Depurar Suplementos do Office no Windows com o Visual Studio Code e o Microsoft Edge WebView2 (baseado em Chromium)
Os Suplementos do Office em execução no Windows podem depurar no tempo de execução do Edge Chromium WebView2 diretamente no Visual Studio Code.
Importante
Este artigo só se aplica quando o Office executa suplementos no runtime do Microsoft Edge Chromium WebView2, conforme explicado em Browsers e controlos webview utilizados pelos Suplementos do Office. Para obter instruções sobre a depuração no Visual Studio Code em relação a Versão Prévia do Microsoft Edge com o runtime webView (EdgeHTML) original, veja Depurar suplementos com ferramentas de programador no Versão Prévia do Microsoft Edge.
Dica
Se não conseguir, ou não quiser, depurar com ferramentas incorporadas no Visual Studio Code; ou se encontrar um problema que só ocorre quando o suplemento é executado fora do Visual Studio Code, pode depurar o runtime do Edge Chromium WebView2 com as ferramentas de programador do Edge (baseado em Chromium), conforme descrito em Depurar suplementos com ferramentas de programador para o Microsoft Edge WebView2.
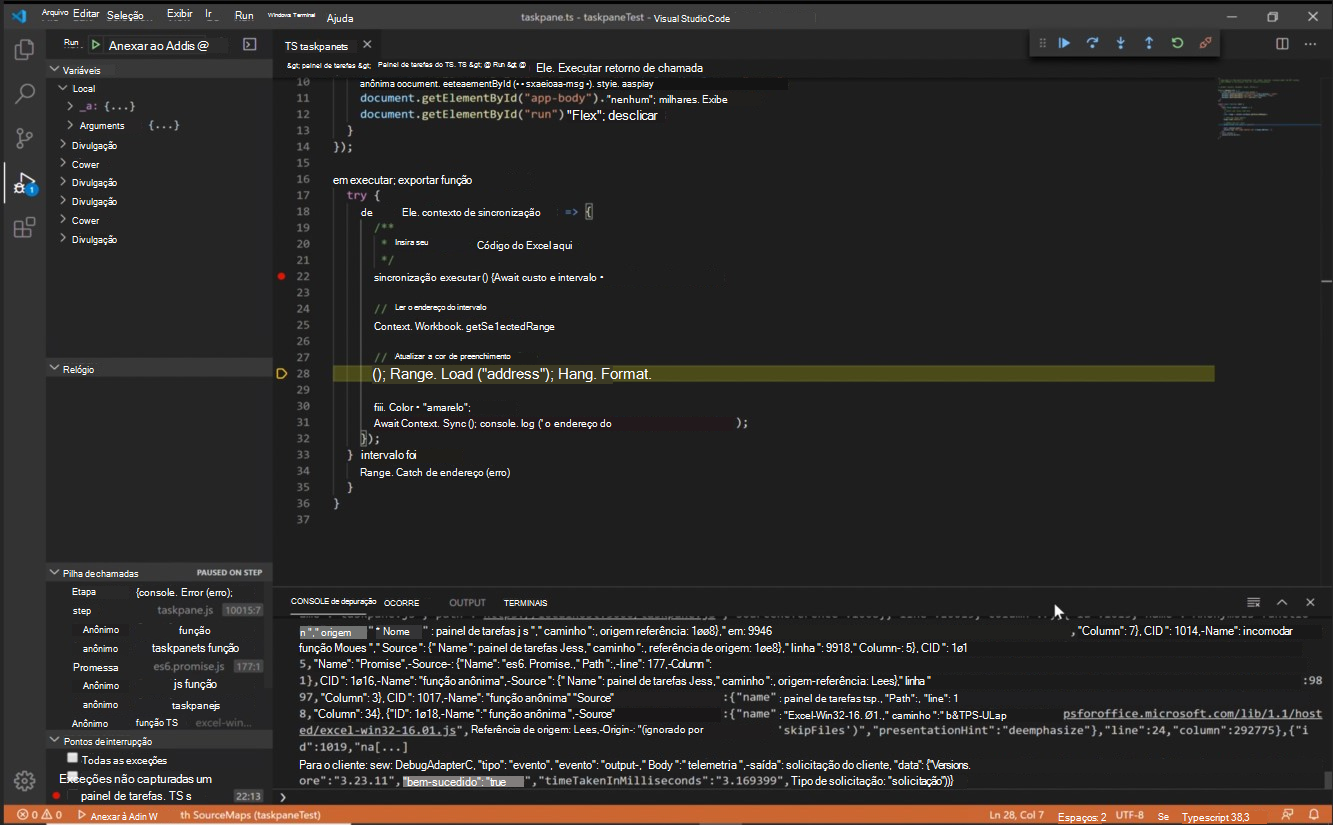
Esse modo de depuração é dinâmico, permitindo definir pontos de interrupção enquanto o código está em execução. Consulte as alterações em seu código imediatamente enquanto o depurador está anexado, tudo sem perder sua sessão de depuração. As alterações de código também persistem, para que você veja os resultados de várias alterações em seu código. A imagem a seguir mostra essa extensão em ação.

Pré-requisitos
- Código do Visual Studio
- Node.js (versão 10+)
- Windows 10, 11
- Uma combinação de plataforma e aplicação do Office que suporta o Microsoft Edge com o WebView2 (baseado em Chromium), conforme explicado em Browsers e controlos webview utilizados pelos Suplementos do Office. Se a sua versão do Office a partir de uma subscrição do Microsoft 365 for anterior à Versão 2101, terá de instalar o WebView2. Para obter instruções para instalar o WebView2, consulte Microsoft Edge WebView2/Incorporar conteúdo Web... com o Microsoft Edge WebView2.
Depurar um projeto criado com o Yo Office
Estas instruções assumem que você tem experiência com o uso da linha de comando, que entende JavaScript básico e criou um projeto de Suplemento do Office antes de usar o gerador Yeoman para Suplementos do Office. Se você não tiver feito isso antes, veja um de nossos tutoriais, tal como o tutorial do Suplemento do Office Excel.
A primeira etapa depende do projeto e de como ele foi criado.
- Se quiser criar um projeto para experimentar a depuração no Visual Studio Code, utilize o gerador Yeoman para Suplementos do Office. Siga qualquer um dos guias de introdução do Yo Office, como o guia de introdução ao suplemento do Outlook.
- Se você quiser depurar um projeto existente que foi criado com Yo Office, pule para a próxima etapa.
Abra VS Code e abra seu projeto nele.
Selecione Ver>Executar ou introduza Ctrl+Shift+D para mudar para a vista de depuração.
Nas opções EXECUTAR E DEPURAR, escolha a opção Chromium de Borda para seu aplicativo host, como Outlook Desktop (Edge Chromium). Selecione F5 ou selecione Executar>Iniciar Depuração no menu para iniciar a depuração. Esta ação inicia automaticamente um servidor local em uma janela de Nó para hospedar seu suplemento e depois abre automaticamente o aplicativo host, como o Excel ou Word. Isso pode levar vários segundos.
Dica
Se você não estiver usando um projeto criado com o Yo Office, talvez seja solicitado a ajustar uma chave do registro. Enquanto estiver na pasta raiz do seu projeto, execute o seguinte na linha de comando.
npx office-addin-debugging start <your manifest path>Importante
Se o seu projeto foi criado com versões mais antigas do Yo Office, você poderá ver a caixa de diálogo de erro a seguir cerca de 10 a 30 segundos depois de começar a depuração (nesse ponto você pode já ter passado para outra etapa neste procedimento) e ela pode estar oculta atrás da caixa de diálogo descrita na próxima etapa.

Conclua as tarefas no Apêndice e, em seguida, reinicie este procedimento.
No aplicativo host, seu suplemento agora está pronto para uso. Selecione Mostrar Painel de Tarefas ou execute qualquer outro comando de suplemento. Uma caixa de diálogo aparecerá com texto semelhante ao seguinte:
WebView Stop On Load. Para depurar o modo de exibição da Web, anexe o VS Code à instância de modo de exibição da Web usando o Depurador da Microsoft para extensão do Edge, e clique em OK para continuar. Para impedir que essa caixa de diálogo seja exibida no futuro, clique em Cancelar.
Selecione OK.
Observação
Se você selecionar Cancelar, a caixa de diálogo não será mostrada novamente enquanto esta instância do suplemento estiver em execução. No entanto, se você reiniciar o suplemento, você verá a caixa de diálogo novamente.
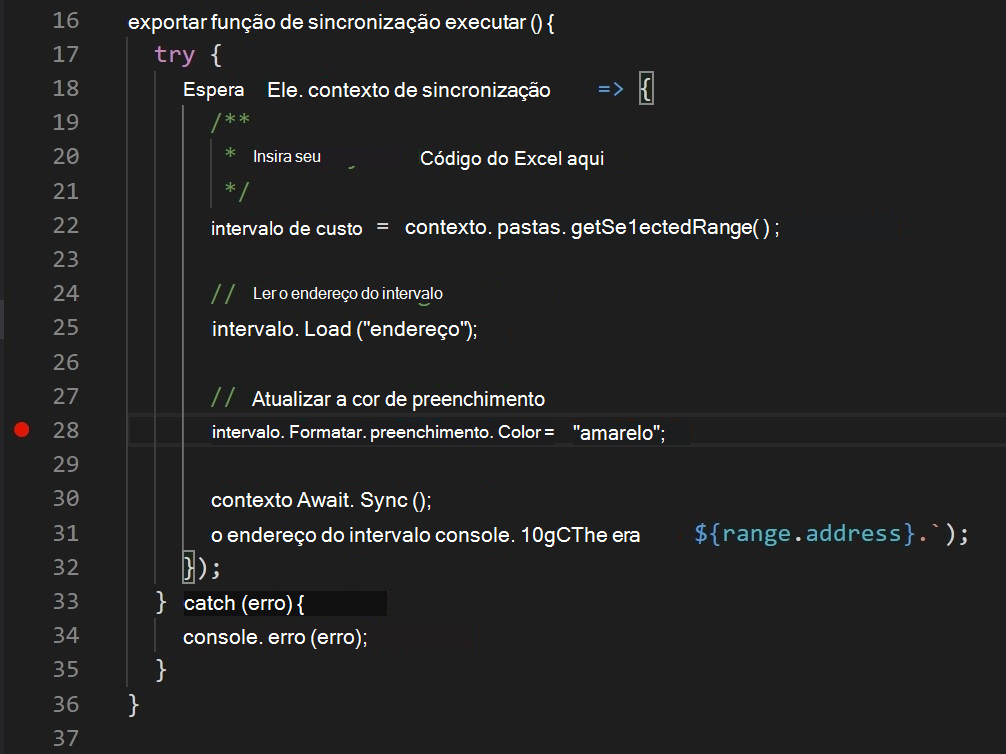
Agora você pode definir pontos de interrupção no código e depuração do projeto. Para definir pontos de interrupção Visual Studio Code, passe o mouse ao lado de uma linha de código e selecione o círculo vermelho que aparece.

Execute a funcionalidade no seu complemento que chama as linhas com pontos de interrupção. Você verá que os pontos de interrupção foram atingidos e você pode inspecionar variáveis locais.
Observação
Pontos de interrupção em chamadas de
Office.initializeouOffice.onReadysão ignorados. Para obter detalhes sobre essas funções, consulte Inicializar seu Suplemento do Office.
Importante
A melhor forma de parar uma sessão de depuração é selecionar Shift+F5 ou selecionar Executar>Parar Depuração no menu. Esta ação deve fechar a janela do servidor do Node e tentar fechar a aplicação anfitriã, mas haverá uma mensagem na aplicação anfitriã a perguntar se quer ou não guardar o documento. Faça uma escolha apropriada e deixe o aplicativo host fechar. Evite fechar manualmente a janela de Nó ou o aplicativo host. Fazer isso pode causar bugs, especialmente quando você interrompe e inicia sessões de depuração repetidamente.
Se a depuração deixar de funcionar--- por exemplo, se os pontos de interrupção estiverem a ser ignorados---stop de depuração. Em seguida, se necessário, feche todas as janelas do aplicativo host e a janela de Nó. Finalmente, feche o Visual Studio Code e abra-o novamente.
Depurar um projeto não criado com o Yo Office
Se o seu projeto não tiver sido criado com o Yo Office, terá de criar uma configuração de depuração para Visual Studio Code.
Configurar package.json ficheiro
Certifique-se de que tem um
package.jsonficheiro. Se ainda não tiver um ficheiro package.json, executenpm initna pasta raiz do projeto e responda às instruções.Execute
npm install office-addin-debugging. Este pacote sideloads seu suplemento para depuração.Abra o arquivo
package.json.scriptsNa secção , adicione o seguinte script."start:desktop": "office-addin-debugging start $MANIFEST_FILE$ desktop", "dev-server": "$SERVER_START$"Substitua pelo
$MANIFEST_FILE$nome de ficheiro e localização de pasta corretos do seu manifesto.Substitua
$SERVER_START$pelo comando para iniciar o servidor Web. Mais adiante nestes passos, ooffice-addin-debuggingpacote irá procurar especificamente odev-serverscript para iniciar o servidor Web.Guarde e feche o
package.jsonficheiro.
Configurar launch.json ficheiro
Crie um arquivo nomeado
launch.jsonna\.vscodepasta do projeto se ainda não houver um.Copie o seguinte JSON para o ficheiro.
{ // Other properties may be here. "configurations": [ { "name": "$HOST$ Desktop (Edge Chromium)", "type": "msedge", "request": "attach", "useWebView": true, "port": 9229, "timeout": 600000, "webRoot": "${workspaceRoot}", "preLaunchTask": "Debug: Excel Desktop" } ] // Other properties may be here. }Observação
Se já tiver um
launch.jsonficheiro, basta adicionar a configuração única àconfigurationssecção .Substitua o marcador
$HOST$de posição pelo nome da aplicação do Office na qual o suplemento é executado. Por exemplo:OutlookouWord.Salve e feche o arquivo.
Configurar tasks.json
Crie um ficheiro com o
\.vscodenometasks.jsonna pasta do projeto.Copie o seguinte JSON para o ficheiro. Contém uma tarefa que inicia a depuração do seu suplemento.
{ "version": "2.0.0", "tasks": [ { "label": "Debug: $HOST$ Desktop", "type": "shell", "command": "npm", "args": ["run", "start:desktop", "--", "--app", "$HOST$"], "presentation": { "clear": true, "panel": "dedicated" }, "problemMatcher": [] } ] }Observação
Se já tiver um
tasks.jsonficheiro, basta adicionar a única tarefa àtaskssecção .Substitua ambas as instâncias do marcador
$HOST$de posição pelo nome da aplicação do Office em que o suplemento é executado. Por exemplo:OutlookouWord.
Agora, pode depurar o projeto com o depurador do VS Code (F5).
Apêndice
- Na caixa de diálogo erro, selecione o botão Cancelar.
- Se a depuração não parar automaticamente, selecione Shift+F5 ou escolha Executar>Parar Depuração no menu.
- Feche a janela Nó onde o servidor local está sendo executado, se ele não fechar automaticamente.
- Feche o aplicativo do Office se ele não fechar automaticamente.
- Abra o
\.vscode\launch.jsonarquivo no projeto. - Na matriz
configurations, há vários objetos de configuração. Localize aquele cujo nome tem o padrão$HOST$ Desktop (Edge Chromium), onde $HOST$ é um aplicativo do Office que seu suplemento executa; por exemplo,Outlook Desktop (Edge Chromium)ouWord Desktop (Edge Chromium). - Altere o valor da propriedade
"type"de"edge"para"pwa-msedge". - Altere o valor da propriedade
"useWebView"da cadeia de caracteres"advanced"para o booleanotrue(observe que não há aspas ao redor dotrue). - Salve o arquivo.
- Feche VS Code.
Confira também
- Testar e depurar Suplementos do Office
- Depurar os suplementos usando as ferramentas de desenvolvedor para o Internet Explorer
- Depurar suplementos usando ferramentas de desenvolvedor para Edge Legacy
- Depurar suplementos usando ferramentas de desenvolvedor no Microsoft Edge (baseado em Chromium)
- Anexar um depurador do painel de tarefas
- Runtimes nos Suplementos do Office