Trabalhar com gráficos usando a API JavaScript do Excel
Este artigo fornece exemplos de código que mostram como executar tarefas comuns com gráficos usando a API JavaScript do Excel.
Para obter a lista completa de propriedades e métodos que os Chart objetos e ChartCollection dão suporte, consulte Objeto Gráfico (API JavaScript para Excel) e Objeto de Coleção de Gráficos (API JavaScript para Excel).
Criar um gráfico
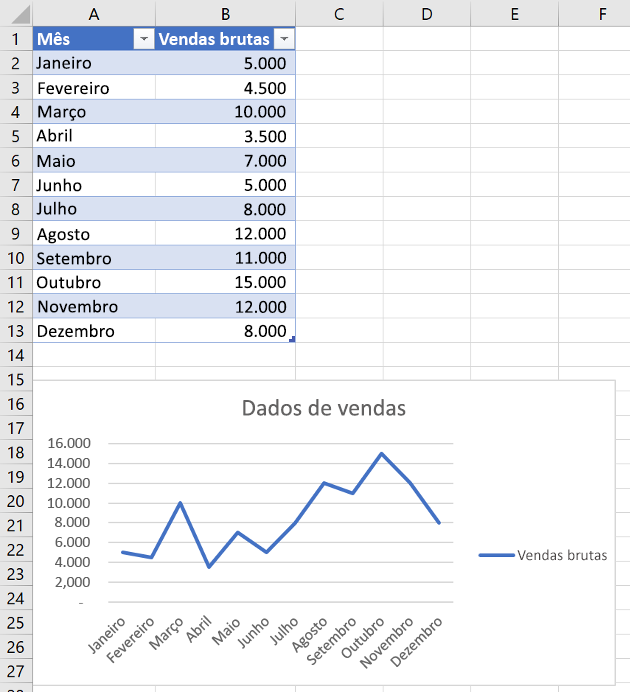
O exemplo de código a seguir cria um gráfico na planilha chamada Amostra. O gráfico é de Linha e se baseia em dados do intervalo A1:B13.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let dataRange = sheet.getRange("A1:B13");
let chart = sheet.charts.add(
Excel.ChartType.line,
dataRange,
Excel.ChartSeriesBy.auto);
chart.title.text = "Sales Data";
chart.legend.position = Excel.ChartLegendPosition.right;
chart.legend.format.fill.setSolidColor("white");
chart.dataLabels.format.font.size = 15;
chart.dataLabels.format.font.color = "black";
await context.sync();
});
Novo gráfico de linhas

Adicionar uma série de dados a um gráfico
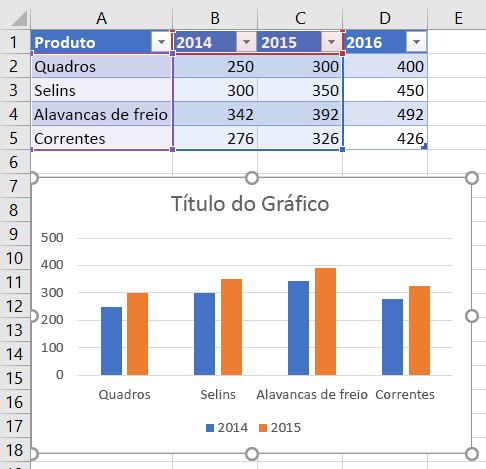
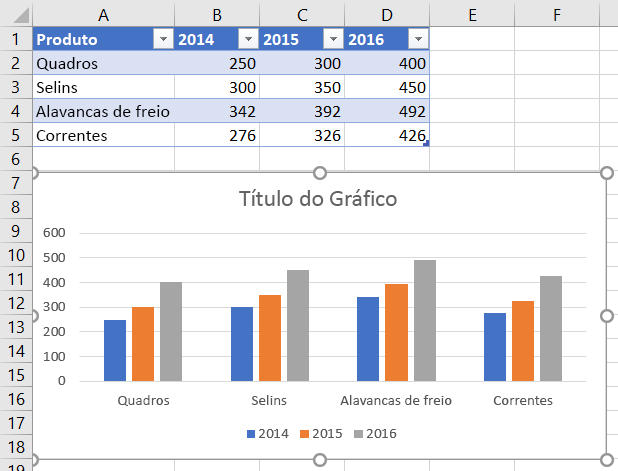
O exemplo de código a seguir adiciona uma série de dados ao primeiro gráfico na planilha. A nova série de dados corresponde à coluna chamada 2016 e baseia-se em dados do intervalo D2:D5.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let dataRange = sheet.getRange("D2:D5");
let newSeries = chart.series.add("2016");
newSeries.setValues(dataRange);
await context.sync();
});
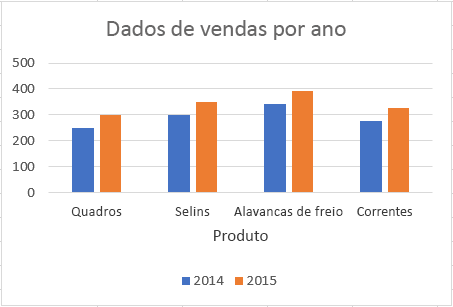
Gráfico antes da adição da série de dados de 2016

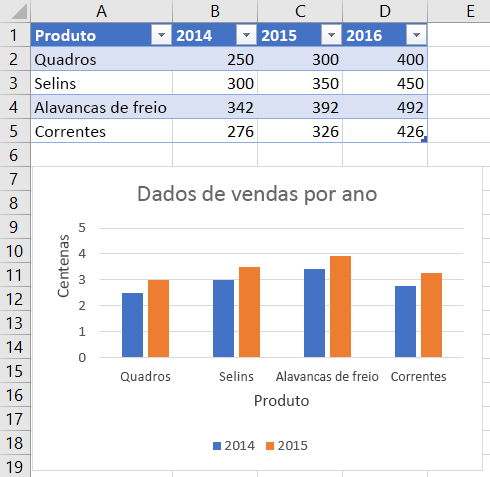
Gráfico após a adição da série de dados de 2016

Definir título do gráfico
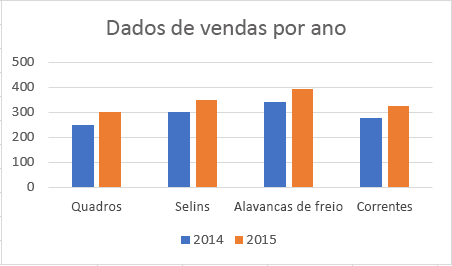
O exemplo de código a seguir define o título do primeiro gráfico na planilha para Sales Data by Year.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.title.text = "Sales Data by Year";
await context.sync();
});
Gráfico após definição do título

Definir propriedades de um eixo em um gráfico
Os gráficos que usam o Sistema de coordenadas cartesiano, como gráficos de colunas, gráfico de barras e gráficos de dispersão contêm um eixo de categorias e um eixo de valores. Estes exemplos mostram como definir o título e exibem a unidade de um eixo em um gráfico.
Definir título do eixo
O exemplo de código a seguir define o título do eixo das categorias para o primeiro gráfico na planilha como Product.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.categoryAxis.title.text = "Product";
await context.sync();
});
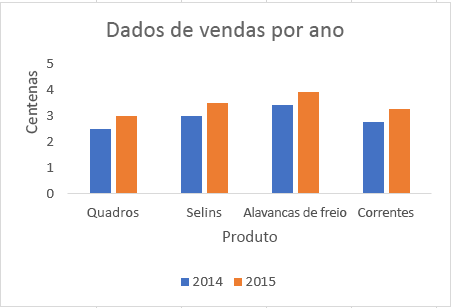
Gráfico após definição do título do eixo das categorias

Definir unidade de exibição do eixo
O exemplo de código a seguir define a unidade de exibição do eixo de valor para o primeiro gráfico na planilha para centenas.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.displayUnit = "Hundreds";
await context.sync();
});
Gráfico após a definição da unidade de exibição do eixo de valor

Definir visibilidade de linhas de grade em um gráfico
O exemplo de código a seguir oculta as principais linhas de grade para o eixo dos valores do primeiro gráfico na planilha. Você pode mostrar as principais linhas de grade para o eixo de valor do gráfico, definindo chart.axes.valueAxis.majorGridlines.visible como true.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.majorGridlines.visible = false;
await context.sync();
});
Gráfico com linhas de grade ocultas

Linhas de tendência do gráfico
Adicionar uma linha de tendência
O exemplo de código a seguir adiciona uma linha de tendência de média móvel à primeira série no primeiro gráfico da planilha chamada Amostra. A linha de tendência mostra uma média móvel de cinco períodos.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
seriesCollection.getItemAt(0).trendlines.add("MovingAverage").movingAveragePeriod = 5;
await context.sync();
});
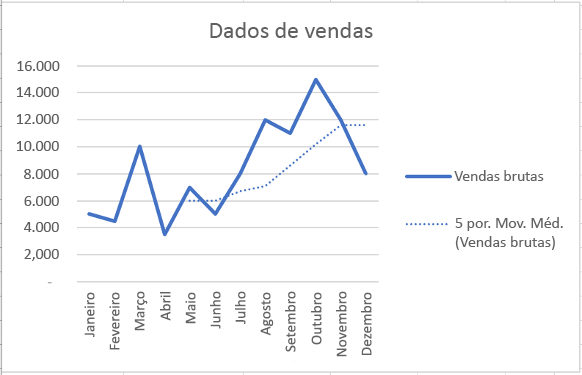
Gráfico com linha de tendência de média móvel

Atualizar uma linha de tendência
O exemplo de código a seguir define a linha de tendência a ser digitada Linear para a primeira série no primeiro gráfico na planilha chamada Exemplo.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
let series = seriesCollection.getItemAt(0);
series.trendlines.getItem(0).type = "Linear";
await context.sync();
});
Gráfico com linha de tendência linear

Adicionar e formatar uma tabela de dados de gráfico
Você pode acessar o elemento de tabela de dados de um gráfico com o Chart.getDataTableOrNullObject método. Esse método retorna o ChartDataTable objeto. O ChartDataTable objeto tem propriedades de formatação booliana, como visible, showLegendKeye showHorizontalBorder.
A ChartDataTable.format propriedade retorna o objeto, o ChartDataTableFormat que permite formatar e estilizar ainda mais a tabela de dados. O ChartDataTableFormat objeto oferece border, fille font propriedades.
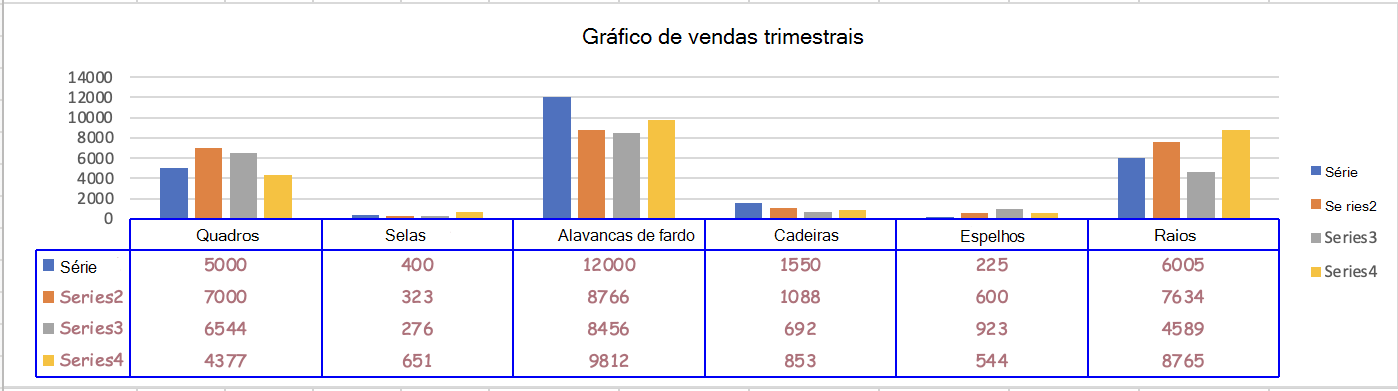
O exemplo de código a seguir mostra como adicionar uma tabela de dados a um gráfico e formatar essa tabela de dados usando os ChartDataTable objetos e ChartDataTableFormat .
// This code sample adds a data table to a chart that already exists on the worksheet,
// and then adjusts the display and format of that data table.
await Excel.run(async (context) => {
// Retrieve the chart on the "Sample" worksheet.
let chart = context.workbook.worksheets.getItem("Sample").charts.getItemAt(0);
// Get the chart data table object and load its properties.
let chartDataTable = chart.getDataTableOrNullObject();
chartDataTable.load();
// Set the display properties of the chart data table.
chartDataTable.visible = true;
chartDataTable.showLegendKey = true;
chartDataTable.showHorizontalBorder = false;
chartDataTable.showVerticalBorder = true;
chartDataTable.showOutlineBorder = true;
// Retrieve the chart data table format object and set font and border properties.
let chartDataTableFormat = chartDataTable.format;
chartDataTableFormat.font.color = "#B76E79";
chartDataTableFormat.font.name = "Comic Sans";
chartDataTableFormat.border.color = "blue";
await context.sync();
});
A captura de tela a seguir mostra a tabela de dados que o exemplo de código anterior cria.

Exportar um gráfico como uma imagem
Os gráficos podem ser processados como imagens fora do Excel.
Chart.getImage retorna o gráfico como uma cadeia de caracteres codificada na base 64 representando o gráfico como uma imagem JPEG. O código a seguir mostra como obter a cadeia de caracteres de imagem e registrá-la no console.
await Excel.run(async (context) => {
let chart = context.workbook.worksheets.getItem("Sheet1").charts.getItem("Chart1");
let imageAsString = chart.getImage();
await context.sync();
console.log(imageAsString.value);
// Instead of logging, your add-in may use the base64-encoded string to save the image as a file or insert it in HTML.
});
Chart.getImage usa três parâmetros opcionais: largura, altura e o modo de ajuste.
getImage(width?: number, height?: number, fittingMode?: Excel.ImageFittingMode): OfficeExtension.ClientResult<string>;
Esses parâmetros determinam o tamanho da imagem. As imagens são sempre dimensionadas proporcionalmente. Os parâmetros de largura e altura definem limites superiores ou inferiores na imagem dimensionada.
ImageFittingMode tem três valores com os seguintes comportamentos.
-
Fill: a altura ou largura mínima da imagem é a altura ou largura especificada (o que for atingido primeiro ao escalar a imagem). Esse é o comportamento padrão quando nenhum modo de ajuste é especificado. -
Fit: a altura ou largura máxima da imagem é a altura ou largura especificada (o que for atingido primeiro ao escalar a imagem). -
FitAndCenter: a altura ou largura máxima da imagem é a altura ou largura especificada (o que for atingido primeiro ao escalar a imagem). A imagem resultante é centralizada proporcionalmente à outra dimensão.