Cartões atualizados
Agora pode fornecer as informações mais recentes aos seus utilizadores em Cartões Ajustáveis. Inclua uma combinação de atualizações e edições de mensagens no Teams. Atualize dinamicamente as Vistas Específicas do Utilizador para o estado mais recente como e quando existe uma alteração no seu serviço. Por exemplo, para cartões de gestão de projetos ou de pedidos de suporte, atualize os comentários e o estado da tarefa. Para aprovações, o estado mais recente é refletido, ao mesmo tempo que fornece informações e ações diferenciadas.
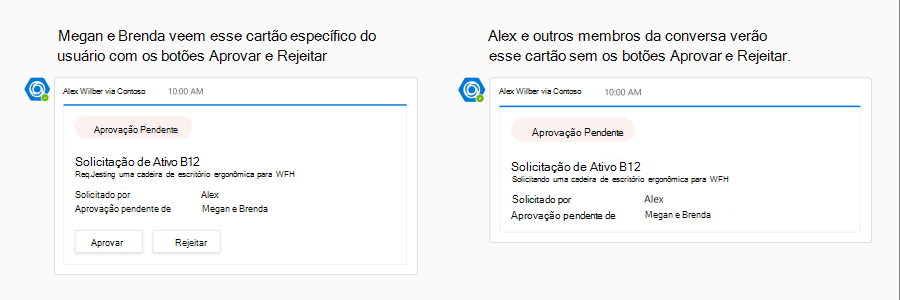
Por exemplo, um utilizador pode criar um pedido de aprovação de recursos numa conversação do Teams. Alex cria um pedido de aprovação e atribui-o a Megan e Nestor. Seguem-se as duas partes para criar o pedido de aprovação:
As Vistas Específicas do Utilizador podem ser aplicadas com a
refreshpropriedade dos Cartões Ajustáveis. A utilização de Vistas Específicas do Utilizador pode mostrar um cartão com os botões Aprovar ou Rejeitar a um conjunto de utilizadores e mostrar um cartão sem estes botões a outros utilizadores.Para manter o estado do cartão sempre atualizado, pode ser utilizado o mecanismo de edição de mensagens do Teams. Por exemplo, para cada aprovação, o bot pode acionar uma edição de mensagem para todos os utilizadores. Esta edição de mensagem de bot aciona um pedido de invocação
adaptiveCard/actionpara todos os utilizadores de atualização automática, ao qual o bot pode responder com o cartão específico do utilizador atualizado.
Para obter mais informações, veja como editar uma mensagem de bot.
Cartão base de aprovação
O código seguinte fornece um exemplo de um cartão base de aprovação:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>", "<Nestor's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
]
}
Cartão de aprovação com os botões Aprovar e Rejeitar
O código seguinte fornece um exemplo de um cartão de aprovação com os botões Aprovar e Rejeitar :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Nestor's user MRI>", "<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
Seguem-se as duas funções que são apresentadas aos utilizadores consoante o pedido de aprovação:
- Cartão base de aprovação: mostrado aos utilizadores que não fazem parte da lista de aprovadores e o pedido ainda não está aprovado ou rejeitado e não faz parte da
userIdslista narefreshpropriedade do JSON do Cartão Adaptável. - Cartão de aprovação com os botões Aprovar ou Rejeitar : mostrado aos utilizadores que fazem parte da lista de aprovadores e à
userIdslista narefreshpropriedade do Cartão Adaptável JSON.
Para enviar o pedido de aprovação de recursos:
Alex levanta um pedido de aprovação de recursos numa conversação do Teams e atribui-o a Megan e Nestor.
O bot envia o cartão base de aprovação na conversação.
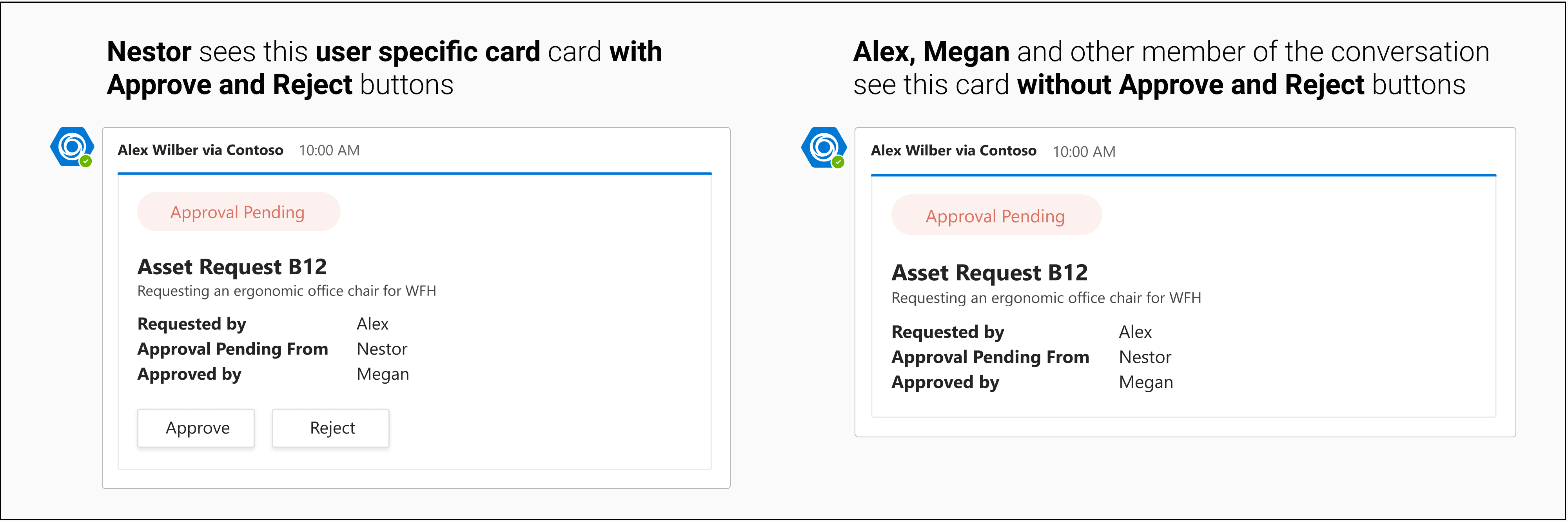
Todos os outros utilizadores na conversação veem o cartão enviado pelo bot. A atualização automática é acionada para Megan e Nestor, que agora veem o cartão específico do utilizador com os botões Aprovar ou Rejeitar à medida que as suas RMs de utilizador são adicionadas à
userIdslista narefreshpropriedade do Cartão Ajustável.
Nestor seleciona o botão Aprovar , que é alimentado com
Action.Execute. O bot recebe um pedido de invocaçãoadaptiveCard/actionao qual pode devolver um Cartão Ajustável em resposta.O bot aciona uma edição de mensagem com um cartão atualizado, que diz que o Nestor aprovou o pedido enquanto a aprovação da Megan está pendente.
A edição de mensagens de bot aciona uma atualização automática para a Megan e ela vê o cartão específico do utilizador atualizado, que diz que o Nestor aprovou o pedido, mas também vê os botões Aprovar ou Rejeitar . A ressonância magnética do utilizador do Nestor é removida da
userIdslista narefreshpropriedade deste JSON de Cartão Ajustável nos passos 4 e 5. Agora, a atualização automática só é acionada para a Megan.
Agora, a Megan seleciona o botão Aprovar , que é alimentado com
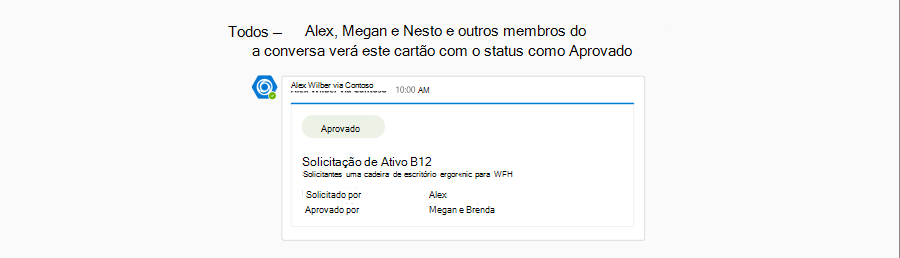
Action.Execute. O bot recebe um pedido de invocaçãoadaptiveCard/actionao qual pode devolver um Cartão Ajustável em resposta.O bot aciona uma edição de mensagem com um cartão atualizado, que diz que Nestor e Megan aprovaram o pedido.
A edição de mensagens de bot não aciona nenhuma atualização automática. A ressonância magnética do utilizador da Megan também é removida da
userIdslista narefreshpropriedade deste JSON de Cartão Ajustável nos passos 7 e 8.
Cartão Ajustável enviado como resposta de adaptiveCard/action e message edit
O código seguinte fornece um exemplo de Cartões Ajustáveis enviados como resposta de adaptiveCard/action e message edit para os passos 4 e 5:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
]
}
O código seguinte fornece um exemplo de Cartões Ajustáveis enviados como resposta de invocação através da adaptiveCard/action atualização automática para o passo 6:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
O código seguinte fornece um exemplo de Cartões Ajustáveis enviados como resposta de adaptiveCard/action e message edit para os passos 7 e 8:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": []
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor and Megan**"
}
]
}
Exemplo de código
| Nome do exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Cartões Adaptáveis de Fluxos de Trabalho Sequenciais | Este exemplo demonstra a implementação de Fluxos de Trabalho Sequenciais, Vistas Específicas do Utilizador e Cartões Ajustáveis atuais em bots. | View | View | Exibir |