Retornar vários resultados de sua função personalizada
Você pode retornar vários resultados de sua função personalizada que serão retornados para células vizinhas. Esse comportamento é chamado de derramamento. Quando sua função personalizada retorna uma matriz de resultados, ela é conhecida como uma fórmula de matriz dinâmica. Para obter mais informações sobre fórmulas de matriz dinâmica no Excel, consulte Matrizes dinâmicas e comportamento de matriz derramada.
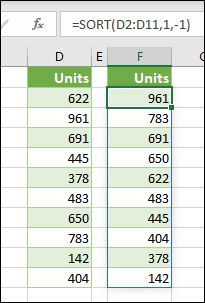
A imagem a seguir mostra como a SORT função é derramada em células vizinhas. Sua função personalizada também pode retornar vários resultados como este.

Para criar uma função personalizada que seja uma fórmula de matriz dinâmica, ela deve retornar uma matriz bidimensional de valores. Se os resultados forem derramados em células vizinhas que já têm valores, a fórmula exibirá um #SPILL! erro.
Exemplos de código
O primeiro exemplo mostra como retornar uma matriz dinâmica que é derramada.
/**
* Get text values that spill down.
* @customfunction
* @returns {string[][]} A dynamic array with multiple results.
*/
function spillDown() {
return [['first'], ['second'], ['third']];
}
O segundo exemplo mostra como retornar uma matriz dinâmica que derrama corretamente.
/**
* Get text values that spill to the right.
* @customfunction
* @returns {string[][]} A dynamic array with multiple results.
*/
function spillRight() {
return [['first', 'second', 'third']];
}
O terceiro exemplo mostra como retornar uma matriz dinâmica que derrama para baixo e para a direita.
/**
* Get text values that spill both right and down.
* @customfunction
* @returns {string[][]} A dynamic array with multiple results.
*/
function spillRectangle() {
return [
['apples', 1, 'pounds'],
['oranges', 3, 'pounds'],
['pears', 5, 'crates']
];
}
O quarto exemplo mostra como retornar uma matriz de derramamento dinâmica de uma função de streaming. Os resultados são respingados, como o primeiro exemplo, e incrementam uma vez por segundo com base no amount parâmetro. Para saber mais sobre funções de streaming, confira Fazer uma função de streaming.
/**
* Increment the cells with a given amount every second. Creates a dynamic spilled array with multiple results
* @customfunction
* @param {number} amount The amount to add to the cell value on each increment.
* @param {CustomFunctions.StreamingInvocation<number[][]>} invocation Parameter to send results to Excel or respond to the user canceling the function. A dynamic array.
*/
function increment(amount: number, invocation: CustomFunctions.StreamingInvocation<number[][]>): void {
let firstResult = 0;
let secondResult = 1;
let thirdResult = 2;
const timer = setInterval(() => {
firstResult += amount;
secondResult += amount;
thirdResult += amount;
invocation.setResult([[firstResult], [secondResult], [thirdResult]]);
}, 1000);
invocation.onCanceled = () => {
clearInterval(timer);
};
}