Tutorial: Criar um suplemento do painel de tarefas do PowerPoint com o Visual Studio
Neste tutorial, irá criar um suplemento do painel de tarefas do PowerPoint que:
- Adiciona uma imagem a um diapositivo
- Adicionar texto a um slide
- Obtém metadados do slide
- Adiciona novos diapositivos
- Navega entre slides
Dica
Se quiser uma versão completa deste tutorial, visite o repositório de exemplos de Suplementos do Office no GitHub.
Pré-requisitos
Visual Studio 2019 ou posterior, com a carga de trabalho de desenvolvimento do Office/SharePoint instalada.
Observação
Se você já instalou o Visual Studio, use o Instalador do Visual Studio para garantir que a carga de trabalho de desenvolvimento do Office/SharePoint esteja instalada.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se ainda não tiver o Office, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 para utilizar para desenvolvimento através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Criar seu projeto do suplemento
Conclua as etapas a seguir para criar um projeto de suplemento do PowerPoint usando o Visual Studio.
Escolha Criar um novo projeto.
Usando a caixa de pesquisa, insira suplemento. Escolha Suplemento do PowerPoint Web , em seguida, selecione Próximo.
Nomeie o projeto como
HelloWorlde selecione Criar.Na caixa de diálogo Criar suplementos do Office, escolha Adicionar novas funcionalidades ao PowerPointe depois Concluir para criar o projeto.
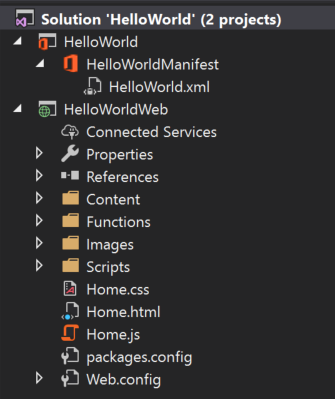
O Visual Studio cria uma solução, e os dois projetos dele são exibidos no Gerenciador de Soluções. O arquivo Home.html é aberto no Visual Studio.

Os seguintes pacotes NuGet têm de ser instalados. Instale-os no projeto HelloWorldWeb com o Gestor de Pacotes NuGet no Visual Studio. Consulte a ajuda do Visual Studio para obter instruções. O segundo deles pode ser instalado automaticamente quando você instala o primeiro.
- Microsoft.AspNet.WebApi.WebHost
- Microsoft.AspNet.WebApi.Core
Importante
Quando estiver a utilizar o Gestor de Pacotes NuGet para instalar estes pacotes, não instale a atualização recomendada para o jQuery. A versão do jQuery instalada com a sua solução do Visual Studio corresponde à chamada jQuery nos ficheiros da solução.
Utilize o Gestor de Pacotes NuGet para atualizar o pacote Newtonsoft.Json para a versão 13.0.3 ou posterior. Em seguida, elimine o ficheiro app.config se tiver sido adicionado ao projeto HelloWorld .
Explorar a solução do Visual Studio
Ao concluir o assistente, o Visual Studio cria uma solução que contém dois projetos.
| Project | Descrição |
|---|---|
| Projeto de suplemento | Contém apenas um ficheiro de manifesto apenas de suplemento com formato XML, que contém todas as definições que descrevem o seu suplemento. As configurações ajudam o aplicativo do Office a determinar quando o suplemento deverá ser ativado e onde ele deverá aparecer. O Visual Studio gera o conteúdo desse arquivo para que você possa executar o projeto e usar o suplemento imediatamente. Altere estas definições em qualquer altura ao modificar o ficheiro XML. |
| Projeto de aplicativo Web | Contém as páginas de conteúdo do suplemento, incluindo todos os arquivos e referências de arquivo de que você precisa para desenvolver páginas HTML e JavaScript com reconhecimento do Office. Enquanto você desenvolve o suplemento, o Visual Studio hospeda o aplicativo Web no servidor IIS local. Quando estiver pronto para publicar, você precisará implantar este projeto de aplicativo Web em um servidor Web. |
Código de atualização
Edite o código do suplemento como mostrado a seguir para criar a estrutura que você usará para implementar a funcionalidade do suplemento nas etapas subsequentes deste tutorial.
Home.html especifica o HTML que será renderizado no painel de tarefas do suplemento. Em Home.html, encontre a div com
id="content-main", substitua toda essa div pela marcação a seguir e salve o arquivo.<!-- TODO2: Create the content-header div. --> <div id="content-main"> <div class="padding"> <!-- TODO1: Create the insert-image button. --> <!-- TODO3: Create the insert-text button. --> <!-- TODO4: Create the get-slide-metadata button. --> <!-- TODO5: Create the add-slides and go-to-slide buttons. --> </div> </div>Abra o arquivo Home.js na raiz do projeto do aplicativo Web. Este arquivo especifica o script do suplemento. Substitua todo o conteúdo pelo código a seguir e salve o arquivo.
(function () { "use strict"; let messageBanner; Office.onReady(function () { $(document).ready(function () { // Initialize the FabricUI notification mechanism and hide it. const element = document.querySelector('.MessageBanner'); messageBanner = new components.MessageBanner(element); messageBanner.hideBanner(); // TODO1: Assign event handler for insert-image button. // TODO4: Assign event handler for insert-text button. // TODO6: Assign event handler for get-slide-metadata button. // TODO8: Assign event handlers for add-slides and the four navigation buttons. }); }); // TODO2: Define the insertImage function. // TODO3: Define the insertImageFromBase64String function. // TODO5: Define the insertText function. // TODO7: Define the getSlideMetadata function. // TODO9: Define the addSlides and navigation functions. // Helper function for displaying notifications. function showNotification(header, content) { $("#notification-header").text(header); $("#notification-body").text(content); messageBanner.showBanner(); messageBanner.toggleExpansion(); } })();
Inserir uma imagem
Conclua as seguintes etapas para adicionar o código que recupera a foto do dia do Bing e inserir as imagens em um slide.
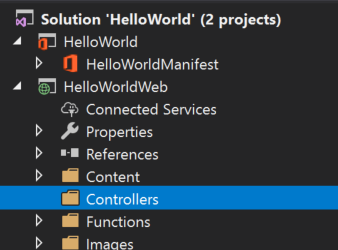
Usando o Explorador de soluções, adicione uma nova pasta chamada Controladores ao projeto HelloWorldWeb.

Clique com o botão direito do rato (ou selecione sem soltar) na pasta Controladores e selecione Adicionar>Novo Item Estruturado....
Na janela da caixa de diálogo Adicionar Scaffold, selecione Controlador da Web API 2 – vazio e escolha o botão Adicionar.
Na janela da caixa de diálogo Adicionar Controlador, insira PhotoController como nome do controlador e escolha o botão Adicionar. O Visual Studio criará e abrirá o arquivo PhotoController.cs.
Importante
O processo de estruturação não é concluído corretamente em algumas versões do Visual Studio após a versão 16.10.3. Se tiver os ficheiros Global.asax e ./App_Start/WebApiConfig.cs , avance para o passo 6.

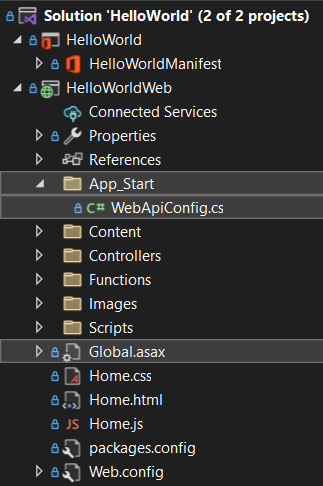
Se faltarem ficheiros estruturados do projeto HelloWorldWeb , adicione-os da seguinte forma.
Com Gerenciador de Soluções, adicione uma nova pasta com o nome App_Start ao projeto HelloWorldWeb.
Clique com o botão direito do rato (ou selecione sem soltar) na pasta App_Start e selecione Adicionar>Classe....
Na caixa de diálogo Adicionar Novo Item , atribua um nome ao ficheiro WebApiConfig.cs , em seguida, selecione o botão Adicionar.
Substitua todo o conteúdo do ficheiro WebApiConfig.cs pelo seguinte código.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; namespace HelloWorldWeb.App_Start { public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } } }Na Gerenciador de Soluções, clique com o botão direito do rato (ou selecione sem soltar) no projeto HelloWorldWeb e selecione Adicionar>Novo Item....
Na caixa de diálogo Adicionar Novo Item , procure "global", selecione Classe De Aplicação Global e, em seguida, selecione o botão Adicionar . Por predefinição, o ficheiro é denominado Global.asax.
Substitua todo o conteúdo do ficheiro Global.asax.cs pelo seguinte código.
using HelloWorldWeb.App_Start; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; using System.Web.Security; using System.Web.SessionState; namespace HelloWorldWeb { public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } } }Na Gerenciador de Soluções, clique com o botão direito do rato (ou selecione sem soltar) o ficheiro Global.asax e selecioneVer Marcação.
Substitua todo o conteúdo do ficheiro Global.asax pelo seguinte código.
<%@ Application Codebehind="Global.asax.cs" Inherits="HelloWorldWeb.WebApiApplication" Language="C#" %>
Substitua todo o conteúdo do ficheiro PhotoController.cs pelo seguinte código que chama o serviço Bing para obter a fotografia do dia como uma cadeia codificada em Base64. Quando utiliza a API JavaScript do Office para inserir uma imagem num documento, os dados da imagem têm de ser especificados como uma cadeia codificada em Base64.
using System; using System.IO; using System.Net; using System.Text; using System.Web.Http; using System.Xml; namespace HelloWorldWeb.Controllers { public class PhotoController : ApiController { public string Get() { string url = "http://www.bing.com/HPImageArchive.aspx?format=xml&idx=0&n=1"; // Create the request. HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url); WebResponse response = request.GetResponse(); using (Stream responseStream = response.GetResponseStream()) { // Process the result. StreamReader reader = new StreamReader(responseStream, Encoding.UTF8); string result = reader.ReadToEnd(); // Parse the XML response and get the URL. XmlDocument doc = new XmlDocument(); doc.LoadXml(result); string photoURL = "http://bing.com" + doc.SelectSingleNode("/images/image/url").InnerText; // Fetch the photo and return it as a Base64-encoded string. return getPhotoFromURL(photoURL); } } private string getPhotoFromURL(string imageURL) { var webClient = new WebClient(); byte[] imageBytes = webClient.DownloadData(imageURL); return Convert.ToBase64String(imageBytes); } } }No arquivo Home.html, substitua
TODO1pela marcação a seguir. Essa marcação define o botão Inserir Imagem que aparecerá no painel de tarefas do suplemento.<button class="Button Button--primary" id="insert-image"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Insert Image</span> <span class="Button-description">Gets the photo of the day that shows on the Bing home page and adds it to the slide.</span> </button>No arquivo Home.js, substitua
TODO1pelo código a seguir para atribuir o manipulador de eventos ao botão Inserir Imagem.$('#insert-image').on("click", insertImage);No arquivo Home.js, substitua
TODO2pelo código a seguir para definir a funçãoinsertImage. Esta função busca a imagem do serviço Web Bing e chama a funçãoinsertImageFromBase64Stringpara inserir a imagem no documento.function insertImage() { // Get image from web service (as a Base64-encoded string). $.ajax({ url: "/api/photo/", dataType: "text", success: function (result) { insertImageFromBase64String(result); }, error: function (xhr, status, error) { showNotification("Error", "Oops, something went wrong."); } }); }No arquivo Home.js, substitua
TODO3pelo código a seguir para definir a funçãoinsertImageFromBase64String. Esta função usa a API JavaScript do Office para inserir a imagem no documento. Observação:A opção
coercionTypeespecificada como segundo parâmetro da solicitaçãosetSelectedDataAsyncindica o tipo de dados inserido.O objeto
asyncResultencapsula o resultado da solicitaçãosetSelectedDataAsync, incluindo informações de status e de erro caso a solicitação tenha falhado.
function insertImageFromBase64String(image) { // Call Office.js to insert the image into the document. Office.context.document.setSelectedDataAsync(image, { coercionType: Office.CoercionType.Image }, function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } }); }
Testar o suplemento
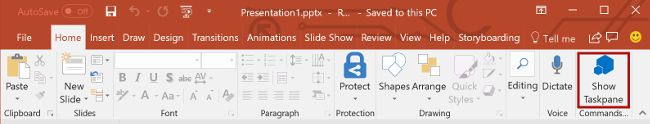
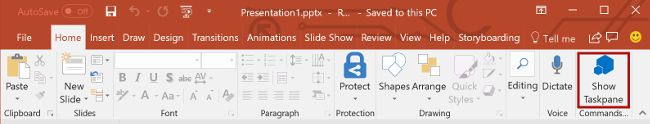
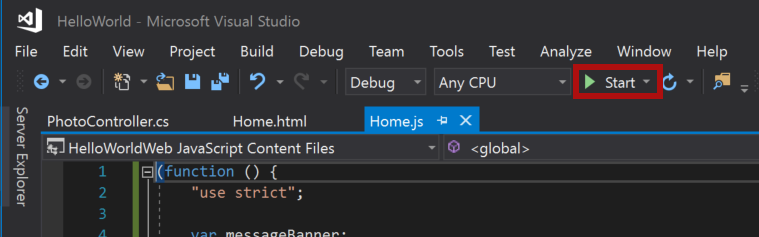
Com o Visual Studio, teste o suplemento do PowerPoint recentemente criado ao premir F5 ou ao selecionar o botão Iniciar para iniciar o PowerPoint com o botão mostrar o suplemento Painel de Tarefas apresentado no friso. O suplemento será hospedado localmente no IIS.

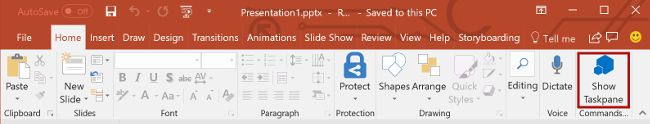
Se o painel de tarefas do suplemento ainda não estiver aberto no PowerPoint, selecione o botão Mostrar Painel de Tarefas no friso para o abrir.

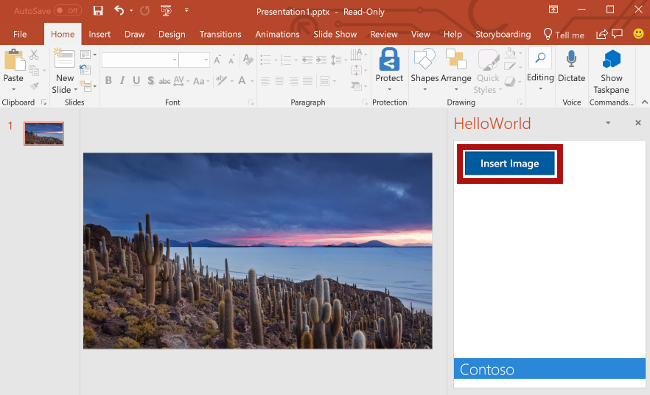
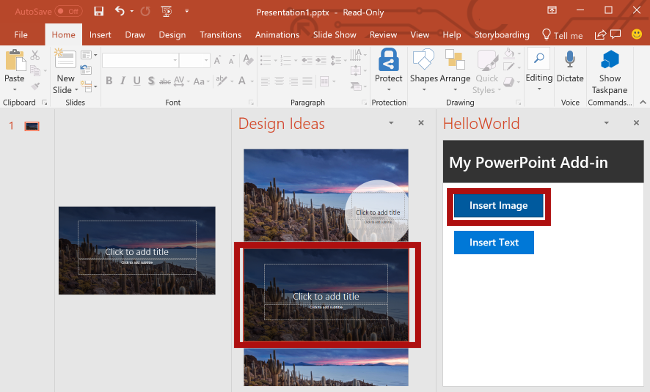
No painel de tarefas, escolha o botão Inserir Imagem para adicionar a foto do dia do Bing ao slide atual.

Observação
Se receber um erro "Não foi possível localizar o ficheiro [...]\bin\roslyn\csc.exe" e, em seguida, faça o seguinte:
- Abra o ficheiro .\Web.config .
- Localize o nó do <compilador> para o .cs
extensione, em seguida, remova o atributo e otyperespetivo valor. - Salve o arquivo.
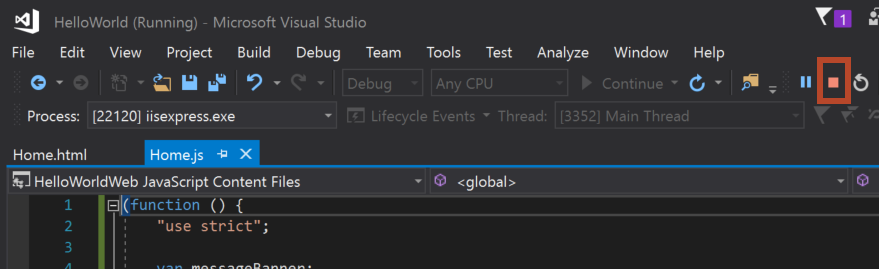
No Visual Studio, pare o suplemento premindo Shift+F5 ou escolhendo o botão Parar . O PowerPoint fechará automaticamente quando o suplemento for interrompido.

Personalizar elementos da interface de utilizador (IU)
Conclua as seguintes etapas para adicionar a marca que personaliza o painel de tarefas da interface do usuário.
No arquivo Home.html, substitua
TODO2pela marcação a seguir para adicionar uma seção de cabeçalho e um título ao painel de tarefas. Observação:- Os estilos que começam com
ms-são definidos pelo Fabric Core em Suplementos do Office , uma estrutura de front-end JavaScript para construir experiências do usuário para o Office. O arquivo Home.html inclui uma referência à folha de estilo do Fabric Core.
<div id="content-header"> <div class="ms-Grid ms-bgColor-neutralPrimary"> <div class="ms-Grid-row"> <div class="padding ms-Grid-col ms-u-sm12 ms-u-md12 ms-u-lg12"> <div class="ms-font-xl ms-fontColor-white ms-fontWeight-semibold">My PowerPoint add-in</div></div> </div> </div> </div>- Os estilos que começam com
No arquivo Home.html, localize a div com
class="footer"e exclua toda a div para remover a seção de rodapé do painel de tarefas.
Testar o suplemento
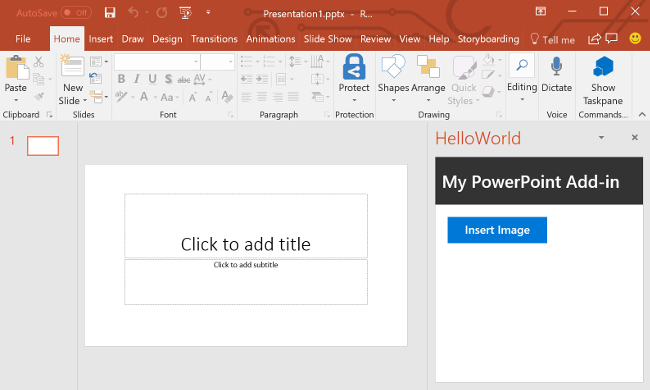
Com o Visual Studio, teste o suplemento PowerPoint ao premir F5 ou ao selecionar o botão Iniciar para iniciar o PowerPoint com o botão mostrar suplemento Painel de Tarefas apresentado no friso. O suplemento será hospedado localmente no IIS.

Se o painel de tarefas do suplemento ainda não estiver aberto no PowerPoint, selecione o botão Mostrar Painel de Tarefas no friso para o abrir.

Observe que agora o painel de tarefas contém uma seção de cabeçalho e um título e não contém mais uma seção de rodapé.

No Visual Studio, pare o suplemento premindo Shift+F5 ou escolhendo o botão Parar . O PowerPoint fechará automaticamente quando o suplemento for interrompido.

Inserir texto
Conclua as seguintes etapas para adicionar o código que insere texto no slide de título que contém as fotos do dia do Bing.
No arquivo Home.html, substitua
TODO3pela marcação a seguir. Essa marcação define o botão Inserir Texto que aparecerá no painel de tarefas do suplemento.<br /><br /> <button class="Button Button--primary" id="insert-text"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Insert Text</span> <span class="Button-description">Inserts text into the slide.</span> </button>No arquivo Home.js, substitua
TODO4pelo código a seguir para atribuir o manipulador de eventos ao botão Inserir Texto.$('#insert-text').on("click", insertText);No arquivo Home.js, substitua
TODO5pelo código a seguir para definir a funçãoinsertText. Esta função insere texto no slide atual.function insertText() { Office.context.document.setSelectedDataAsync('Hello World!', function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } }); }
Testar o suplemento
Com o Visual Studio, teste o suplemento premindo F5 ou escolhendo o botão Iniciar para iniciar o PowerPoint com o botão mostrar suplemento Painel de Tarefas apresentado no friso. O suplemento será hospedado localmente no IIS.

Se o painel de tarefas do suplemento ainda não estiver aberto no PowerPoint, selecione o botão Mostrar Painel de Tarefas no friso para o abrir.

No painel de tarefas, escolha o botão Inserir Imagem para adicionar a foto do dia do Bing ao slide atual e escolher um design para o slide que contém uma caixa de texto como título.

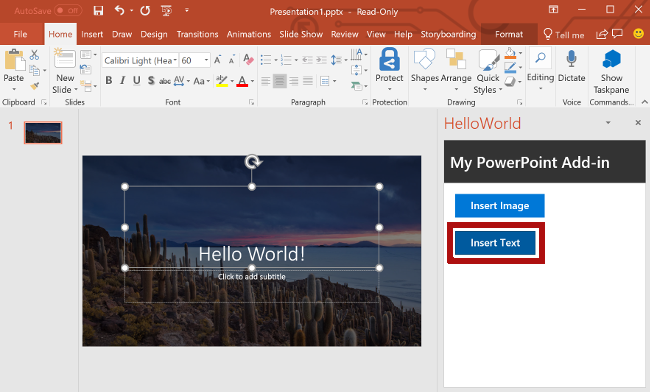
Coloque o cursor na caixa de texto no slide de título e depois, no painel de tarefas, escolha o botão Inserir Texto para adicionar texto ao slide.

No Visual Studio, pare o suplemento premindo Shift+F5 ou escolhendo o botão Parar . O PowerPoint fechará automaticamente quando o suplemento for interrompido.

Obter metadados do slide
Conclua as seguintes etapas para adicionar o código que recupera os metadados para o slide selecionado.
No arquivo Home.html, substitua
TODO4pela marcação a seguir. Essa marcação define o botão Obter metadados do slide que aparecerá no painel de tarefas do suplemento.<br /><br /> <button class="Button Button--primary" id="get-slide-metadata"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Get Slide Metadata</span> <span class="Button-description">Gets metadata for the selected slides.</span> </button>No arquivo Home.js, substitua
TODO6pelo código a seguir para atribuir o manipulador de eventos para o botão Obter Metadados do Slide.$('#get-slide-metadata').on("click", getSlideMetadata);No arquivo Home.js, substitua
TODO7pelo código a seguir para definir a funçãogetSlideMetadata. Esta função obtém metadados para os diapositivos selecionados e escreve-os numa janela de caixa de diálogo de pop-up no painel de tarefas do suplemento.function getSlideMetadata() { Office.context.document.getSelectedDataAsync(Office.CoercionType.SlideRange, function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } else { showNotification("Metadata for selected slides:", JSON.stringify(asyncResult.value), null, 2); } } ); }
Testar o suplemento
Com o Visual Studio, teste o suplemento premindo F5 ou escolhendo o botão Iniciar para iniciar o PowerPoint com o botão mostrar suplemento Painel de Tarefas apresentado no friso. O suplemento será hospedado localmente no IIS.

Se o painel de tarefas do suplemento ainda não estiver aberto no PowerPoint, selecione o botão Mostrar Painel de Tarefas no friso para o abrir.

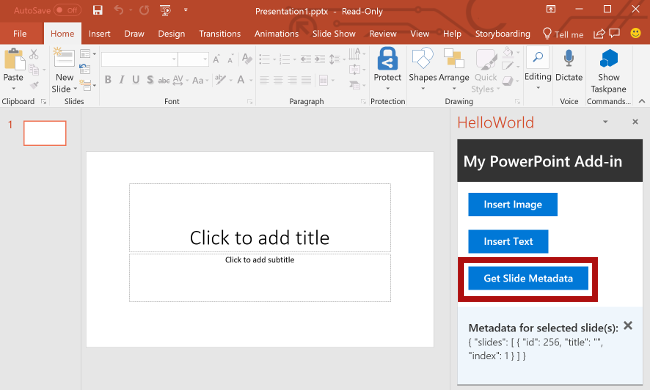
No painel de tarefas, escolha o botão Obter metadados do slide para obter os metadados do slide selecionado. Os metadados do slide serão gravados na janela pop-up da caixa de diálogo na parte inferior do painel de tarefas. Nesse caso, a matriz
slidesdos metadados JSON contém um objeto que especificaid,titleeindexdo slide selecionado. Se vários slides tivessem sido selecionados na recuperação de metadados do slide, a matrizslidesdos metadados JSON conteria um objeto para cada slide selecionado.
No Visual Studio, pare o suplemento premindo Shift+F5 ou escolhendo o botão Parar . O PowerPoint fechará automaticamente quando o suplemento for interrompido.

Navegar entre slides
Conclua as seguintes etapas para adicionar o código que navega entre os slides de um documento.
No arquivo Home.html, substitua
TODO5pela marcação a seguir. Essa marcação define os quatro botões de navegação que aparecerão no painel de tarefas do suplemento.<br /><br /> <button class="Button Button--primary" id="add-slides"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Add Slides</span> <span class="Button-description">Adds 2 slides.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-first-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to First Slide</span> <span class="Button-description">Go to the first slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-next-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Next Slide</span> <span class="Button-description">Go to the next slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-previous-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Previous Slide</span> <span class="Button-description">Go to the previous slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-last-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Last Slide</span> <span class="Button-description">Go to the last slide.</span> </button>No ficheiro Home.js , substitua
TODO8pelo seguinte código para atribuir os processadores de eventos para adicionar diapositivos e quatro botões de navegação.$('#add-slides').on("click", addSlides); $('#go-to-first-slide').on("click", goToFirstSlide); $('#go-to-next-slide').on("click", goToNextSlide); $('#go-to-previous-slide').on("click", goToPreviousSlide); $('#go-to-last-slide').on("click", goToLastSlide);No ficheiro Home.js , substitua
TODO9pelo seguinte código para definir asaddSlidesfunções de navegação e . Cada uma dessas funções usa o métodogoToByIdAsyncpara selecionar um slide com base em sua posição no documento (primeiro, último, anterior e próximo).async function addSlides() { await PowerPoint.run(async function (context) { context.presentation.slides.add(); context.presentation.slides.add(); await context.sync(); showNotification("Success", "Slides added."); goToLastSlide(); }); } function goToFirstSlide() { Office.context.document.goToByIdAsync(Office.Index.First, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToLastSlide() { Office.context.document.goToByIdAsync(Office.Index.Last, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToPreviousSlide() { Office.context.document.goToByIdAsync(Office.Index.Previous, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToNextSlide() { Office.context.document.goToByIdAsync(Office.Index.Next, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); }
Testar o suplemento
Com o Visual Studio, teste o suplemento premindo F5 ou escolhendo o botão Iniciar para iniciar o PowerPoint com o botão mostrar suplemento Painel de Tarefas apresentado no friso. O suplemento será hospedado localmente no IIS.

Se o painel de tarefas do suplemento ainda não estiver aberto no PowerPoint, selecione o botão Mostrar Painel de Tarefas no friso para o abrir.

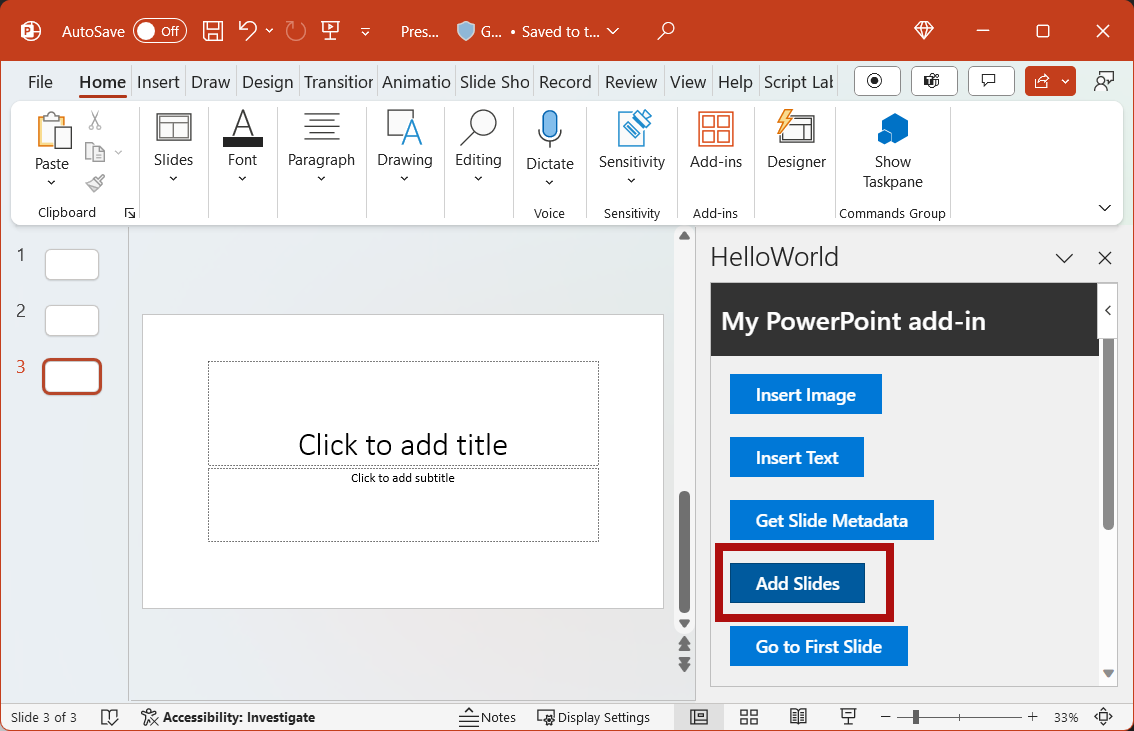
No painel de tarefas, selecione o botão Adicionar Diapositivos . São adicionados dois novos diapositivos ao documento e o último diapositivo no documento é selecionado e apresentado.

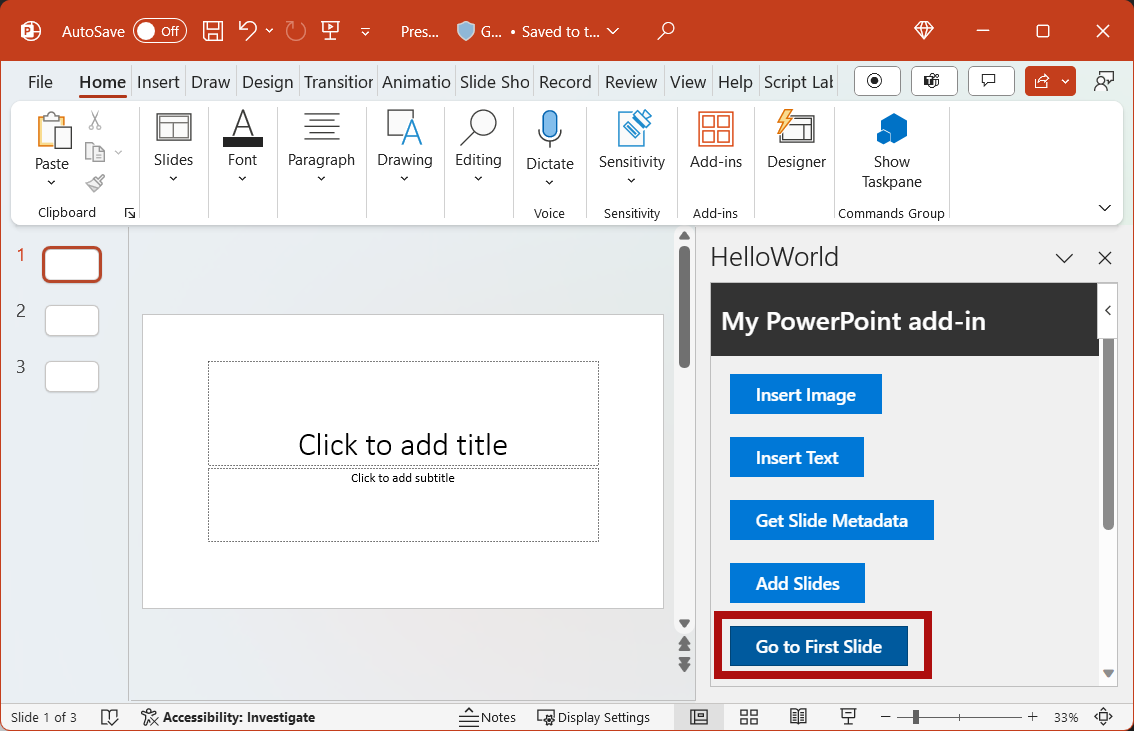
No painel de tarefas, escolha o botão Ir para o primeiro Slide. O primeiro slide no documento é selecionado e exibido.

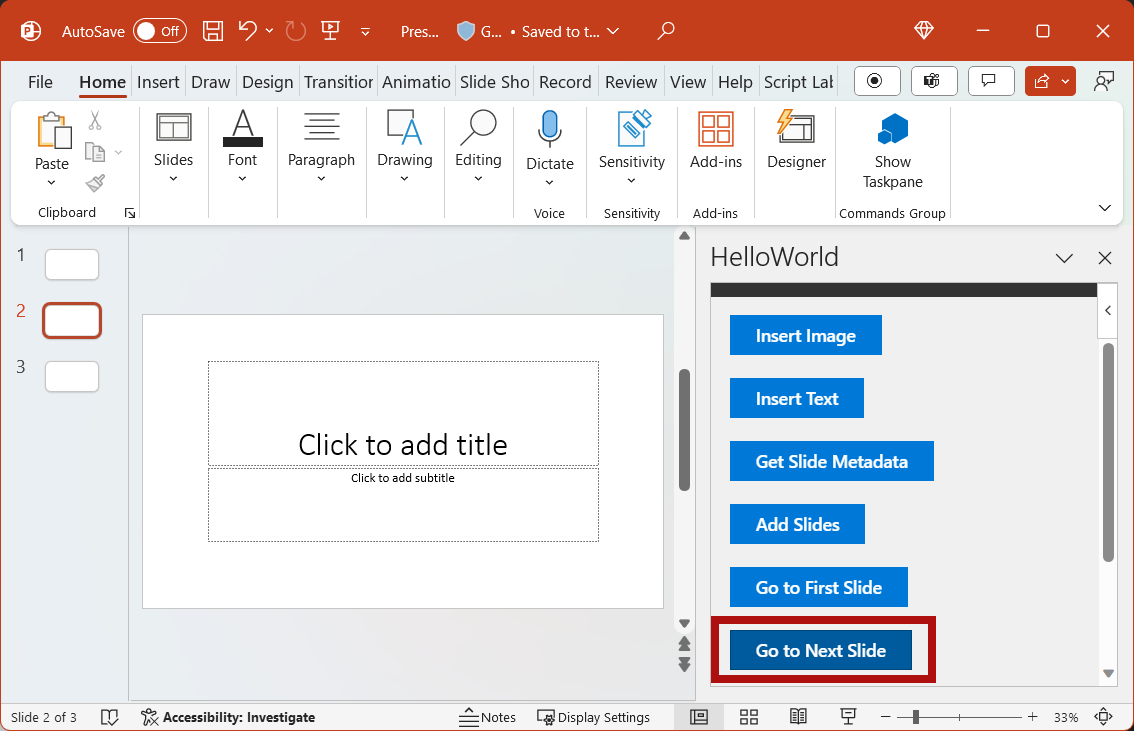
No painel de tarefas, escolha o botão Ir para o próximo Slide. O próximo slide no documento é selecionado e exibido.

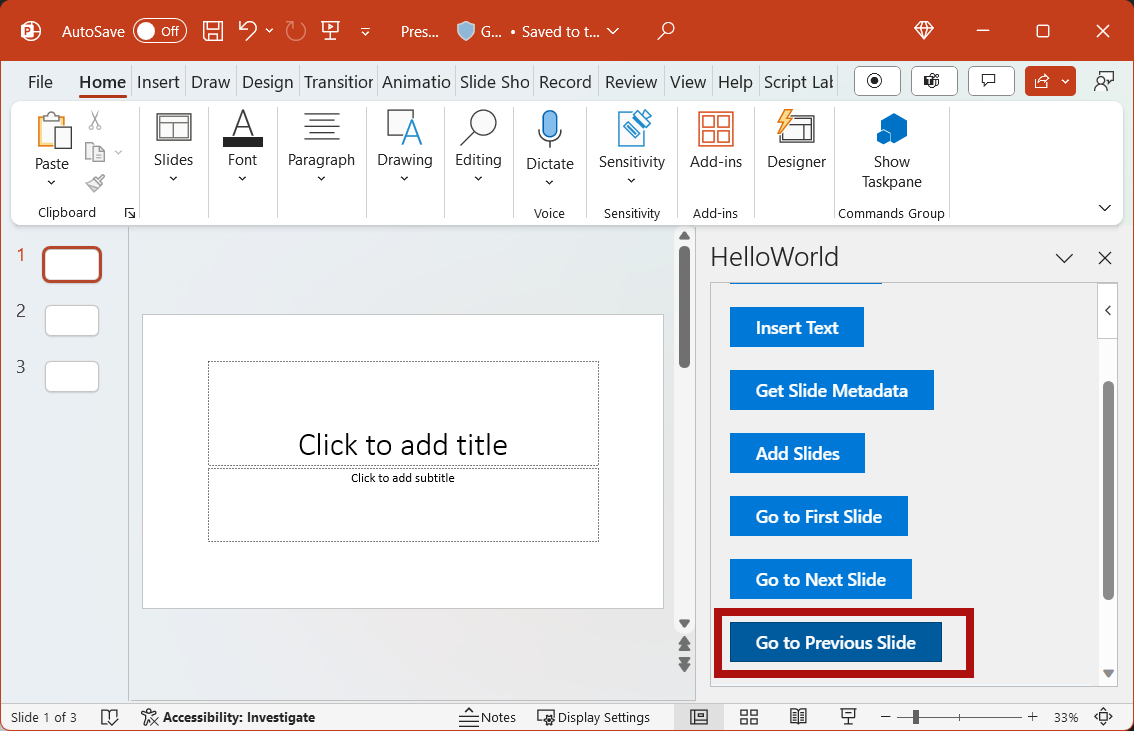
No painel de tarefas, escolha o botão Ir Para o Slide Anterior. O slide anterior no documento é selecionado e exibido.

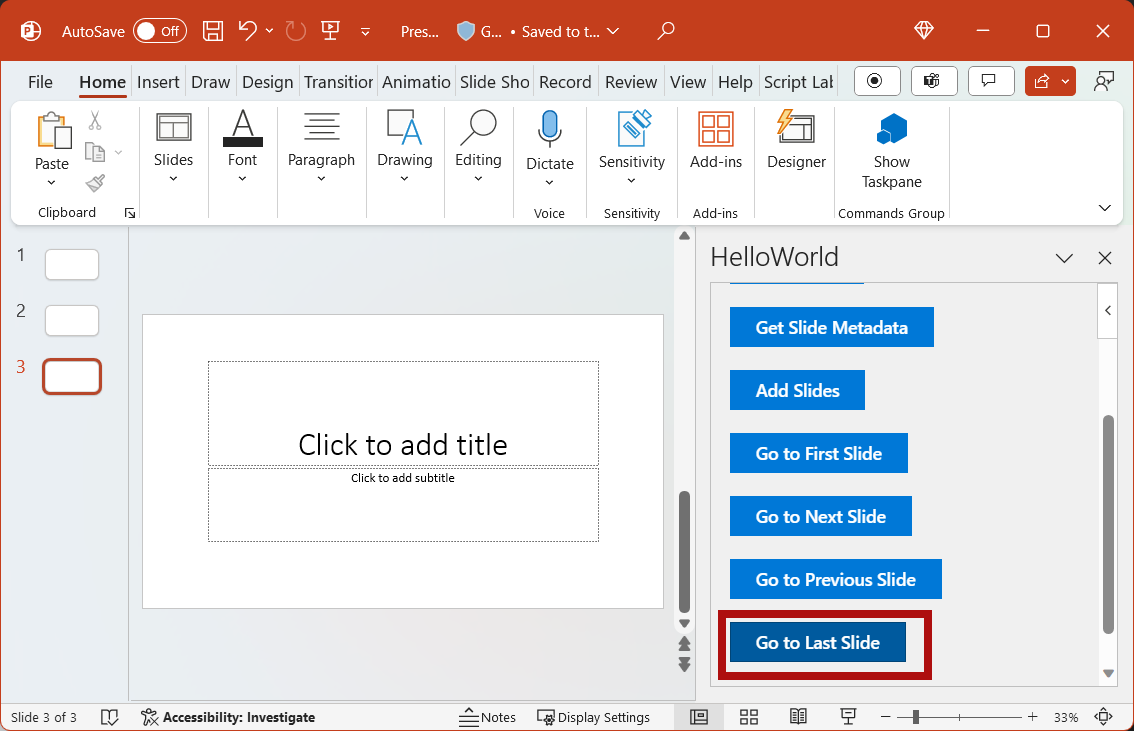
No painel de tarefas, escolha o botão Ir Para o Último Slide. O último slide no documento é selecionado e exibido.

No Visual Studio, pare o suplemento premindo Shift+F5 ou escolhendo o botão Parar . O PowerPoint fechará automaticamente quando o suplemento for interrompido.

Exemplos de código
- Tutorial de suplemento do PowerPoint concluído: o resultado da conclusão deste tutorial.
Próximas etapas
Neste tutorial, criou um suplemento do PowerPoint que insere uma imagem, insere texto, obtém metadados de diapositivos e navega entre diapositivos. Para saber mais sobre como criar suplementos do PowerPoint, avance para os seguintes artigos.