Depurar seu aplicativo Teams localmente
O Microsoft Teams Toolkit ajuda-o a depurar e pré-visualizar a sua aplicação Microsoft Teams localmente. Durante o processo de depuração, o Teams Toolkit inicia automaticamente os serviços de aplicações, inicia os depuradores e carrega a aplicação Teams. Pode pré-visualizar a sua aplicação Teams no cliente Web do Teams localmente após a depuração.
Depurar a sua aplicação Teams localmente para Visual Studio Code
O Teams Toolkit no Microsoft Visual Studio Code fornece-lhe as funcionalidades para automatizar a depuração da sua aplicação Teams localmente. Visual Studio Code permite-lhe depurar o separador, o bot e a extensão de mensagens. Tem de configurar o Teams Toolkit antes de depurar a sua aplicação.
Observação
O seu projeto do Teams Toolkit antigo é atualizado para utilizar novas tarefas, para obter mais informações, consulte o documento de tarefas.
Configurar o Seu Toolkit do Teams para depuração
Os passos seguintes ajudam-no a configurar o seu Toolkit do Teams antes de iniciar o processo de depuração:
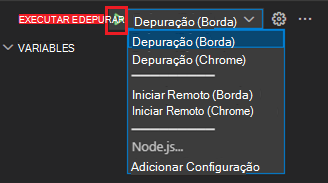
Selecione Depurar no Teams (Edge) ou Depurar no Teams (Chrome) na lista pendente EXECUTAR E DEPURAR ▷ .

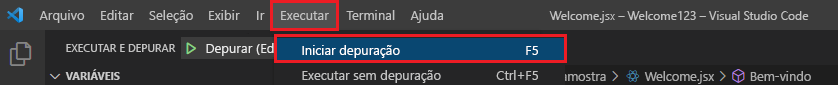
Selecione Executar>Iniciar Depuração (F5).

Selecione Criar um Inquilino de Teste do Microsoft 365 para a conta do Microsoft 365.

Dica
Pode selecionar Criar um Inquilino de Teste do Microsoft 365 para saber mais sobre o Programa para Programadores do Microsoft 365. O browser predefinido é aberto para lhe permitir iniciar sessão na sua conta do Microsoft 365 com as suas credenciais.
Selecione Instalar para instalar o certificado de desenvolvimento para localhost.

Dica
Você pode selecionar Saiba mais para saber mais sobre o certificado de desenvolvimento.
Selecione Sim na caixa de diálogo Aviso de Segurança .

O Toolkit inicia uma nova instância do browser Microsoft Edge ou Chrome com base na sua seleção e abre uma página Web para carregar o cliente do Teams.
Depurar seu aplicativo
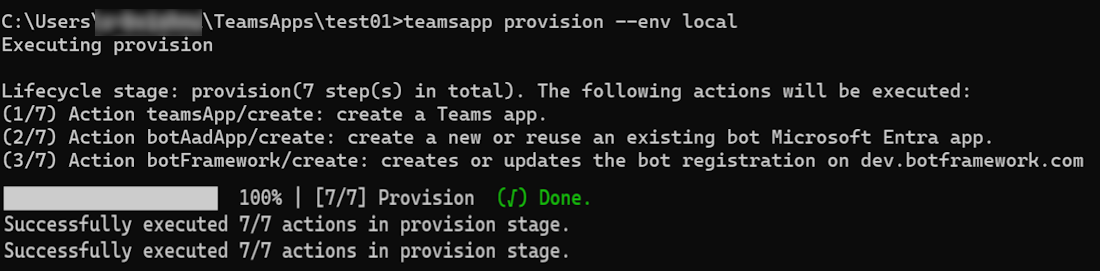
Após o processo de configuração inicial, o Teams Toolkit inicia os seguintes processos:
Inicia serviços de aplicativo
Executa tarefas conforme definido em .vscode/tasks.json. Por predefinição, o nome da tarefa é "Start application". Se o seu projeto contiver mais do que um componente, haverá mais tarefas dependentes.
// .vscode/tasks.json
{
"label": "Start application",
"dependsOn": [
"Start Frontend", // Tab
"Start Backend", // Azure Functions
"Start Bot" // Bot or message extensions
]
}
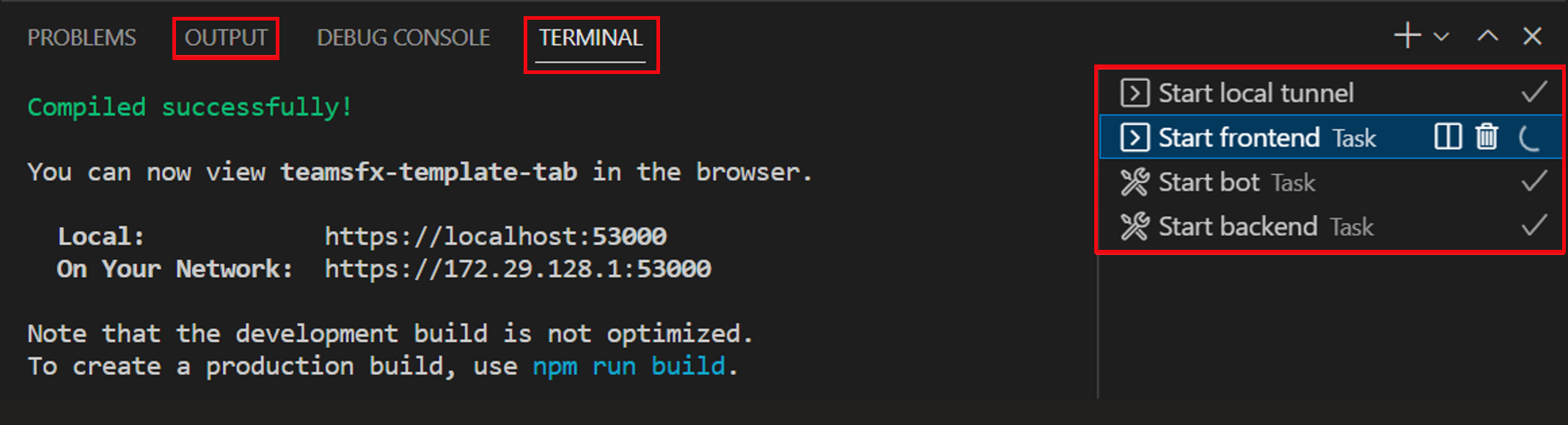
A imagem seguinte apresenta os nomes das tarefas nos separadores SAÍDA e TERMINAL do Visual Studio Code enquanto executa o separador, bot ou extensão de mensagem e Azure Functions.
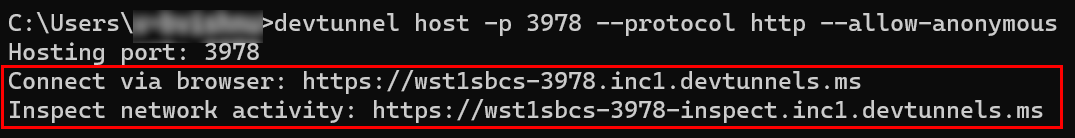
Iniciar túnel local
Utilize o túnel dev como um serviço de túnel local para tornar público o ponto final da mensagem do bot local.
Túnel de desenvolvimento
Para migrar manualmente a tarefa de túnel local a partir de um projeto v4, atualize o seguinte código no .vscode/tasks.json ficheiro:
{
"label": "Start local tunnel",
"type": "teamsfx",
"command": "debug-start-local-tunnel",
"args": {
"type": "dev-tunnel",
"ports": [
{
"portNumber": 3978,
"protocol": "http",
"access": "public",
"writeToEnvironmentFile": {
"endpoint": "BOT_ENDPOINT",
"domain": "BOT_DOMAIN"
}
}
],
"env": "local"
},
"isBackground": true,
"problemMatcher": "$teamsfx-local-tunnel-watch"
},
Para utilizar outra porta para o serviço de bot local, altere o portNumber no ficheiro e altere também o portNumberindex.js no ficheiro ou index.ts ..vscode/tasks.json
A tabela seguinte lista os argumentos necessários:
| Arguments | Tipo | Obrigatório | Descrição |
|---|---|---|---|
type |
string | obrigatório | O tipo de serviço de túnel a utilizar. Este argumento tem de ser definido como dev-tunnel. |
env |
string | opcional | O nome do ambiente. O Teams Toolkit escreve as variáveis de ambiente definidas no output.env.<env> ficheiro. |
ports |
array | obrigatório | Uma matriz de configurações de porta, cada uma especificando o número de porta local, o protocolo e as definições de controlo de acesso. |
O ports argumento tem de ser uma matriz de objetos, com cada objeto a especificar a configuração de uma porta específica. Cada objeto tem de conter os seguintes campos:
| Porta | Tipo | Obrigatório | Descrição |
|---|---|---|---|
portNumber |
number | obrigatório | O número da porta local do túnel. |
protocol |
string | obrigatório | O protocolo do túnel. |
access |
string | opcional | A definição de controlo de acesso para o túnel. Este valor pode ser definido como private ou public. Se não for especificado, o valor padrão será private. |
writeToEnvironmentFile |
objeto | opcional | A chave das variáveis de ambiente de domínio de túnel e ponto final do túnel que são escritas no .env ficheiro. |
O writeToEnvironmentFile objeto contém dois campos:
| WriteToEnvironmentFile | Tipo | Obrigatório | Descrição |
|---|---|---|---|
endpoint |
string | opcional | A chave da variável de ambiente do ponto final do túnel. |
domain |
string | opcional | A chave da variável de ambiente de domínio de túnel. |
Quando writeToEnvironmentFile está incluído, as variáveis de ambiente especificadas são escritas no .env ficheiro. Quando o campo é omitido, não são escritas variáveis de ambiente no ficheiro.
Inicia configurações de depuração
Inicia as configurações de depuração conforme definido em .vscode/launch.json.

A tabela seguinte lista os nomes e tipos de configuração de depuração do projeto com a aplicação de extensão de tabulação, bot ou mensagem e Azure Functions:
| Componente | Nome da configuração de depuração | Tipo de configuração de depuração |
|---|---|---|
| Tab | Anexar ao Front-end (Edge) ou Anexar ao Front-end (Chrome) | msedge ou cromado |
| Bot ou extensões de mensagens | Anexar ao Bot | nó |
| Azure Functions | Anexar ao Back-end | nó |
A tabela seguinte lista os nomes e tipos de configuração de depuração para o projeto com a aplicação bot, Azure Functions e sem aplicação de separador:
| Componente | Nome da configuração de depuração | Tipo de configuração de depuração |
|---|---|---|
| Bot ou extensão de mensagem | Iniciar Bot (Edge) ou Iniciar Bot (Chrome) | msedge ou cromado |
| Bot ou extensão de mensagem | Anexar ao Bot | nó |
| Azure Functions | Anexar ao Back-end | nó |
Carrega a aplicação Teams
A configuração Anexar ao Front-end ou Iniciar Aplicação inicia a instância do browser Microsoft Edge ou Chrome para carregar o cliente do Teams na página Web. Depois de carregar o cliente do Teams, carregue a aplicação Teams que é controlada pelo URL de carregamento definido nas configurações de iniciação do Microsoft Teams.
Quando o cliente do Teams abrir no browser, execute os seguintes passos:
Selecione Adicionar para carregar a aplicação no Teams.

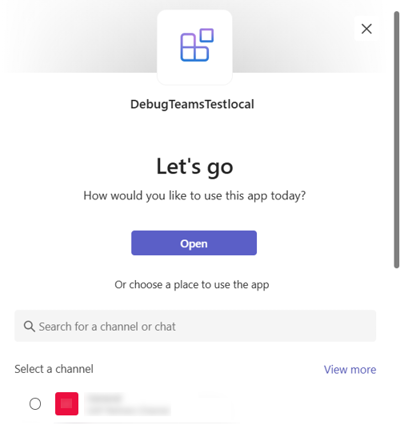
Selecione Abrir para abrir a aplicação no âmbito pessoal.
Em alternativa, pode procurar e selecionar o âmbito necessário ou selecionar um canal ou chat a partir da lista e percorrer a caixa de diálogo para selecionar Ir.

Seu aplicativo foi adicionado ao Teams!