJx3TWi3M2ryhmcA1rmvexVcSnjntbM5ZCxaY5YrXsjaSOhY6FRBopA8kcUoauIUnjod8tM0kxpVhC6l0o85ZBoVnKiXgdTeJV09iojvy+vM2nEC6vPaOEa1gUrNAFq22OpNWPyl5GeAqa5Z7z52hUAh5oOkAY/DOgbeLwbmjl6h0Yak/tcyJOYDWggY1qf9vUw6I7xqbpnNZgfUbBoiWM3A96a89wWJrabpw+w8vb2C+EpVZQr75nSiFGHDRRhrYZC7Wy6+j9AqzPvKRzB3WZc7WRrpAVVhRc/AvSPxOfk37sxnoRawUkc0ikJR6w28J5HWd1nNYiGgm1/Up+cigka3blnq4/xLzMTPT2wx6WkCmxwqJghcnvj/DTDXElItgVk/cNAPjWms3QOjtbr6oKA/5h1eNdAbSqOL6/UG+exMrI6udpDYk0BYuCFSZ//B3+5M/6/9+7wFe5IPNBMUG1sBJsehPA9Ue6iTgLeW2FvHHHcttEiDjgGpZrBmqFIKalxhPVYZ1gIw6a+V0I4iBOPBEie1QrCtbM3nwLQ+dAua6cLQfWxeEjU/mpbhONh4t5bdtPOZ6egjULuk1f01JjjqrpeyLtfYC7k9VburWbwCNmfM5RsFheLbQcqyfrCJMTvaFpu9qxIj2IEz0nJu8eClb0tf2iv+1Uh3Xgu1XWlXu6TqpH5QW/sOfPAztQRcEiruhYvqalzgW9S3yjsGZrBe/9BhIruKZ2fGf1uCRFWZ5TsFjVzxlvHitrAc9FluawN3y3bGd5TsEiEt4uzRNStf6dzMkb3enRRxna5uLXrf0K/SCApkAULOK2nl+k8yITaoGnyqOL2fLUp+E+Mr2II4t0QsHyJVhLhUpH7L4r7pkYZViex8BSFekULApWpGgm60wVcdCom7N59JLQbXHp3TMJXgK3vOvBqKF3gY6FbhPdJr5rLn5p8HVppJeTk+tVV10c9ONjF/UgzshNtoKUgR+nkTKGbRqJJ3j42f8Ds4luEx2rr2XfX6BjLdRNqJqsA8AqTgj967sydJt4cXWh3gypG8M2DKsFAGzJQMGaE2wzdV7v/3/vYl43wpJZbFty0ZmoOJr5XQiha02U1+QnOSRz/ZbWdmsgTWiDULDmkt5Fv93VfPlKje40KsrjykJr4HFBn23Lds9ujoaOgkVfGWtfqXF2mvZVQgcogZi0bKebo2CRBfSVmo7G0gahmv6lsy2v6OYoWMuL7ewiftPPyleqJutA1oJd1SFe9fcXz83ZD5vvmlPPXiUUrBBpm8Pooz1gZmAr7LtlYXylZiqXUDFldnVtZAIfHTZbN6e67IkVZMvIllm+UbDiR6uKRkWuDs5HfTI39CPz6Cs10/QGa1L6KIOf4ayzdXNTFbaZXWxUKVUUrBhjh7bdJyHt289pW+LvKzUrU4OIgz7KoNlVjJub8ybxmV3kK9xJpGDNj2wdlX3Fi2LuKzV7f0dlvK3pogzjW4rxdHOef3H5CvcWKVhzSLeJ43KQrd/j4yuTOeUqsl21ae7YjoXT2tyUk1N51Y9MShUFa845q6NRCTdtNFtfGc9rjgiDIMks8hXuA1KwFojTGo7LUcfZZ+srI3Nz3/3g6aKP2nITkIK1yLRNHJVnHF6fua/06eZsVYrDYaYr93CtQqmiYC00024jRkZMfKUtSQM3B8RxLAU3ASlYSydb31Tw5vEcfKsh+cqZuznPV2OjyhHzFKylpNtEozKXzVXc+8p4ujkPpG7gepWbgBSspSeCbcRoGA+LzkX3GDdmmZuAsXpc8hLMkrUC1uo4q+Pr0nINYpiLQjJb1kX2ySzgEIp4yNZOE5tPkMzyYsSlYLzZpFpRsIiaTAnbFvIPph75R4L8Lexi5/WEIdWEgkUAIJFGvoKbTS+jlYlPVm9h5zU2TUYWKFhketnaeY3MLi9GRFL1yZfYqlOqKFjEK8kcNk1sv+qHoUgoFzmLzSfYqjOyQMEiQZAysFXHJ19OMWaZuCpjV3D9EXbYv5iCRQJnrYBti9uIgUmVvYzBIcUAAAIqSURBVAmYLfNiULBIaGRK2GlyG9HfNdzFtsVNQAoWiYrBNiJlayq4CUjBIjMyNWnkK9i2uI3oVqq4CUjBIjPG3kbcec1tRPUlysL4nJuAFCwSJ9mytxEpWyNF6Ao2n2CnqZyXQShYZGasFbBV5zZiX6rsTUDmFShYJNbY24jXHy3venxmt39omZuAFCwyH2TLy7iNuH6nvwlIqaJgkXmzRcu0jWhvAho1bgJSsMg8M9hGXL+zoD9gtp9X4CYgBYssjmwZtUXbRrQPLe80KVUULLKI2NuIxudzv41obwJuW9wEpGCRRWe92O/FPKfr8VfucROQgkWWjExp/rYR7c7FG1VKFQWLLB+DXszx30a0NwF5aJlQsChb/W3EeMpW6gY3AQkFi4xipx9itY1obwJuW5QqIj5keQkIEJuRrhxfSlhhkSlka4YjXTm+lFCwyNREP9KV40sJBYv4sGY/bCNeuRfuC63ewvYrbgISChYJQrY2qmFtIw46F6cMXmlCwSIBEfhIV44vJRQsEi6BjHTl+FJCwSLR4XmkK8eXEgoWmQ3TjnTl+FJCwSIzZjDSVQPHl5JAee/du3e8CsQX3Sa6Y730pB8khIJFCKElJIQQChYhhFCwCCEULEIIoWARQggFixBCwSKEEAoWIYRQsAghFCxCCKFgEUIIBYsQQsEihBAKFiGEULAIIRQsQgihYBFCCAWLEELBIoQQChYhhILFS0AIoWARQkjA/D87uqZQTj7xTgAAAABJRU5ErkJggg==";
Inserir uma imagem
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoreplace-texte adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="insert-image">Insert Image</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Localize a chamada de função
Office.onReadyna parte superior do arquivo e adicione o código a seguir imediatamente antes dessa linha. Esse código importa a variável que você definida anteriormente no arquivo ./base64Image.js.import { base64Image } from "../../base64Image";Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de clique ao botãoreplace-texte adicione o código a seguir após essa linha.document.getElementById("insert-image").onclick = () => tryCatch(insertImage);Adicione a seguinte função ao final do arquivo.
async function insertImage() { await Word.run(async (context) => { // TODO1: Queue commands to insert an image. await context.sync(); }); }Na função
insertImage(), substituaTODO1pelo código a seguir. Tenha em atenção que esta linha insere a imagem codificada em Base64 no final do documento. (OParagraphobjeto também tem uminsertInlinePictureFromBase64método e outrosinsert*métodos. Veja a seguinte secção "Inserir HTML" para obter um exemplo.)context.document.body.insertInlinePictureFromBase64(base64Image, Word.InsertLocation.end);
Inserir HTML
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoinsert-imagee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="insert-html">Insert HTML</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãoinsert-imagee adicione o seguinte código após ela.document.getElementById("insert-html").onclick = () => tryCatch(insertHTML);Adicione a seguinte função ao final do arquivo.
async function insertHTML() { await Word.run(async (context) => { // TODO1: Queue commands to insert a string of HTML. await context.sync(); }); }Na função
insertHTML(), substituaTODO1pelo código a seguir. Observação:A primeira linha adiciona um parágrafo em branco ao final do documento.
A segunda linha insere uma cadeia de HTML no final do parágrafo; especificamente dois parágrafos, um formatado com o tipo de letra Verdana, o outro com o estilo predefinido do Word documento. (Conforme mostrado anteriormente no método
insertImage, o objetocontext.document.bodytambém tem os métodosinsert*).
const blankParagraph = context.document.body.paragraphs.getLast().insertParagraph("", Word.InsertLocation.after); blankParagraph.insertHtml('<p style="font-family: verdana;">Inserted HTML.</p><p>Another paragraph</p>', Word.InsertLocation.end);
Inserir uma tabela
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoinsert-htmle adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="insert-table">Insert Table</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãoinsert-htmle adicione o seguinte código após ela.document.getElementById("insert-table").onclick = () => tryCatch(insertTable);Adicione a seguinte função ao final do arquivo.
async function insertTable() { await Word.run(async (context) => { // TODO1: Queue commands to get a reference to the paragraph // that will precede the table. // TODO2: Queue commands to create a table and populate it with data. await context.sync(); }); }Na função
insertTable(), substituaTODO1pelo código a seguir. Tenha em atenção que esta linha utiliza oParagraphCollection.getFirstmétodo para obter uma referência ao primeiro parágrafo e, em seguida, utiliza oParagraph.getNextmétodo para obter uma referência ao segundo parágrafo.const secondParagraph = context.document.body.paragraphs.getFirst().getNext();Na função
insertTable(), substituaTODO2pelo código a seguir. Observação:Os dois primeiros parâmetros do método
insertTableespecificam o número de linhas e colunas.O terceiro parâmetro especifica onde inserir a tabela, nesse caso, depois do parágrafo.
O quarto parâmetro é uma matriz bidimensional que define os valores das células da tabela.
A tabela terá um estilo padrão simples, mas o método
insertTableretornará um objetoTablecom muitos membros, e alguns deles são usados para alterar o estilo de tabela.
const tableData = [ ["Name", "ID", "Birth City"], ["Bob", "434", "Chicago"], ["Sue", "719", "Havana"], ]; secondParagraph.insertTable(3, 3, Word.InsertLocation.after, tableData);Guarde todas as alterações efetuadas ao projeto.
Testar o suplemento
Se o servidor da web local já estiver em execução e seu suplemento já estiver carregado no Word, prossiga para a etapa 2. Por outro lado, inicie o servidor web local e carregue seu suplemento lateral.
Para testar seu suplemento no Word, execute o seguinte comando no diretório raiz do seu projeto. Esta ação inicia o servidor Web local (se ainda não estiver em execução) e abre Word com o suplemento carregado.
npm startPara testar o suplemento no Word na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua "{url}" pelo URL de um documento do Word no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
Se o painel de tarefas do suplemento ainda não estiver aberto no Word, aceda ao separador Base e selecione o botão Mostrar Painel de Tarefas no friso para o abrir.
No painel de tarefas, escolha o botão Inserir Parágrafo pelo menos três vezes para garantir que haja alguns parágrafos no documento.
Escolha o botão Inserir Imagem. Uma imagem é inserida no final do documento.
Selecione o botão Inserir HTML e tenha em atenção que dois parágrafos são inseridos no final do documento e que o primeiro tem o tipo de letra Verdana.
Escolha o botão Inserir Tabela. Uma tabela é inserida após o segundo parágrafo.

Criar e atualizar os controles de conteúdo
Nesta etapa do tutorial, você aprenderá a criar controles de conteúdo de Rich Text no documento e, depois, como inserir e substituir conteúdo nos controles.
Observação
Antes de começar esta etapa do tutorial, recomendamos a criação e manipulação dos controles de conteúdo de Rich Text por meio da interface do usuário do Word, para se familiarizar com os controles e suas propriedades. Para saber mais detalhes, confira Criar formulários para preenchimento ou impressão no Word.
Criar um controle de conteúdo
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãoinsert-tablee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="create-content-control">Create Content Control</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãoinsert-tablee adicione o seguinte código após ela.document.getElementById("create-content-control").onclick = () => tryCatch(createContentControl);Adicione a seguinte função ao final do arquivo.
async function createContentControl() { await Word.run(async (context) => { // TODO1: Queue commands to create a content control. await context.sync(); }); }Na função
createContentControl(), substituaTODO1pelo código a seguir. Observação:Este código destina-se a moldar a expressão "Microsoft 365" num controlo de conteúdo. Para simplificar, ele faz uma pressuposição de que a cadeia de caracteres está presente, e que o usuário a selecionou.
A propriedade
ContentControl.titleespecifica o título visível do controle de conteúdo.A propriedade
ContentControl.tagespecifica uma marca que pode ser usada para obter uma referência a um controle de conteúdo usando o métodoContentControlCollection.getByTag, que você usará em uma função posterior.A propriedade
ContentControl.appearanceespecifica a aparência do controle. Usar o valor "Tags" significa que o controle será encapsulado entre marcas de abertura e fechamento, e a marca de abertura terá o título do controle de conteúdo. Outros valores possíveis são "BoundingBox" e "None".A propriedade
ContentControl.colorespecifica a cor das marcas ou da borda da caixa delimitadora.
const serviceNameRange = context.document.getSelection(); const serviceNameContentControl = serviceNameRange.insertContentControl(); serviceNameContentControl.title = "Service Name"; serviceNameContentControl.tag = "serviceName"; serviceNameContentControl.appearance = "Tags"; serviceNameContentControl.color = "blue";
Substituir o conteúdo do controle de conteúdo
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãocreate-content-controle adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="replace-content-in-control">Rename Service</button><br/><br/>Abra o arquivo ./src/taskpane/taskpane.js.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãocreate-content-controle adicione o seguinte código após ela.document.getElementById("replace-content-in-control").onclick = () => tryCatch(replaceContentInControl);Adicione a seguinte função ao final do arquivo.
async function replaceContentInControl() { await Word.run(async (context) => { // TODO1: Queue commands to replace the text in the Service Name // content control. await context.sync(); }); }Na função
replaceContentInControl(), substituaTODO1pelo código a seguir. Observação:- O método
ContentControlCollection.getByTagretorna umContentControlCollectionde todos os controles de conteúdo da marca especificada. UsamosgetFirstpara obter uma referência do controle desejado.
const serviceNameContentControl = context.document.contentControls.getByTag("serviceName").getFirst(); serviceNameContentControl.insertText("Fabrikam Online Productivity Suite", Word.InsertLocation.replace);- O método
Guarde todas as alterações efetuadas ao projeto.
Testar o suplemento
Se o servidor da web local já estiver em execução e seu suplemento já estiver carregado no Word, prossiga para a etapa 2. Por outro lado, inicie o servidor web local e carregue seu suplemento lateral.
Para testar seu suplemento no Word, execute o seguinte comando no diretório raiz do seu projeto. Esta ação inicia o servidor Web local (se ainda não estiver em execução) e abre Word com o suplemento carregado.
npm startPara testar o suplemento no Word na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua "{url}" pelo URL de um documento do Word no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
Se o painel de tarefas do suplemento ainda não estiver aberto no Word, aceda ao separador Base e selecione o botão Mostrar Painel de Tarefas no friso para o abrir.
No painel de tarefas, selecione o botão Inserir Parágrafo para garantir que existe um parágrafo com "Microsoft 365" na parte superior do documento.
No documento, selecione o texto "Microsoft 365" e, em seguida, escolha o botão Criar Controle de Conteúdo. A frase está envolvida por marcas chamadas "Nome do Serviço".
Escolha o botão Renomear Serviço. O texto do controle de conteúdo muda para "Fabrikam Online Productivity Suite".

Próximas etapas
Neste tutorial, você criou um suplemento do painel de tarefas do Word que insere e substitui texto, imagens e outro conteúdo em um documento do Word. Para saber mais sobre o desenvolvimento de suplementos do Word, continue no artigo a seguir.
Exemplos de código
- Concluído Word tutorial de suplemento: o resultado da conclusão deste tutorial.