Autenticação para funções personalizadas sem um tempo de execução compartilhado
Em alguns cenários, uma função personalizada que não utilize um runtime partilhado terá de autenticar o utilizador para aceder a recursos protegidos. Funções personalizadas que não utilizam uma execução de runtime partilhado num runtime apenas javaScript. Por este motivo, se o suplemento tiver um painel de tarefas, terá de transmitir dados entre o runtime apenas javaScript e o runtime de suporte html utilizado pelo painel de tarefas. Para tal, utilize o objeto OfficeRuntime.storage e uma API de Caixa de Diálogo especial.
Importante
Observe que as funções personalizadas do Excel estão disponíveis nas plataformas a seguir.
- Office na Web
- Office no Windows
- Assinatura do Microsoft 365
- revenda perpétua do Office 2016 e posterior
- Office 2021 perpétuas licenciadas em volume e posteriores
- Office no Mac
As funções personalizadas do Excel não são atualmente suportadas no seguinte:
- Office no iPad
- versões perpétuas licenciadas em volume do Office 2019 ou anterior no Windows
Observação
O manifesto unificado do Microsoft 365 não suporta atualmente projetos de funções personalizadas. Tem de utilizar o manifesto apenas de suplemento para projetos de funções personalizadas. Para obter mais informações, veja Manifesto de Suplementos do Office.
Observação
Recomendamos a utilização de funções personalizadas com um runtime partilhado, a menos que tenha um motivo específico para não utilizar um runtime partilhado. Tenha em atenção que utilizar um runtime partilhado significa que o seu suplemento utilizará o WebView2 (baseado no Microsoft Edge Chromium) se as condições forem cumpridas e, caso contrário, o suplemento utilizará o Trident (Internet Explorer 11) independentemente da versão do Windows ou do Microsoft 365. Para obter uma descrição das condições do WebView2, consulte Browsers e controlos webview utilizados pelos Suplementos do Office. Para obter mais informações sobre runtimes, consulte Runtimes nos Suplementos do Office.
Objeto OfficeRuntime.storage
O runtime apenas javaScript não tem um localStorage objeto disponível na janela global, onde normalmente armazena dados. Em vez disso, o código deve partilhar dados entre funções personalizadas e painéis de tarefas utilizando OfficeRuntime.storage para definir e obter dados.
Uso sugerido
Quando precisar de autenticar a partir de um suplemento de função personalizada que não utilize um runtime partilhado, o código deve marcar OfficeRuntime.storage para ver se o token de acesso já foi adquirido. Caso contrário, utilize OfficeRuntime.displayWebDialog para autenticar o utilizador, obter o token de acesso e, em seguida, armazenar o token no OfficeRuntime.storage para utilização futura.
API de caixa de diálogo
Se não existir um token, deve utilizar a OfficeRuntime.dialog API para pedir ao utilizador para iniciar sessão. Depois de um utilizador introduzir as credenciais, o token de acesso resultante pode ser armazenado como um item no OfficeRuntime.storage.
Observação
O runtime apenas javaScript utiliza um objeto de caixa de diálogo ligeiramente diferente do objeto de caixa de diálogo no runtime do browser utilizado pelos painéis de tarefas. Ambos são referidos como a "API de Caixa de Diálogo", mas utilizam OfficeRuntime.displayWebDialog para autenticar utilizadores no runtime apenas javaScript e nãono Office.ui.displayDialogAsync.
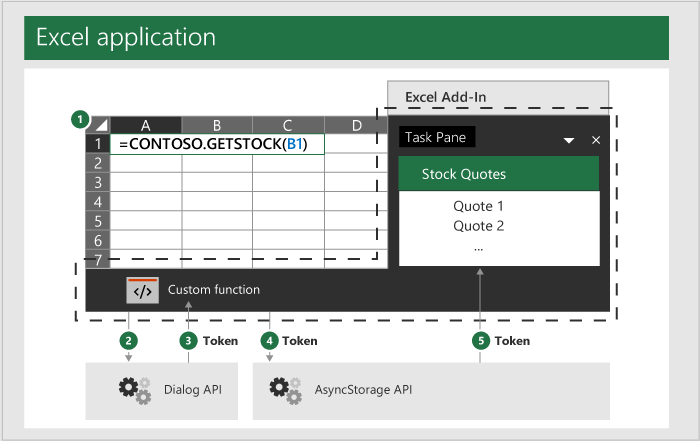
O diagrama a seguir descreve esse processo básico. A linha pontilhada indica que as funções personalizadas e o painel de tarefas do suplemento fazem parte do suplemento como um todo, embora utilizem runtimes separados.
- As chamadas de função personalizada de uma célula são emitdas por você em uma pasta de trabalho do Excel.
- A função personalizada usa
OfficeRuntime.dialogpara passar suas credenciais de usuário para um site. - Em seguida, este site devolve um token de acesso à página na caixa de diálogo.
- O Seu JavaScript na caixa de diálogo chama a função Office.ui.messageParent para enviar o token de acesso para a função personalizada. Para obter mais informações sobre esta função, consulte Enviar informações da caixa de diálogo para a página do anfitrião.
- Em seguida, a função personalizada define este token de acesso para um item no
OfficeRuntime.storage. - O painel de tarefas do seu suplemento acessa o token a partir de
OfficeRuntime.storage.

Armazenando o token
Os exemplos a seguir são do exemplo de código Usando OfficeRuntime.storage em funções personalizadas. Veja este exemplo de código para obter um exemplo completo de partilha de dados entre funções personalizadas e o painel de tarefas em suplementos que não utilizam um runtime partilhado.
Se a função personalizada for autenticada, ela receberá o token de acesso e precisará armazená-lo em OfficeRuntime.storage. O exemplo de código a seguir mostra como chamar o método storage.setItem para armazenar um valor. A storeValue função é uma função personalizada que armazena um valor do utilizador. Você pode modificá-la para que seja armazenado qualquer valor de token que você precise.
/**
* Stores a key-value pair into OfficeRuntime.storage.
* @customfunction
* @param {string} key Key of item to put into storage.
* @param {*} value Value of item to put into storage.
*/
function storeValue(key, value) {
return OfficeRuntime.storage.setItem(key, value).then(function (result) {
return "Success: Item with key '" + key + "' saved to storage.";
}, function (error) {
return "Error: Unable to save item with key '" + key + "' to storage. " + error;
});
}
Quando o painel de tarefas precisar do token de acesso, pode obter o token a OfficeRuntime.storage partir do item. O exemplo de código a seguir mostra como usar o método storage.getItem para recuperar o token.
/**
* Read a token from storage.
* @customfunction GETTOKEN
*/
function receiveTokenFromCustomFunction() {
const key = "token";
const tokenSendStatus = document.getElementById('tokenSendStatus');
OfficeRuntime.storage.getItem(key).then(function (result) {
tokenSendStatus.value = "Success: Item with key '" + key + "' read from storage.";
document.getElementById('tokenTextBox2').value = result;
}, function (error) {
tokenSendStatus.value = "Error: Unable to read item with key '" + key + "' from storage. " + error;
});
}
Orientação geral
Os Suplementos do Office são baseados na Web e você pode usar qualquer técnica de autenticação da Web. Não há um padrão ou método específico que você deva seguir para implementar sua própria autenticação com funções personalizadas. Você pode querer consultar a documentação sobre vários padrões de autenticação, começando com este artigo sobre a autorização por serviços externos.
Evite usar os seguintes locais para armazenar dados ao desenvolver funções personalizadas:
-
localStorage: as funções personalizadas que não utilizam um runtime partilhado não têm acesso ao objeto globalwindowe, por conseguinte, não têm acesso aos dados armazenados nolocalStorage. -
Office.context.document.settings: esta localização não é segura e as informações podem ser extraídas por qualquer pessoa que utilize o suplemento.
Exemplo de API da caixa de diálogo
No seguinte exemplo de código, a função getTokenViaDialog utiliza a OfficeRuntime.displayWebDialog função para apresentar uma caixa de diálogo. Este exemplo é fornecido para mostrar as capacidades do método e não para demonstrar como autenticar.
/**
* Function retrieves a cached token or opens a dialog box if there is no saved token. Note that this isn't a sufficient example of authentication but is intended to show the capabilities of the displayWebDialog method.
* @param {string} url URL for a stored token.
*/
function getTokenViaDialog(url) {
return new Promise (function (resolve, reject) {
if (_dialogOpen) {
// Can only have one dialog box open at once. Wait for previous dialog box's token.
let timeout = 5;
let count = 0;
const intervalId = setInterval(function () {
count++;
if(_cachedToken) {
resolve(_cachedToken);
clearInterval(intervalId);
}
if(count >= timeout) {
reject("Timeout while waiting for token");
clearInterval(intervalId);
}
}, 1000);
} else {
_dialogOpen = true;
OfficeRuntime.displayWebDialog(url, {
height: '50%',
width: '50%',
onMessage: function (message, dialog) {
_cachedToken = message;
resolve(message);
dialog.close();
return;
},
onRuntimeError: function(error, dialog) {
reject(error);
},
}).catch(function (e) {
reject(e);
});
}
});
}
Próximas etapas
Saiba como depurar funções personalizadas.