Definir formato de intervalo usando a API JavaScript do Excel
Este artigo fornece exemplos de código que definem cor da fonte, cor de preenchimento e formato de número para células em um intervalo com a API JavaScript do Excel. Para obter a lista completa de propriedades e métodos compatíveis com o Range objeto, consulte Classe Excel.Range.
Observação
A API JavaScript do Excel não tem um objeto ou classe "Célula". Em vez disso, a API JavaScript do Excel define todas as células do Excel como objetos Range. Uma célula individual na interface do usuário do Excel se traduz em um objeto Range com uma célula na API JavaScript do Excel. Um único objeto Range também pode conter várias células contíguas. Confira Trabalhar com células usando a API JavaScript do Excel para saber mais.
Definir cor da fonte e cor de preenchimento
O exemplo de código a seguir define a cor da fonte e a cor de preenchimento para células no intervalo B2:E2.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("B2:E2");
range.format.fill.color = "#4472C4";
range.format.font.color = "white";
await context.sync();
});
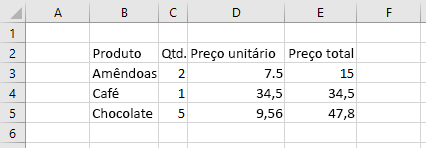
Dados no intervalo antes da definição da cor da fonte e da cor de preenchimento

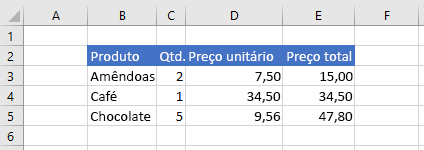
Dados no intervalo após a definição da cor da fonte e da cor de preenchimento

Definir formato de número
O exemplo de código a seguir define o formato de número para as células no intervalo D3:E5.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let formats = [
["0.00", "0.00"],
["0.00", "0.00"],
["0.00", "0.00"]
];
let range = sheet.getRange("D3:E5");
range.numberFormat = formats;
await context.sync();
});
Dados no intervalo antes da definição do formato de número

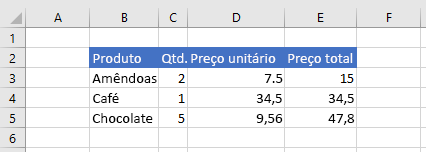
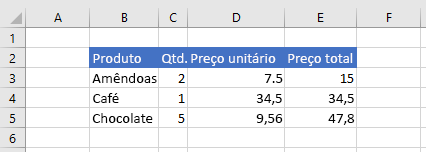
Dados no intervalo após a definição do formato de número